A horizontal bar chart is suitable for displaying two-dimensional datasets and showing data distribution. One axis represents the categorical dimension for comparison, while the other axis represents the corresponding values. For example, the X-axis displays months and the Y-axis displays product sales. This topic describes how to add data to a horizontal bar chart and how to configure its style.
Limits
Prerequisites: A dashboard is created. For more information, see Create a dashboard.
A horizontal bar chart consists of Value Axis (Mea.), Category Axis (Dim.), and Color Legend:
You must specify at least one measure for Value Axis (Mea.), such as order_number and profit_amt.
You must specify at least one dimension for Category Axis (Dim.), such as province and product_type.
You can specify only one dimension for Color Legend (Dim.), such as shipping_type.
NoteYou can specify Color Legend (Dim.) only when Value Axis (Mea.) has one measure.
Overview
Scenarios
A horizontal bar chart helps you compare data of different categories. The lengths of columns indicate values.
Advantages
Powerful computing capabilities: A horizontal bar chart allows you to configure parameters, such as Comparison, Cumulative Calculation, Gridlines, and Trendline.
Abundant data visualization: The chart type of a horizontal bar chart can be a horizontal bar chart, a stacked horizontal bar chart, and a 100% stacked horizontal bar chart. A horizontal bar chart allows you to configure parameters, such as Label, Show Legend, and Show Scroll Bar.
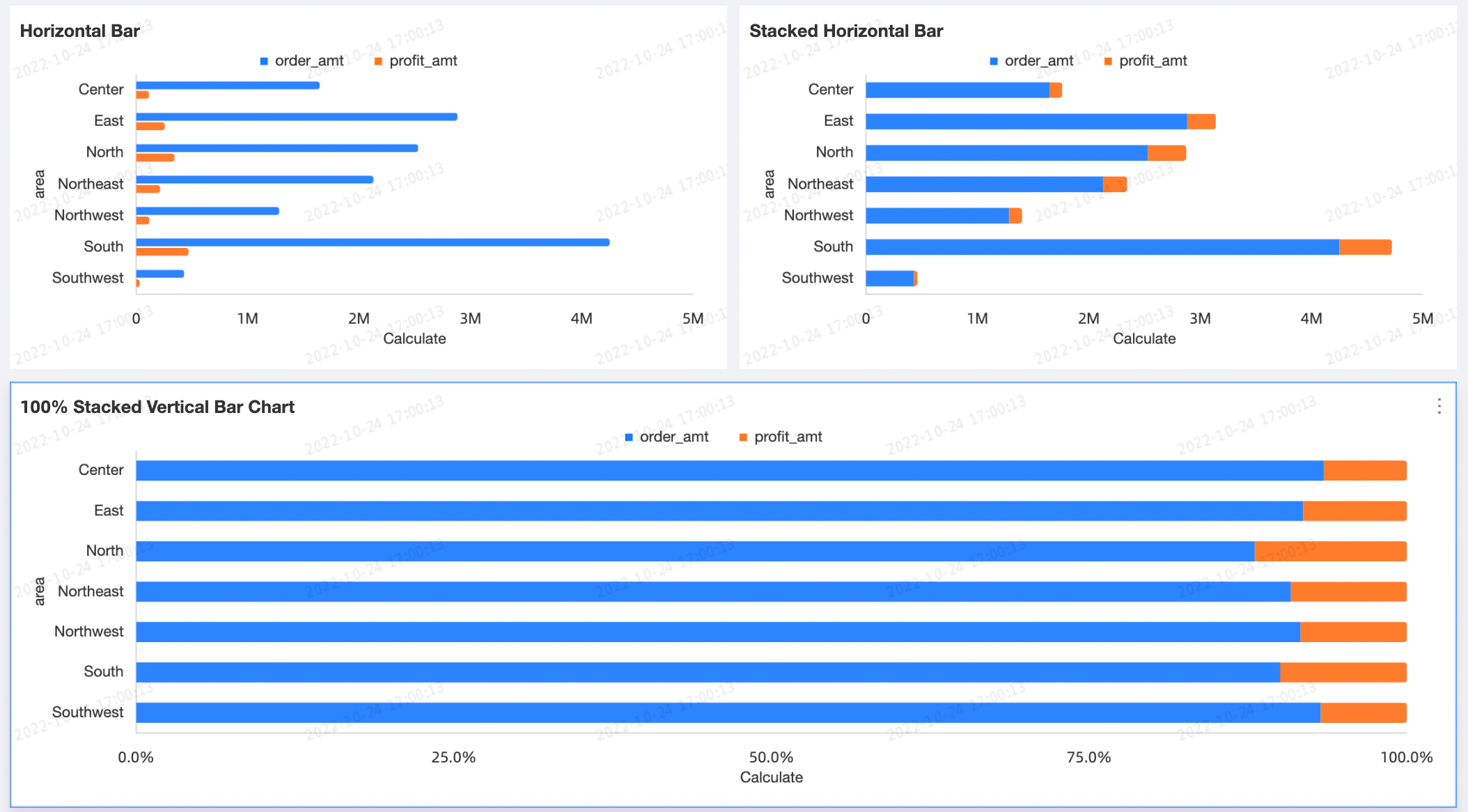
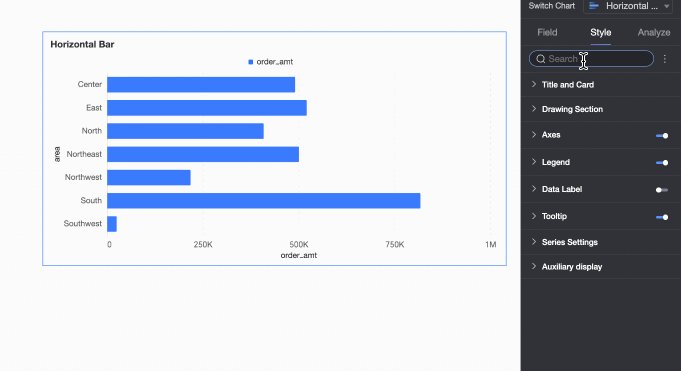
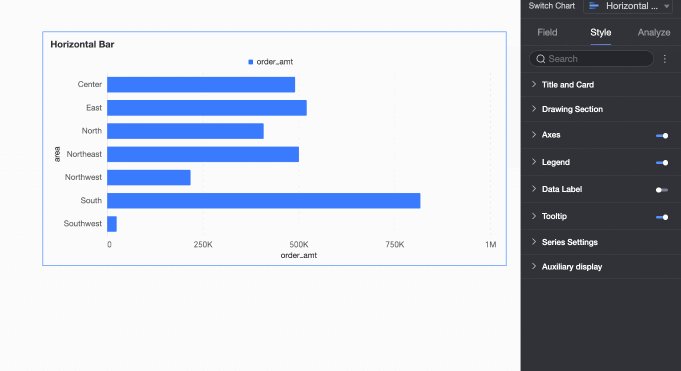
Sample chart

Graph Data Configuration
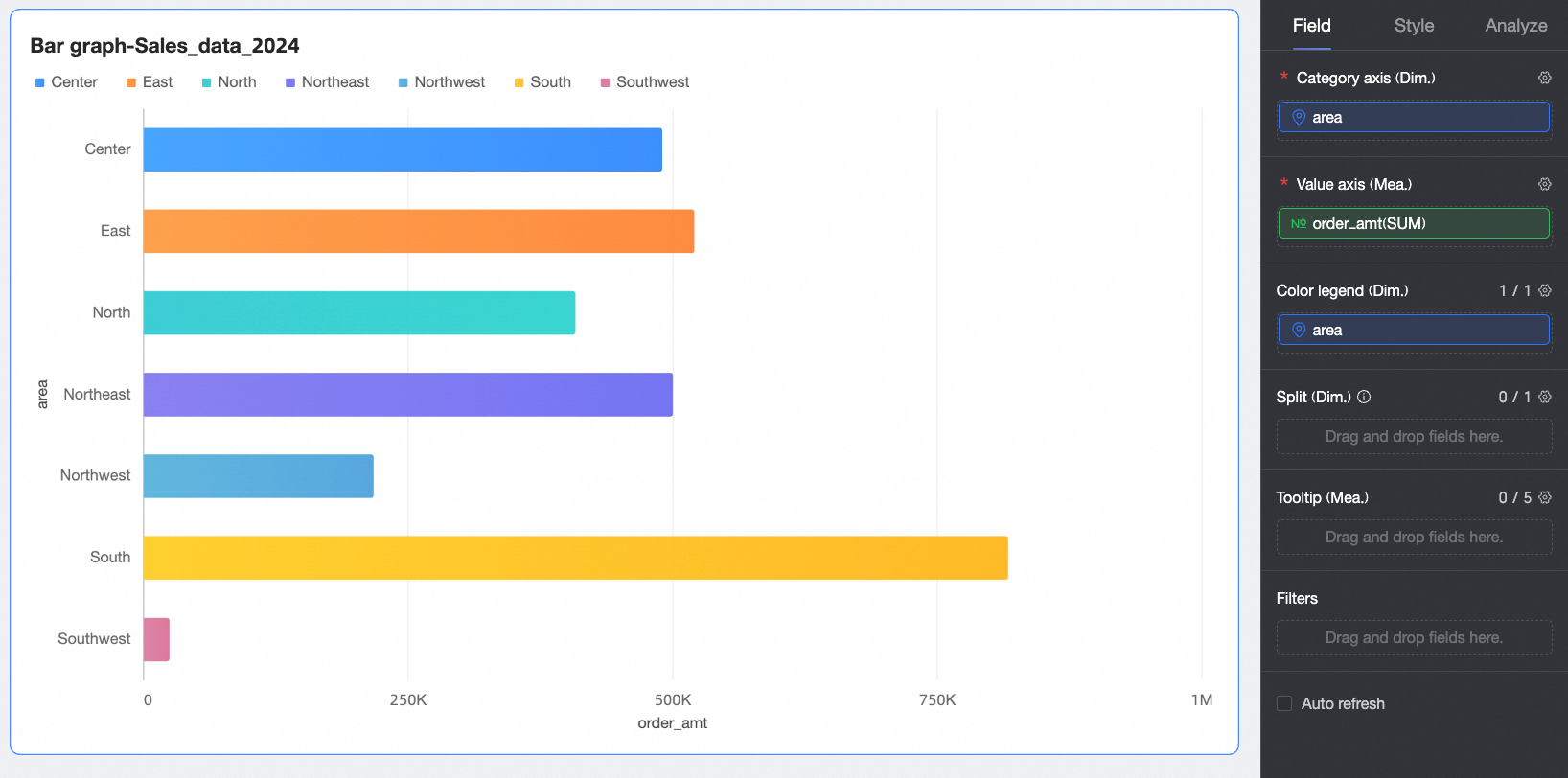
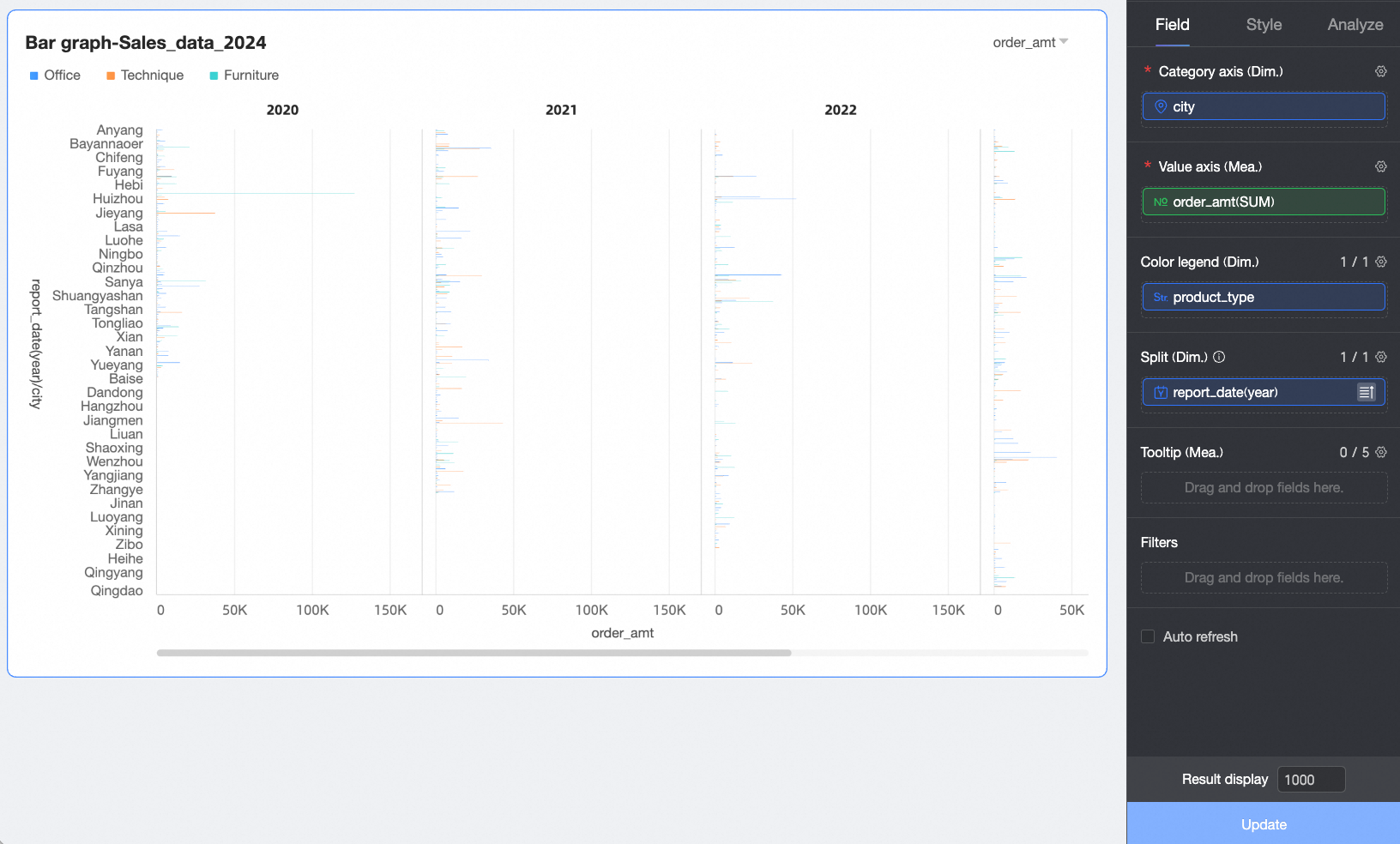
On the Data tab, select the required dimensions and measures.
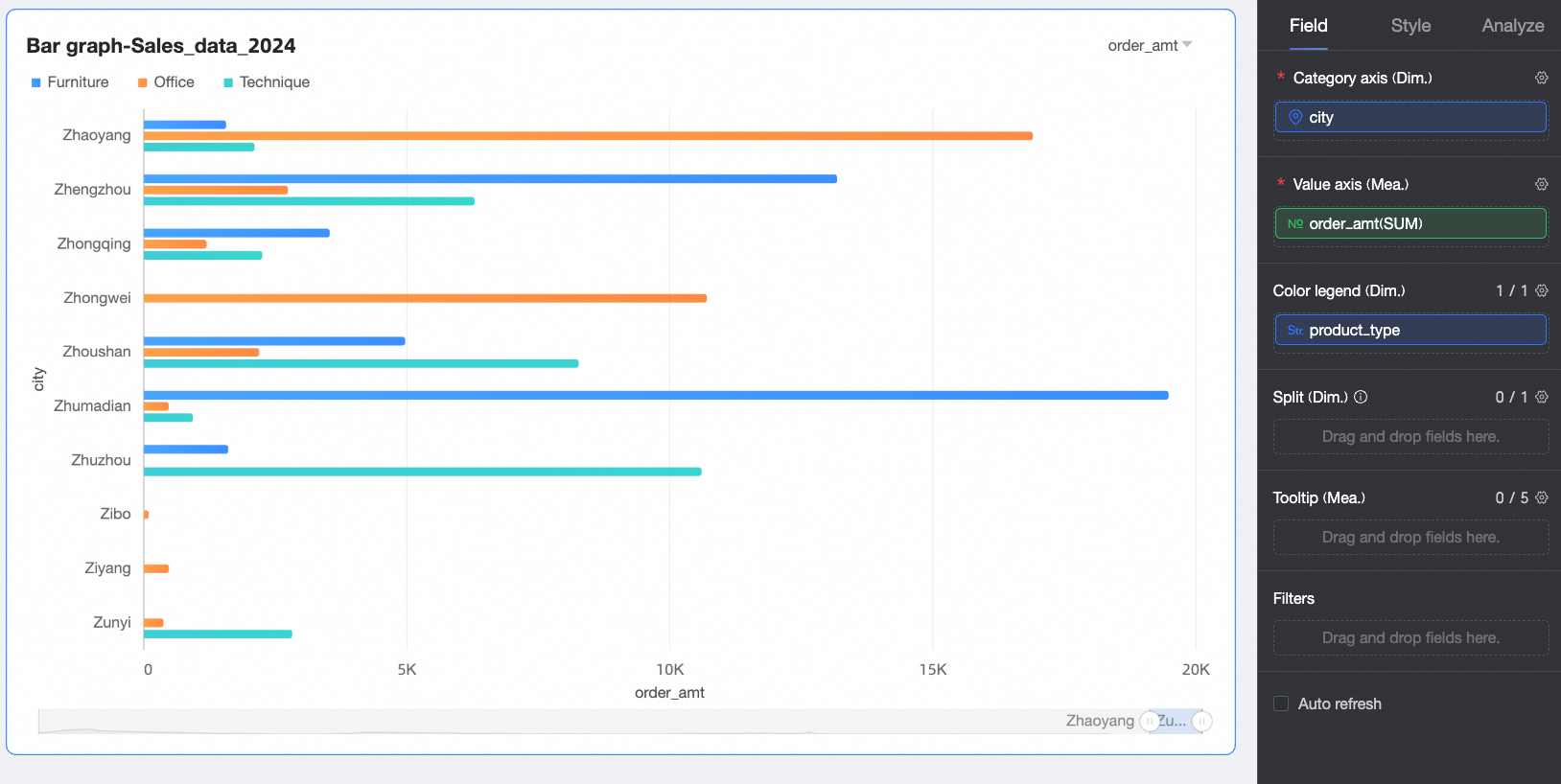
In the Dimensions list, find city and add it to the Category Axis (Dim.) section.
In the Dimensions list, find product_type and add it to the Color Legend (Dim.) section.
In the Measures list, find shipping_cost and add it to the Value Axis (Mea.) section.
NoteYou can drag the same field to both the Category Axis section and the Color Legend section to assign different colors based on dimension values. The implementation effects in different scenarios are as follows:
When both the Category Axis and Value Axis contain only one field, the number of columns = the number of dimension values on the category axis.

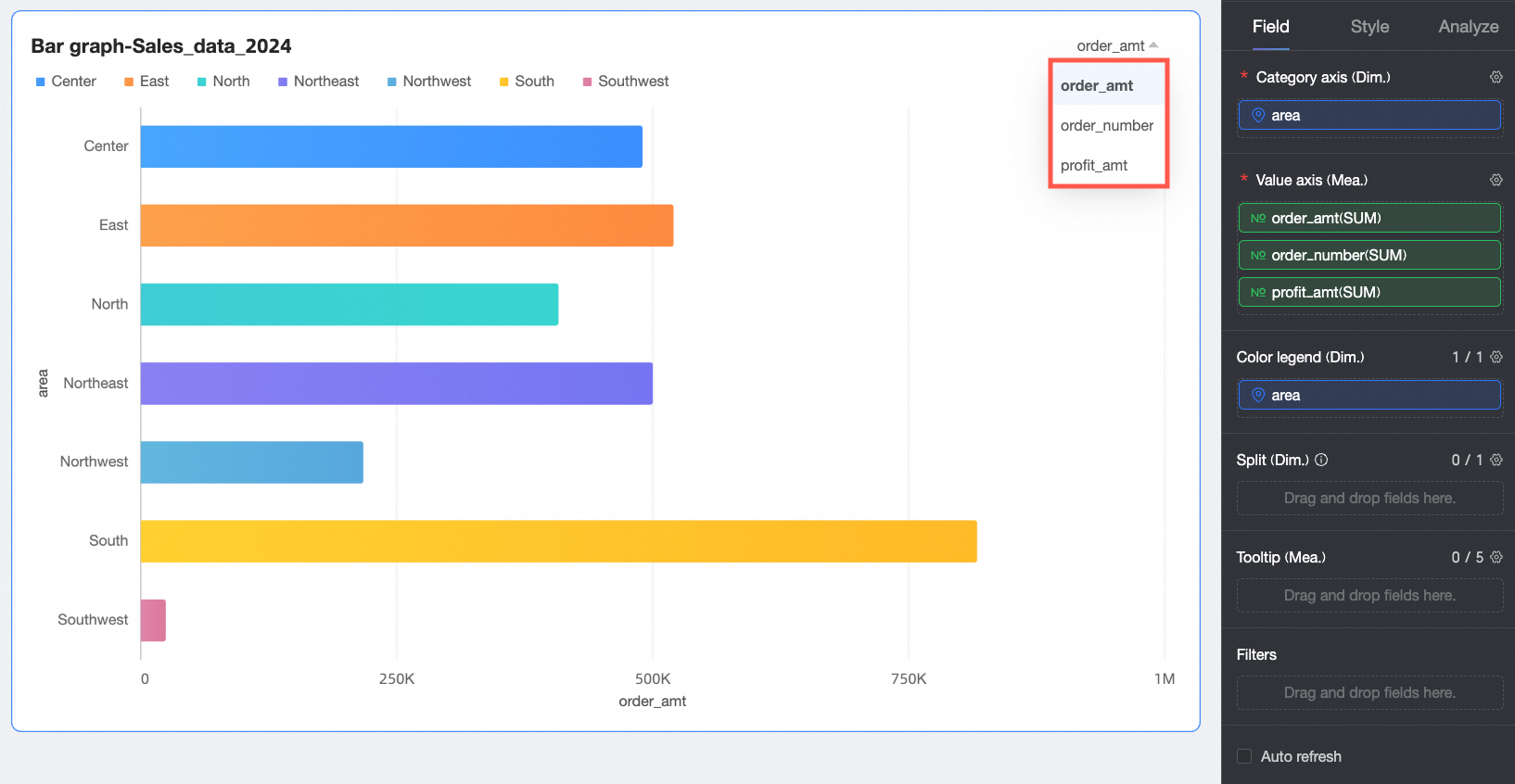
When the Value Axis contains multiple measures, the chart displays the first measure by default. You need to manually open the field filtering panel to switch to other measures.

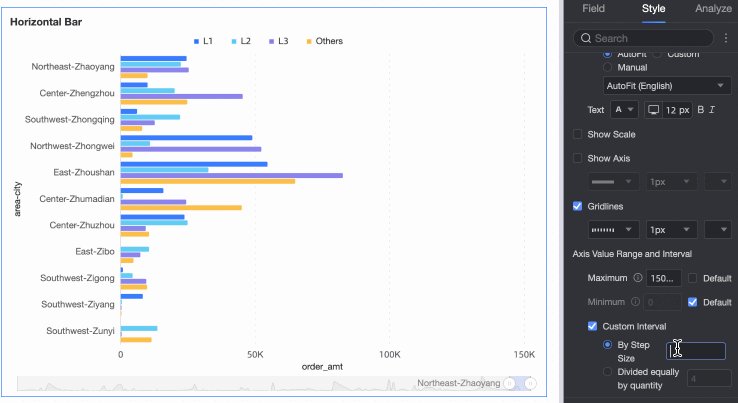
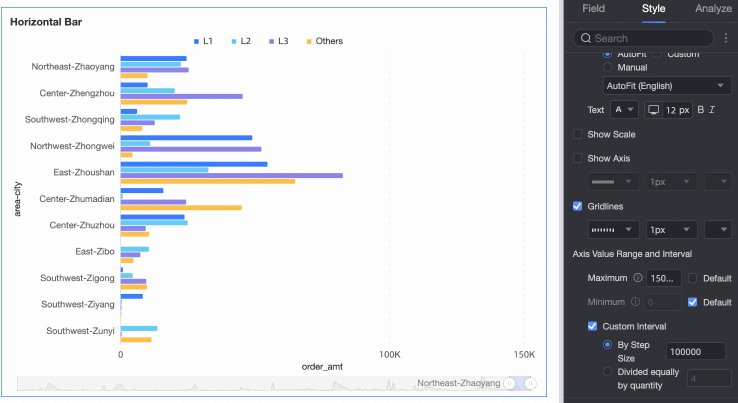
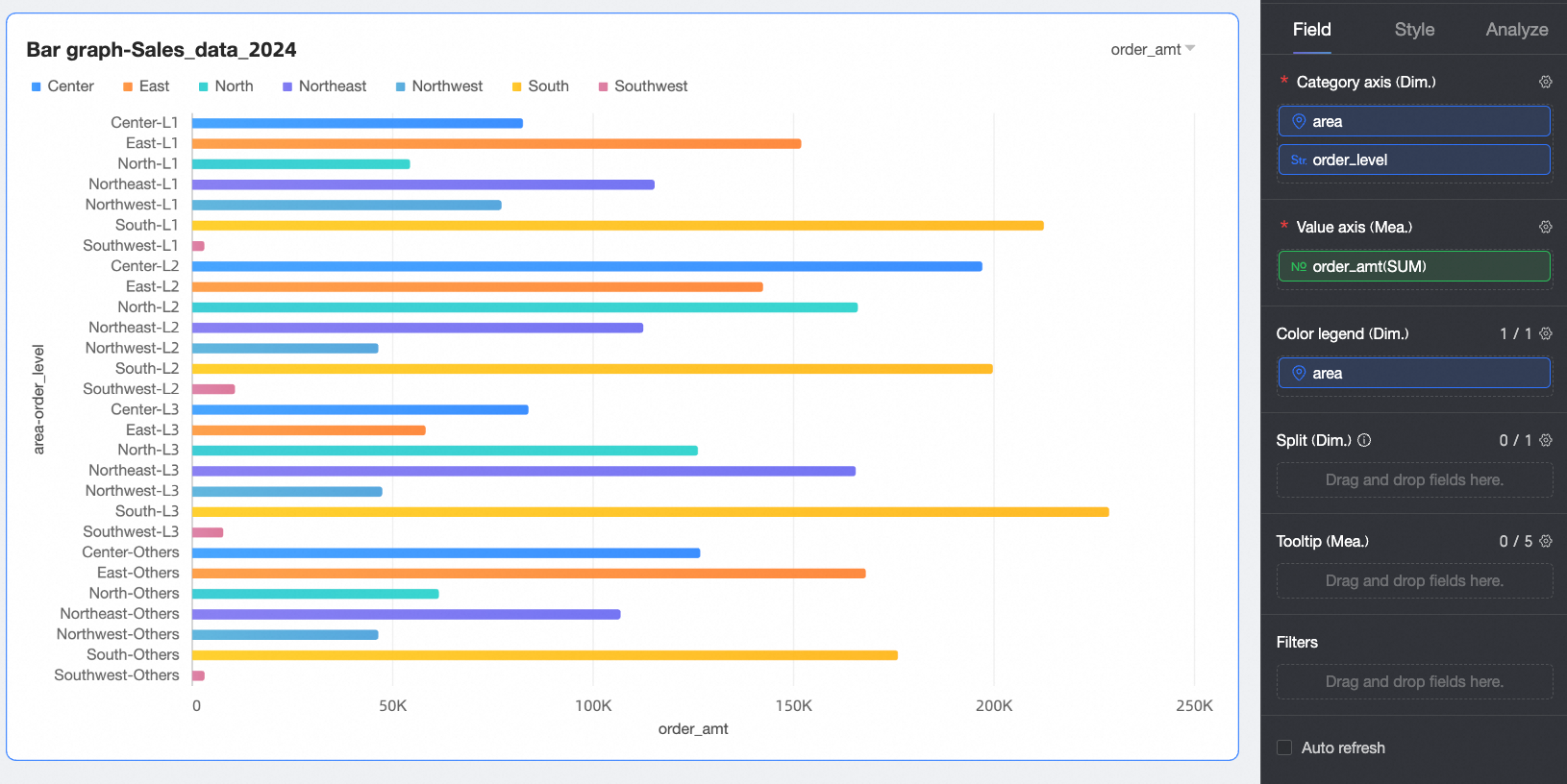
When the Category Axis contains multiple dimension fields, the number of columns is calculated by multiplying the number of values for each dimension. For example, in the following figure, the number of columns = the number of region dimension values × the number of order level dimension values.

Click Update. The system automatically updates the chart.

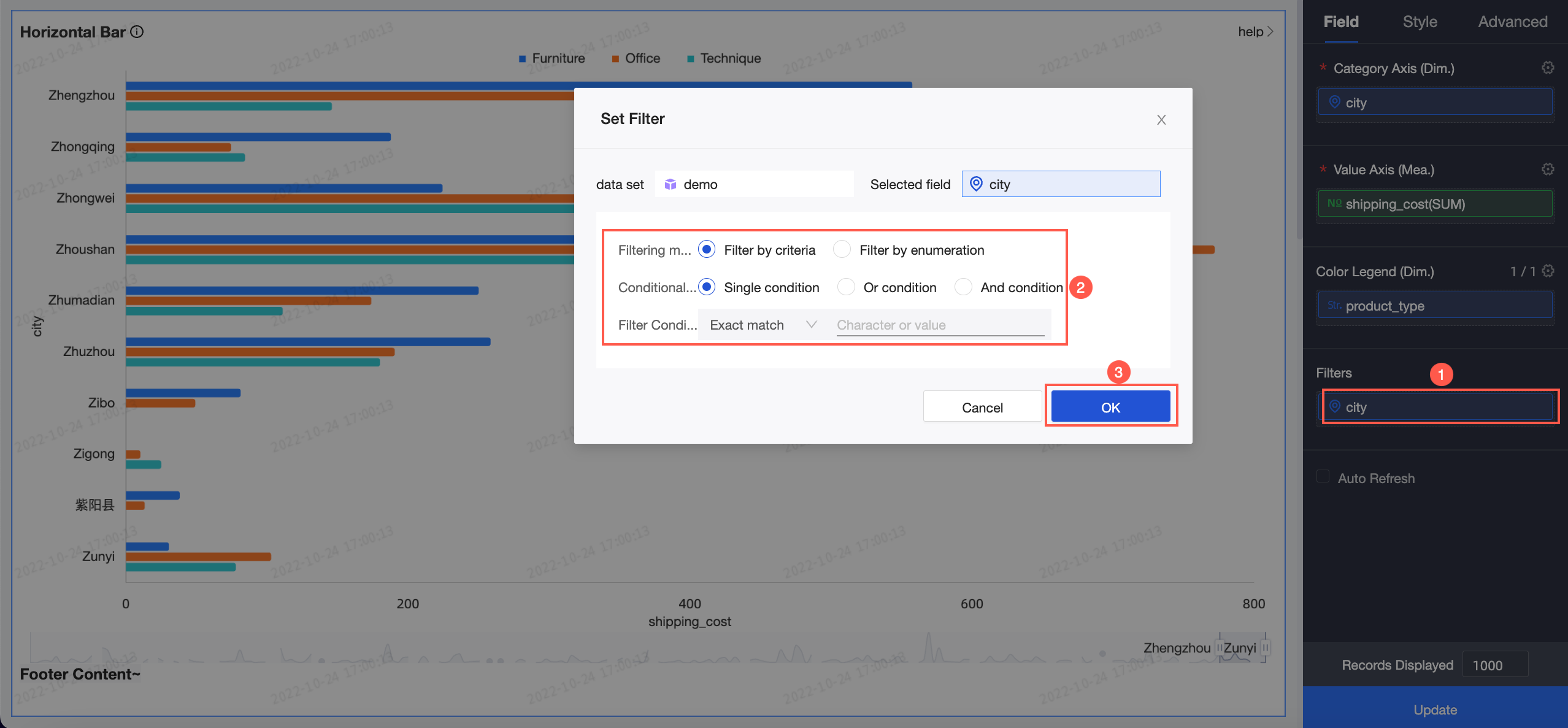
(Optional) If you want to view data for only specific cities in City, you can set a filter to display the required data.

(Optional) Auto Refresh
After you select Auto Refresh, the system automatically refreshes the horizontal bar chart at a specified time interval. For example, if you select Auto Refresh, enter 5, and then select min, the system refreshes the horizontal bar chart every 5 minutes.
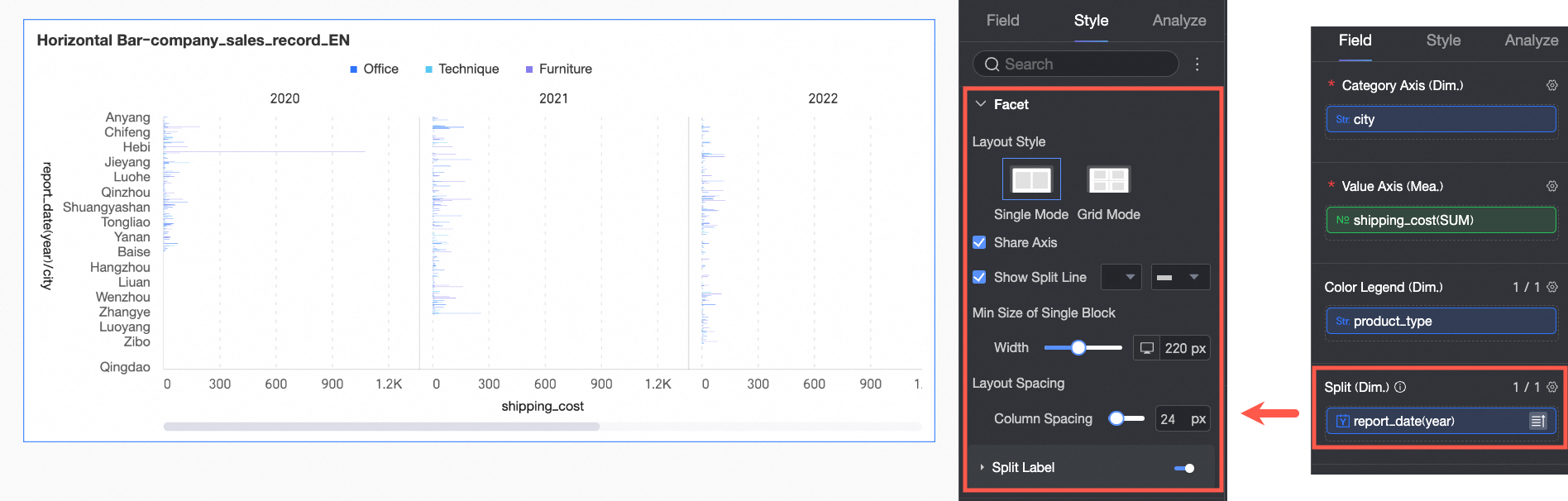
(Optional) You can continue to add dimension fields to Split/Dimensions to more intuitively display data trends under different dimension values through facet mode.
NoteYou can add only one split dimension field, and facet mode has the following functional limitations.
Fields: For fields in Split/Dimensions, the advanced calculation feature only supports configuring topN and None.
Style: The coordinate axis does not support setting dual Y-axes. The drawing area does not support setting chart alignment. The auxiliary display does not support setting the scroll bar.
Analysis: Only data interaction settings are supported. Advanced settings, analysis alerts, annotations, and intelligent insights are not supported.

Configure the Style of a Horizontal Bar Chart
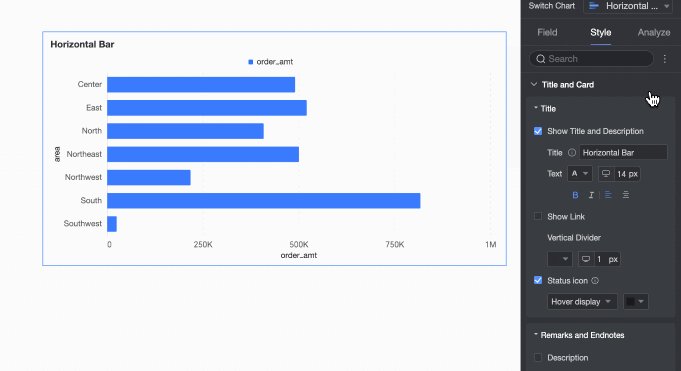
This section describes the style configurations for the chart. For information about common style configurations for charts, see Configure the chart title.
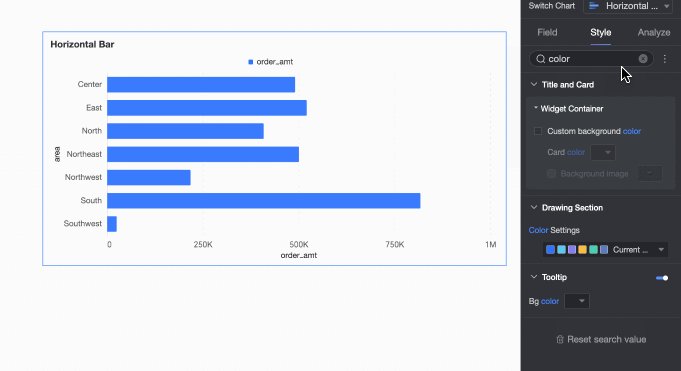
You can enter keywords in the search box at the top of the configuration area to quickly find configuration items. You can also click ![]() on the right to expand/collapse all categories.
on the right to expand/collapse all categories.

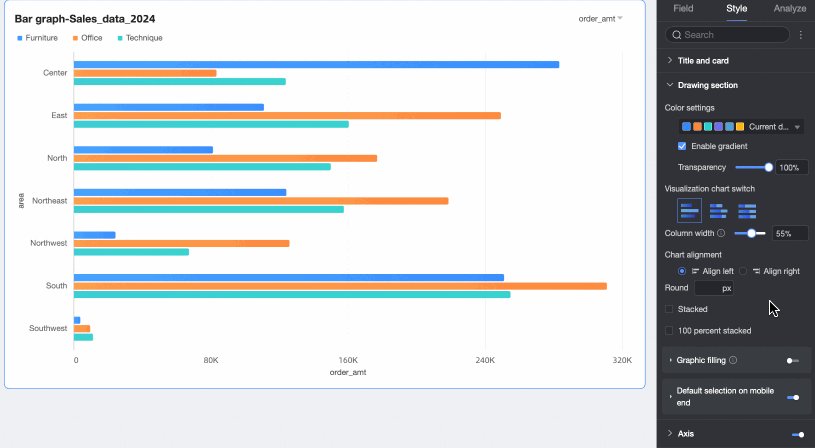
Drawing Area
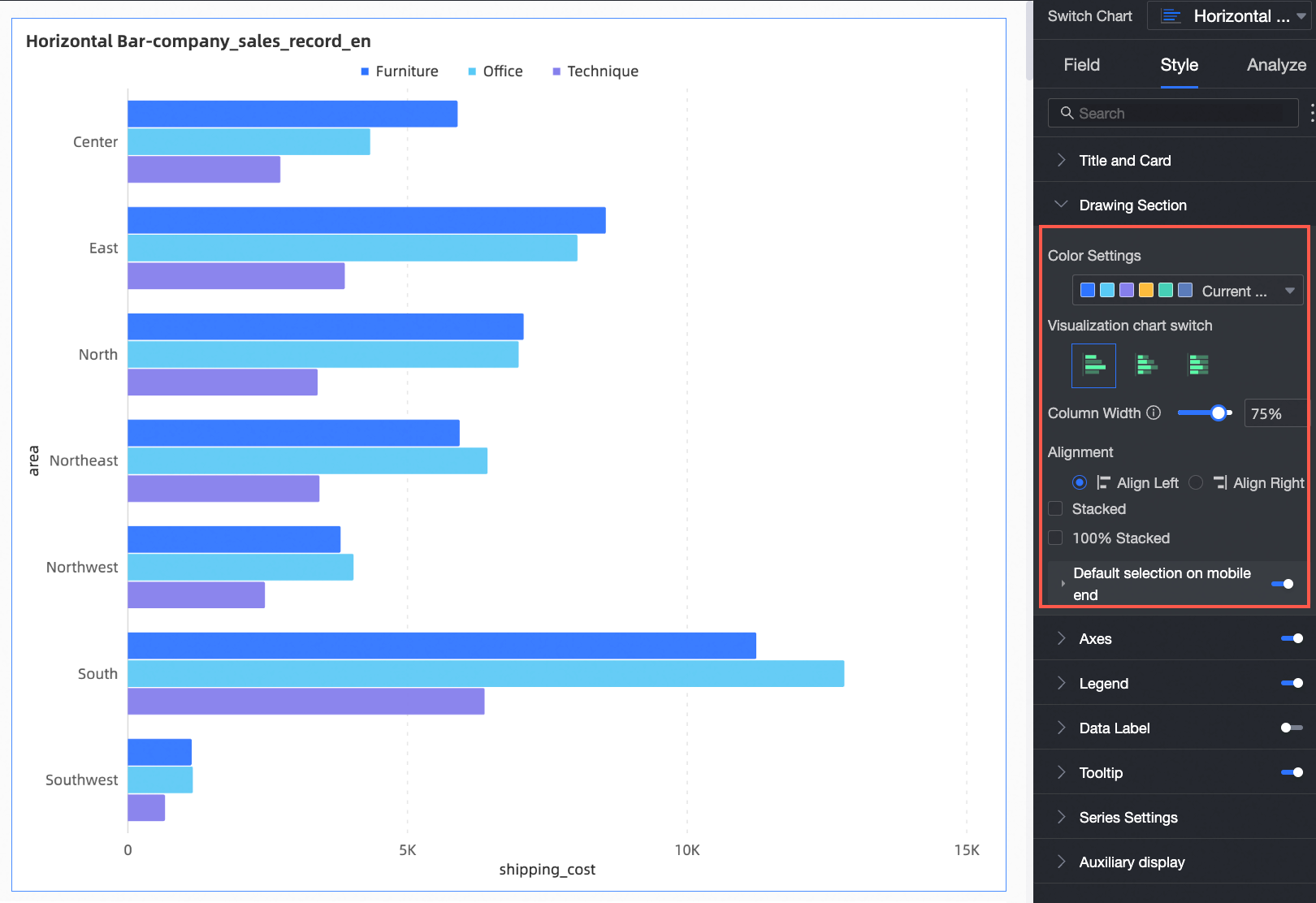
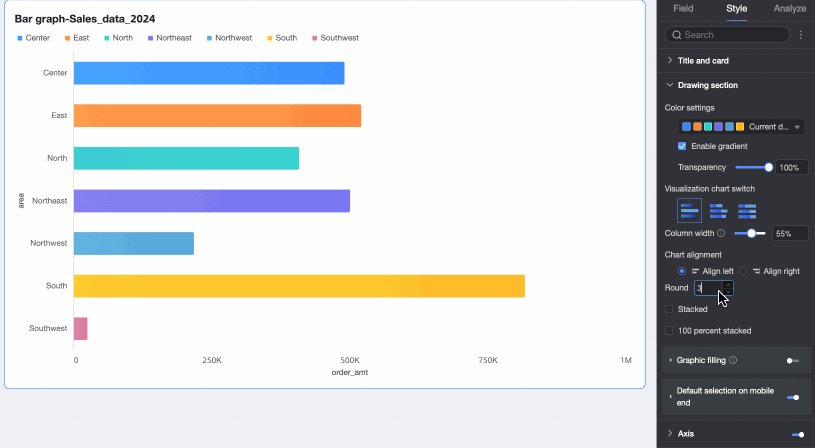
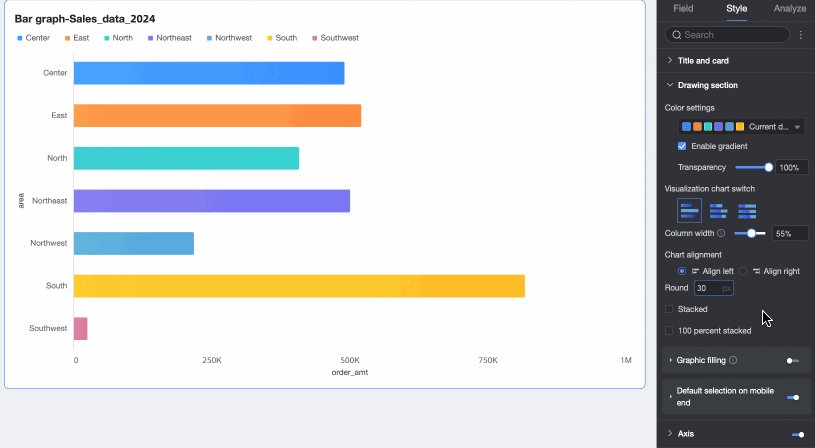
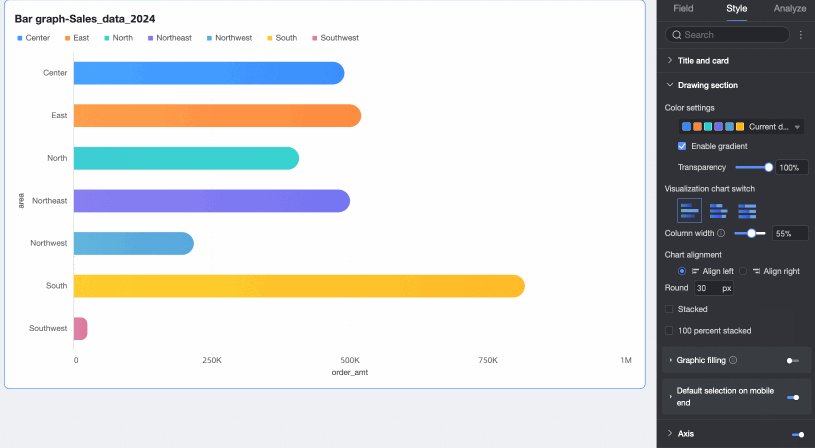
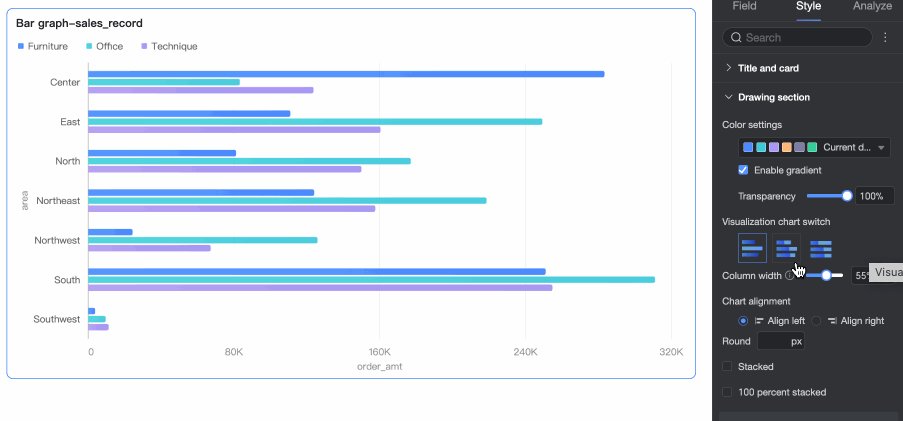
In the Drawing Area section, set the bar chart style.

Chart configuration item | Description |
Color Settings | You can set colors for the bar chart. |
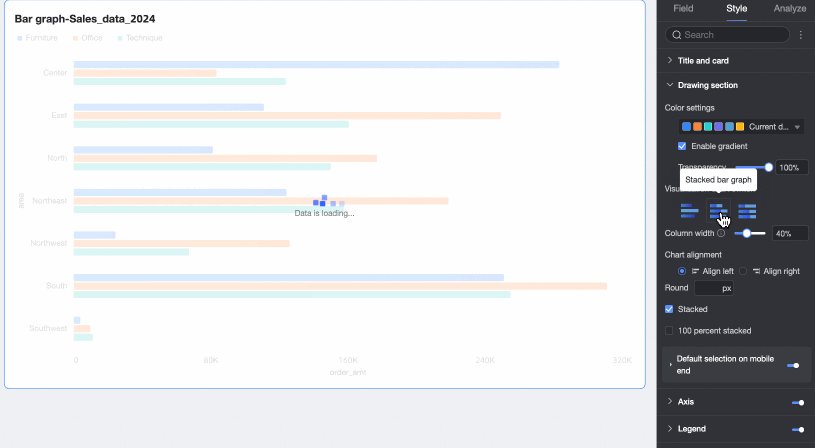
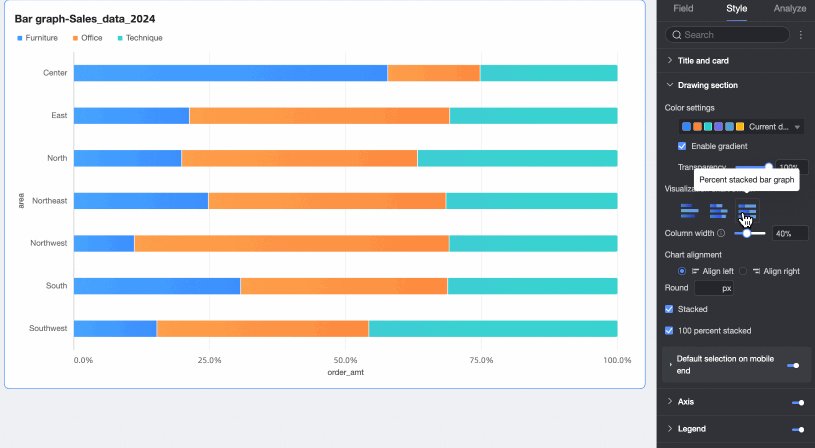
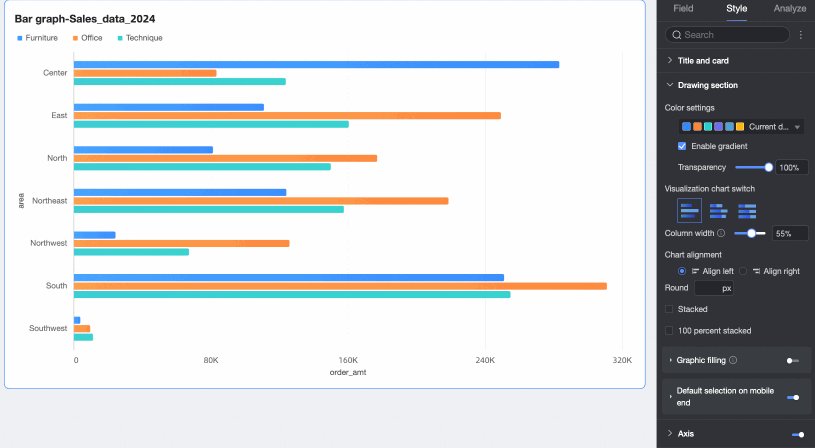
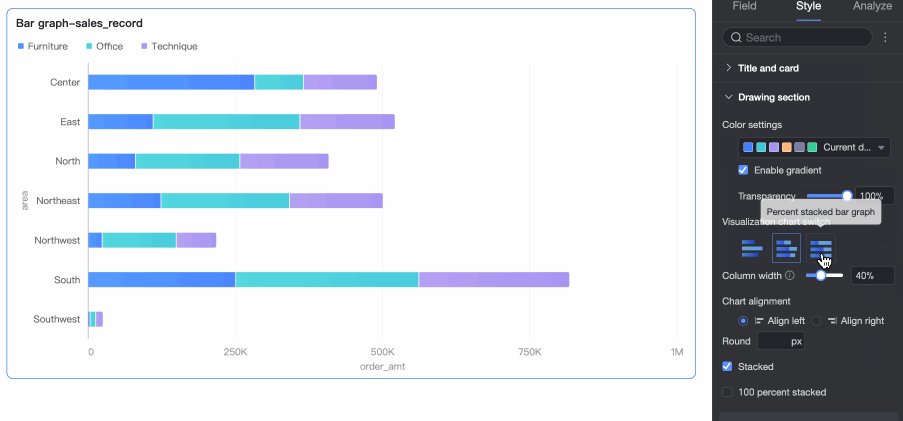
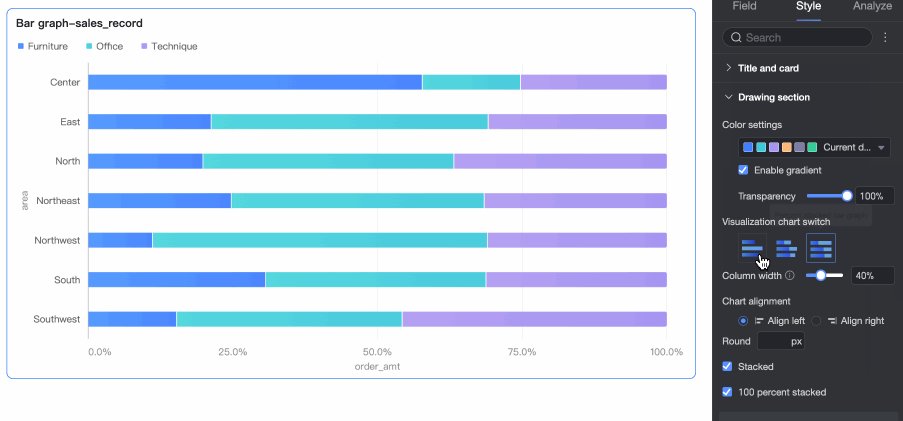
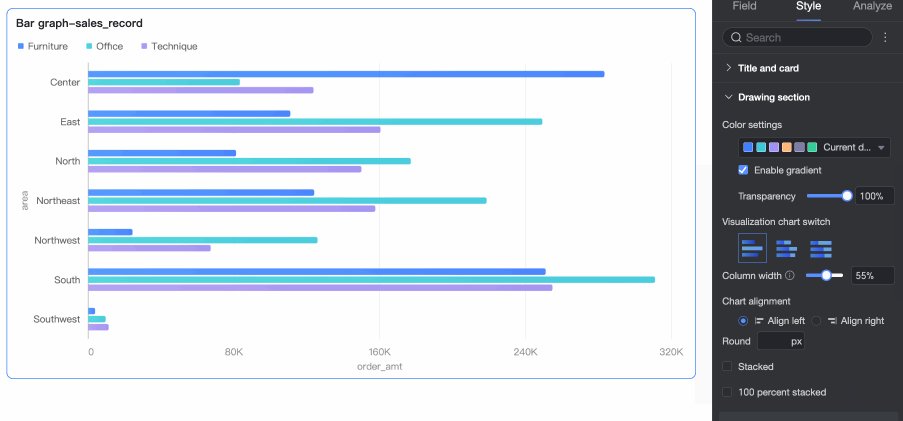
Visualization Chart Switch | Set the chart type. The options are horizontal bar chart, stacked horizontal bar chart, and 100% stacked horizontal bar chart. |
Bar Width | You can set the width of bars. |
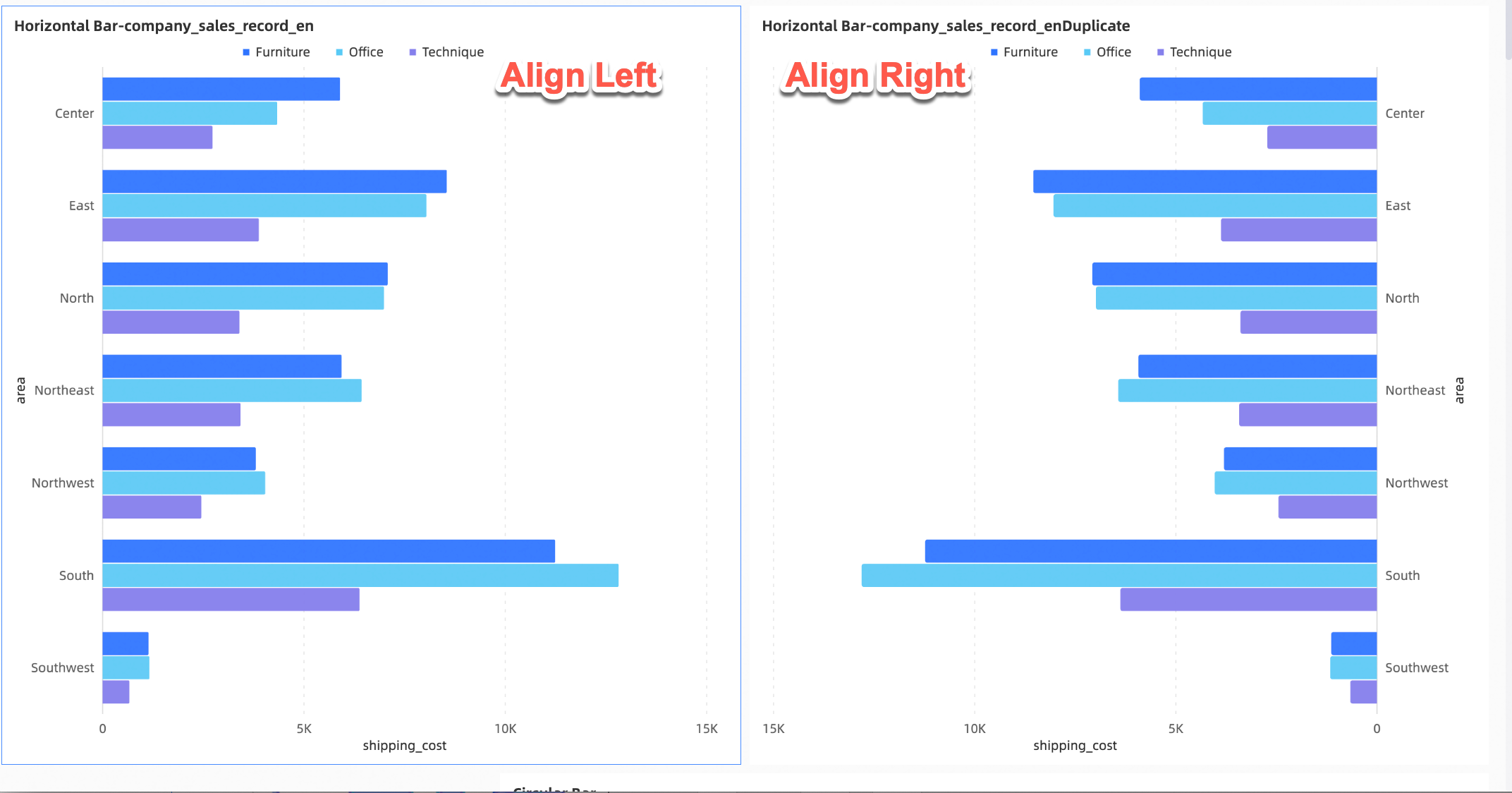
Chart Alignment | You can set the chart alignment to Left Align or Right Align.
|
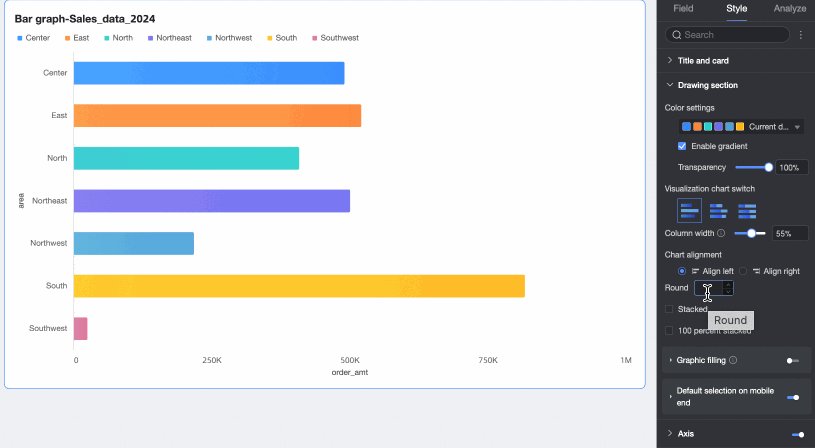
Border Radius | Set the border radius value for bars. |
Stacked, 100% Stacked | Supports switching between bar chart, stacked bar chart, and 100% stacked bar chart.
|
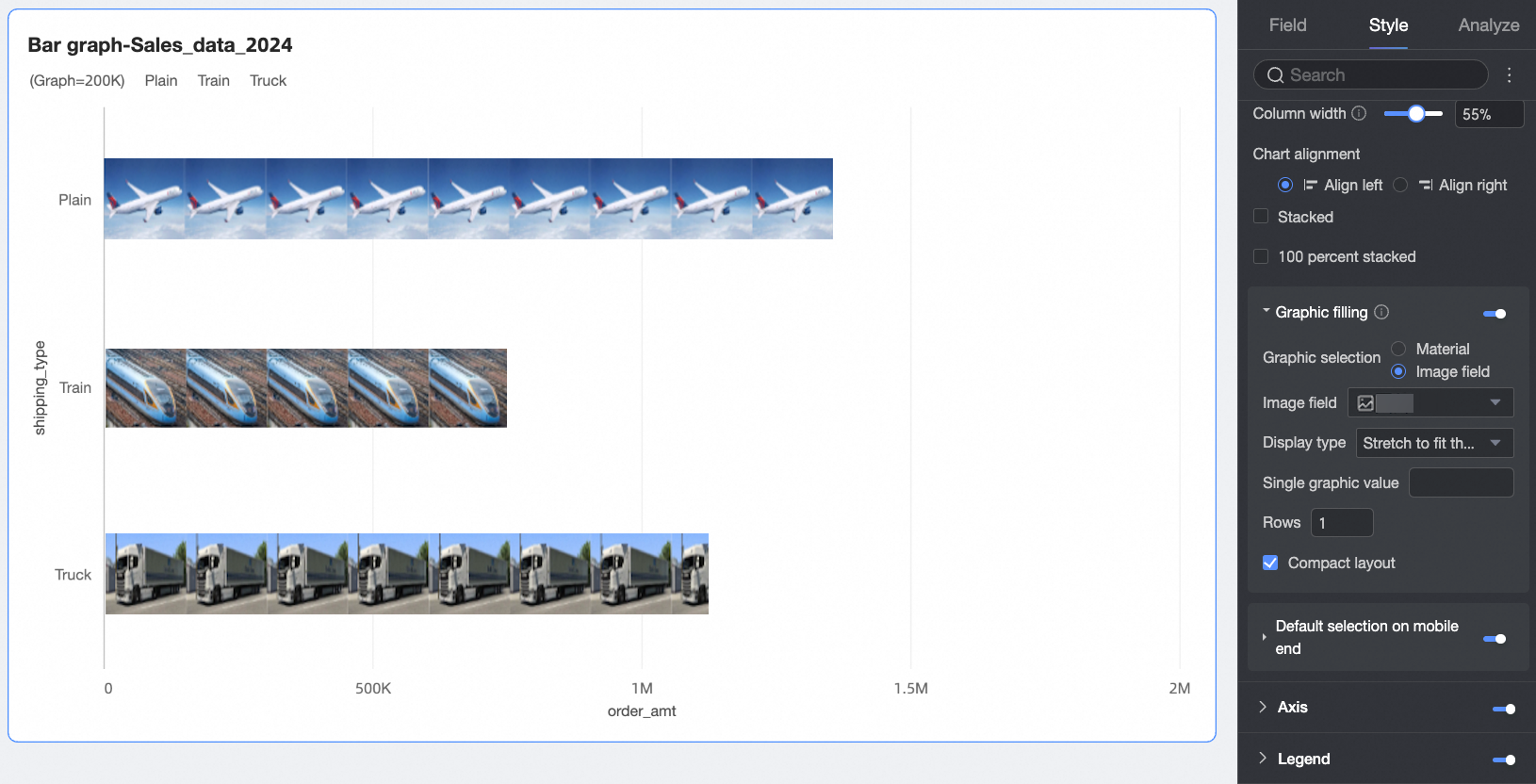
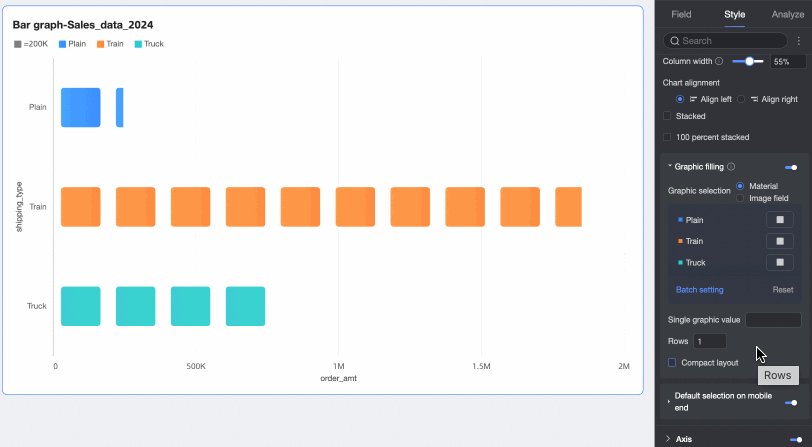
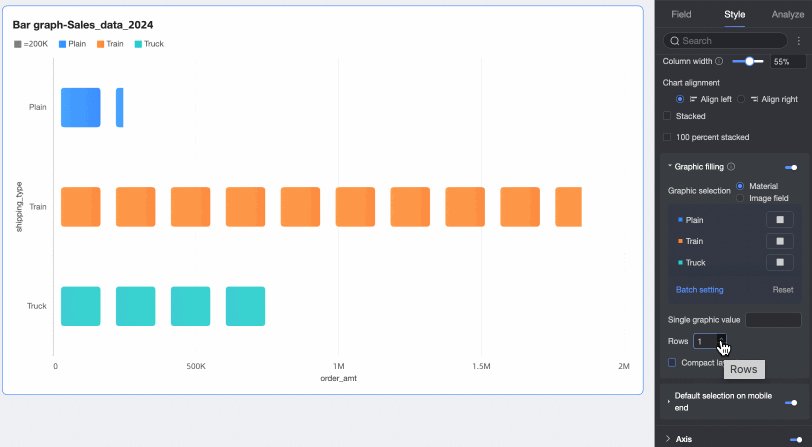
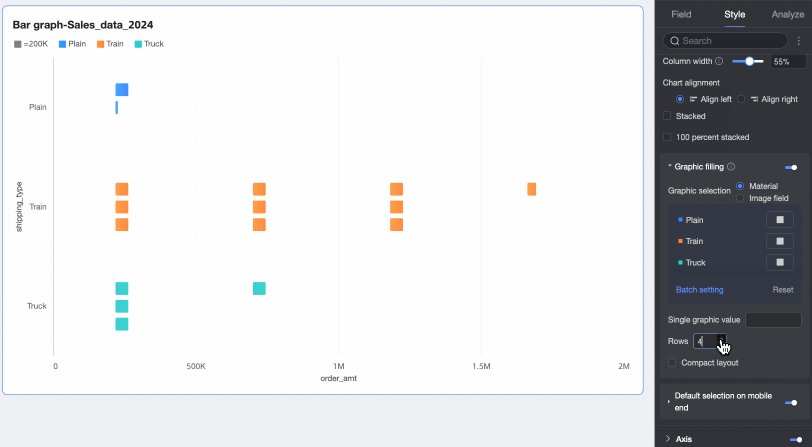
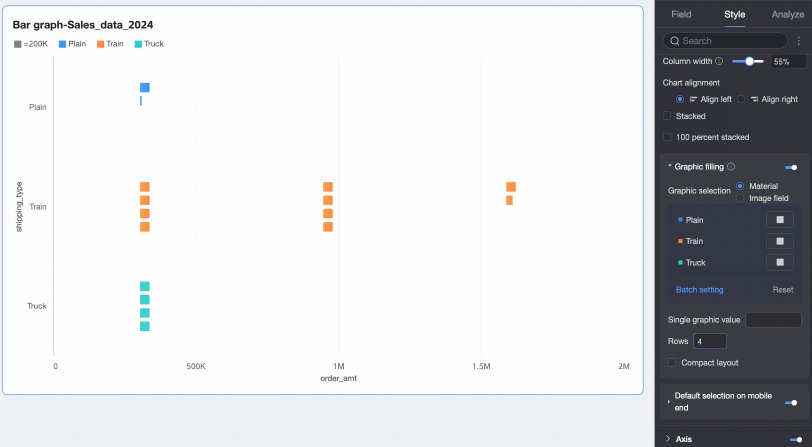
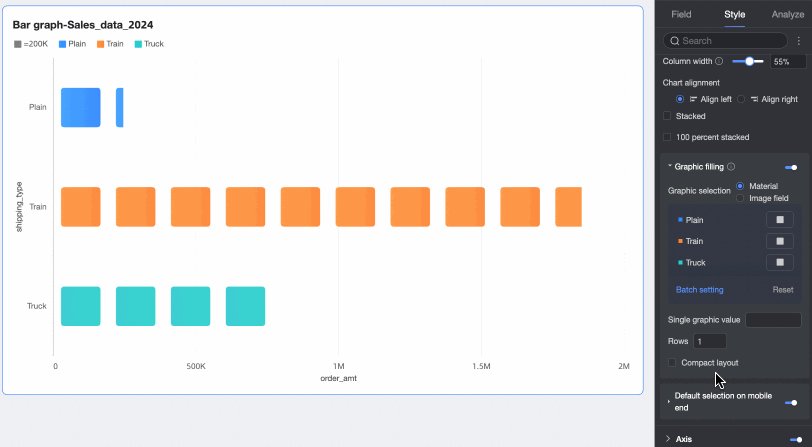
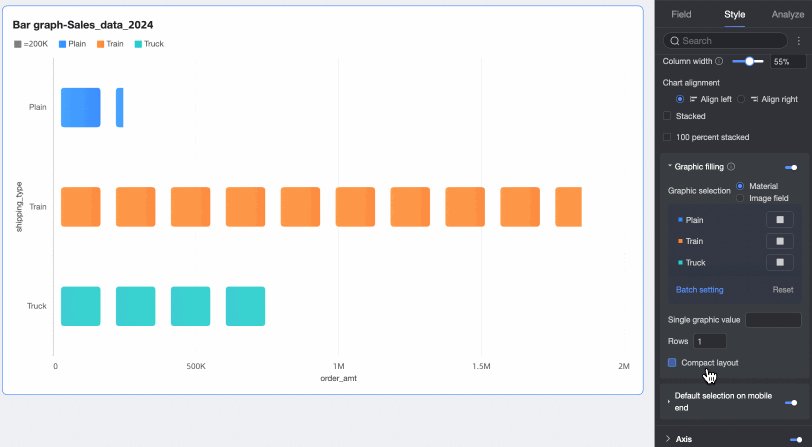
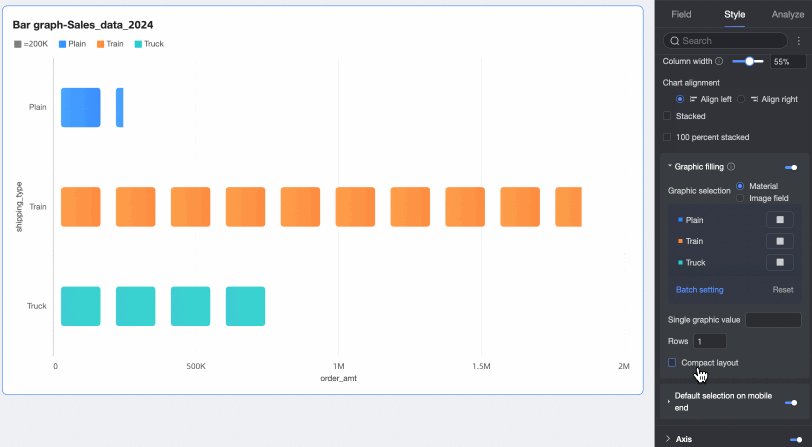
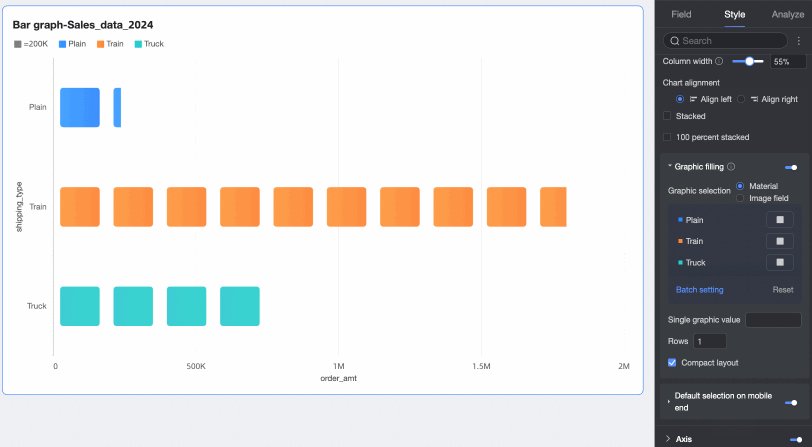
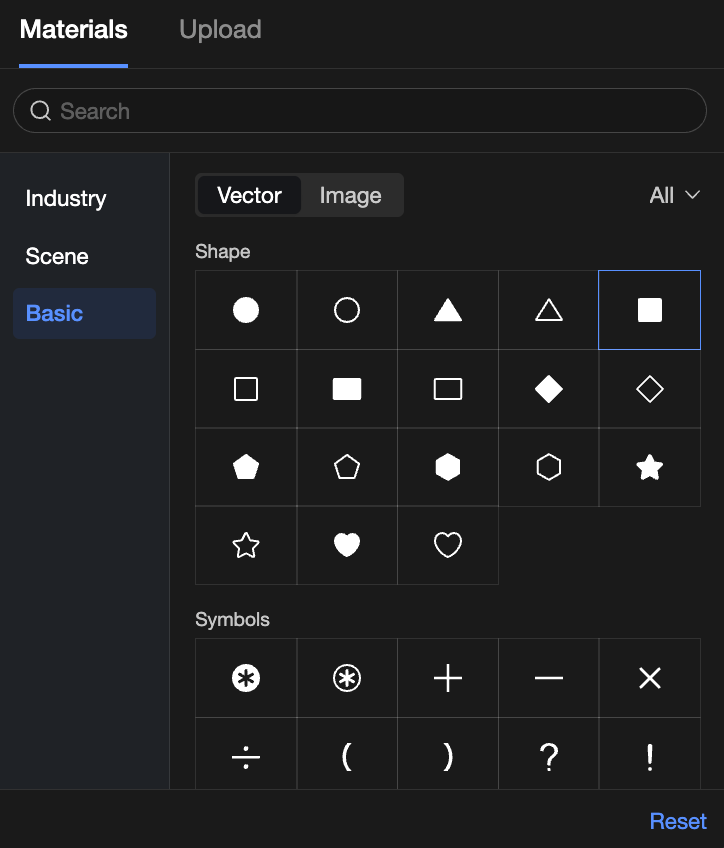
Graphic Fill | When Visualization Chart Switch is set to horizontal bar chart, you can fill the bar area with icons that have numerical meaning. In this case, we recommend that you disable the measure axis. You can select Material or Image Field for filling.
You can also set Single Graphic Represents Value, Number of Rows, and whether to Compress Layout.
|
Mobile Default Selection | When selected, Default Selection supports selecting Global Last Dimension Value or Specified Series Last Dimension Value. |
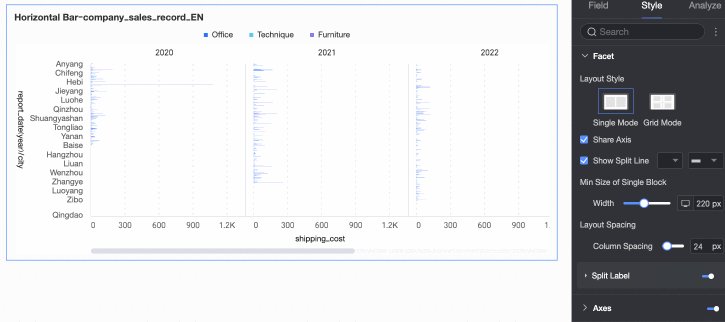
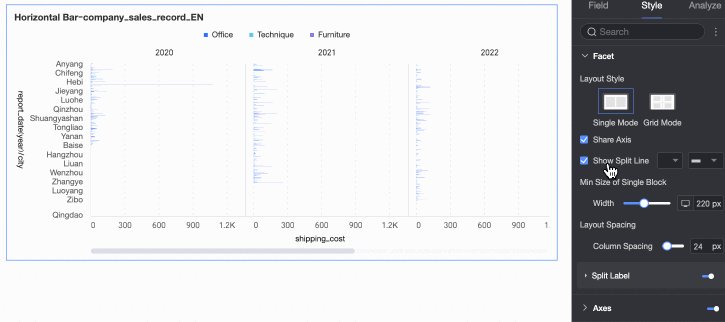
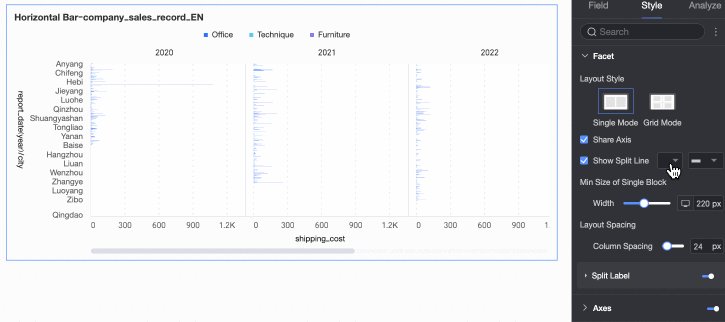
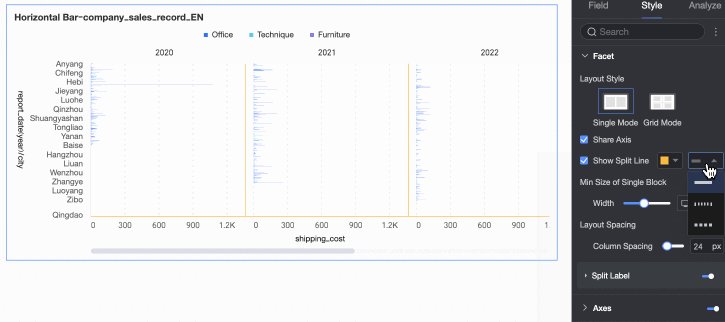
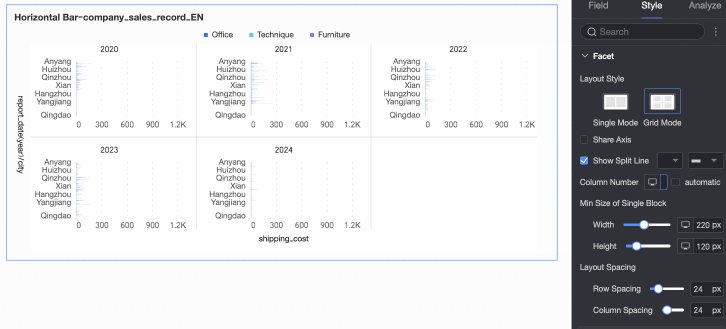
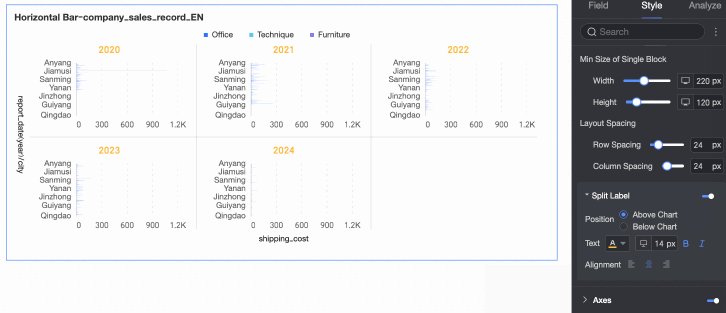
Facet
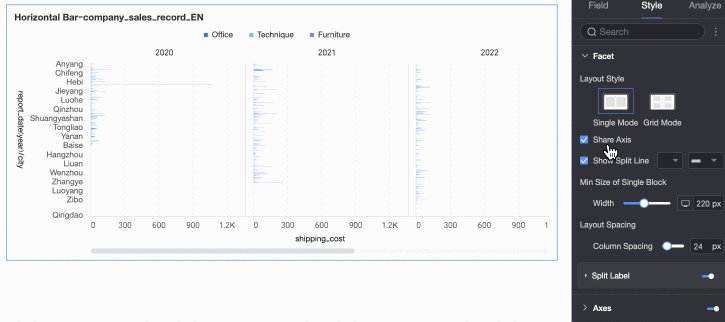
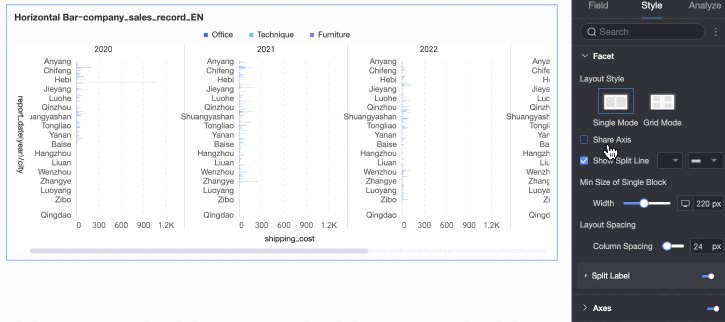
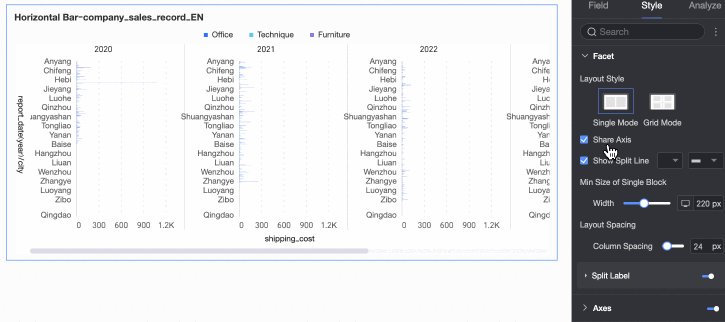
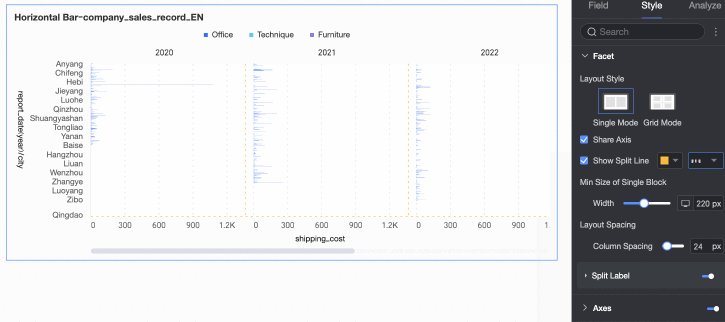
In facet mode, set the layout and style of chart arrangement in the Facet section.
Facet mode takes effect only when related fields are configured in Split/Dimensions.

Chart configuration item | Description | |
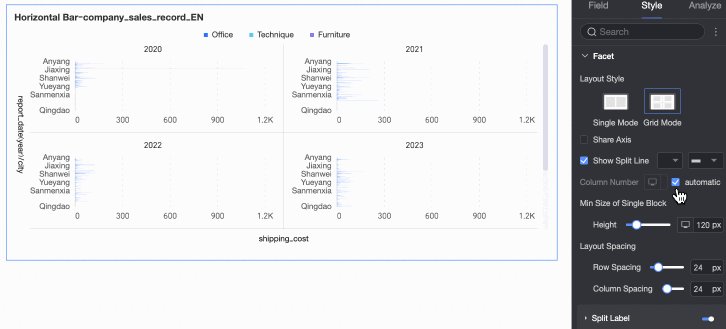
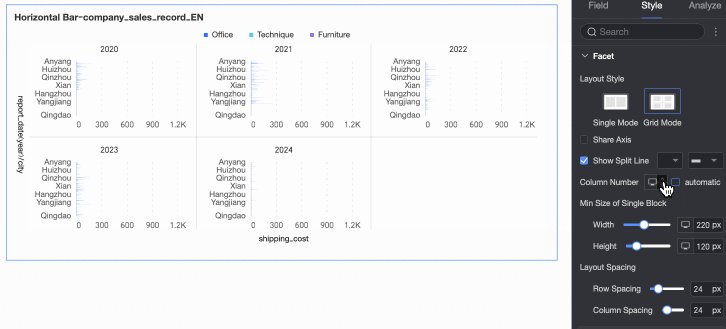
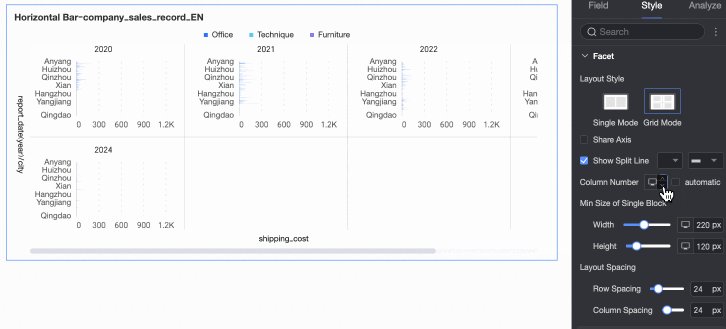
Layout Style | Set the chart arrangement layout. Two modes are supported: Single Column Comparison and Grid Distribution. | |
Shared Coordinate Axis | Set whether charts need to share the same coordinate axis.
| |
Show Separator | Set whether to display separators between charts. When set to display, you can further configure the color and style of the separator. | |
Number of Columns | When the layout style is set to Grid Distribution, you can set the number of columns for chart arrangement. The default is automatic. You can also customize the number of columns based on your actual needs. Note
| |
Minimum Width and Height of Facet Block | Set the minimum width and height of each chart. Different layout styles support different configuration options.
| |
Row and Column Spacing | Set the row and column spacing between charts. Different layout styles support different configuration options.
| |
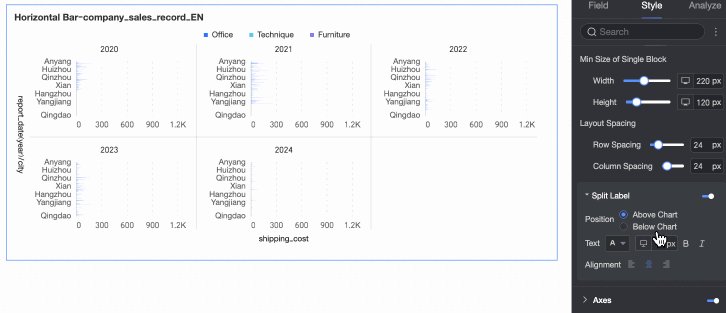
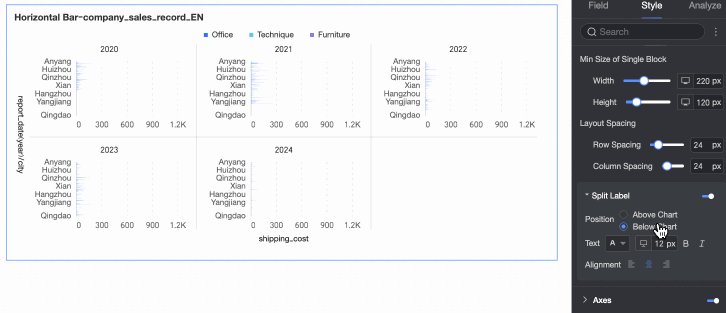
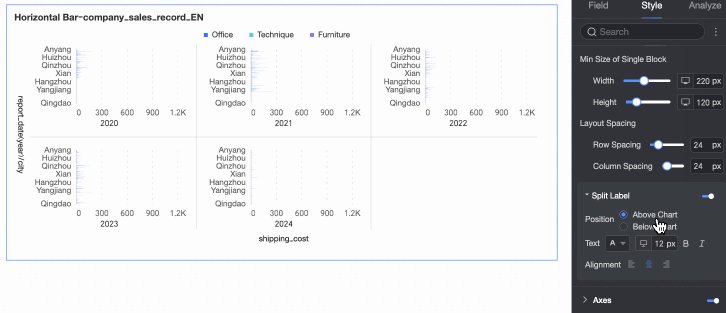
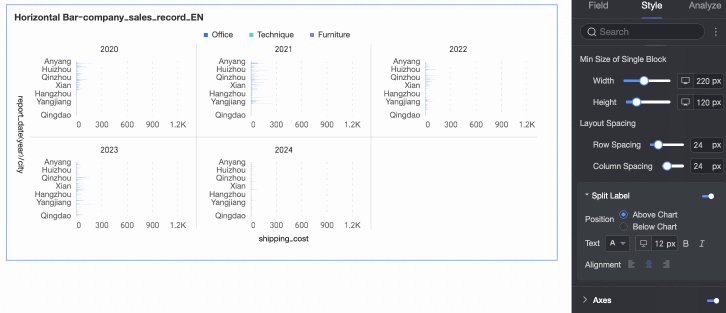
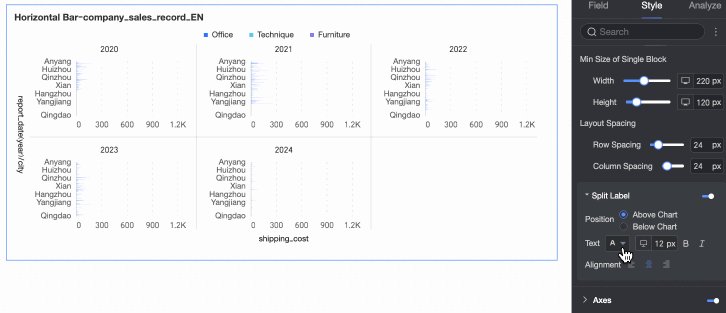
Split Label | Position | Set the display position of dimension value labels. You can set them to appear Above Chart or Below Chart. |
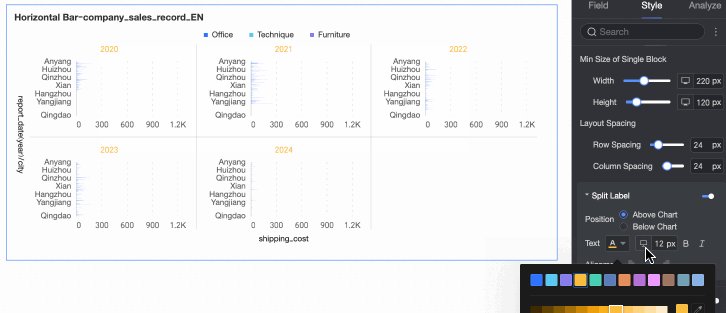
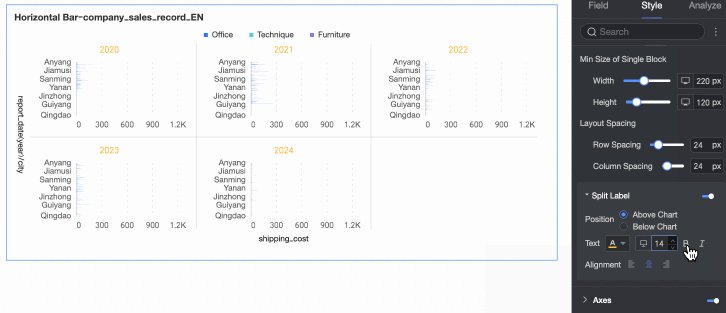
Text | Set the font color and style of dimension value labels. | |
Alignment | Set the alignment of dimension value labels. | |
Coordinate Axis
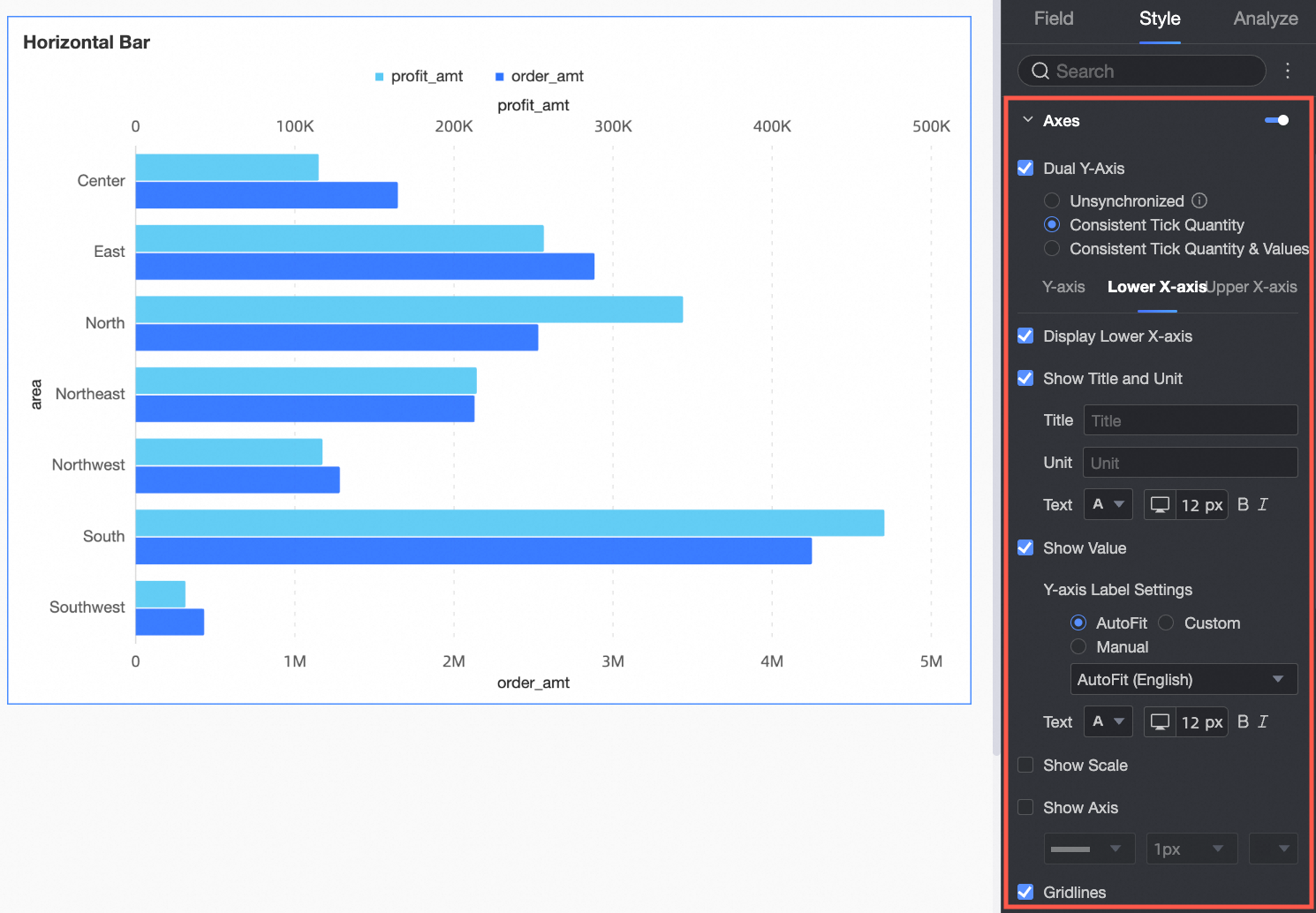
In the Coordinate Axis section, set the coordinate axis style. The coordinate axis is displayed by default.
You can select Show Dual Y Axes. This setting takes effect only when the number of added measures is ≥ 2. When you select this option, Upper X Axis appears in the Coordinate Axis section.

Name | Configuration item | Description |
Y Axis | Show Y Axis | Specifies whether to show the Y-axis. |
Show Title And Unit | Specifies whether to show the Axis Title and Unit on the Y-axis. | |
Show Axis Labels | Specifies whether to show labels on the Y-axis, along with Axis Label Display Rules and Text Style. | |
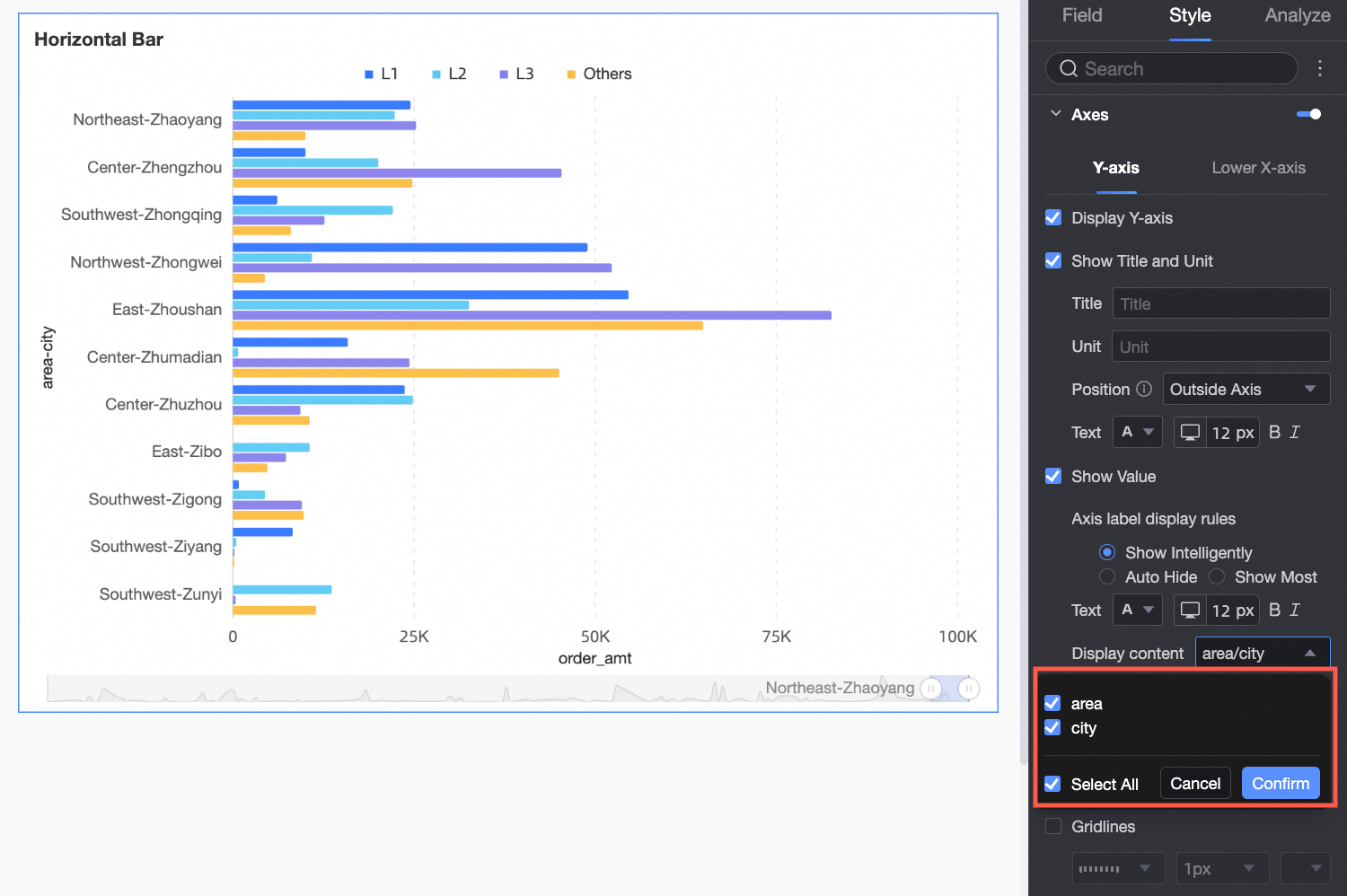
Display Content | Set whether to display partial or all dimensions.
| |
Show Tick Marks | Specifies whether to show tick marks on the Y-axis. | |
Show Axis | Specifies whether to show the Y-axis, including line type, line width, and color. | |
Show Gridlines | Specifies whether to show gridlines on the Y-axis, including line type, line width, and color. | |
Lower X Axis | Show Lower X Axis | Specifies whether to show the lower X-axis. |
Show Title And Unit | Specifies whether to show the Axis Title and Unit. | |
Show Axis Labels | Specifies whether to show labels on the lower X-axis, along with Label and Tick Range, Axis Label Display Format Settings. | |
Show Tick Marks | Specifies whether to show tick marks on the lower X-axis. | |
Show Axis | Specifies whether to show the lower X-axis, including line type, line width, and color. | |
Show Gridlines | Specifies whether to show gridlines on the lower X-axis, including line type, line width, and color. | |
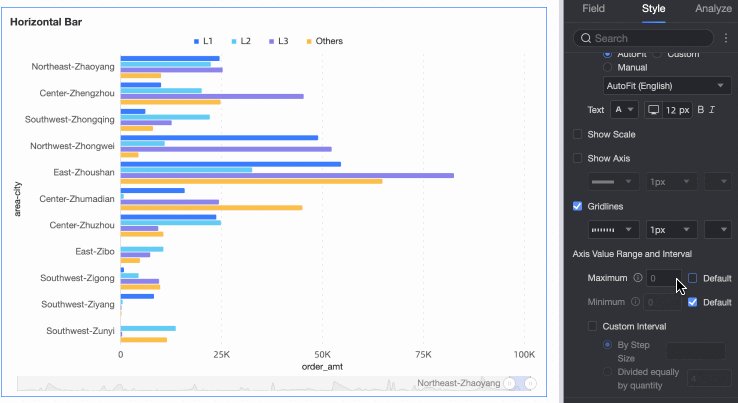
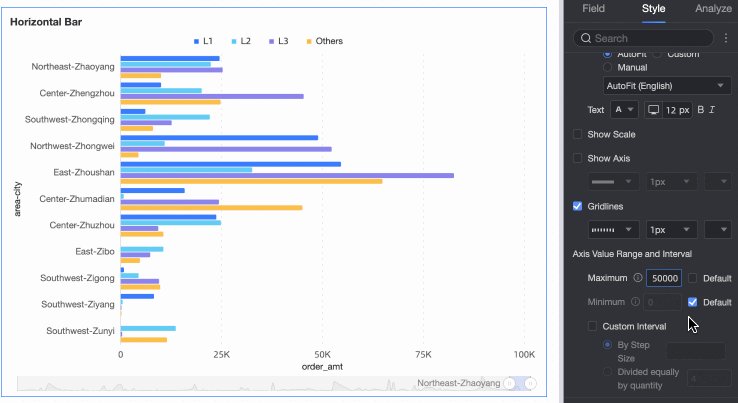
Axis Value Range and Interval |
|
You need to configure the Upper X Axis only when Show Dual Y Axes is selected. The parameter configuration is the same as that of the Lower X Axis.
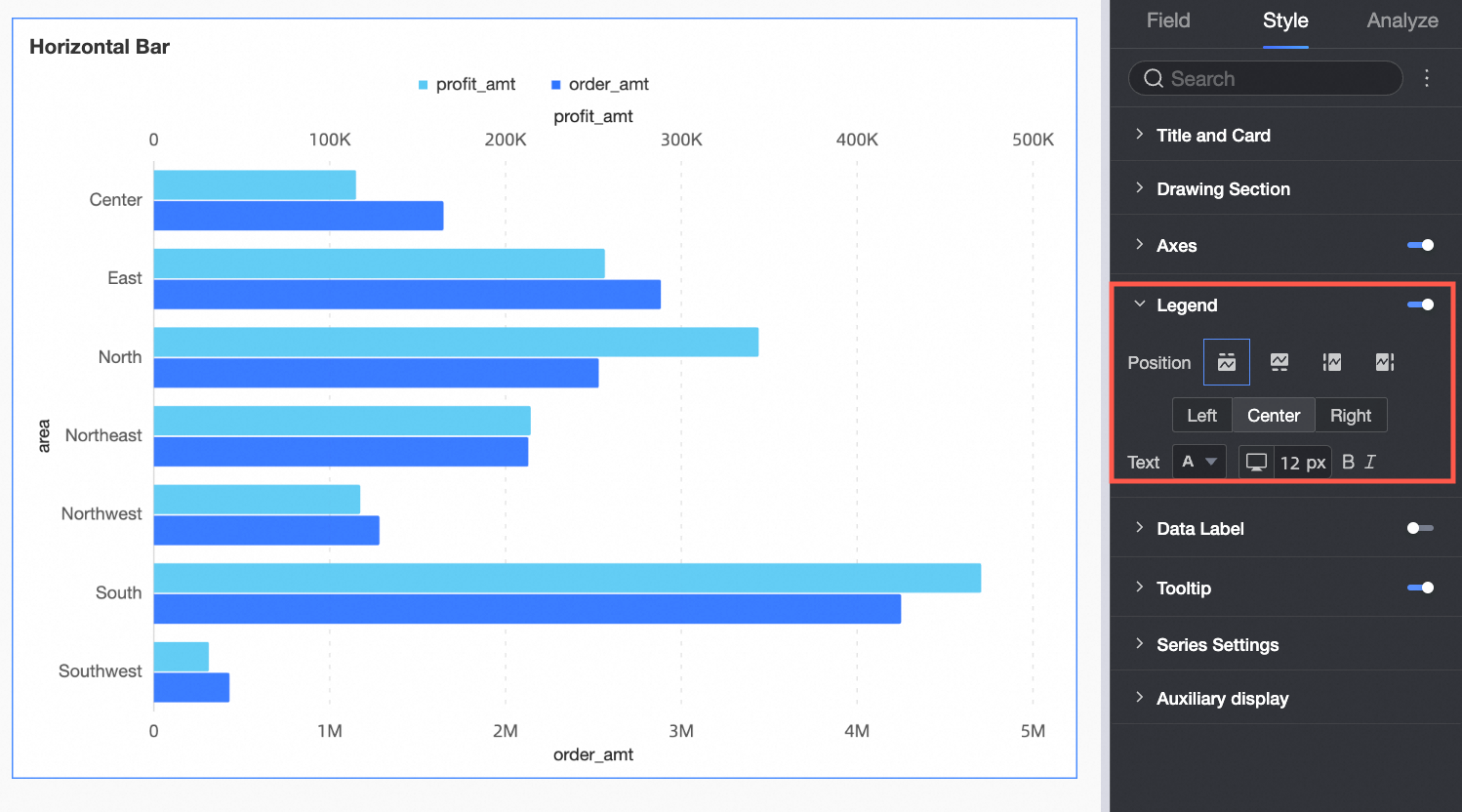
Legend
In the Legend section, set whether to display the legend and the legend style.
PC Configuration

Chart configuration item
Description
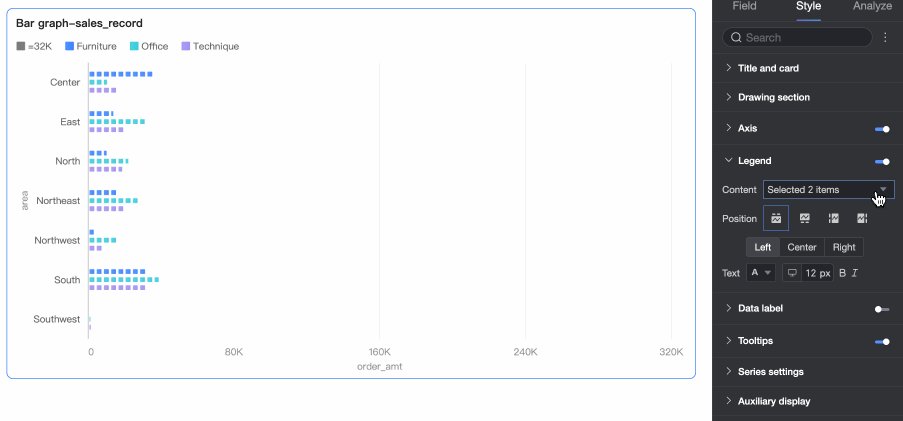
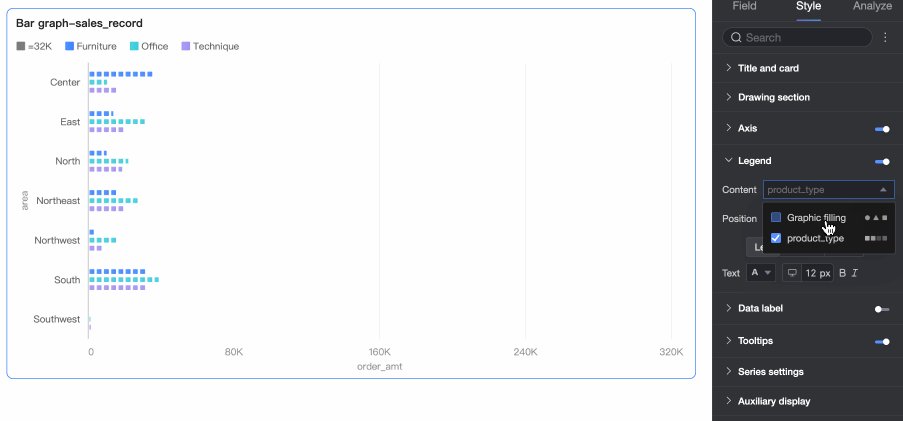
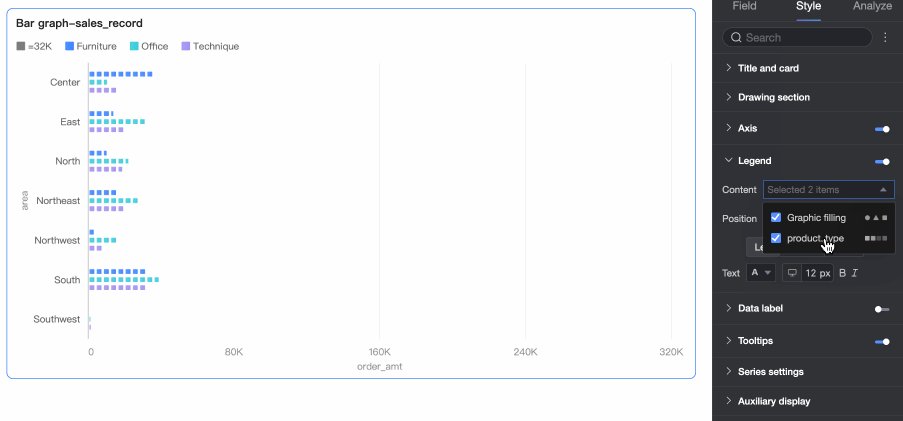
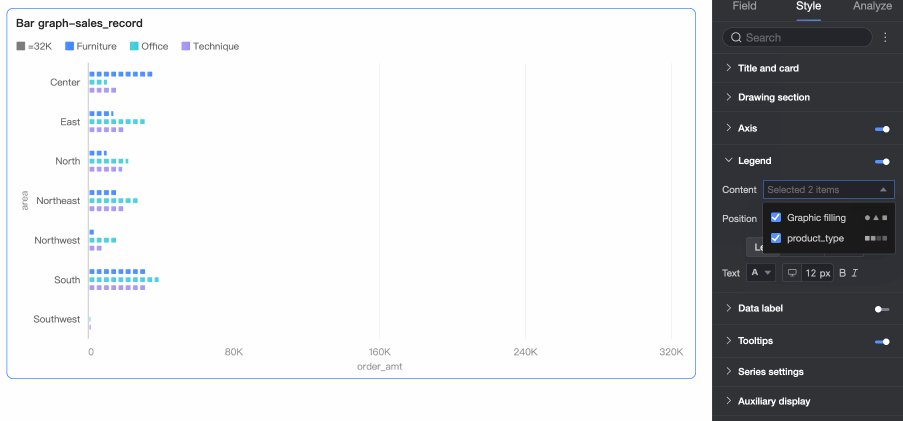
Content
When the field in the Category Axis section is the same as the field in the Color Legend section, and Graphic Fill is enabled in the Drawing Area section, the chart contains multiple legends. You can select the content to be displayed in the legend here.

Position
Set the legend display position. The following four legend presentation methods are supported.

Text
Set the legend text style.
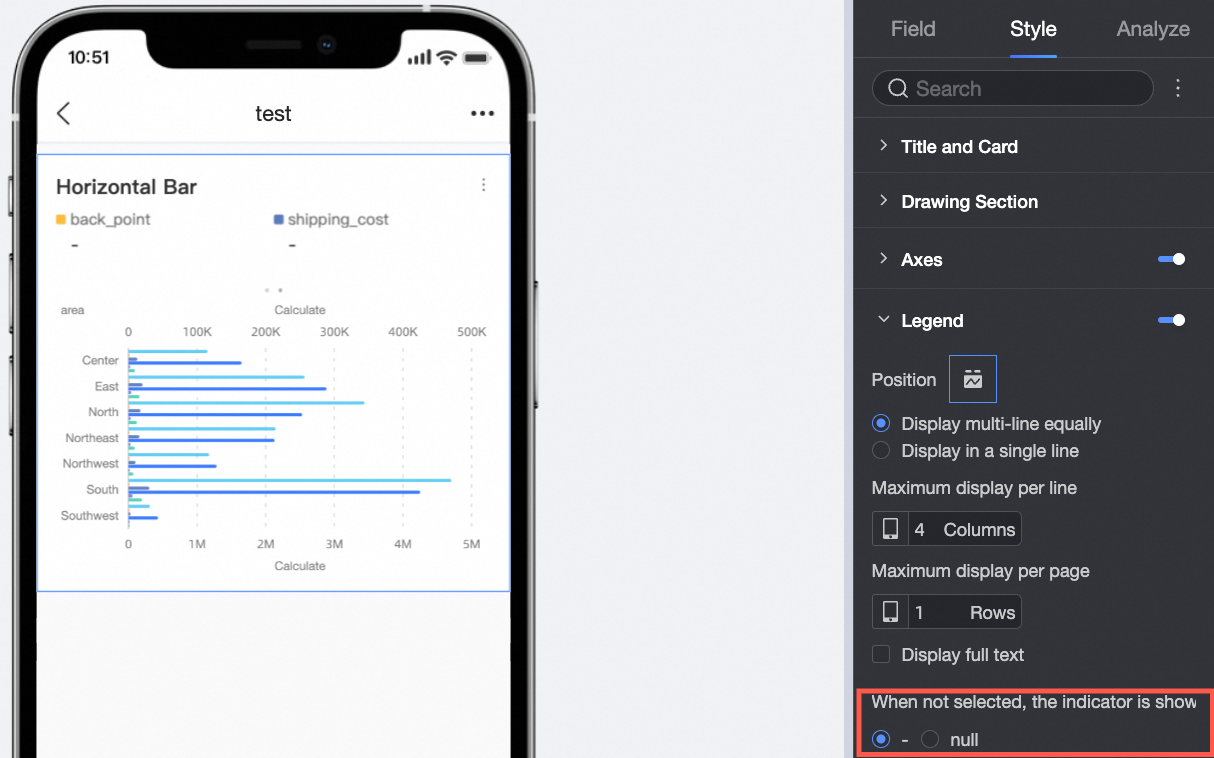
Mobile Configuration

Chart configuration item
Description
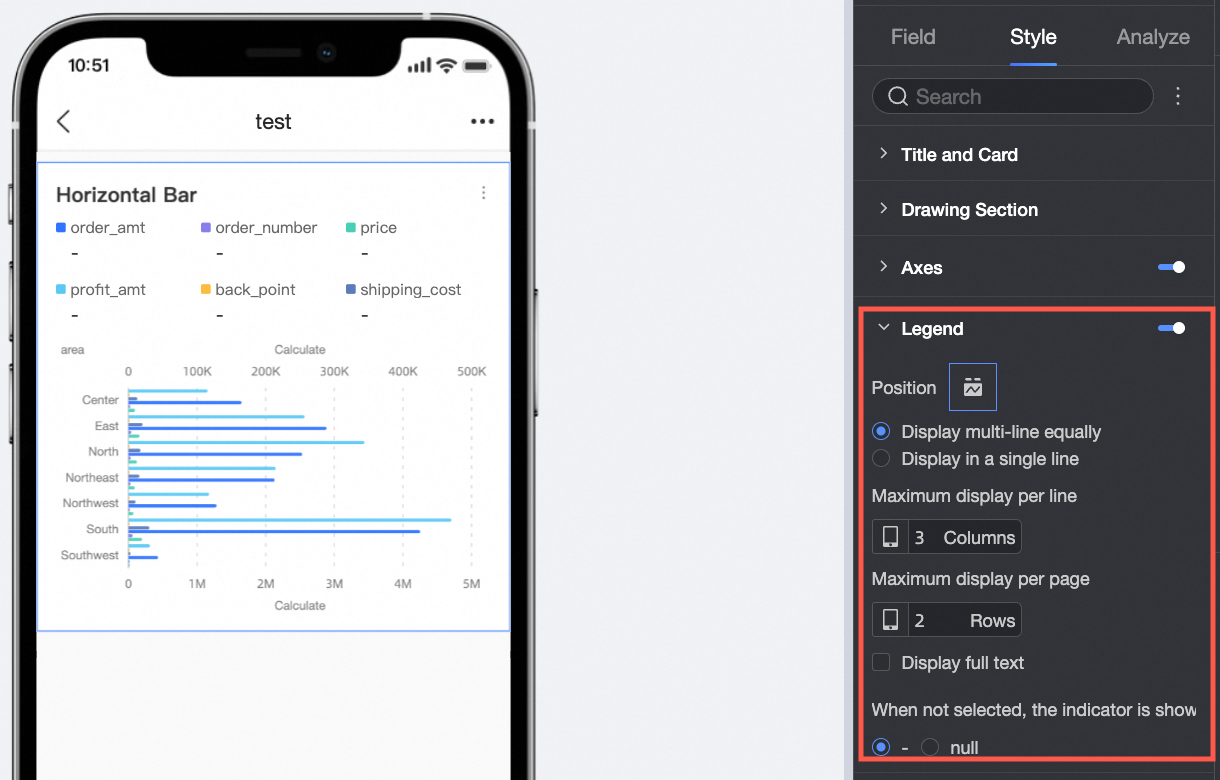
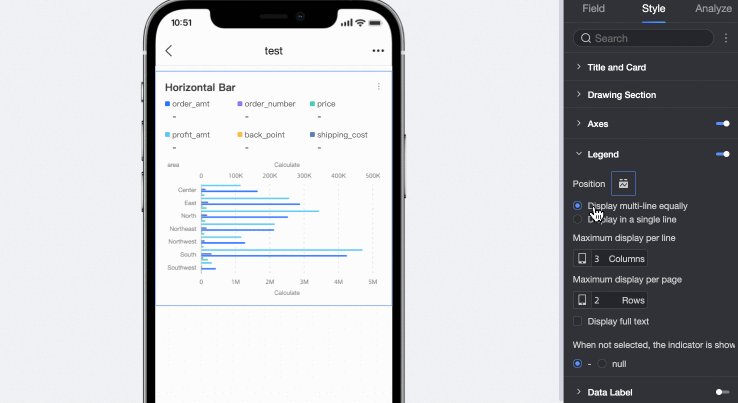
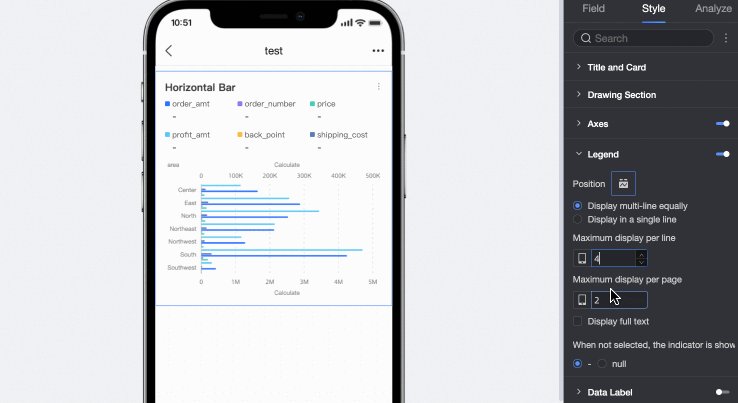
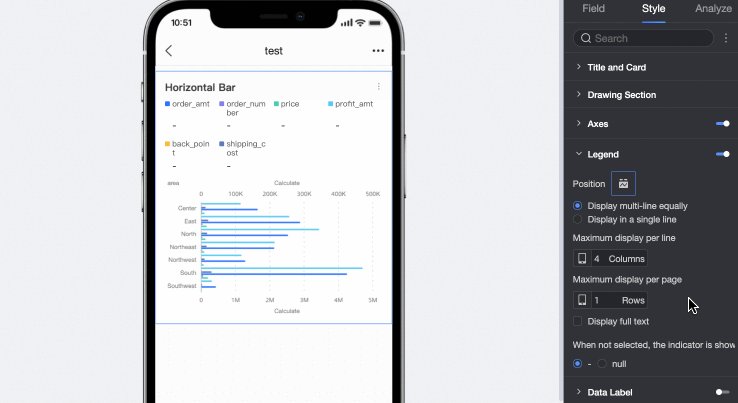
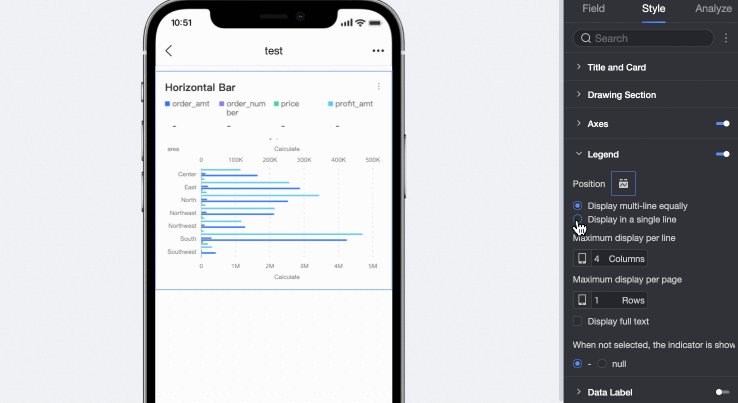
Position/Multi-row Equal Division Display
After selecting the Multi-row Equal Division Display method, you can display measure metrics in multiple rows, for example:

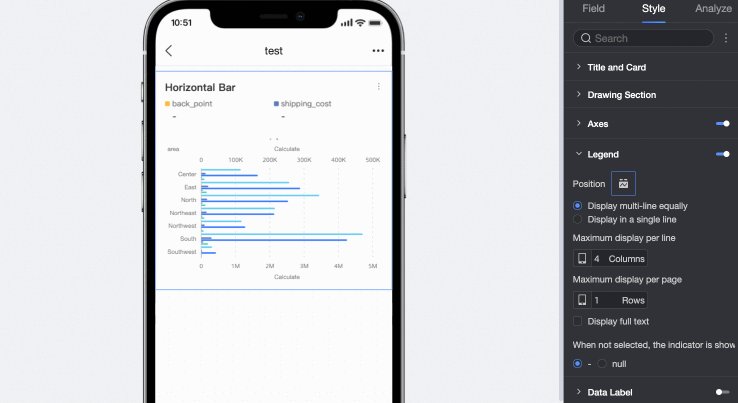
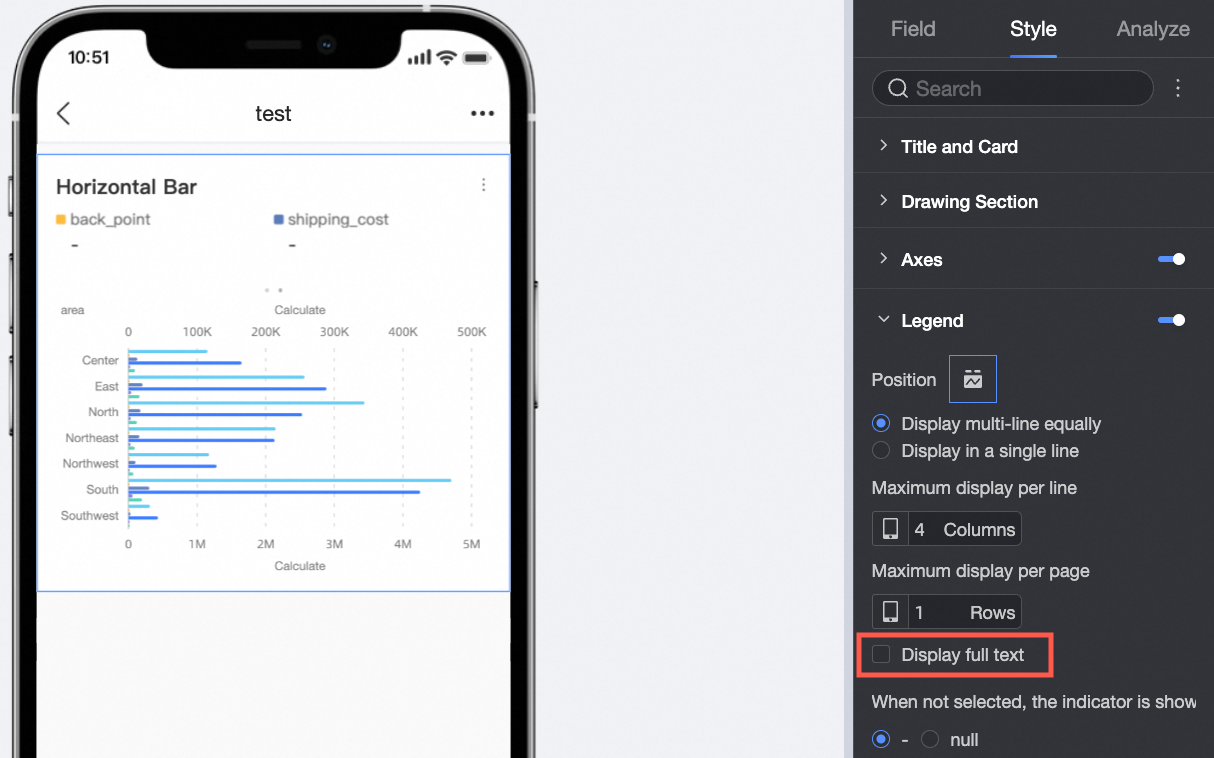
When the measure name in the Multi-row Equal Division Display method is too long and gets hidden, you can use the Show Full Text feature to display it completely, for example:

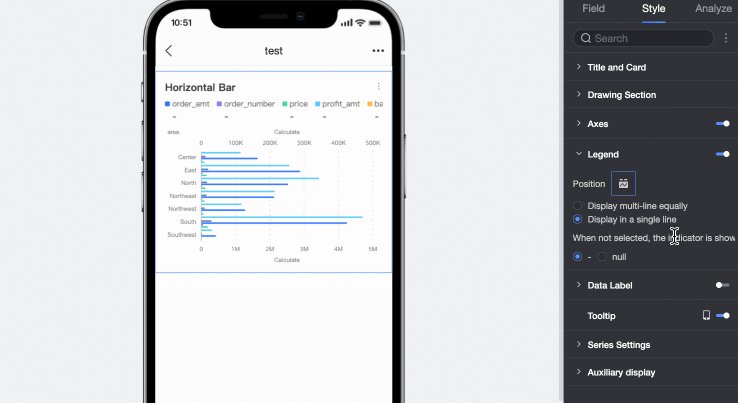
Position/Single Row Tiled Display
After selecting this option, you can change multiple rows of measure metrics to a single row tiled display method.

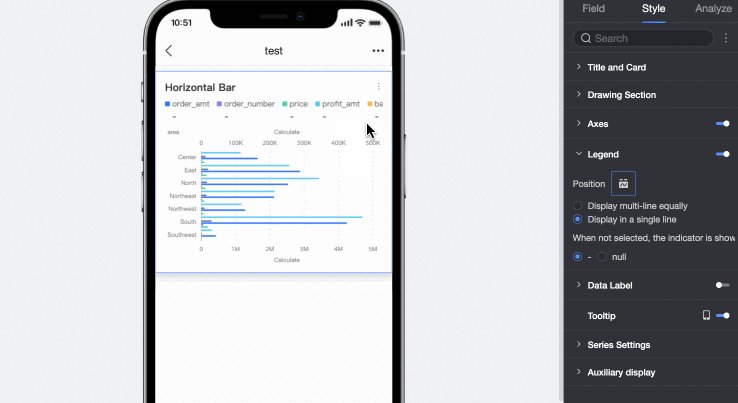
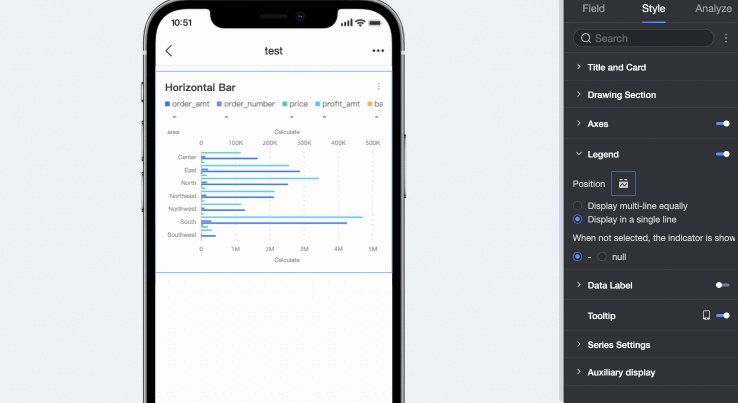
Metric Display
When a metric is not selected, the display effect is "-" by default. You can switch to the "empty" display effect.

Data Label
In the Data Label section, set whether to display data labels and the label style.

Chart configuration item | Description |
Show All | Specifies whether to show all data labels. |
Content | When the display method is By Single Data Point, percentage is supported. When the display method is By Dimension Value, total and percentage are supported. |
Position | Set the label display position. When Graphic Fill is enabled in the Drawing Area section, only Outside Shape can be selected. |
Text | Set the label text style. |
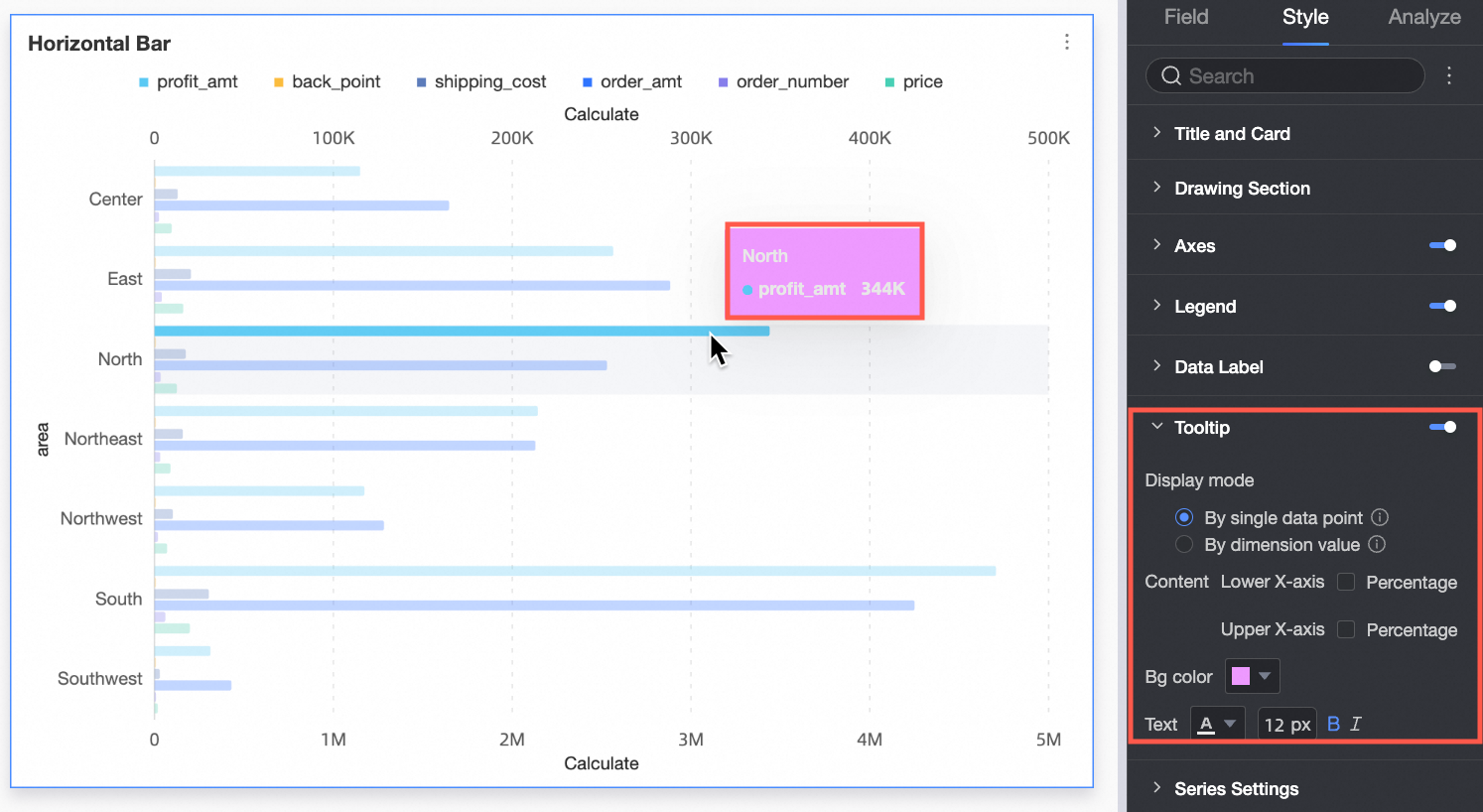
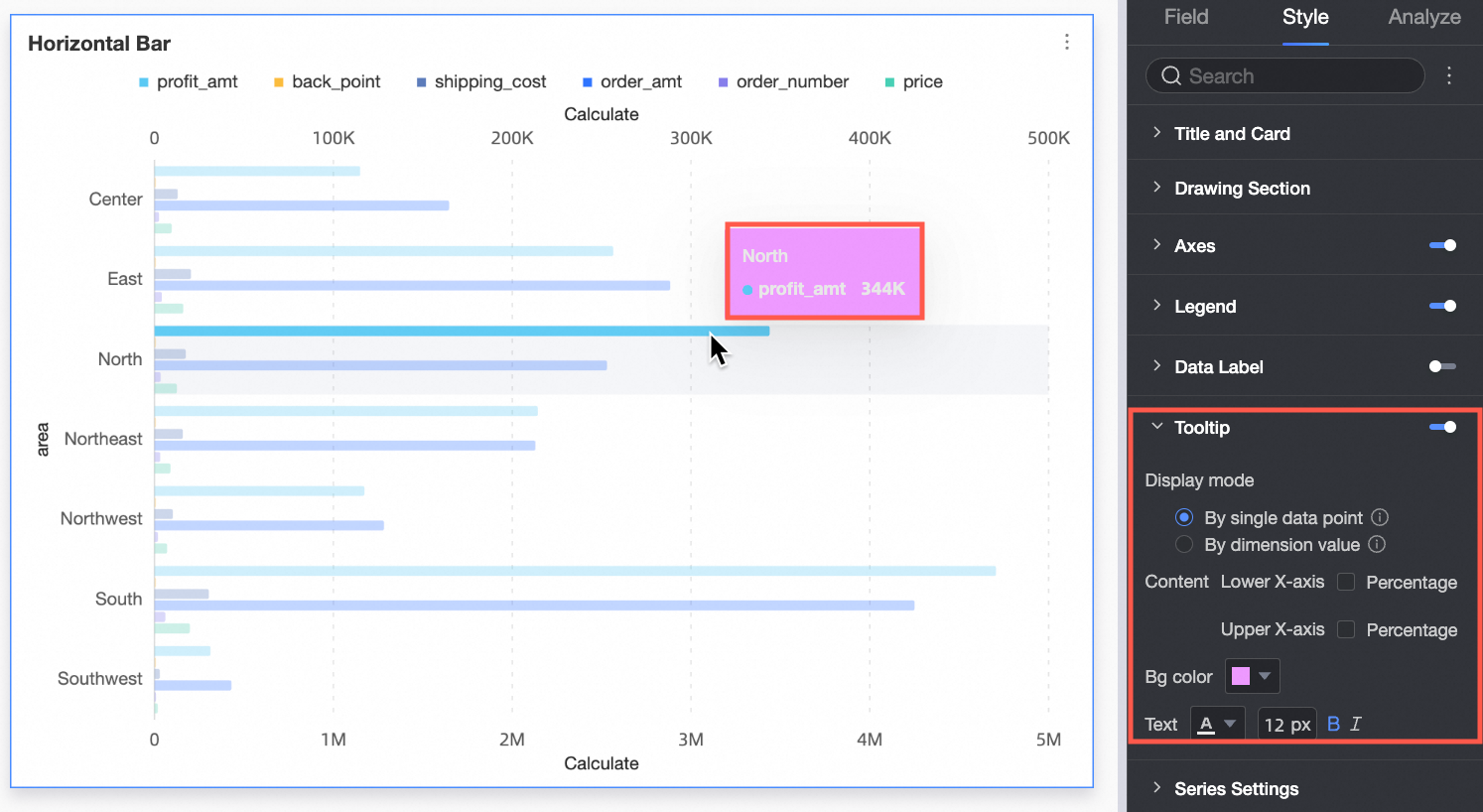
Tooltip
Configure the display method, content, background color, and text style of the tooltip that appears when the mouse hovers over the chart.

Chart configuration item | Description |
Display Method | Set the tooltip display method. Two methods are supported: By Single Data Point and By Dimension Value.
|
Content | Select the data content to be displayed in the tooltip.
|
Background Color | Set the background color. |
Text | Set the tooltip text style. |
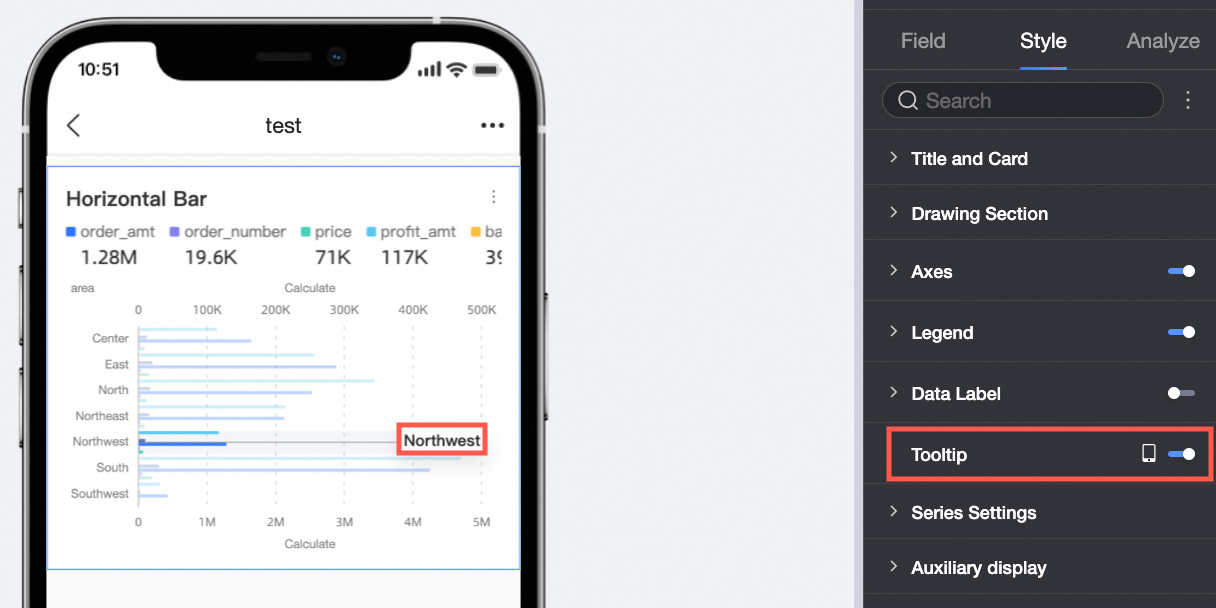
When switching to mobile layout, you can control whether to display the Tooltip on mobile devices.
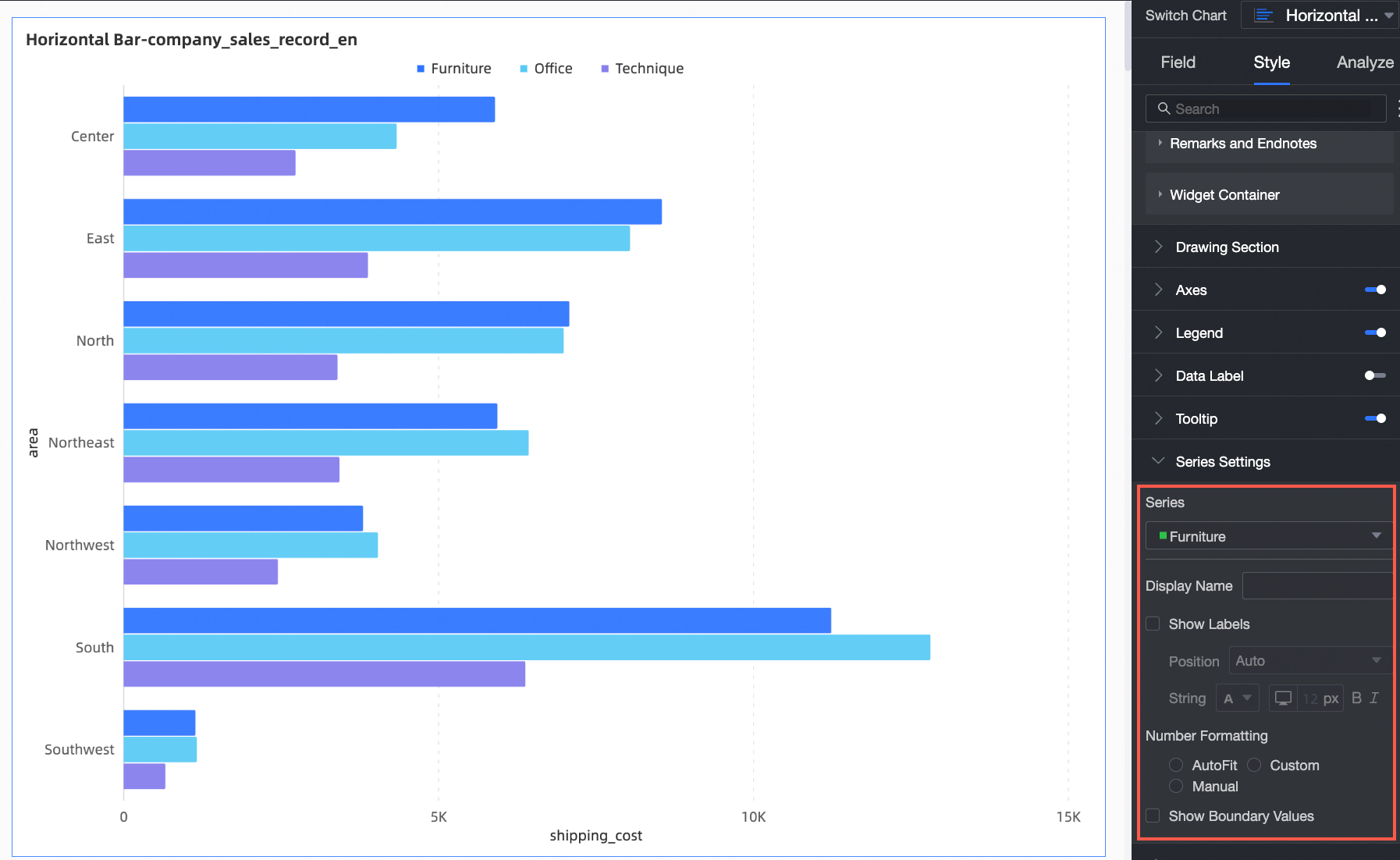
Series Settings
In the Series Settings section, set the series style.

You need to set aliases and value display format settings in Series Settings only when Color Legend (Dim.) is enabled.
Chart configuration item | Description |
Select Series | The series. You can specify a measure or dimension based on your business requirements. |
Coordinate Axis | Set to Default, Primary Axis, or Secondary Axis. |
Show Data Label | Specifies whether to show data labels, including label color and position. |
Show Extreme Values | Specifies whether to show the labels of the minimum and maximum values in the line chart. Note This parameter is unavailable in stacked horizontal bar charts and 100% stacked horizontal bar charts. |
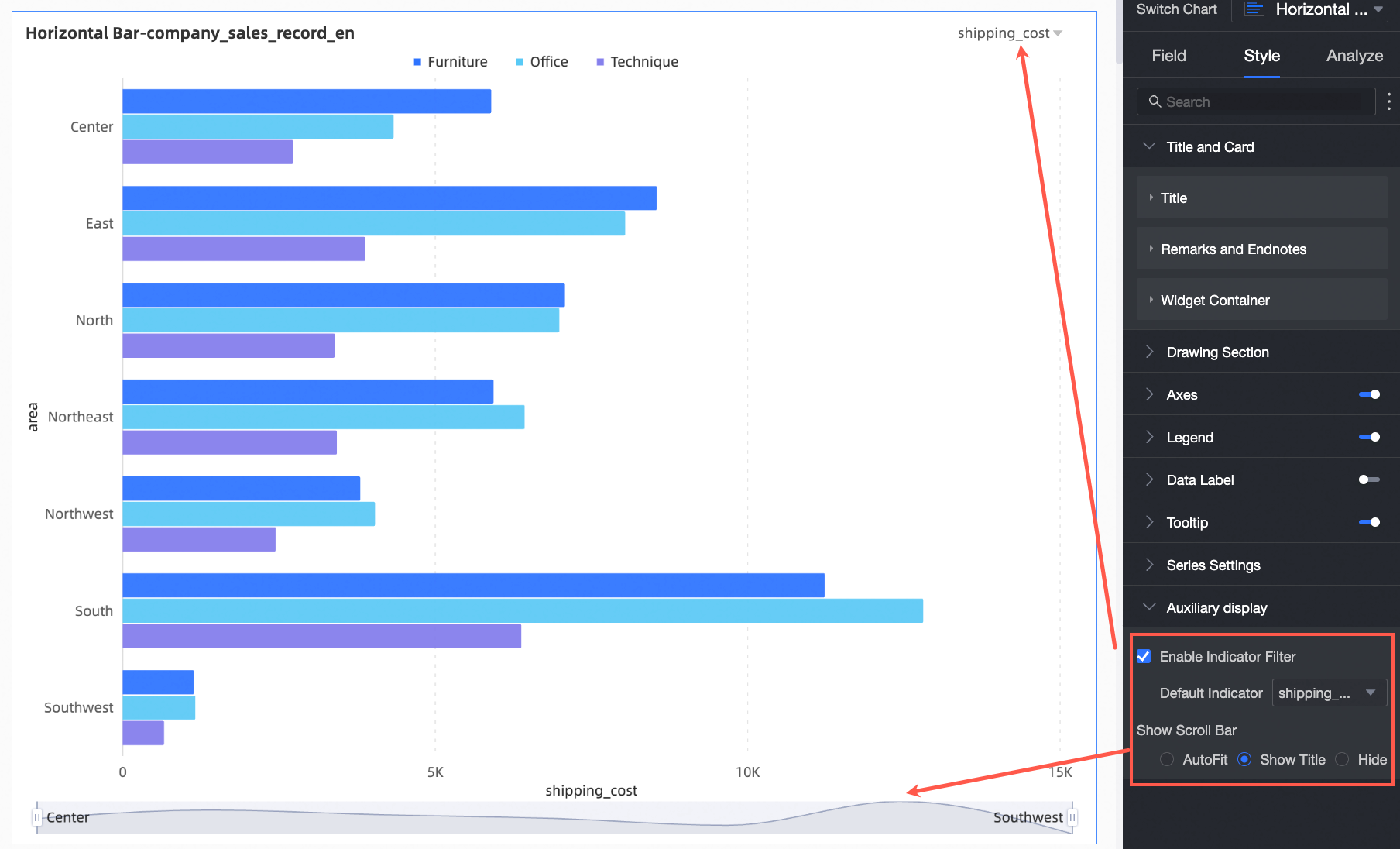
Auxiliary Display
In the Auxiliary Display section, set metric filtering display and scroll bar.

Chart configuration item | Description |
Enable Metric Filtering Display | Specifies whether to enable this feature. After enabling, set the default selected metric fields. |
Display Thumbnail Axis | Set the scroll bar display method. |
Configure Chart Analysis
Configuration item | Name | Description |
Data Interaction | Drill Down | When you have completed setting drill-down fields in the field panel, you can set the display style of drill-down level rows here. |
Linkage | If the data that you want to analyze belongs to different charts or tables, you can configure this feature to associate the charts and tables, and then analyze the data. For more information, see Configure and display linkage. | |
Hyperlink | If the data that you want to analyze belongs to different dashboards, you can configure this feature to associate the dashboards, and then analyze the data. Hyperlinks include Parameter Hyperlink and External Link. For more information, see Configure and display hyperlinks. | |
Analysis Alert | Auxiliary Line | An auxiliary line can be used to show the difference between the value of a measure and the reference value indicated by the auxiliary line. The reference value can be a fixed value or a calculated value. You can use the following calculated values: average, maximum, minimum, and median. For more information, see Auxiliary line. |
Trend Line | A trend line can be used to show the overall trend of data. Trend lines are classified into six types: Smart Recommendation, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see Analysis alert. | |
Annotation | - | You can use highlighted measures, icons, comments, or data points as labels to mark the data that is abnormal or you focus on in a chart. This helps you identify data exceptions and fix the issue. For more information, see Annotation. |
What to do next
If other users need to view the dashboard, you can share the dashboard with specific users. For more information, see Share a dashboard.
If you need to create a complex dashboard with navigation menus for thematic analysis, you can integrate the created dashboard into a data portal. For more information, see Create a PC data portal.





 Image Field with the image type. For more information
Image Field with the image type. For more information