This tutorial explains how you can host a static website on Alibaba Cloud Object Storage Service (OSS). No matter if you have an existing static website that you want to host on OSS, or you are starting from scratch, this tutorial can help you learn how to host websites on Alibaba Cloud OSS.
If you do not have a registered domain name, you'll need to select a registrar to register one before you begin this tutorial. Conveniently, Alibaba Cloud provides domain name registration service. For information about this service, check out Alibaba Cloud Domain service. This tutorial assume that you have chosen our service. Choosing Alibaba Cloud will help to provide better integration with Alibaba Cloud's other cloud services. Note that, for convenience purposes, in this tutorial, we will be using examplewebsite.com as the example domain name. Naturally, you'll want to replace this domain name with the domain name you have registered.
Next, before you begin this tutorial, you'll also need to start to use Alibaba Cloud Object Storage Service (OSS). You will use this service to create buckets, upload a sample website page, configure permissions to let others see the content, and then configure the buckets for website hosting. In this example, because you want to allow requests for http://examplewebsite.com and http://www.examplewebsite.com, you will create two buckets. However, you will host content in only one bucket, and configure the other bucket to redirect requests to the bucket that hosts the content.
If you did choose Alibaba Cloud as your Domain Name System (DNS) provider, you will need to configure the relevant settings associated with Alibaba Cloud DNS. In this example, you will add your domain name to Alibaba Cloud DNS and define a CNAME record so that you can use your domain name instead of the OSS assigned access domain name to access your OSS buckets. In this example, we will use Alibaba Cloud DNS. In fact, we recommend that you use Alibaba Cloud DNS. However, you can use various registrars to define a CNAME record that points to an OSS bucket.
Just as a reminder again, you should have registered a domain. If you already have a registered domain, you can skip this step. If you have never hosted a website, your first step is to register a domain, such as examplewebsite.com. You can use Alibaba Cloud Domain service to register a domain. For more information, check out these documents Buy a domain name in the Alibaba Cloud Domain Quick Start Guide.
You create two buckets to support requests from both the root domain such as examplewebsite.com and subdomain such as http://www.examplewebsite.com . One bucket is used to store the content, and the other bucket is used to redirect requests to the bucket that stores the content.
In this step, you log on to Alibaba Cloud OSS console with your Alibaba Cloud account credentials and create the following two buckets:
1. Log on to the OSS console.
2. Create two buckets, for example, originbucket and redirectbucket, one to store the content, and the other to redirect requests to the bucket that stores the content. Set the access control list (ACL) of the two buckets to Public Read so that everyone can see the content of the buckets.
For detailed procedures, see Create a bucket.
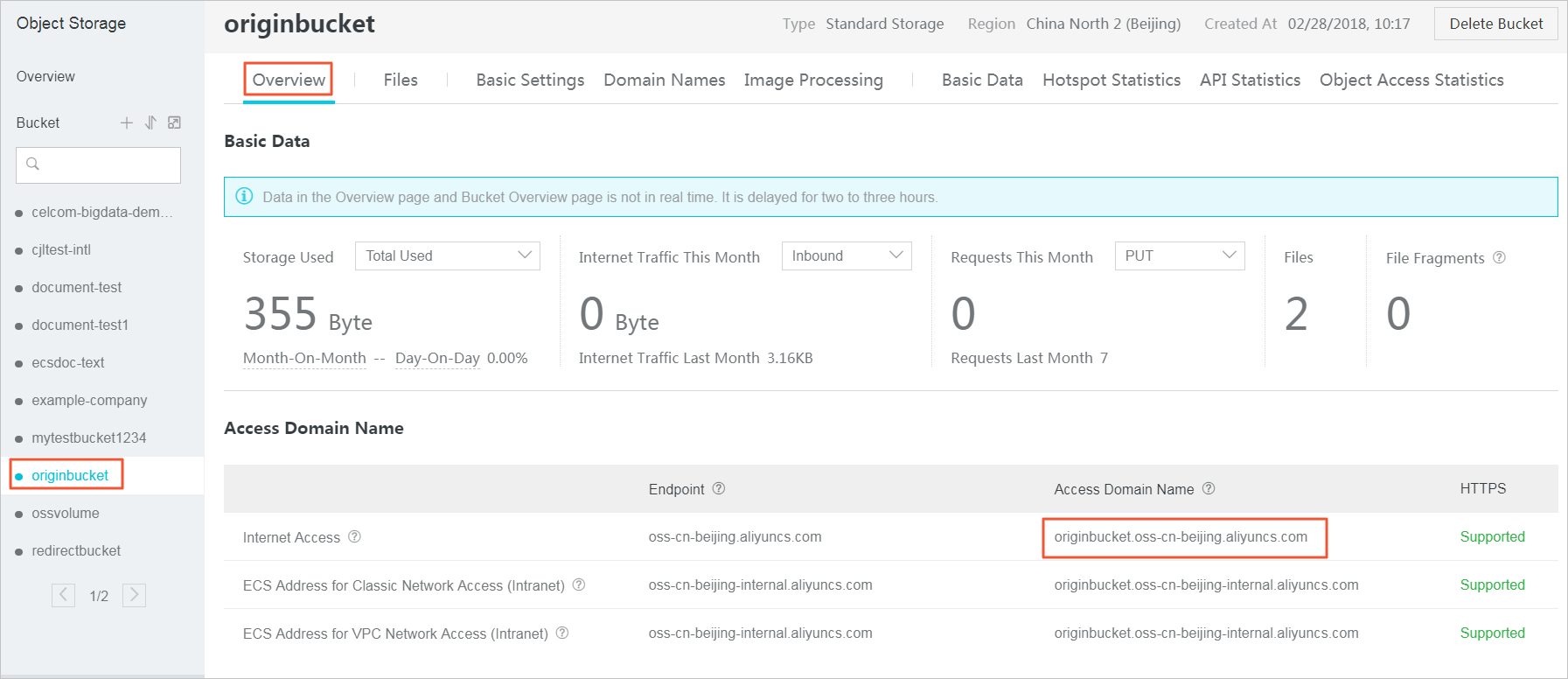
3. Make yourself a note of the access domain name of the originbucket and redirectbucket. You will use them in later steps. You can find the access domain name of a bucket on the Overview tab page of the bucket, as shown in the following figure.

4. Upload your website data to originbucket.
You will host your content out of the root domain bucket originbucket, and you will redirect requests for the subdomain bucket redirectbucket to the root domain bucket originbucket. You can store content in either bucket.
For this example, you host content in the originbucket bucket. The content can be any type of files, such as text files, photos, and videos. If you have not yet created a website, then you only need two files for this example. One file is used as the homepage of the website, and the other file is used as the error page of the website.
For example, you can create one file named index.html using the following HTML and upload it to the bucket. In a later step, you use this file name as the default homepage for your website.
<html>
<head>
<title>Hello OSS! </title>
<meta charset="utf-8">
</head>
<body>
<p>Now host on Alibaba Cloud OSS</p>
<p>This is the index page</p>
</body>
</html>You create another file named error.html using the following HTML and upload it to the bucket. This file is used as the 404 error page of a website. In a later step, you use this file name as the default 404 page for your website.
<html>
<head>
<title>Hello OSS! </title>
<meta charset="utf-8">
</head>
<body>
<p>This is the 404 error page</p>
</body>
</html>When you configure a bucket for website hosting, you can access the website using the OSS assigned access domain name.
In this step, you configure originbucket as a website.
Click Edit, and then enter the following information:
index.html of the website). Only HTML files that have been stored in the bucket can be used. For this example, enter index.html.Now that you have configured the default homepage and error page of the originbucket, you also need to configure the default homepage of redirectbucket.
To configure the index page for redirect, follow these steps:
Now that you have your root domain examplewebsite.com and your OSS bucket originbucket, you'll need to associate your domain with your OSS buckets so that you can access the OSS buckets using your own domain name instead of the domain name assigned by OSS.
In this example, before you can associate your domain examplewebsite.com with your OSS bucket originbucket, you'll need to first use the OSS assigned domain name originbucket.oss-cn-beijing.aliyuncs.com to access your bucket originbucket. After you associate your domain examplewebsite.com, you can use this examplewebsite.com to access your OSS bucket.
Similarly, you also need to associate your subdomain www.examplewebsite.com with your OSS bucket redirectbucket, so that you can use www.examplewebsite.com instead of the OSS assigned domain name originbucket.oss-cn-beijing.aliyuncs.com to access your OSS bucket.
To associate your root domain examplewebsite.com with your OSS bucket originbucket, follow these steps:
Define a CNAME record to originbucket.
If your domain name has not been resolved under your Alibaba Cloud primary account, the Add CNAME Record Automatically switch is disabled. Follow these steps to add a CNAME record manually, and then click Submit.
www.examplewebsite.com to your OSS bucket redirectbucket.Now that you have configured your bucket for website hosting and associated your custom domain with your OSS bucket, configure the redirectbucket to redirect all requests for http://www.examplewebsite.com to http://examplewebsite.com.
To configure your website redirect, follow these steps:
Create the 404 redirect rule as follows:
You can use Alibaba Cloud Content Delivery Network (CDN) to improve the performance of your website. CDN makes your website files (such as HTML, images, and video) available from data centers around the world. These are called edge nodes. When a visitor requests a file from your website, Alibaba Cloud CDN automatically redirects the request to a copy of the file at the nearest edge node. This results in faster download times than if the visitor had requested the content from a data center that is located farther away.
Alibaba Cloud CDN caches content at edge nodes for a period of time that you specify. If a visitor requests content that has been cached for longer than the expiration date, CDN checks the origin server to see if a later version of the content is available. If a later version is available, CDN copies the new version to the edge node. Changes that you make to the original content are replicated to edge nodes as visitors request the content. However, before the expiration date, the content is still in the earlier version. We recommend that you open the Auto Refresh CDN Cache switch, so that changes you make to the original content are automatically refreshed in CDN cache in real time.
To speed up originbucket with CDN, follow these steps:
Open the Auto Refresh CDN Cache switch in the OSS console.
To verify that the website is working correctly, in your browser, try the following URLs:
| URL | Result |
http://examplewebsite.com |
Displays the index document in the originbucket. |
The URL of a file that does not exist in the originbucket, for example, http://examplewebsite.com/abc
|
Displays the error document in the originbucket. |
http://www.examplewebsite.com |
Redirects your request to http://examplewebsite.com. |
http://www.examplewebsite.com/abc |
Redirects your request to http://examplewebsite.com/abc. |
Note: In some cases, you may need to clear the cache of your web browser to see the expected behavior.
If you created your static website as a learning exercise only, remember to delete the Alibaba Cloud resources that you allocated to avoid unnecessary fees charged to your account. After you delete your Alibaba Cloud resources, your website is no longer available.
To clean up, follow these steps:

2,593 posts | 791 followers
FollowAlibaba Cloud Community - March 23, 2022
Alibaba Cloud_Academy - July 10, 2020
Alibaba Clouder - June 2, 2020
Alibaba Clouder - July 3, 2020
Alibaba Clouder - November 12, 2018
Alibaba Clouder - August 26, 2020

2,593 posts | 791 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn More OSS(Object Storage Service)
OSS(Object Storage Service)
An encrypted and secure cloud storage service which stores, processes and accesses massive amounts of data from anywhere in the world
Learn More CDN(Alibaba Cloud CDN)
CDN(Alibaba Cloud CDN)
A scalable and high-performance content delivery service for accelerated distribution of content to users across the globe
Learn MoreMore Posts by Alibaba Clouder