If a domain name is bound to your simple application server, you can enable HTTPS access for the domain name. This way, you can convert the data transmission protocol from HTTP to HTTPS at a low cost and implement authentication and encrypted data transmission of websites. This prevents data tampering or leaks during data transmission. This topic describes how to install an SSL certificate and enable HTTPS access for a simple application server on which the Node.js runtime environment is installed.
Prerequisites
A domain name is purchased. For more information about how to purchase a domain name from Alibaba Cloud, see Register a generic domain name.
If your simple application server is located in a Chinese mainland region, you must obtain an Internet content provider (ICP) filing for the domain name that is bound to your simple application server. For more information, see What is an ICP filing?
The domain name is bound to the simple application server and resolved. For more information, see Bind and resolve a domain name.
Background information
Node.js is a platform built on the JavaScript runtime of Chrome V8 for easily building fast and scalable network applications. Node.js uses an event-driven and non-blocking I/O model that makes it lightweight and efficient. Node.js is ideal for data-intensive real-time applications that run on distributed devices. For more information, see Official Node.js website.
After you apply for and purchase a certificate and deploy the certificate to your web server by using Alibaba Cloud Certificate Management Service, the web service transfers data over HTTPS. If HTTPS is used, an encrypted channel over SSL is activated to transmit data from a client browser to the web server. This enables unidirectional encrypted transmission and prevents data in transmission from being tampered with or intercepted. HTTPS transmission is an essential feature of Apps, mini programs, programs, and controls to be published in App Stores or application ecosystems. HTTPS transmission provides the following benefits to websites:
Security compliance: HTTPS transmission allows websites to meet the requirements of App Stores or application ecosystems.
Encrypted transmission of network data: HTTPS transmission encrypts data communication between users and websites to prevent transmitted data from being intercepted, tampered with, and listened on and ensure the security of transmitted data.
High website security: HTTPS transmission prevents phishing events. When a user visits the website, the browser prompts that the website is secure and trusted. This can improve the credibility, access traffic, and search ranking of the website.
For more information, see What is Certificate Management Service?
Step 1: Create a Node.js simple application server
Go to the Servers page in the Simple Application Server console.
Click Create Server in the upper-right corner of the Servers page. On the buy page of Simple Application Server, configure parameters based on your business requirements.
For more information, see Create a simple application server.
On the Apps Image tab of the Image section, you must select the Node.js 16.5.0 application image.
Step 2: Purchase an SSL certificate
Purchase a certificate
Visit the Buy Now page of the Certificate Management Service console.
Select specifications for the certificate that you want to purchase based on your business requirements.
Parameter
Description
Example
Certificate Type
Specify the type of the domain name to which you want to bind the certificate. Valid values:
Single Domain: If you select this value, you can bind the certificate to a single domain name.
Wildcard Domain: If you have multiple servers that use wildcard subdomains at the same level, you must purchase and install only one certificate. You do not need to purchase and install a certificate for each subdomain.
The following list describes the matching rules of a wildcard domain name:
Only subdomains at the same level can be matched. Subdomains at different levels cannot be matched. For example, if you bind the certificate to *.aliyundoc.com, subdomains such as demo.aliyundoc.com and learn.aliyundoc.com are matched. Subdomains such as guide.demo.aliyundoc.com and developer.demo.aliyundoc.com are not matched.
You can apply for a certificate bound to one wildcard domain name. You cannot apply for a certificate bound to multiple wildcard domain names. If you want to bind multiple wildcard domain names to a certificate, you can combine multiple certificates of the same brand and type to generate a multi-domain wildcard certificate. For more information, see Combine certificates.
Multiple Domains: If you select this value, you can bind multiple single domain names to the certificate. You can bind up to five single domain names to a certificate.
NoteAfter you successfully purchase an SSL certificate, if it conforms to Rules for complimentary domain names, Alibaba Cloud provides corresponding complimentary domain names to you.
Single Domain
Brand
Select a certificate brand. The certificate brand is the certificate authority (CA) that issues the certificate to you.
For more information about certificate brands, see Select an SSL certificate.
Digicert
Certificate Specifications
Select a specification for the certificate.
For more information about certificate specifications, see Select an SSL certificate.
DV SSL
Domain Names
This parameter is required only if you set the Certificate Type parameter to Multiple Domains. Specify the number of domain names to which you want to bind the certificate.
1
Quantity
Specify the number of certificates that you want to purchase. The default value is 1 and cannot be changed. If you want to purchase multiple certificates, configure the Service Duration parameter. For example, if you set the Service Duration parameter to 2 Years, two certificates are provided. Each certificate has a validity period of one year.
1
Service Duration
Select the validity period of the certificate service. Valid values:
1 Year: You can use the certificate service for one year. The service provides a certificate whose validity period is one year. The default validity period of a certificate is one year. After a certificate expires, you must place a new order to purchase a new certificate.
2 Years: You can use the certificate service for two years. The certificate service provides two certificates and a hosting quota of 1. Each certificate has a validity period of one year.
For more information about the certificate hosting feature, see Introduction to the certificate hosting feature.
3 Years: You can use the certificate service for three years. The certificate service provides three certificates and a hosting quota of 2. Each certificate has a validity period of one year.
1 Year
Click Buy Now and complete the payment.
Apply for a certificate
Log on to the Certificate Management Service console.
In the left-side navigation pane, choose .
On the Official Certificate tab of the SSL Certificates page, find the certificate for which you want to apply and click Apply for Certificate in the Actions column.
In the Apply for Certificate panel, configure parameters based on your business requirements, select the Quick Issue check box, and then click Submit.
Parameter
Description or example
Certificate Type
Single Domain
Certificate Specifications
DigiCert DV
Domain Name
Enter the domain name of the Node.js simple application server to which you want to bind the certificate. Example: aliyundoc.com.
Validity Period (Years)
1
Quick Issue
Domain Verification Method
If Alibaba Cloud DNS is activated within the Alibaba Cloud account of the certificate applicant, Certificate Management Service automatically identifies the domain name when you apply for a certificate. Automatic DNS Verification is automatically selected and cannot be changed. Wait for the certificate to be issued.
If Alibaba Cloud DNS is not activated within the Alibaba Cloud account of the certificate applicant, you can use one of the following methods to verify the ownership of the domain name:
Manual DNS Verification: You must manually add a TXT record for your domain name in the system of your DNS service provider to complete the verification.
File Verification: You must manually download a dedicated verification file from the Certificate Management Service console and upload the file to the required verification directory of your web server.
Contact
In the Contact drop-down list, click Create Contact to create a contact for the certificate application. You can also select an existing contact.
Make sure that your contact information is accurate and valid.
Location
Select the city or region of the certificate applicant.
Encryption Algorithm
Specify the encryption algorithm of the certificate. The default value is RSA and cannot be changed. The Rivest-Shamir-Adleman (RSA) algorithm is a widely used asymmetric algorithm that provides high compatibility.
CSR Generation
Specify the method to generate a Certificate Signing Request (CSR) file. A CSR file is the request file that contains server and company information of the certificate applicant. When you apply for a certificate, you must prepare a CSR file for the CA to review.
If you select Automatic, Certificate Management Service uses the encryption algorithm that you configured to generate a CSR file.
If the Domain Verification Method parameter is set to Automatic DNS Verification, the system completes DNS verification, and you only need to wait for the certificate to be issued. If the Domain Verification Method parameter is set to Manual DNS Verification or File Verification, you must manually verify the ownership of the domain name based on the Verify Information parameter. For more information and common errors, see Verify the ownership of a domain name.
After you submit the application, wait approximately 30 minutes for the CA to review your application and issue the certificate. After the certificate is issued, the status of the certificate changes to Issued.
Step 3: Configure the SSL certificate
After a certificate is issued, the value of Status for the certificate changes to Issued. You must download and configure the certificate. For more information, see Deploy SSL certificates.
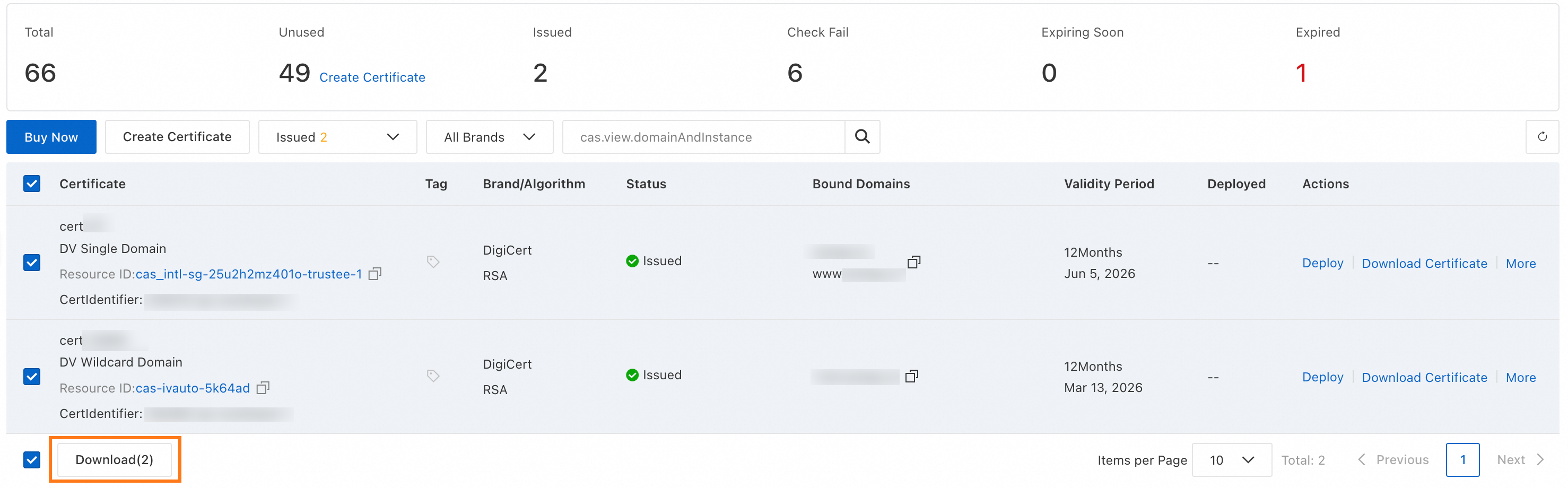
Download the certificate.
On the Official Certificate tab of the SSL Certificate Management page, find the certificate that you want to download and then click Download at the bottom of the certificate list.
 Note
NoteOnly SSL certificates that are in the Issued, To be Expired, or Expired state can be downloaded.
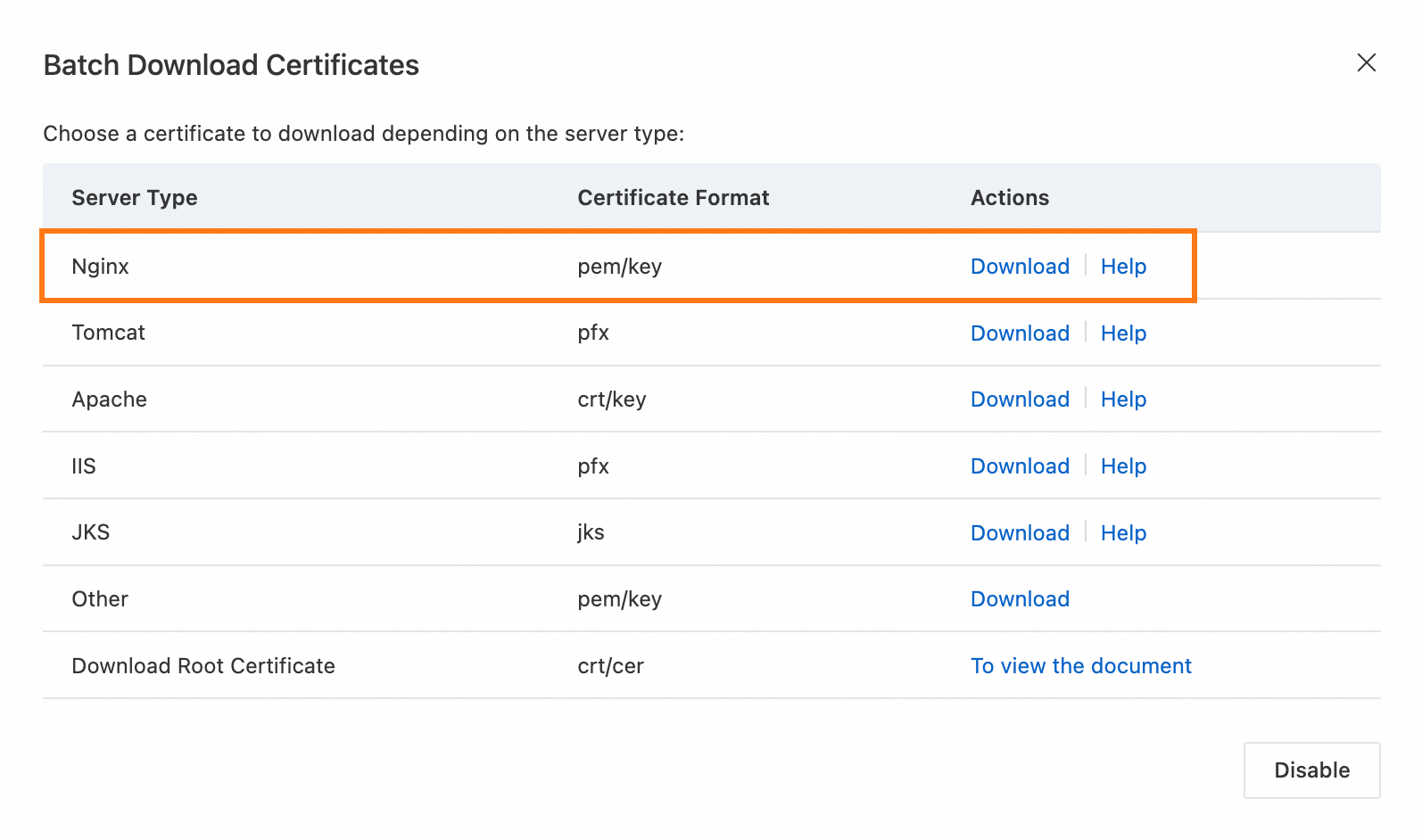
In the Batch Download Certificates dialog box, download a package based on the server type.
In this topic, download the NGINX package to use NGINX to forward data.
WarningAfter you download the package, keep it properly to prevent your website from being attacked due to certificate leaks.

After the package is decompressed, two files are displayed, as shown in the following figure.

Use a tool such as WinSCP or Xshell to upload the .key and .pem certificate files to a specified directory, such as /home, of the Node.js simple application server.
Connect to the simple application server. For more information, see Connect to a Linux server.
Run the following command to create a file named https_server_test.js:
cd /home sudo touch https_server_test.jsRun the following command to modify the https_server_test.js file:
vim https_server_test.jsPress the i key to enter the edit mode and add the following sample content to the https_server_test.js file:
// An https package is required to start the https service. // An fs package is required to read the files. const https = require('https'); const fs = require('fs'); // Read the files and write them into the options object. // Use the readFileSync() method to read the files and start the https service. const options = { key: fs.readFileSync('/home/cert-file-name.key'), cert: fs.readFileSync('/home/cert-file-name.pem') }; // Create a server, start the server, and set the listening port number for the server. https.createServer(options, (req, res) => { res.end('hello world\n'); }).listen(443);Parameter description:
/home/cert-file-name.key: the absolute path of the .key certificate file.
/home/cert-file-name.pem: the absolute path of the .pem certificate file.
ImportantTo ensure that the certificate can be configured and accessed over HTTPS as expected, you must correctly configure the paths of the certificate files.
After you add the preceding content, press the
Esckey to exit the edit mode. Then, enter:wqand press theEnterkey to save and exit the file.Run the following command to activate the certificate:
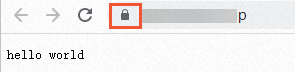
sudo node https_server_test.jsUse a browser to access
https://<Domain name of the simple application server>.If a lock icon appears in the address bar of the browser, the certificate is installed.

If the domain name is not accessible over HTTPS, check whether port 443 is enabled and not blocked by other tools on the simple application server. For more information about how to enable port 443, see Manage the firewall of a simple application server.