Google announced Flutter for Web at Google I/O 2019. The aim of this update to solve the problem of code compatibility on different servers. In many ways, Flutter for Web is still in its infancy and therefore generally isn't recommended for production use. However, with all the improvements made, it makes for something rather enticing. So you may be thinking then, how well does it perform anyway?
Well, in this blog, I'll take you on a quick tour of Flutter for Web, and discuss some of its features and our tests, and last provide our recommendation on whether you should use Flutter for Web or not.
The upper layer of both Flutter for Web and Flutter is Dart. The two of them also have some major differences between the two of them. The Dart code of Flutter runs in Dart VMs and the Flutter engine processes the interface by using the Skia drawing engine to render to the screen using the GPU. However, the Dart code of Flutter for Web is compiled into JavaScript. Some parts of the content on the interface is converted into standard HTML tags, and other parts are converted into custom tags rendered using Canvas, eventually forming a DOM tree.
This principle difference described above is crucial and allows us to come to the following conclusion:
To make Flutter for Web have the same level of consistency that you can achieve with Flutter would require lots of rendering with Canvas. But, the performance of Canvas for these sorts of rendering operations, especially on the mobile end, is nowhere near as optimal as just using HTML tags. And, to add to this, using a large number of HTML tags for better Flutter for Web performance would also lead to even more consistency problems. Interestingly, you can also find these sorts of problems with Weex and RN. Next, all the controls of Flutter are rendered in the drawing engine by using a set of code. However, how can we ensure consistency if Flutter for Web uses a large number of HTML tags? The only solution is a large amount of fine polishing work. So, as you can see, there's definitely some issues here.
But, why is the rendering performance in Canvas not as good as writing HTML manually, anyways? Well, let's analyze this problem from the following perspectives:
Although Google may have a chance of doing amazing work, with the same interface and equally efficient developers, using Canvas for drawing cannot perform better than using HTML along with CSS and JS.
In addition, if Flutter for Web involves the conversion of a large number of HTML tags, there will not be any less browser fragmentation than on Android. The reason why Flutter is popular among many developers is that its drawing engine perfectly avoids fragmentation to ensure consistency.
Therefore, to achieve an optimal balance, only a limited number of standard HTML tags can be reused by Flutter for Web. These tags must have the following characteristics:
Typical tags are <p> and <div> .
This is also the official practice of Flutter. Therefore, I can draw the following conclusion:
In general, Flutter for Web will not have consistency problems, but its performance is unlikely to be higher than that of manually written HTML tags.
You can refer to A Quick Look into Flutter for Web, and the following content.
This article will introduce Kraken, share some design concepts behind it, and describe the practices of integrating Flutter with web technologies.
Kraken is a Flutter-based dynamic framework developed by the frontend architecture team of the Taobao technology department. This article will introduce Kraken and share some design concepts behind it. In addition, it will describe the practices of integrating Flutter with web technologies.
The Kraken project was launched at the end of 2018. At that time, the team was participating in the "Future Store" project and was asked to provide a solution for display screens on electronic shelves to display product information, real-time prices, and promotion information. Kraken aims to build an Internet-of-Things-oriented (IoT-oriented) dynamic rendering solution. From the initial GCanvas API to the implementation of a complete Flutter framework by using TS, and finally, to the current solution, we have reconstructed the technical solution many times until we developed the current solution, which is a dynamic framework based on Rax and Flutter.
Flutter has been a hot topic in the frontend community this year. Several teams within Alibaba Group have tried it out. As a popular cross-end rendering framework, its biggest difference compared with current mainstream solutions (Weex and React Native) is that it has solved the consistency problem across multiple platforms based on its automatic rendering feature. Flutter also has a streamlined rendering pipeline, which provides an efficient local update, layout, and rendering algorithms. Therefore, its performance is comparable to Android or iOS native rendering functions in scenarios, such as long lists.
Tips: This article only aims to introduce Kraken and will not dive into how it works or how to implement it.
You can install Kraken Cli by running the following command:
$ npm i @kraken-project/cli -gAs a company highly relying on e-commerce, Alibaba, especially Taobao, has a long-standing demand for dynamic app content in its business. For quickly iterating its business and fixing online issues, there are only two basic ideas:
However, releasing a version of an app is a long process, which is also sometimes restricted by force majeure. Even if the version is launched, another concern that follows will be the percentage of users that update their app. Therefore, dynamic content updates have almost become a necessity for apps.
Currently, Flutter has not officially provided any dynamic solutions. There are many pioneers in the community that explored Flutter-based dynamic methods and provided diverse solutions. Kraken uses a JS engine abstraction layer to address the dynamic delivery and execution of logic. Dart and JS are located in two separate contexts, but fortunately, the JS engine can communicate with C++ code through a proven solution. Kraken uses Dart Foreign Function Interface (FFI) to implement efficient two-way communication between JS and Dart. Compared with traditional solutions, this solution can shorten the path and improve the transmission efficiency, while requiring no customization of the Flutter engine.
This article describes the features and usage of Fish Redux for Xianyu's application.
The open-source Fish Redux of Xianyu on GitHub is an assembled Flutter app framework based on Redux data management. It is especially suitable for building large- and medium-sized complex apps. It features the functional programming model, predictable status management, pluggable component system, and best performance. This article describes the features and usage of Fish Redux.
At the beginning of Flutter connection, Xianyu's businesses were complex, mainly in two aspects:
When trying Redux and BLOC frameworks, Xianyu found that no framework could solve both the centralized status management and UI componentization issues due to the contradiction between these two issues. To use one framework to solve these issues, Xianyu developed Fish Redux.
Fish Redux has gone through three major iterations and has also been intensively discussed and considered by the team.
The first version was modified based on Flutter_Redux in the community. The core of this version was componentization of UI code. However, for complex details and service publishing, a lot of business logic was used, making it impossible to componentize the logic code.
The second version was significantly modified. Although it solved the problem of separate governance on UI code and logic code, it broke the principle of Redux. This was unacceptable for the Xianyu team, which strives for excellence.
The third version was refactored, during which Xianyu established the overall architectural principles and layered requirements. On the one hand, Redux is implemented on the Flutter side according to ReduxJS code, which completely preserves the principle of Redux. On the other hand, components on Redux are encapsulated. In addition, the capability of separately governing business code is innovatively provided through architectural design at this layer.
In this way, Xianyu has completed the basic design of Fish Redux. In subsequent apps, Xianyu detected the code performance problem after business assembly. Xianyu provided a solution to solve this problem in long-list scenarios. Currently, Fish Redux is running stably online.
In this article, we will show you how to connect Flutter with the web ecosystem and discuss the implications of achieving such integration.
When Flutter was first designed by Google, the web ecosystem was not considered. The reason was simple: both technologies had different design concepts, and forcible integration would likely deprive them of each of their respective advantages. However, many teams in the industry are now attempting to do just this, which shows that a demand indeed does exist. Today, Zhang Han, a wireless development expert at Alibaba, will show you how to connect Flutter with the web ecosystem.
In short, my initial thought is that the two should not be connected. But, before we can make informed conclusions, it's important that we consider all angles, and first we need to think about why we would want to connect them in the first place.
One important question to consider before anything else is why we may want to integrate Flutter into the web ecosystem in the first place.
For a bit of context, Flutter is currently one of the most popular cross-platform technologies capable of running code on Android, iOS, PCs, IoT-enabled devices, and browsers. Because of this, it is often regarded as a next-generation cross-platform technology. Compared with Weex and React Native, which can solve consistency problems between multiple platforms and have similar native rendering performance, Flutter's upper layer is more lightweight than the encapsulation layer of JavaScript (JS), and the overall performance of Flutter is also slightly better.
However, the first question that most people who are learning about Flutter is: Why does Flutter use Dart? Getting into a brand new language means you have to learn a lot more. But isn't JS good enough? If you're not into JS, what about TypeScript (TS)? In fact, Flutter abandoned not only the JS language but also HTML and Cascading Style Sheets (CSS), and designed an improved and decoupled widget system. In short, Flutter abandoned the entire web ecosystem. Instead, it is committed to creating a new ecosystem, but this ecosystem cannot reuse the code and solutions of the web ecosystem. In particular, all previous cross-platform solutions, such as Hybrid, React Native, and Weex, are compatible with the web ecosystem. This makes Flutter an outlier and deters most frontend developers from using it.
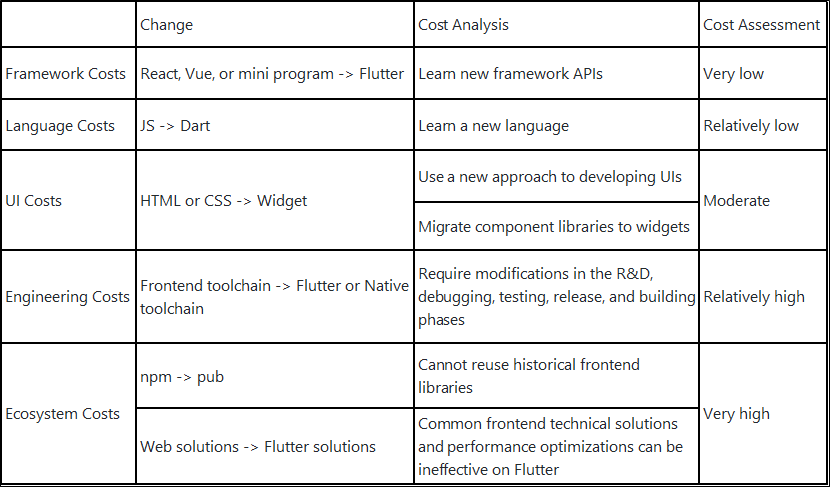
The following table shows an analysis of the costs to frontend developers who want to use Flutter:

As the development mode of Flutter is similar to that of the frontend framework, which we can more or less think of as a copy of React, the framework learning cost is not high, and the Dart learning cost is only slightly higher. However, we also need to learn how to assemble UIs with widgets. Although many layout widgets are similar to CSS-based programs in design, they provide much less flexibility. To use widgets in real projects, you have to transform the entire toolchain and implement development from the Native First perspective. The development process for Flutter is similar to that of native applications, but quite different from the development of frontend pages. The highest cost lies in the ecosystem cost. It is difficult to reuse code and technical solutions accumulated in the frontend ecosystem, which is the most significant disadvantage of Flutter. Accordingly, the ecosystem becomes Flutter's weakest link.
Regardless of whether Flutter abandoned the web ecosystem to pursue advanced technologies or business profit, the practical problem is that the overwhelming majority of UI developers are frontend developers, and the most abundant ecosystem is exactly the web ecosystem. In my opinion, web technology is also the most efficient way to develop UIs. If we can use web technology stacks to develop web applications at the upper layer and use Flutter to implement cross-platform rendering at a lower layer, this would improve development efficiency, performance, and cross-platform consistency. This would also allow us to reuse a large amount of code and solutions accumulated in web technology stacks.
But, perhaps these reasons are not sufficient alone. However, we will assume you are convinced and wish to connect Flutter to the web ecosystem. Later, we will discuss whether this is a good idea.
Alibaba Cloud Elastic Compute Service (ECS) offers high performance, elastic & secure virtual cloud servers with various instance types at cost-effective prices for all your cloud hosting needs.
Simple Application Server provides one-click application deployment and supports all-in-one services such as management and O&M monitoring of domain name, website and application.
This course is designed to help IT companies who want to containerize business applications, as well as cloud computing engineers and operations & maintenance engineers who want to understand and learn about performance testing and optimizing of containerized applications. By learning this course, you can fully understand what the performance testing and optimizing are, the main object of performance testing and optimizing, the common methods, basic procedures, and common tools of performance testing and optimizing for containerized applications, and how to realize performance testing based on Alibaba Cloud Container Service. It can provide a reference for the operation, maintenance and continuous improvement of containerized applications.
This course is designed to help IT companies that want to containerize business applications, as well as cloud computing engineers and operations & maintenance engineers who want to understand and learn how to diagnose problems and monitor the containerized application. By learning this course, you can fully understand what the problem diagnosis of containerized applications is, the common problems of containerized applications, the basic workflow of diagnosing problems, the monitoring scheme and common tools of containerized applications, and the visual monitoring scheme based on Alibaba Cloud Container Service. It provides a reference for the operation, monitoring, maintenance and continuous improvement of containerized applications.
WAF protects your website against web attacks, such as SQL injection, XSS attacks, remote code execution, and webshell attacks. For more information about web attacks, see Definitions of common web vulnerabilities.
By default, RegEx Protection Engine is enabled and Protection Rule Group is set to Medium rule group after you add your website configurations to WAF. This blocks common attacks. To view the settings, go to the Website Protection page and view the RegEx Protection Engine settings. For more information about how to configure RegEx Protection Engine, see Configure RegEx Protection Engine.
Simple Application Server suits you well if all you need is a private virtual machine. It provides you the all-in-one solution to launch and manage your application, set up domain name resolution, and build, monitor, maintain your website with just a few clicks. It makes private server building much easier, and it is the best way for beginners to get started with cloud computing.
This course is designed to help traditional IT companies who want to move their business to the cloud and have a comprehensive understanding of Alibaba Cloud's recommendations and available tools for the migration of the application environment. So that you can choose the most appropriate way to complete the migration.
This course is designed to help IT companies who want to containerize their business applications, as well as cloud computing engineers and cloud computing enthusiasts who want to learn container technologies. By learning this course, you can fully understand what the application containerization is, the layering theory of Docker image, the principle and common instructions of Dockerfile, common tools of application containerization, and how to deploy a containerized application based on Alibaba Cloud Container Service.
Best Practice for Creating and Managing User Access Permissions

2,593 posts | 790 followers
FollowXianYu Tech - September 11, 2020
XianYu Tech - August 10, 2021
XianYu Tech - September 9, 2020
XianYu Tech - September 8, 2020
XianYu Tech - September 9, 2020
XianYu Tech - September 4, 2020

2,593 posts | 790 followers
Follow Server Load Balancer
Server Load Balancer
Respond to sudden traffic spikes and minimize response time with Server Load Balancer
Learn More NAT(NAT Gateway)
NAT(NAT Gateway)
A public Internet gateway for flexible usage of network resources and access to VPC.
Learn MoreMore Posts by Alibaba Clouder