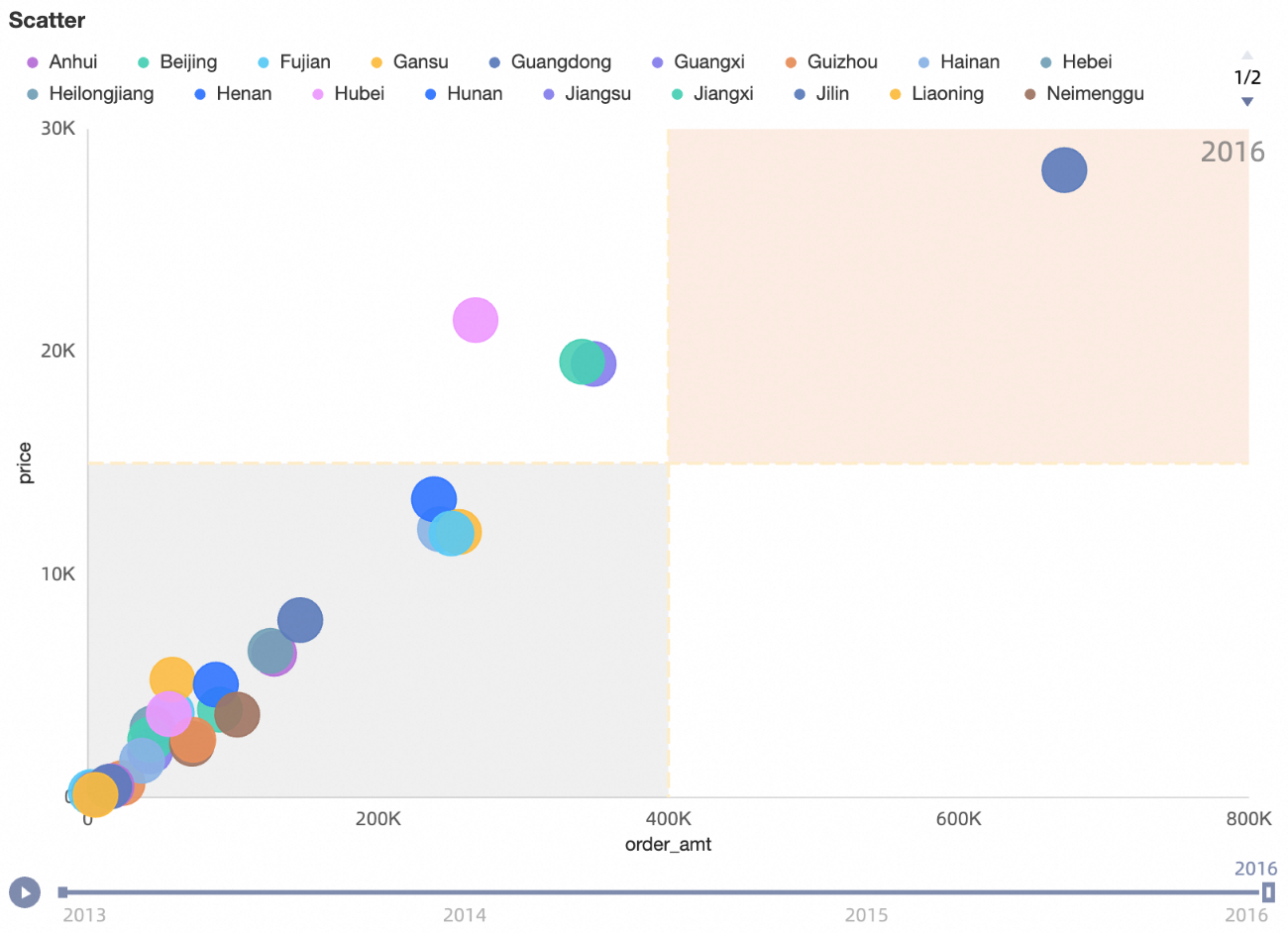
A scatter chart consists of the x-axis and y-axis variables. Scatter charts show the correlation and distribution of data. In a scatter chart, the y-axis variable changes in relation to the x-axis variable. The scatter chart shows the overall trend of your data. You can configure the color dimension and category dimension to visualize data distribution. This topic describes how to add data to a scatter chart and how to configure the style of a scatter chart.
Prerequisites
A dashboard is created. For more information, see Create a dashboard.
Overview
Scenarios
Two sets of data are used to generate multiple points in the coordinate system. You can observe the distribution of these points to determine whether a correlation exists between variables or summarize the distribution pattern.
Purpose: You can use a scatter chart to easily obtain the following key information:
Whether a quantitative correlation exists between variables.
Whether the correlation is linear or curved.
Whether outliers exist. An outlier indicates a point that deviates from most points. You can further analyze whether the outliers affect modeling analysis.
Benefits
Computing capability: The conversion rate is automatically calculated.
Data visualization: A scatter chart can be displayed dynamically based on the timeline of data.
Examples of ranking boards

Configure a scatter chart
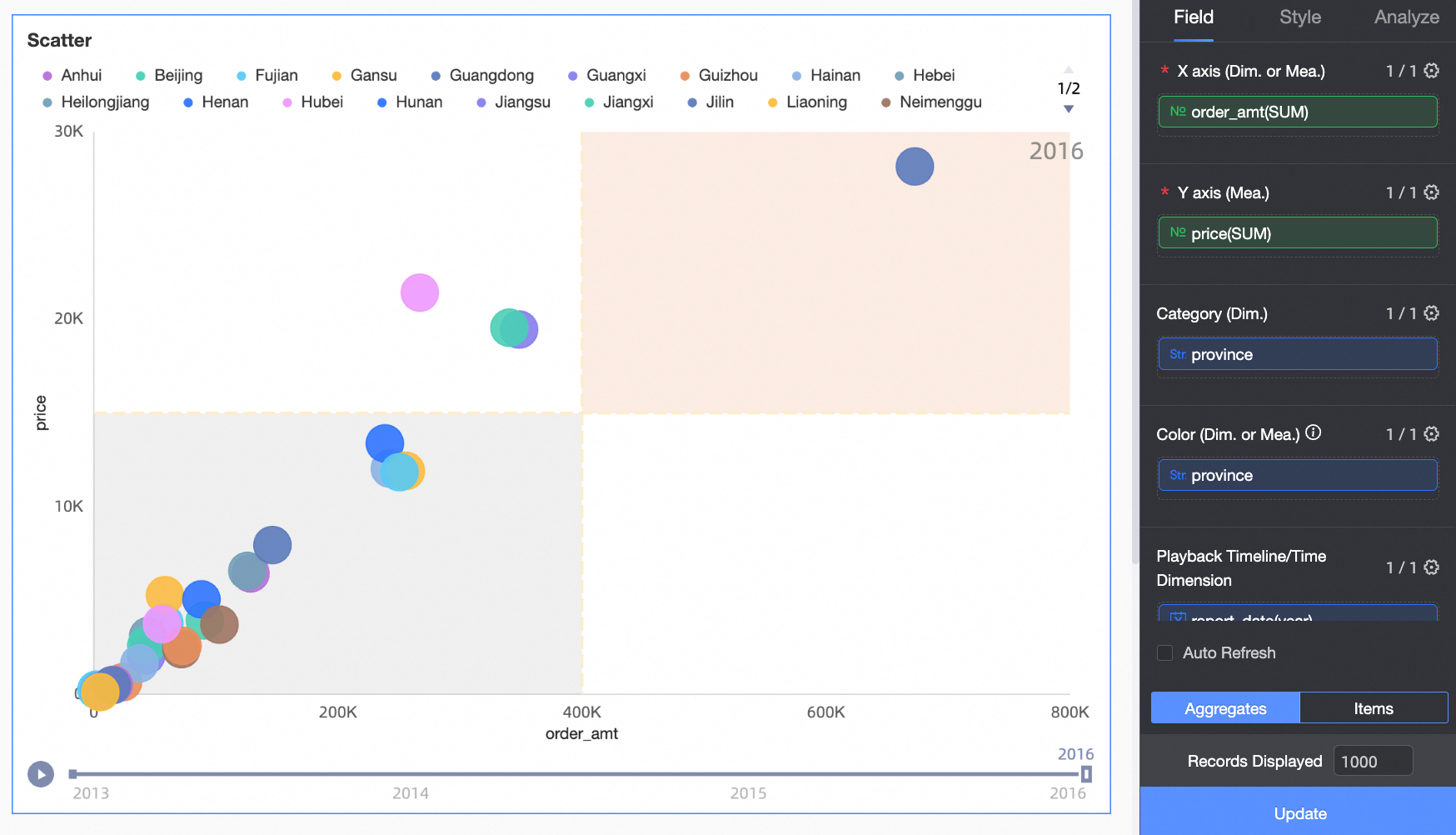
On the Data tab, select dimensions and measures based on your business requirements.
In the Measures list, double-click profit. You can also drag this measure to the Y Axis (Mea.) field.
In the Measures list, double-click order_amt. You can also drag order_amt to the x-axis /Dim. or Measure field.
In the Dimensions list, double-click province and drag it to the Category /Dimension and Color /Dimension or Measure fields.
In the Dimension list, double-click order_date(year). You can also drag this dimension to the Playback Timeline/Time Dimension field.
Click Update to update the scatter chart.

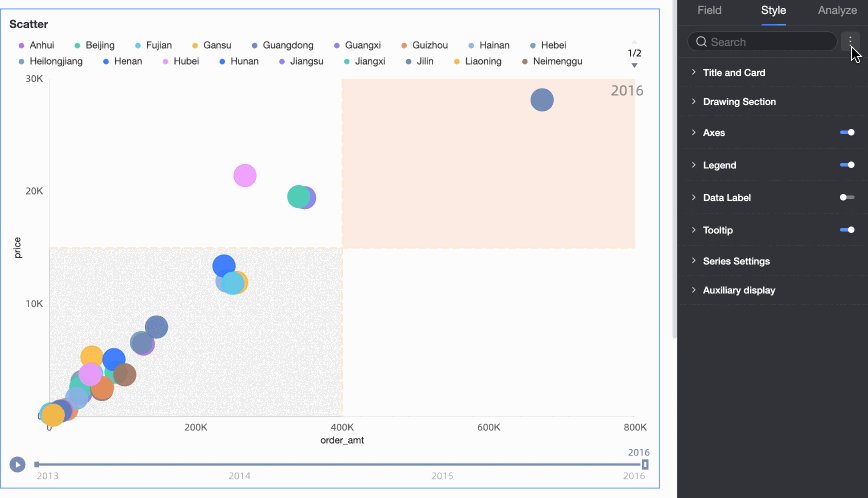
Configure the style of a scatter chart
The following section describes how to configure the styles of an LBS heat map. For information about the common style settings of charts, see Configure the chart title.
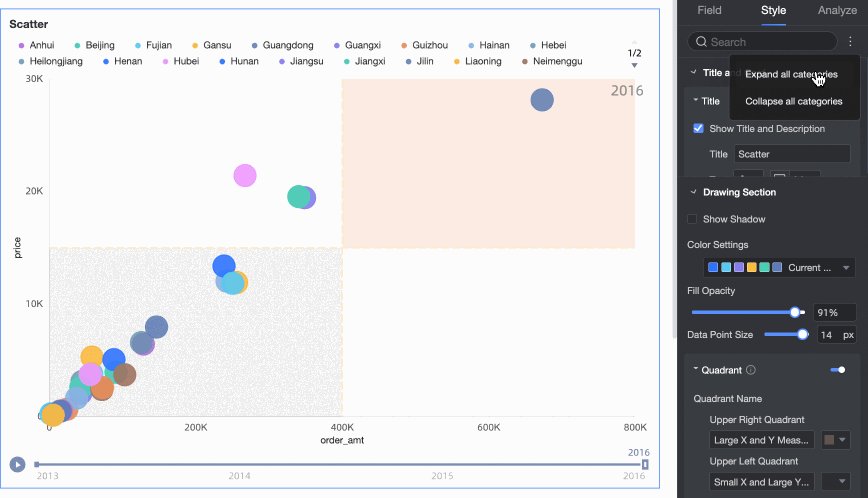
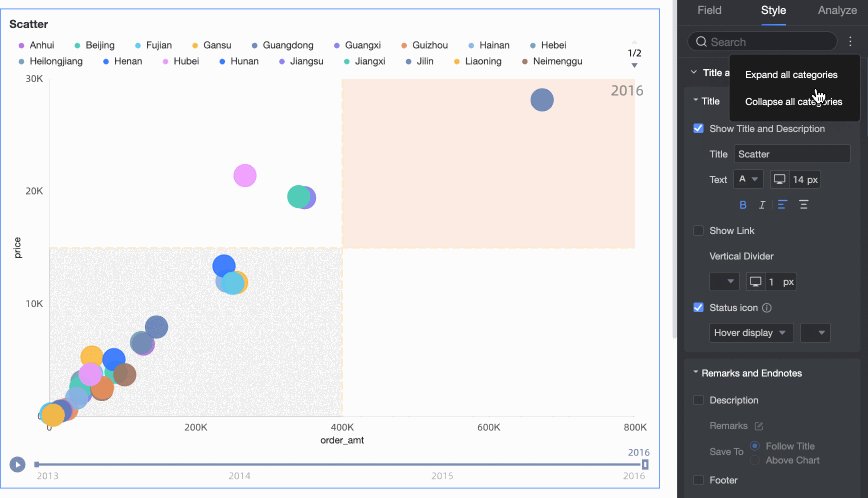
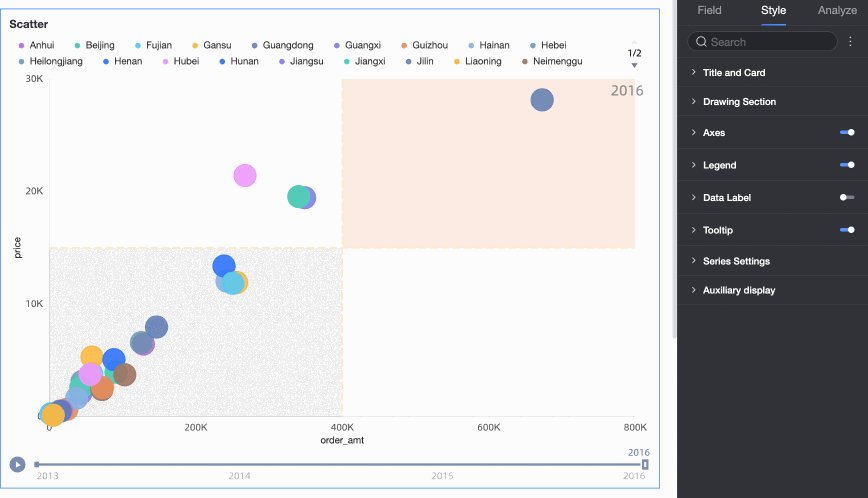
You can enter a keyword in the search box at the top of the configuration section to search for configuration items. You can also click ![]() Expand /Collapse All Categories in the right-side chart.
Expand /Collapse All Categories in the right-side chart.

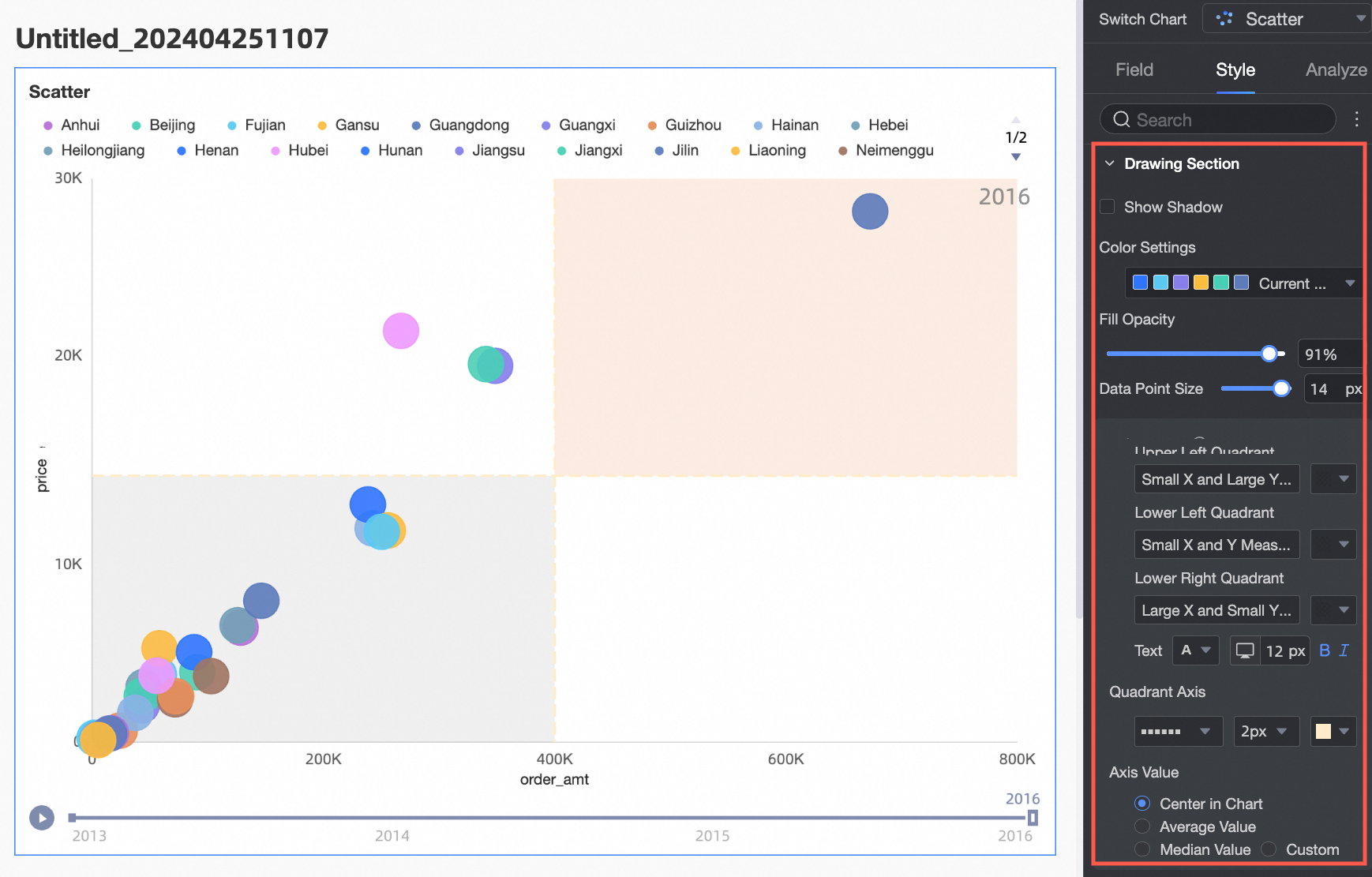
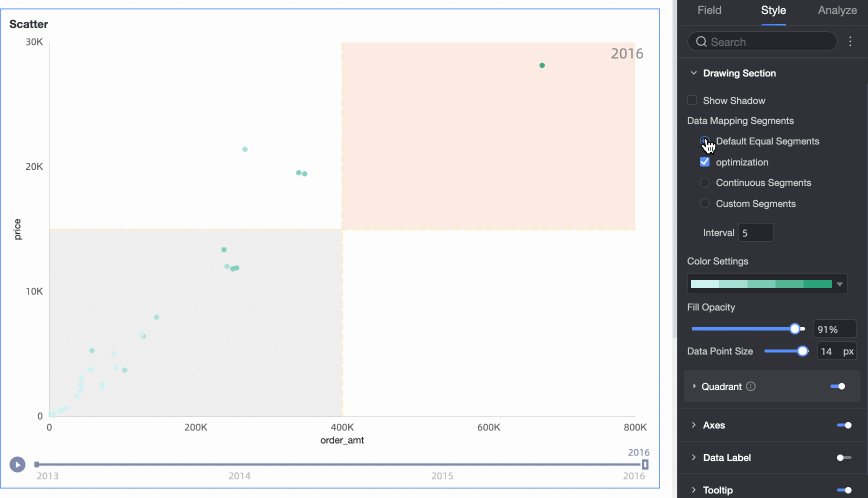
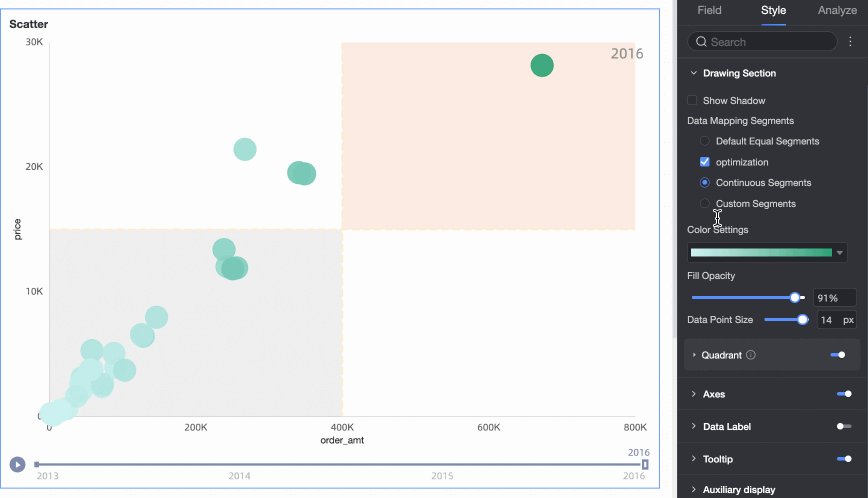
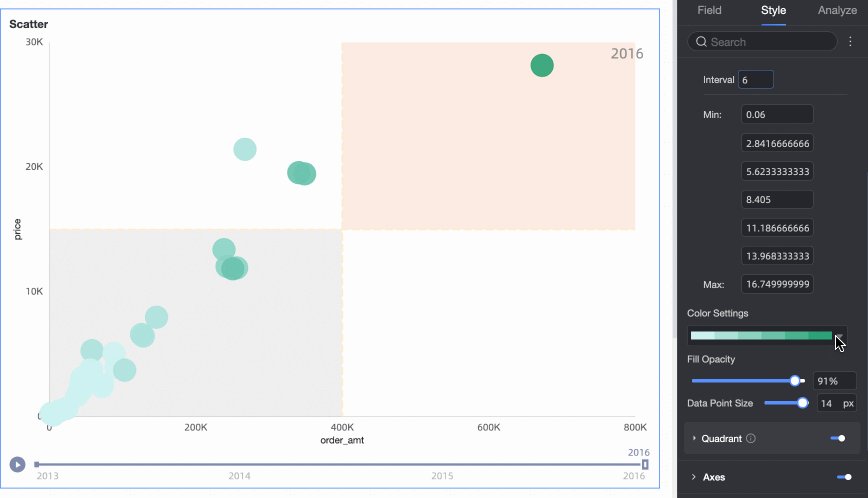
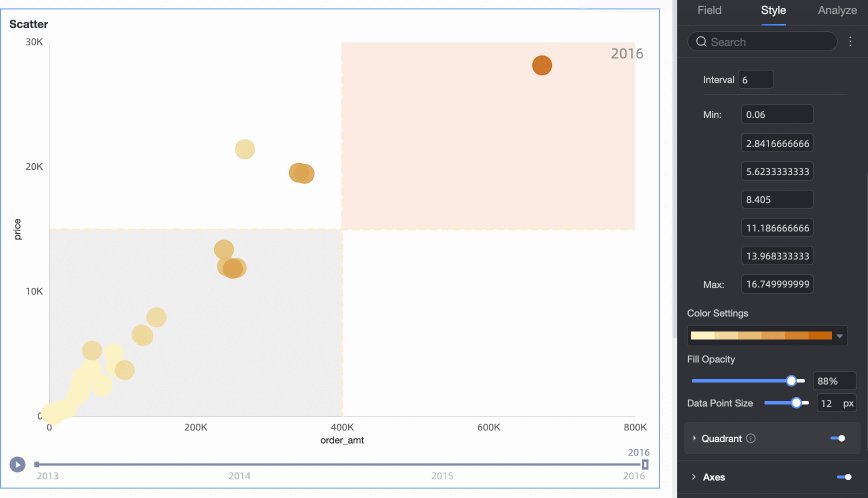
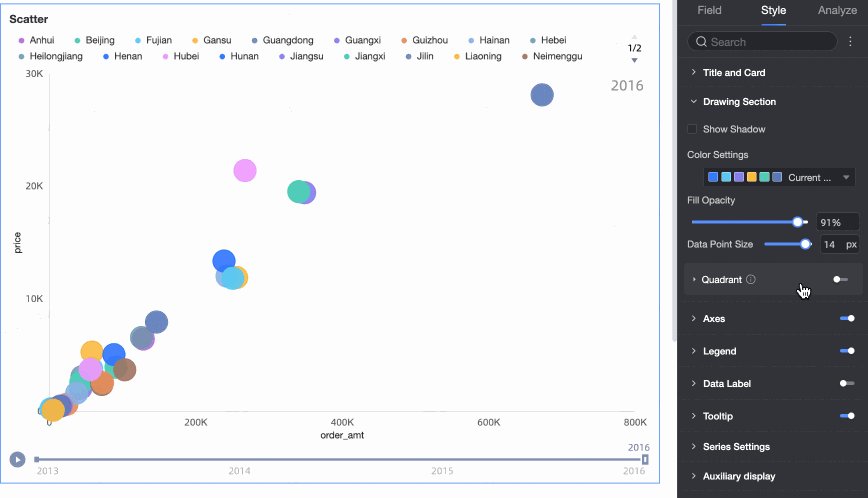
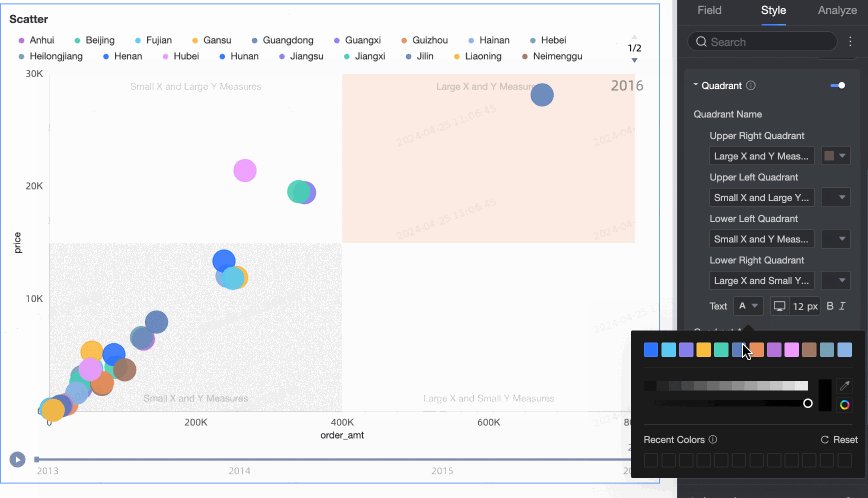
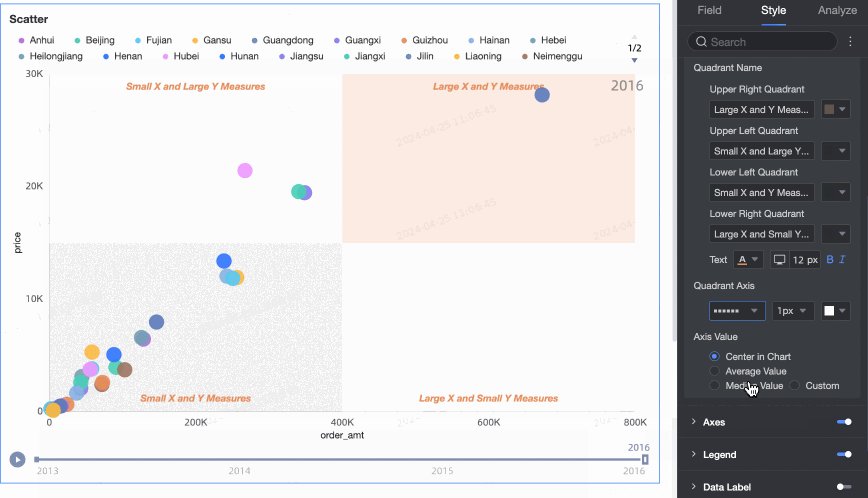
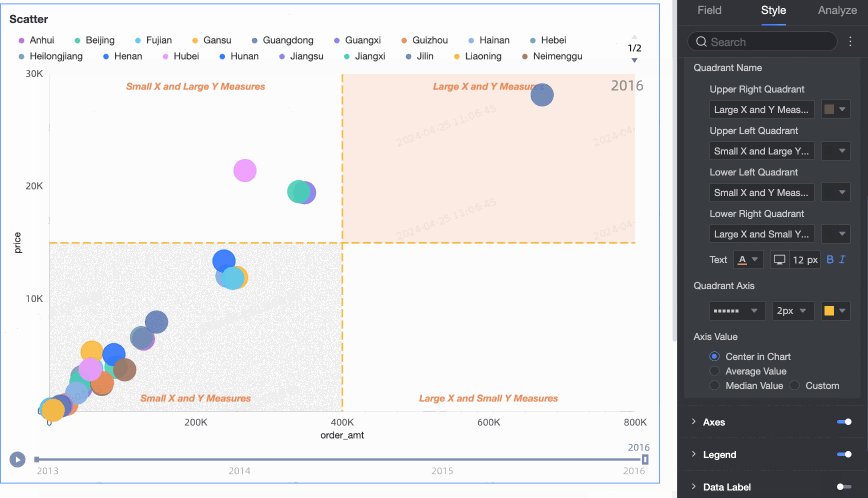
In the drawing area, configure Color, Bubble Size, and Enable Quadrant.

If you set the Color /Dimension or Measure parameter to Dimension, you must set the Data Mapping Range parameter for the Measure parameter.

If both the x-axis and Y-axis fields are measures, you can enable the Four Quadrant feature.

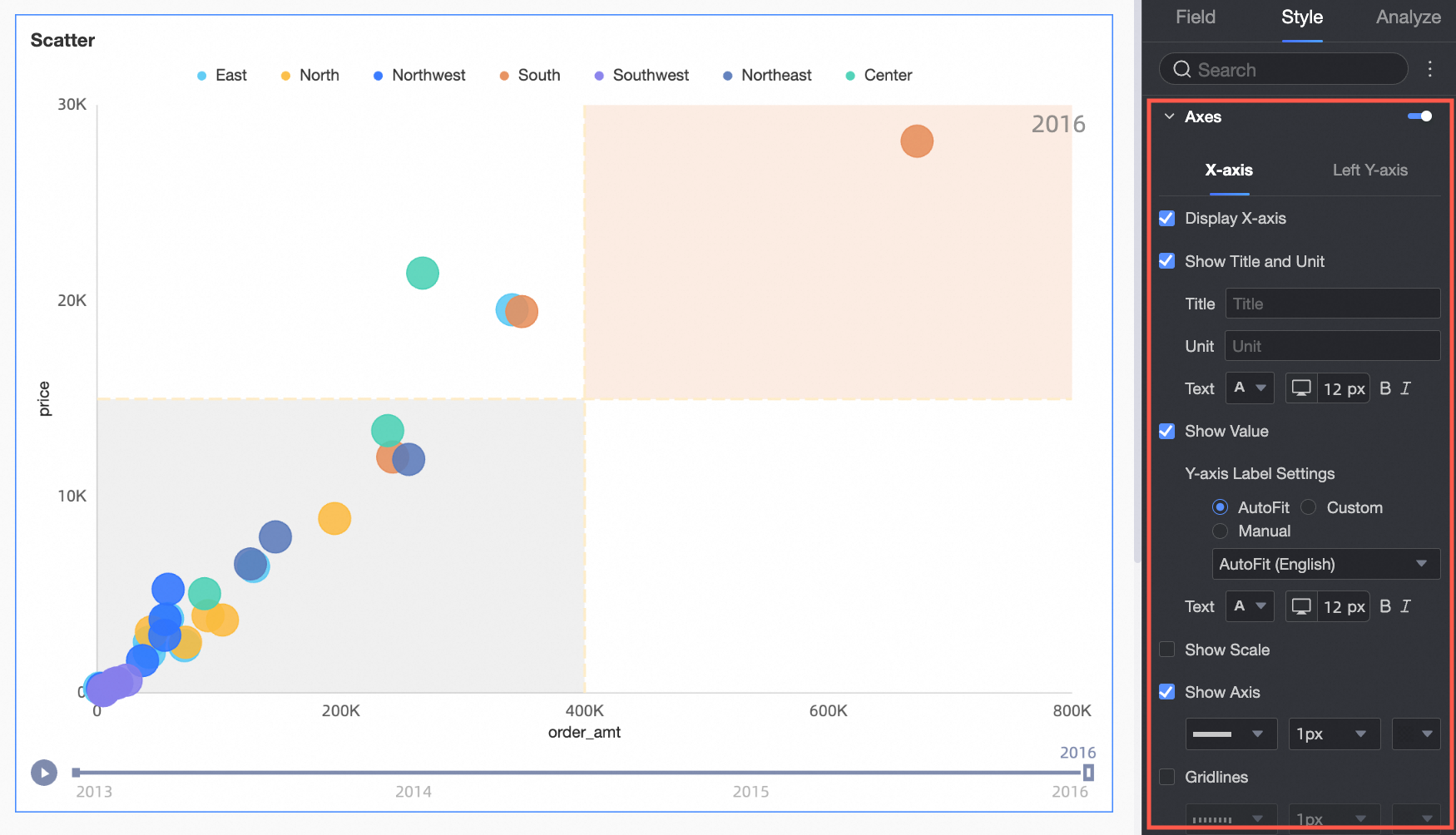
In the Axes section, configure the axis style.

Parameter
Parameter
X-axis
Display x-axis
Set whether to display x-axis.
Show Title and Unit
Specifies whether to show the title and unit of the X-axis.
Show Value
Specifies whether to show labels on the X-axis.
Minimum and Maximum
Displays the x-axis axis maximum value.
NoteIf you select Default, the minimum and maximum values are automatically displayed on the left y-axis. If you clear Default, you need to manually configure the minimum and maximum values on the left y-axis.
Y-axis Label Settings
The display formats for labels on the axis. Valid values: AutoFit, Customer, and Manual.
NoteYou can also configure display formats for multiple measures at a time on the Field tab. For more information, see Configure a chart.
Gridlines
Specifies whether to show gridlines on the X-axis, including the line style, line width, and color of the X-axis.
Show Axis
Specifies whether to display the left Y-axis, including line style, line width, and color of the left Y-axis.
Show Scale
Specifies whether to show scales on the X-axis.
Left Y-axis
Show Left Y-Axis
Set whether to display the left Y-axis.
Show Title and Unit
You can set Axis Title and Unit. You can select Axis Outside or Axis Above.
Show Value
Specifies whether to show the label values on the left Y-axis.
Minimum and Maximum
Specifies whether to show the minimum and maximum values on the left Y-axis.
If you select Default, the minimum and maximum values are automatically displayed on the left y-axis.
If you clear Default, you must manually configure the minimum and maximum values on the axis.
Show Axis
Specifies whether to display the left Y-axis, including line style, line width, and color of the left Y-axis.
Y-axis Label Settings
The display formats for labels on the axis. Valid values: AutoFit, Customer, and Manual.
NoteYou can also configure display formats for multiple measures at a time on the Field tab. For more information, see Configure a chart.
Gridlines
Specifies whether to show gridlines on the left Y-axis, including the line style, line width, and color of the left Y-axis.
Show Scale
Specifies whether to show scales on the left Y-axis.
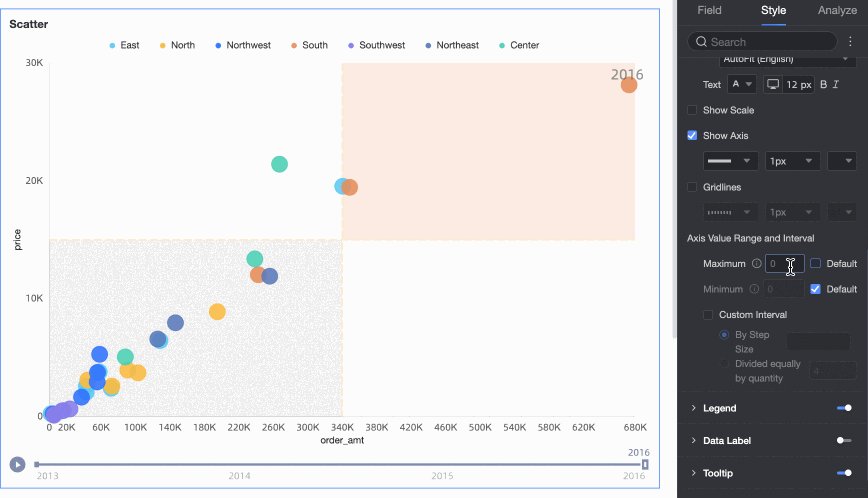
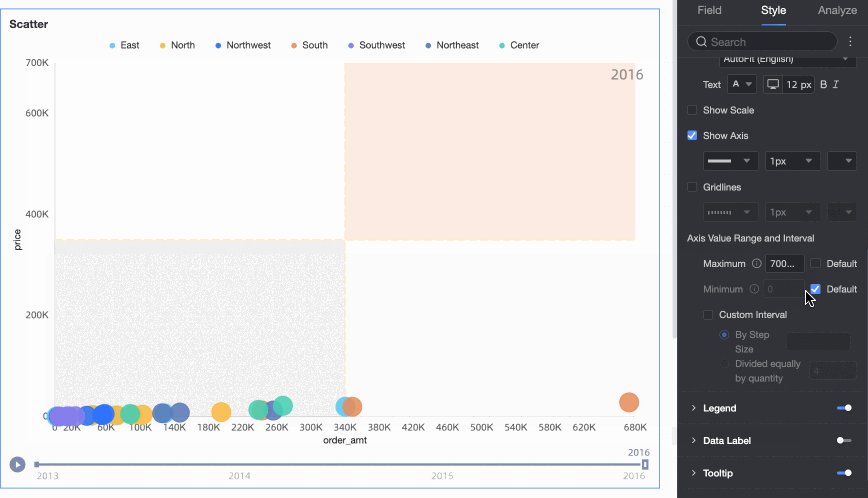
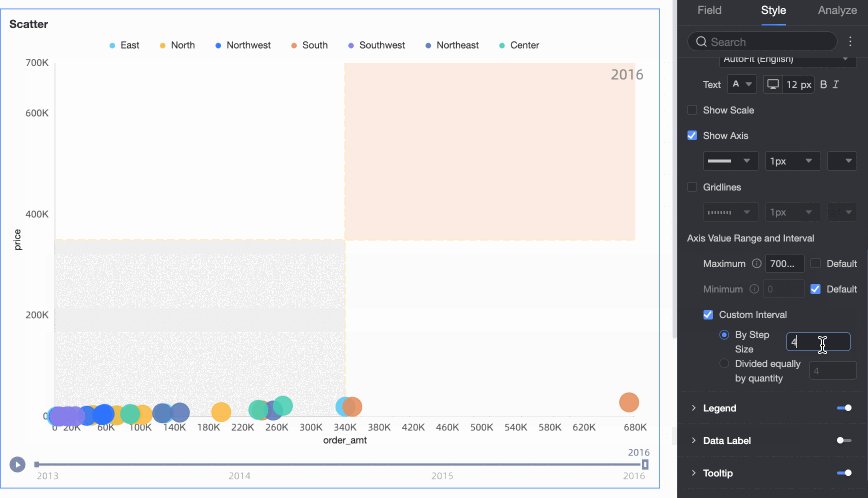
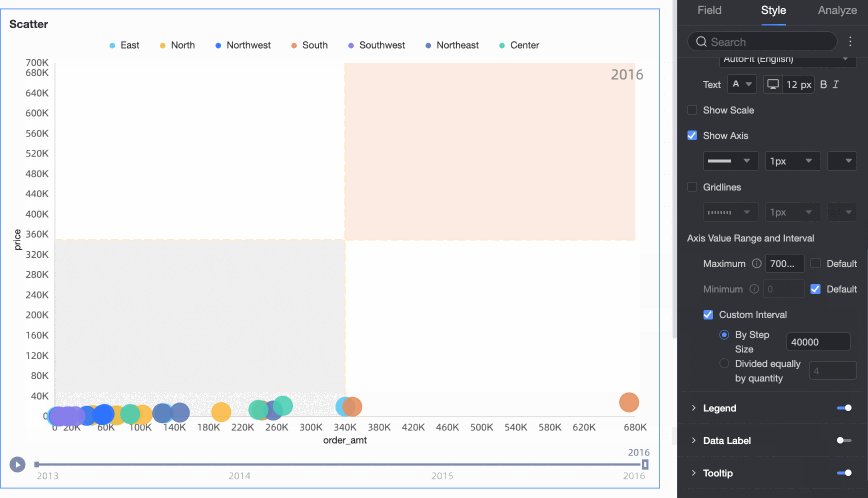
Axis Value Range and Interval
You can set the Maximum /Minimum value of the left Y-axis label and scale range based on Automatic or Manual Settings.
You can set the Custom Interval to By step size or By Equal Number.

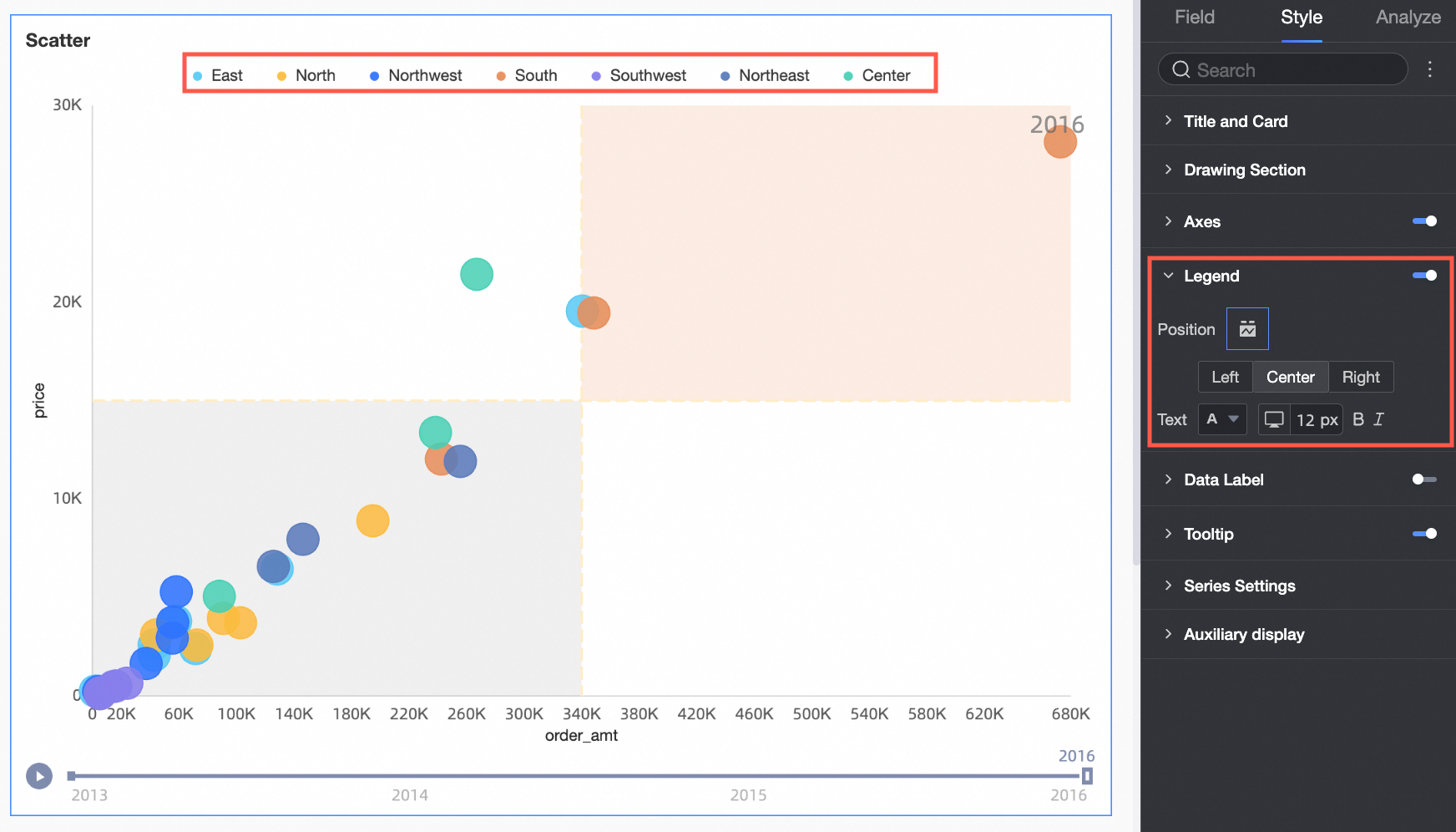
In the Legend section, configure Legend Position and Text Style.

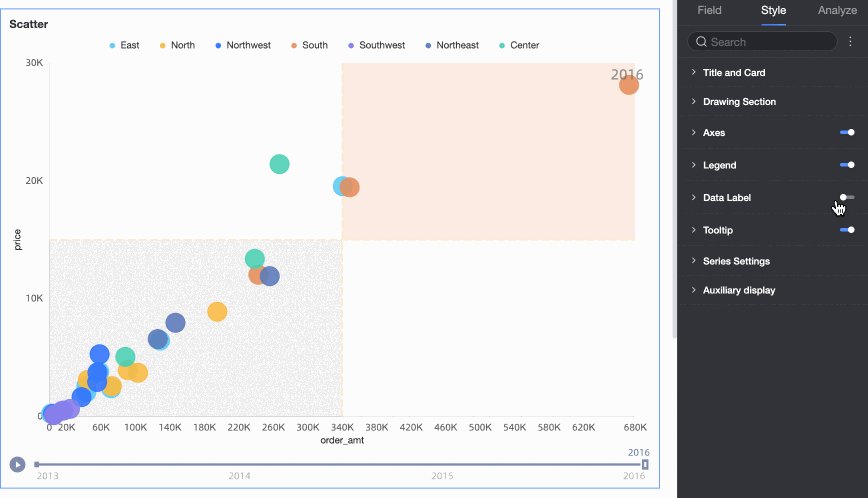
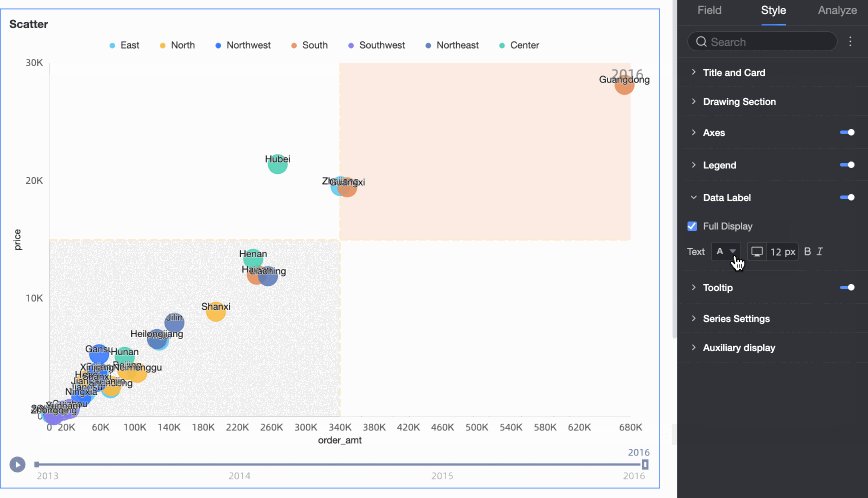
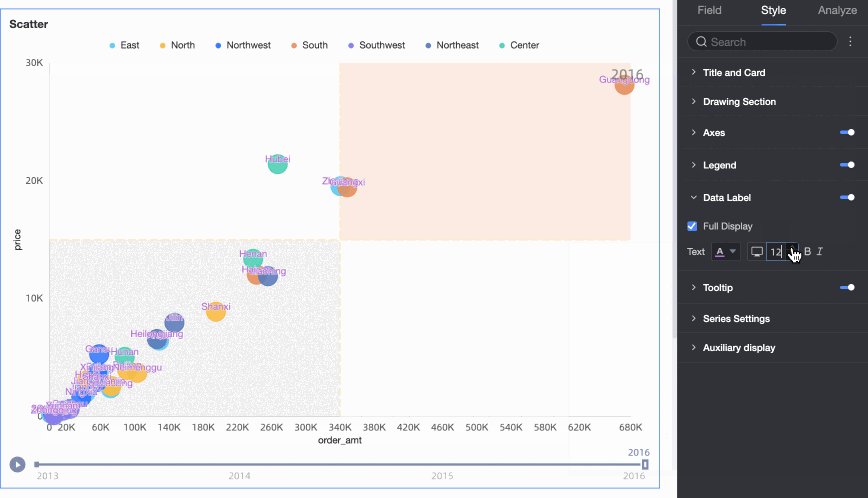
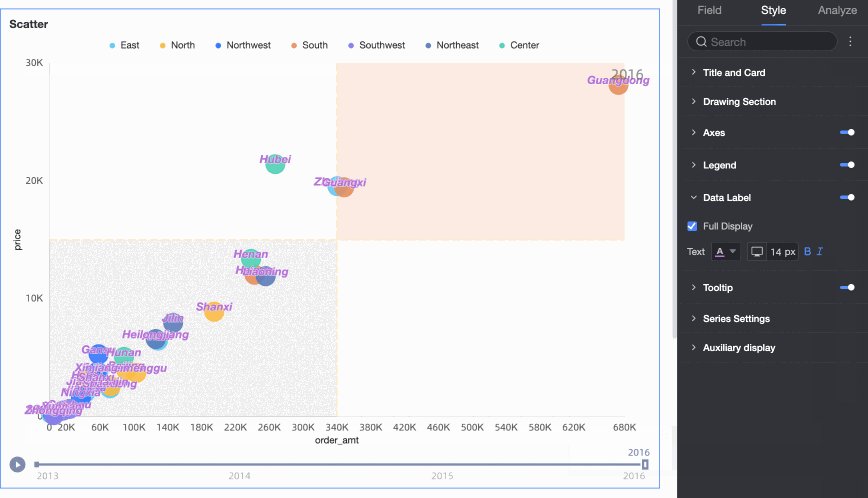
In the label, set whether to display the label, location, and label style.
 Note
NoteWhen you drag a playback axis or time dimension to a field, you cannot adjust the position.
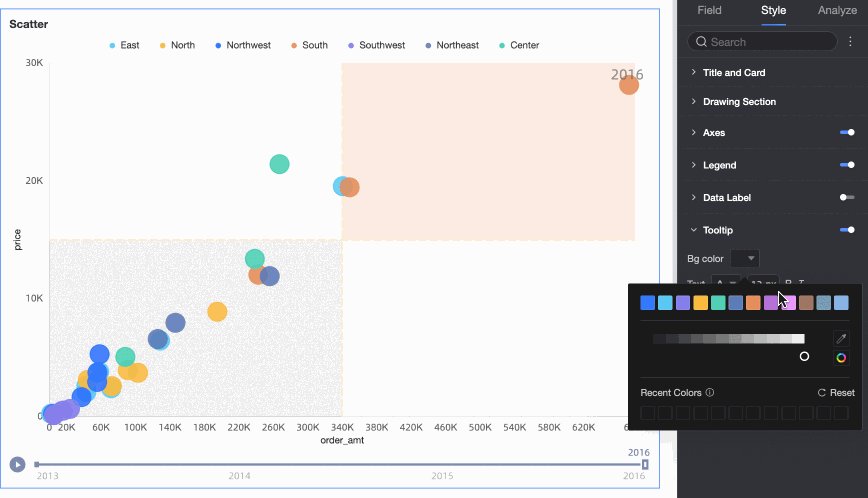
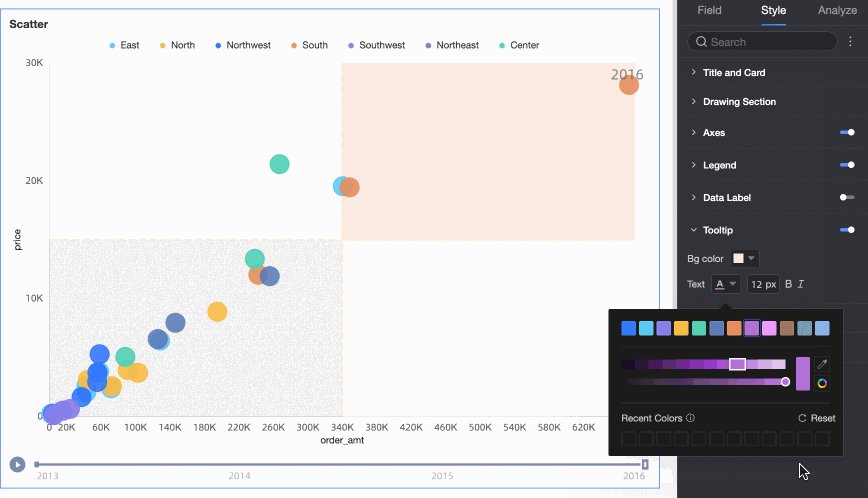
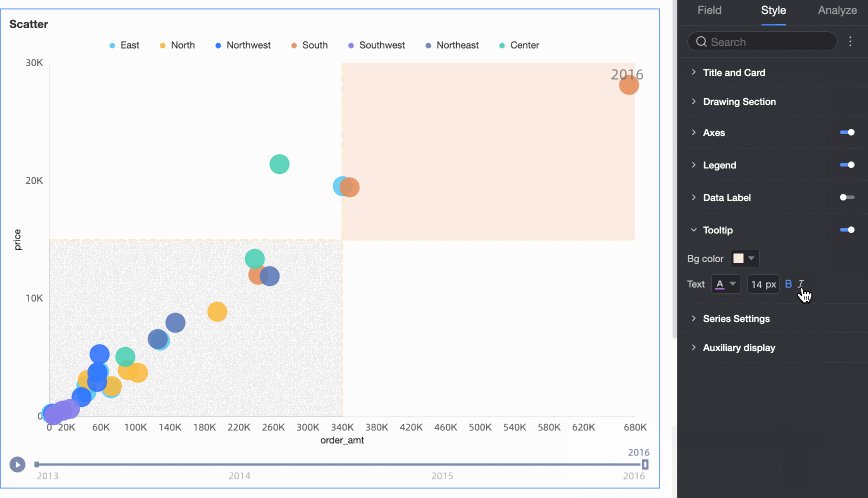
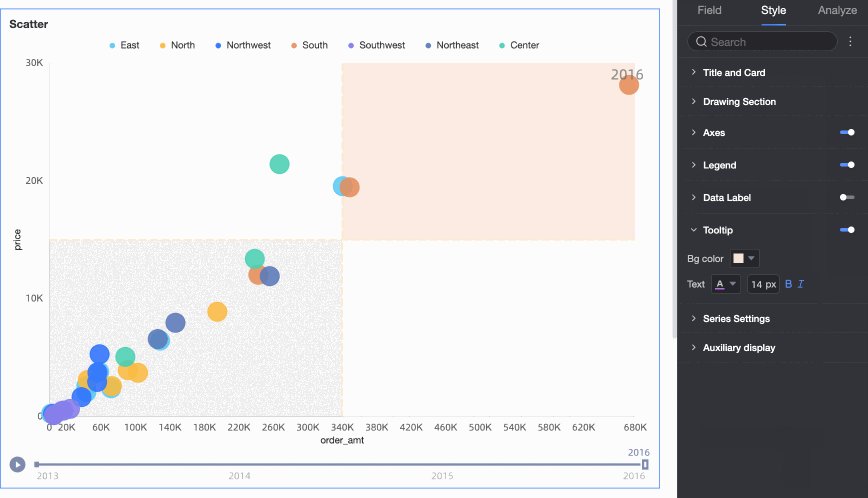
In the ToolTip section, set Whether to Show, Display Mode, Background Color, and Text Style.

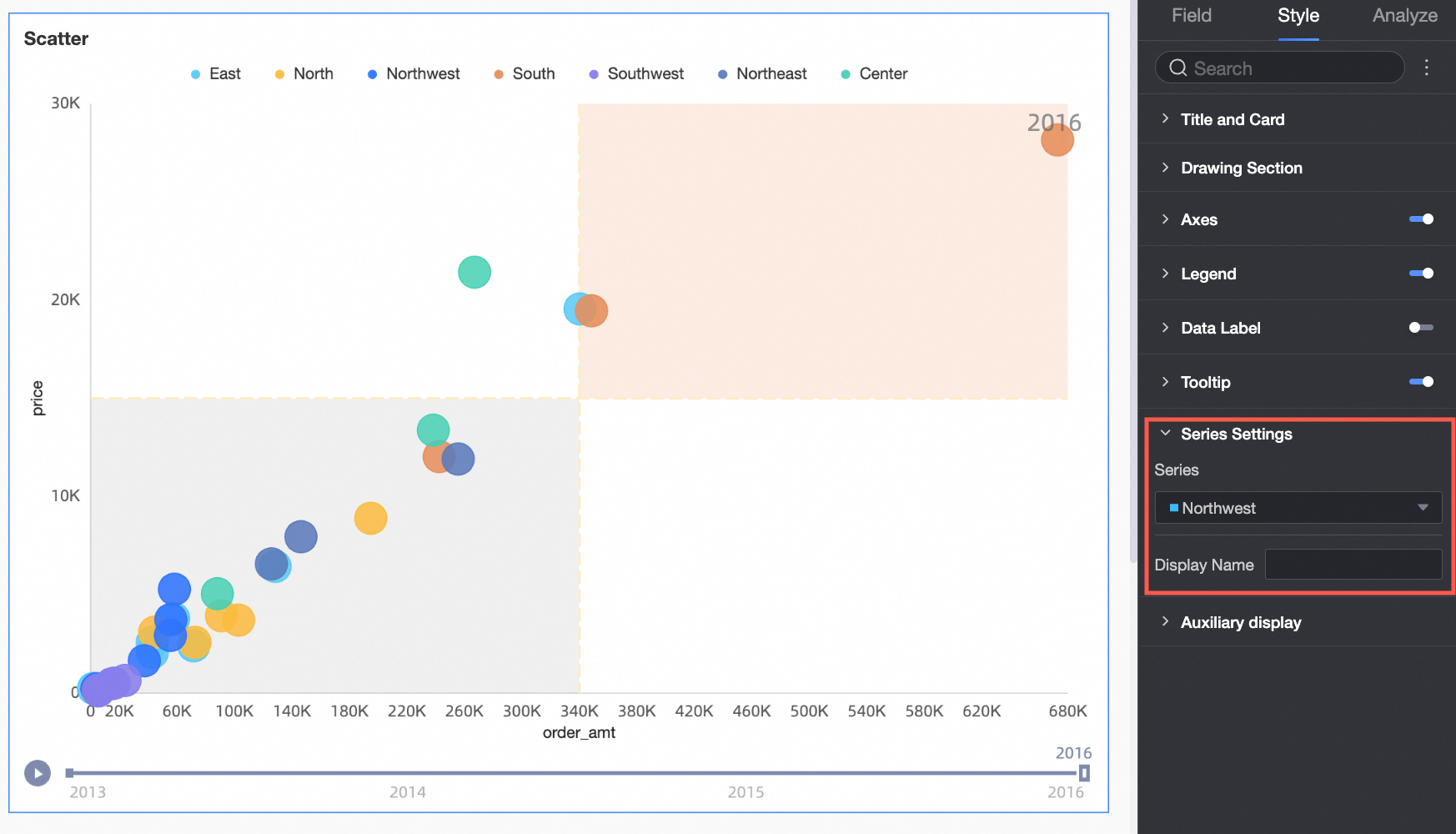
In the Series Settings section, you can configure the series.

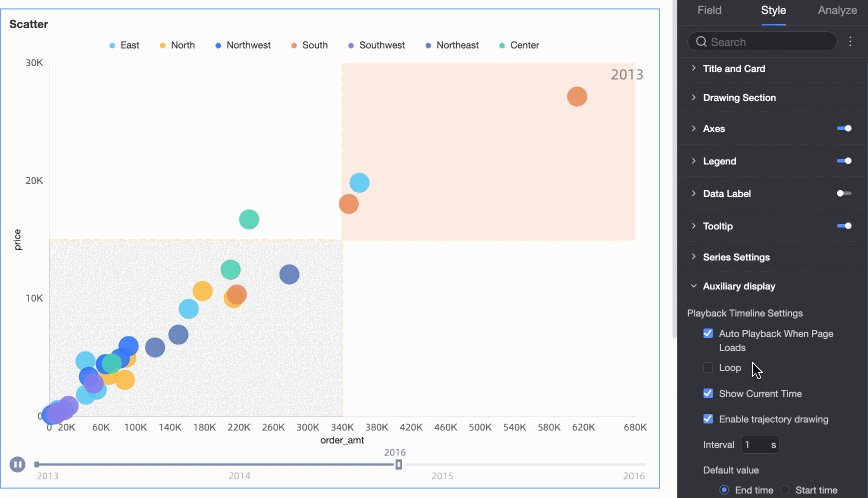
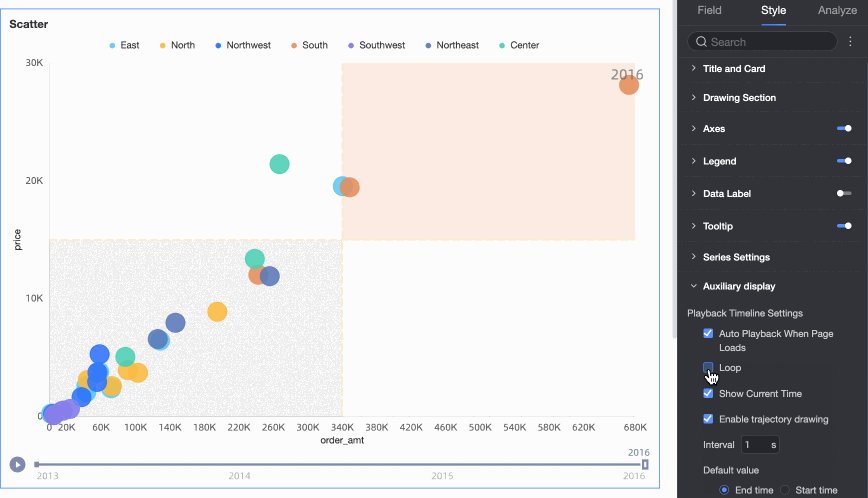
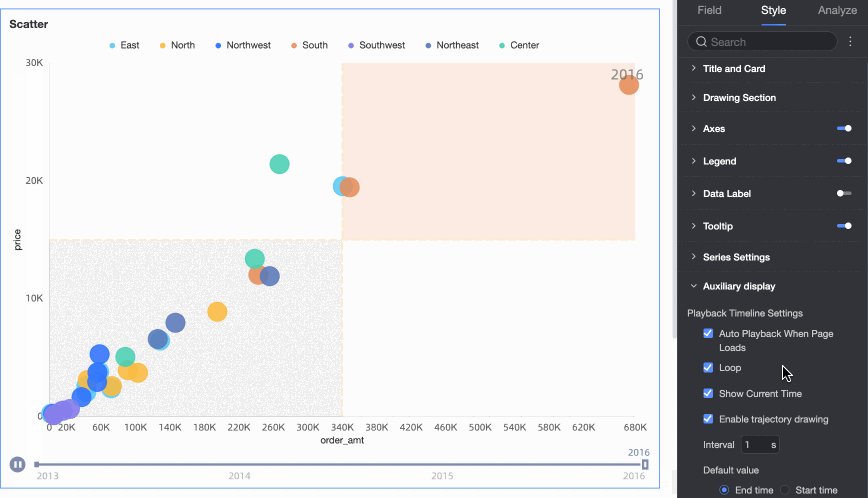
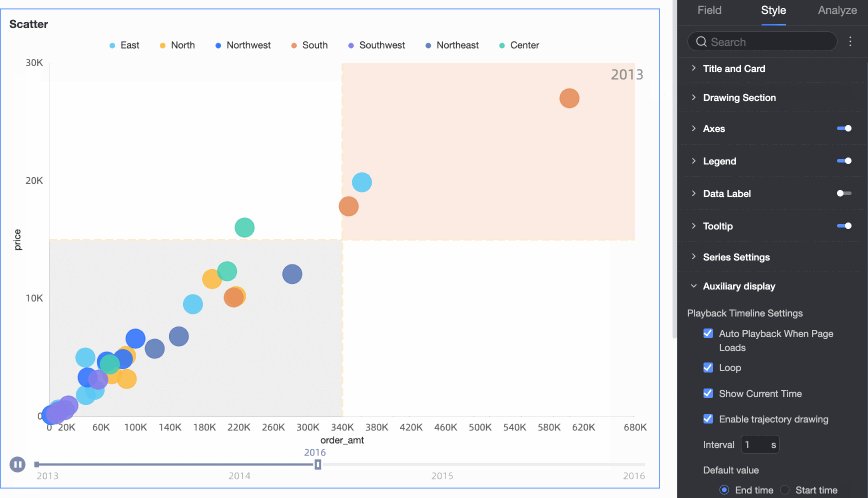
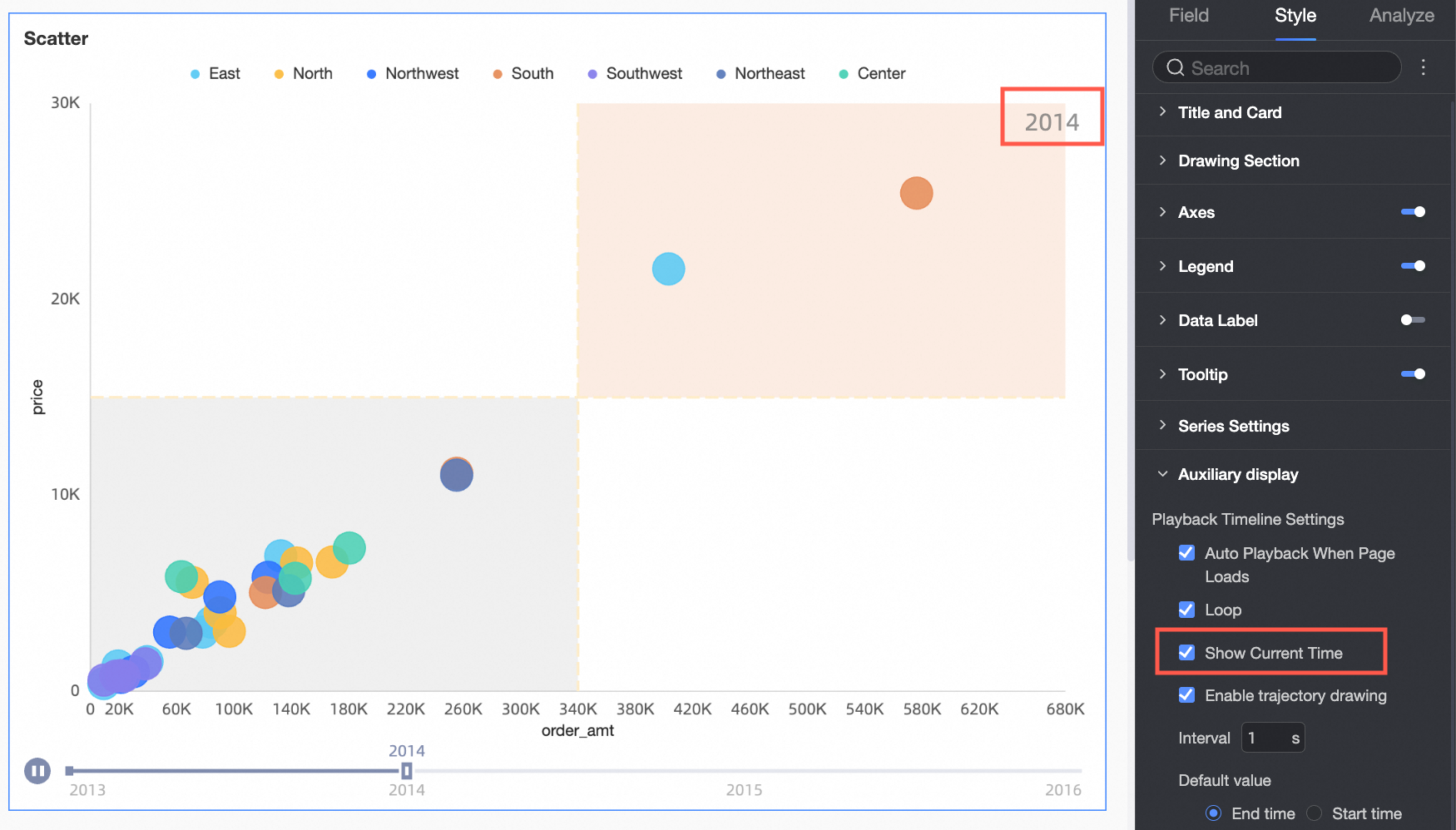
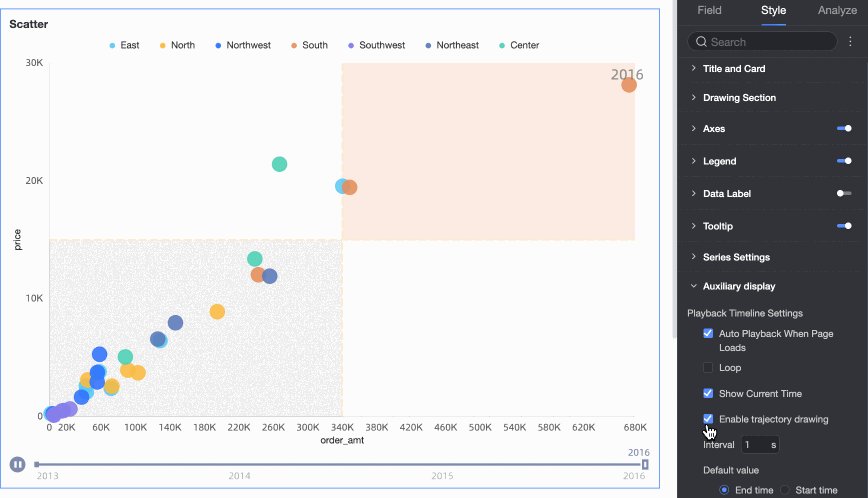
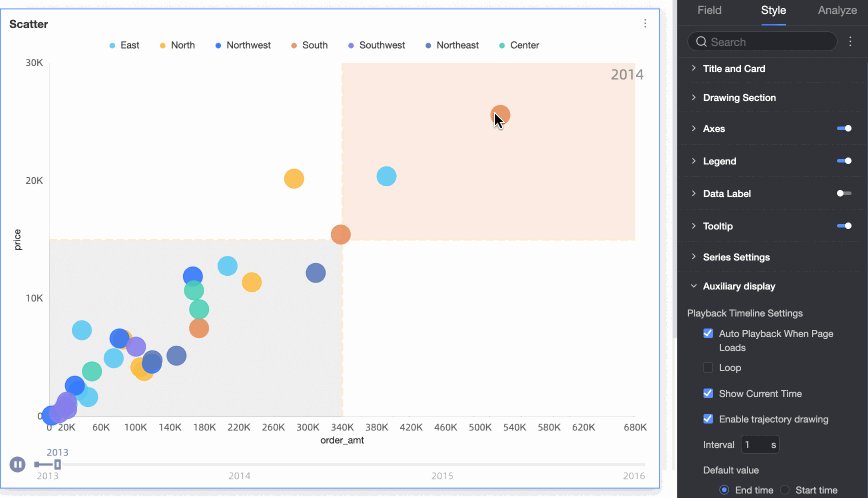
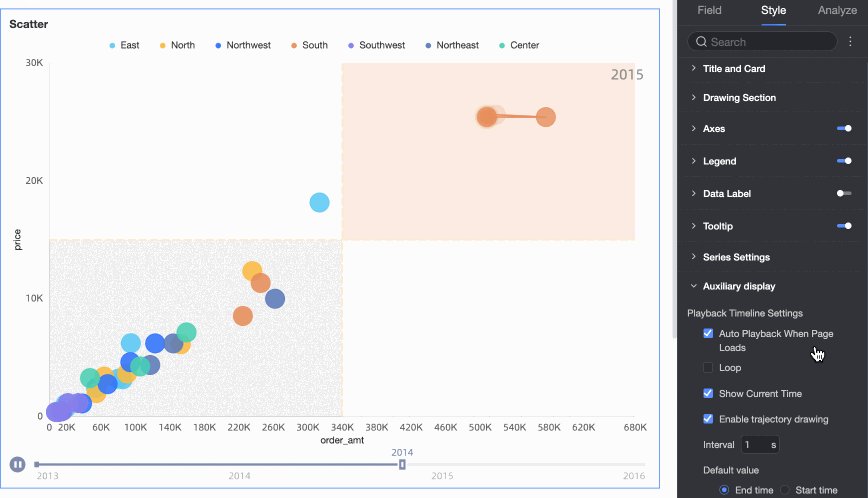
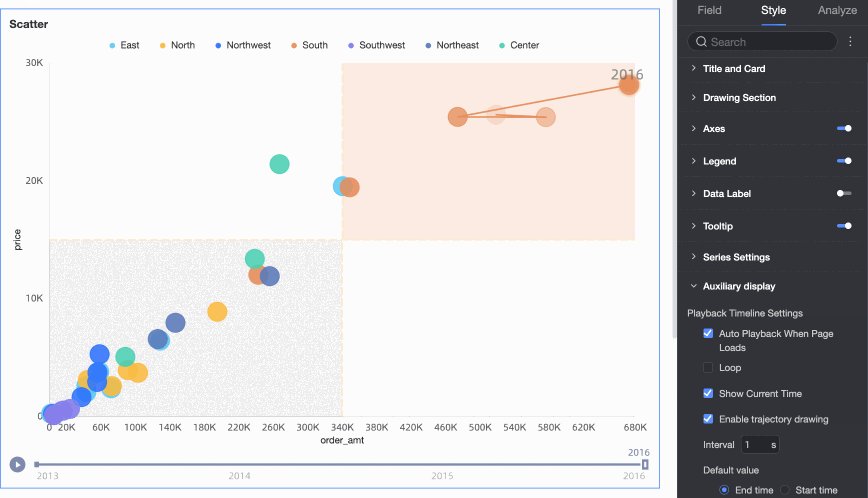
In the Auxiliary Display section, configure the Playback Axis parameter.
If you select Auto Playback When Page Loads, the animation of the scatter chart is automatically played after the page is loaded.
If you select Loop, the animation of the scatter chart is played repeatedly.

If you select Show Current Time, time is displayed during the playback.

If you select Enable Track Drawing, you can click Scatter Points to draw tracks in the order of Playback Axis. If you click a scatter point in the South China region, the trace line corresponding to the playback axis from 2013 to 2021 is drawn in the graph. If you click the current scatter point or a blank area again, cancel the trace line drawing.

Chart analysis configuration
Parameter | Data type | Description |
Interaction | Drill | If you have set the drill-down field in the Fields panel, you can set the drill-level row display style here. |
Linkage | If the data that you want to analyze belongs to different charts or tables, you can configure this feature to associate the charts and tables, and then analyze the data. For more information, see Linkage. | |
Hyperlink | If the data that you want to analyze belongs to different dashboards, you can configure this feature to associate the dashboards, and then analyze the data. For more information, see Redirect. | |
Metric Analysis | Gridlines | Gridlines can be used to show the difference between the value of a measure and the reference value indicated by a gridline. The reference value can be a fixed value or a calculated value. You can use the following types of calculated values: average, maximum, minimum, and median. For more information, see Metric analysis. |
Trendline | A trendline displays the overall trend of the data that you selected. Quick BI provides the following types of trendlines: Intelligent, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see Metric analysis. Note You can use a trendline only when the playback axis is disabled and the values of the x-axis and Y-axis fields are both measures. |
Limits
When you create a scatter chart, you must specify Y axis (Mea.), X axis (Dim. or Mea.), Category (Dim.), Color (Dim. or Mea.), and Playback Timeline/Time Dimension.
You can specify only one measure for Y axis (Mea.).
You can specify only one measure or one dimension for X axis (Dim. or Mea.).
You can specify only one dimension for Category (Dim.).
You can specify only one measure or one dimension for Color (Dim. or Mea.).
Color (Dim. or Mea.) can share the same dimension or measure with Y axis (Mea.), X axis (Dim. or Mea.), or Category (Dim.).
You can specify only one dimension for Playback Timeline/Time Dimension. The dimension must be a time field.
NotePlayback Timeline/Time Dimension is applicable only when you specify measures for both Y axis (Mea.) and X axis (Dim. or Mea.).
What to do next
You can share your dashboard with others. For more information, see Share a dashboard.
If you want to create a navigation menu for thematic analysis, you can integrate your dashboard into a business intelligence (BI) portal. For more information, see Create a BI portal.