さまざまなロゴを表示するために、プロジェクトに 1 つ以上のロゴウォールを追加できます。
スタイル
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
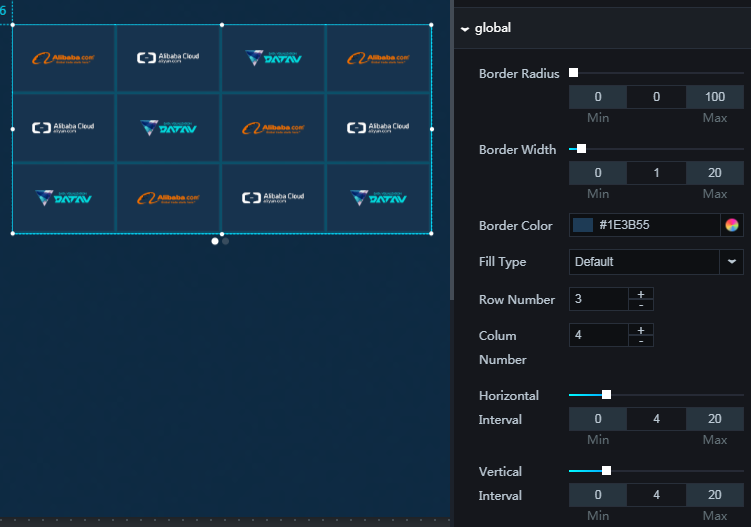
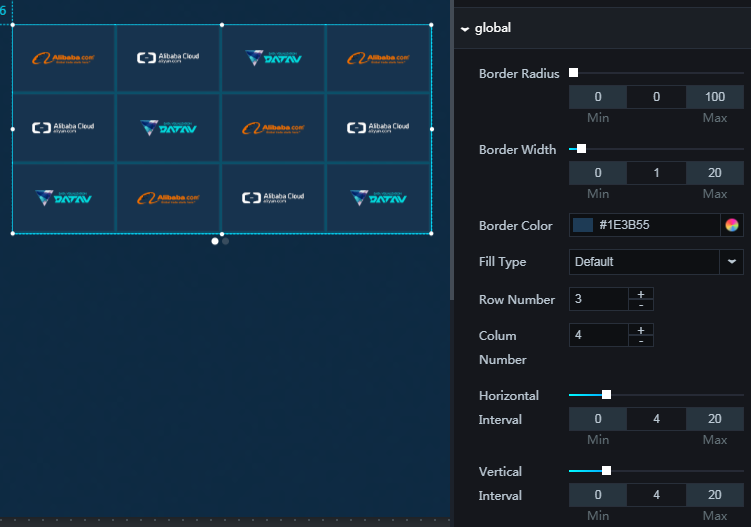
- グローバル
- 枠半径: 各ロゴの境界半径を調整するには、値を入力するかスライダーをドラッグします。
- 枠の幅: 各ロゴの枠の幅を変更するには、値を入力するか、スライダーをドラッグします。
- 枠線の色: 各ロゴの枠線の色を設定するには、「カラーピッカー」をご参照ください。
- 塗りつぶしの種類: 塗りつぶしの色の種類を設定するには、ドロップダウン矢印をクリックしてターゲットの種類を選択します。 色での塗りつぶしは、次の種類の内の 1 つです。デフォルト、囲い込みおよび引き伸ばしです。
- 行番号: ウォールの行数を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 列番号: ウォールの列数を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 水平間隔: ロゴ間の水平間隔を調整するには、値を入力するかスライダーをドラッグします。
- 縦の間隔: ロゴ間の縦方向の間隔を調整するには、値を入力するかスライダーをドラッグします。

- アニメーション: ウォールに複数のページが表示されているときのアニメーション効果をカスタマイズできます。
- ループ: このオプションを選択すると、ウォールの複数のページが自動的にループして表示されます。
- 一時停止: 2 ページの表示間隔を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位は秒です。
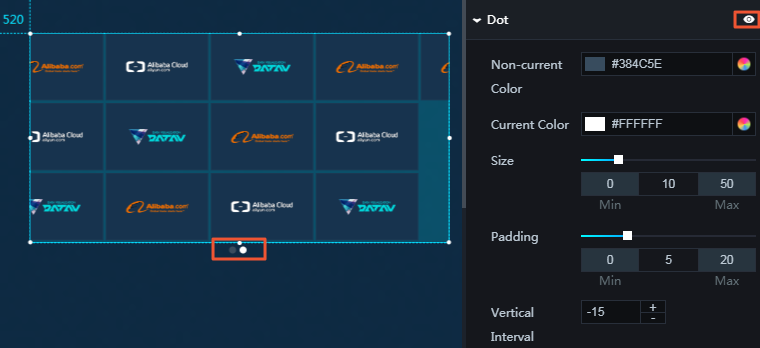
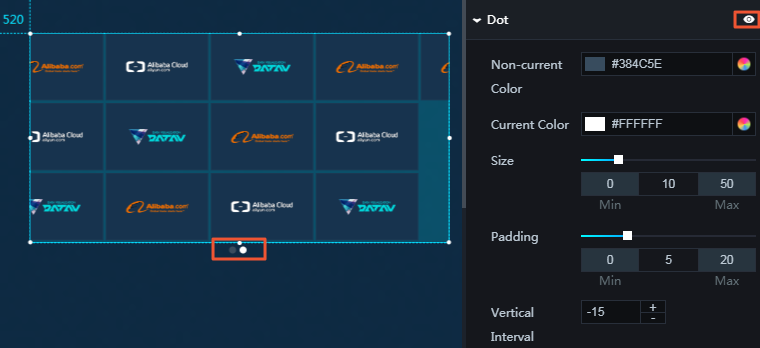
- ドット: 必要に応じてドットスタイルを設定できます。 ドットを表示するには、ドットの脇にある目アイコンをクリックします。

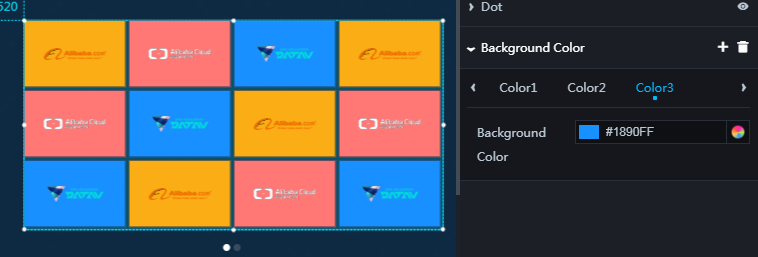
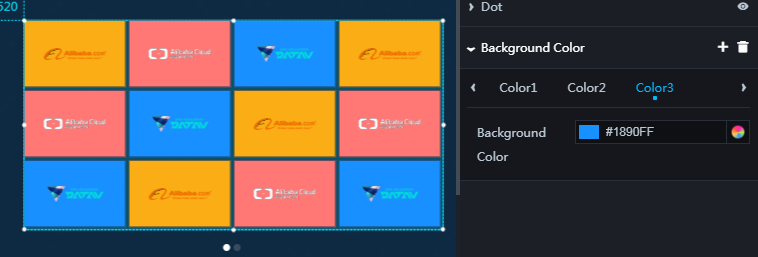
- 背景色: 背景色を追加または削除するには、 [+] または ゴミ箱アイコンをクリックします。
各ロゴの背景色を変更するには、「カラーピッカー」をご参照ください。
注 2 つ以上の背景色を追加すると、DataV はロゴ間で色を均等に分配します。
データ

value: ウォールの各ロゴの URL。 クロスドメイン設定が必要です。 HTTP または HTTPS を介してロゴアクセスを指定することを推奨します。 ただし、HTTPS URL は HTTP URL のロゴには使用できません。
インタラクション
このウィジェットはまだイベントにバインドされていません。