A vertical bar chart shows the trend of data over a period of time and compares the data of different categories. For example, you can use a vertical bar chart to compare the traffic flow at an intersection in different periods of time. This topic describes how to add data to a vertical bar chart and how to configure the style of a vertical bar chart.
Prerequisites
A dashboard is created. For more information, see Create a dashboard.
Overview
Scenarios
A vertical bar chart helps you compare data of different categories. The lengths of columns indicate values.
Benefits
Powerful computing capabilities: A line chart allows you to configure parameters, such as Comparison, Cumulative Calculation, Gridlines, and Trendline.
Abundant data visualization: The chart type of a vertical bar chart can be a vertical bar chart, a stacked vertical bar chart, and a 100% stacked vertical bar chart. A vertical bar chart allows you to configure parameters, such as Label, Show Legend, and Show Scroll Bar.
Data comparison and labeling: A vertical bar chart allows you to compare data in the same period and label data by using numbers.
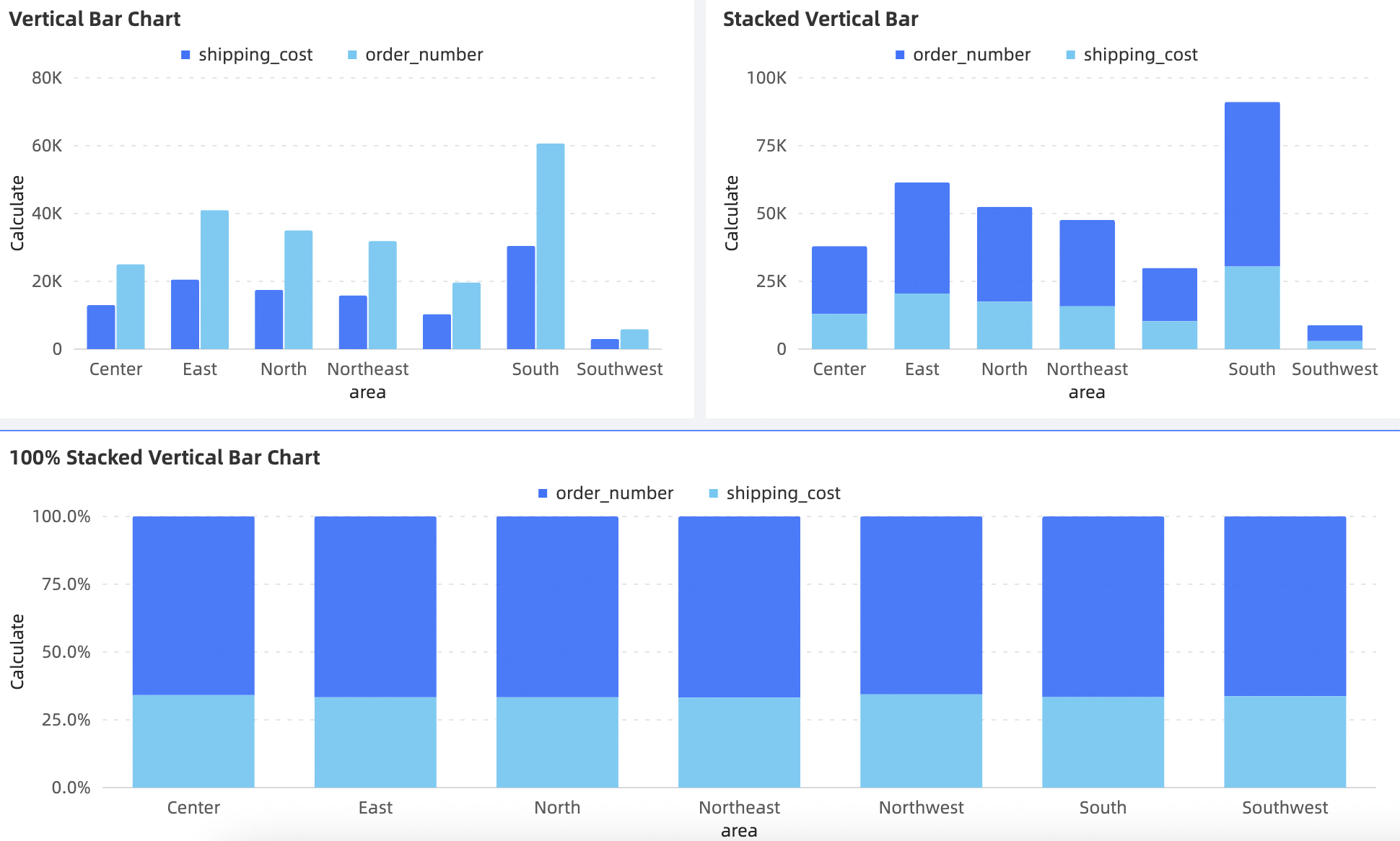
Renderings

Create a chart
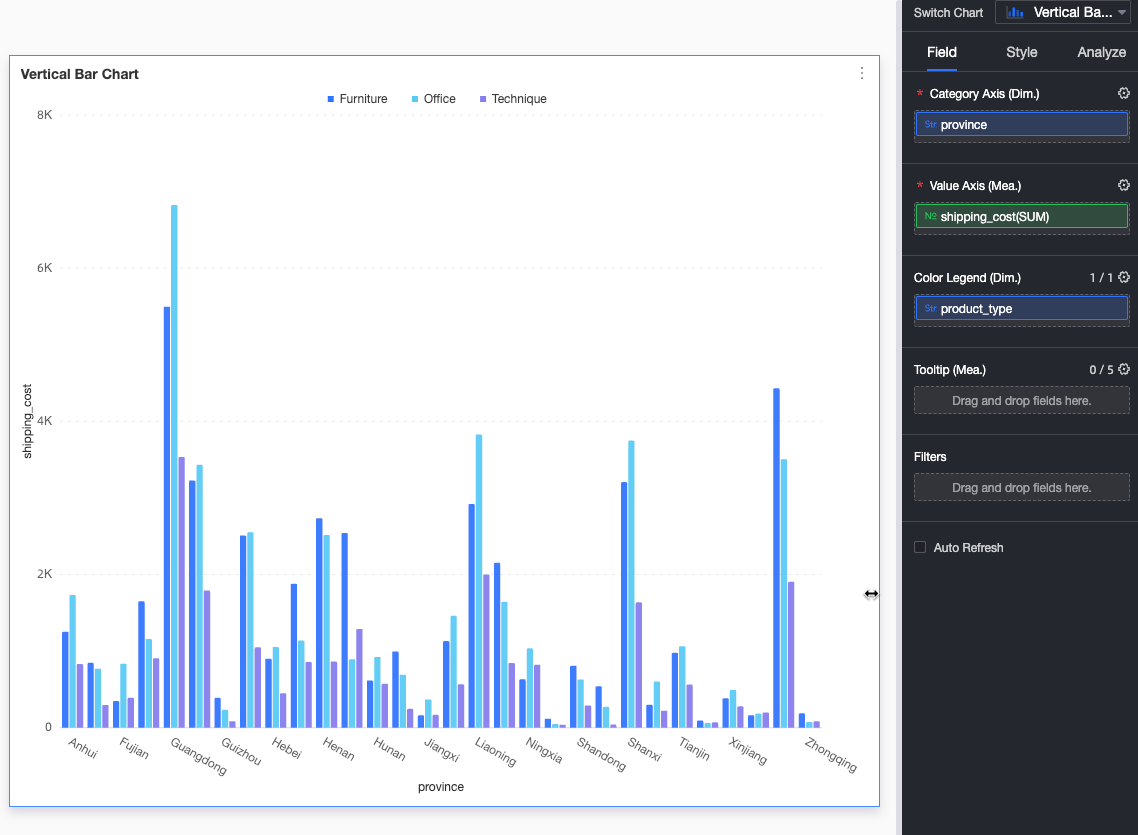
On the Data tab, select measures and dimensions based on your requirements.
In the Dimension list, double-click the province dimension. You can also drag this dimension to the Category Axis (Dim.) field.
In the Dimension list, double-click the product_type dimension. You can also drag this dimension to the Color Legend (Dim.) field.
In the measure list, double-click the order_number measure. You can also drag this measure to the Value Axis (Mea.) field.
Click Update to update the vertical bar chart.

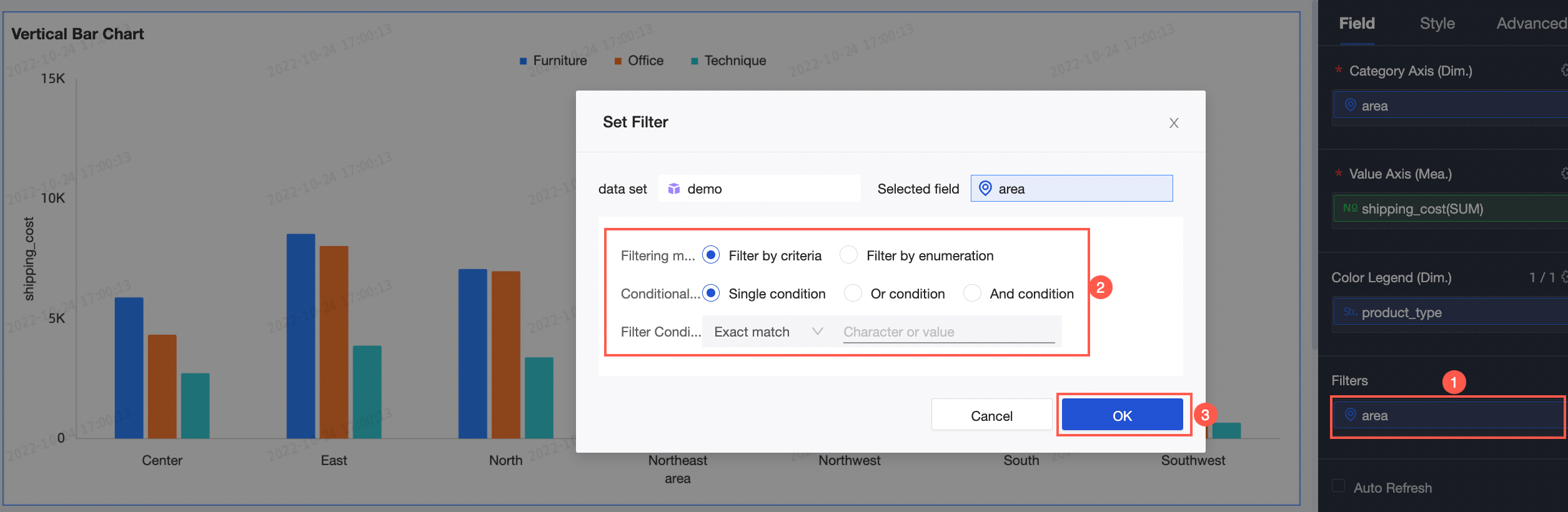
If you only need to view data in a specified area, you can configure a filter to filter the required data.

Auto Refresh
After you select Auto Refresh, the system automatically refreshes the vertical bar chart at a specified time interval. For example, if you select Auto Refresh, enter 5, and then select Minutes, the system refreshes the vertical bar chart every 5 minutes.
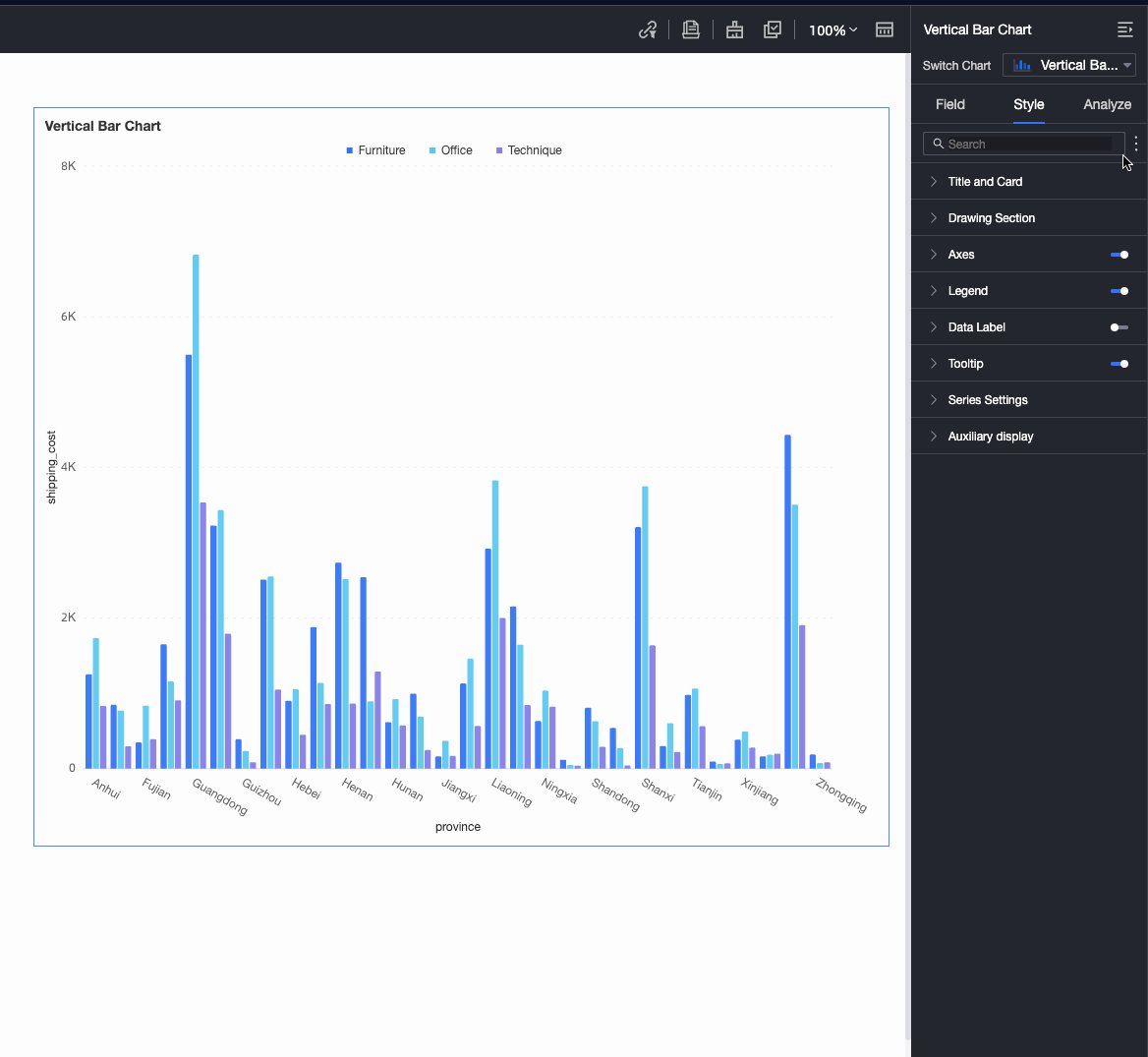
Configure the style of a vertical bar chart
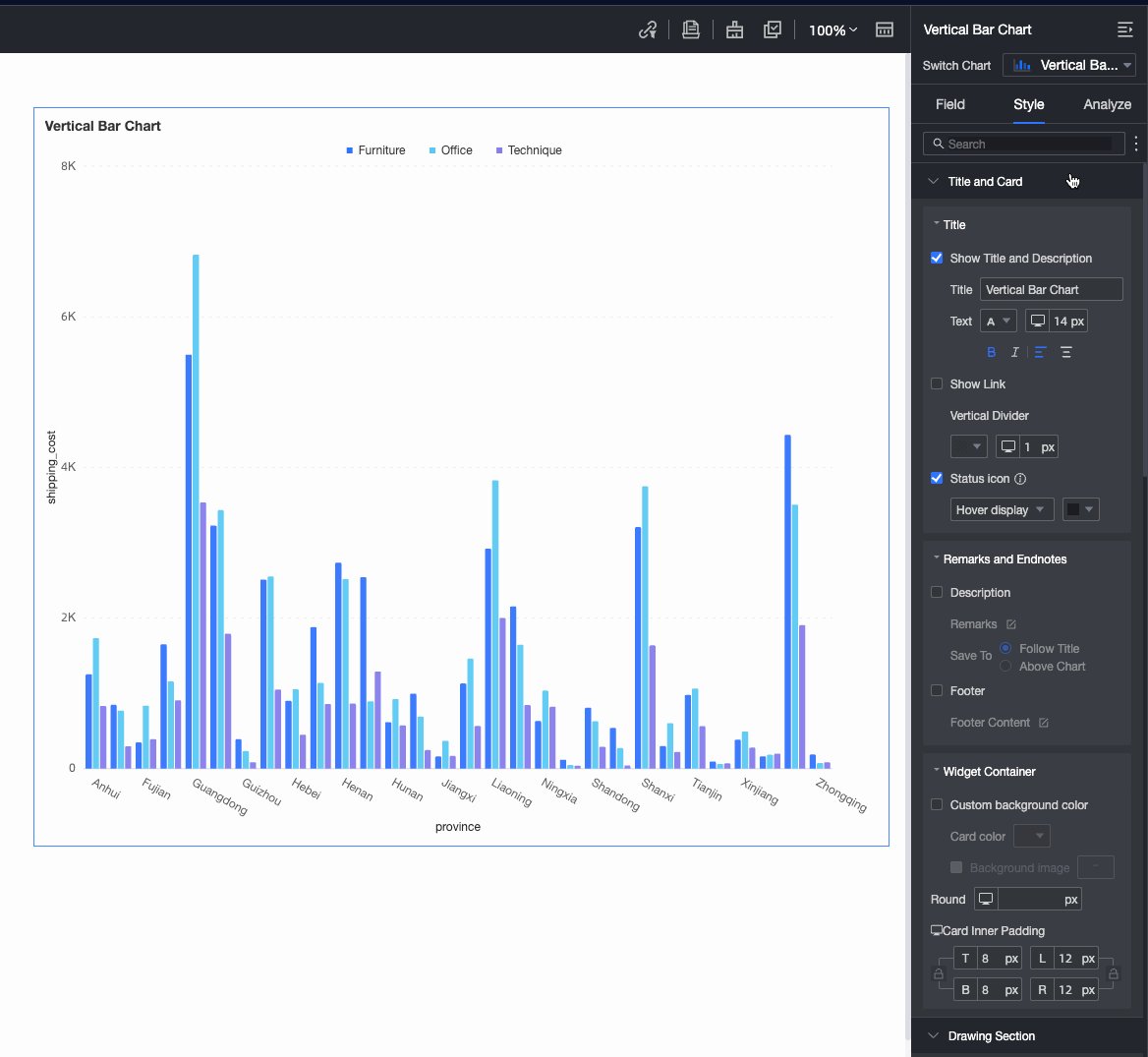
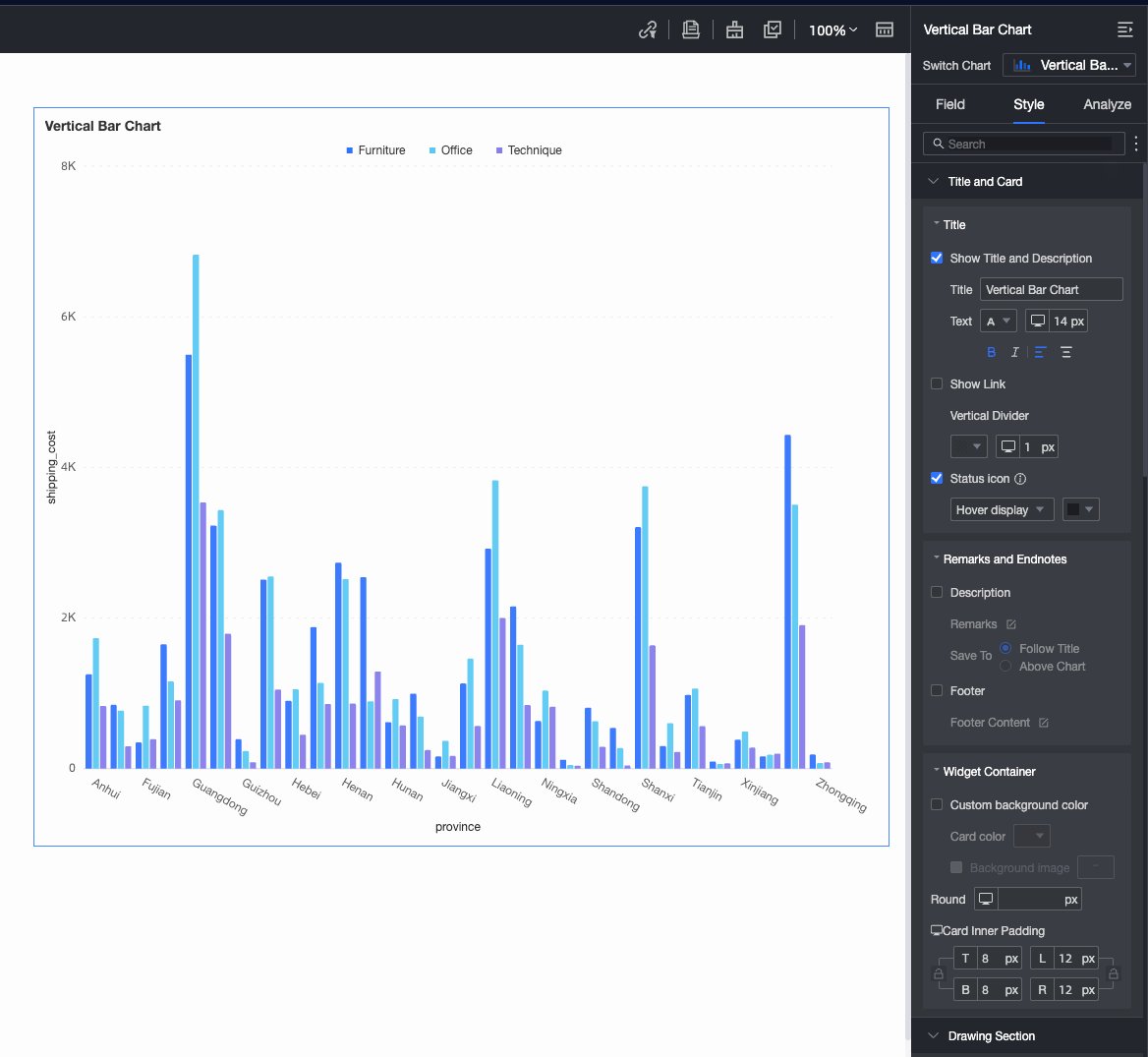
The following section describes how to configure the styles of an LBS heat map. For information about the common style settings of charts, see Configure the chart title.
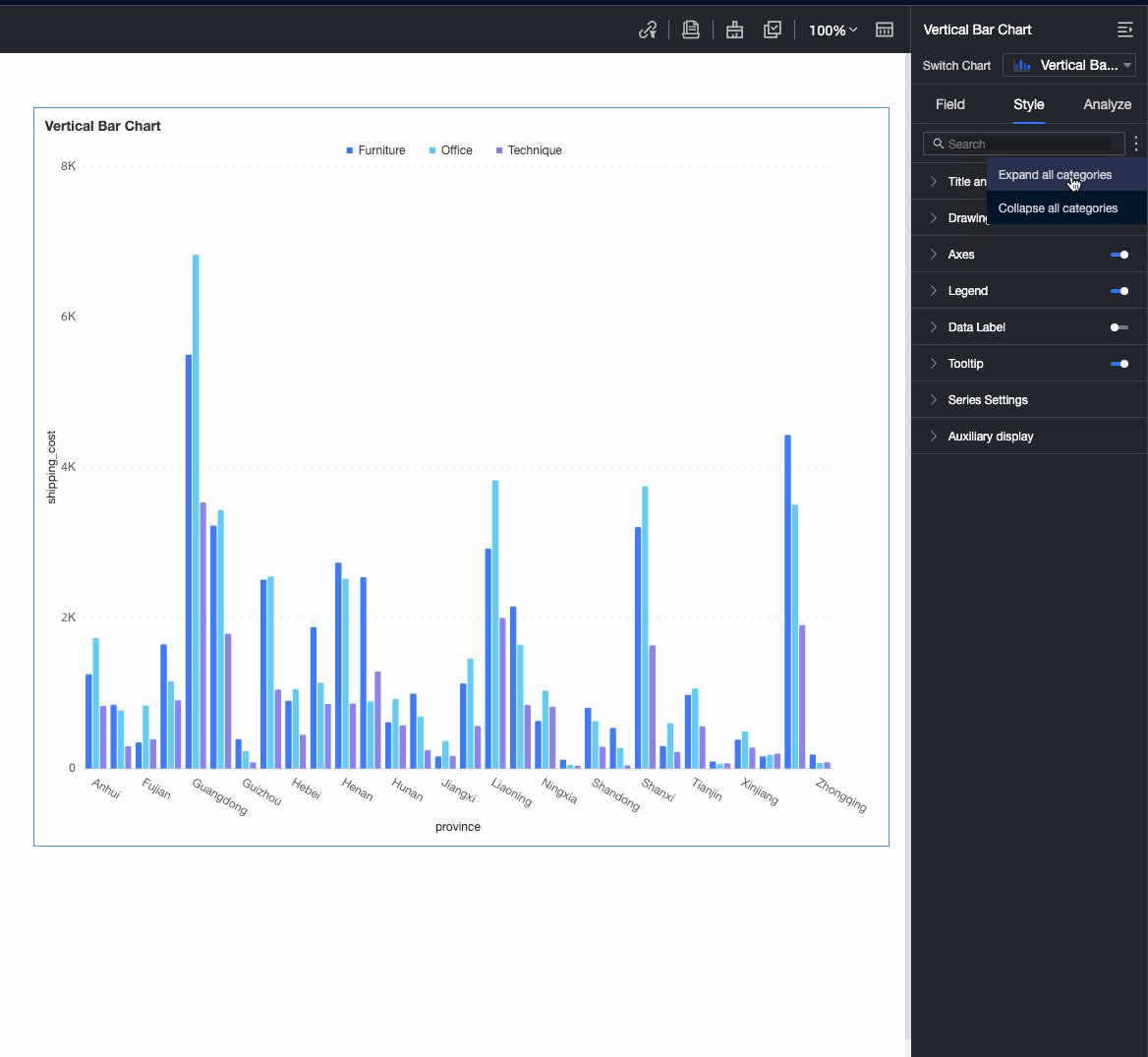
You can enter a keyword in the search box at the top of the configuration section to search for configuration items. You can also click ![]() Expand /Collapse All Categories in the right-side chart.
Expand /Collapse All Categories in the right-side chart.

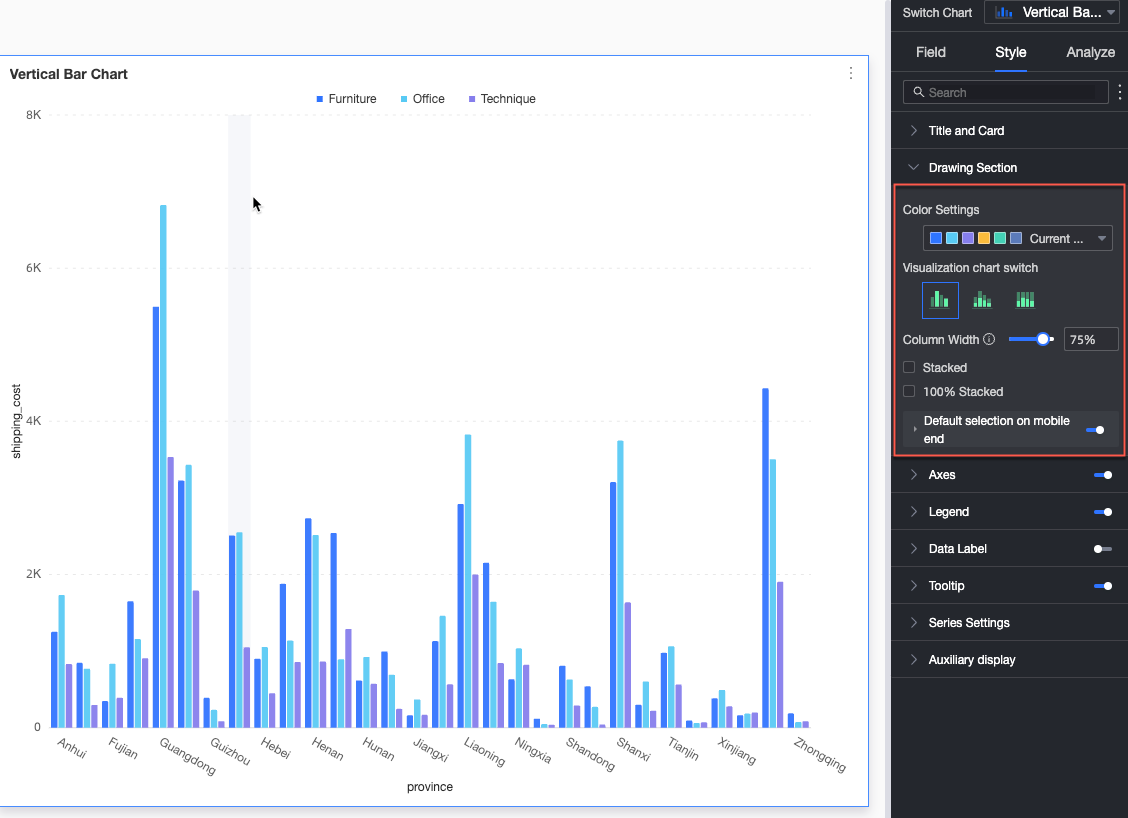
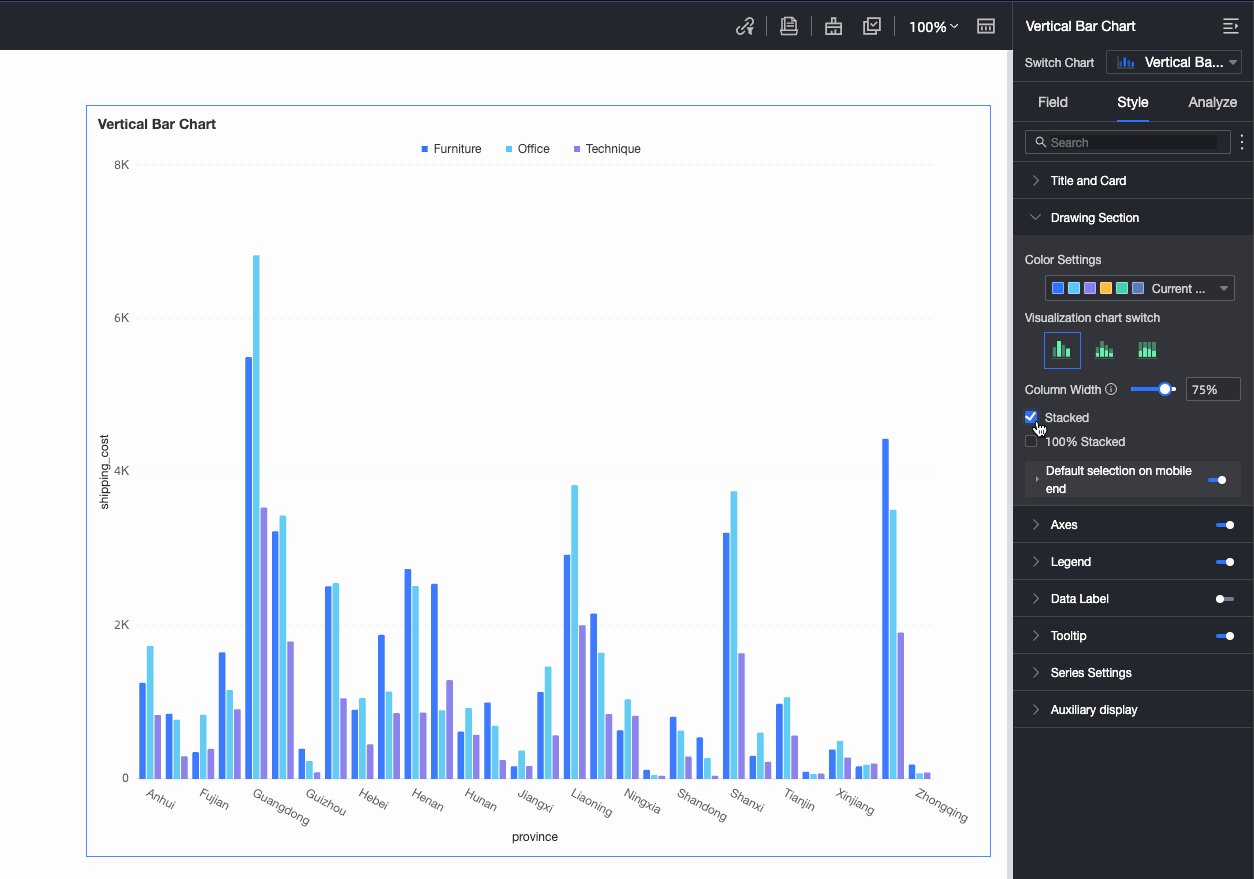
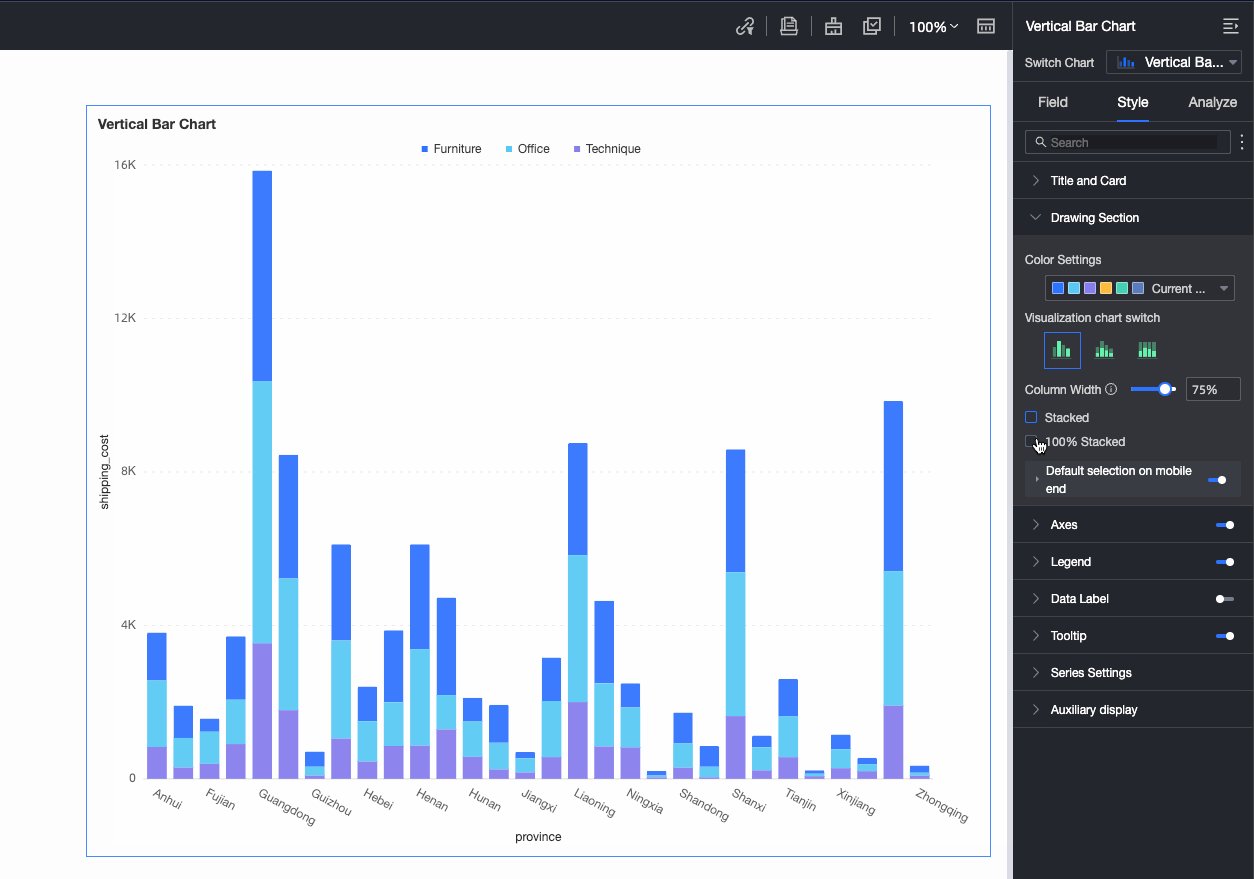
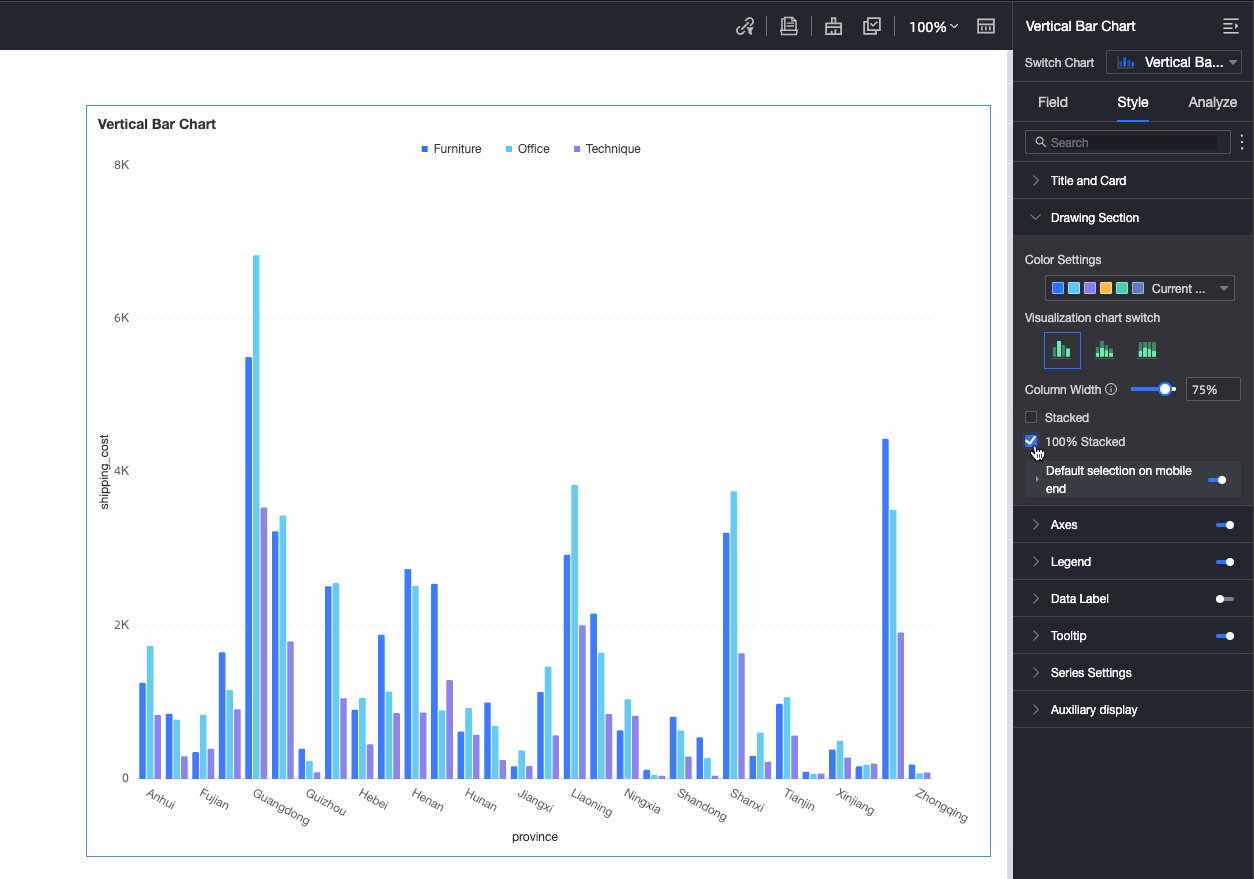
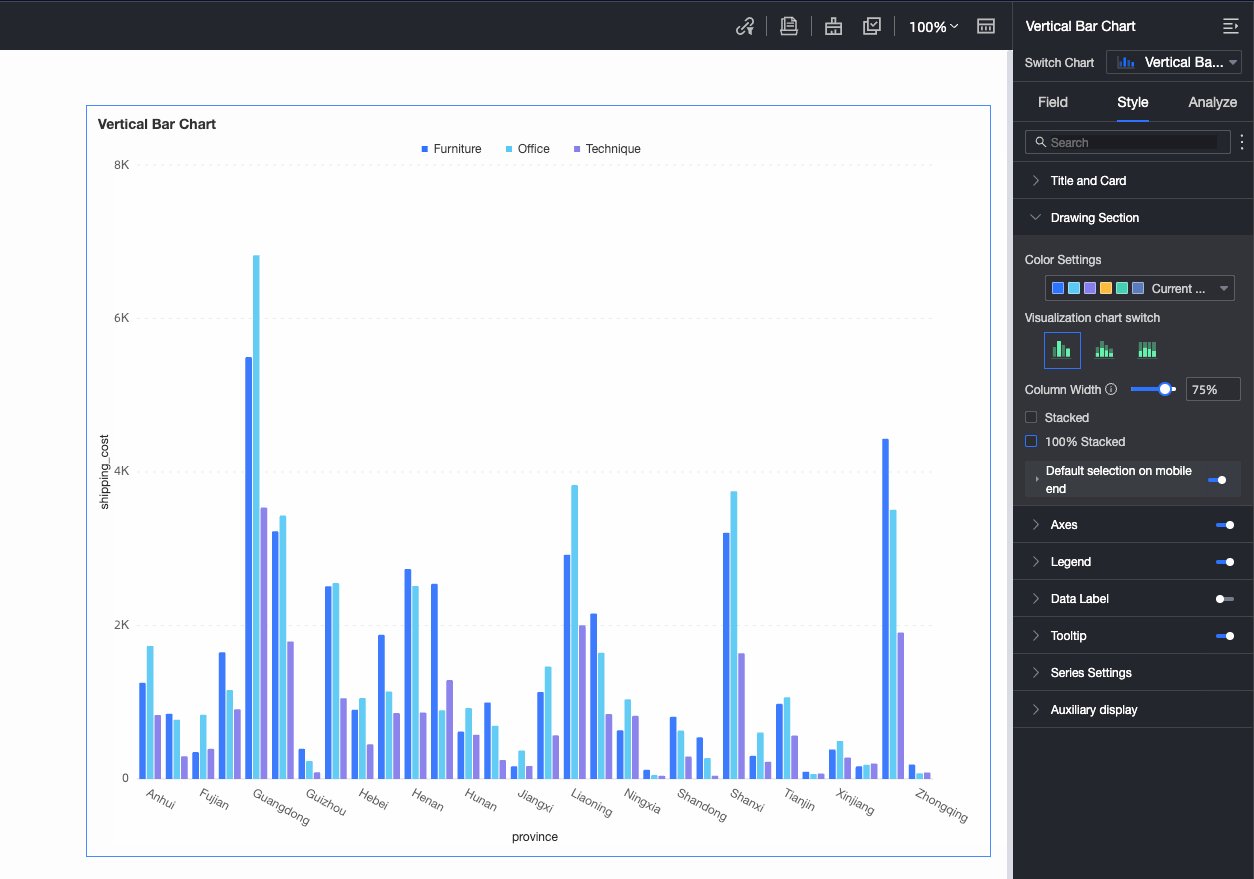
In the drawing area, set the column chart style.

Chart configuration items
Description
Switch between visualized charts
The type of the chart. column chart, stacked column chart, 100% stacked column chart stacked column chart is supported.
Color Settings
You can set colors for the column chart.
Column Width
You can set the width of the column.
Stacked and 100% Stacked
Options: Vertical Bar Chart, Stacked Vertical Bar Chart, and 100% Stacked Vertical Bar Chart.

Mobile client is selected by default
If you select this option, you can select Global Last Dimension Value or Last Dimension Value of Specified Series for Default Selected Items.
In the Axes section, select Show Axes by default.
You can select Show secondary Y-axis. The specified secondary Y-axis takes effect only when the number of added measures is greater than or equal to 2. If you select this option, Right Y Axis appears in the Axes section.

Parameter
Parameter
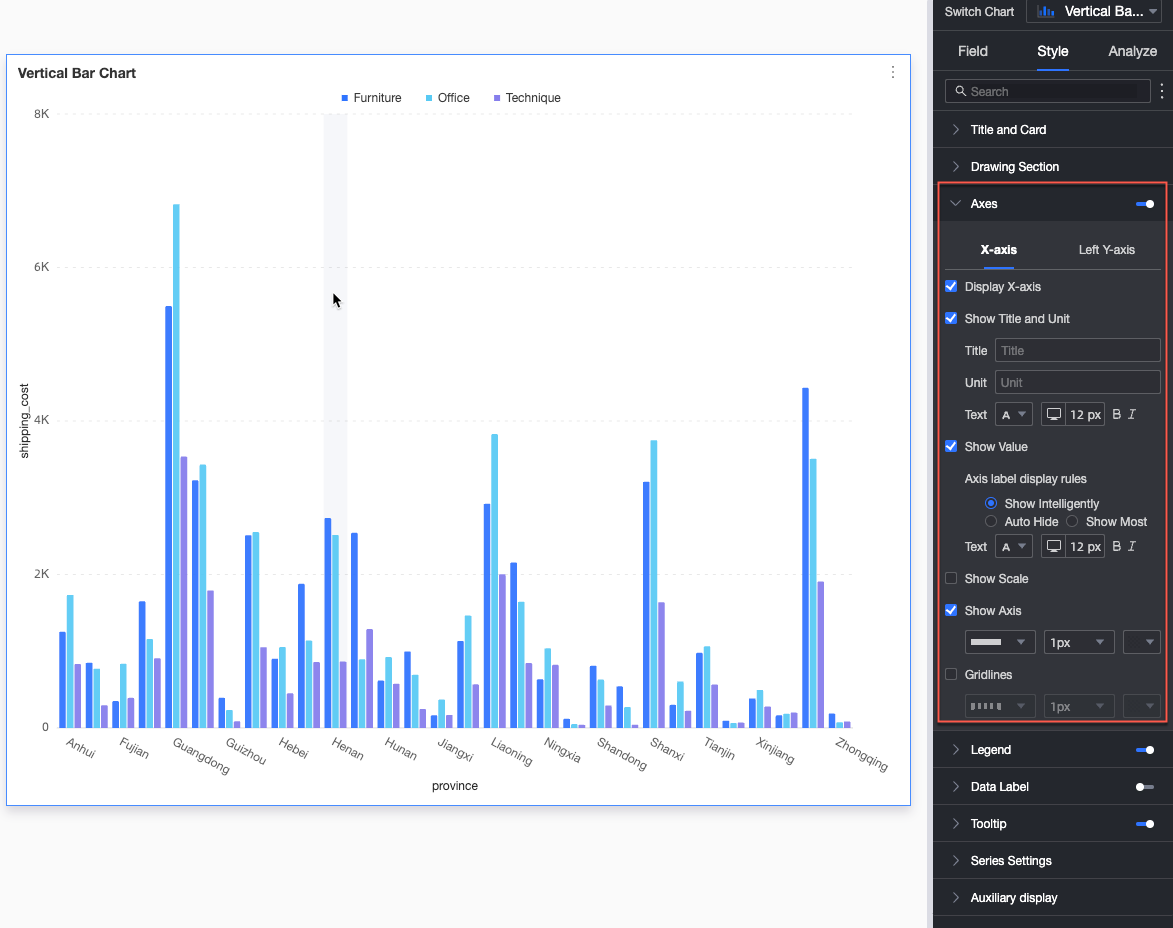
X-axis
Display x-axis
Set whether to display x-axis.
Show Title and Unit
Specifies whether to show the title and unit of the X-axis.
Show Value
Set whether to display labels on the x-axis, axis label display rules, and text style.
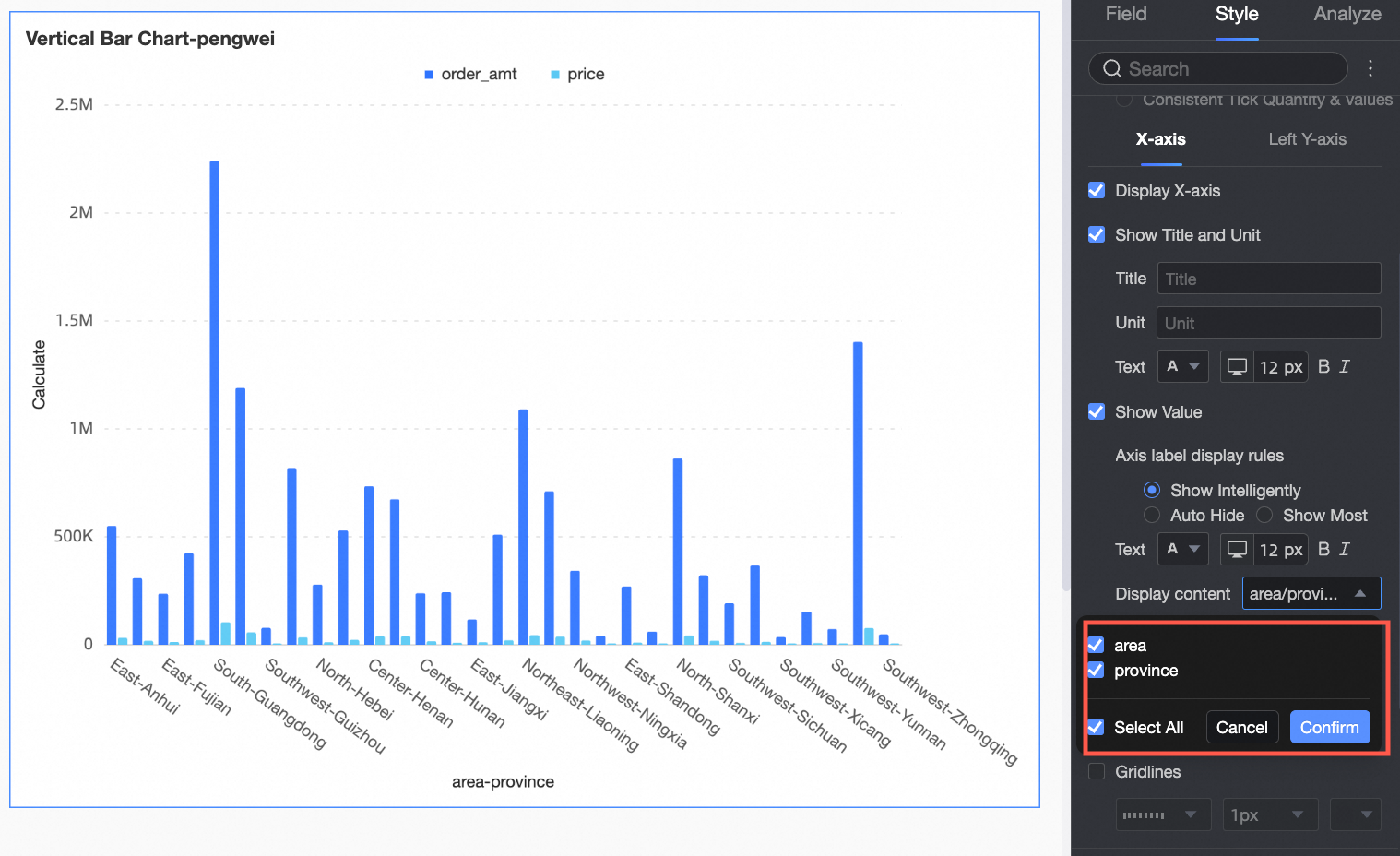
Displayed content
Set Display Content to Some or All Dimensions.

Show Scale
Sets whether tick marks are displayed on the x-axis.
Show Axis
Specifies whether to display the X-axis, including line style, line width, and color of the X-axis.
Gridlines
Specifies whether to show gridlines on the X-axis, including the line style, line width, and color of the X-axis.
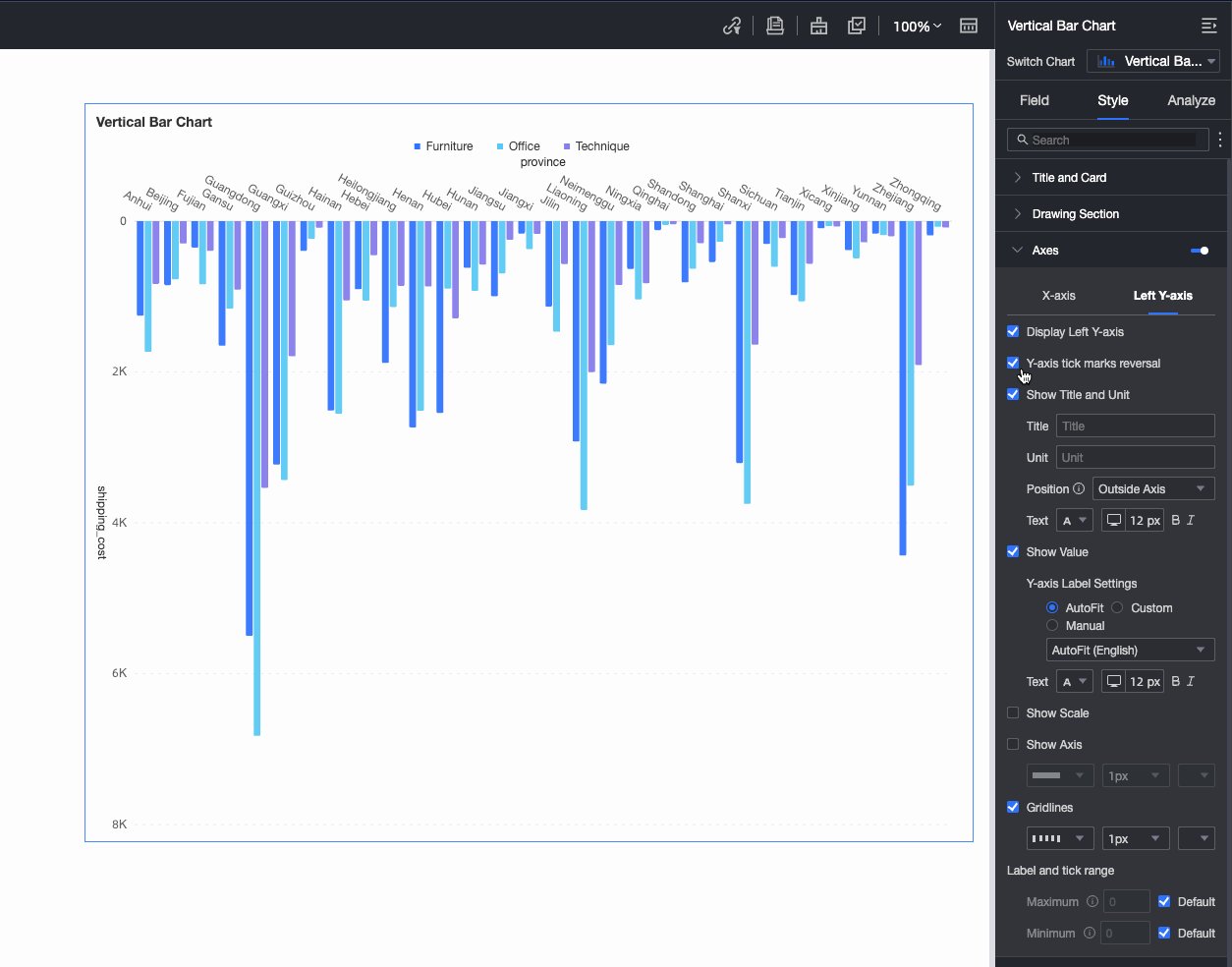
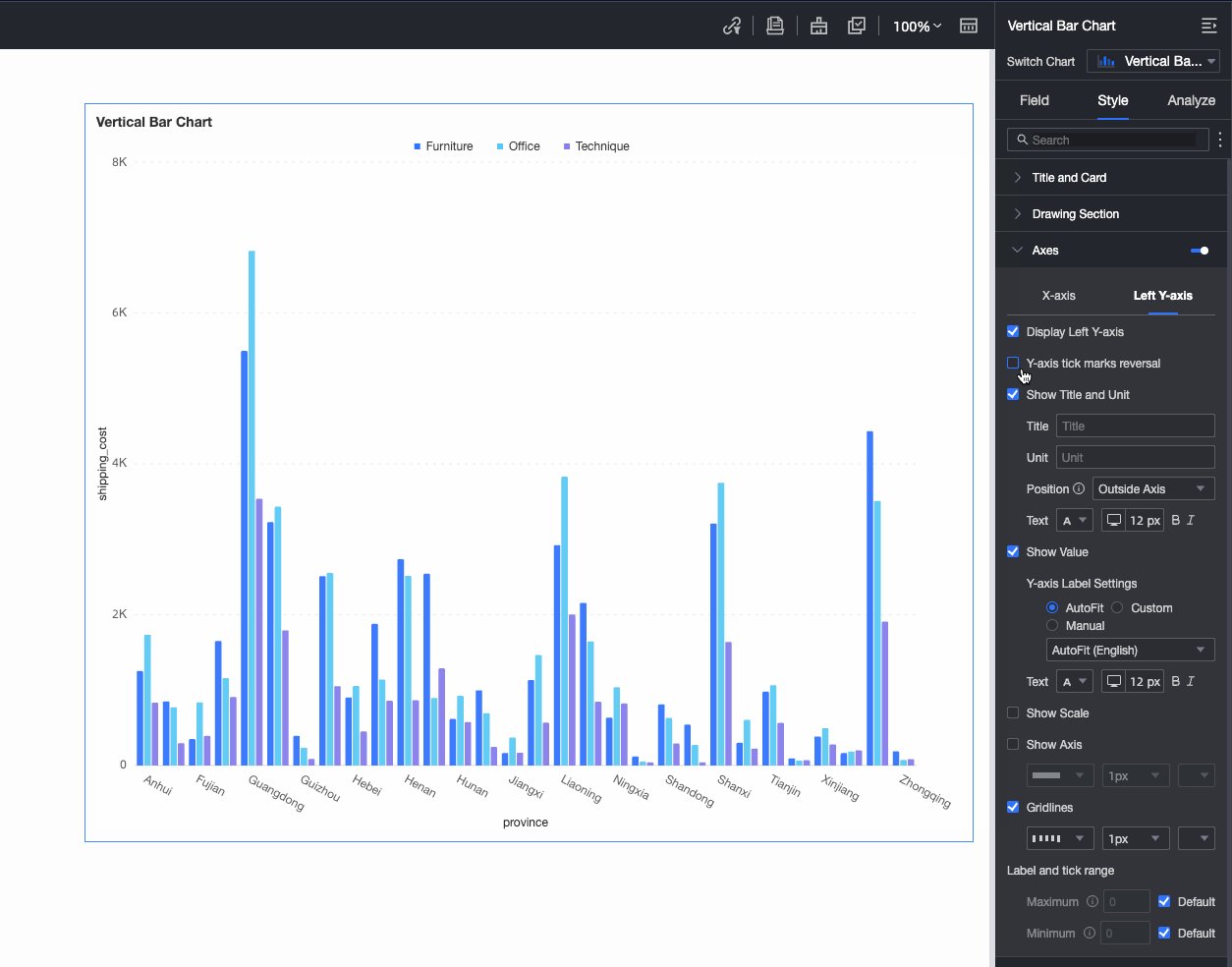
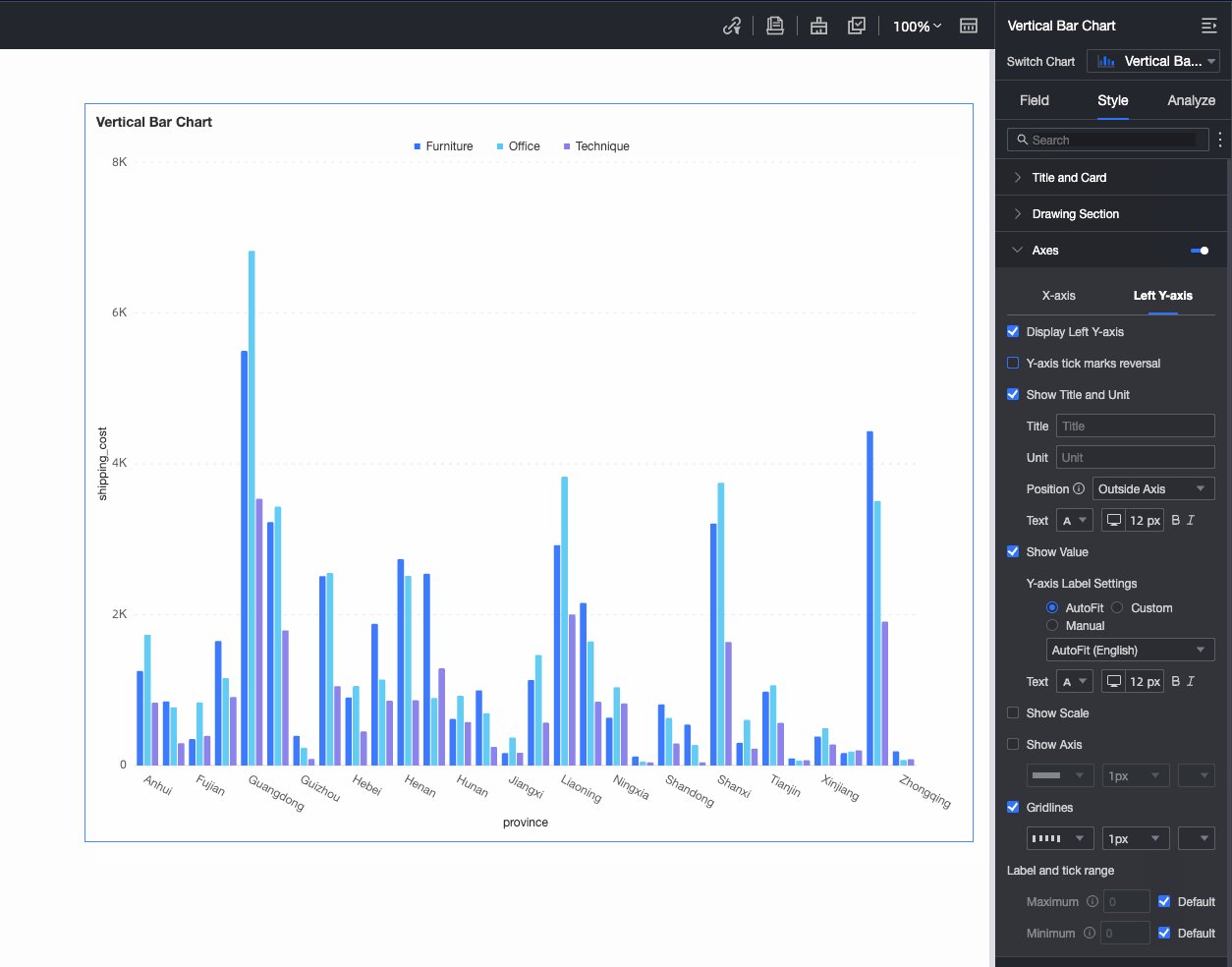
Left Y-axis
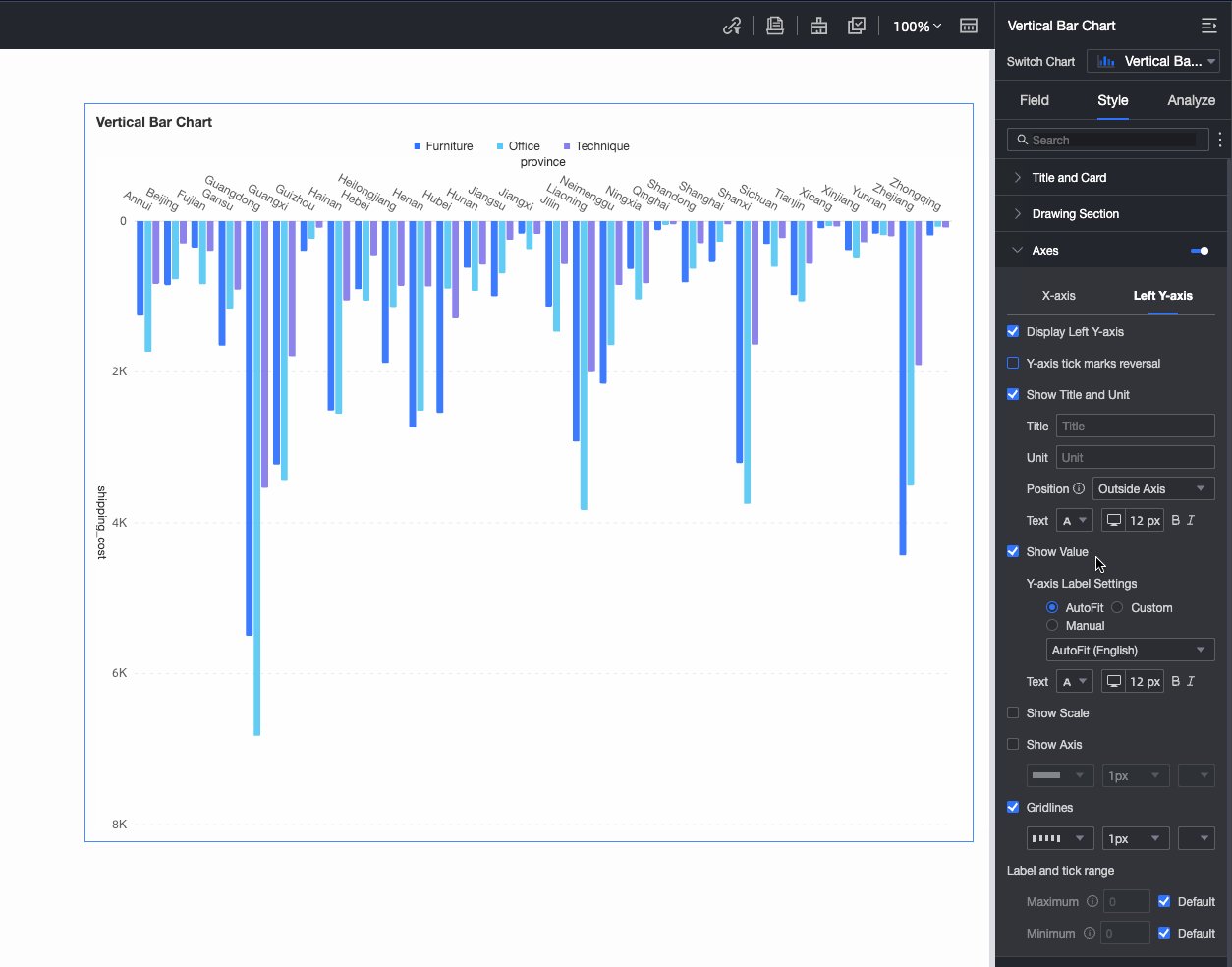
Y-axis Scale Flip
You can set the flip y-axis scale value.

Show Left Y-Axis
Set whether to display the left Y-axis.
Show Title and Unit
Set whether to show Axis Title and Unit.
Show Value
Specifies whether to display labels on the left Y-axis. You can also set the Label, Scale Range, and Axis Label formats.
Show Scale
Specifies whether to show scales on the axis.
Show Axis
Specifies whether to show the left Y-axis, including the line style, line width, and color of the left Y-axis.
Gridlines
Specifies whether to show gridlines on the left y-axis, including the line style, line width, and color of the left y-axis.
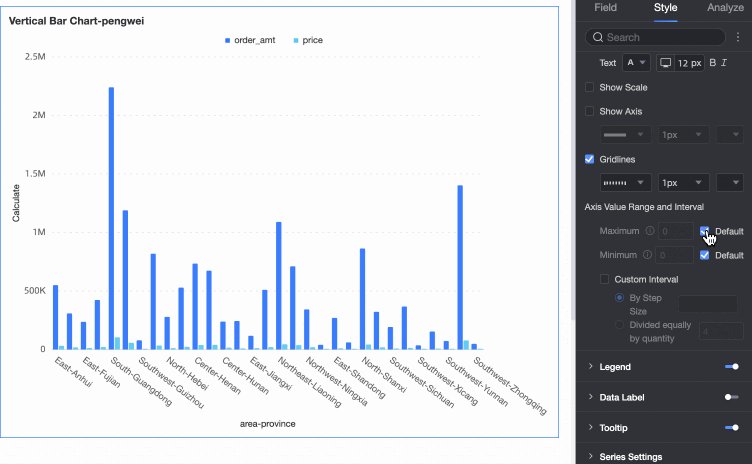
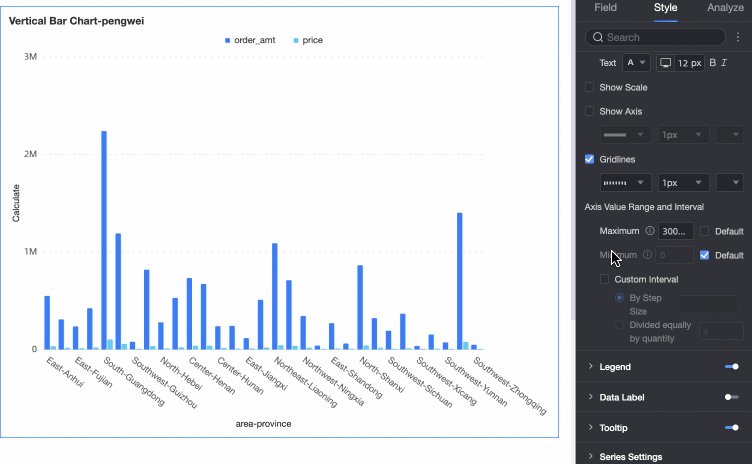
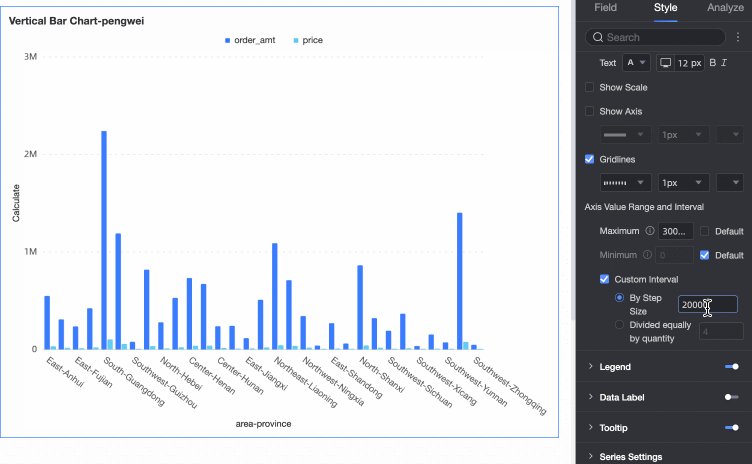
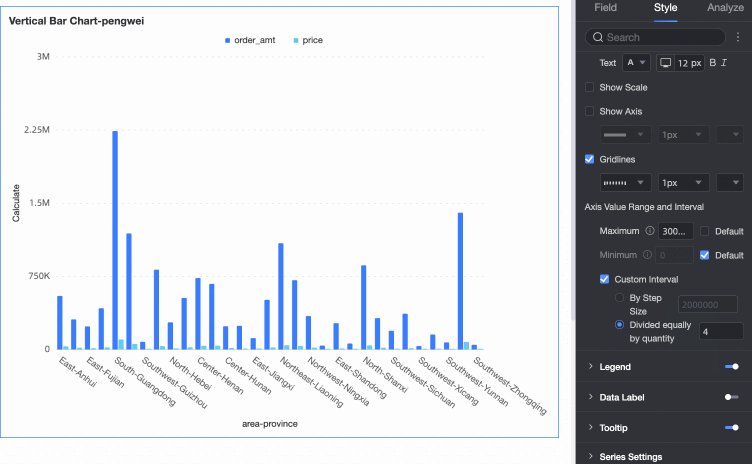
Axis Value Range and Interval
You can set the Maximum /Minimum value of the left Y-axis label and scale range based on Automatic or Manual Settings.
You can set the Custom Interval to By step size or By Equal Number.
 Note
NoteThe parameters on the Right Y-axis tab must be configured only if you select Dual Y-Axis in the Chart Style section. The parameter configuration on the Right Y-axis tab is the same as those Left Y-axis tab.
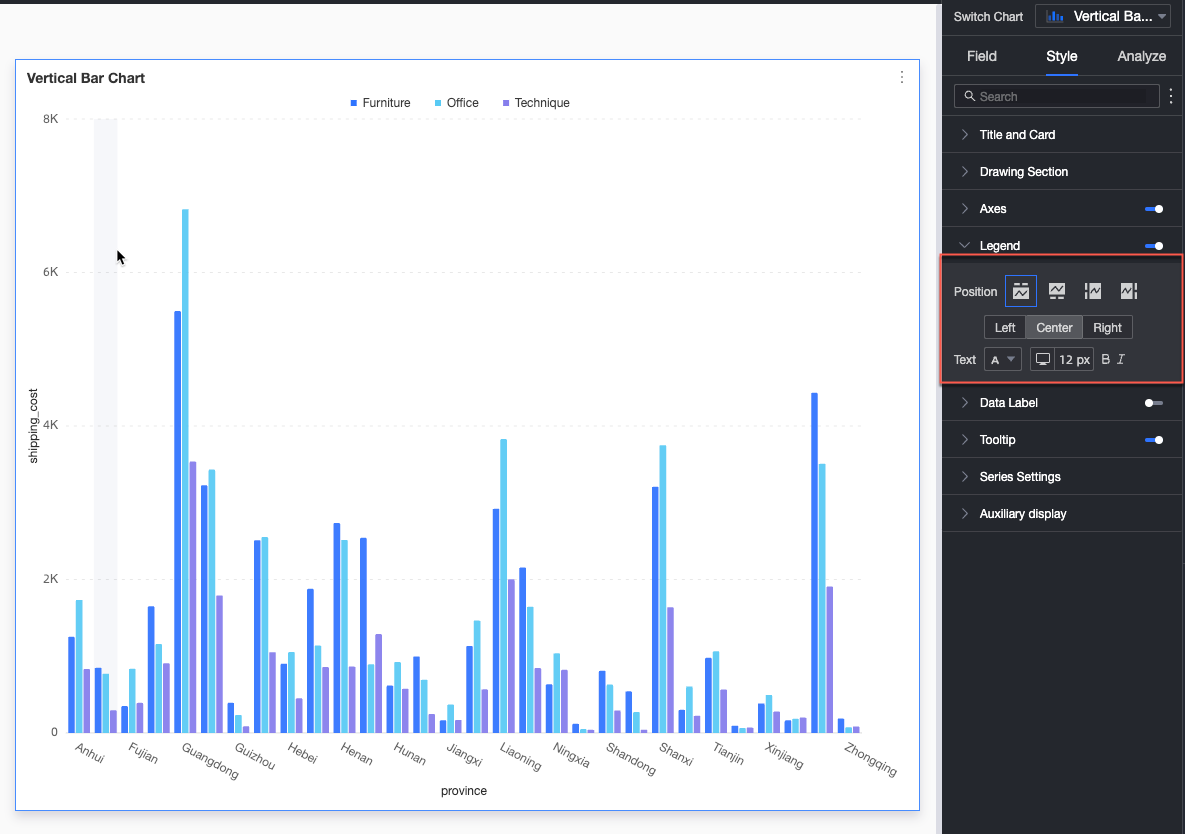
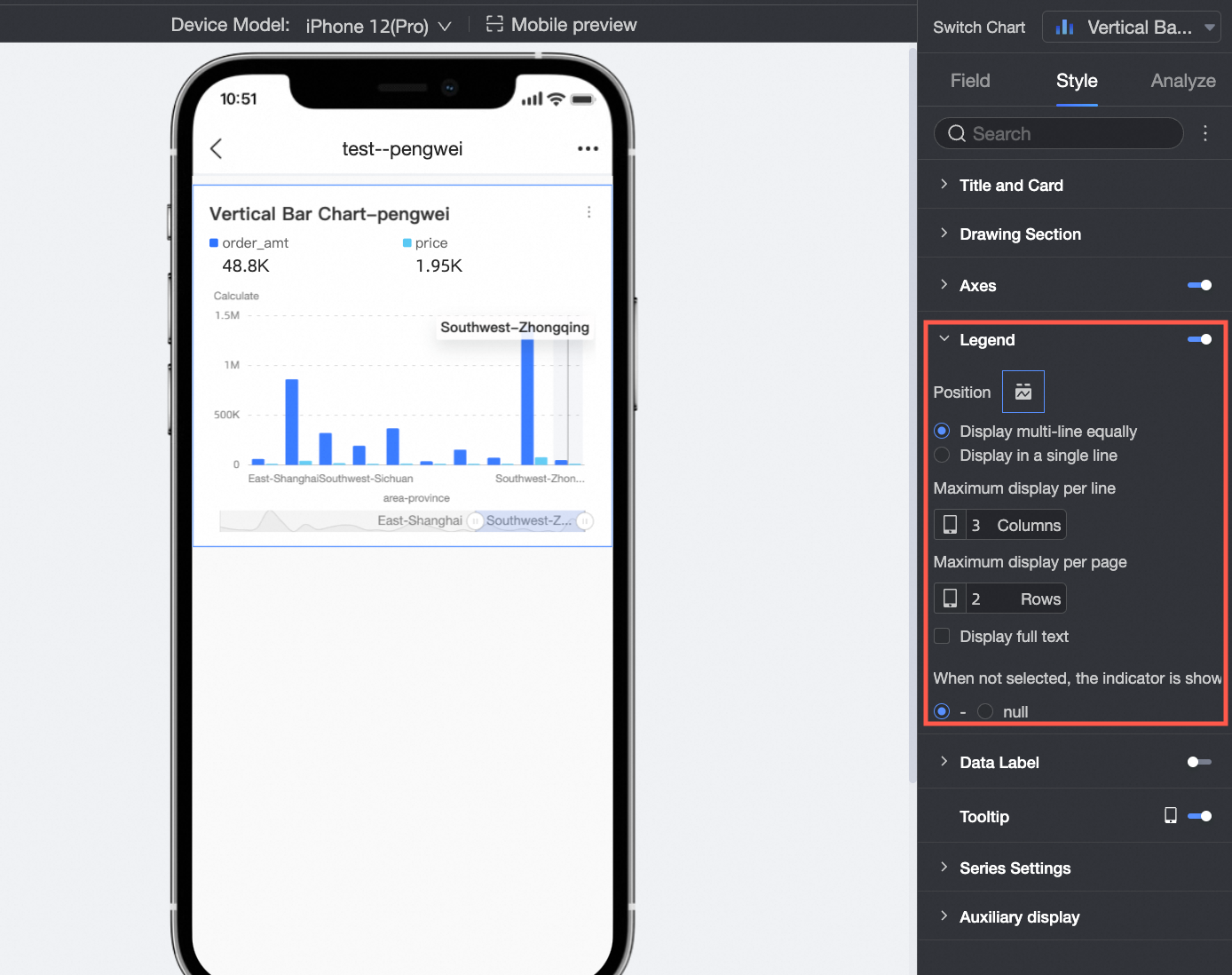
In the Legend section, specify whether to show the legend and the legend style.
PC-side configuration

Chart configuration items
Description
Position
Set the legend display position. The following four legend rendering methods are supported.

Text
Sets the legend text style.
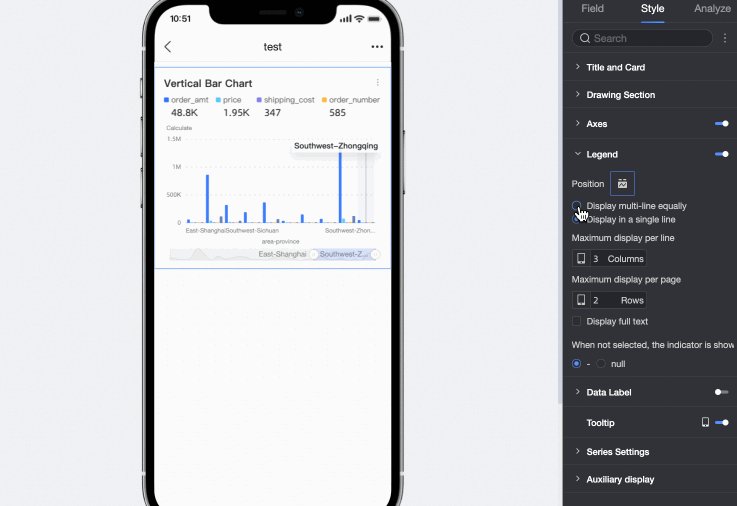
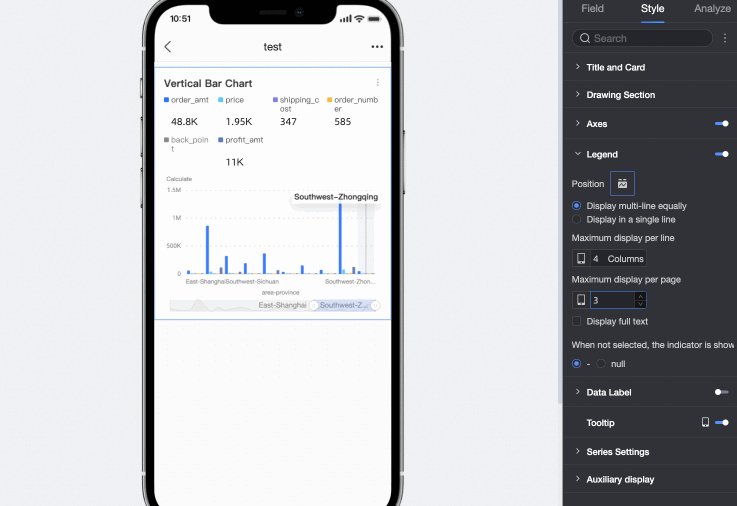
Mobile Configuration

Chart configuration items
Description
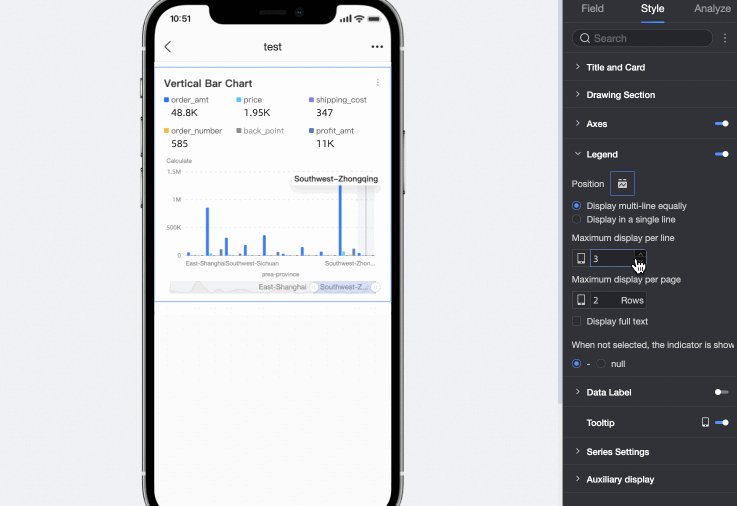
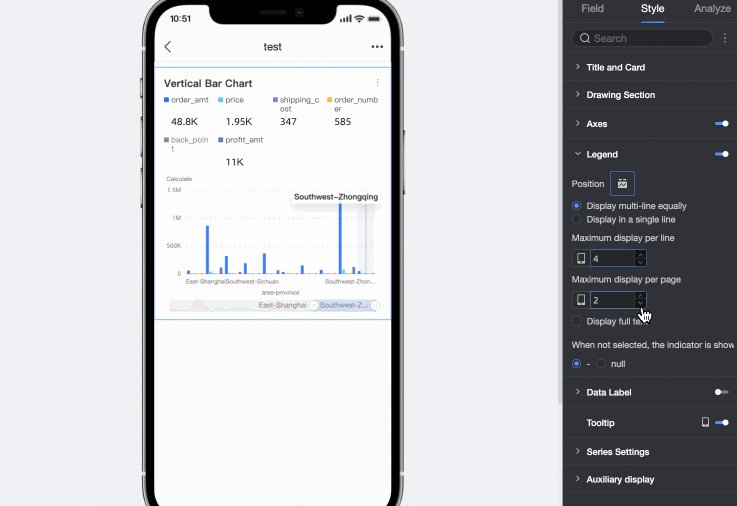
Position /Multi-line Display
If you select Multi-line Display, you can view metrics in multiple lines. For example:

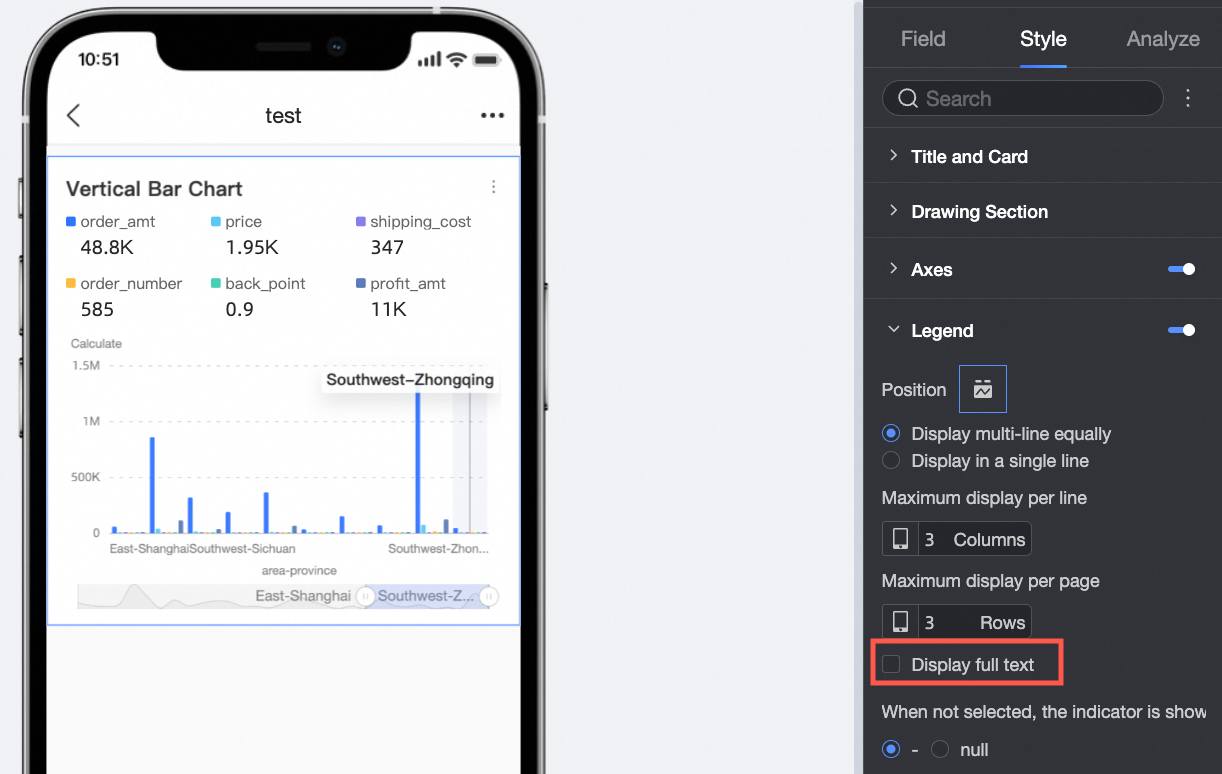
If you select Multi-line Display and Measure Name is long and hidden, you can use the Text Display feature. Example:

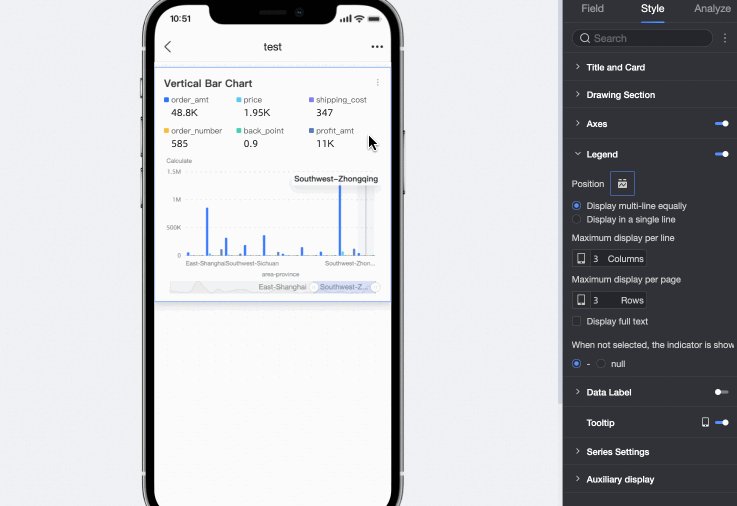
Position /Row Tile Display
If you select this check box, you can set Metrics to One Line Tile.

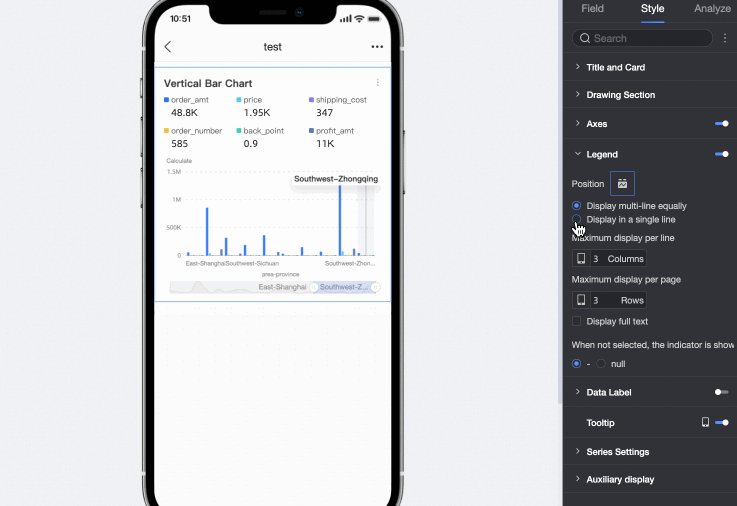
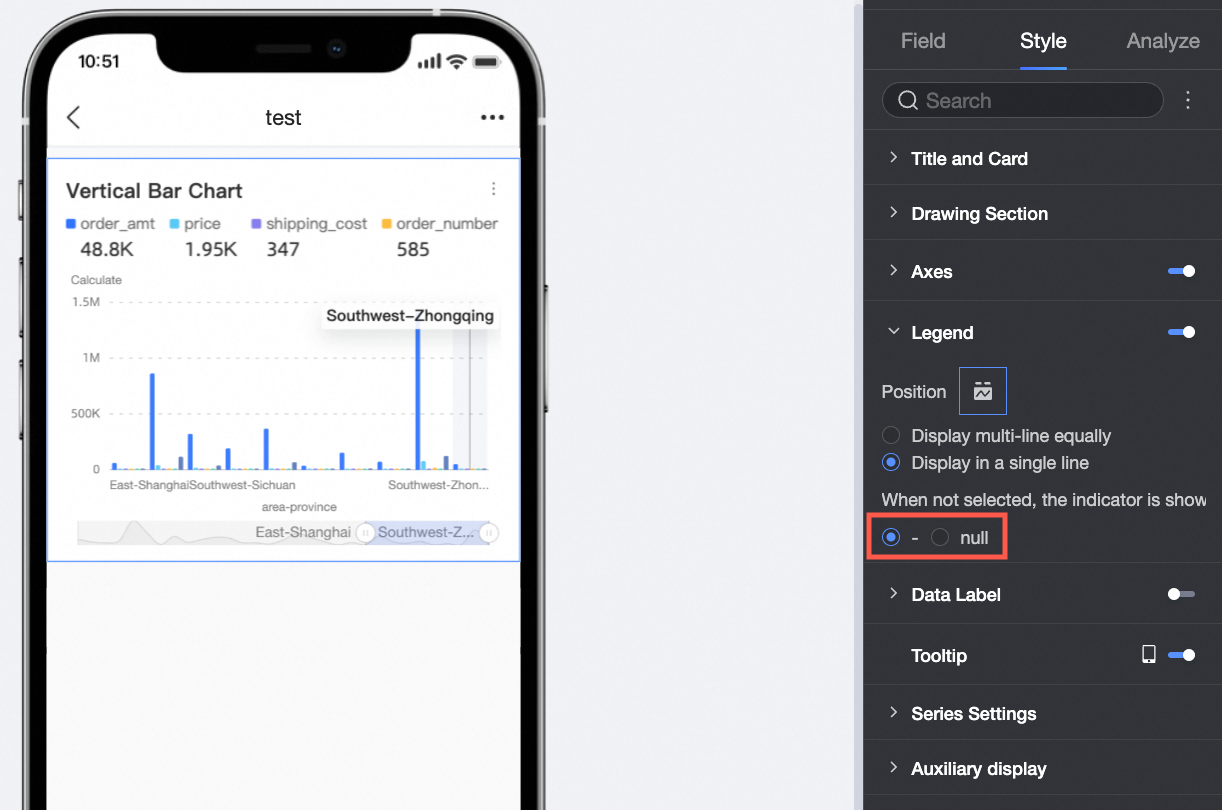
Metric Display
If the metric is not selected, the display effect is “-” by default. You can switch to Empty.

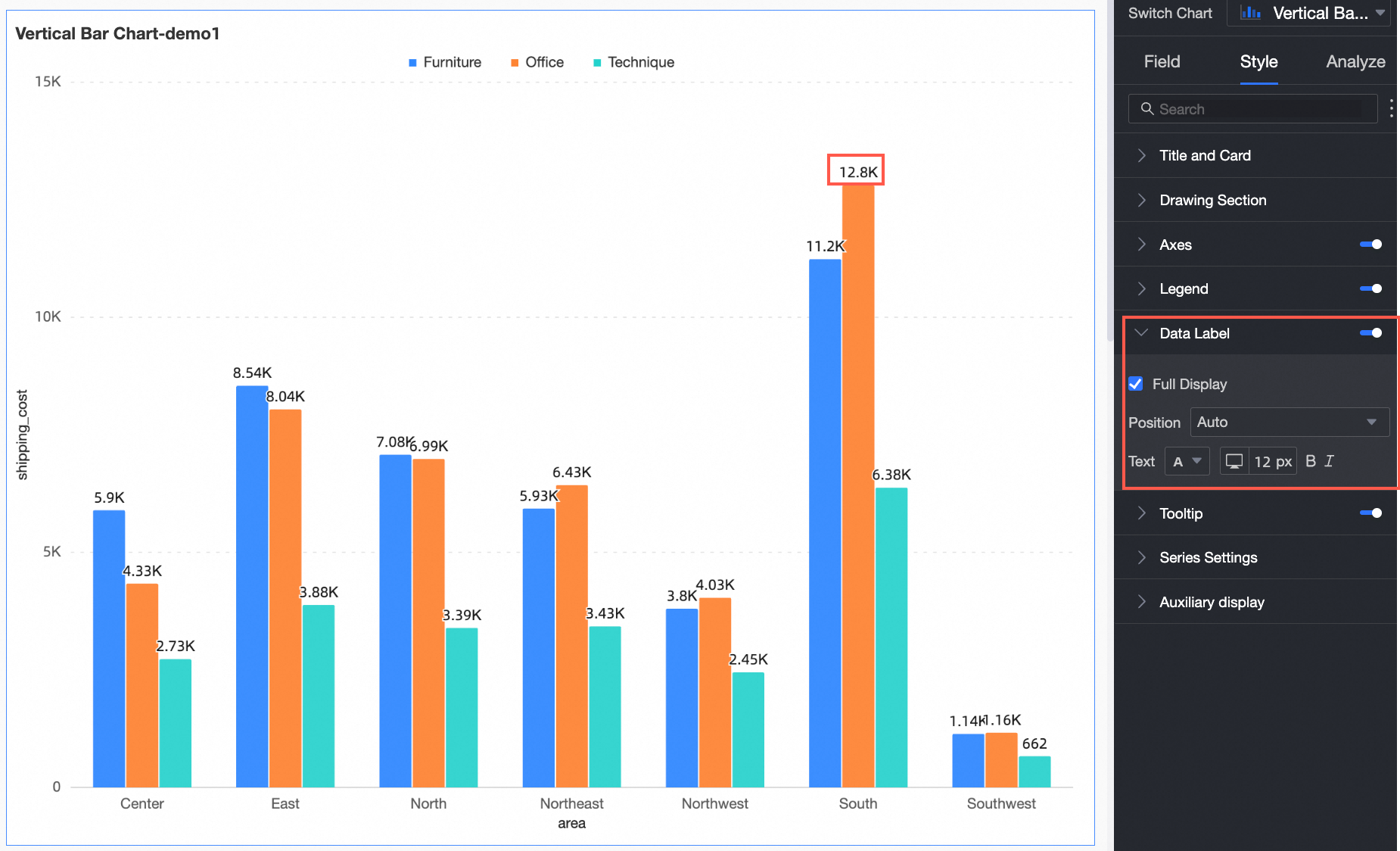
In the label, set whether to display the label and the label style.

Chart configuration items
Description
Full Display
Set whether to display full label.
Position
Set the label display position.
Text
Sets the label text style.
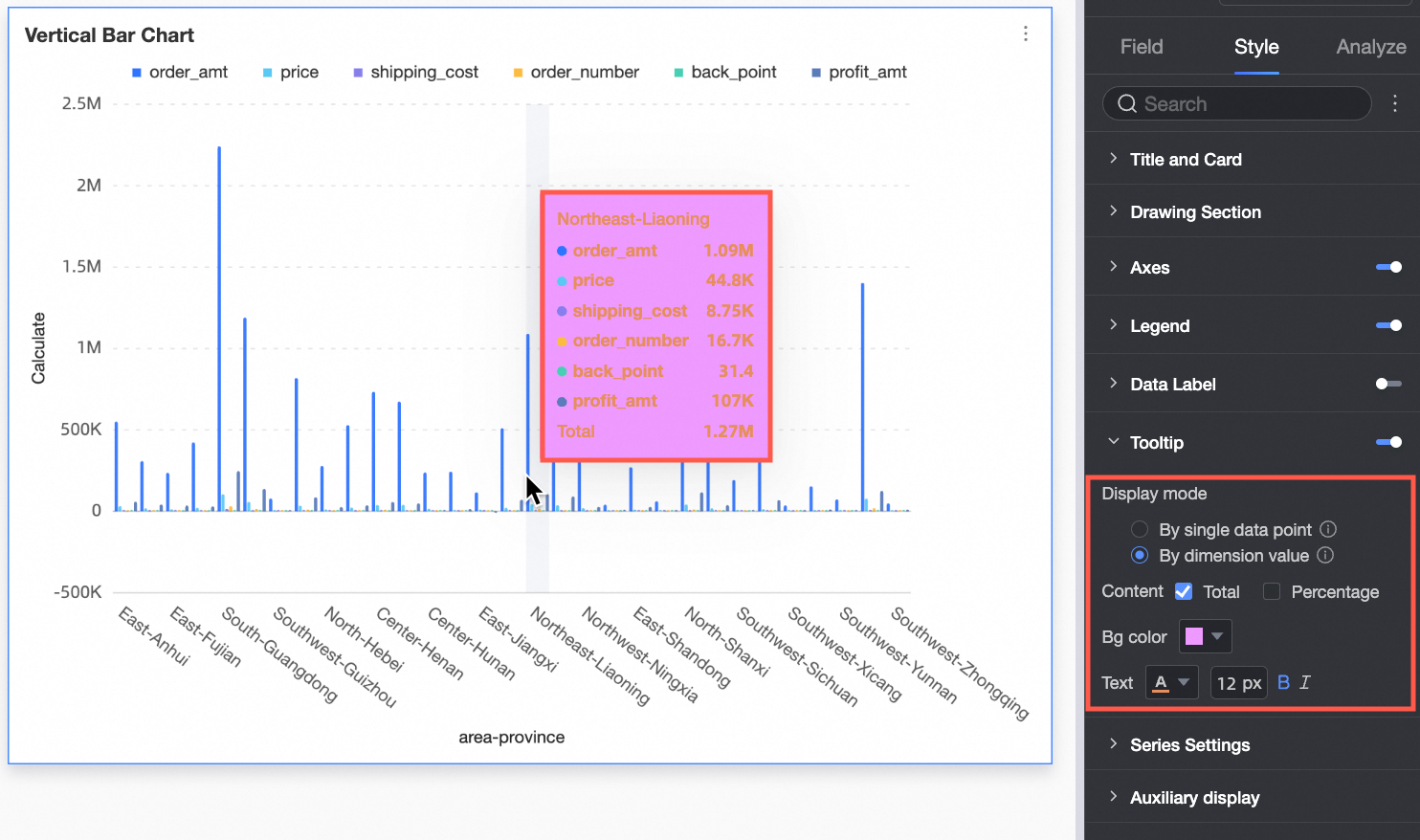
In the Tooltip section, configure the tooltip mode.

Chart configuration items
Description
Display mode
The display mode of the prompt information. You can select By Single Data Point or By Dimension Value.
Description
If the display method is By Single Data Point, Proportion is supported.
If you set the Display Method parameter to By Dimension, you can set this parameter to Total or Proportion.
Background color
Set the background color.
Text
Sets the prompt text style.
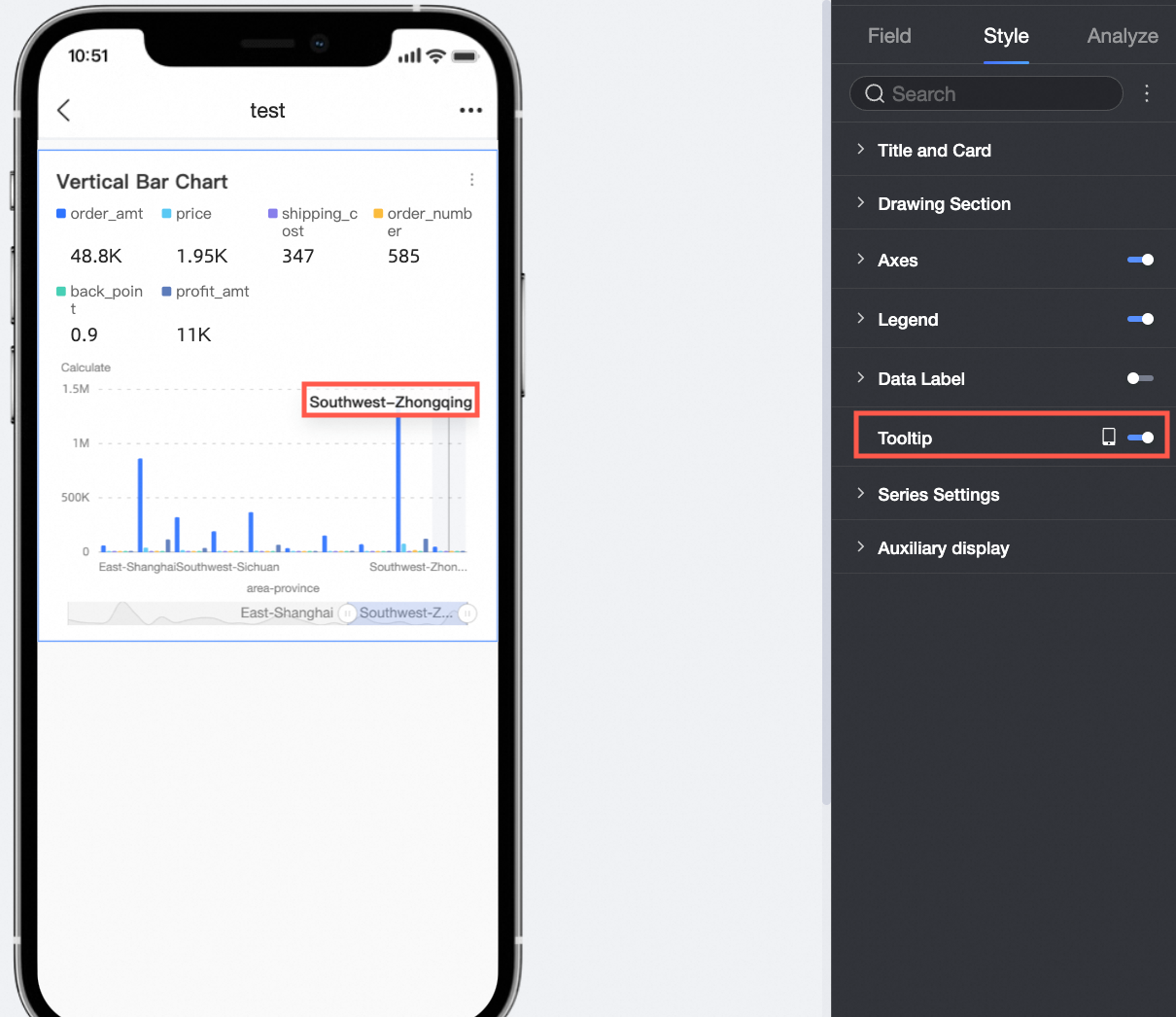
NoteSwitch to the layout of the mobile terminal. You can control whether to display tooltips on the mobile terminal.

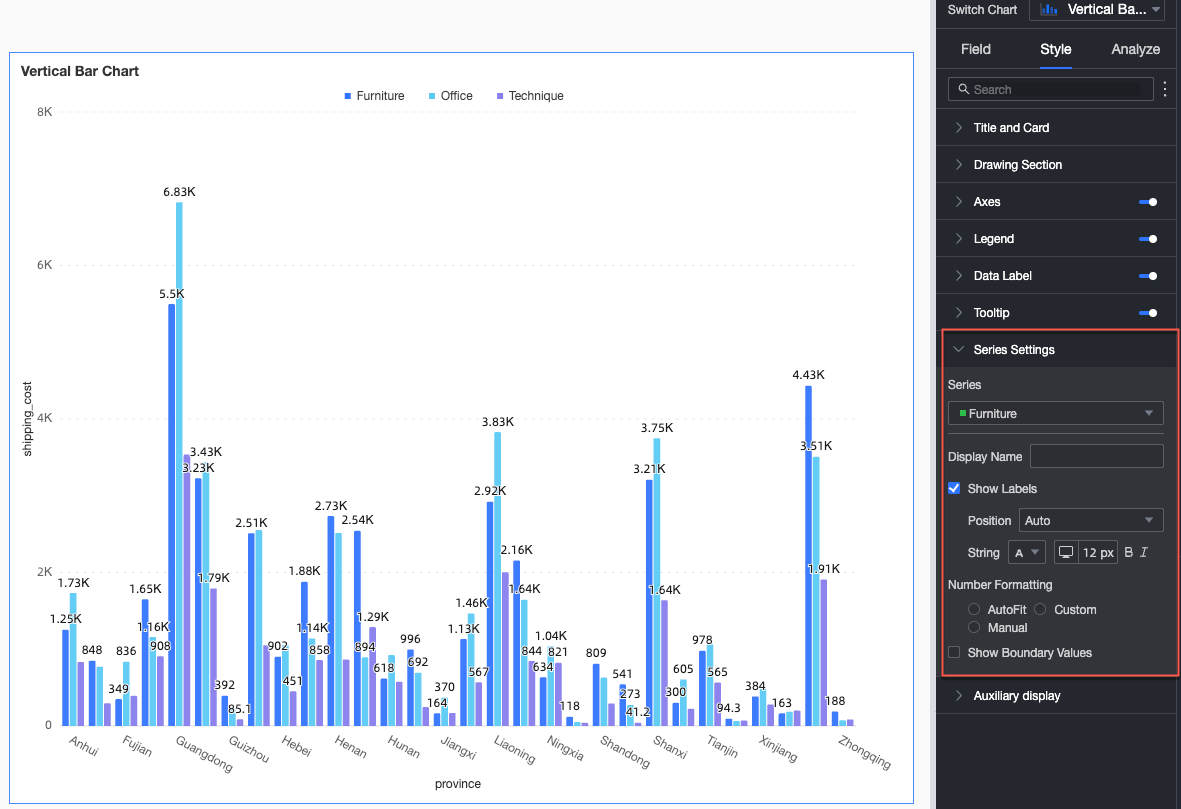
In the Series Settings section, configure the series. The following table describes the parameters.
 Note
NoteYou must configure Display Name and Number Formatting in the Series Settings section only if Color Legend (Dim.) is used.
Chart configuration items
Description
Series
The series. You can specify a measure or dimension based on your business requirements.
Display label
Specify whether to display label, including the label color and position.
Show Boundary Values
Specifies whether to show the labels of the minimum and maximum values in the line chart.
NoteThis parameter is unavailable in stacked area charts and 100% stacked area charts.
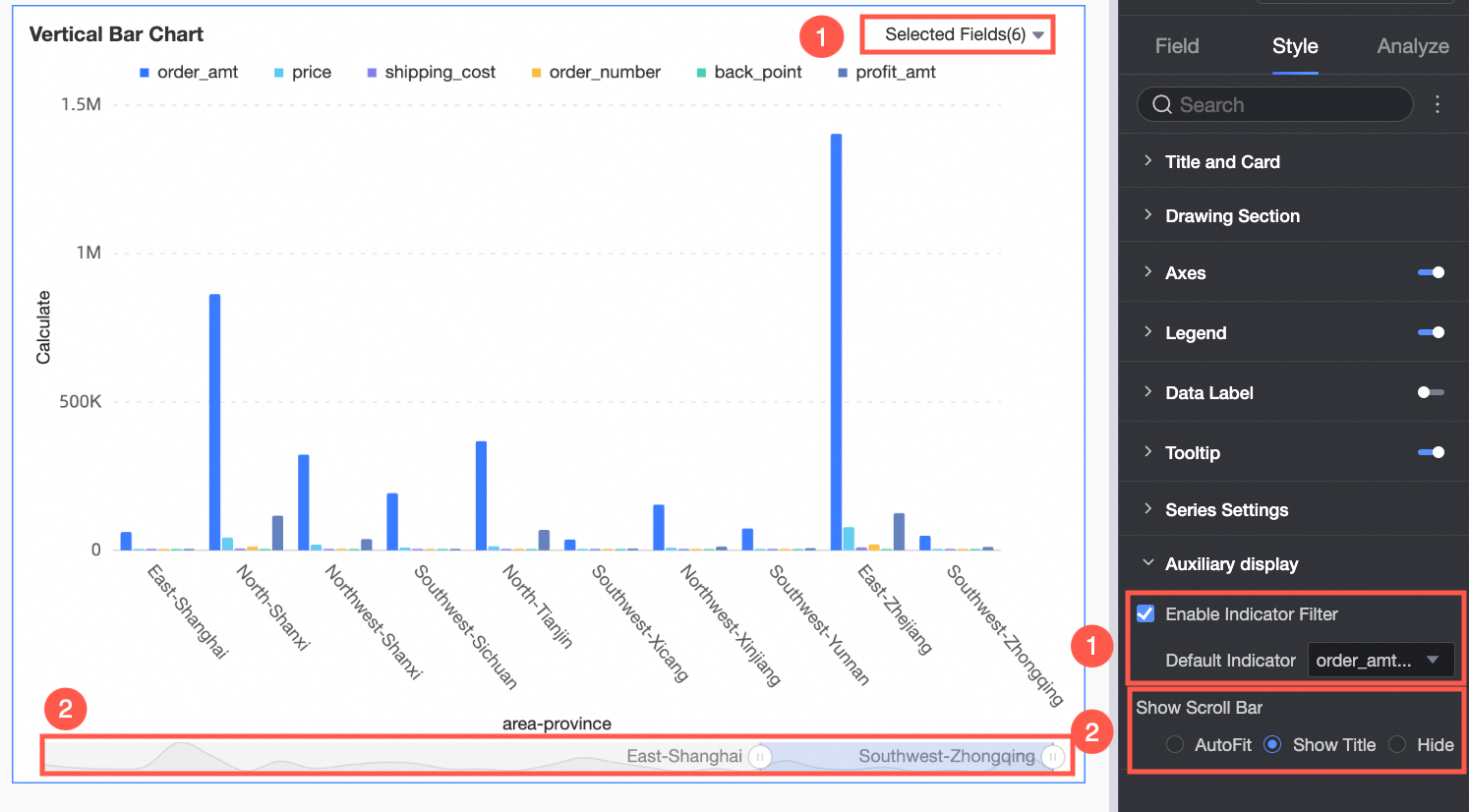
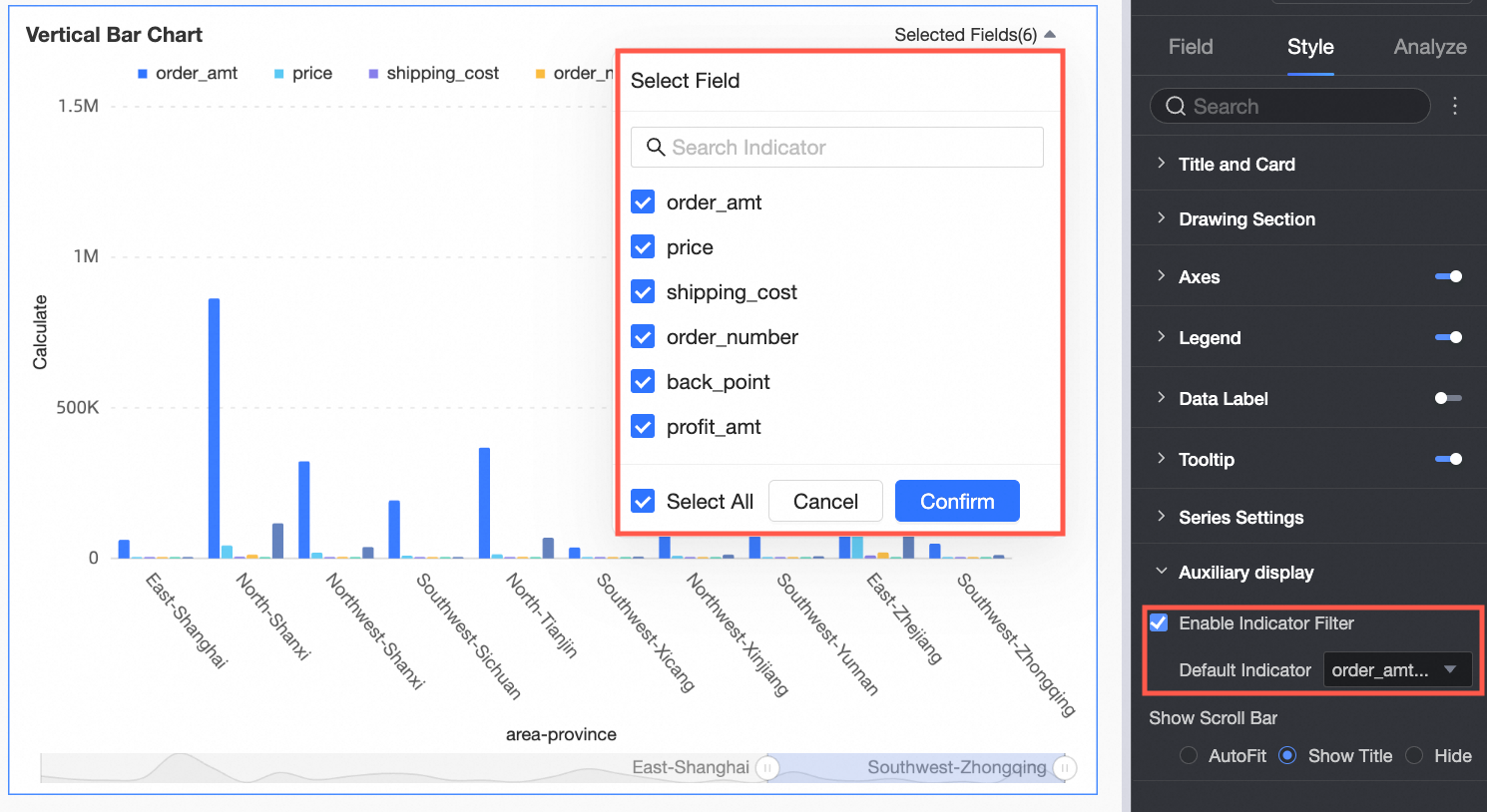
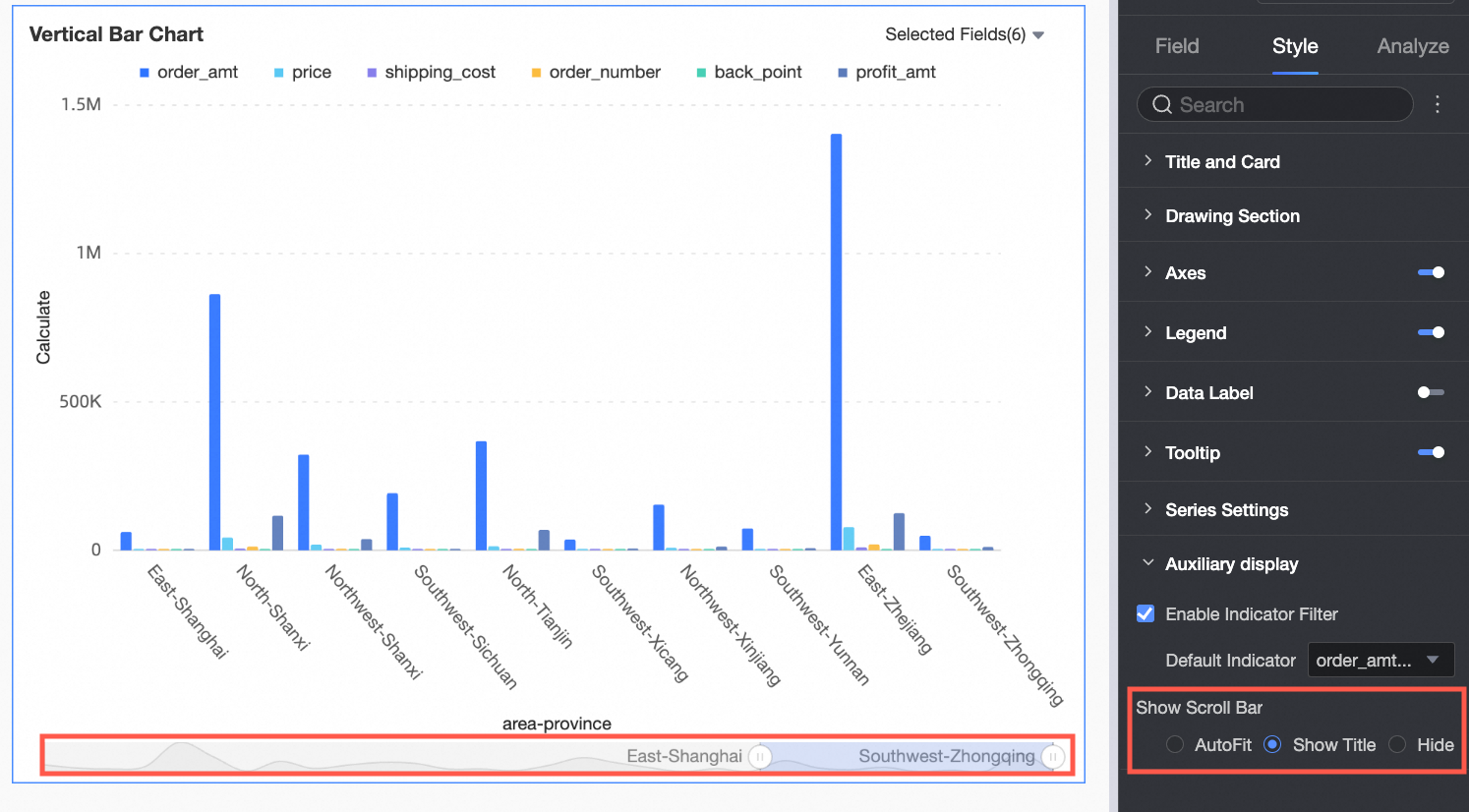
In the Auxiliary Display section, configure the metric filter and thumbnail axes.

Chart configuration items
Description
Enable metric filtering
Specify whether to enable this parameter. After you enable this parameter, the default metric field is selected.

Show Thrundown Axis
Set the display mode of the thumbnail axis.

Chart analysis configuration
Parameter | Data type | Description |
Data interaction | Drill | If you have set the drill-down field in the Fields panel, you can set the drill-level row display style here. |
Linkage | If the data that you want to analyze belongs to different charts or tables, you can configure this feature to associate the charts and tables, and then analyze the data. For more information, see the "Configure the filter interaction feature" section in Drilling, filter interaction, and hyperlink. | |
Hyperlink | If the data that you want to analyze belongs to different dashboards, you can configure this feature to associate the dashboards, and then analyze the data. You can set the Hyperlink parameter to Parameter or External Link. For more information, see the "Configure the hyperlink feature" section in Drilling, filter interaction, and hyperlink. | |
Metric Analysis | Gridlines | An auxiliary line can be used to show the difference between the value of a measure and the reference value indicated by the auxiliary line. The reference value can be a fixed value or a calculated value. You can use the following calculated values: average, maximum, minimum, and median. For more information, see Metric analysis. |
Trendline | A trendline displays the overall trend of the data that you selected. Quick BI provides the following types of trendlines: Intelligent, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see Metric analysis. | |
Label | - | If data in a chart is abnormal or requires additional attention, you can highlight the data or add icons, notes, or data points. This helps you detect exceptions and perform subsequent operations. For more information, see Label. |
Limits
When you create a vertical bar chart, you must specify Value Axis (Mea.), Category Axis (Dim.), and Color Legend (Dim.).
You must specify at least one dimension for Category Axis (Dim.), such as province or product_type.
You must specify at least one measure for Value Axis (Mea.). such as order_number and profit_.amt.
You can specify only one dimension for Color Legend (Dim.), such as shipping_type.
NoteYou can specify Color Legend (Dim.) only when Value Axis (Mea.) has one measure.
What to do next
You can share your dashboard with others. For more information, see Share a dashboard.
If you want to create a navigation menu for thematic analysis, you can integrate your dashboard into a business intelligence (BI) portal. For more information, see Create a BI portal.