This topic describes how to add and configure a filter bar for a tab. You can add multiple filter bars to a tab to query data of one or more charts.
Prerequisites
A dashboard is created. For more information, see Create a dashboard and Overview.
A tab control is created. For more information, see Tab.
TensorBoard

Add a filter bar to a tab
The following example describes how to add a query control to the Sales status tab.
On the dashboard editing page, add a filter bar to the tab.
You can add a filter bar to a tab by using one of the following methods:
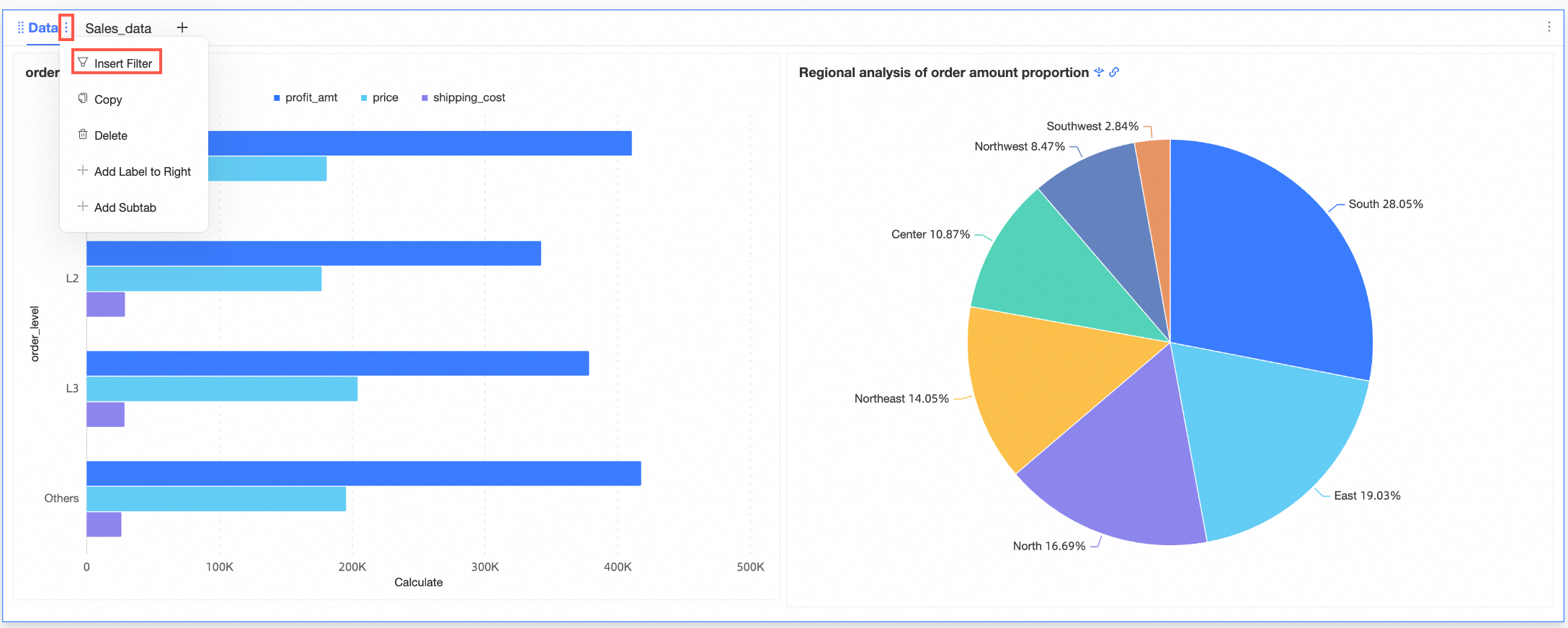
Move the pointer over the Sales status tab and click the icon on the right side
 of the tab to select Insert Query criteria.
of the tab to select Insert Query criteria. 
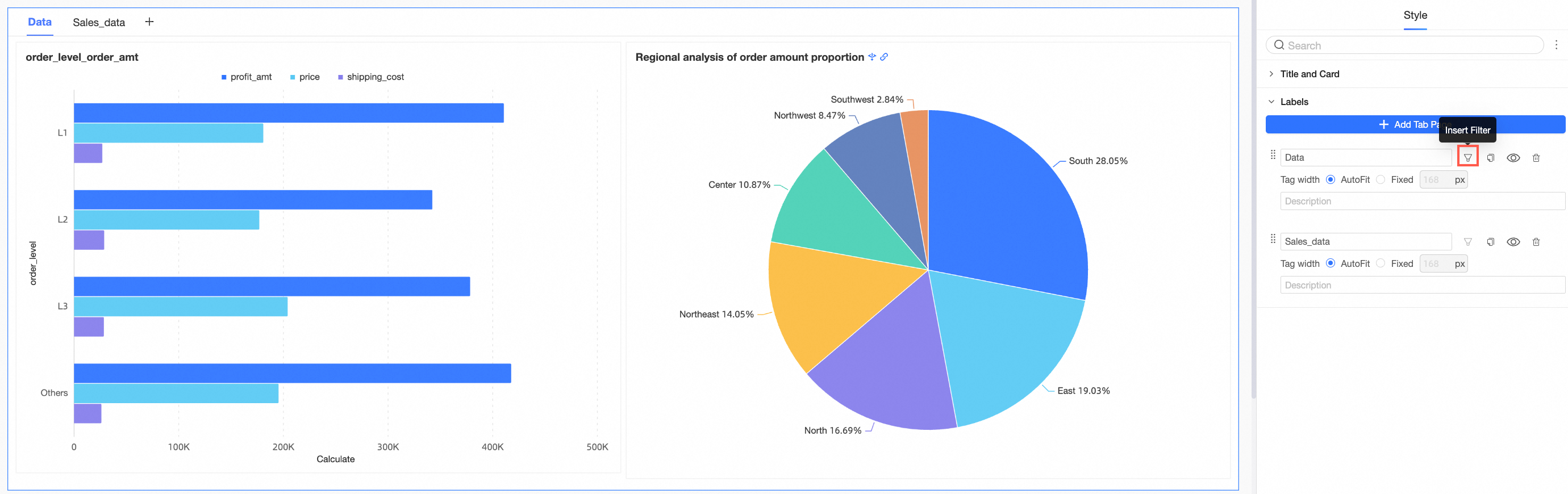
In the Label section of the Style tab, click the
 icon next to Tab1.
icon next to Tab1. 
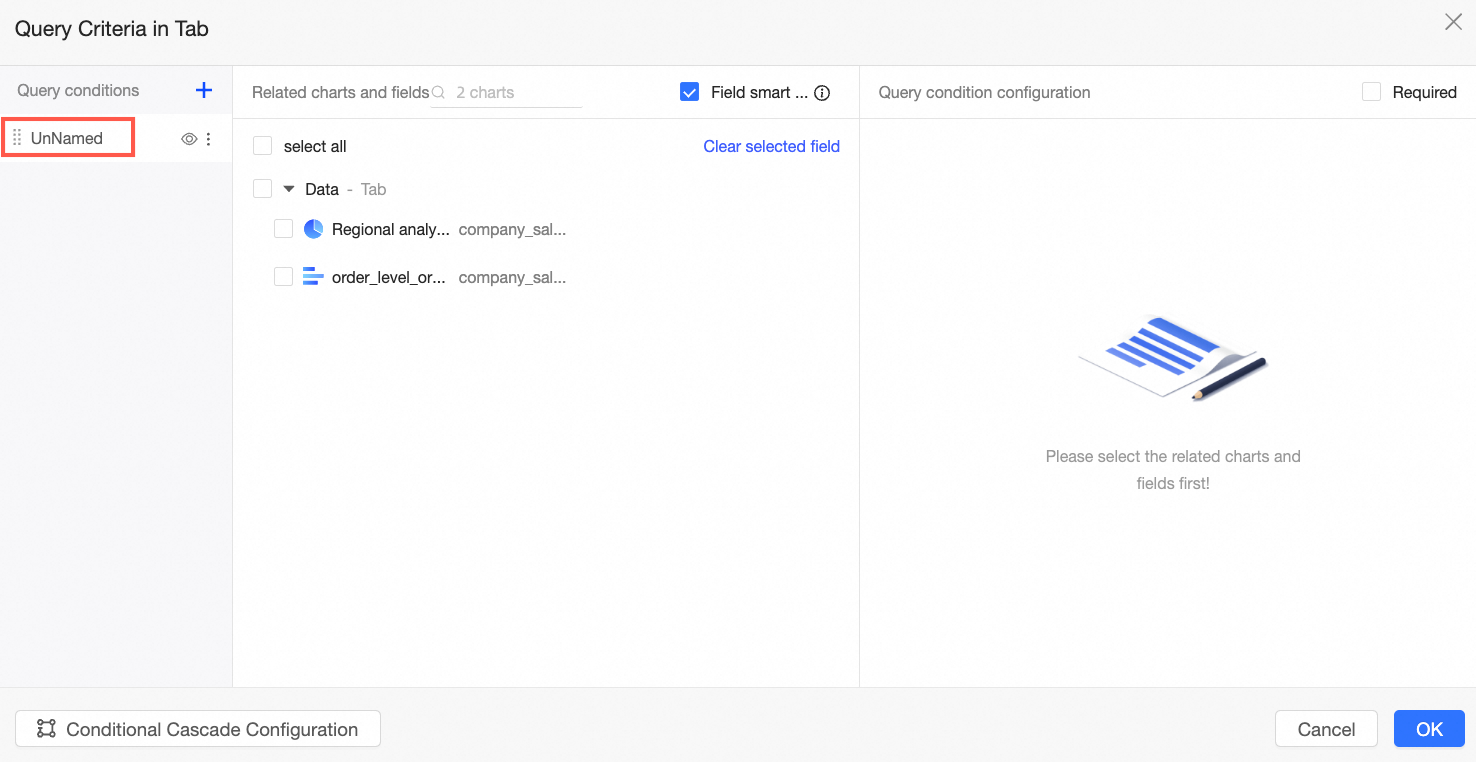
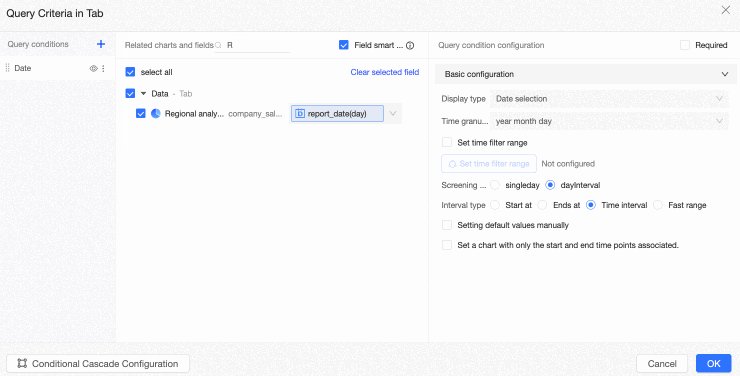
In the Set Query Conditions dialog box, configure the parameters.
Query Conditions
If you click the
 icon in the Query Condition section and add a query condition, the default name is Unnamed. You can enter a name for the query condition.
icon in the Query Condition section and add a query condition, the default name is Unnamed. You can enter a name for the query condition.  Note
NoteThe name takes effect immediately after you enter the name and move the pointer.
You can click the
 icon to hide a filter. After a filter is hidden, the filter is no longer displayed on the dashboard. However, the configuration is retained.
icon to hide a filter. After a filter is hidden, the filter is no longer displayed on the dashboard. However, the configuration is retained. You can click the
 icon to rename or delete a filter.
icon to rename or delete a filter.
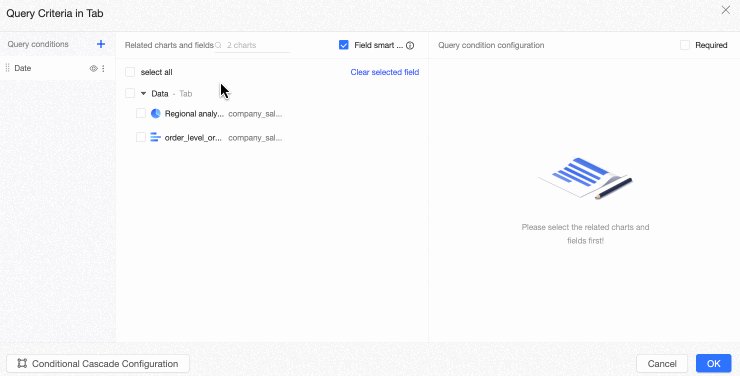
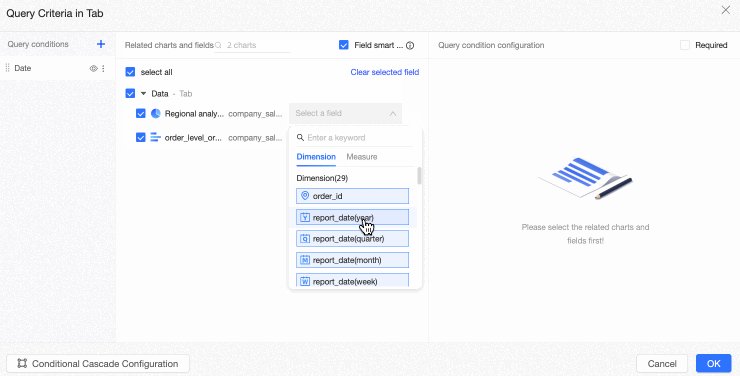
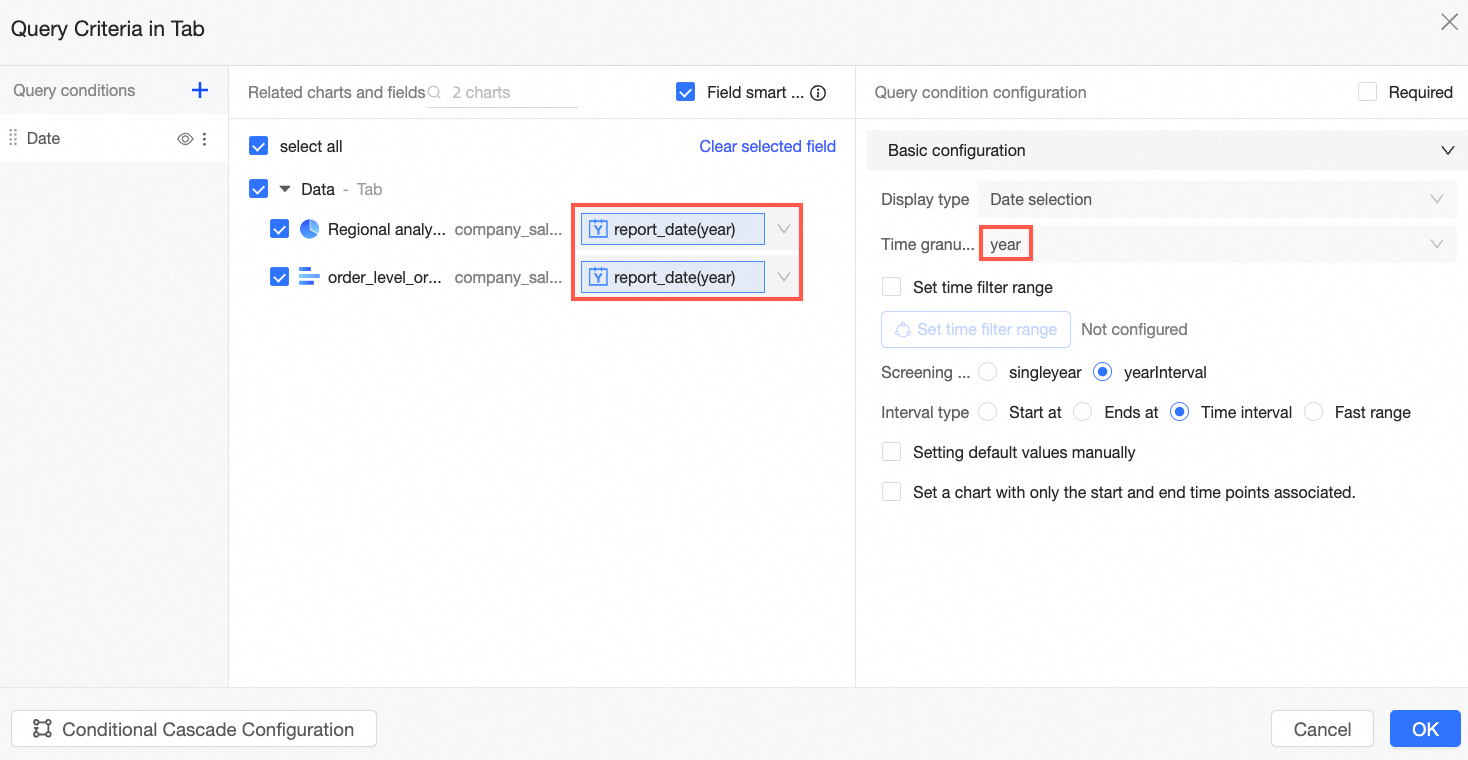
Associated Charts and Fields
Select the charts and fields that you want to associate with the filter bar. You can select Smart Field Selection. This feature automatically selects associated fields in the charts that are created based on the same dataset as the current chart. If a large number of charts exist, select the check boxes next to the charts that you want to associate with the filter bar.

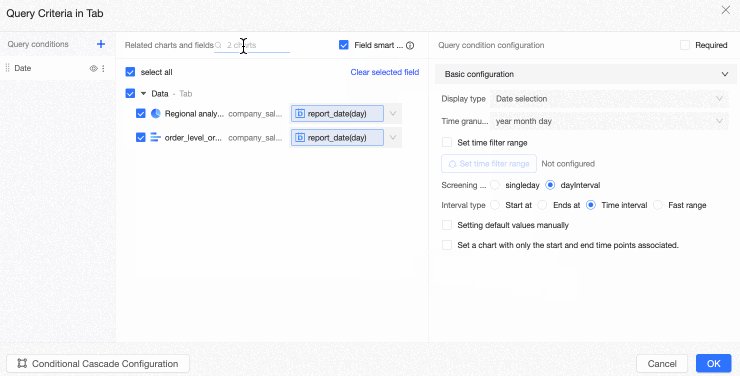
Query Condition Configuration
The query condition configuration varies based on the type of the associated field. The following table describes the query conditions for the year granularity of the time type field. For more information, see Query conditions.

Conditional Cascade Configuration
After you configure conditional cascading, upper-level fields can control the display of lower-level fields. Conditions at the same level can affect each other. After you configure a global filter bar, tab-level filter bar, and chart-level filter bar, these filter bars are cascaded in the following descending order: global filter bar, tab-level filter bar, and chart-level filter bar. For more information, see Configure conditional cascade.
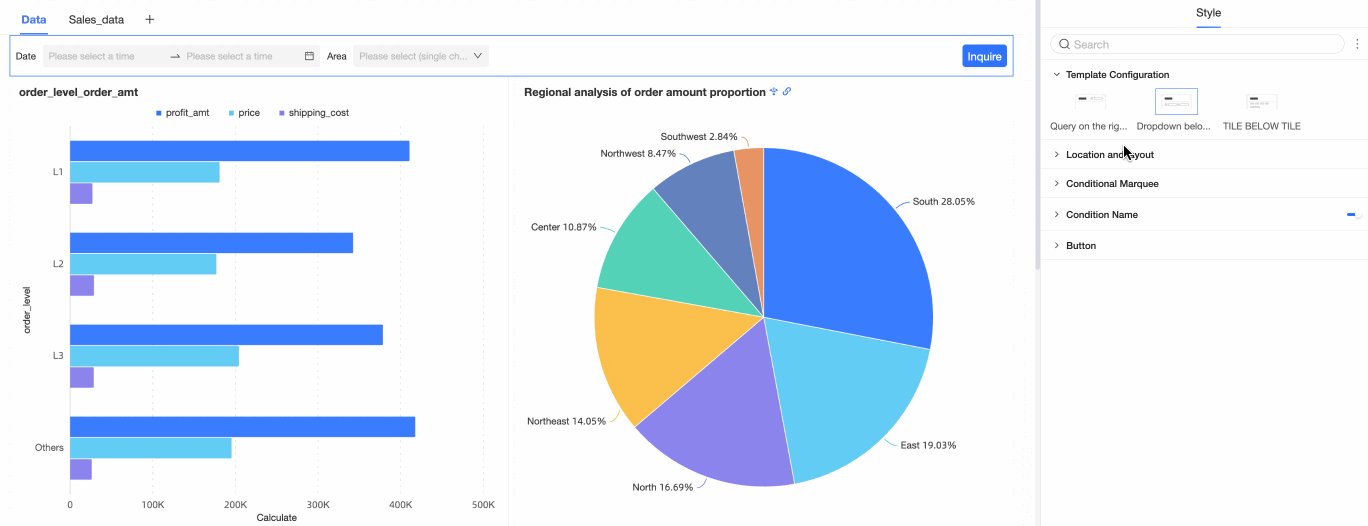
Configure the style
After you configure a filter bar, you can set the display style of the filter bar on the Style tab.
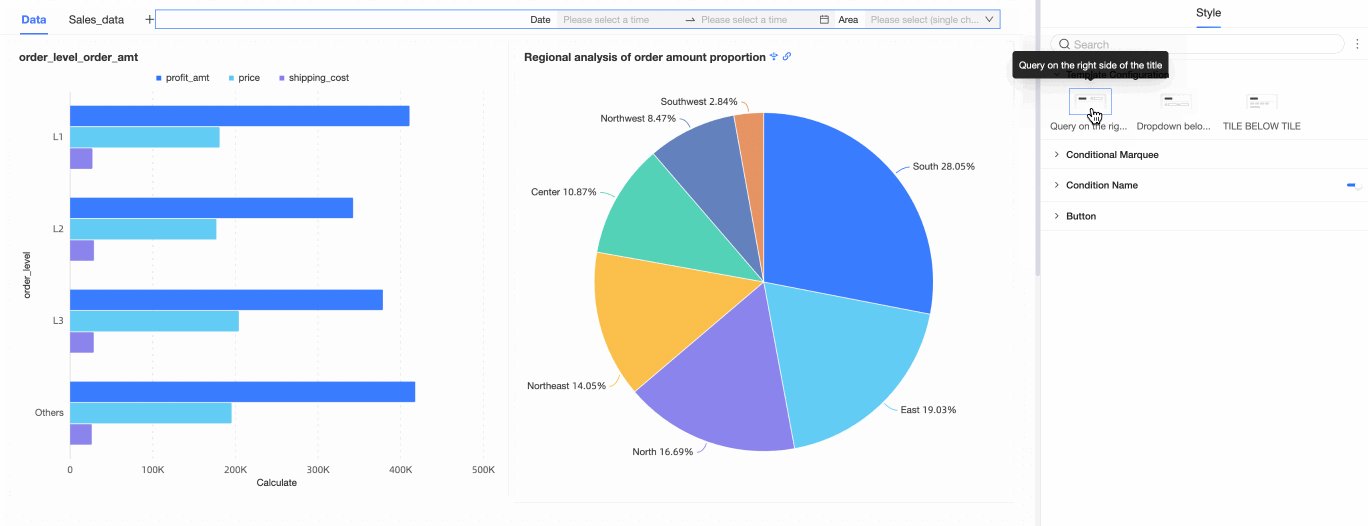
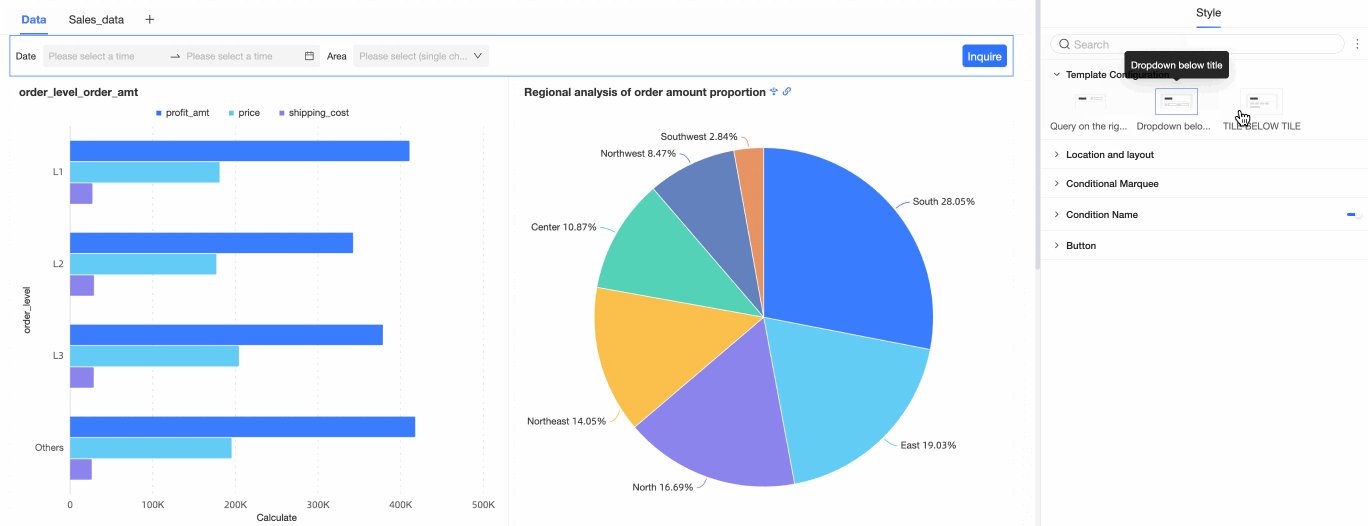
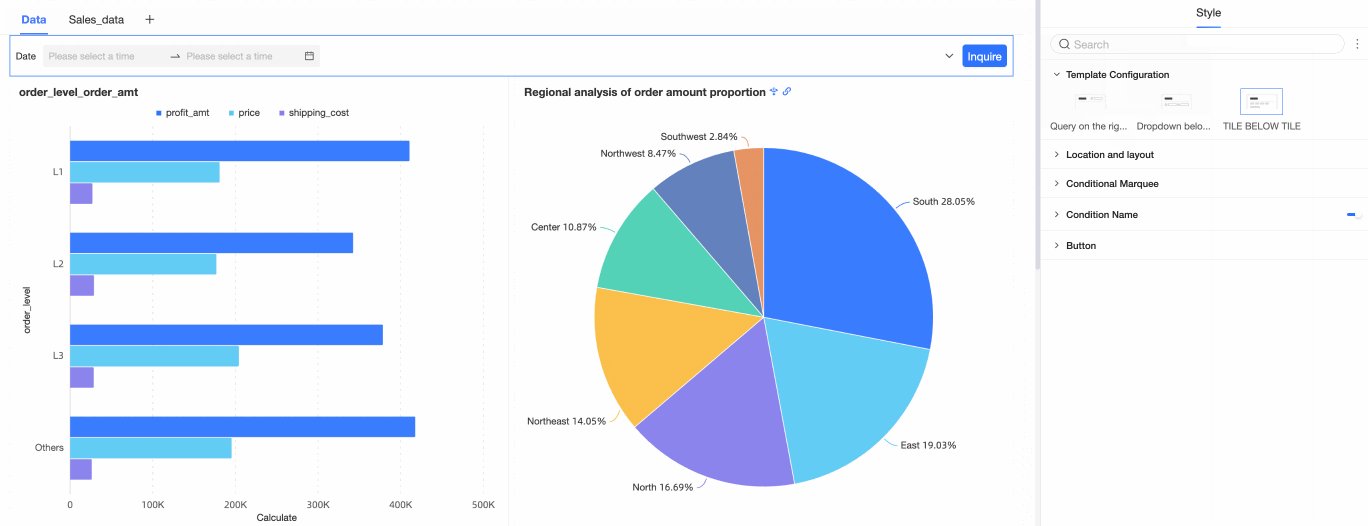
In the Template Settings section, you can select a defined template to configure the filter bar style.
Styles supported in Template Settings are Right-side Search Box, Drop-down List, and Tile.

Template Settings allows you to change the style of a filter bar with one click. After you change the style of a filter bar, you can still configure the style in the Basic Settings, Control style, or Field style section.
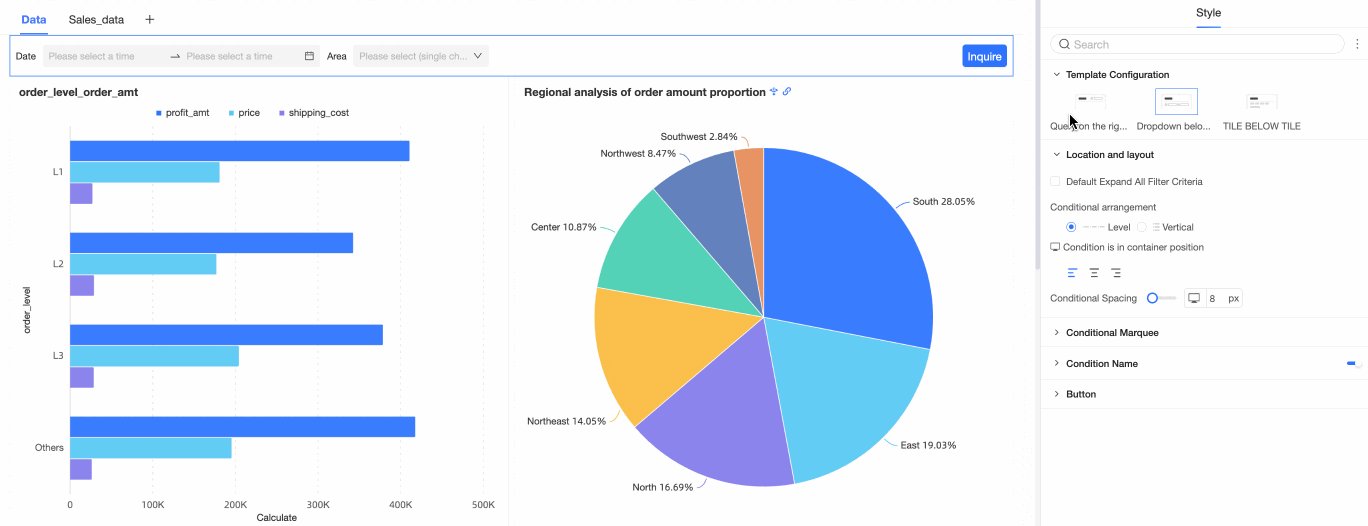
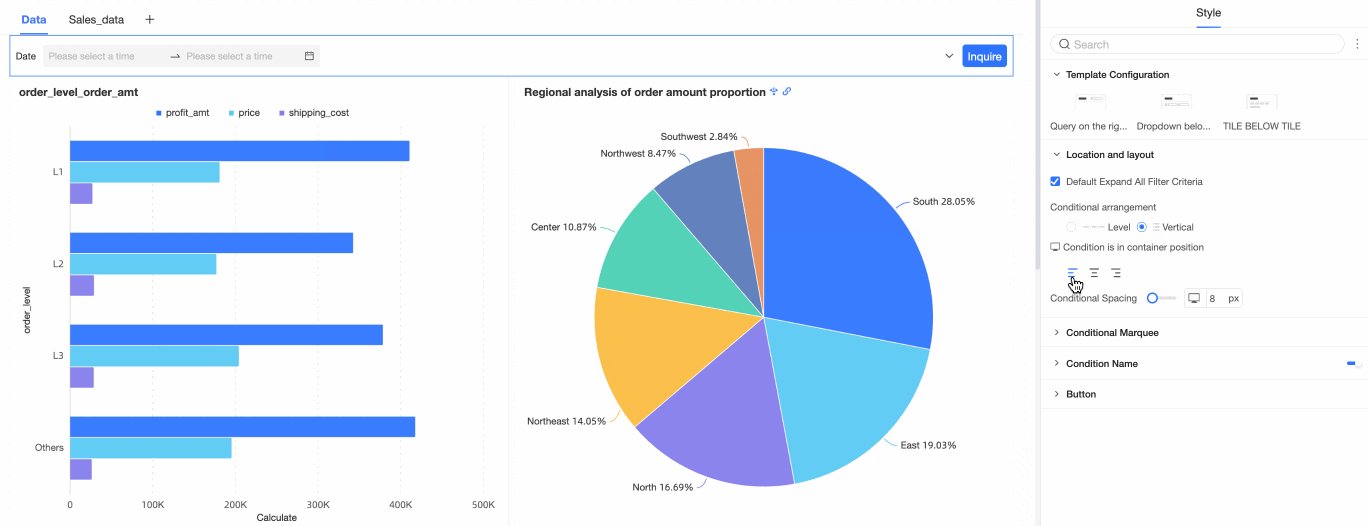
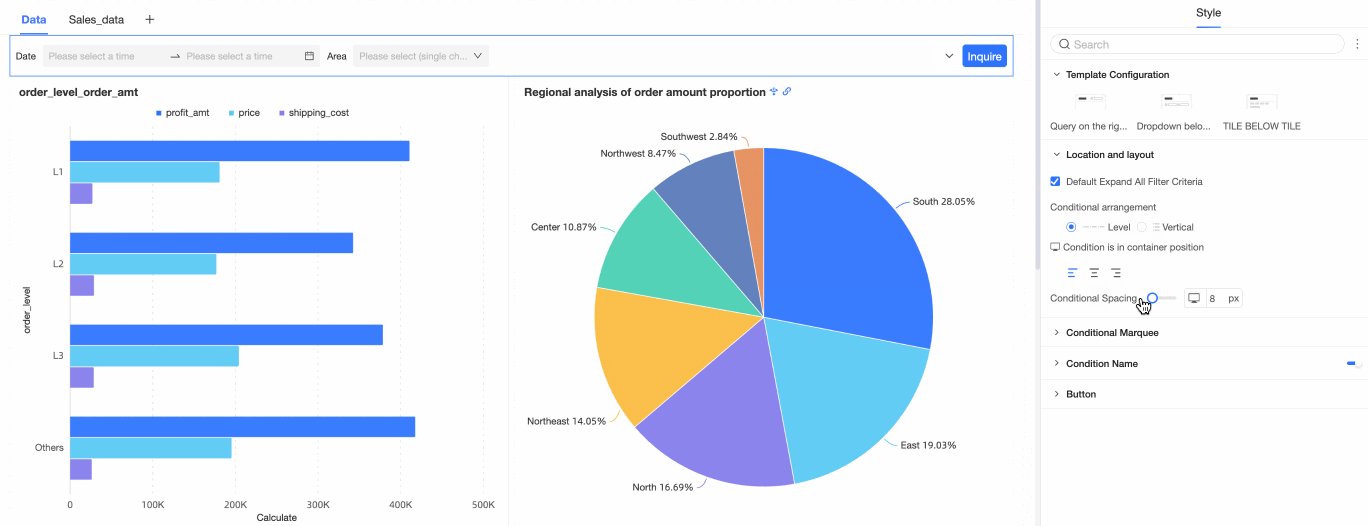
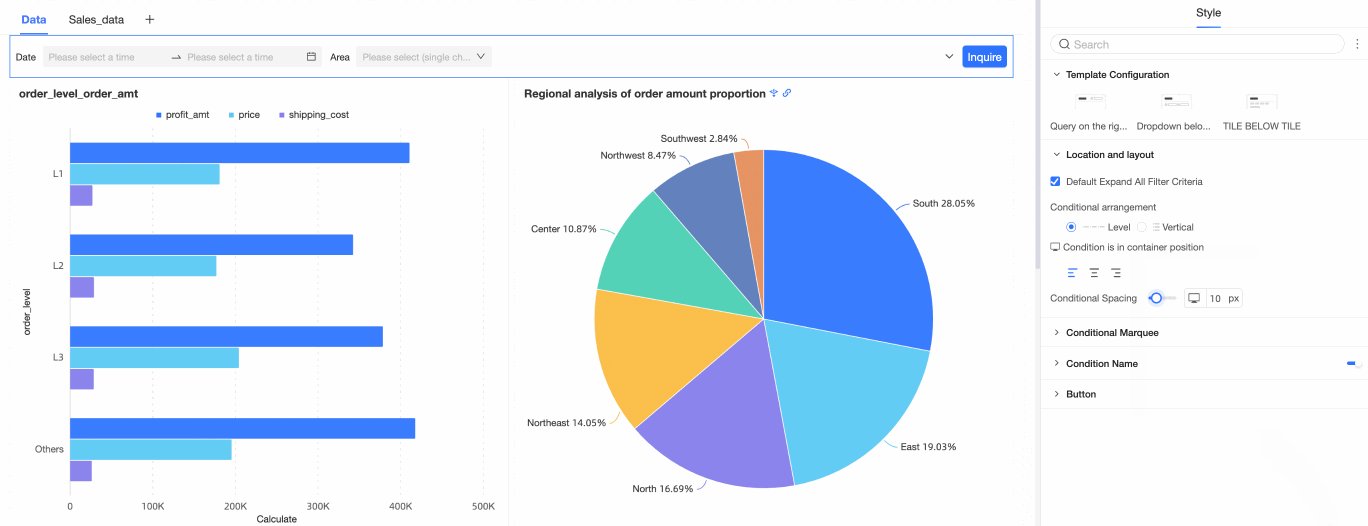
In the Location and Layout section, configure the following settings.
If you set Template Configuration to Title Drop-down or Title Tile, you can set Default Expand All Filter Conditions, Condition Arrangement, Condition Position in Container, and Condition Spacing in the Position and Layout section.

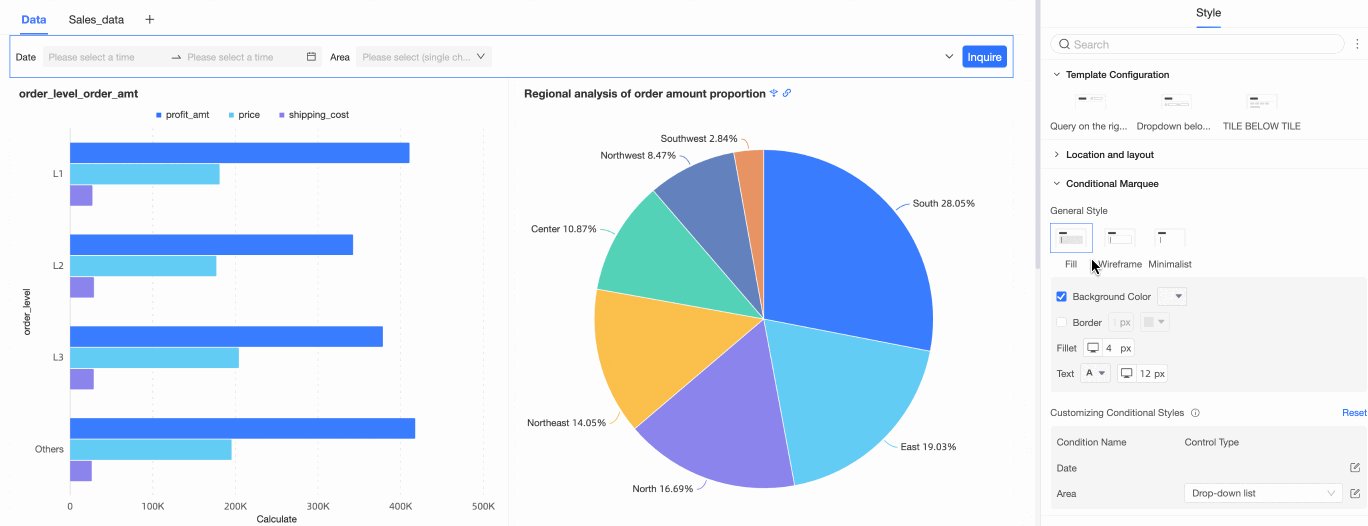
In the Conditions section, configure the following settings:
Parameter/Option
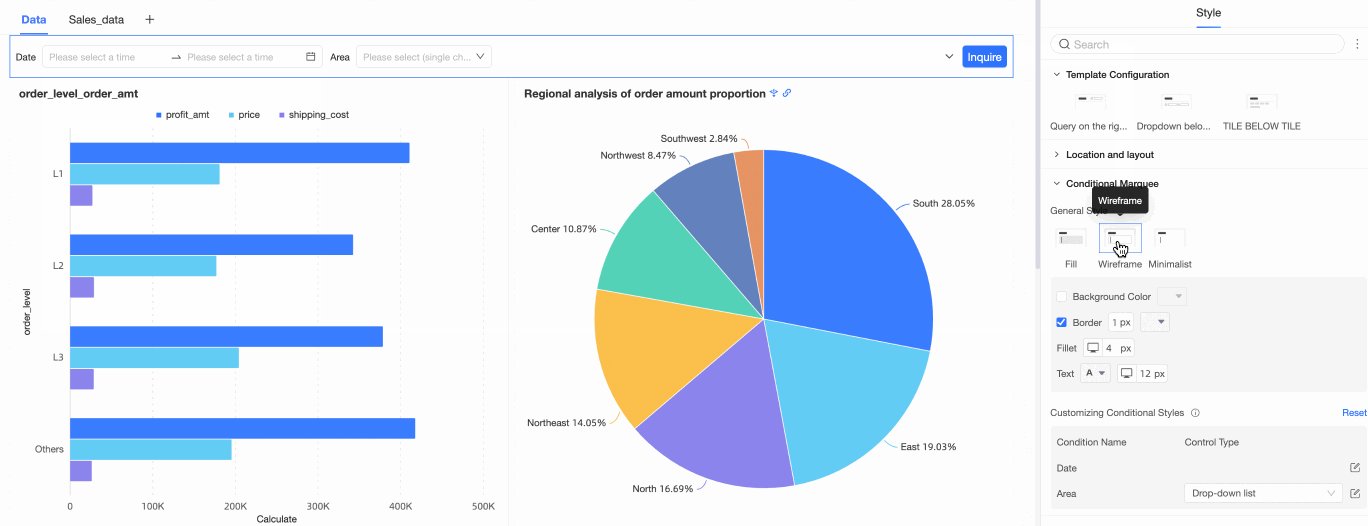
Marquee Style
The marquee style supports Fill, Wireframe, and Simple.

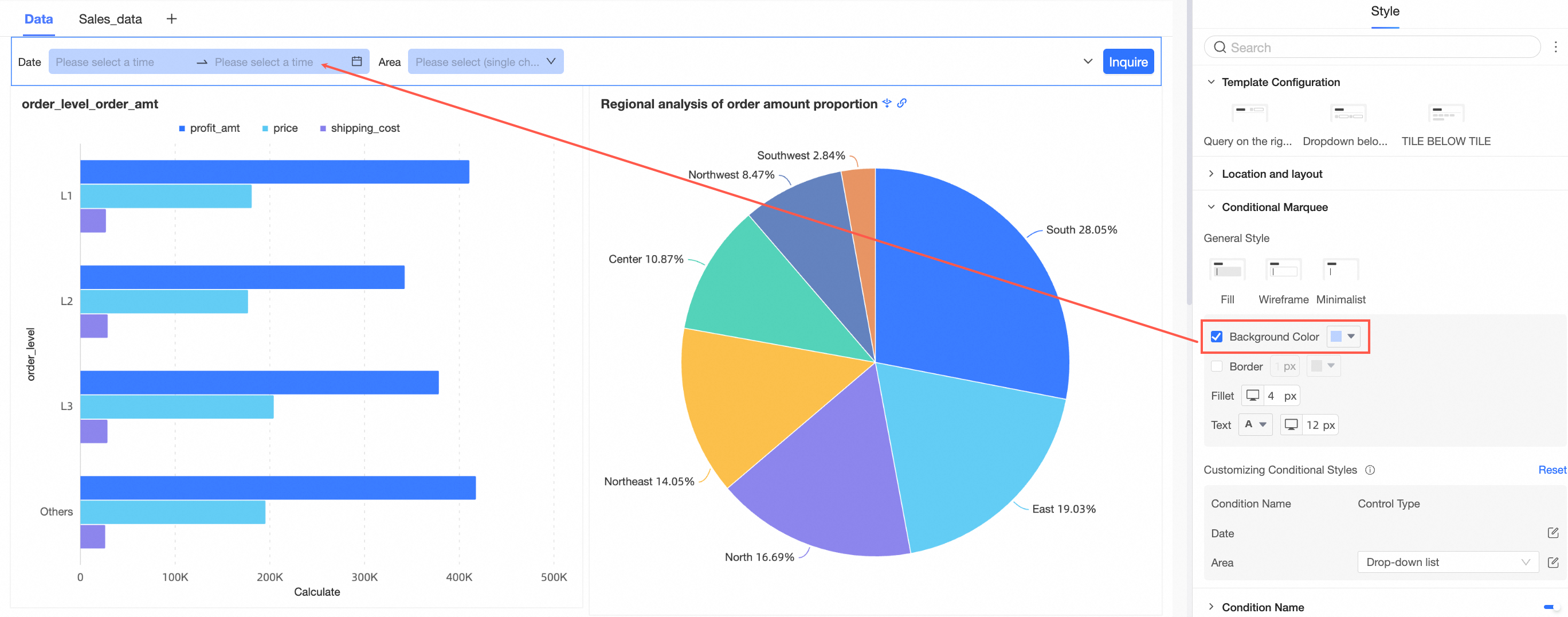
Background color
You can set the background color of the conditional marquee.

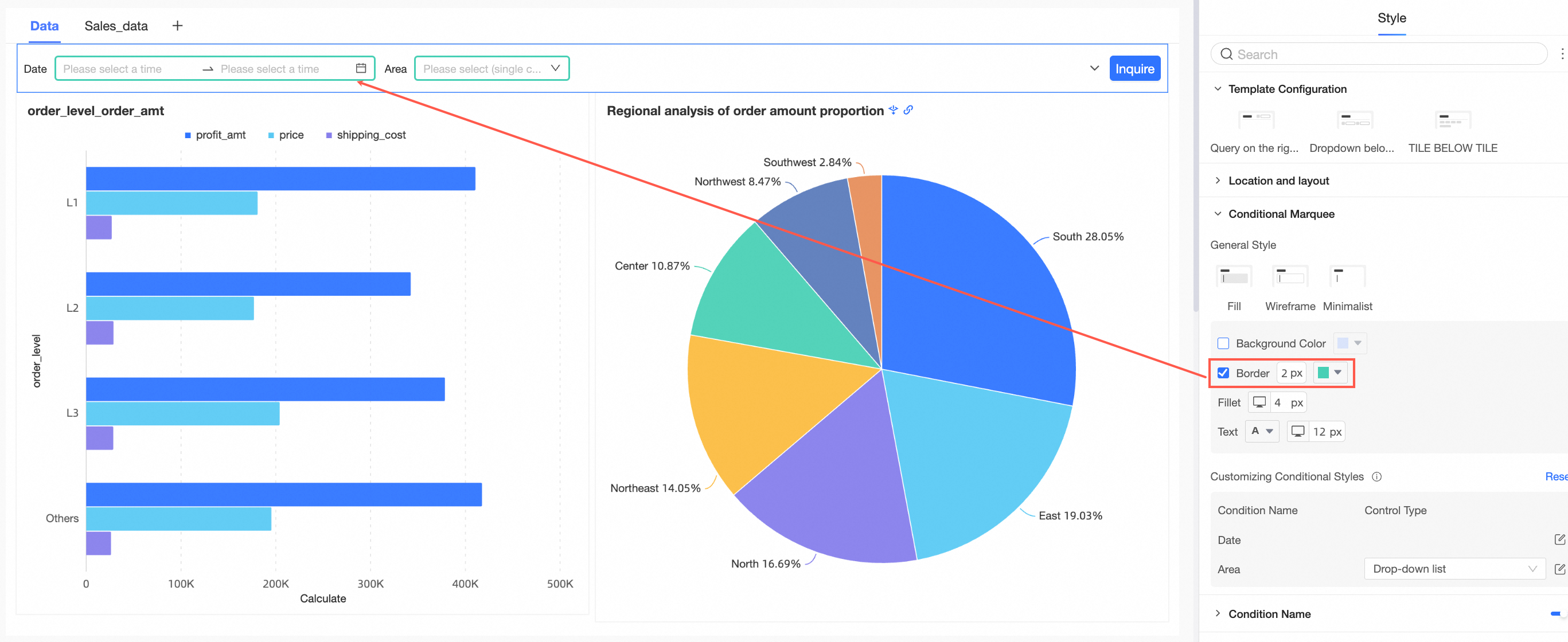
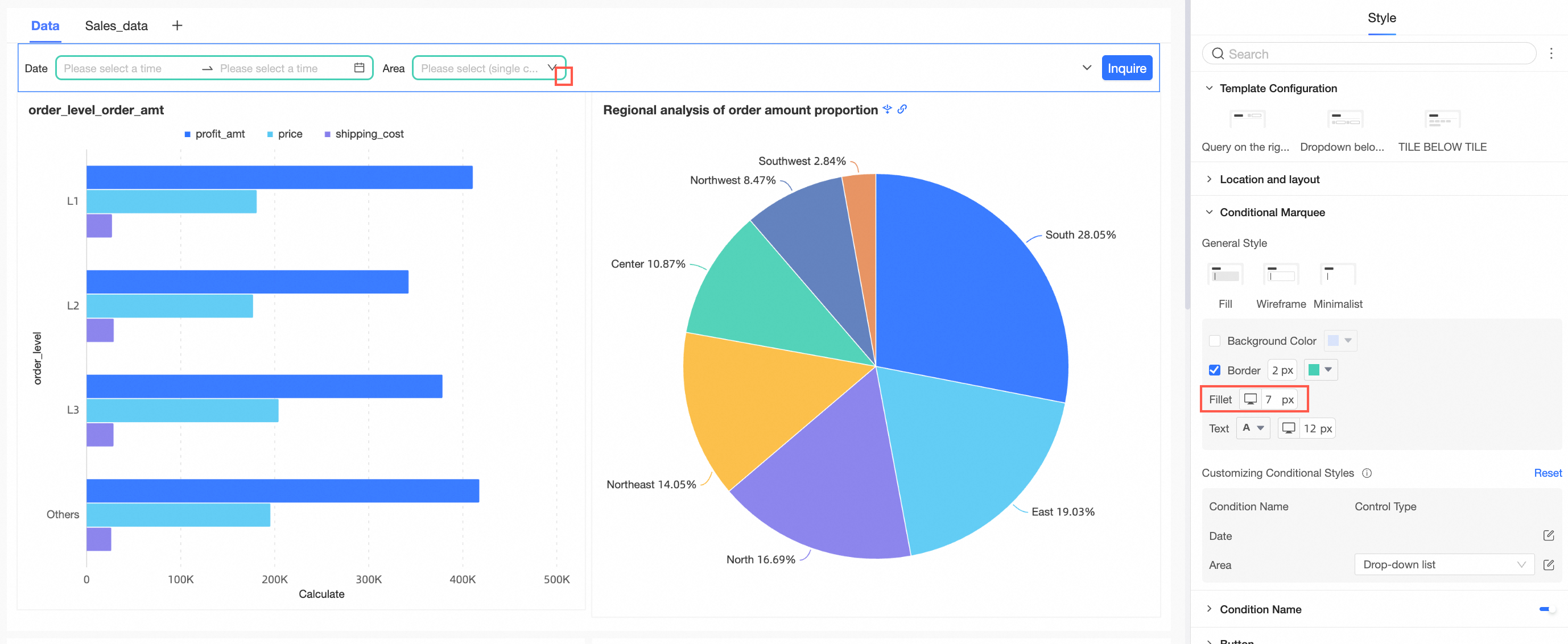
Borders
You can set the border thickness and color of the conditional marquee.

Fillet
You can set the size of rounded corners for conditional marquee.

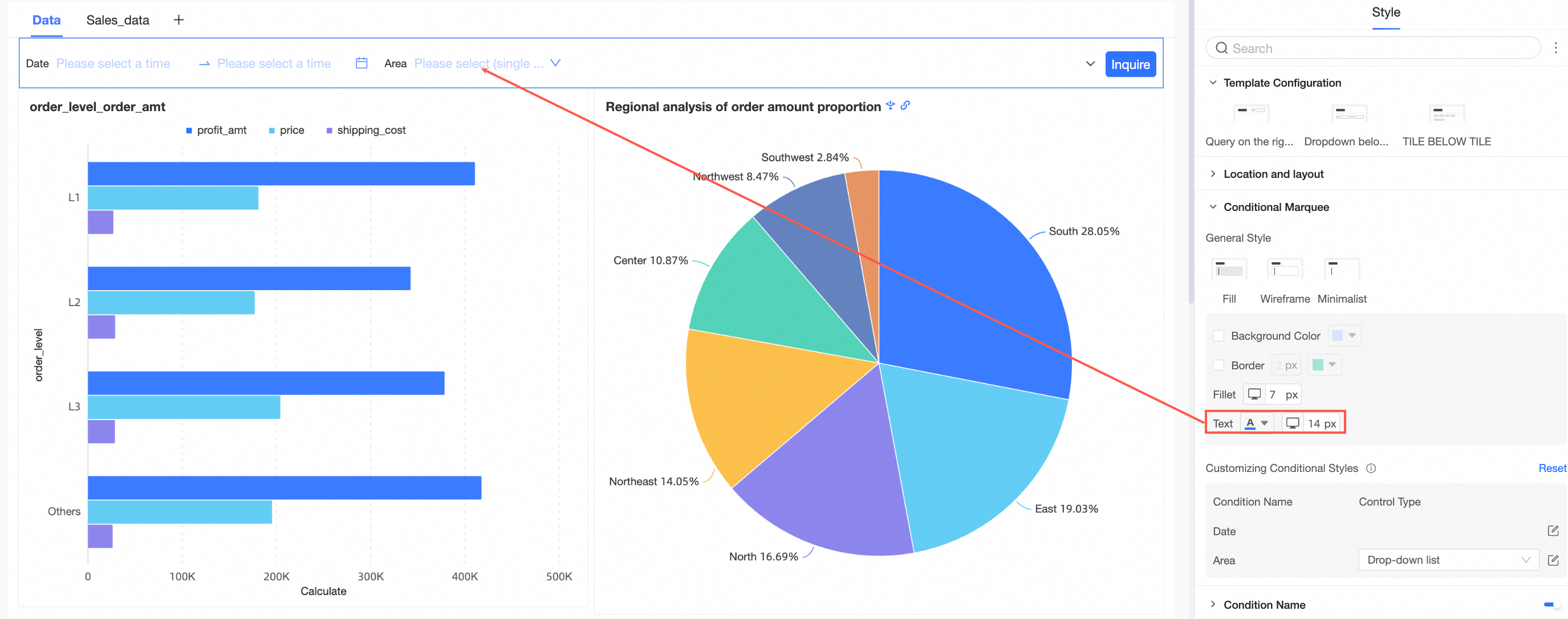
Text
You can set the text color and font size of the conditional marquee.

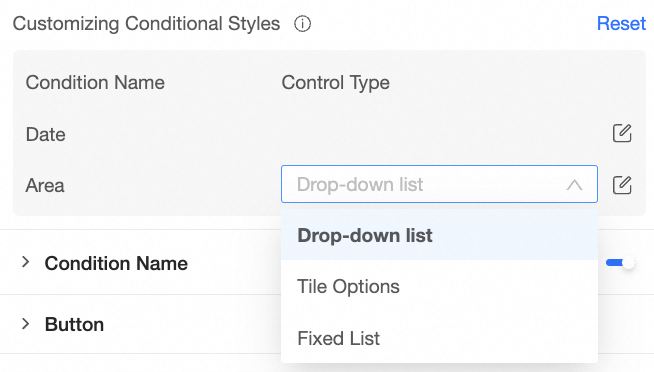
Custom Condition Style
You can customize the style of a single query condition based on the display type of the query condition.

For more information, see Customize conditional styles.
NoteIf the object is duplicated, the custom style overwrites the common style above. You can choose Reset to restore the default.
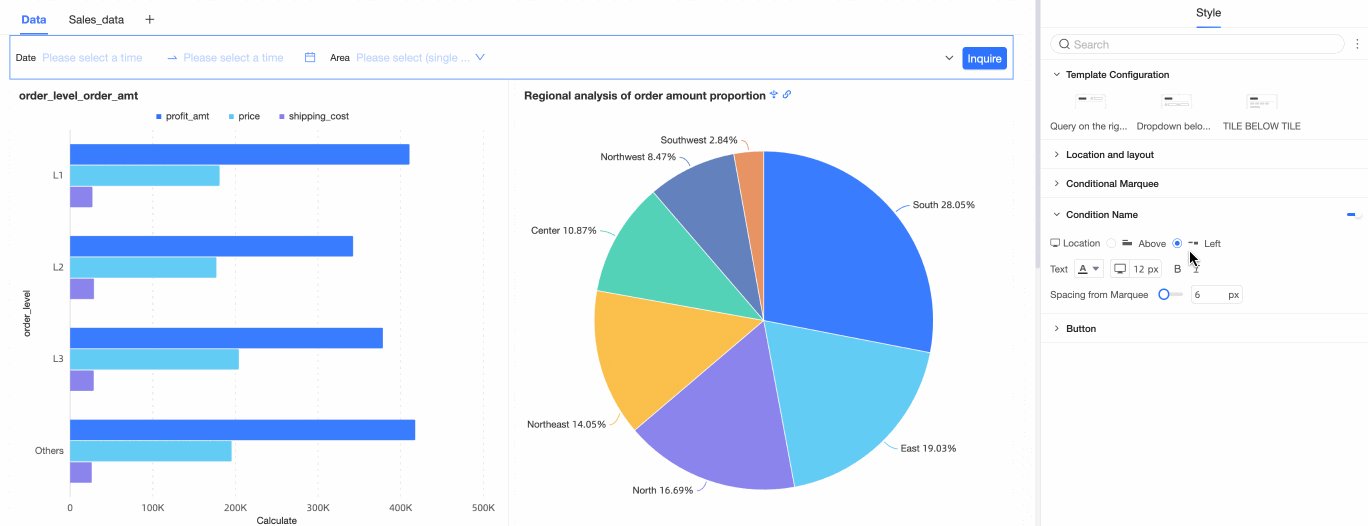
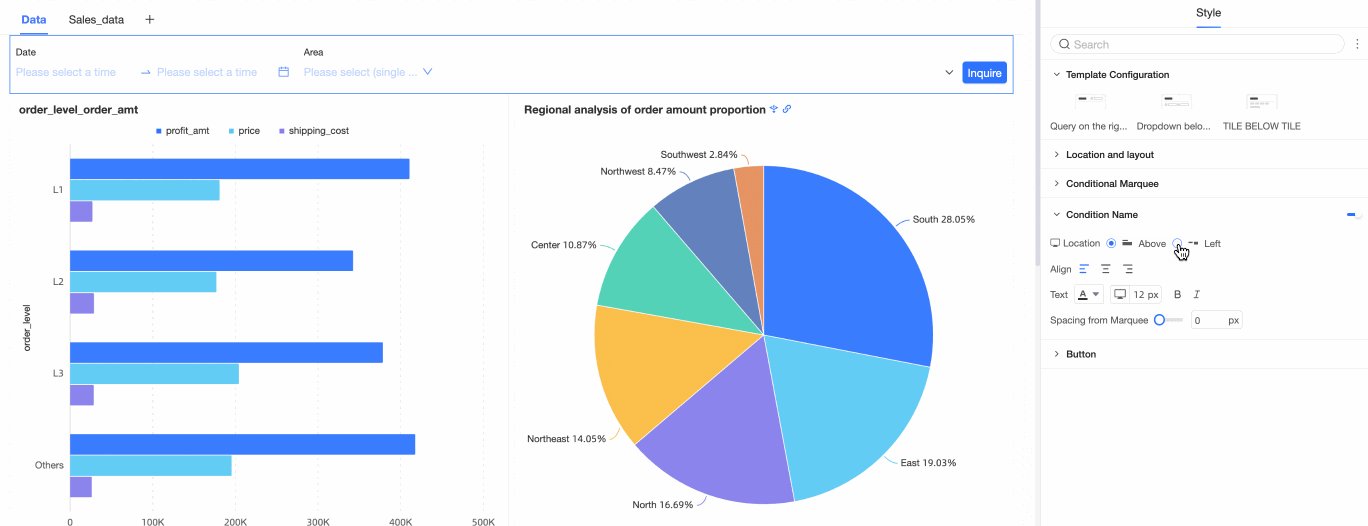
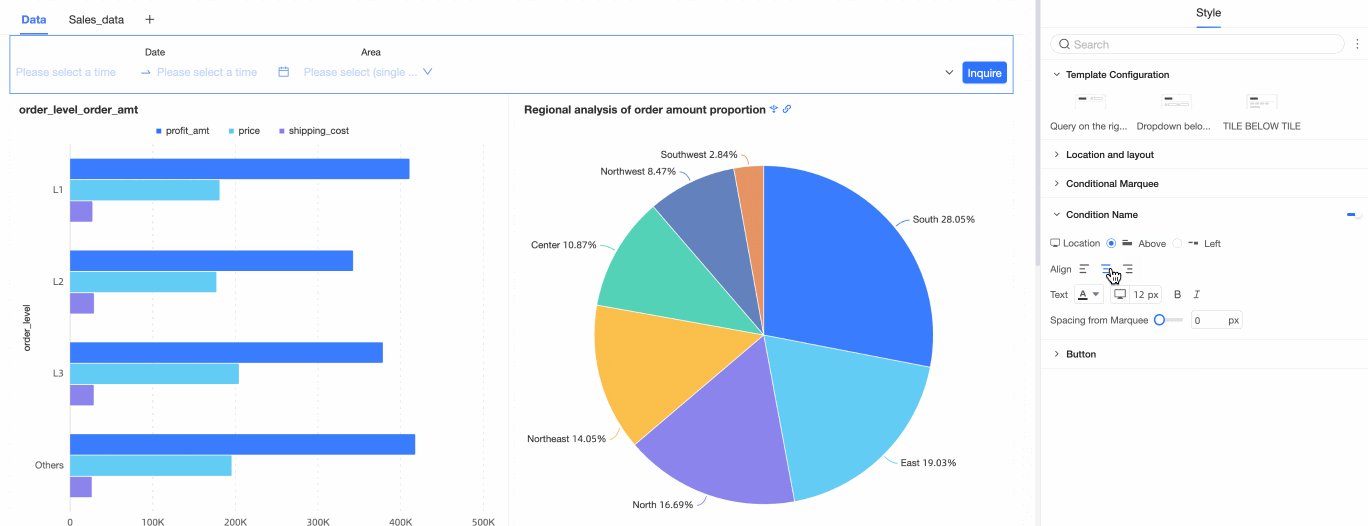
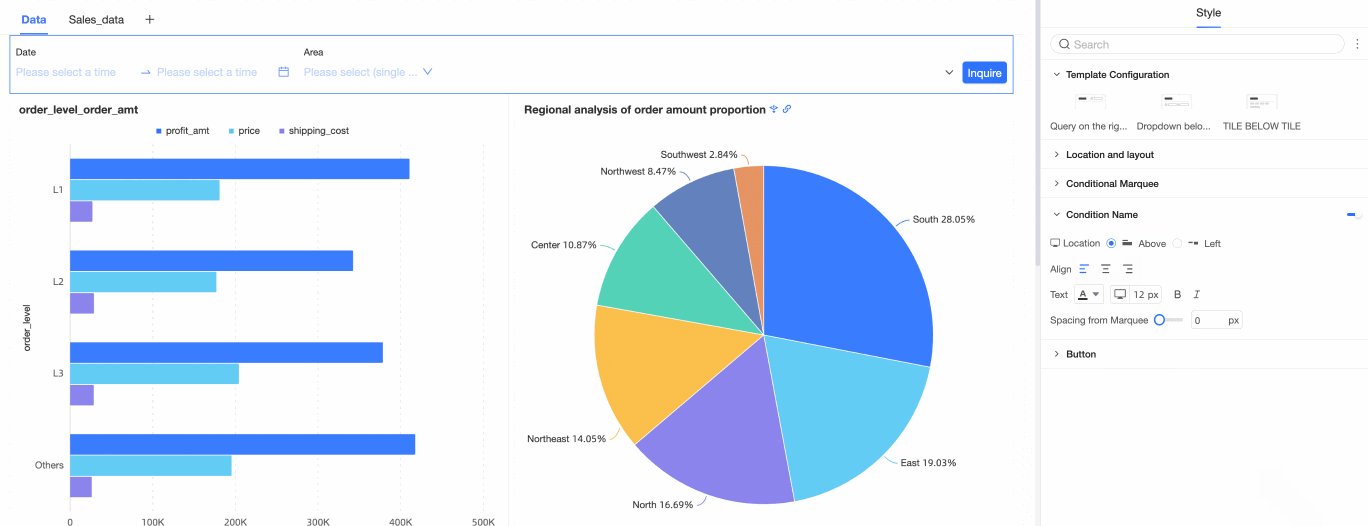
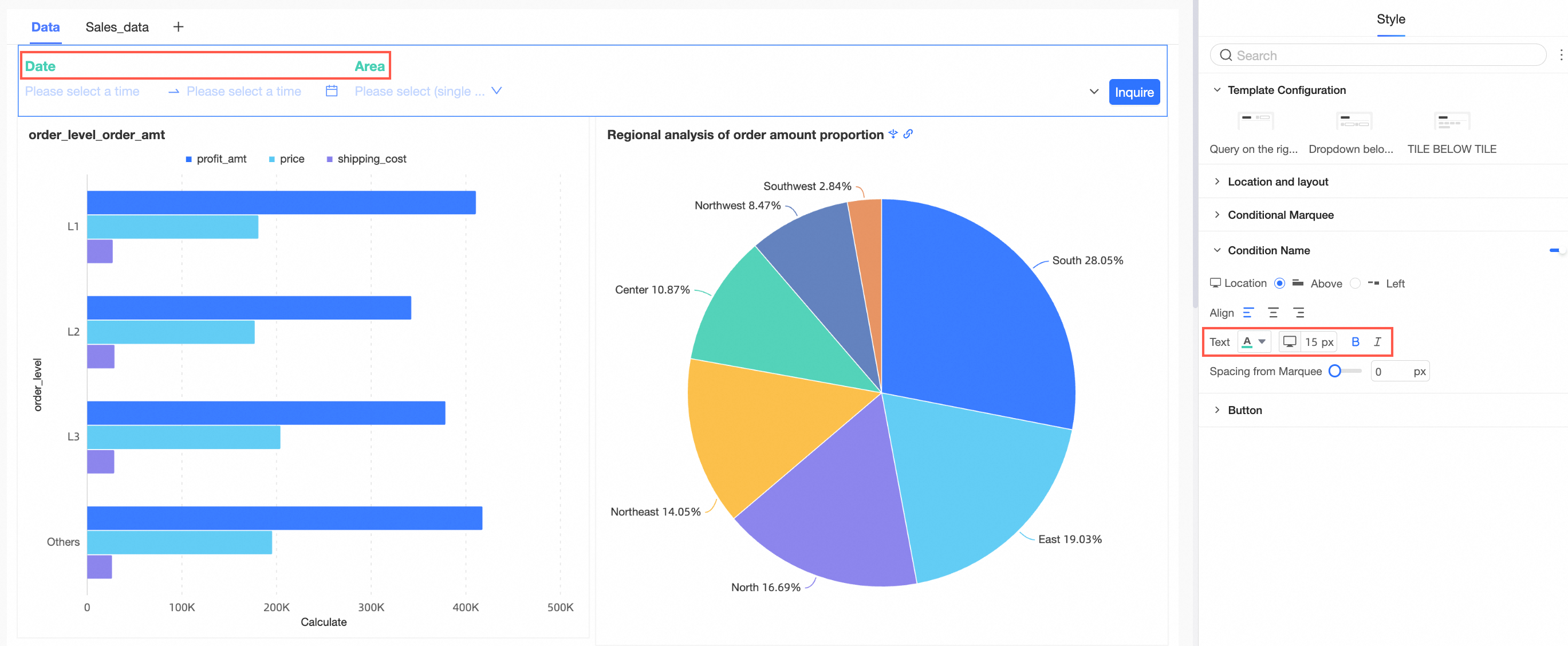
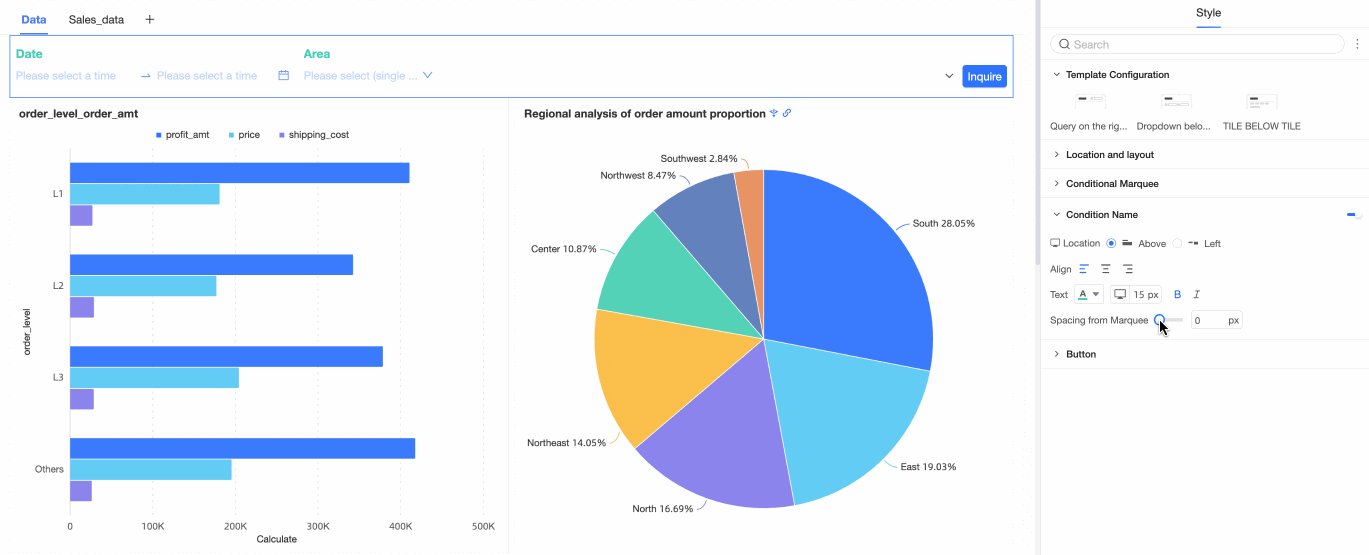
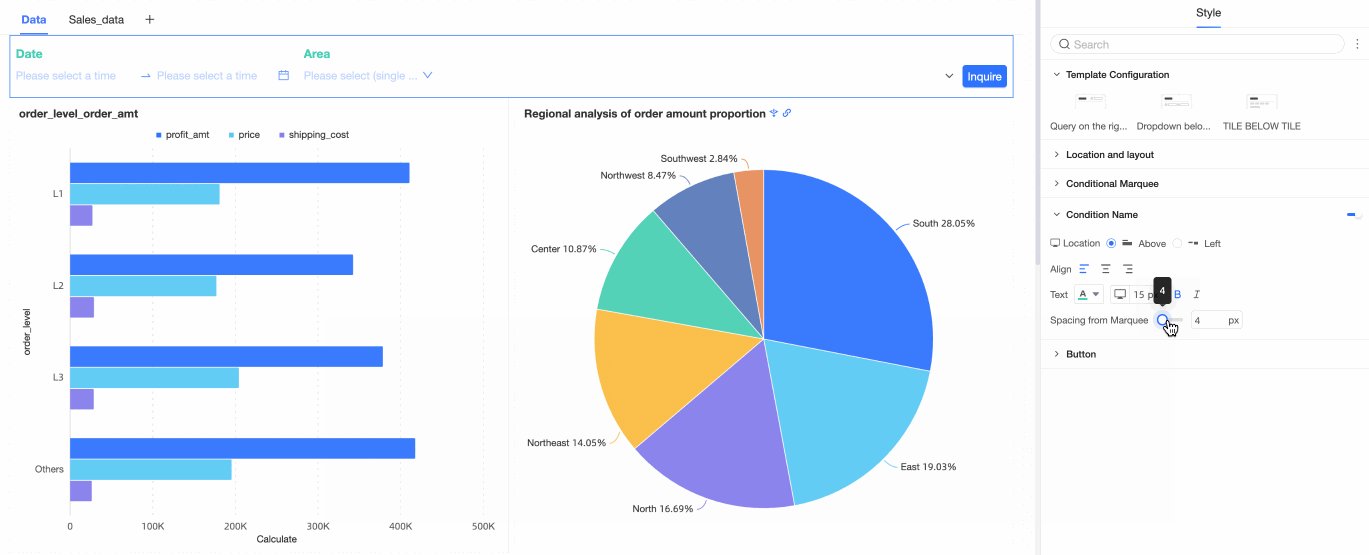
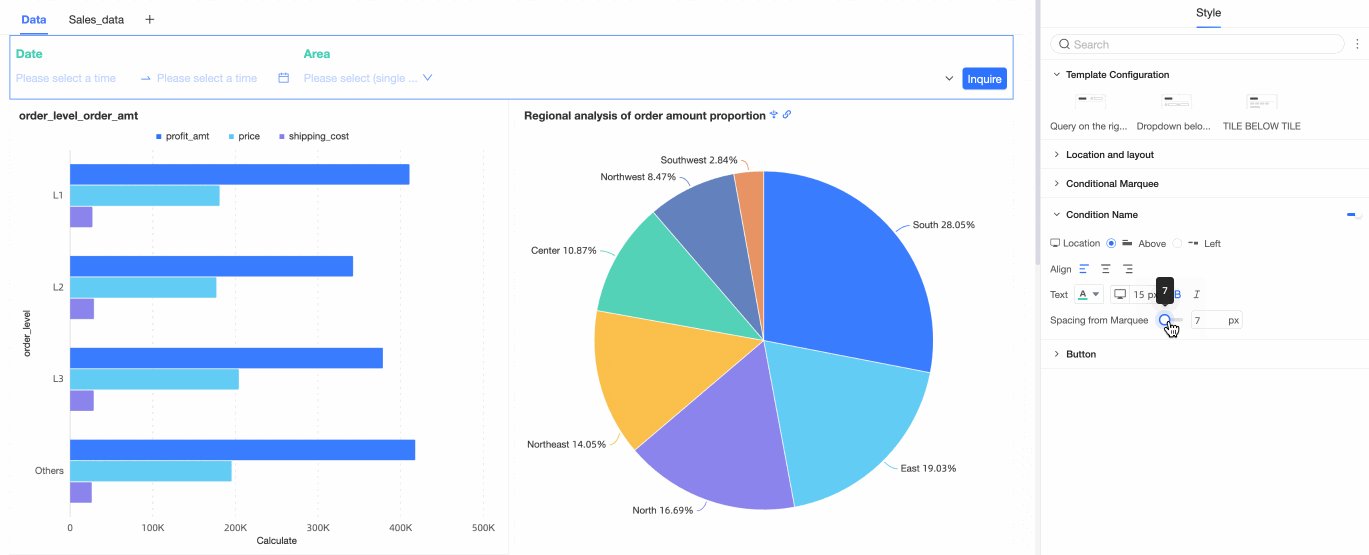
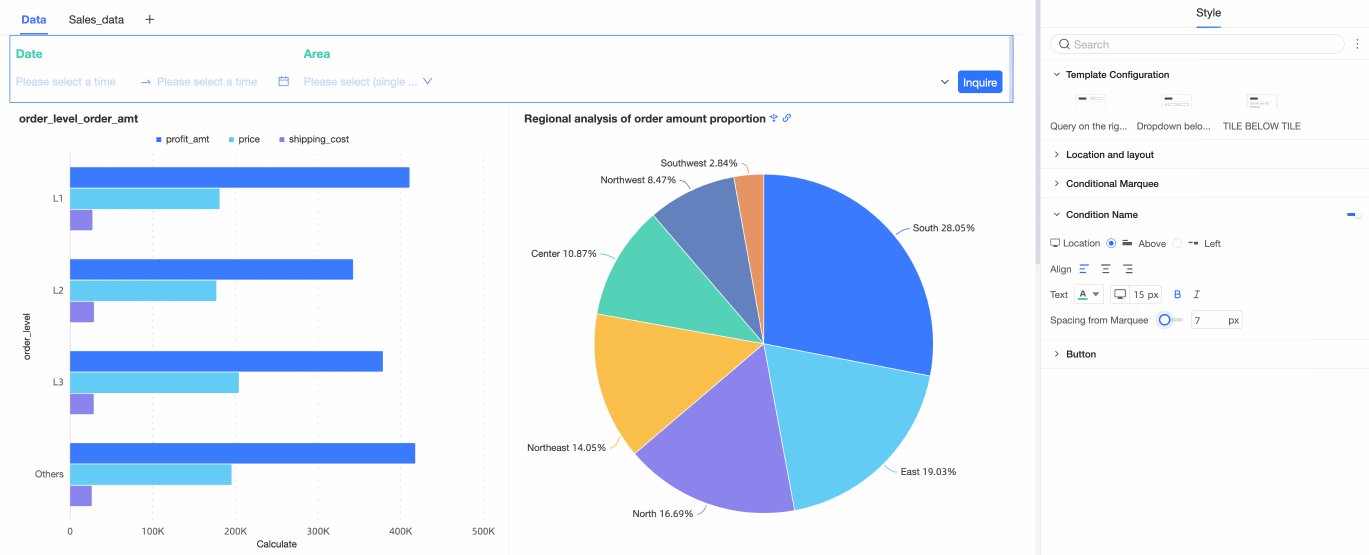
You can specify whether to display the Condition Name and configure the position, text, and spacing between the condition name and the marquee.
Parameter/Option
Position
If you select Title Drop-down or Title Tile for Template Configuration, you can set the condition name to the top or left position. If you set the value to Top, the supported alignment modes are Left Align, Center Align, and Right Align.

Text
Supports setting the text style of the condition name.

Distance from marquee
You can set the condition name and the marquee spacing.

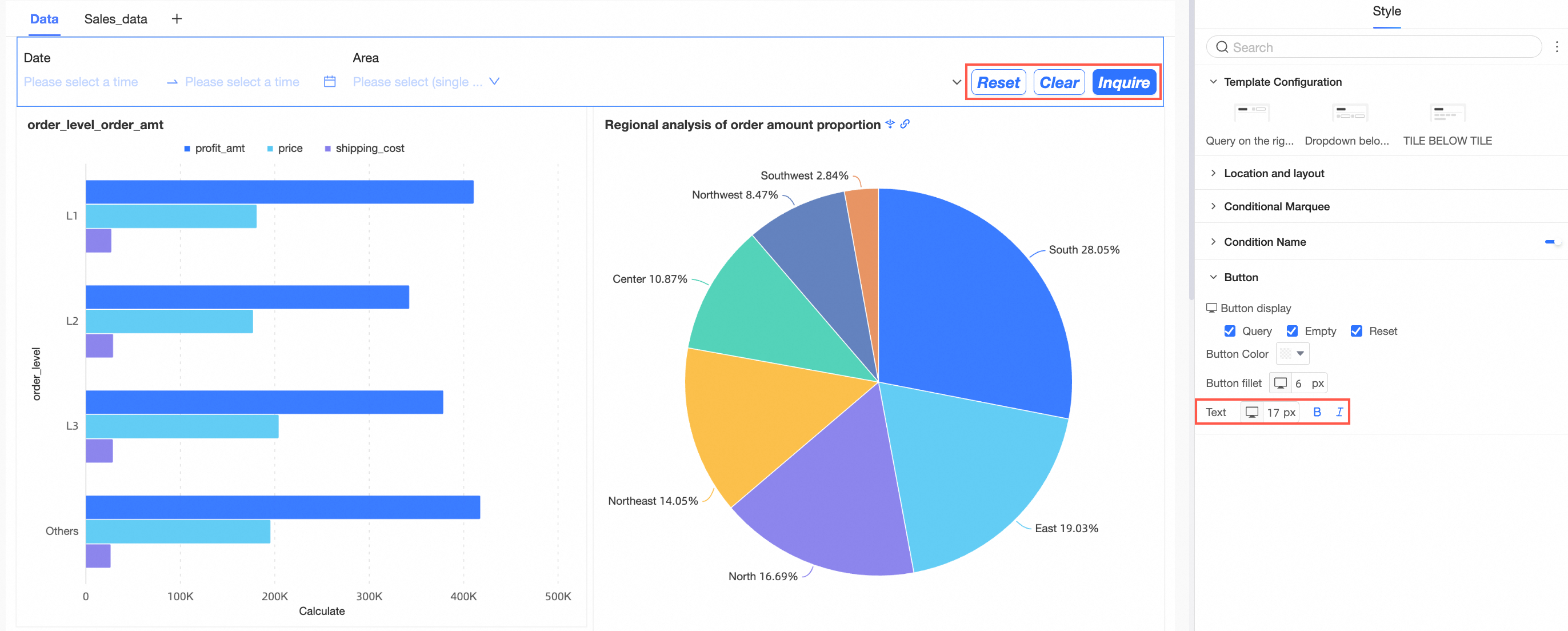
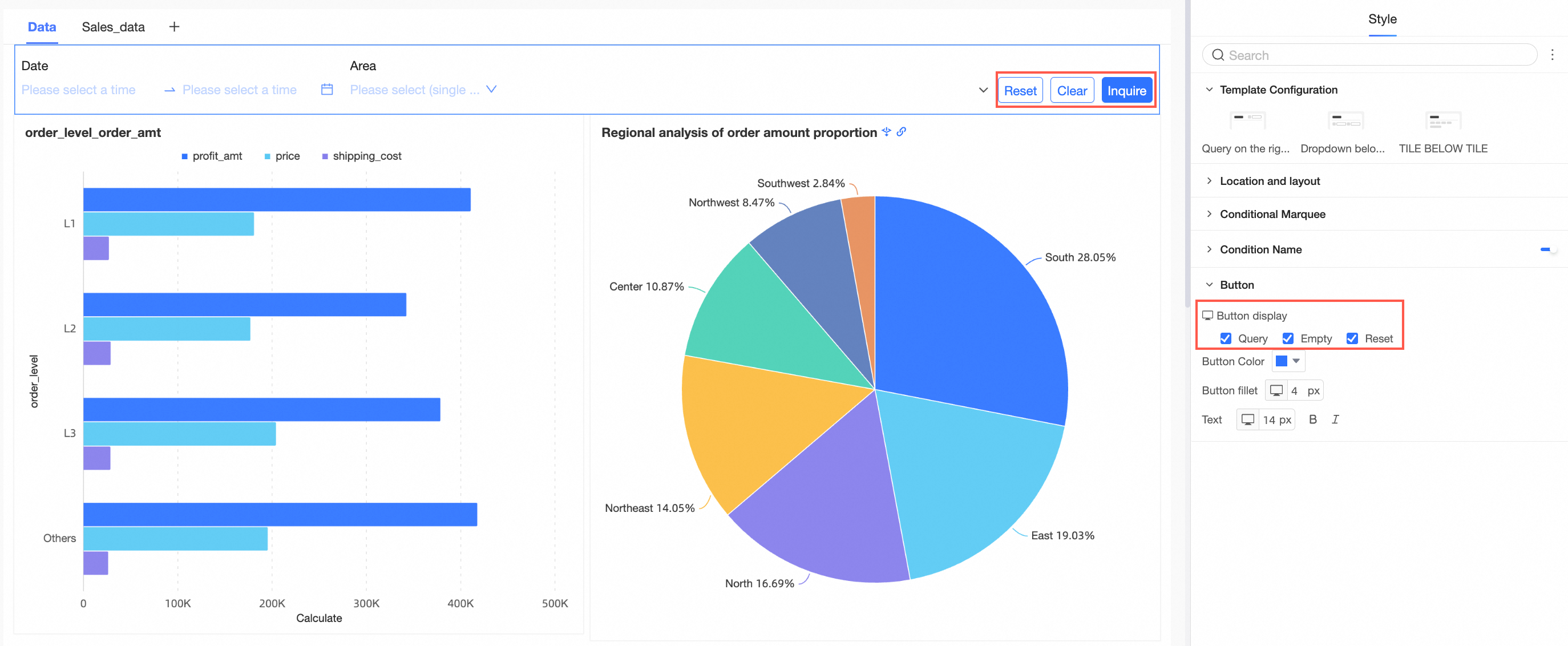
In the Button section, you can configure the Button Display, Button Position, Button Color, Button Round, and Text styles.
Parameter/Option
Button Display
 Note
NoteThe Reset and Clear buttons appear only when Clear and Show are selected configuration items the button display.
Reset: indicates that the filter is restored to the default settings.
Clear: indicates that the filter is cleared.
For example, if Filter Bar A is cascaded with Filter Bar B, Filter Bar A is the upper level of Filter Bar B. If Filter Bar A is reset or cleared, Filter Bar B is also reset or cleared. If Filter Bar B is reset or cleared, Filter Bar A does not change.
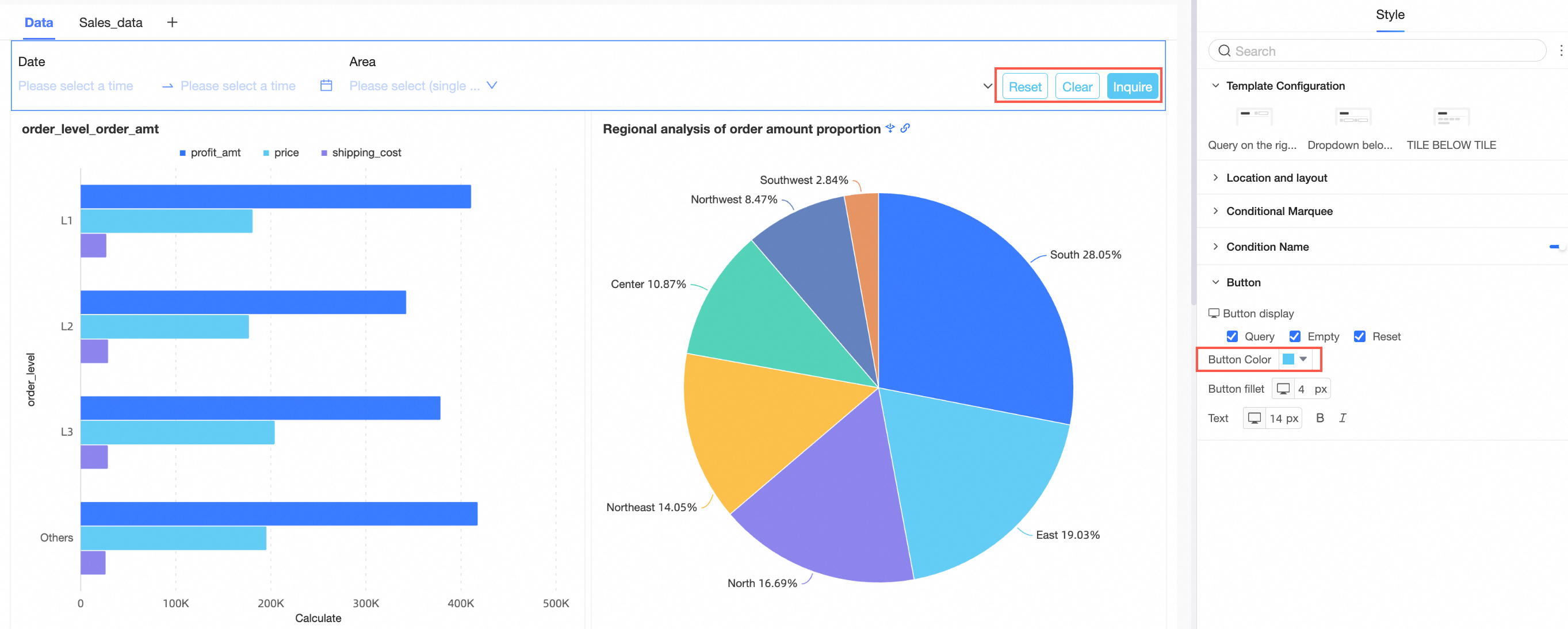
Button Color
You can set the Button Color.

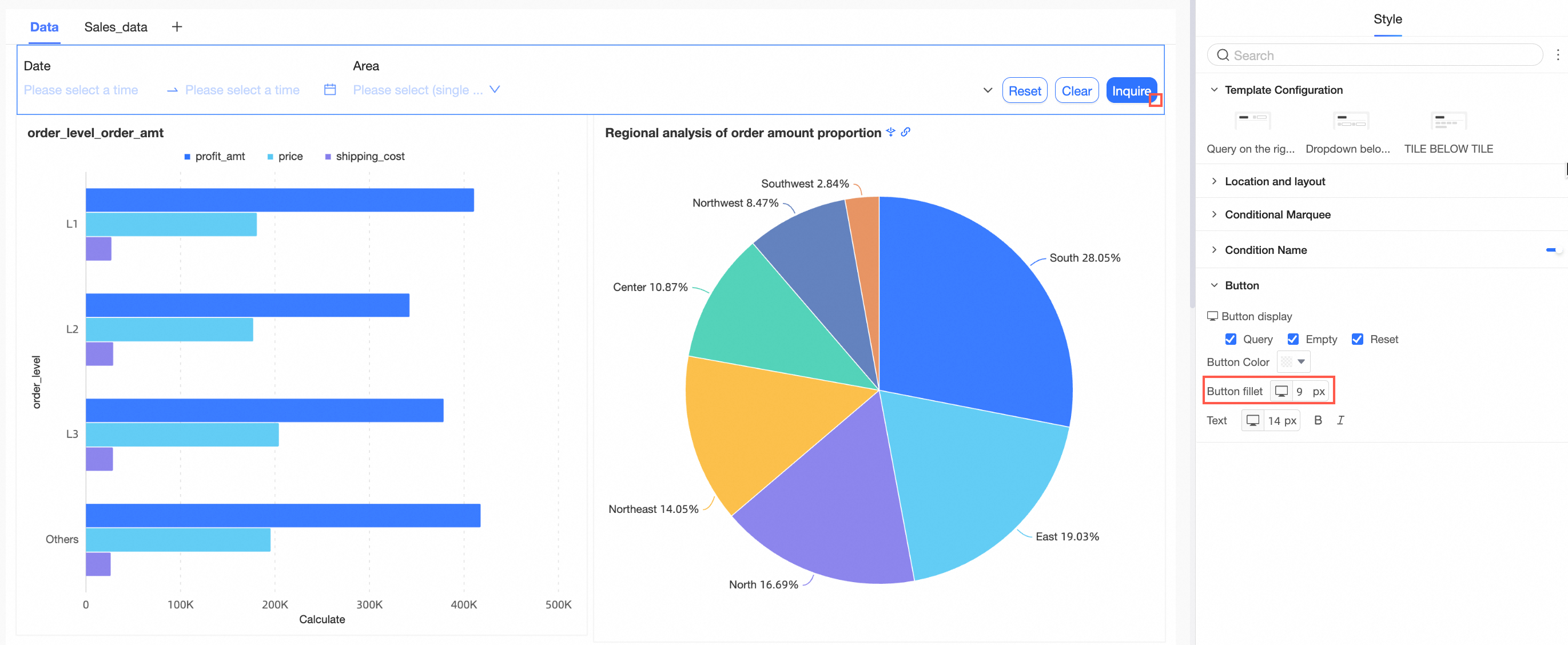
Button Fillet
You can set Button Fillet.

Text
The text style of the button.