A bar chart is suitable for displaying two-dimensional datasets and shows the distribution of data. One axis indicates the classification dimensions to be compared, and the other axis indicates the corresponding values. For example, the x-axis axis shows the month, and the Y axis shows the product sales. This topic describes how to add data to a horizontal bar chart and how to configure the style of a horizontal bar chart.
Prerequisites
A dashboard is created. For more information, see Create a dashboard.
Overview
Use scenarios
A horizontal bar chart helps you compare data of different categories. The lengths of columns indicate values.
Benefits
Powerful computing capabilities: A horizontal bar chart allows you to configure parameters, such as Comparison, Cumulative Calculation, Gridlines, and Trendline.
Abundant data visualization: The chart type of a horizontal bar chart can be a horizontal bar chart, a stacked horizontal bar chart, and a 100% stacked horizontal bar chart. A horizontal bar chart allows you to configure parameters, such as Label, Show Legend, and Show Scroll Bar.
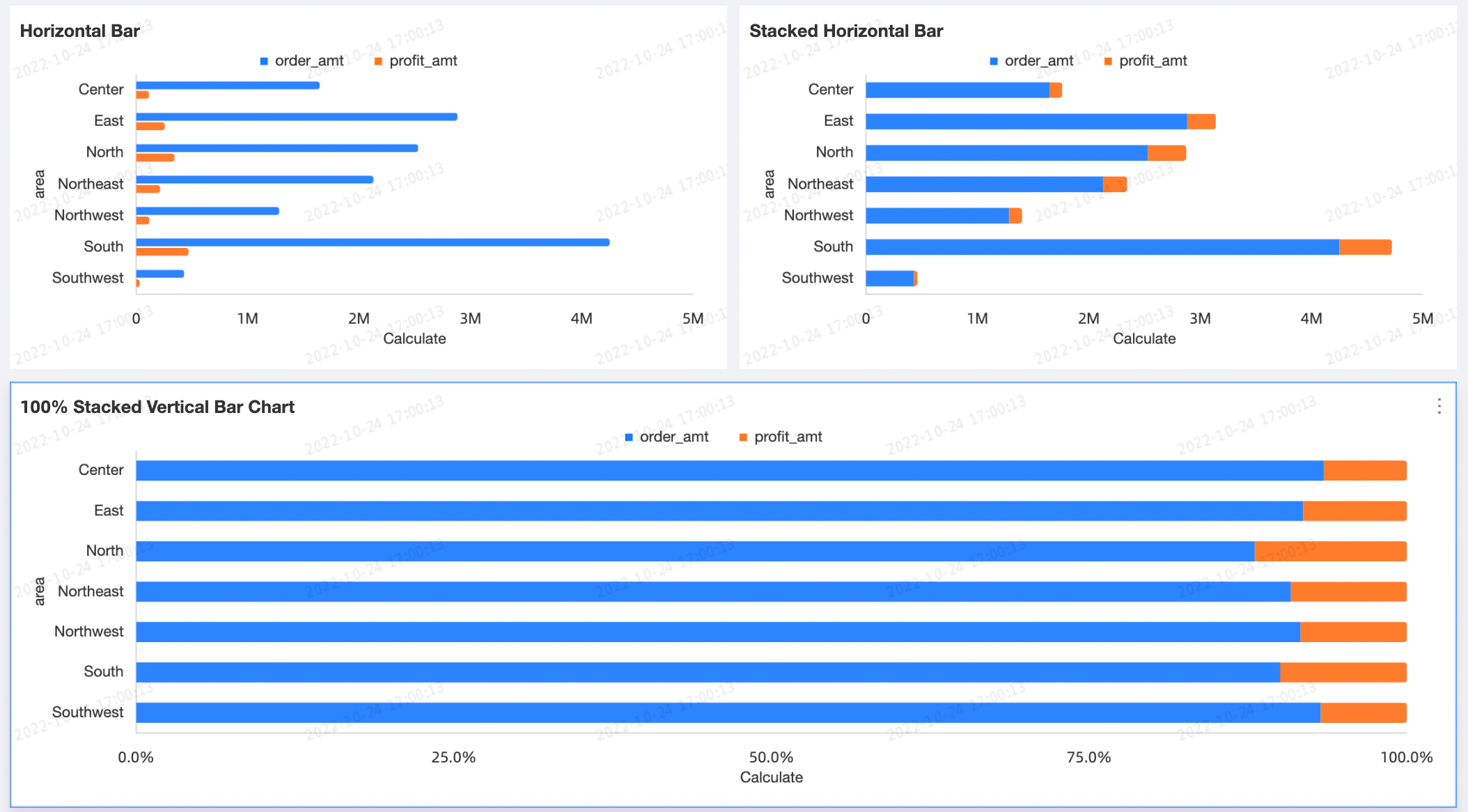
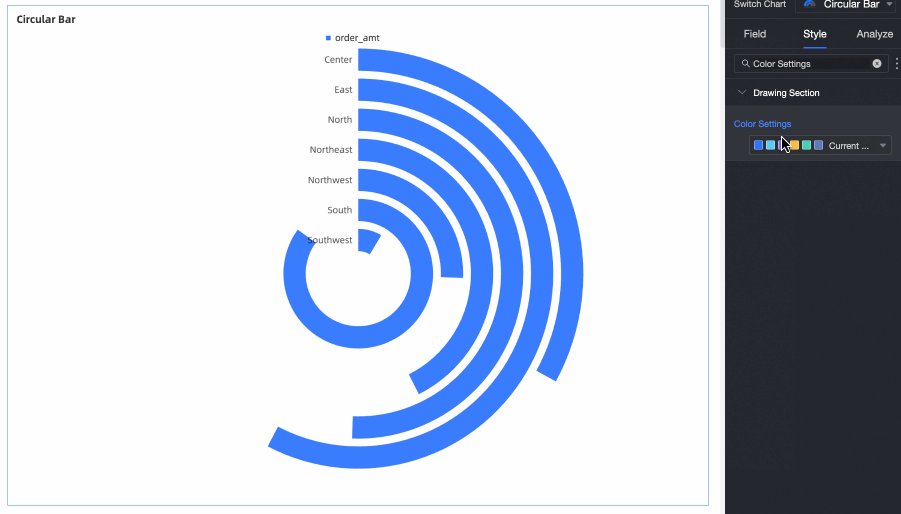
Example of horizontal bar charts

Configure a horizontal bar chart
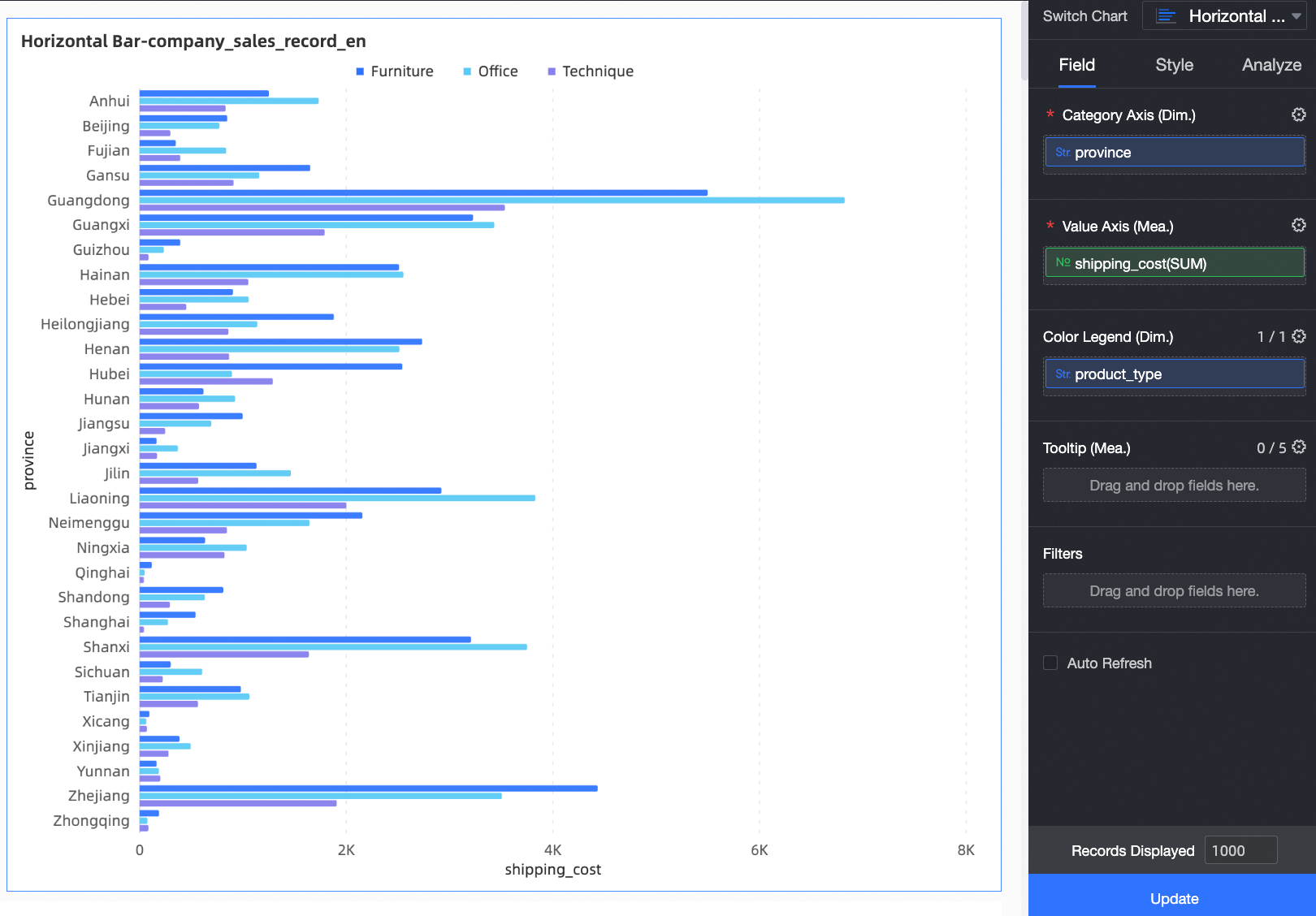
On the Data tab, select measures and dimensions based on your business requirements.
In the Dimension list, double-click the city dimension. You can also drag this dimension to the Category Axis (Dim.) field.
In the Dimension list, double-click the product_type dimension. You can also drag this dimension to the Color Legend (Dim.) field.
In the measure list, double-click the shipping_cost measure. You can also drag this measure to the Value Axis (Mea.) field.
Click Update to update the horizontal bar chart.

Optional. If you want to view the data of only a few cities, you can configure filters to filter the data.

Auto Refresh
After you select Auto Refresh, the system automatically refreshes the horizontal bar chart at a specified time interval. For example, you select Auto Refresh, enter 5, and then select min. the system refreshes the horizontal bar chart every 5 minutes.
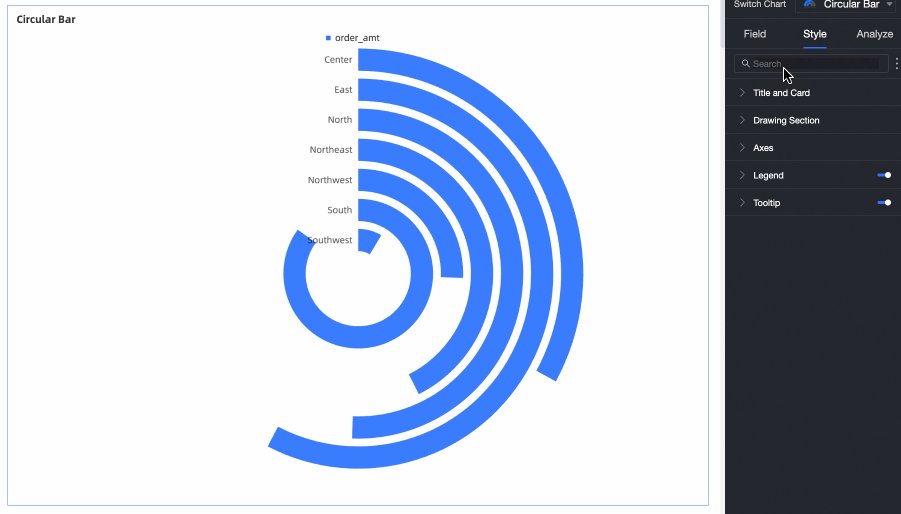
Configure the style of a horizontal bar chart
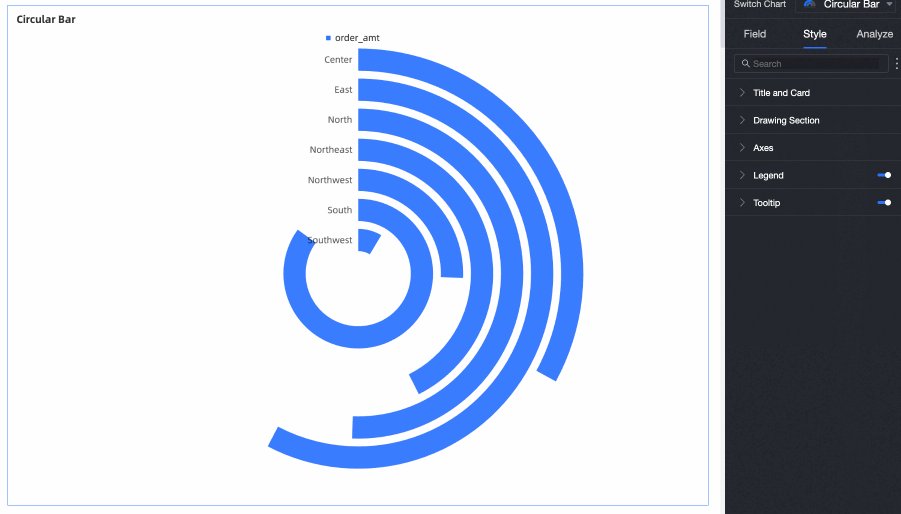
The following section describes how to configure the styles of an LBS heat map. For information about the common style settings of charts, see Configure the chart title.
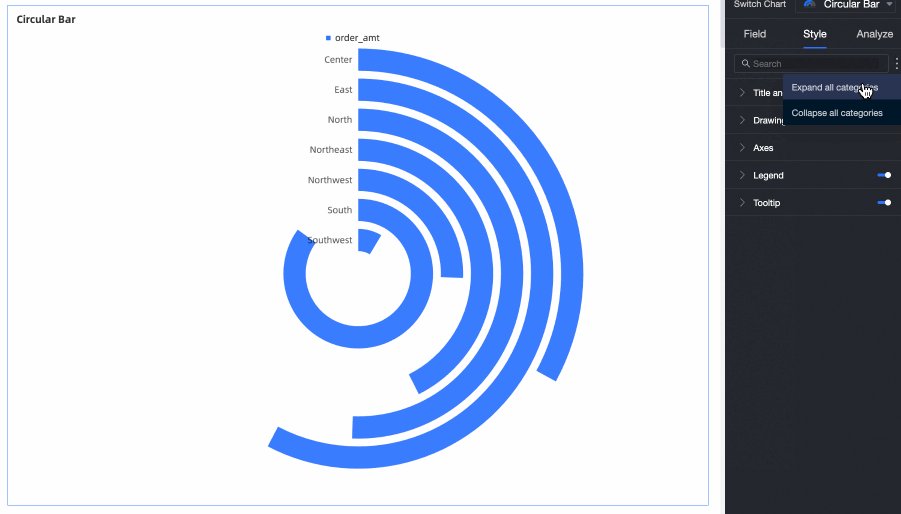
You can enter a keyword in the search box at the top of the configuration section to search for configuration items. Click ![]() Expand /Collapse All Categories in the right-side chart.
Expand /Collapse All Categories in the right-side chart.

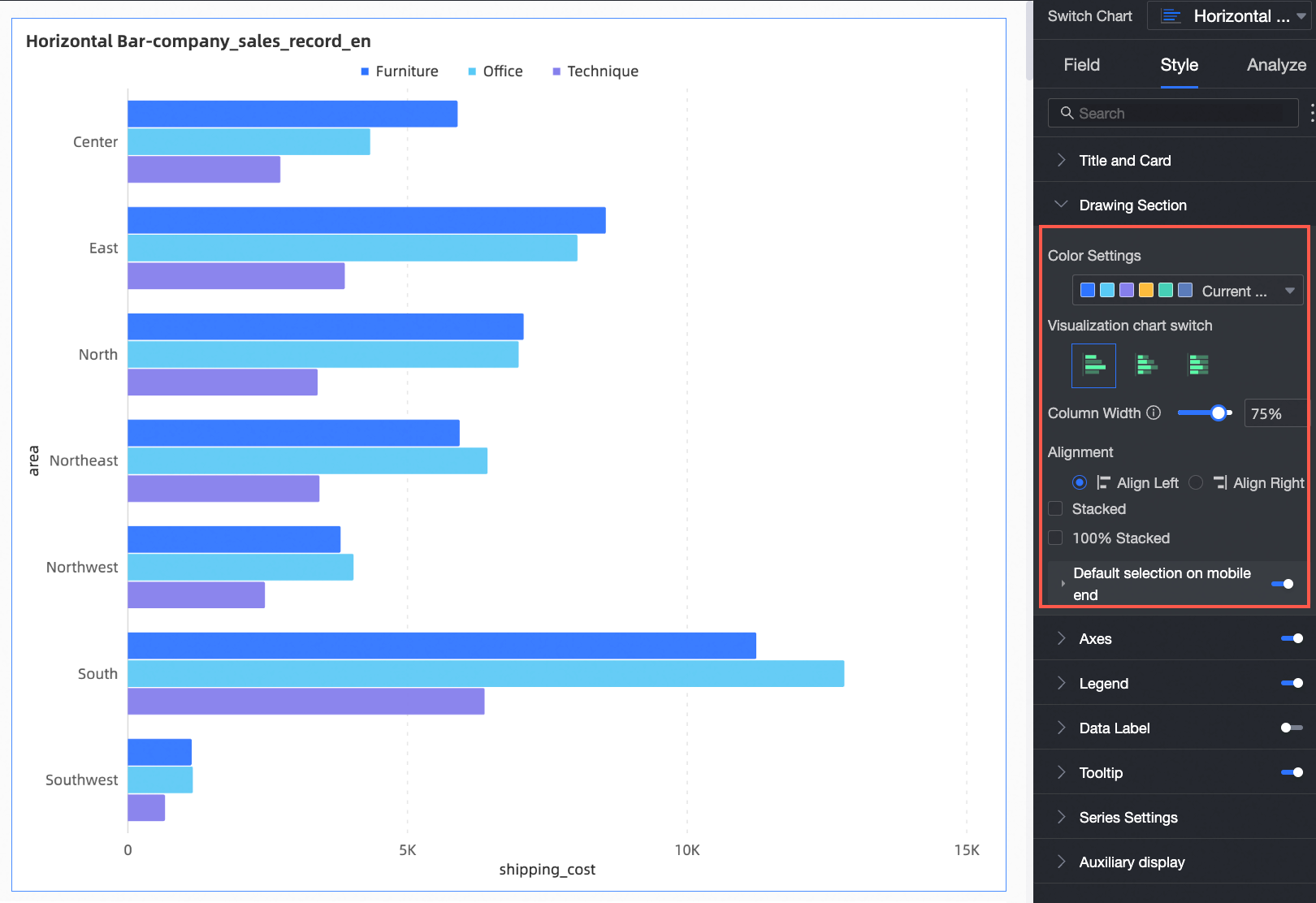
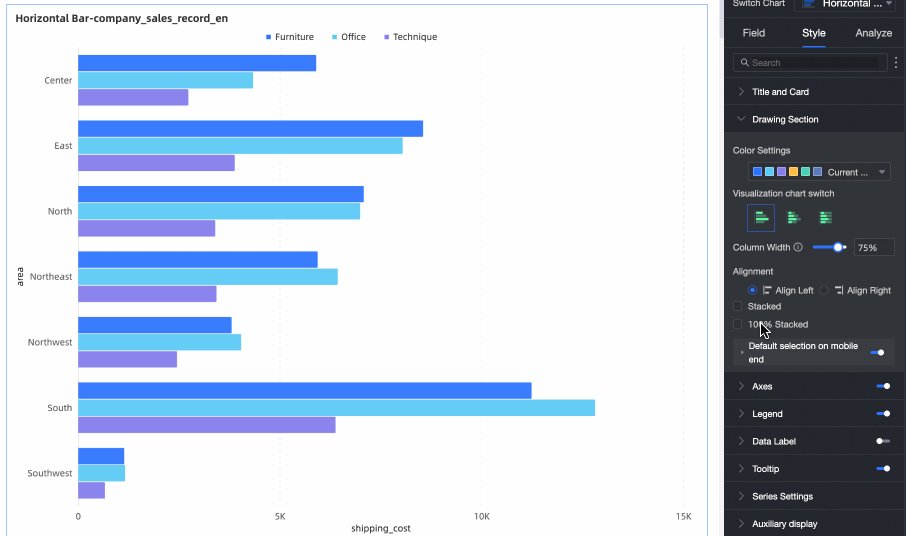
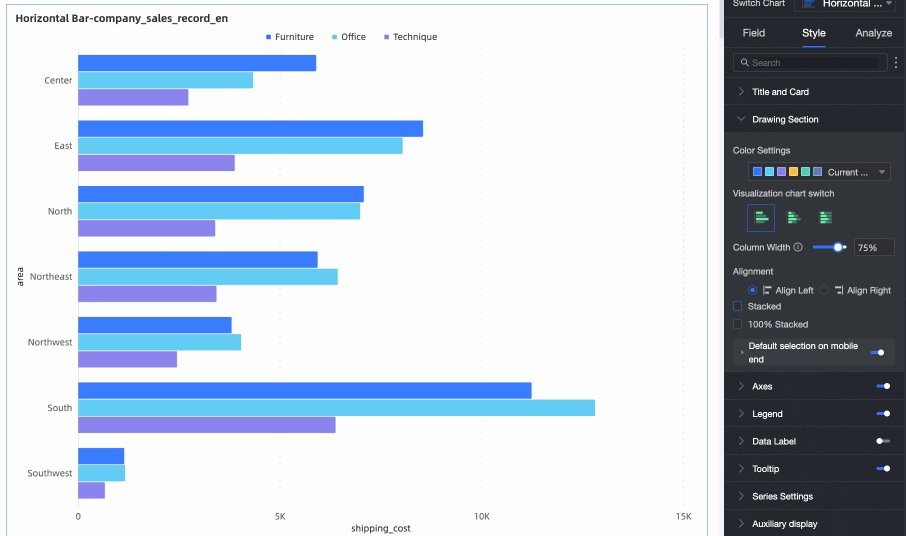
In the drawing area, set the column chart style.

Chart configuration items
Descriptions of parameters
Switch between visualized charts
The type of the chart. Valid values: Bar, stacked bar chart, and 100% stacked bar chart stacked bar chart.
Color Settings
You can set colors for the column chart.
Column Width
You can set the width of the column.
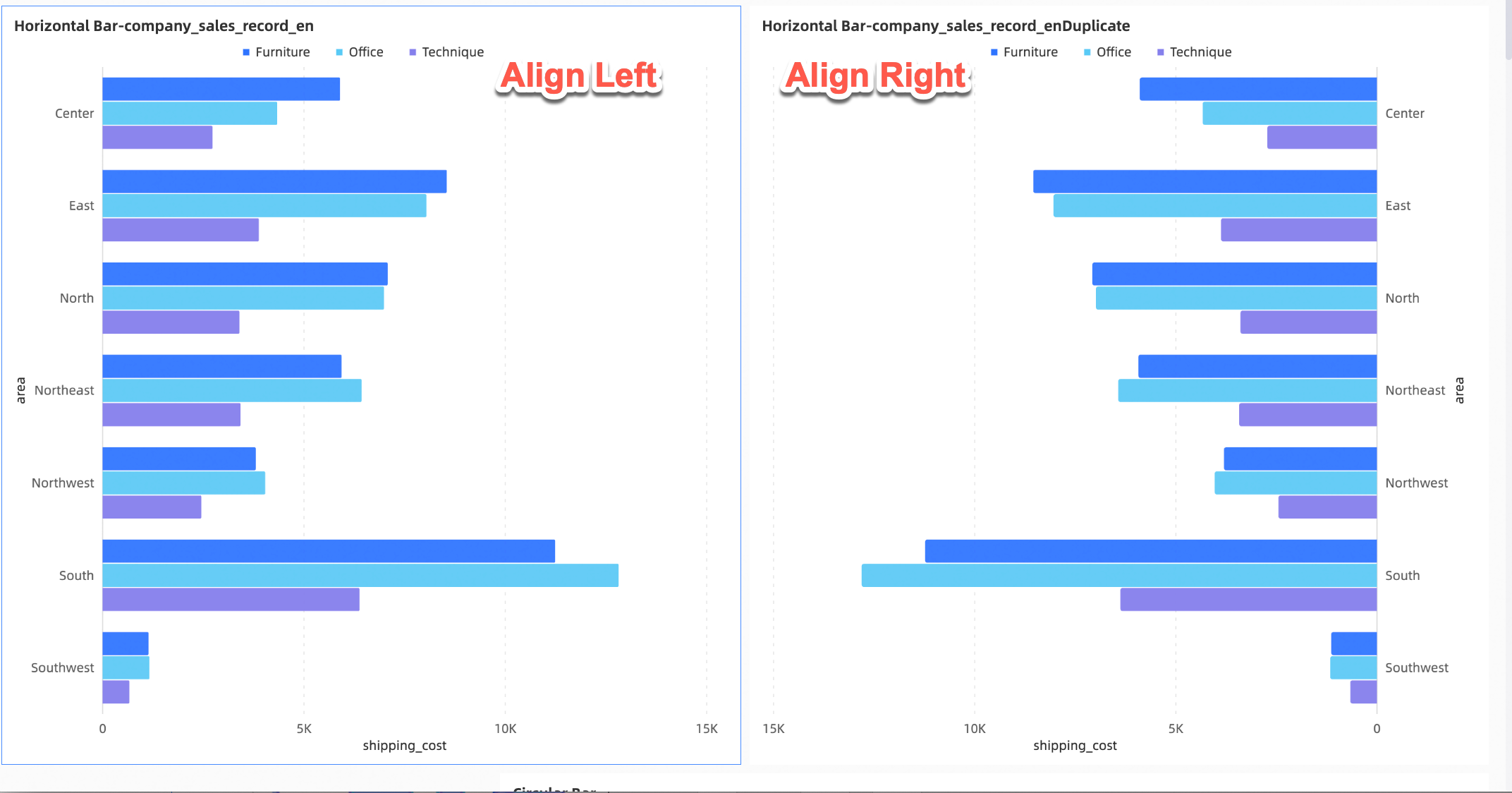
Alignment
You can set the chart alignment to Left or Right.

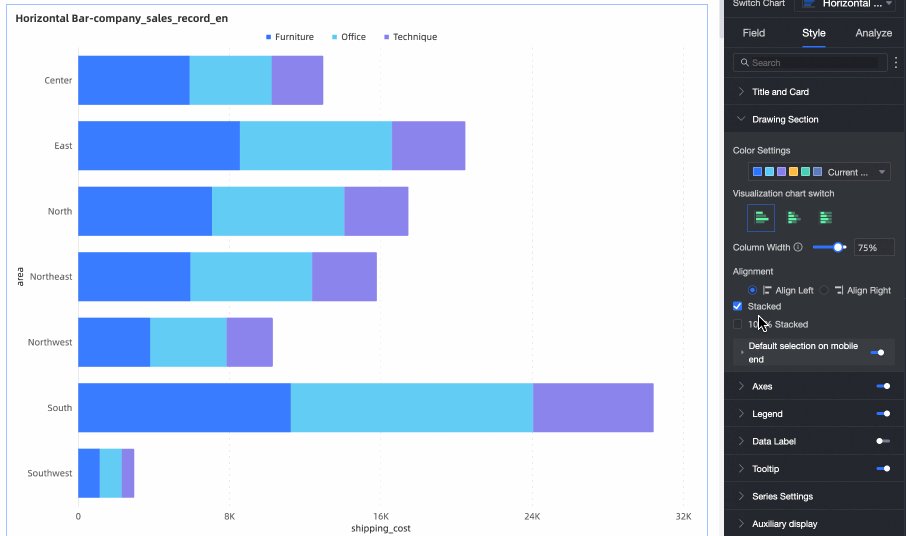
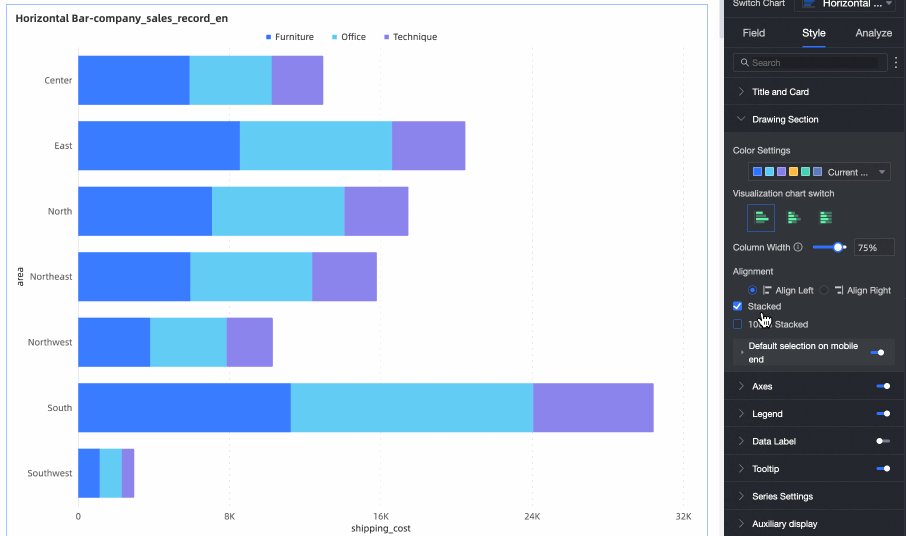
Stacked and 100% Stacked
Options: Vertical Bar Chart, Stacked Vertical Bar Chart, and 100% Stacked Vertical Bar Chart.

Mobile client is selected by default
If you select this option, you can select Global Last Dimension Value or Last Dimension Value of Specified Series for Default Selected Items.
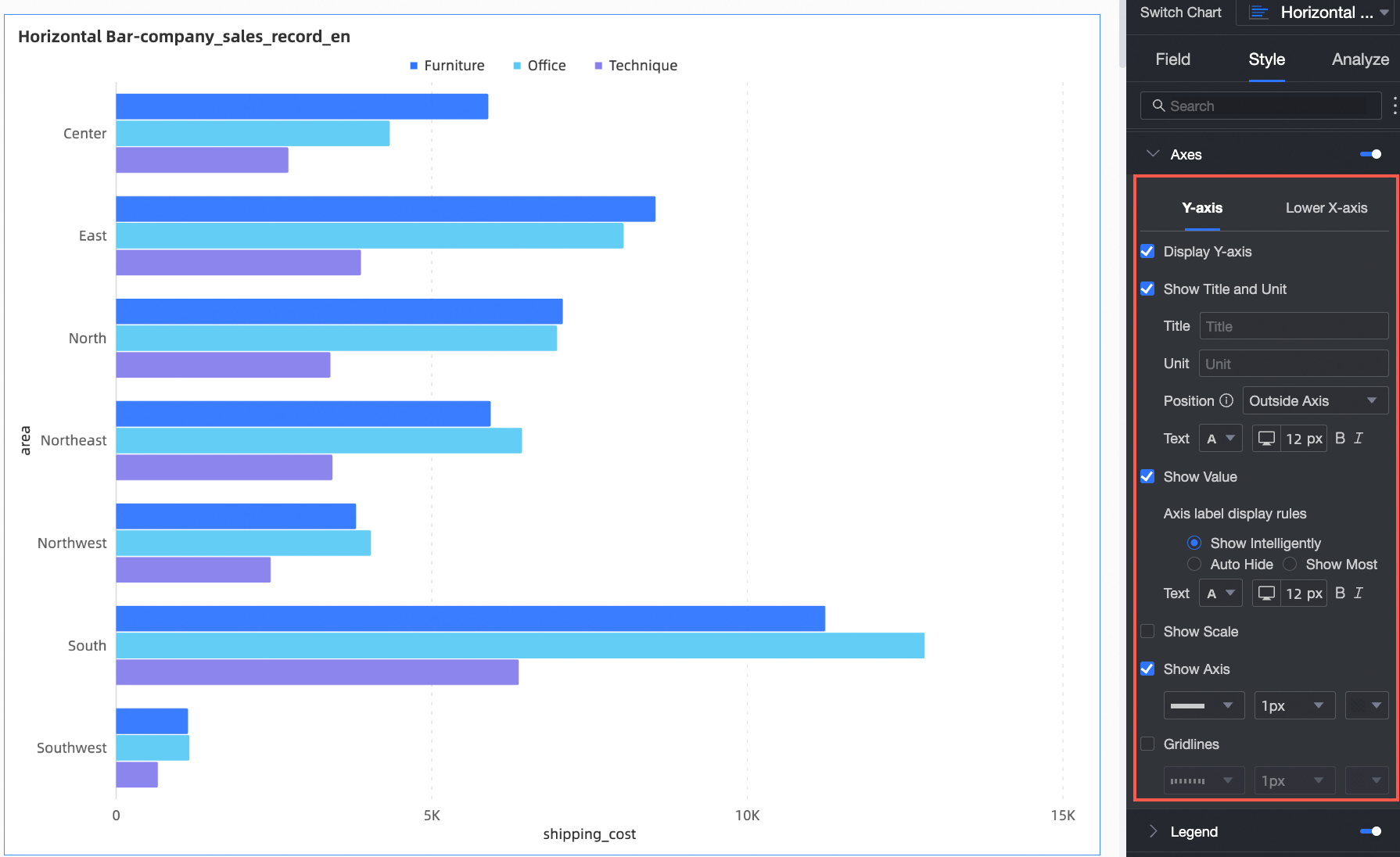
In the Axes section, select Show Axes by default.
You can select Show secondary Y-axis. The specified secondary Y-axis takes effect only when the number of added measures is greater than or equal to 2. If you select this option, Right Y Axis appears in the Axes section.

Parameter
Parameter
X-axis
Display x-axis
Set whether to display x-axis.
Show Title and Unit
Specifies whether to show the title and unit of the X-axis.
Show Value
Specify whether to display labels on the x-axis, axis label display rules, and text style.
Show Scale
Sets whether tick marks are displayed on the x-axis.
Show Axis
Specifies whether to display the X-axis, including line style, line width, and color of the X-axis.
Gridlines
Specifies whether to show gridlines on the X-axis, including the line style, line width, and color of the X-axis.
Y-axis
Show Left Y-Axis
Set whether to display the left Y-axis.
Show Title and Unit
Specifies whether to display Axis Title and Unit.
Show Value
Specifies whether to display labels on the left Y-axis. You can also set the Label, Scale Range, and Axis Label formats.
Show Scale
Specifies whether to show scales on the axis.
Show Axis
Specifies whether to show the left y-axis, including the line style, line width, and color of the left y-axis.
Gridlines
Specifies whether to show gridlines on the left y-axis, including the line style, line width, and color of the left y-axis.
NoteThe parameters on the Right Y-axis tab must be configured only if you select Dual Y-Axis in the Chart Style section. The parameter configuration on the Right Y-axis tab is the same as those Left Y-axis tab.
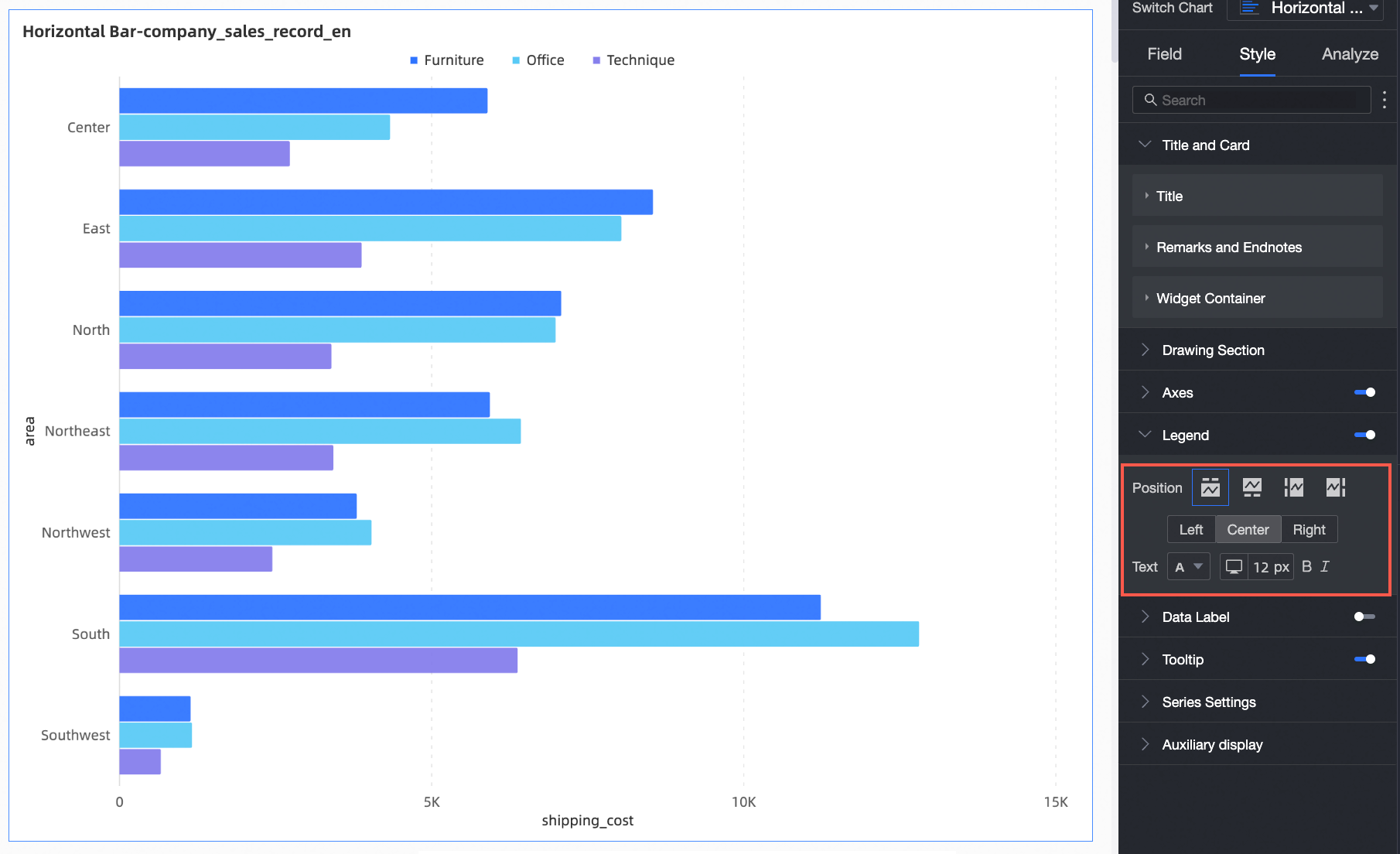
In the Legend section, specify whether to show the legend and the legend style.

Chart configuration items
Descriptions of parameters
Position
Set the legend display position. The following four legend rendering methods are supported.

Text
Sets the legend text style.
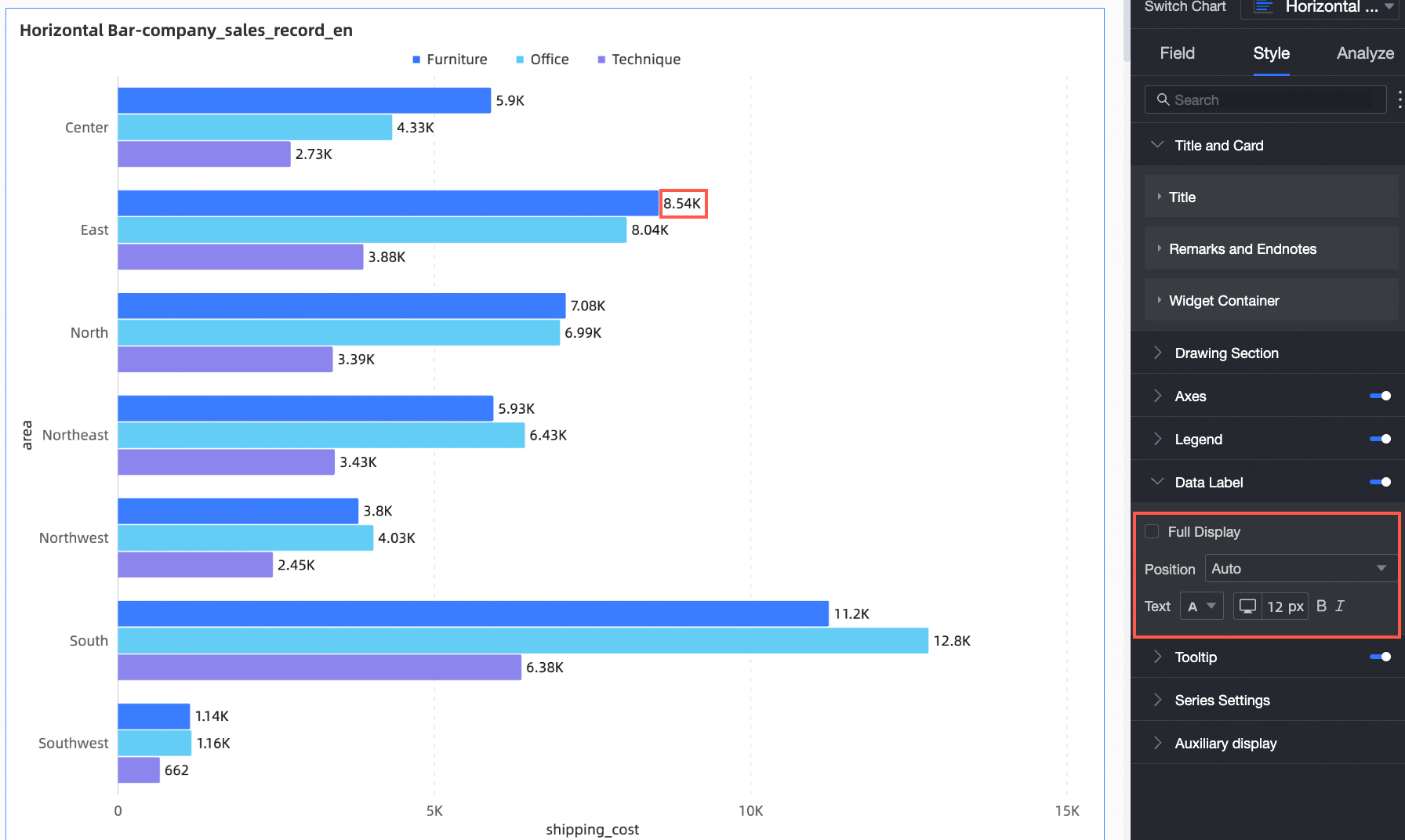
In the label, set whether to display the label and the label style.

Chart configuration items
Descriptions of parameters
Full Display
Set whether to display full label.
Position
Set the label display position.
Text
Sets the label text style.
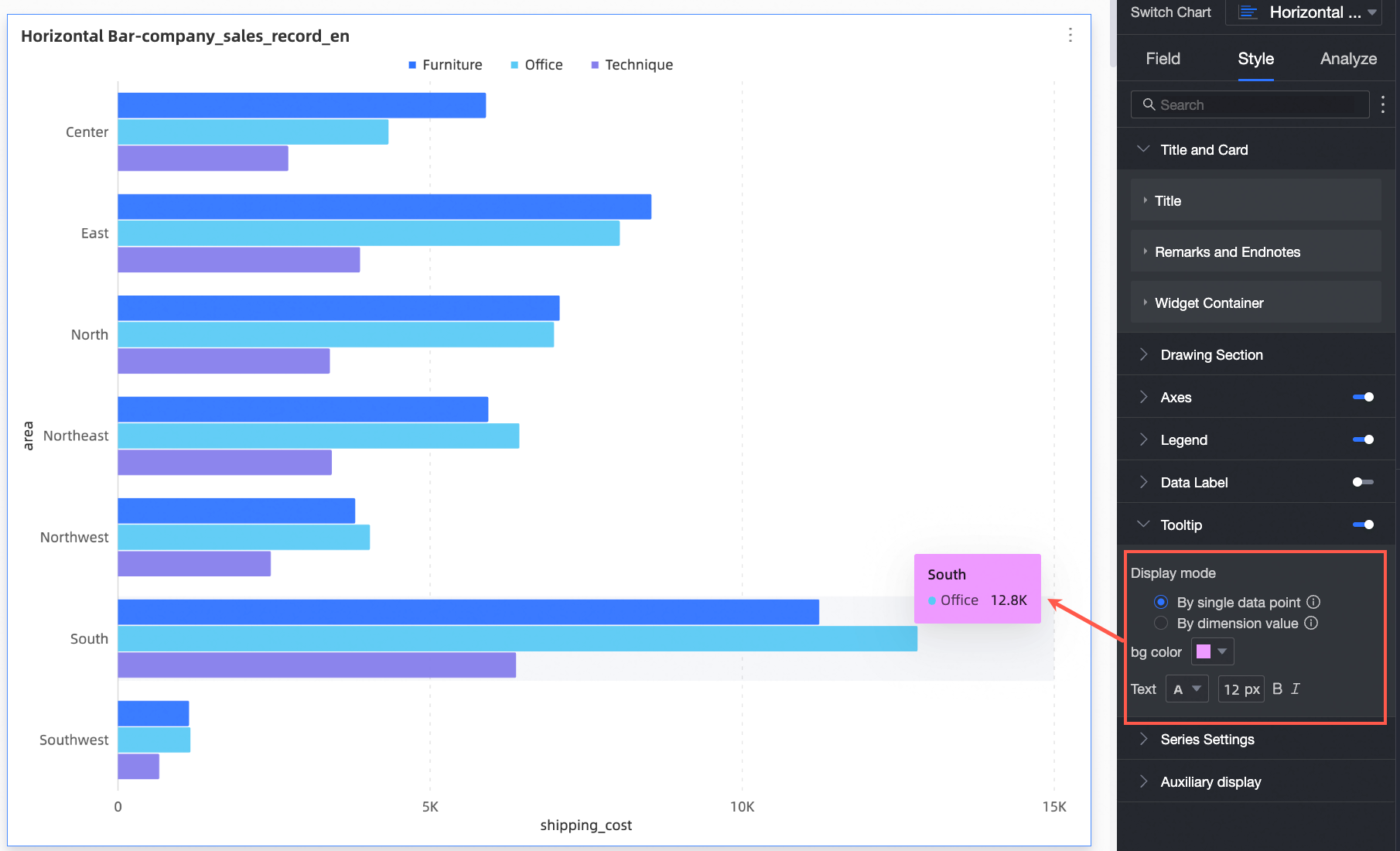
In the Tooltip section, configure the tooltip mode.

Chart configuration items
Descriptions of parameters
Display mode
The display mode of the prompt information. You can select By Single Data Point or By Dimension Value.
Background color
Set the background color.
Text
Sets the prompt text style.
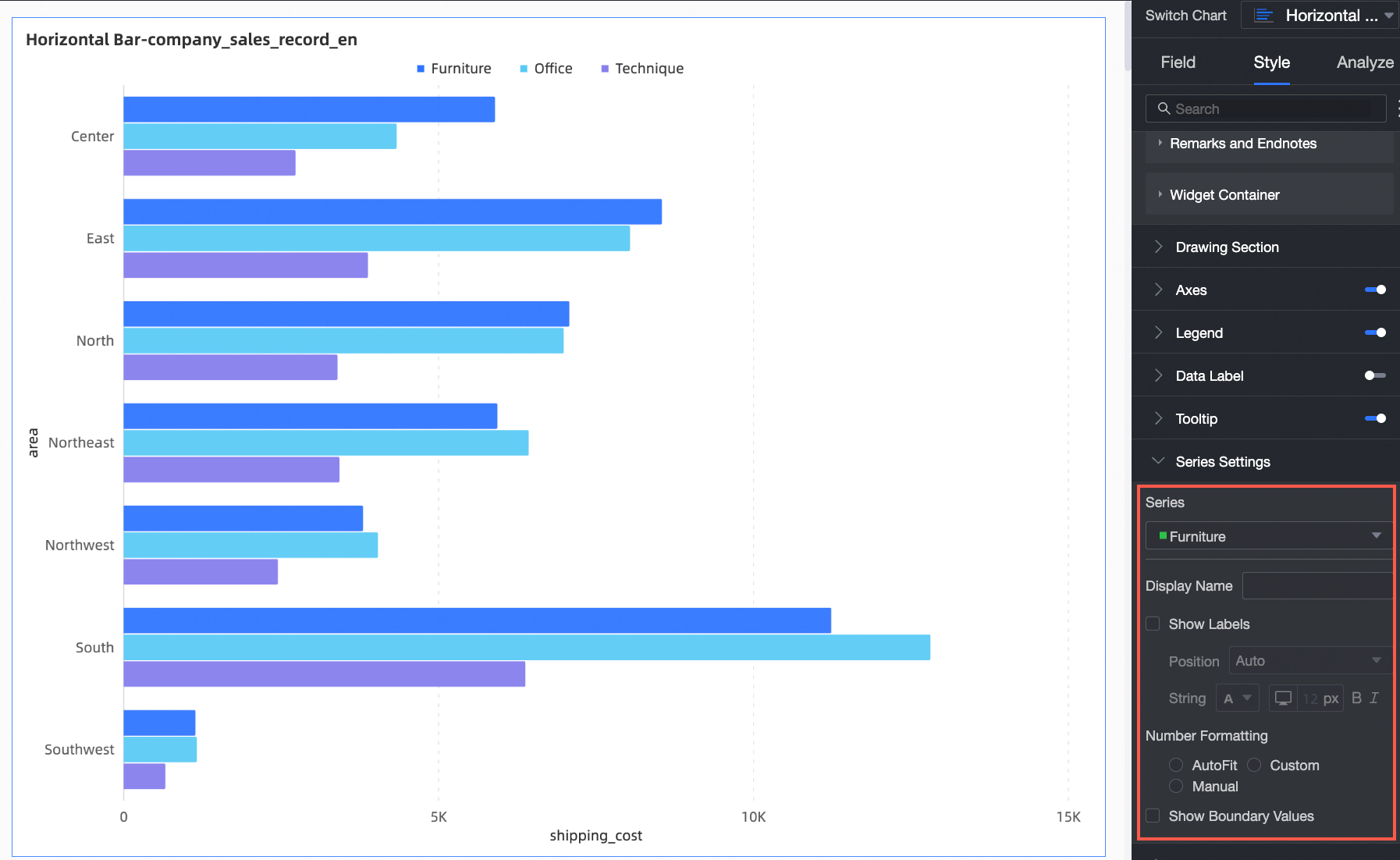
In the Series Settings section, configure the series.
 Note
NoteYou must configure Display Name and Number Formatting in the Series Settings section only if Color Legend (Dim.) is used.
Chart configuration items
Descriptions of parameters
Series
The series. You can specify a measure or dimension based on your business requirements.
Axes
Set the default, primary axis, and slave axes.
Display label
Specify whether to display label, including the label color and position.
Show Boundary Values
Specifies whether to show the labels of the minimum and maximum values in the line chart.
NoteThis parameter is unavailable in stacked horizontal bar charts and 100% stacked horizontal bar charts.
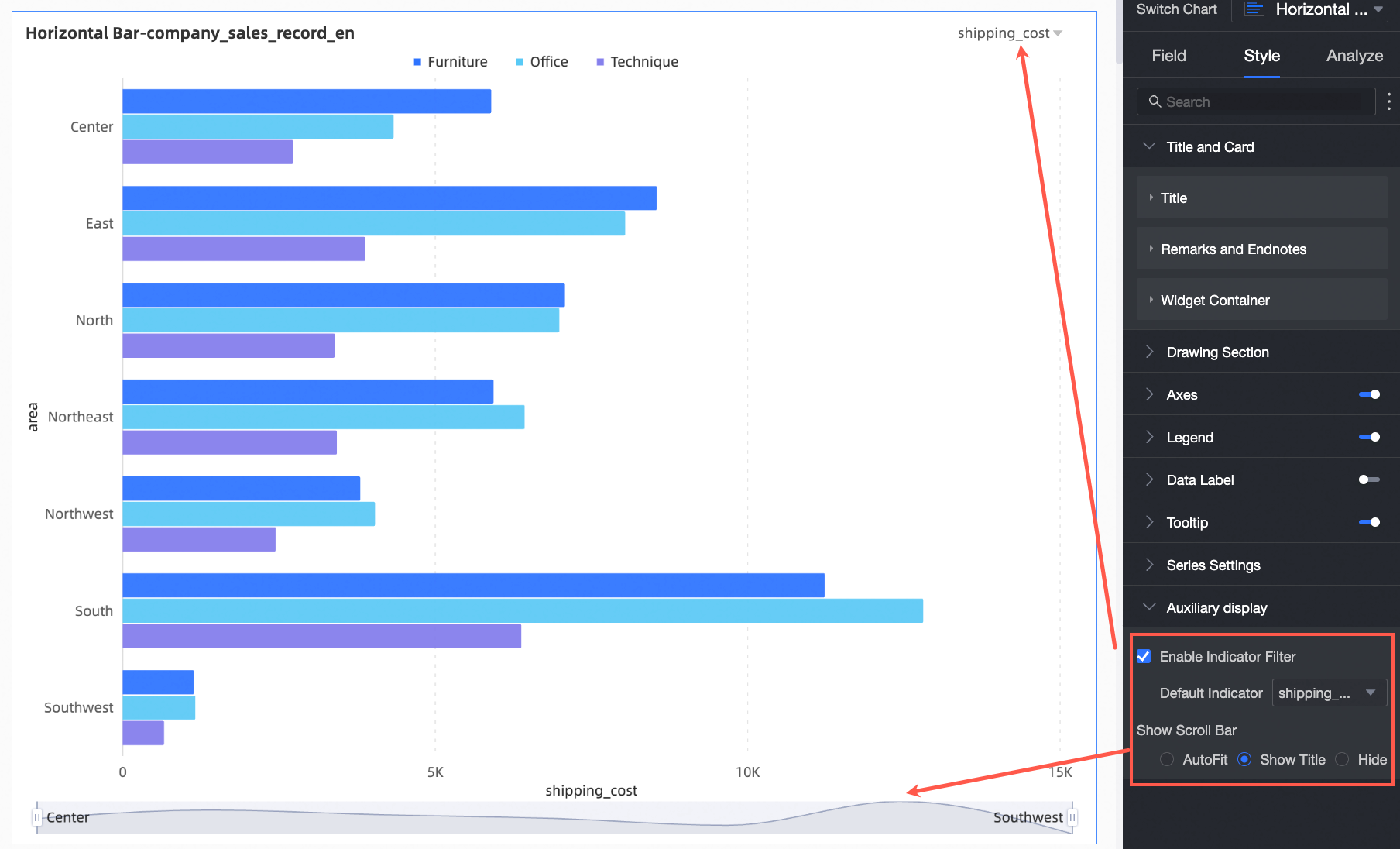
In the Auxiliary Display section, configure the metric filter and thumbnail axes.

Chart configuration items
Descriptions of parameters
Enable metric filtering
Specify whether to enable this parameter. After you enable this parameter, the default metric field is selected.
Show thumbnail axes
Set the display mode of the thumbnail axis.
Chart analysis configuration
Parameter | Field | Description |
Data interaction | Drill | If you have set the drill-down field in the Fields panel, you can set the drill-level row display style here. |
Filter Interaction | If the data that you want to analyze belongs to different charts or tables, you can configure this feature to associate the charts and tables, and then analyze the data. For more information, see the "Configure the filter interaction feature" section in Drilling, filter interaction, and hyperlink. | |
Hyperlink | If the data that you want to analyze belongs to different dashboards, you can configure this feature to associate the dashboards, and then analyze the data. You can set the Hyperlink parameter to Parameter or External Link. For more information, see the "Configure the hyperlink feature" section in Drilling, filter interaction, and hyperlink. | |
Metric Analysis | Auxiliary Line | Auxiliary lines can be used to show the difference between the value of a measure and the reference value indicated by an auxiliary line. The reference value indicated by an auxiliary line can be a fixed value or a calculated value. You can use the following calculated values: average, maximum, minimum, and median. For more information, see Metric analysis. |
Trendline | A trendline displays the overall trend of the data that you selected. Quick BI provides the following types of trendlines: Intelligent, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see Metric analysis. | |
Label | - | If data in a chart is abnormal or requires additional attention, you can highlight the data or add icons, notes, or data points. This helps you detect exceptions and perform subsequent operations. For more information, see Label. |
Limits
When you create a horizontal bar chart, you must specify Value Axis (Mea.), Category Axis (Dim.), and Color Legend (Dim.):
You must specify at least one measure for Value Axis (Mea.). such as order_number and profit_.amt.
You must specify at least one dimension for Category Axis (Dim.). such as province and product type.
You can specify only one dimension for Color Legend (Dim.). such as shipping_type.
NoteColor Legend (Dim.) can be used when Value Axis (Mea.) has only one measure.
What to do next
You can share your dashboard with others. For more information, see Share a dashboard.
If you want to create a navigation menu for thematic analysis, you can integrate your dashboard into a business intelligence (BI) portal. For more information, see Create a BI portal.