プロジェクトに 1 つ以上のタイマーを追加して時間を記録できます。
スタイル
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
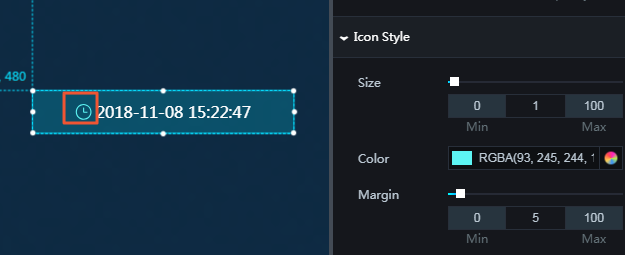
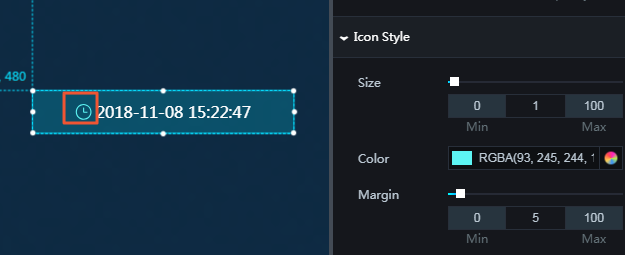
- アイコンのスタイル
- サイズ: アイコンのサイズを設定するには、値を入力するか、スライダをドラッグします。 アイコンが必要ない場合は、値を 0 に設定してください。
- 色: アイコンの色を変更するには、「カラーピッカー」をご参照ください。
- マージン: アイコンとタイマーの間隔を調整するには、値を入力するかスライダをドラッグします。

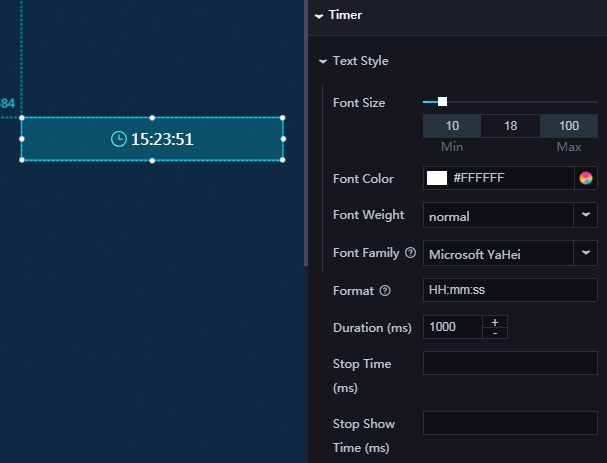
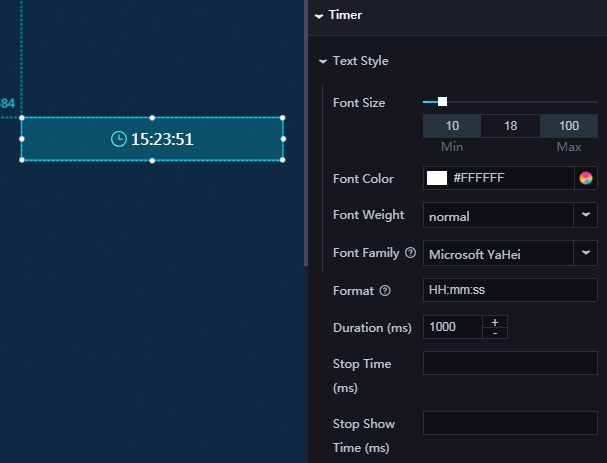
- タイマー
- テキストスタイル: フォント、フォントサイズ、フォントの色、フォントの太さなど、必要に応じてタイマーのテキストスタイルをカスタマイズできます。
- フォーマット: 必要に応じて時間フォーマットをカスタマイズできます。 デフォルトのフォーマットは yyyy-MM-dd HH:mm:ss (つまり、24 時間形式) です。 hh:mm:ss は 12 時間形式を示します。
- 期間: ウィジェットが時刻を更新する間隔を設定できます。 単位はミリ秒です。 たとえば、このパラメータを 10000 に設定した場合、時間は 10 秒間隔で変わります。

- 停止時間: 記録を停止する時間を設定できます。 時間フォーマットは、 フォーマットで設定したものと同じである必要があります。
- 表示停止時間: 記録を停止したときに表示する時間を設定できます。 時間フォーマットは、 フォーマットで設定したものと同じである必要があります。
データ
このウィジェットのデータを設定する必要はありません。
インタラクション
このはウィジェットはまだイベントにバインドされていません。