By Kenny Lai, Alibaba Cloud Solution Architect
HTTP Live Streaming (also known as HLS) is an HTTP-based adaptive bitrate streaming communications protocol developed by Apple Inc. and released in 2009. Support for the protocol is widespread in media players, web browsers, mobile devices, and streaming media servers. HLS resembles MPEG-DASH in that it works by breaking the overall stream into a sequence of small HTTP-based file downloads, each download loading one short chunk of an overall potentially unbounded transport stream. A list of available streams, encoded at different bit rates, is sent to the client using an extended M3U playlist.
ApsaraVideo for VOD is an all-in-one on-demand audio and video streaming solution. It automatically transcodes the collected, edited, and uploaded audio and video files based on the transcoding settings. It also allows you to edit mezzanine files online, manage media resources, and deliver media content to customers for playback with low latency. Backed by Alibaba Cloud's powerful infrastructure services, ApsaraVideo for VOD provides end-to-end video services to help enterprises and developers quickly build secure, elastic, and highly customizable video-on-demand (VOD) platforms and applications.
ApsaraVideo for VOD support of HLS with adaptive bitrate streaming. In this blog, we will demonstrate the steps required to enable multi bit rate support in HLS in ApsaraVideo VOD.
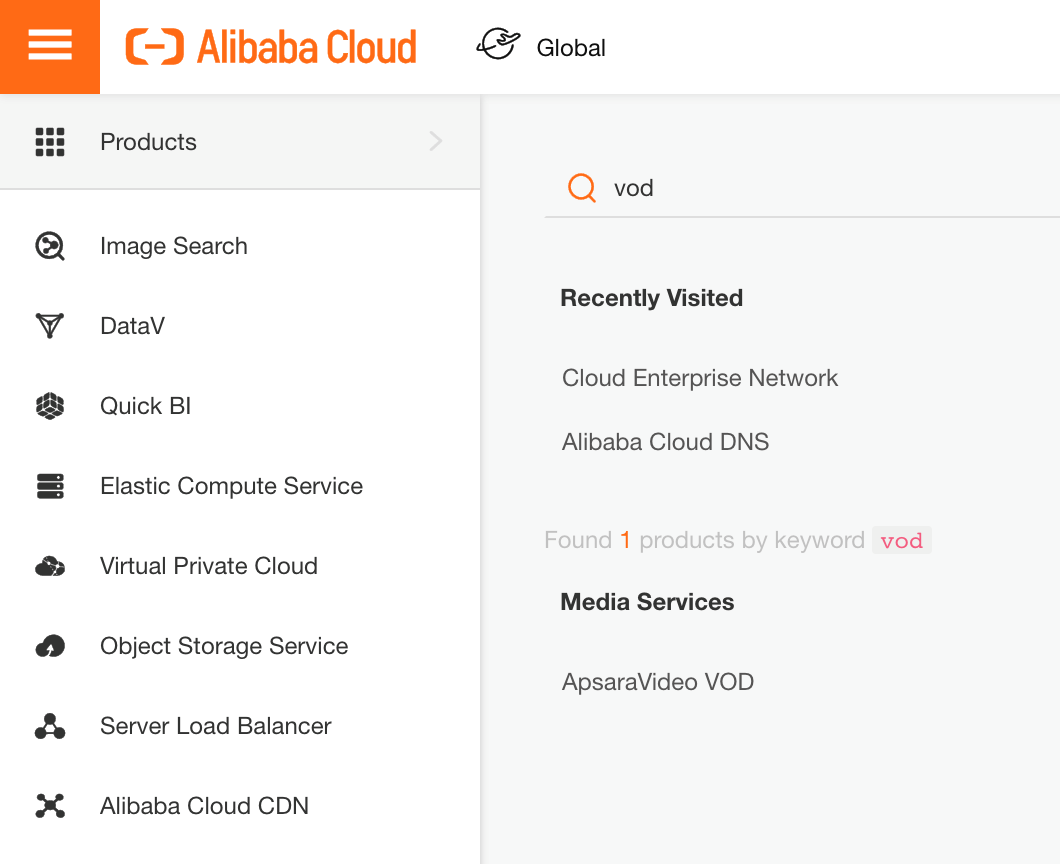
Log in to your Alibaba Cloud console and search for the ApsaraVideo VOD console. If you are having issues locating it, simply search for the terms "vod" in the search bar.

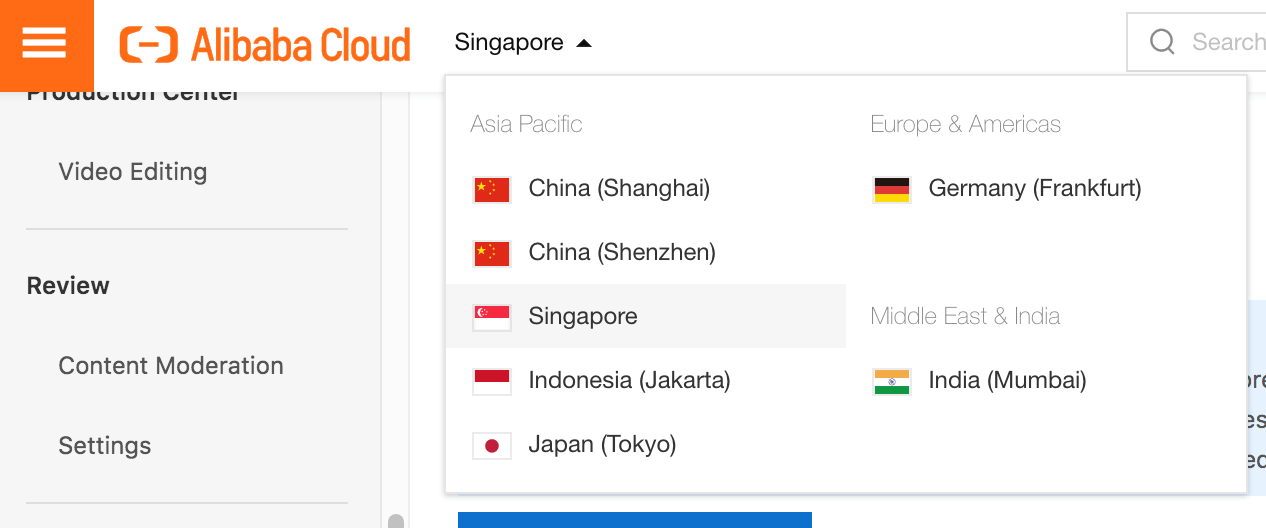
For this tutorial, I will be using an instance in the Singapore region.

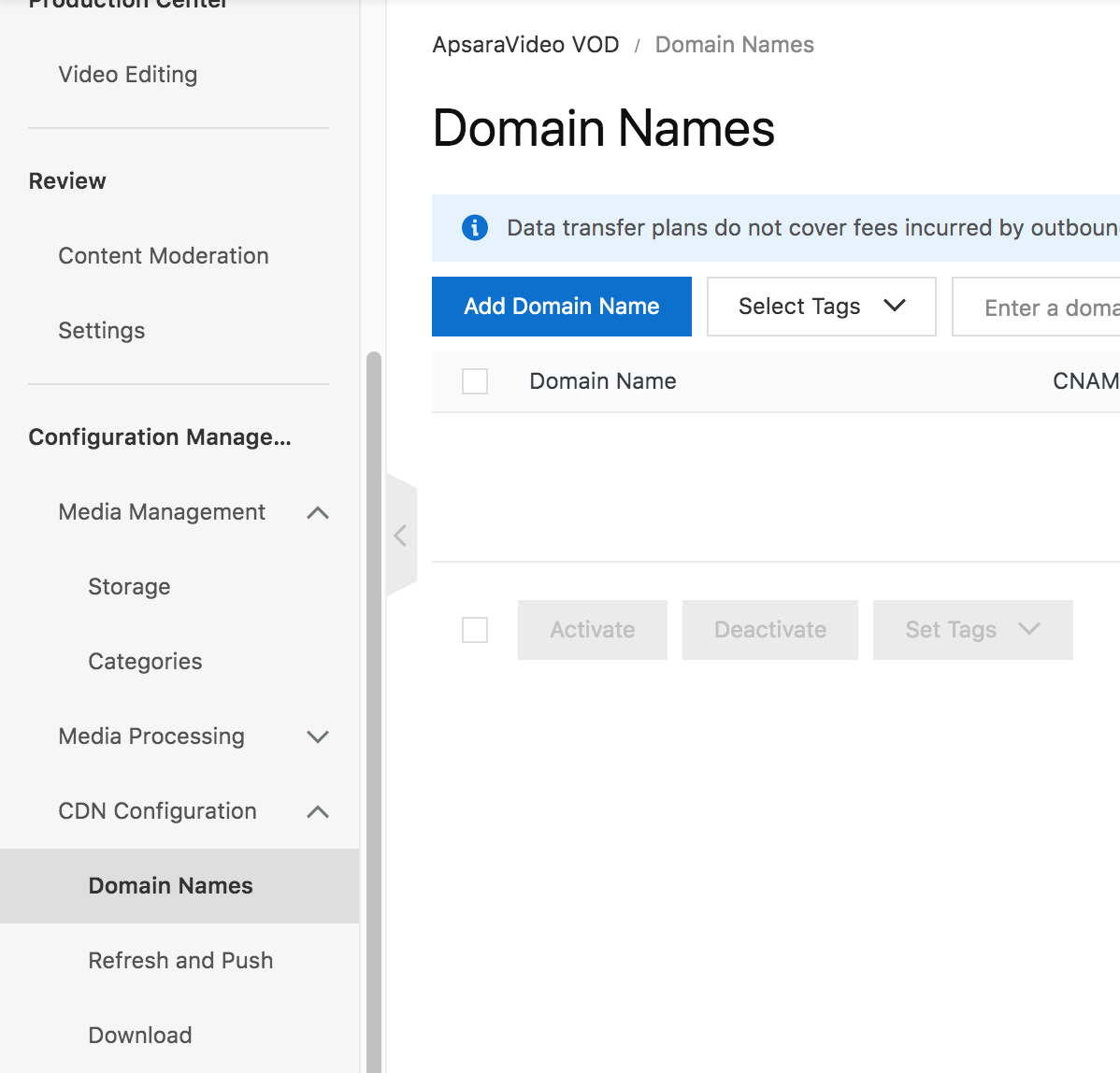
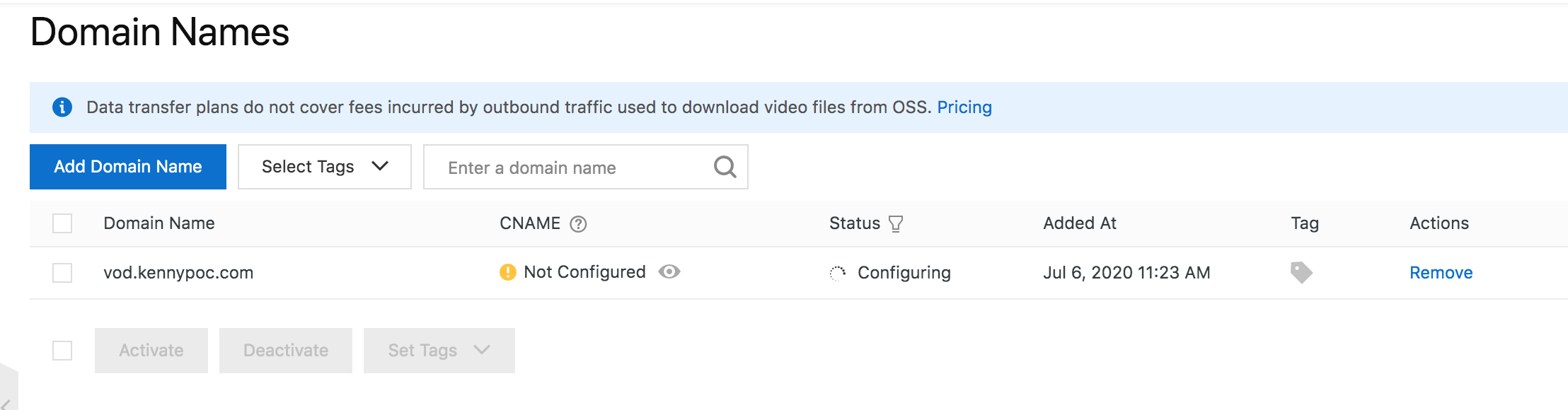
Bind a domain name to VOD under Configuration Management. Navigate to Domain Names and click on Add Domain Name

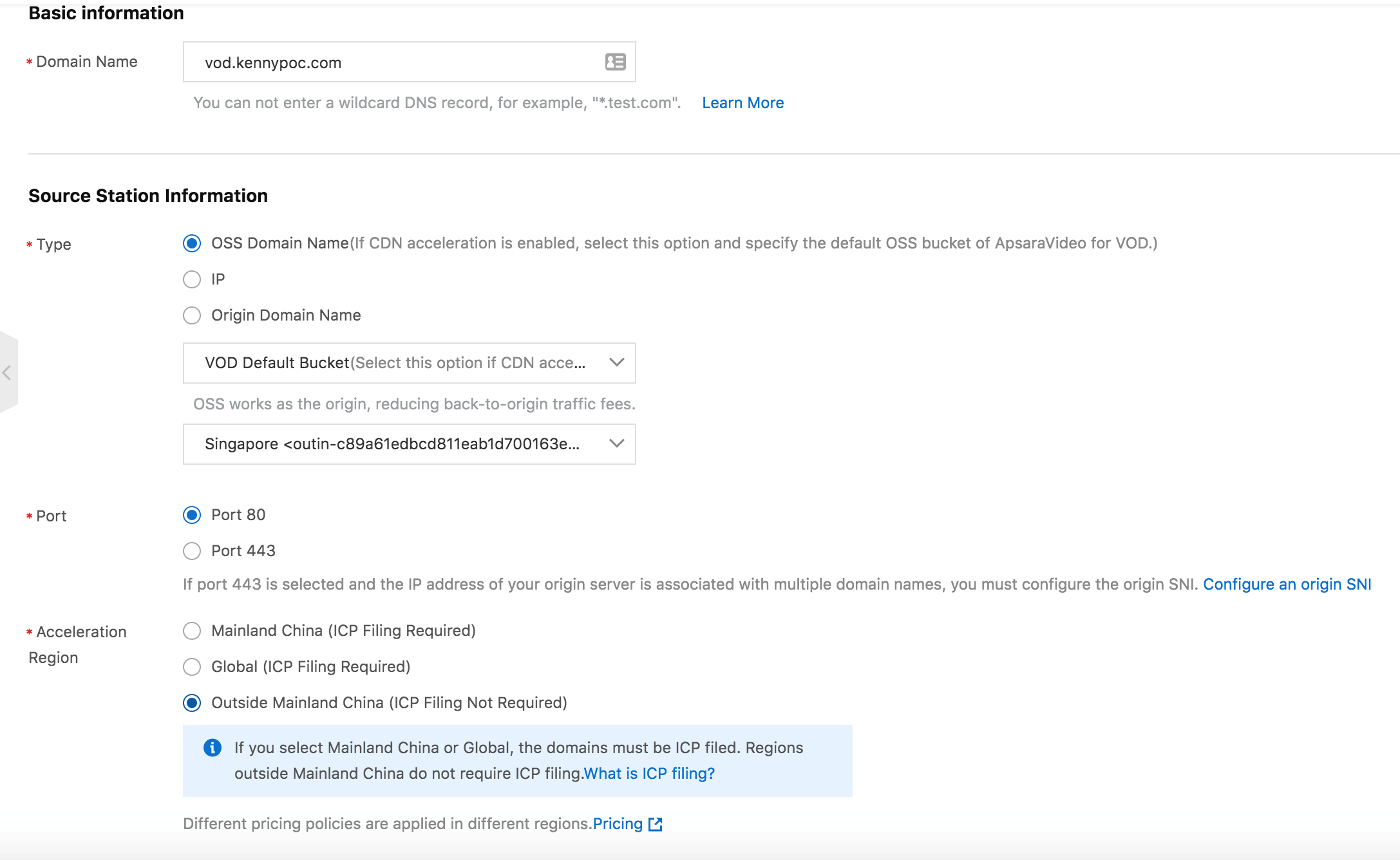
Fill in the Information Accordingly

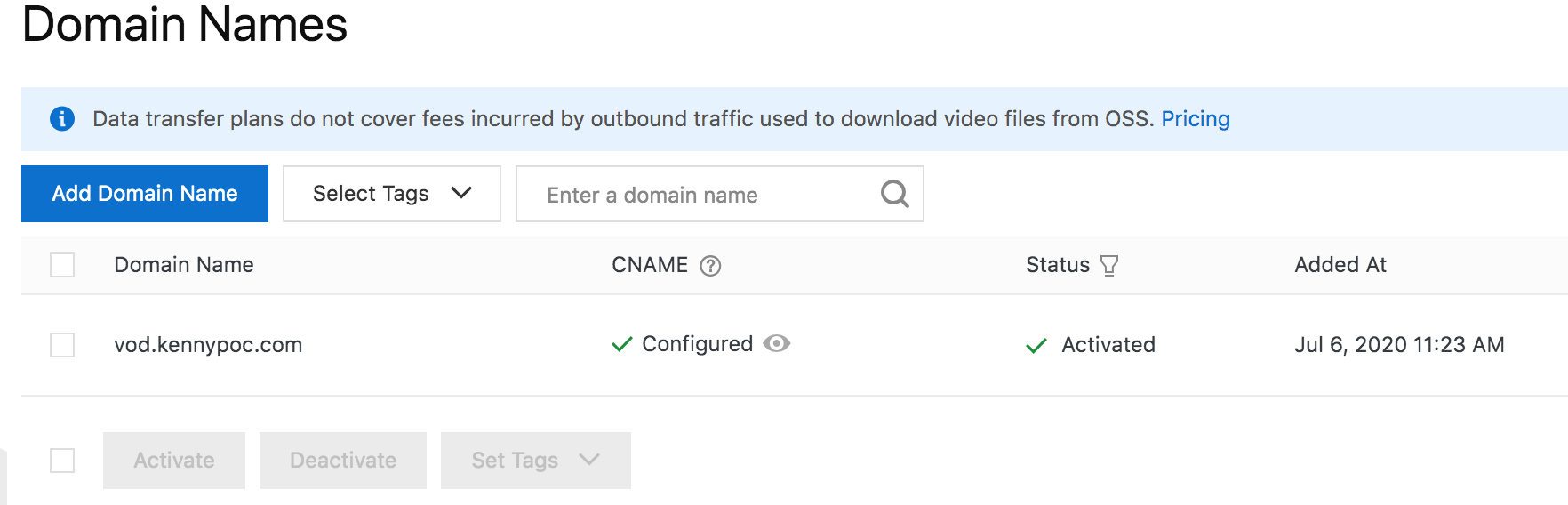
Click Submit. Wait until the CDN Configuration is done.


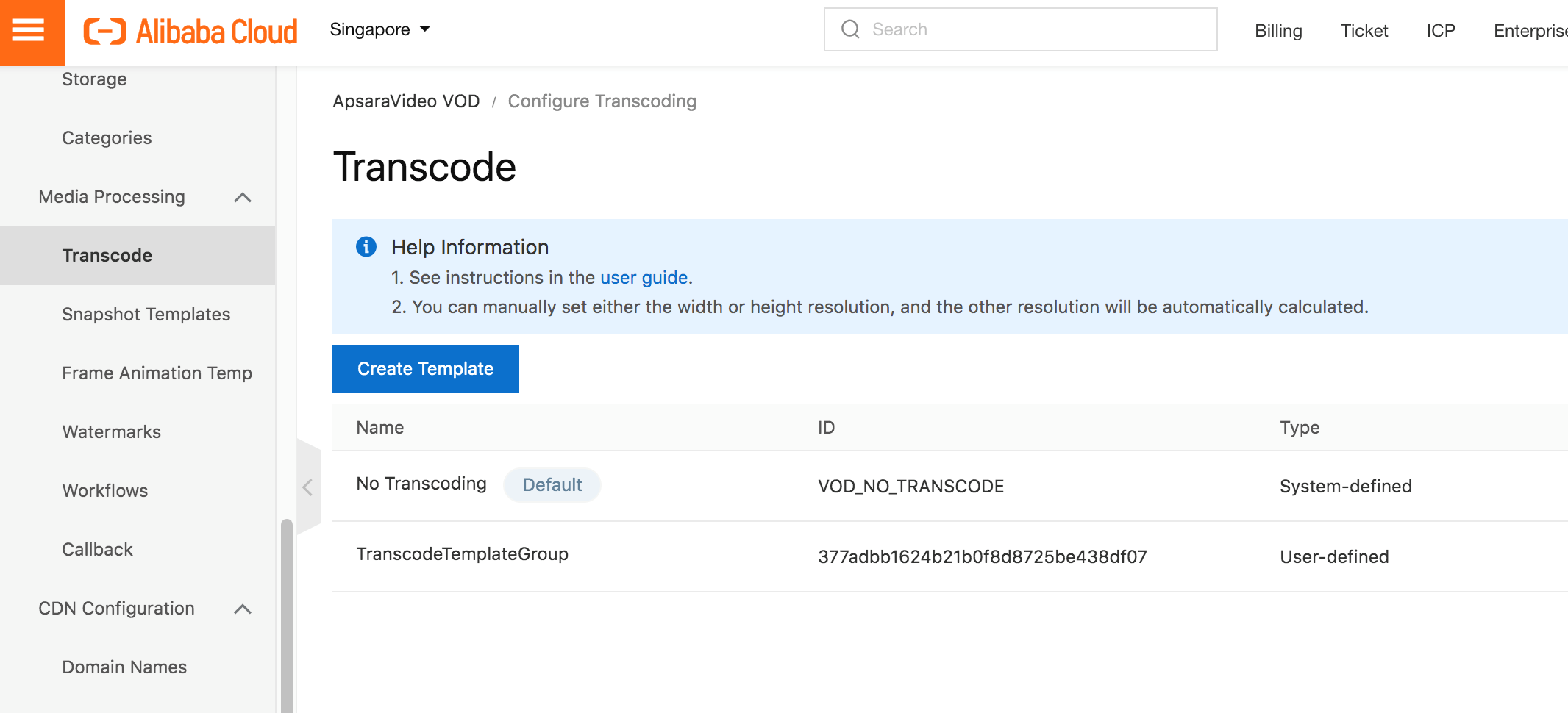
Navigate to Transcode section under Media Processing.


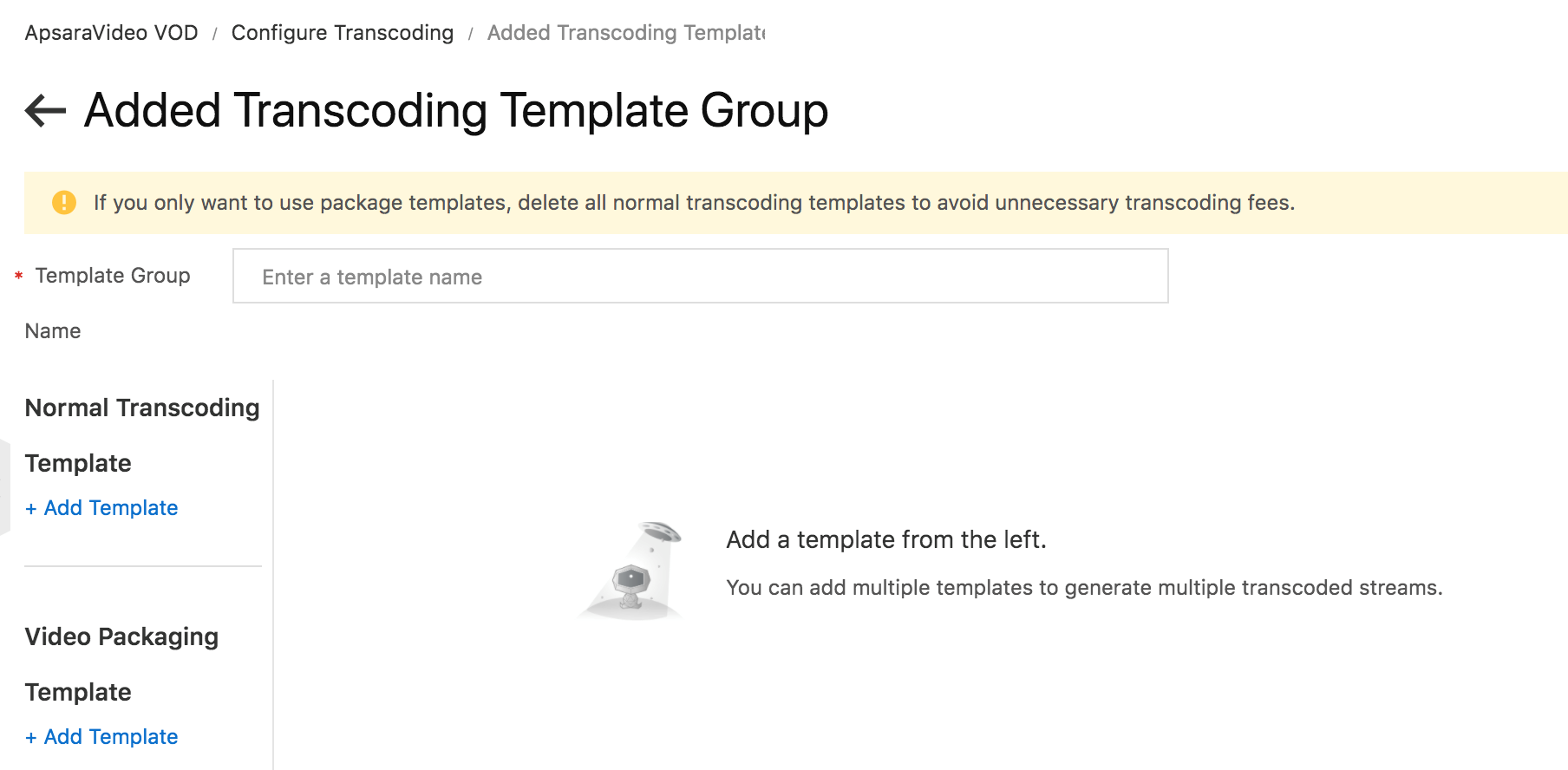
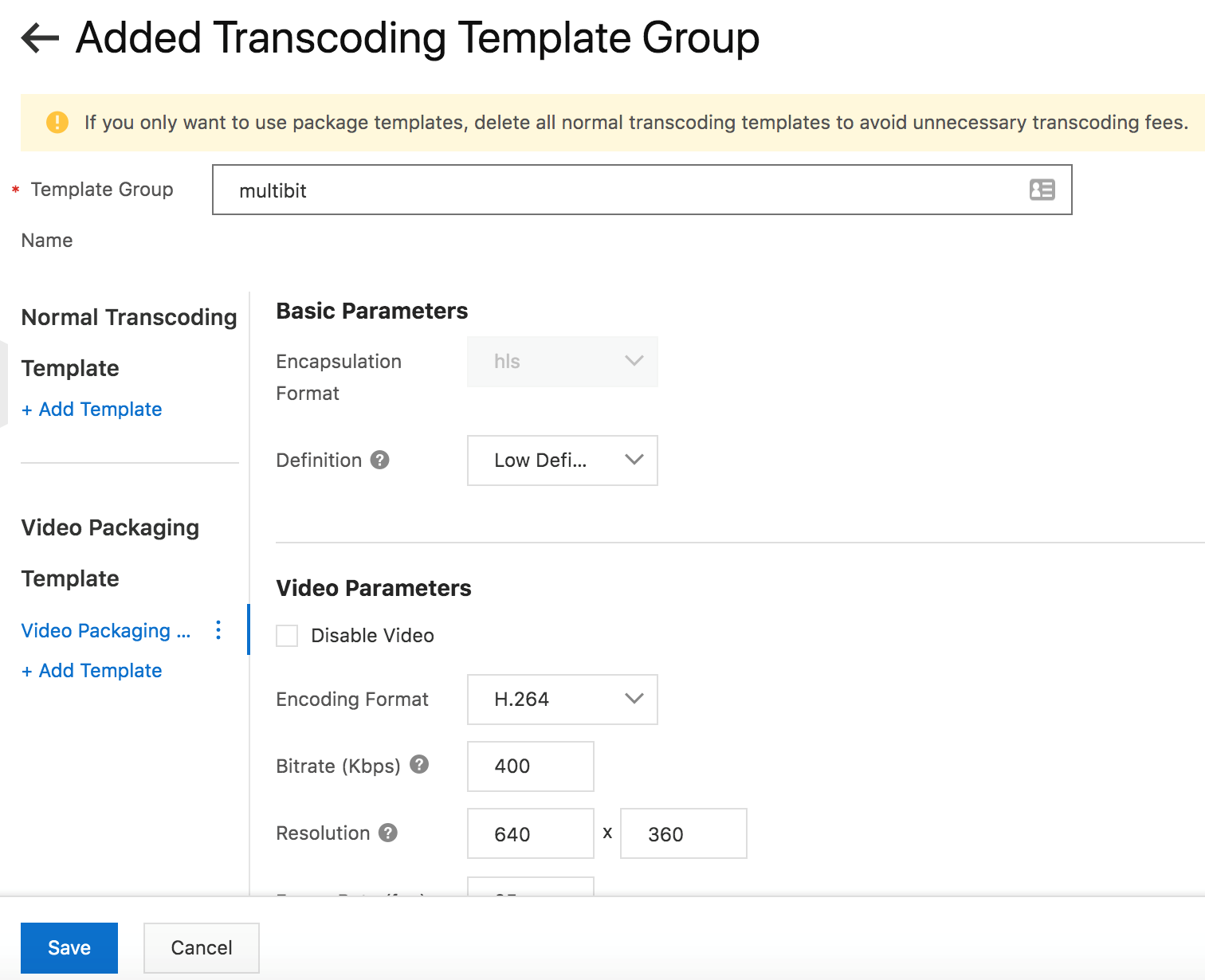
Add Video Packaging Template
Insert Template Group name: multibit

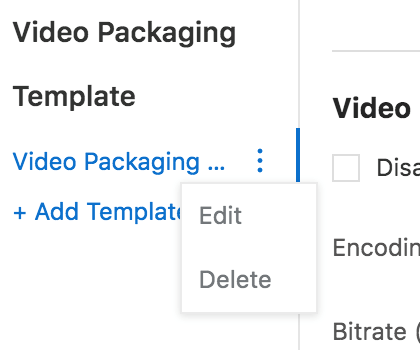
Rename the Video Template by clicking Edit

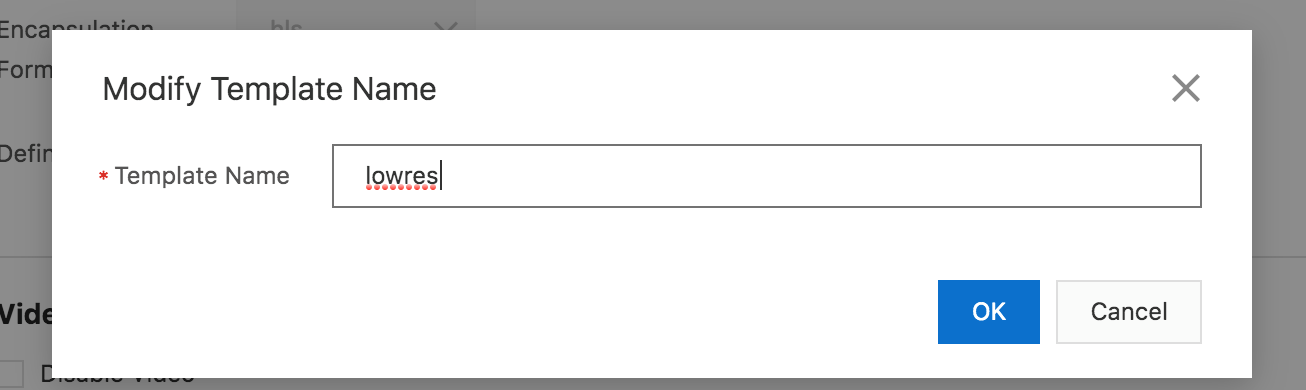
I have renamed my template to lowres

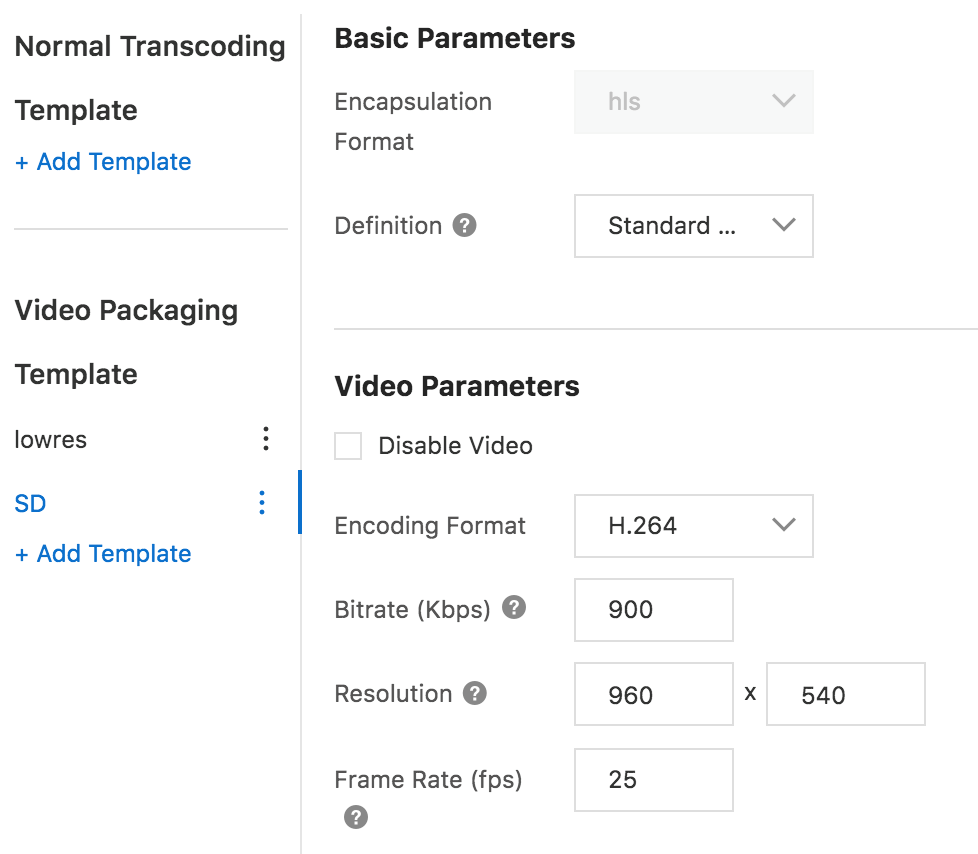
Click Add Template to add more resolution into the video packaging

Click Save to save the template.
Now you have a multi bit transcode template

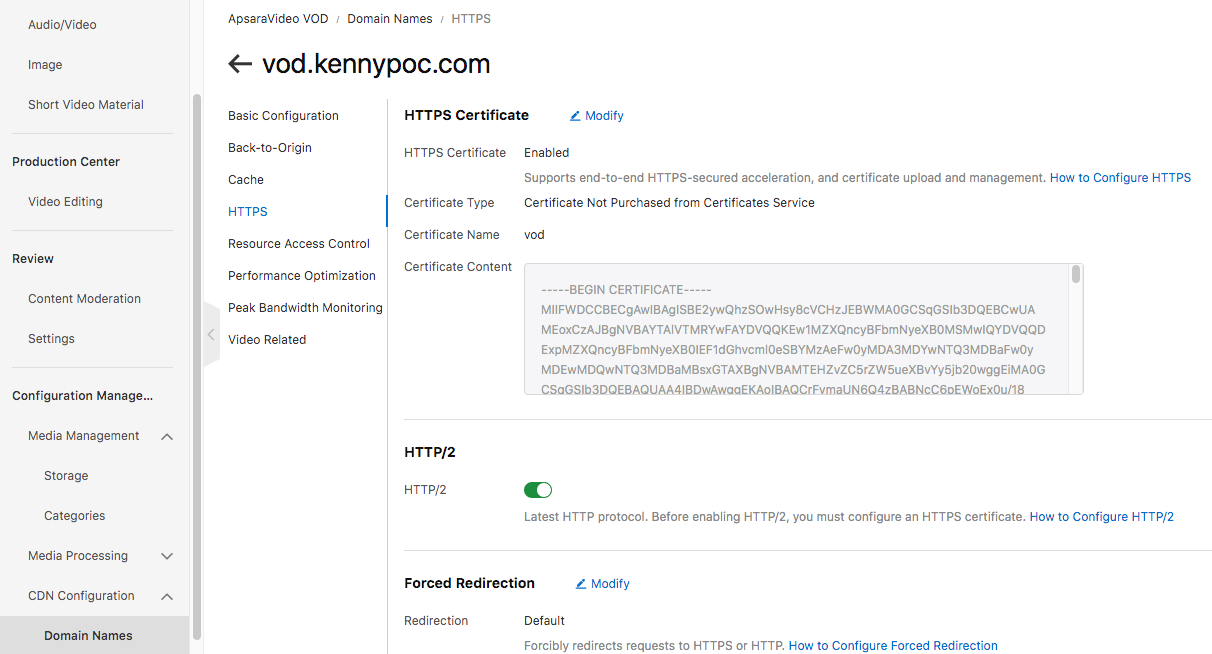
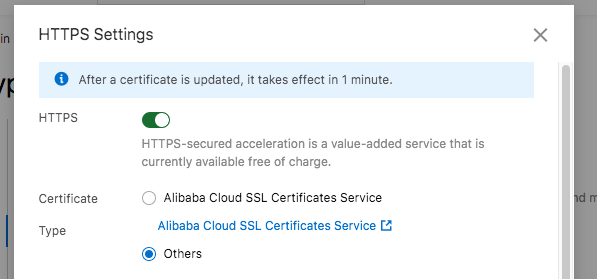
In Configuration Management > CDN Configuration > Domain Names > HTTPS, click Modify

Ensure that HTTPS is turned on. You have to upload an SSL certificate here or via Alibaba Cloud SSL Certificate Service

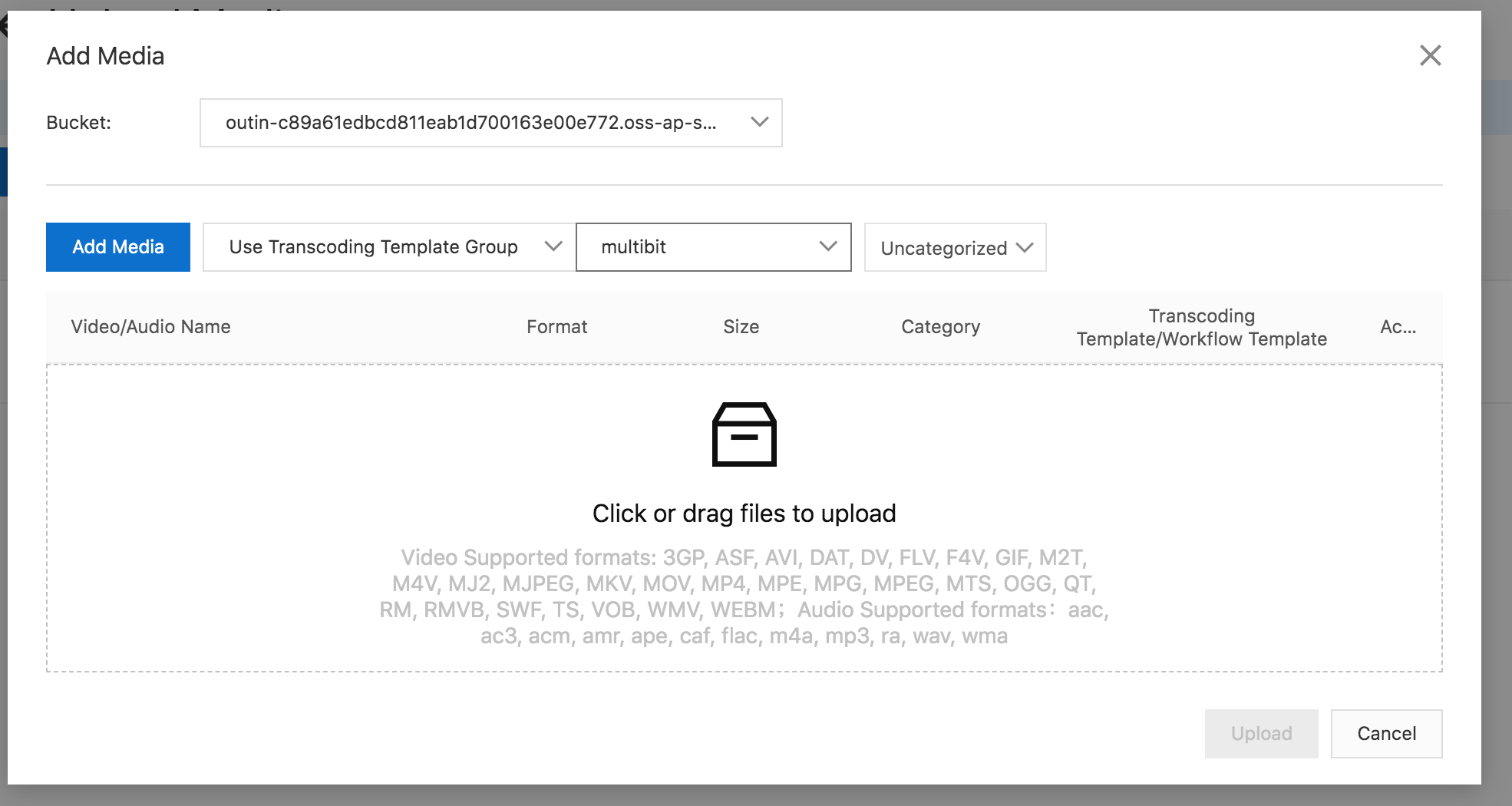
Go to Audio/Video and click Upload

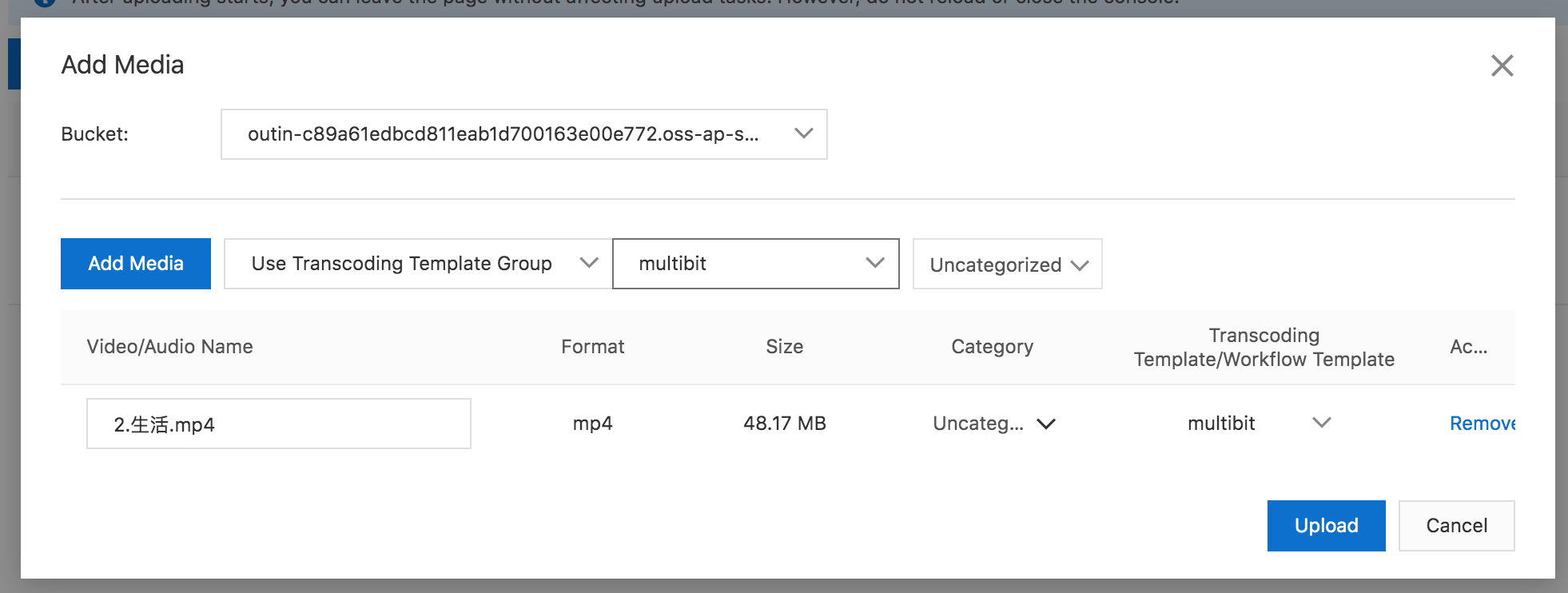
Select the multibit transcode and upload the media.

Click upload to upload the mp4 video


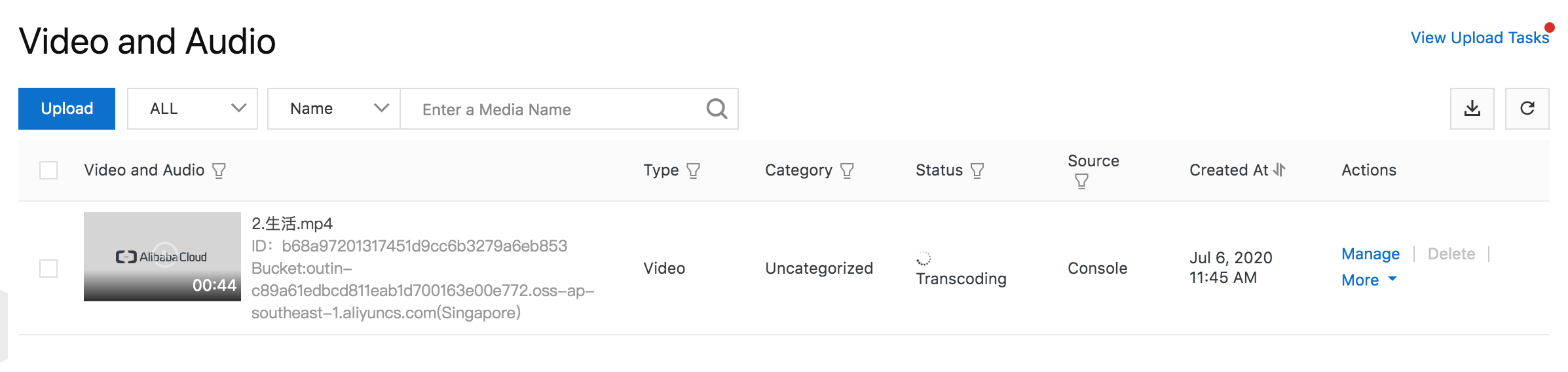
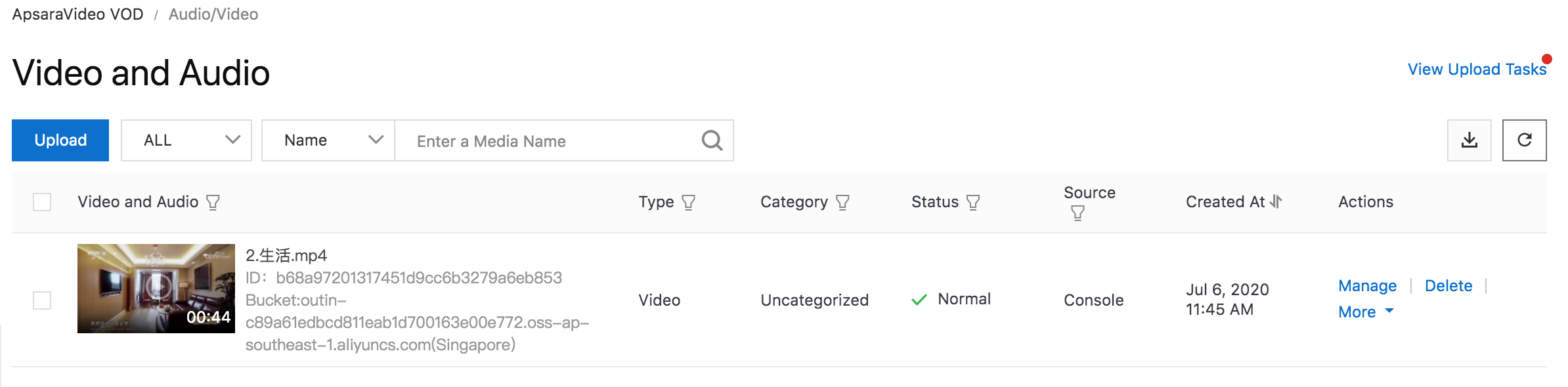
Go to Video and Audio to check the transcode status

Wait until the status become Normal

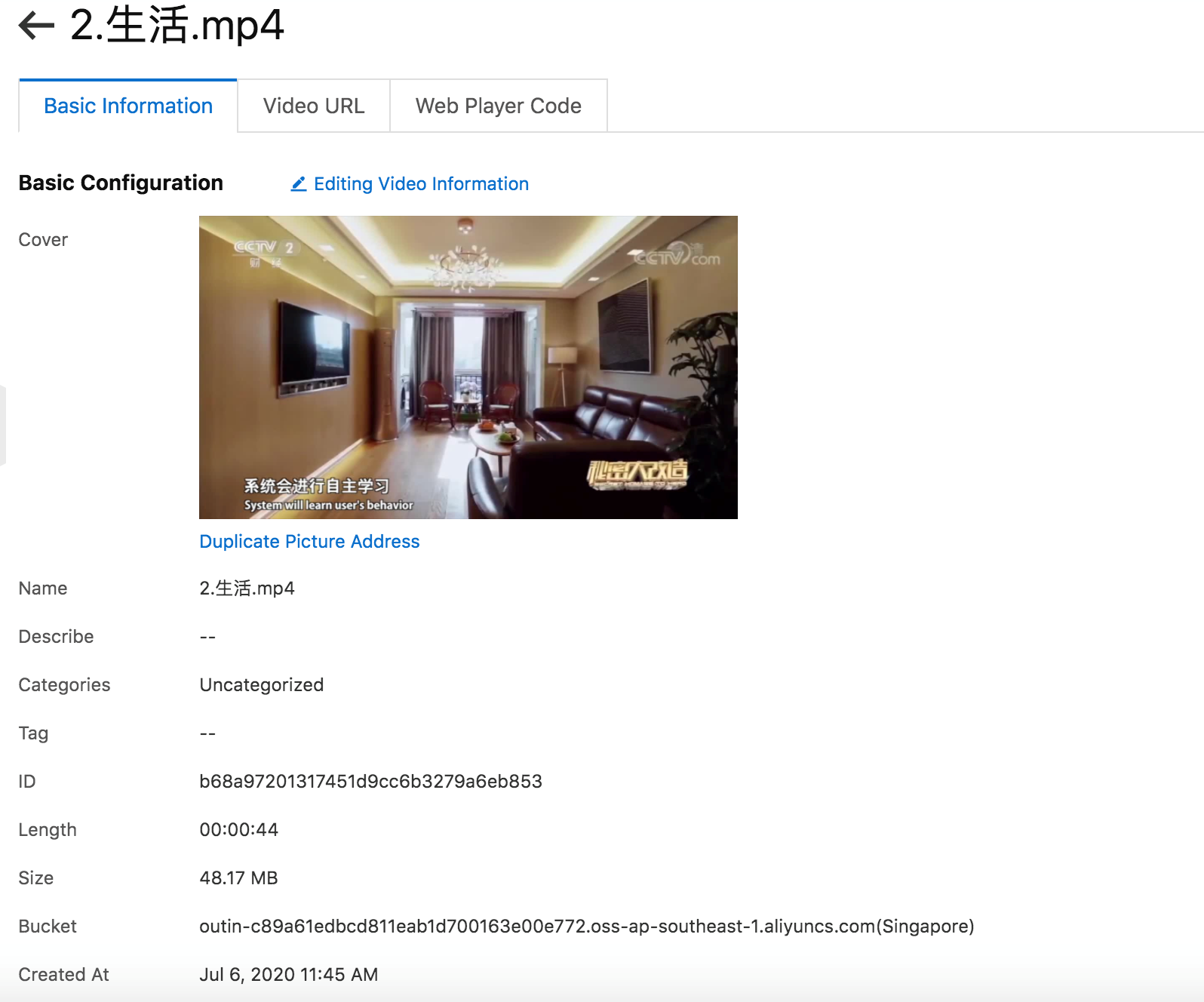
Click Manage

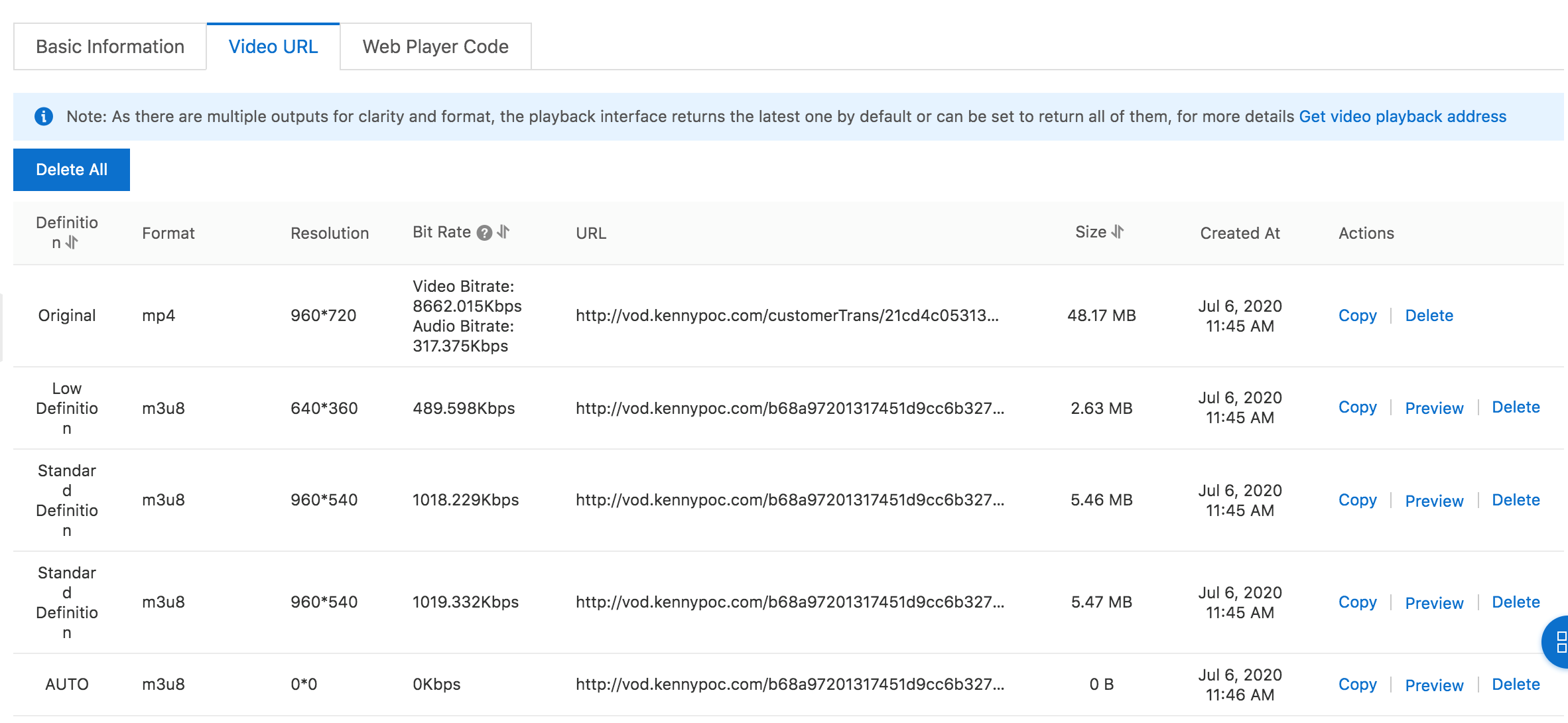
Click Video URL

Copy the URL of AUTO (adaptive bit rate url)
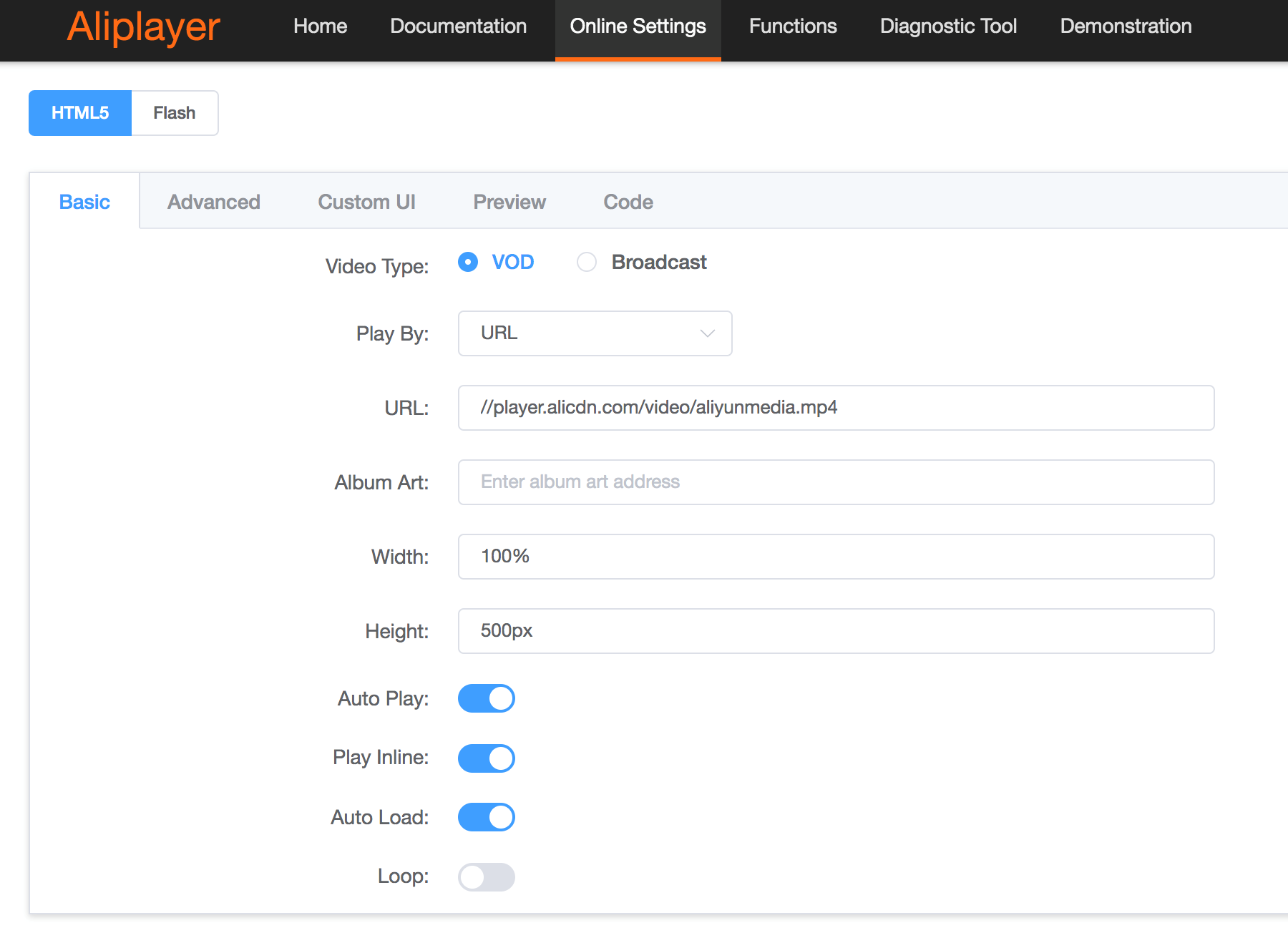
Go to https://player.alicdn.com/aliplayer/setting/setting.html

Paste the URL into URL field
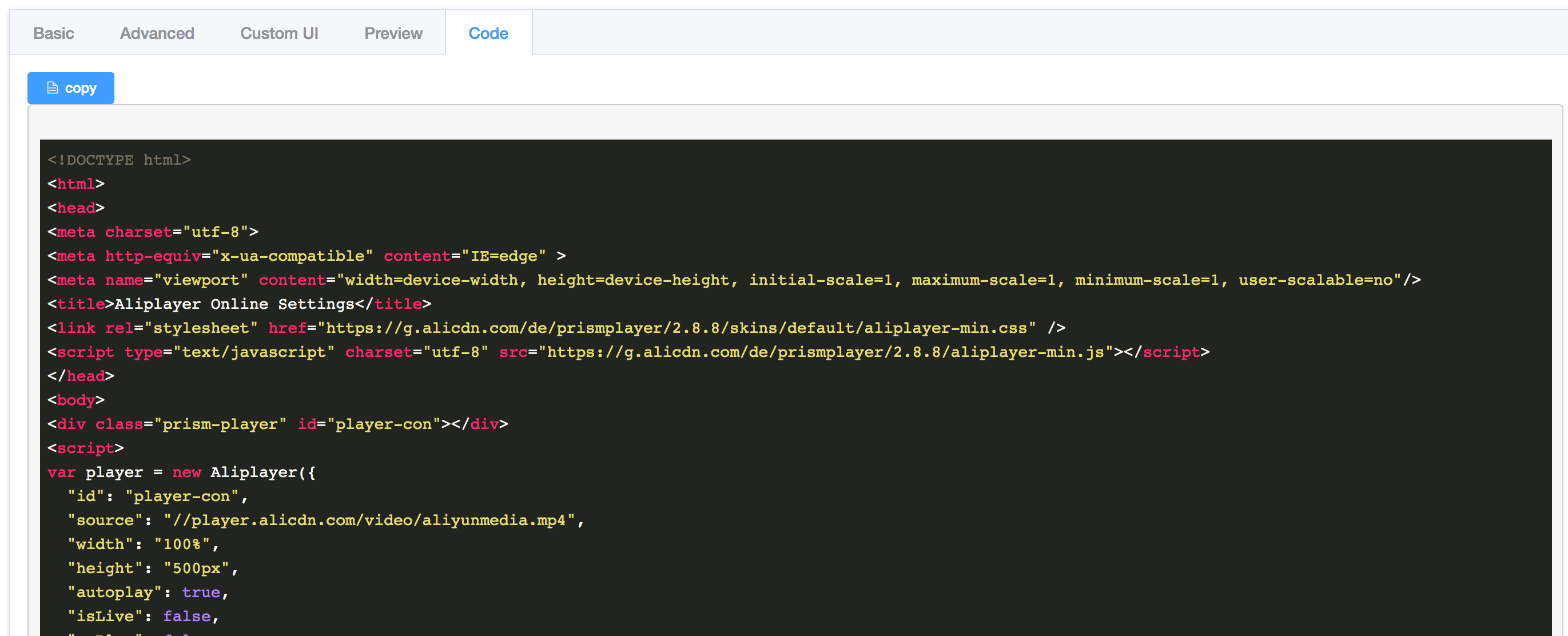
And go to Code Tab

Click Copy button to download the source code and paste into the web page
With Video package template created, the HLS will bundle multiple resolution streaming into single URL and HLS player can adjust the bit rate accordingly.
Note: replace the URL https://yourdomain.com/yourvodURL.m3u8 with your actual VOD AUTO url.
Sample HLS Adaptive bitrate HTL player sample code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer Functions</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.8/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.8.8/aliplayer-min.js"></script>
</head>
<body>
<div id="player-con"></div>
<script>
var player = new Aliplayer({
id: "player-con",
source: "https://yourdomain.com/yourvodURL.m3u8",
width: "100%",
height: "500px",
autoplay: true,
isLive: false,
language: "en-us"
}, function (player) {
console.log("The player is created");
});
</script>
</body>
</html>That's it! To learn more about Alibaba Cloud ApsaraVideo for VOD, visit the official product page
The views expressed herein are for reference only and don't necessarily represent the official views of Alibaba Cloud.
Alibaba Cloud Partners with Aryaka to Deliver a Global and Fully Managed SD-WAN Solution

2,593 posts | 791 followers
FollowAlibaba Cloud Indonesia - January 20, 2022
Alibaba Cloud TC Content - December 27, 2022
淘系技术 - October 28, 2020
Jeff wong - November 10, 2020
Alibaba Clouder - July 8, 2020
Alibaba Clouder - January 21, 2019

2,593 posts | 791 followers
Follow ApsaraVideo VOD
ApsaraVideo VOD
An all-in-one VOD solution
Learn More ApsaraVideo Live
ApsaraVideo Live
A professional solution for live video and audio
Learn More ApsaraVideo Media Processing
ApsaraVideo Media Processing
Transcode multimedia data into media files in various resolutions, bitrates, and formats that are suitable for playback on PCs, TVs, and mobile devices.
Learn More Real-Time Streaming
Real-Time Streaming
Provides low latency and high concurrency, helping improve the user experience for your live-streaming
Learn MoreMore Posts by Alibaba Clouder