area chart can be used to show the trend of data over time and the proportion of area they occupy. This topic describes how to add data to a area chart and configure a style.
Prerequisites
A dashboard is created. For more information, see Create a dashboard.
Overview
Scenarios
An area chart helps you learn the overall trend of data over a period of time. For example, data increases, decreases, periodically changes, or exponentially increases over a specific period of time.
Benefits
Powerful computing capabilities: A vertical bar chart allows you to configure parameters, such as Comparison, Cumulative Calculation, Gridlines, and Trendline.
Visualization effect: supports area chart, stacked area, percentage stacked effect, can display label, legend, thumbnail axis and other configurations.
Data comparison and labeling: A line chart allows you to compare data in the same period and label data by using numbers.
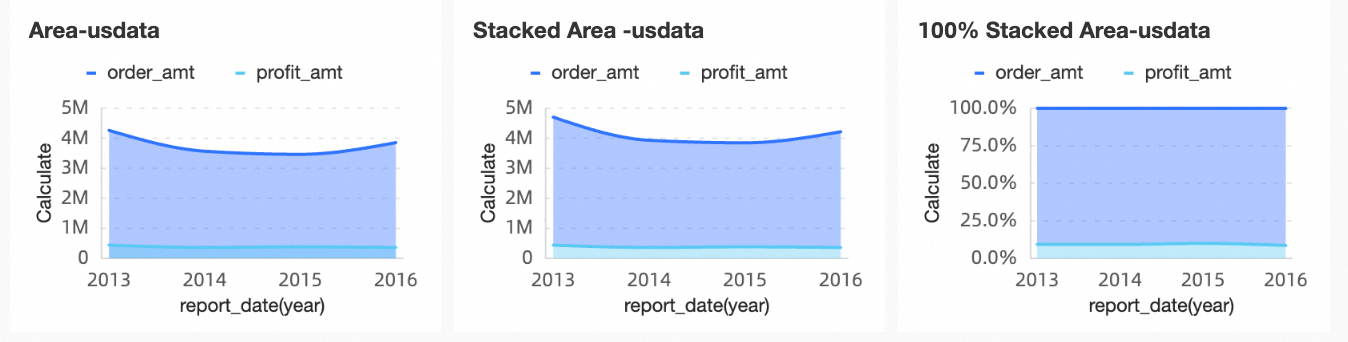
Renderings

Configure a vertical bar chart
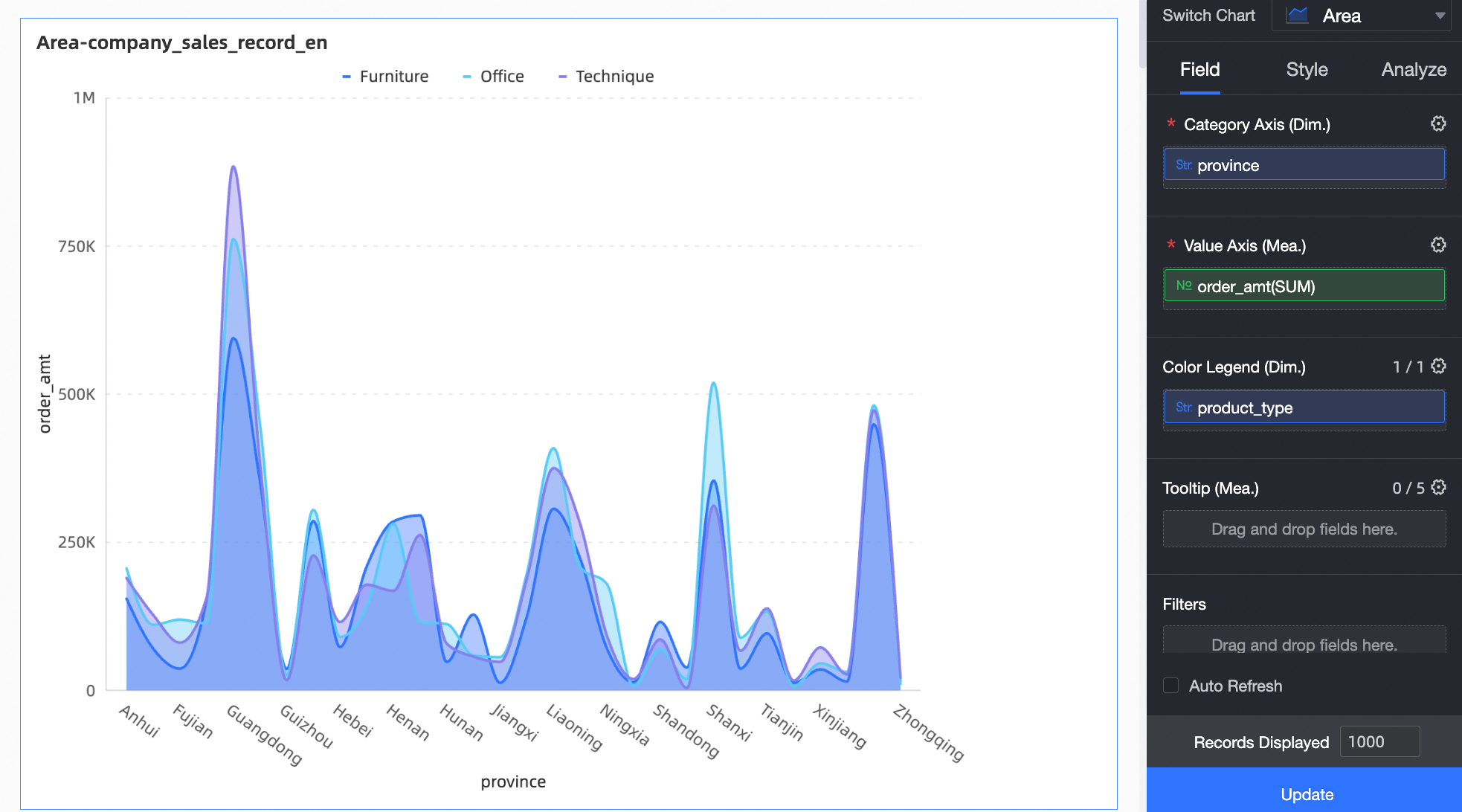
On the Data tab, select measures and dimensions based on your requirements.
In the Dimension list, double-click province. You can also drag this dimension to the Category Axis (Dim.) field.
In the Dimension list, double-click product_type. You can also drag this dimension to the Color Legend (Dim.) field.
In the Measures list, double-click order_amt. You can also drag order_amt to the Value Axis (Mea.) field.
Click Update.

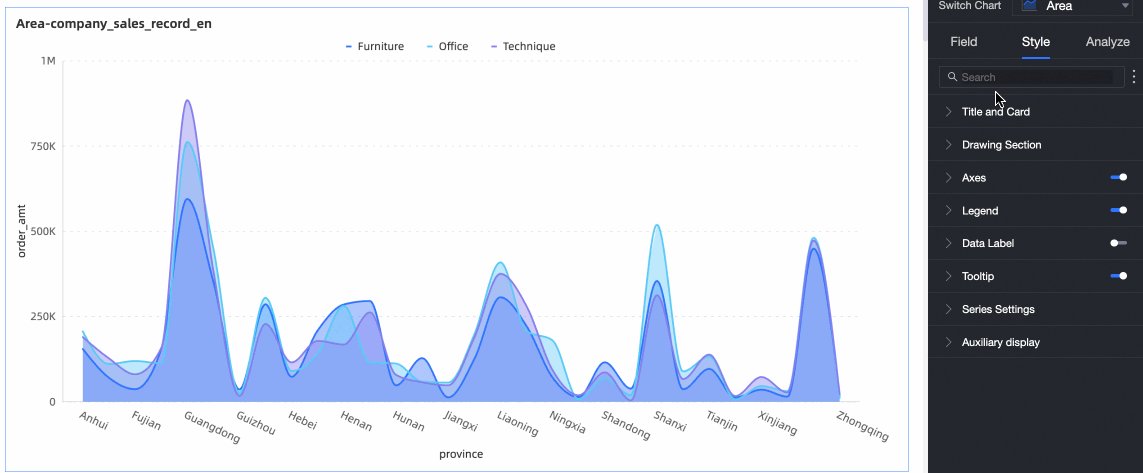
Configure the styles of the LBS heat map
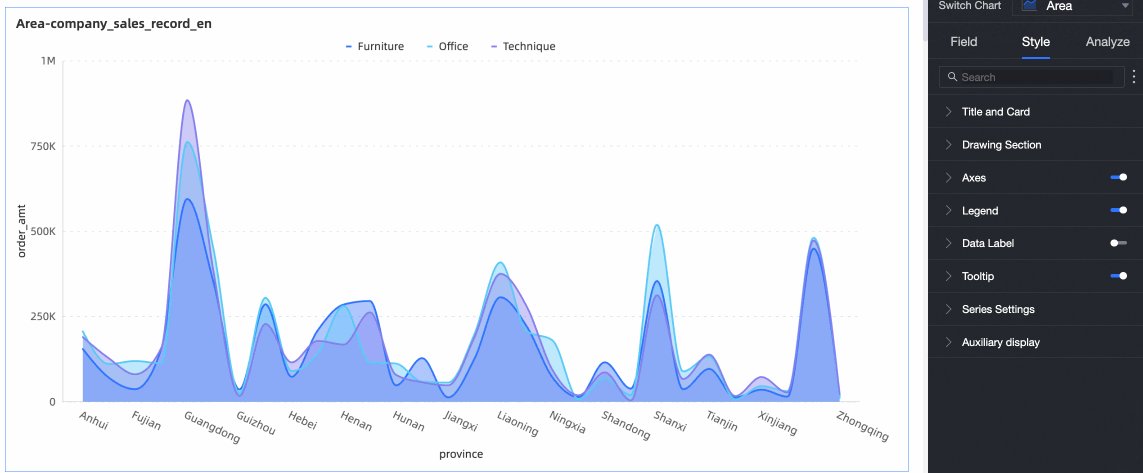
The following section describes how to configure the styles of an LBS heat map. For information about the common style settings of charts, see Configure the chart title.
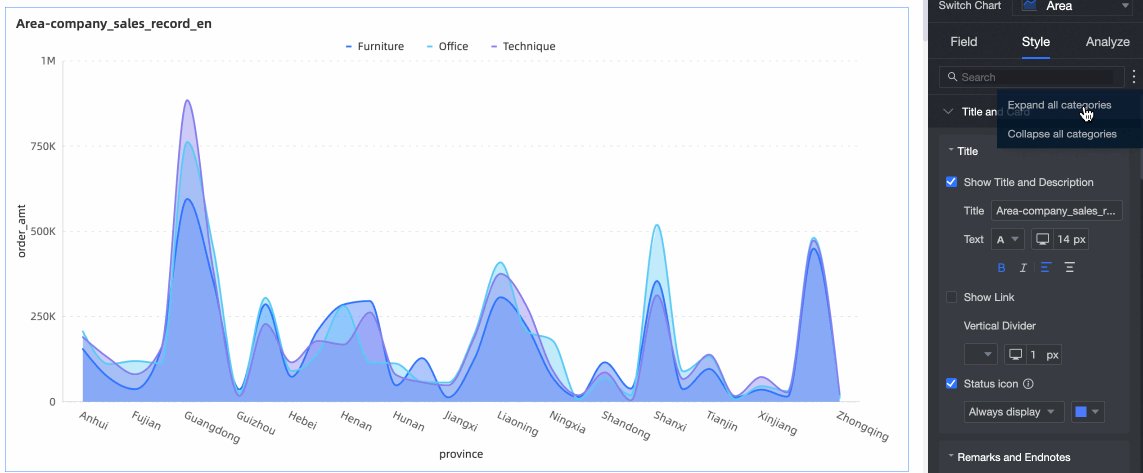
You can enter a keyword in the search box at the top of the configuration section to search for configuration items. You can also click ![]() Expand /Collapse All Categories in the right-side chart.
Expand /Collapse All Categories in the right-side chart.

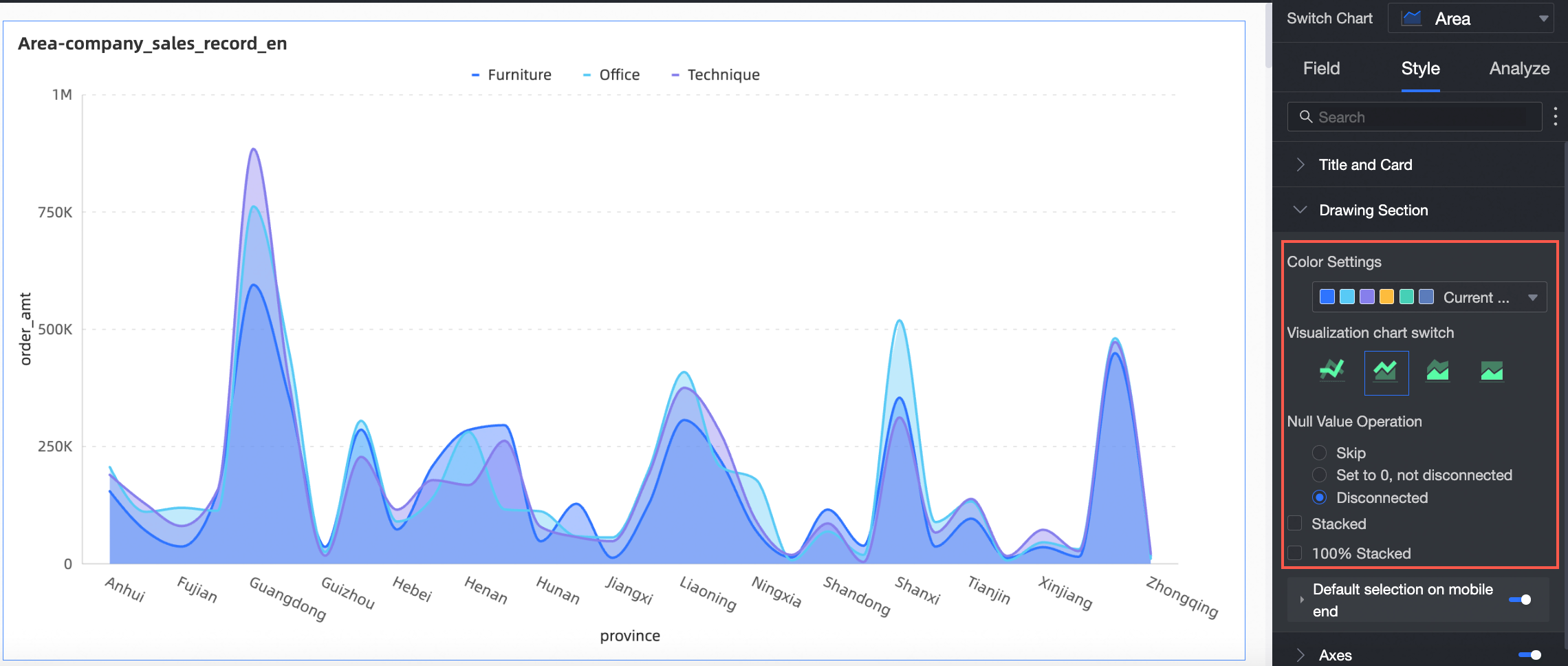
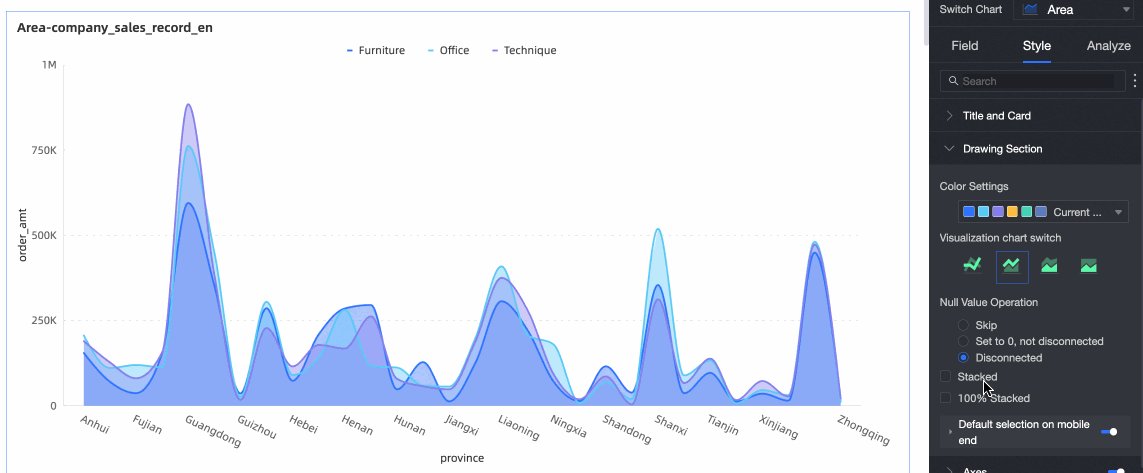
In the drawing area, set the line chart style.

Chart configuration items
Description
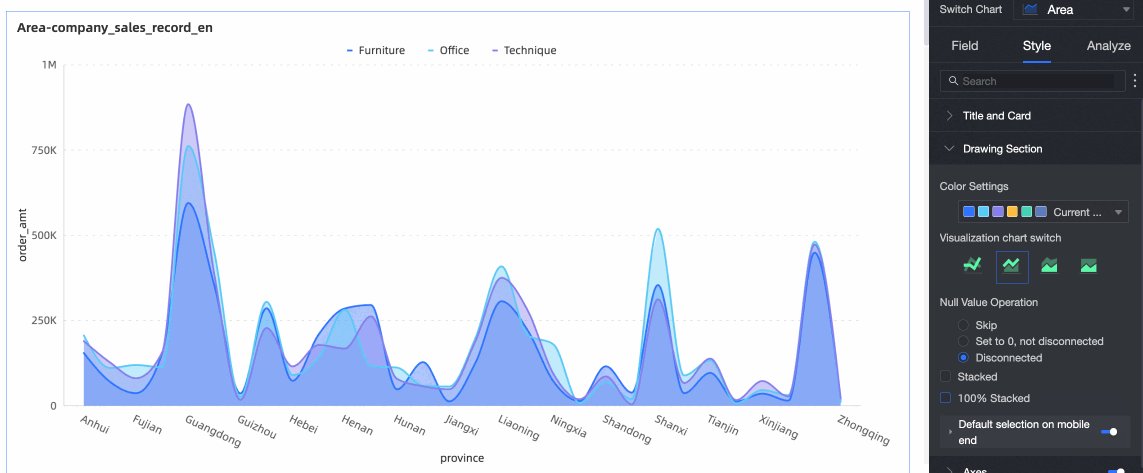
Switch between visualized charts
The type of the chart. You can select Line Chart, area chart Chart, stacked area chart area chart, or Percentage Stacked area chart.
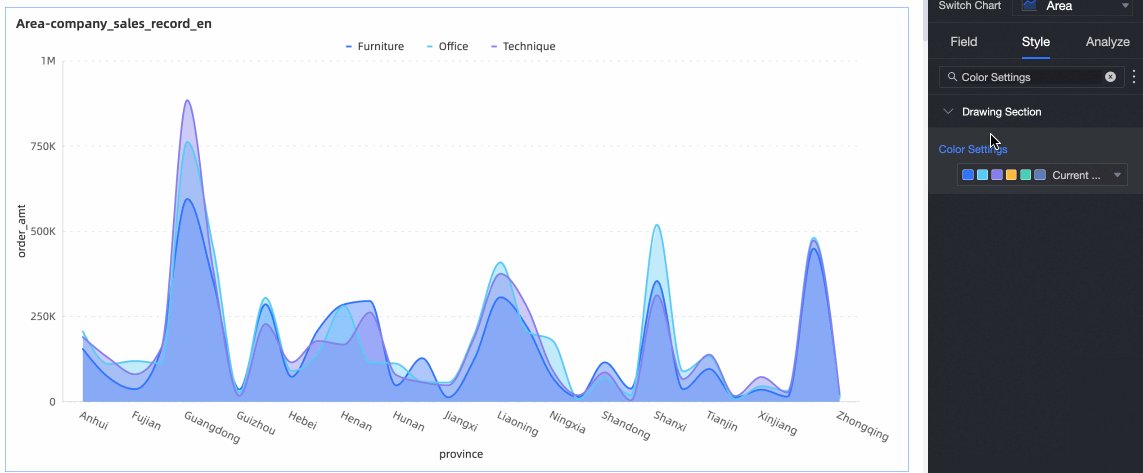
Color Settings
You can specify a color for lines.
process NULL values
The following methods are supported: Direct Crossing, Set to 0, Disconnect, and Line Break.
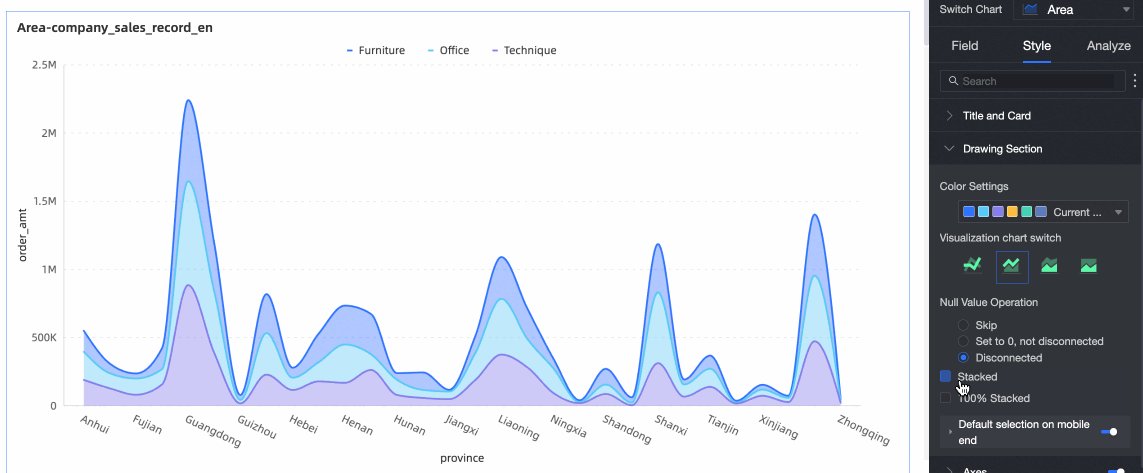
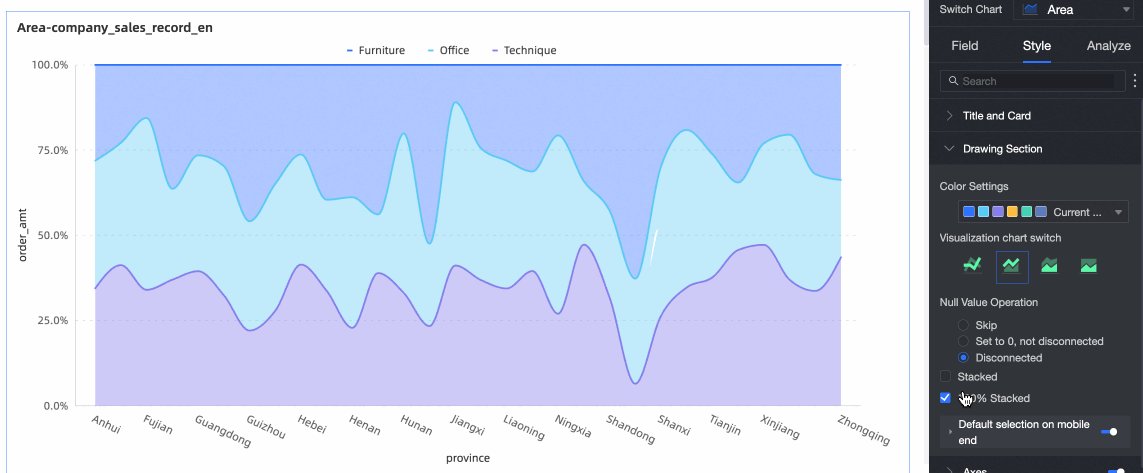
Stacked and 100% Stacked
You can switch between area charts, stacked area charts, and 100% stacked area charts.

Mobile client is selected by default
If you select this option, you can select Global Last Dimension Value or Last Dimension Value of Specified Series for Default Selected Items.
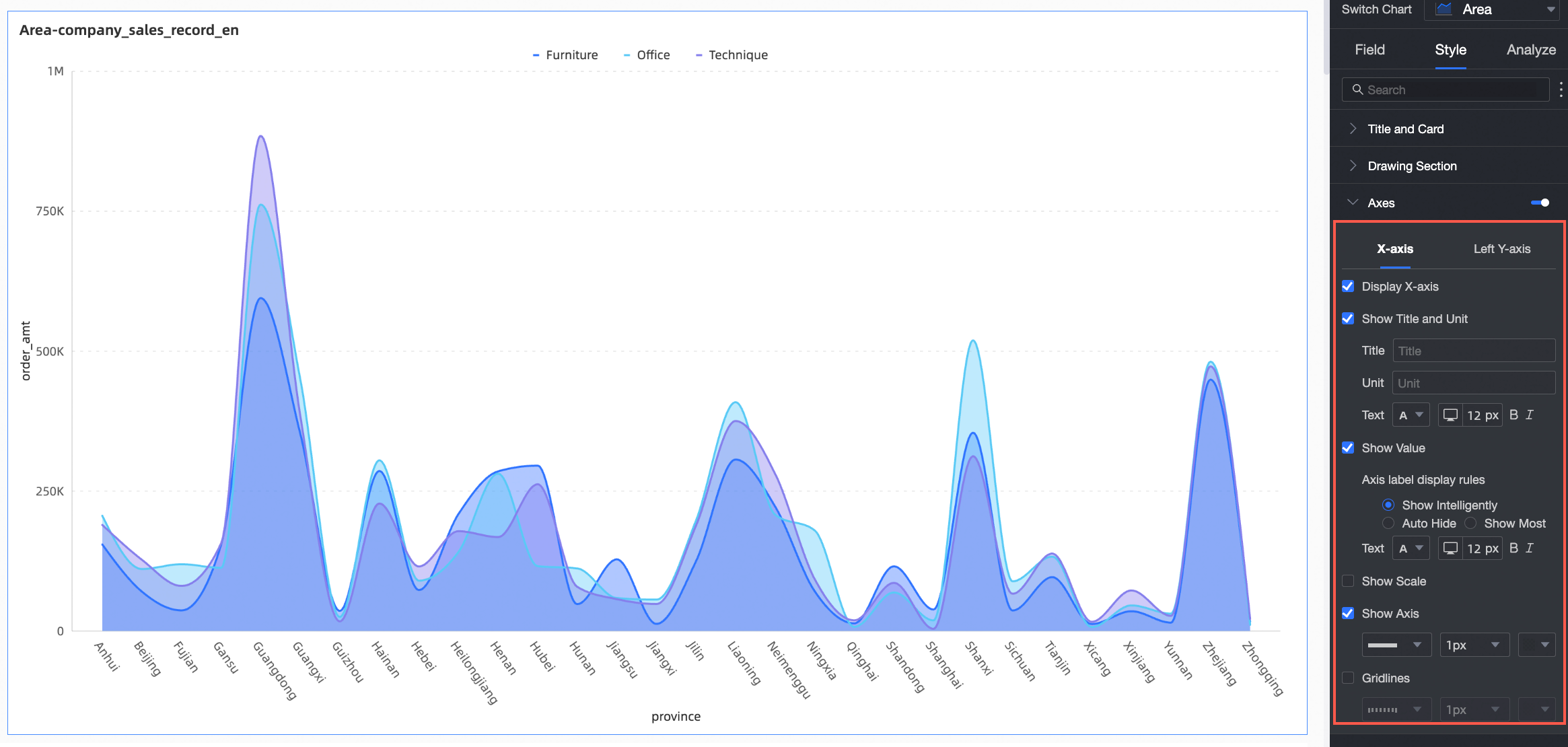
In the Axes section, select Show Axes by default.
You can select Show secondary Y-axis. The specified secondary Y-axis takes effect only when the number of added measures is greater than or equal to 2. If you select this option, Right Y Axis appears in the Axes section.

Parameter
Parameter
X-axis
Display x-axis
Set whether to display x-axis.
Show Title and Unit
Specifies whether to show the title and unit of the X-axis.
Show Value
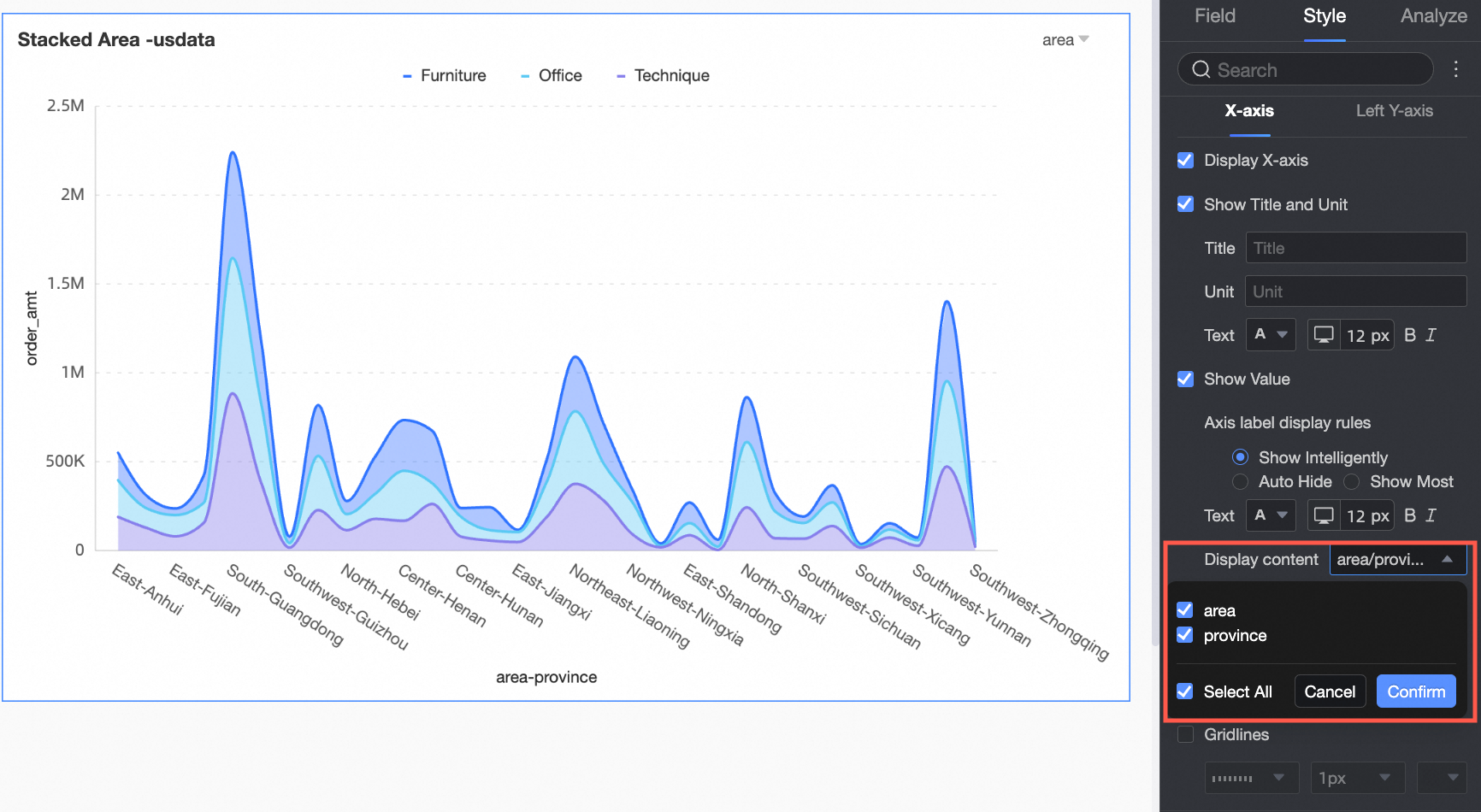
Set whether to display labels on the x-axis, axis label display rules, and text style.
Displayed content
Set Display Content to Some or All Dimensions.

Show Scale
Sets whether tick marks are displayed on the x-axis.
Show Axis
Specifies whether to display the X-axis, including line style, line width, and color of the X-axis.
Show Value
Specifies whether to show values on the X-axis.
Gridlines
Specifies whether to show gridlines on the X-axis, including the line style, line width, and color of the X-axis.
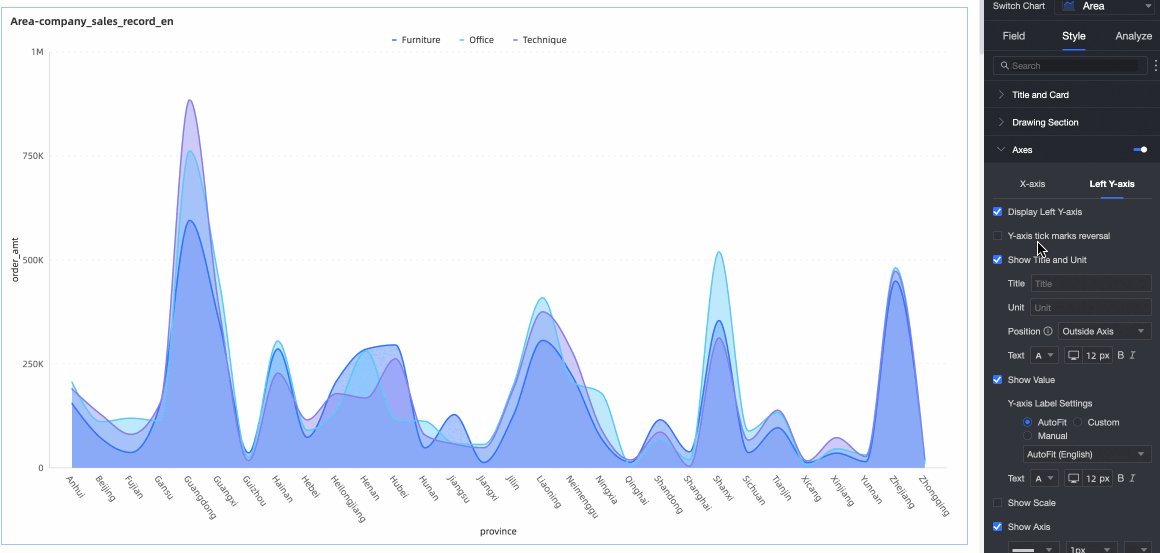
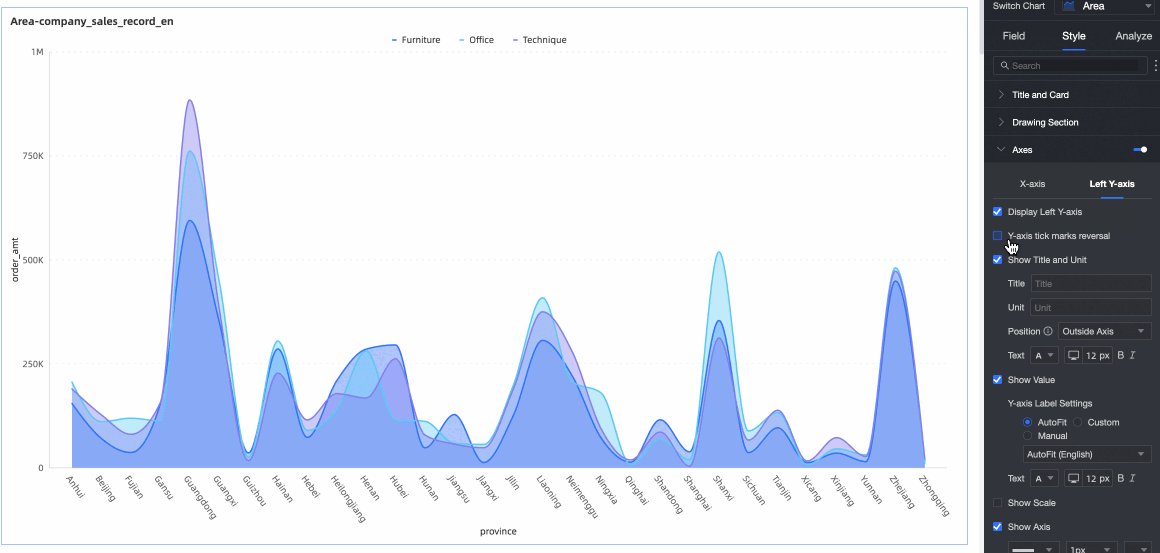
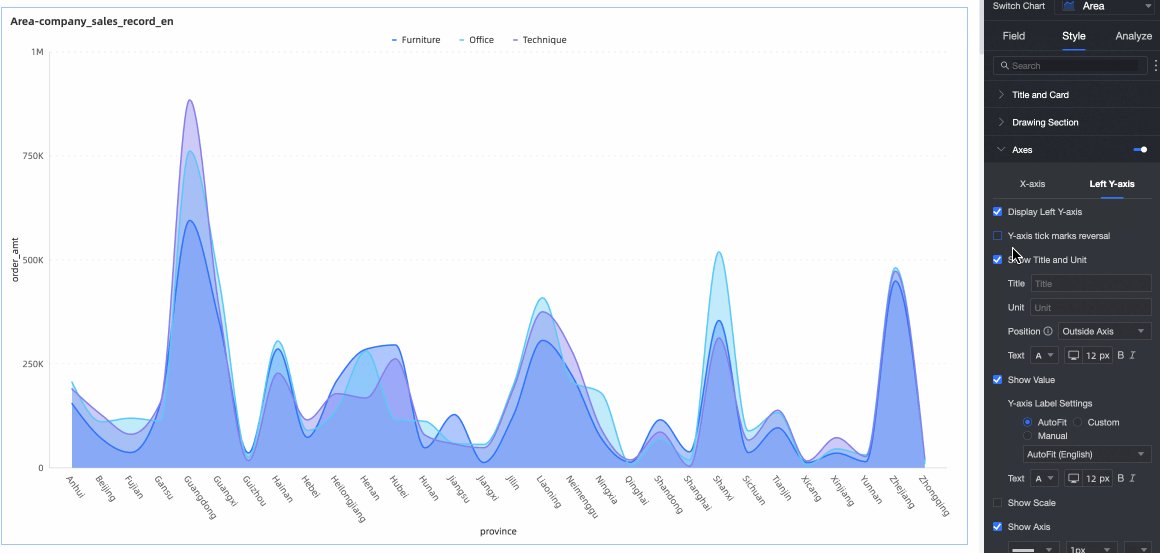
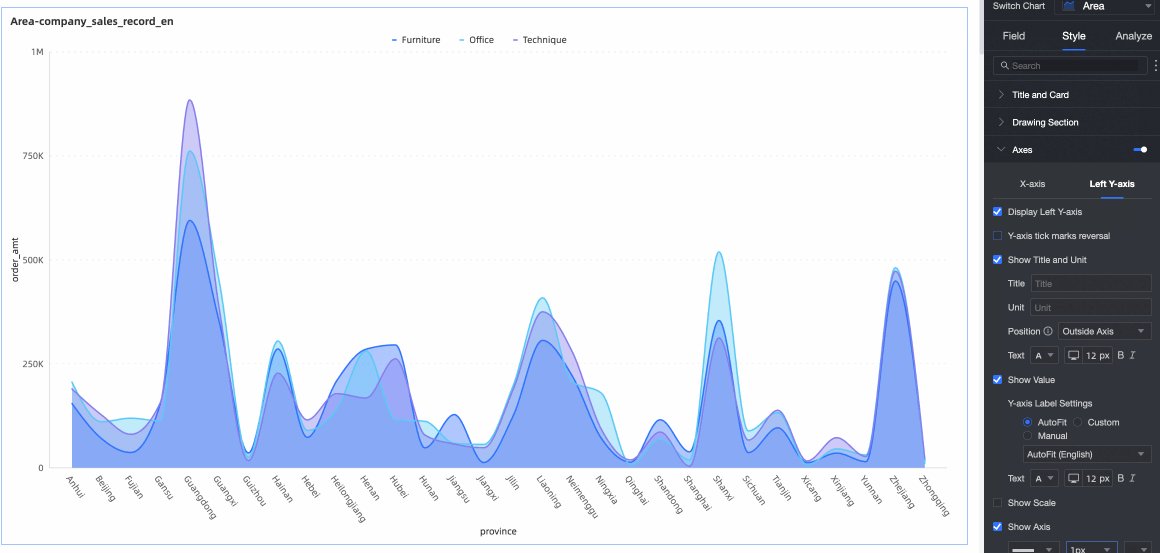
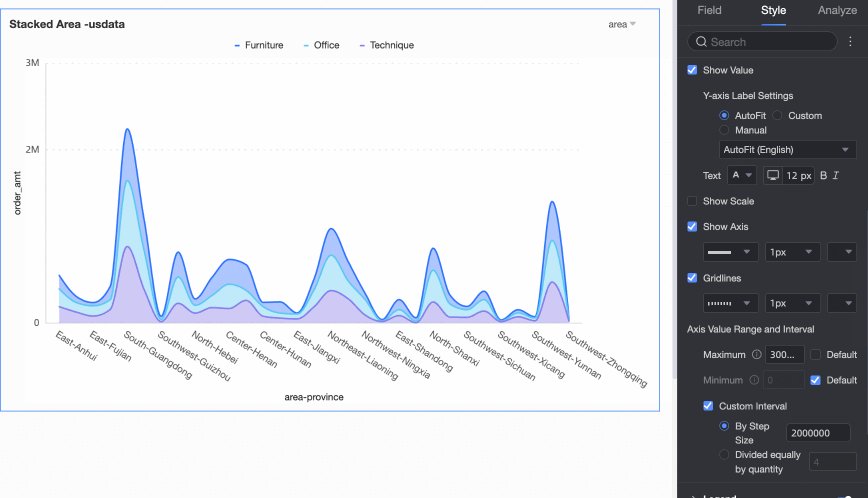
Left Y Axis
Y-axis Scale Flip
You can set the flip y-axis scale value.

Show Left Y-Axis
Set whether to display the left Y-axis.
Show Title and Unit
Set whether to show Axis Title and Unit.
Show Value
Specifies whether to display labels on the left Y-axis. You can also set the Label, Scale Range, and Axis Label formats.
Show Scale
Specifies whether to show scales on the axis.
Show Axis
Specifies whether to show the left y-axis, including the line style, line width, and color of the left y-axis.
Gridlines
Specifies whether to show gridlines on the left y-axis, including the line style, line width, and color of the left y-axis.
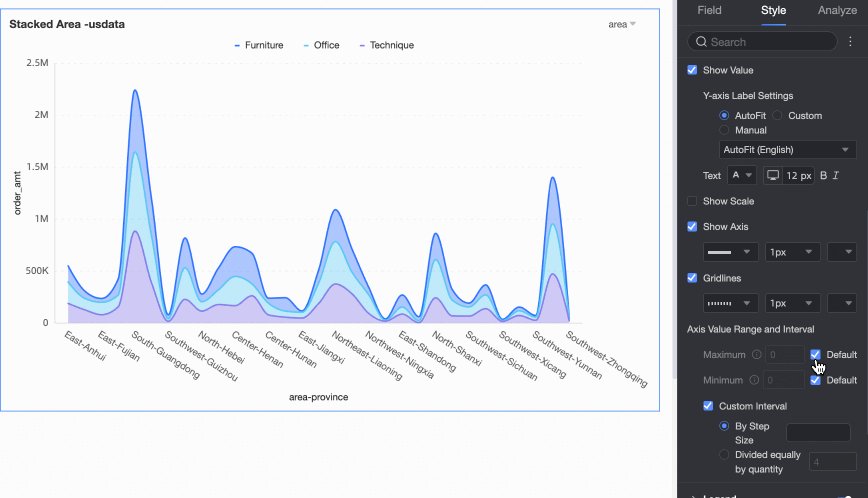
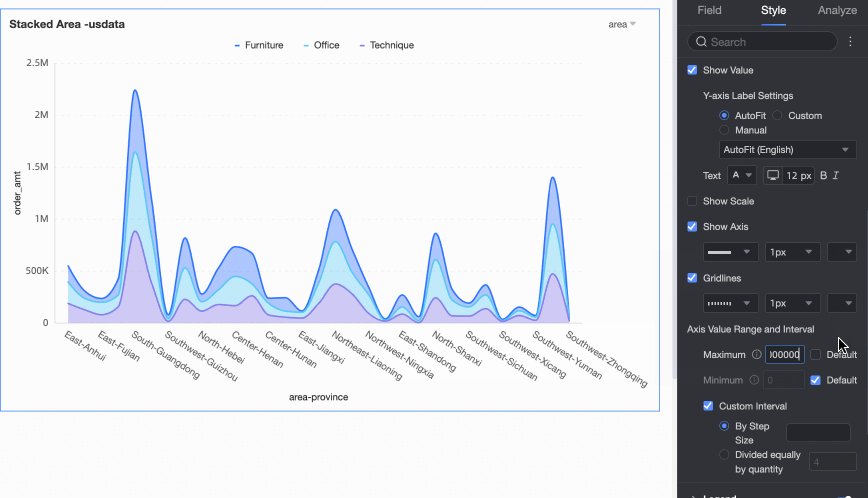
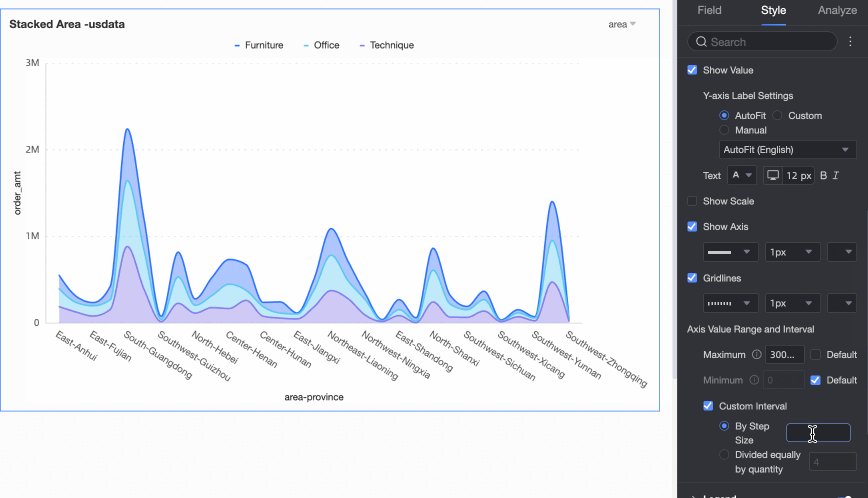
Axis Value Range and Interval
You can set the Maximum /Minimum value of the left Y-axis label and scale range based on Automatic or Manual Settings.
You can set the Custom Interval to By step size or By Equal Number.
 Note
NoteThe parameters on the Right Y-axis tab must be configured only if you select Dual Y-Axis in the Chart Style section. The parameter configuration on the Right Y-axis tab is the same as those Left Y-axis tab.
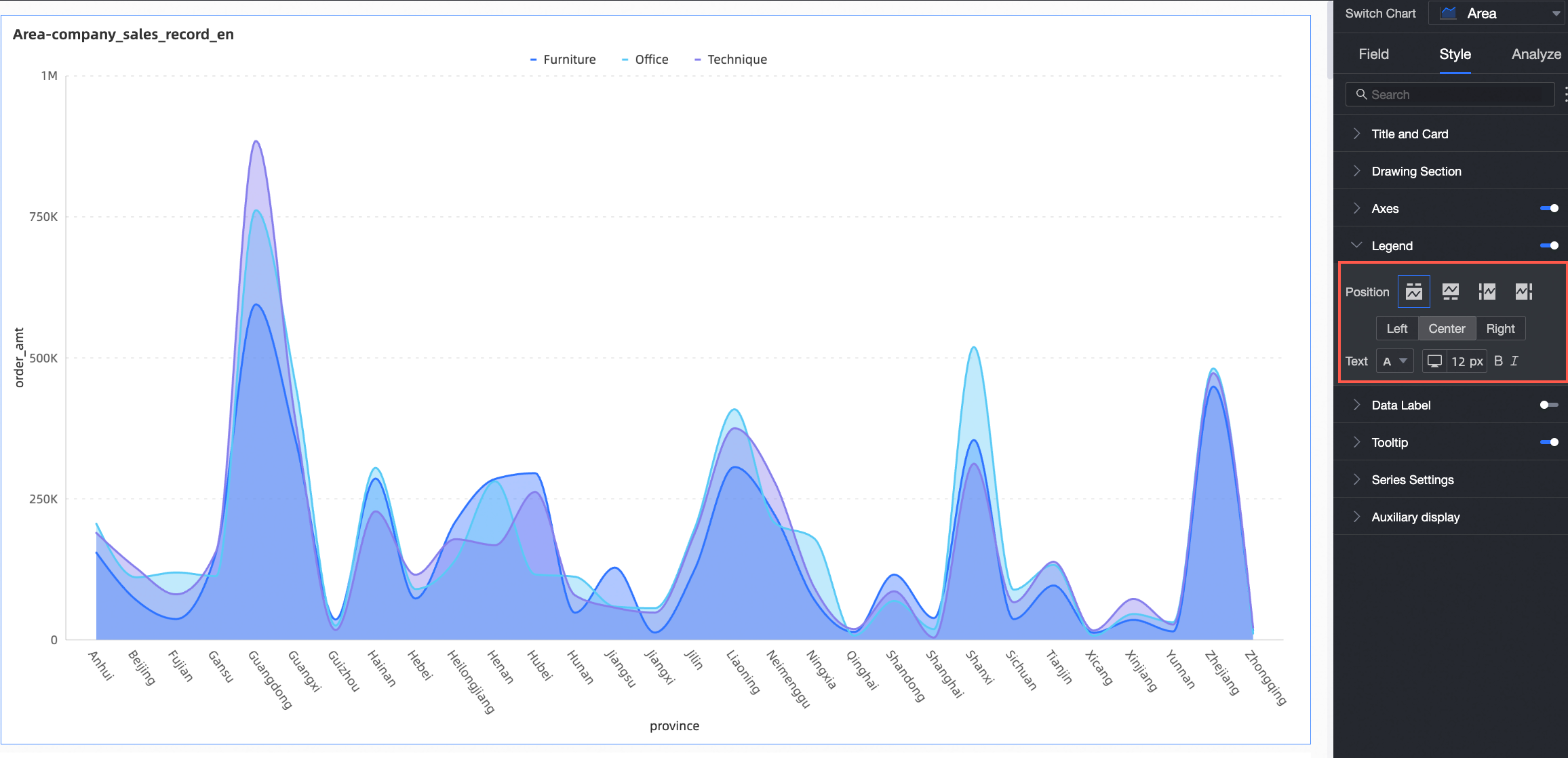
In the Legend section, specify whether to show the legend and the legend style.
PC-side configuration

Chart configuration items
Description
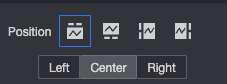
Position
Set the legend display position. The following four legend rendering methods are supported.

Text
Sets the legend text style.
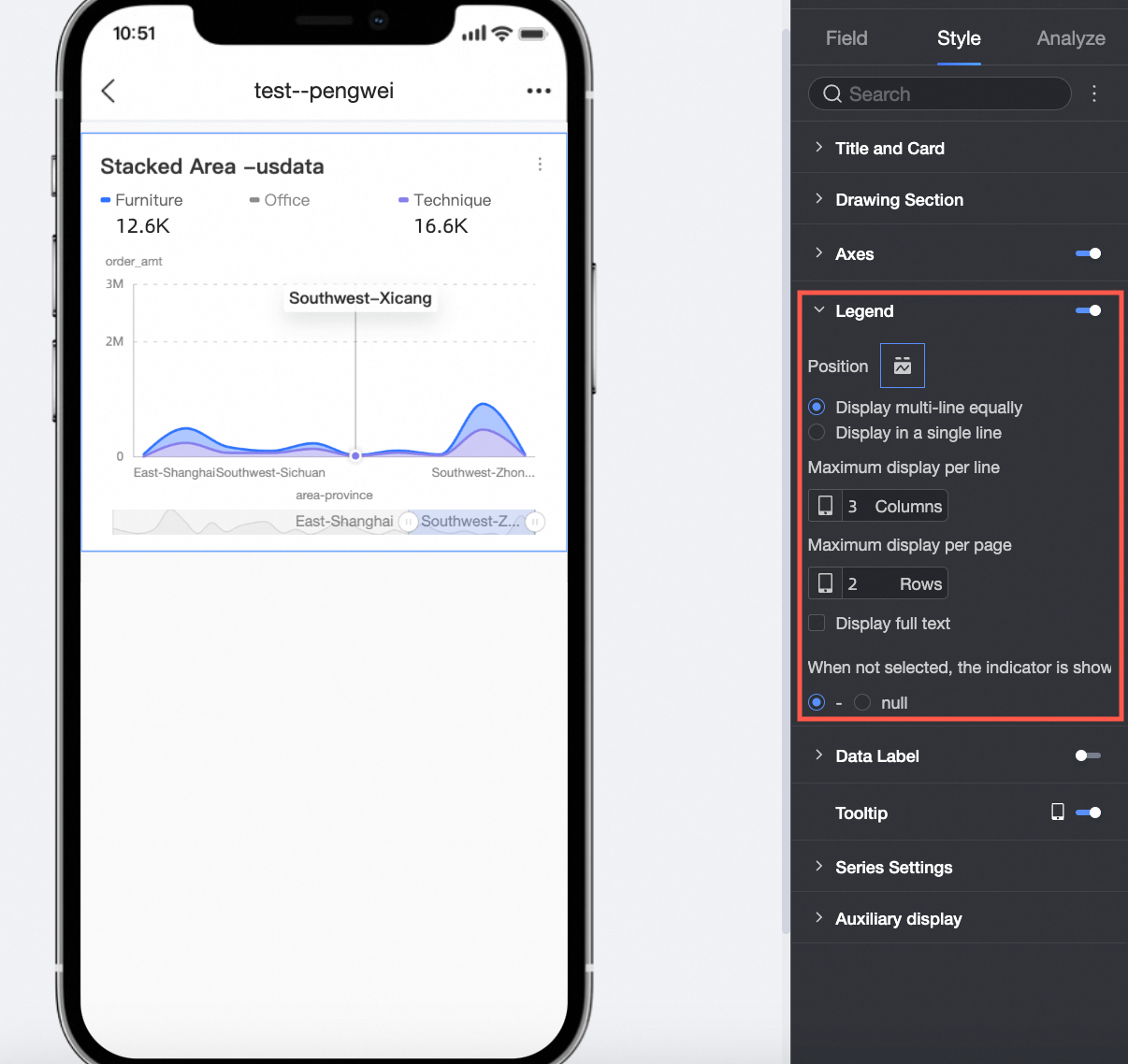
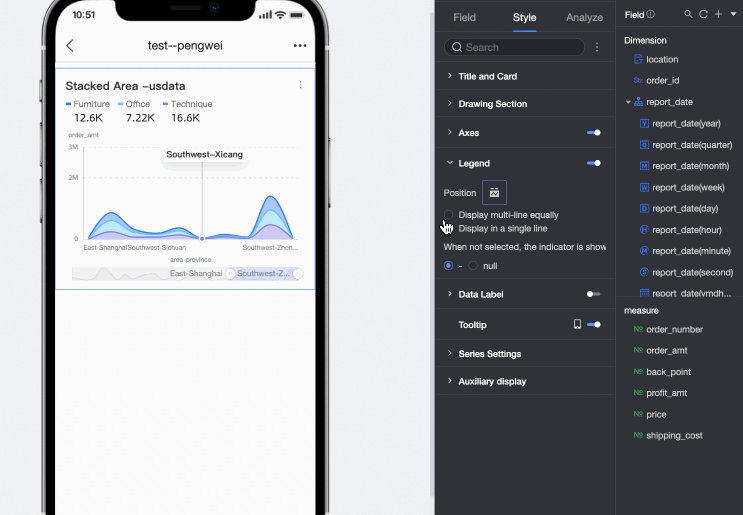
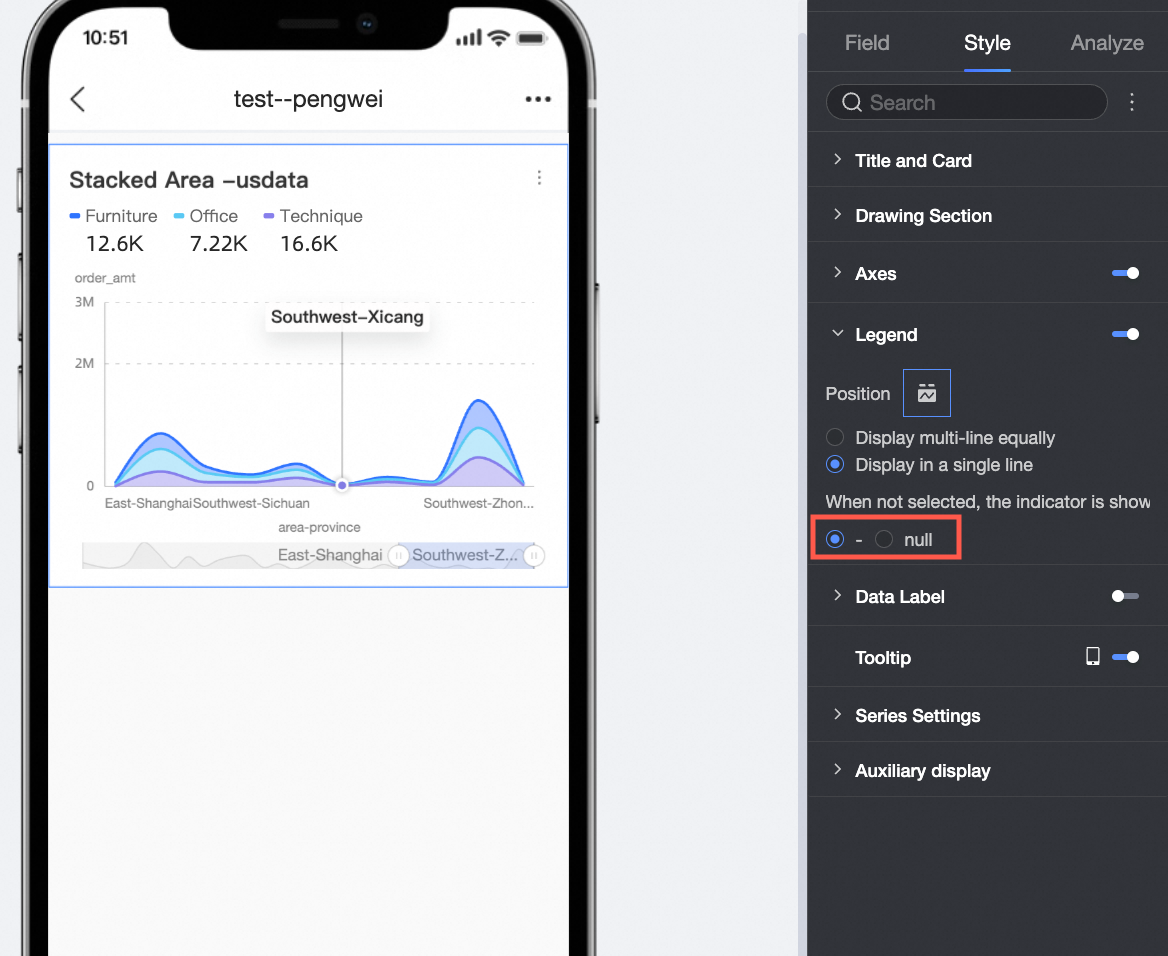
Mobile Configuration

Chart configuration items
Description
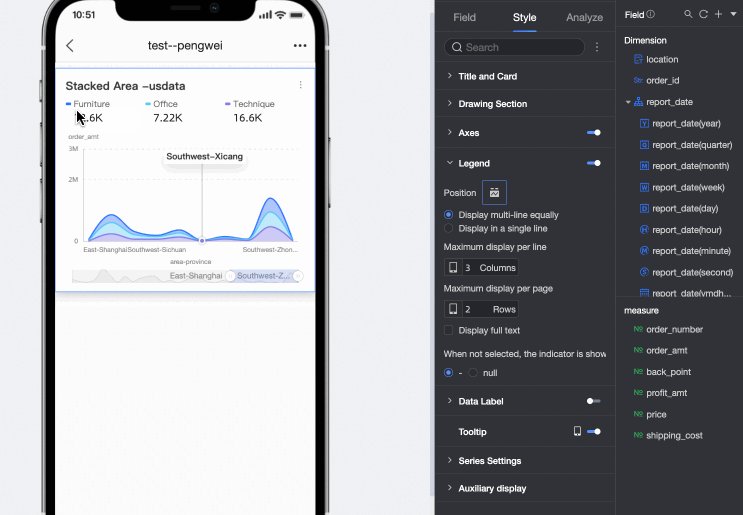
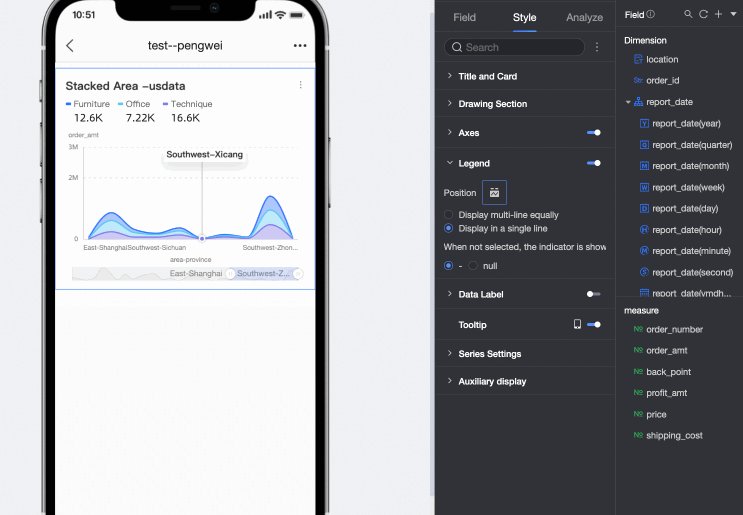
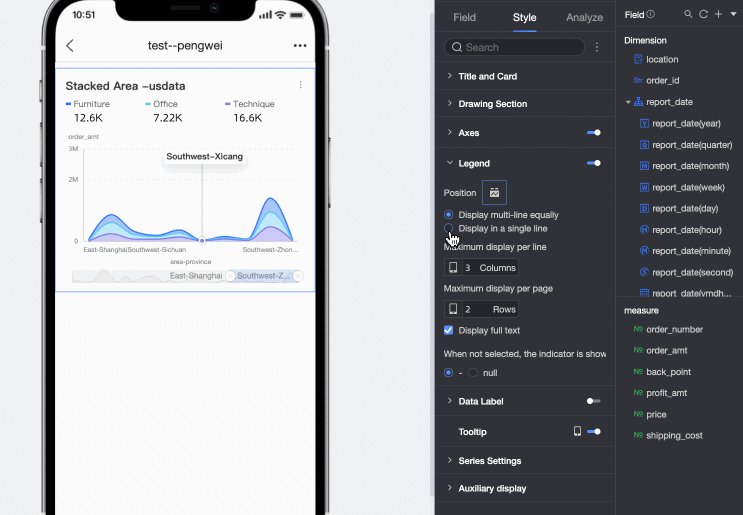
Position /Multi-line Display
If you select Multi-line Display, you can view metrics in multiple lines. For example:

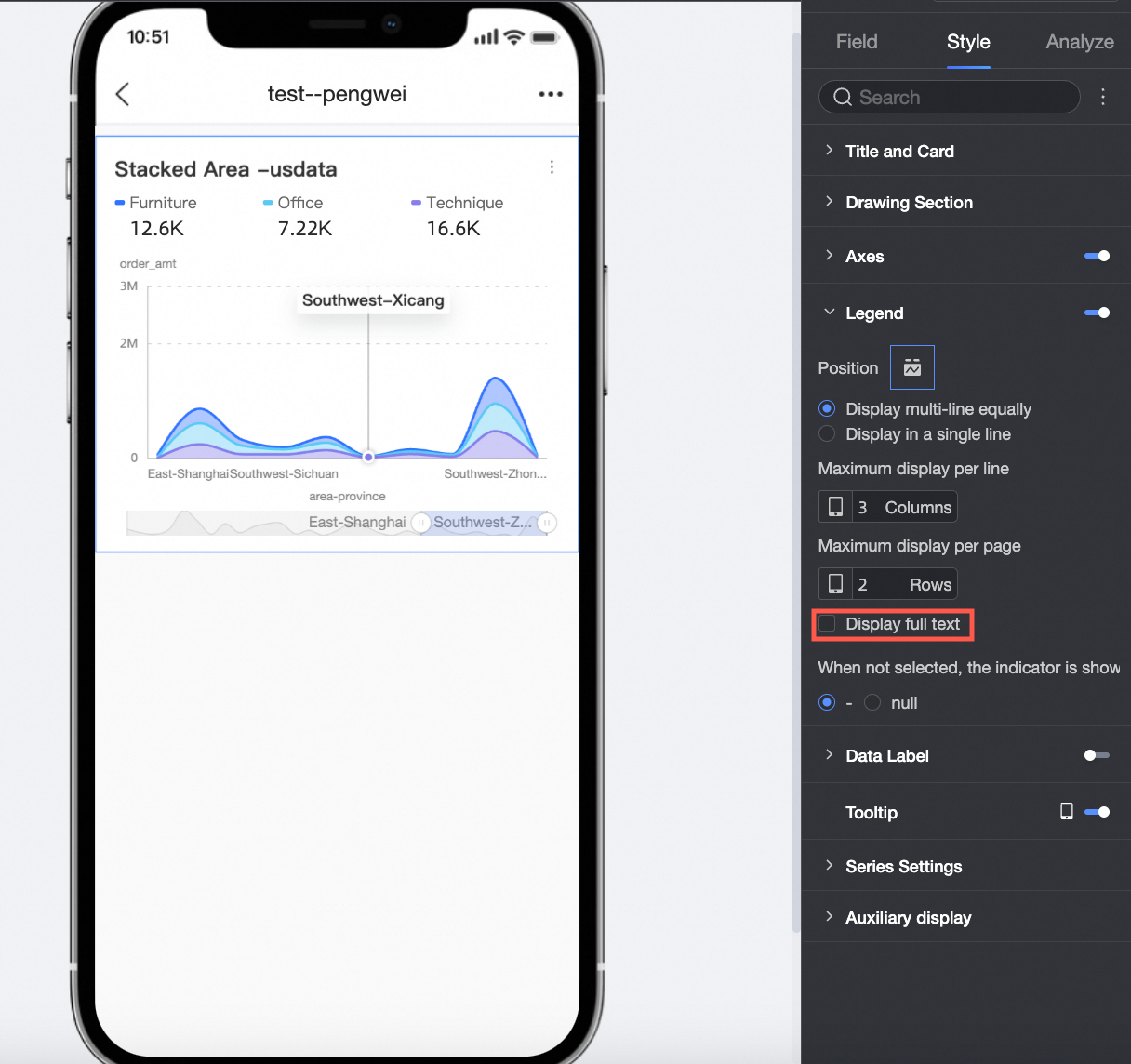
If you select Display in Multiple Lines, the Metric Name is long and hidden. You can use the Text Display feature. Example:

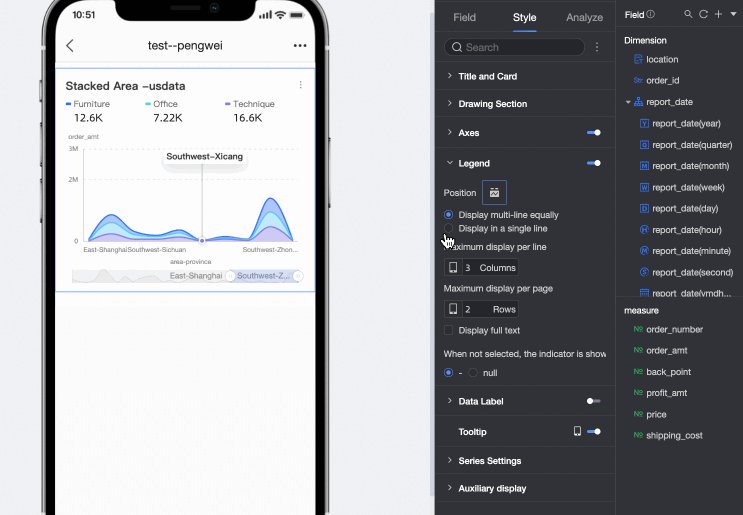
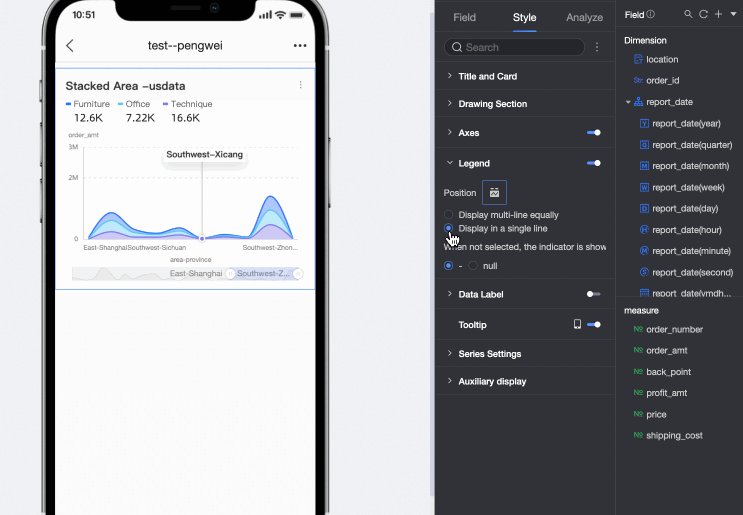
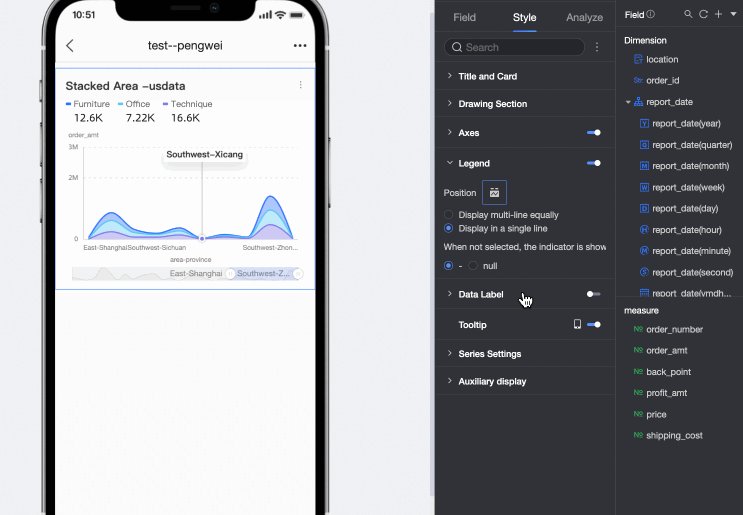
Position /Row Tile Display
If you select this check box, you can set Metrics to One Line Tile.

Metric Display
If the metric is not selected, the display effect is “-” by default. You can switch to Empty.

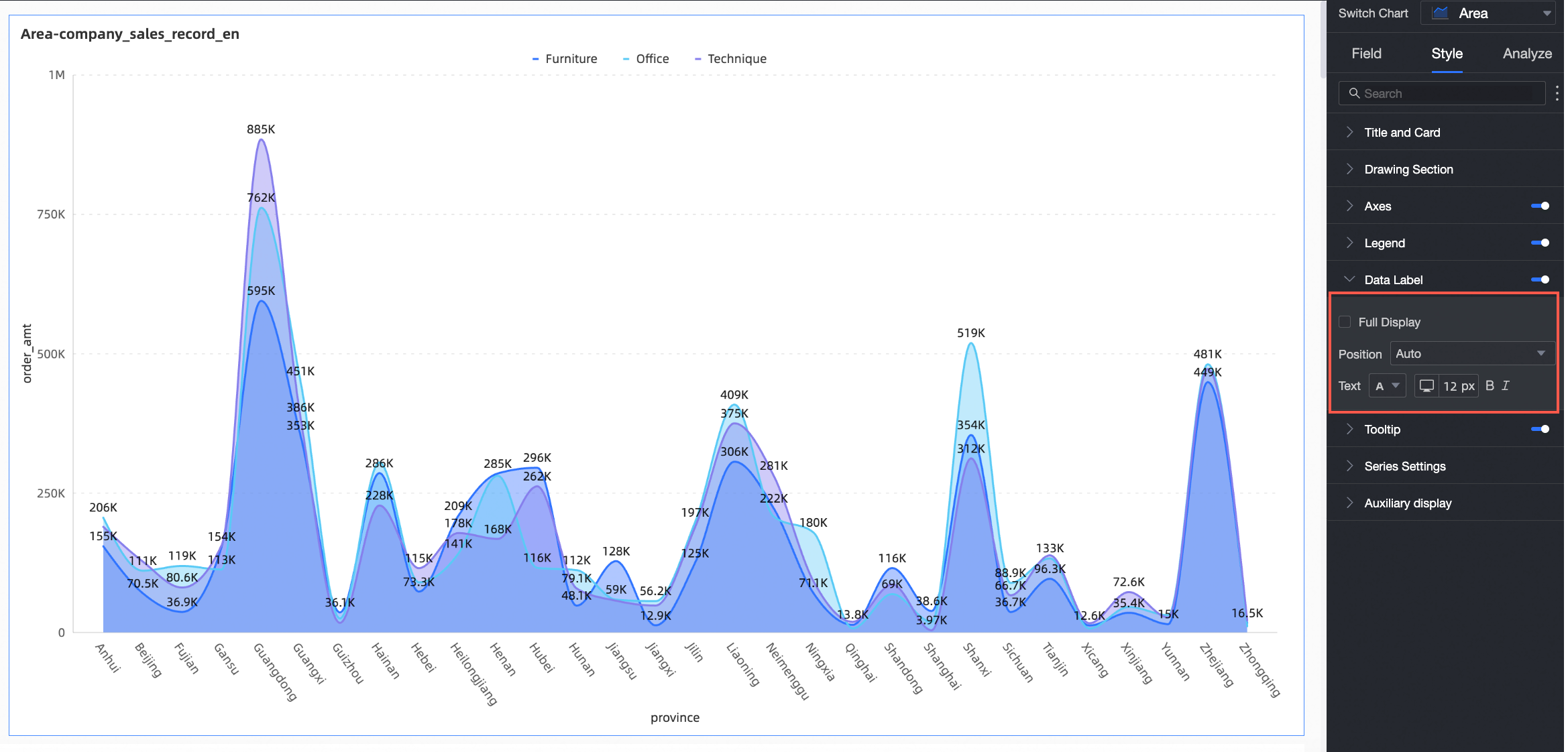
In the label, set whether to display the label and the label style.

Chart configuration items
Description
Full Display
Set whether to display full label.
Position
Set the label display position.
Text
Sets the label text style.
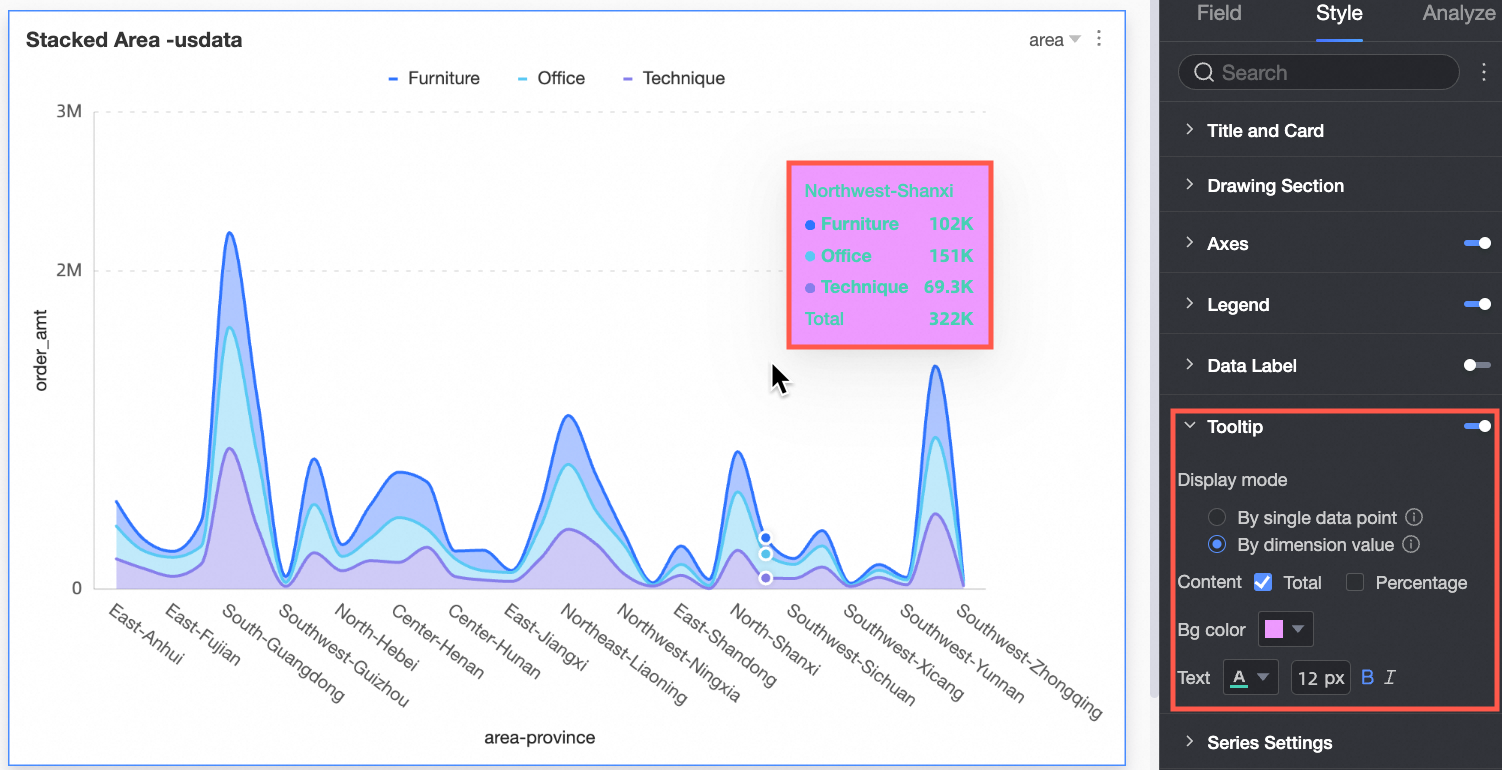
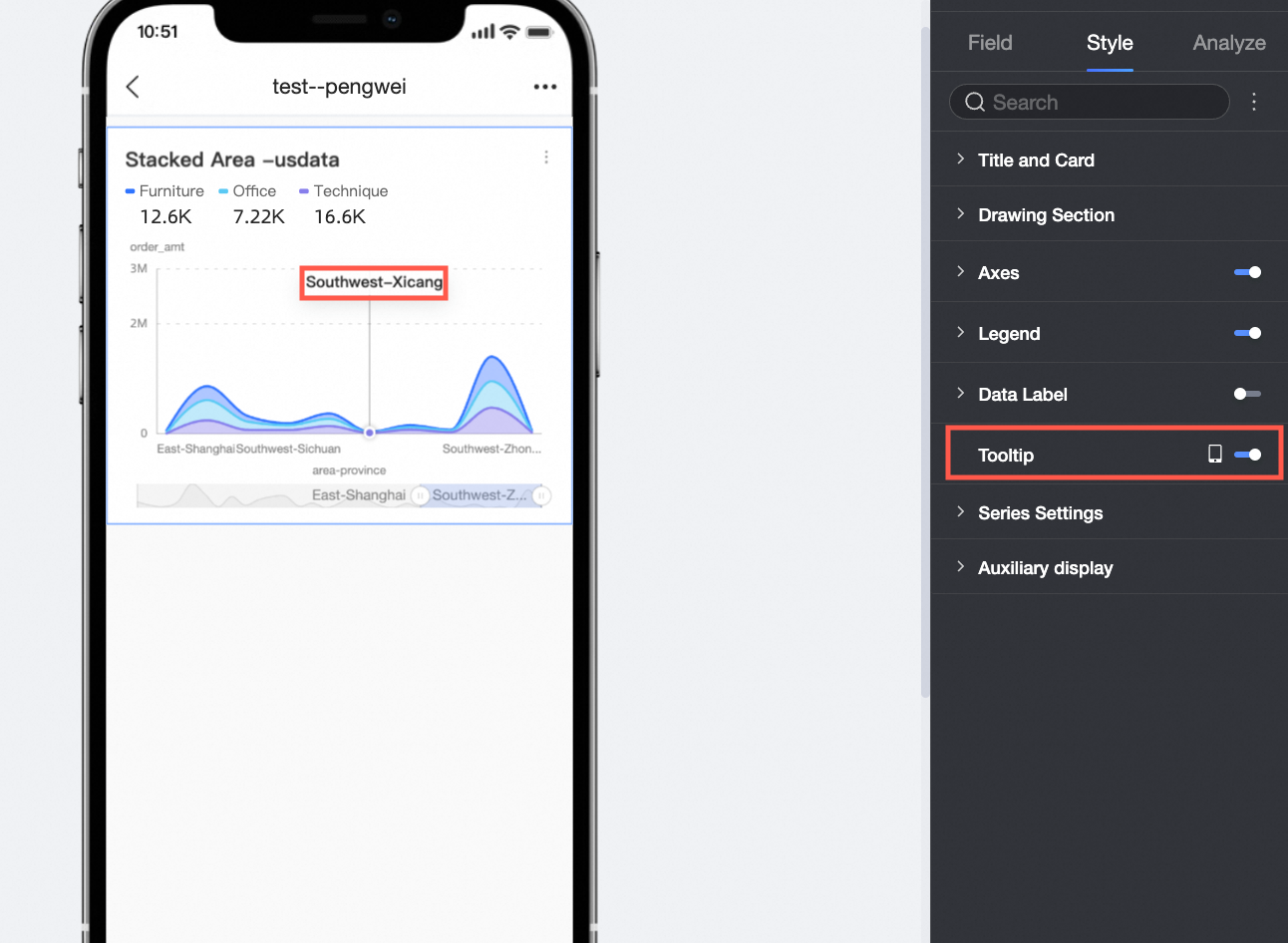
In the Tooltip section, configure the tooltip mode.
 Note
NoteSwitch to the layout of the mobile terminal. You can control whether to display tooltips on the mobile terminal.

Chart configuration items
Description
Display mode
The display mode of the prompt information. You can select By Single Data Point or By Dimension Value.
Description
If the display method is By Single Data Point, Proportion is supported.
If you set the Display Method parameter to By Dimension, you can set this parameter to Total or Proportion.
Background color
Set the background color.
Text
Sets the prompt text style.
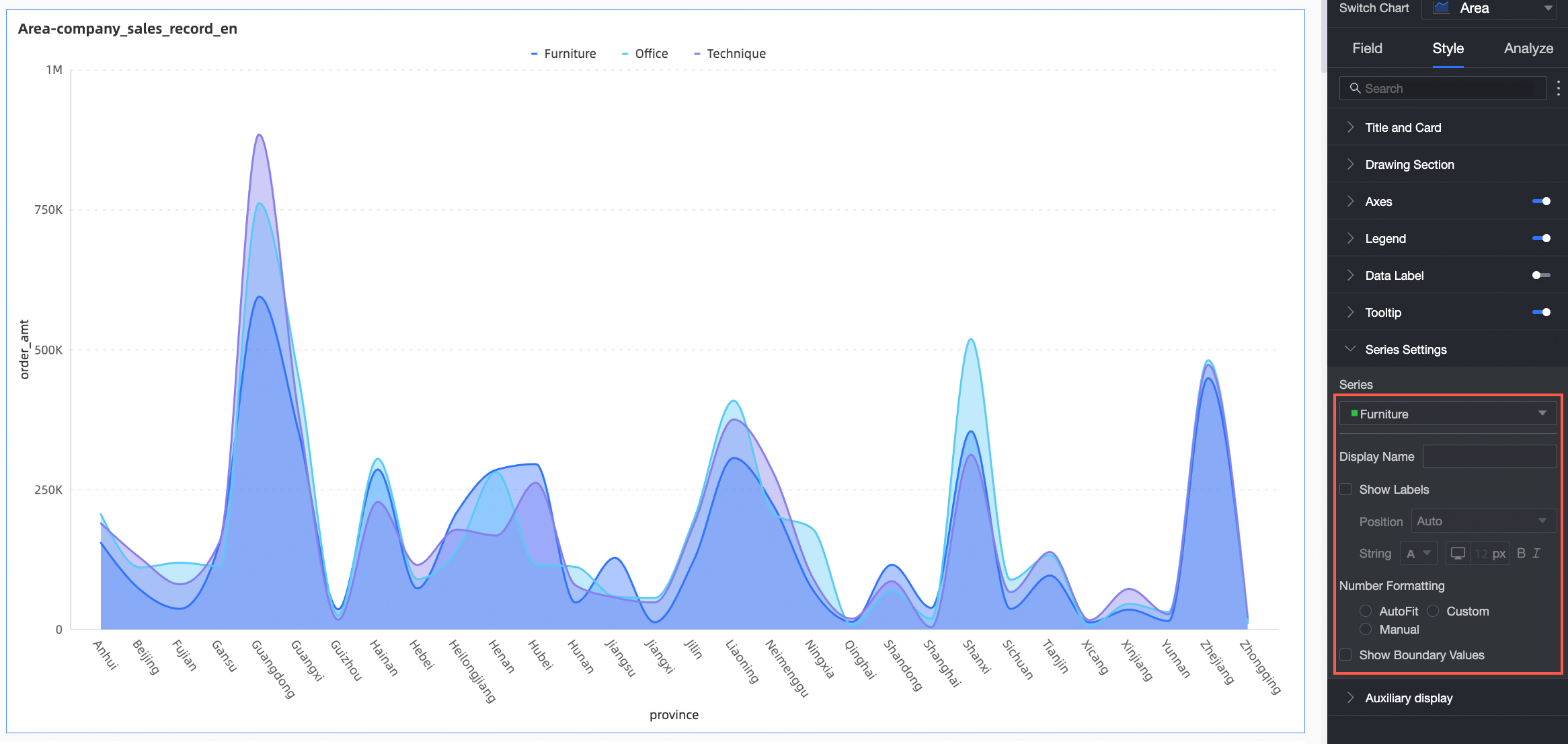
In the Series Settings section, configure the series. The following table describes the parameters.
 Note
NoteYou must configure Display Name and Number Formatting in the Series Settings section only if Color Legend (Dim.) is used.
Chart configuration items
Description
Series
The series. You can specify a measure or dimension based on your business requirements.
Line Style
You can change the line type.
NoteThis parameter is unavailable in stacked area charts and 100% stacked area charts.
Label Shape
Valid values: Circle, Hollow Circle, Diamond, and Hollow Diamond.
NoteThis parameter is unavailable in stacked area charts and 100% stacked area charts.
Display label
Specify whether to display label, including the label color and position.
Show Boundary Values
Specifies whether to show the labels of the minimum and maximum values in the line chart.
NoteThis parameter is unavailable in stacked area charts and 100% stacked area charts.
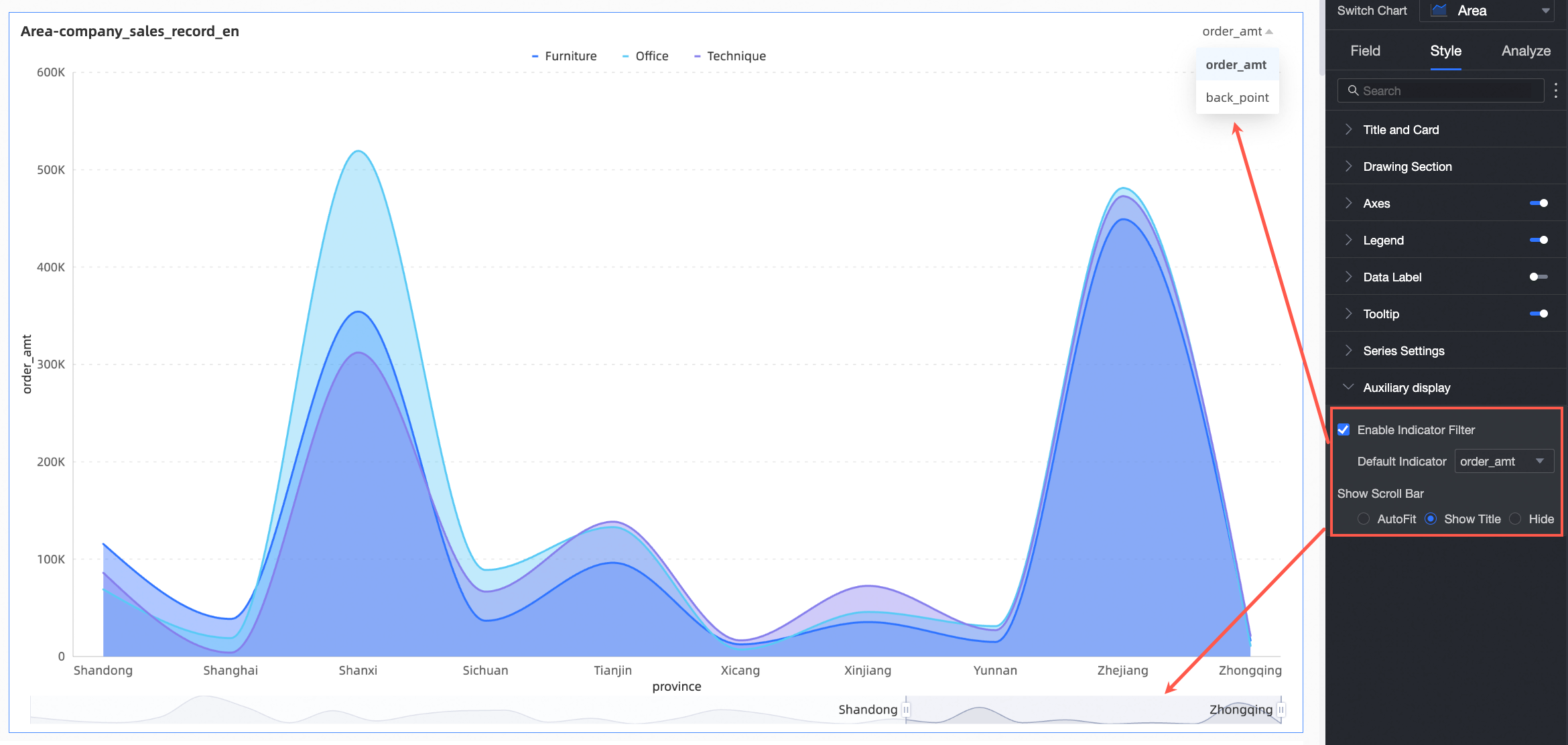
In the Auxiliary Display section, configure the metric filter and thumbnail axes.

Chart configuration items
Description
Enable metric filtering
Specify whether to enable this parameter. After you enable this parameter, the default metric field is selected.
Show Thrundown Axis
Set the display mode of the thumbnail axis.
Chart analysis configuration
Parameter | Data type | Description |
Interaction analysis | Drill | If you have configured the drill-down feature of a chart, you can configure the display style of the drill-down level row. For more information, see Drill. |
Filter Interaction | If the data that you want to analyze belongs to different charts or tables, you can configure this feature to associate the charts and tables, and then analyze the data. For more information, see Linkage. | |
Hyperlink | If the data that you want to analyze belongs to different dashboards, you can configure this feature to associate the dashboards, and then analyze the data. You can set the Hyperlink parameter to Parameter or External Link. For more information, see Redirect. | |
Metric Analysis | Gridlines | An auxiliary line can be used to show the difference between the value of a measure and the reference value indicated by the auxiliary line. The reference value can be a fixed value or a calculated value. You can use the following calculated values: average, maximum, minimum, and median. For more information, see Auxiliary line. |
Trendline | A trendline displays the overall trend of the data that you selected. Quick BI provides the following trendline options: Intelligent, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see Trendline. | |
Label | - | If data in a chart is abnormal or requires additional attention, you can highlight the data or add icons, notes, or data points. This helps you detect exceptions and perform subsequent operations. For more information, see Label. |
Limits
When you create an area chart, you must specify Value Axis (Mea.), Category Axis (Dim.), and Color Legend (Dim.).
You must specify at least one dimension for Category Axis (Dim.), such as report_date, province, or product type.
You must specify at least one measure for Value Axis (Mea.), such as order_number.
You can specify only one dimension for Color Legend (Dim.), such as shipping_type.
NoteYou can specify Color Legend (Dim.) only when Value Axis (Mea.) has one measure.
What to do next
You can share your dashboard with others. For more information, see Share a dashboard.
If you want to create a navigation menu for thematic analysis, you can integrate your dashboard into a business intelligence (BI) portal. For more information, see Create a BI portal.