このトピックでは、画像カルーセルウィジェットのチャートスタイルと各設定項目の意味について説明します。
チャートスタイル
画像カルーセルは、カスタム画像カルーセルとカルーセルアニメーション効果をサポートするメディアコンポーネントの一種です。 ビジュアルアプリケーションで複数の画像を順番に表示できます。 
設定パネル 
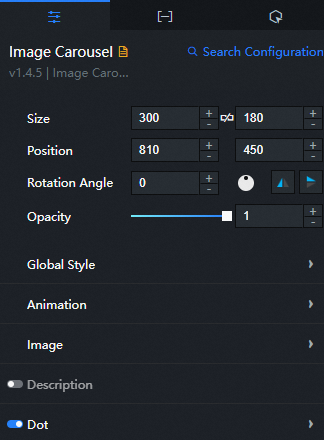
[設定の検索]: キャンバスエディターの右側のパネルで、[設定] タブをクリックし、右上隅の [設定の検索] をクリックします。 検索ボックスに必要な設定項目を入力し、検索アイコンをクリックして設定項目をすばやく見つけます。 あいまい一致はサポートされていません。 詳細については、「」をご参照ください。
Size: ピクセルの幅と高さを含むウィジェットのサイズを示します。 アイコンをクリックする
 と、ウィジェットの幅と高さを比例調整できます。 このアイコンをもう一度クリックすると、必要に応じて幅と高さを調整できます。
と、ウィジェットの幅と高さを比例調整できます。 このアイコンをもう一度クリックすると、必要に応じて幅と高さを調整できます。位置: ウィジェットの位置。ピクセルXとYの座標で示されます。 X座標は、ウィジェットの左上隅とキャンバスの左枠の間のピクセル距離を示します。 Y座標は、ウィジェットの左上隅とキャンバスの上枠の間のピクセル距離を示します。
回転角度: ウィジェットの中心点を回転点として使用する回転の角度。 単位は度 (°) です。 次のいずれかの方法を使用して、ウィジェットの回転角度を制御できます。
回転角度スピンボックスに角度を直接入力するか、プラス記号 ([+]) またはマイナス記号 ([-]) をクリックして、回転角度スピンボックスの値を増減します。
アイコンの黒い点を
 ドラッグします。
ドラッグします。アイコンをクリックして、
 ウィジェットを水平に反転します。
ウィジェットを水平に反転します。アイコンをクリックして、
 ウィジェットを垂直に反転します。
ウィジェットを垂直に反転します。
不透明度: ウィジェットの不透明度。 有効な値: 0と1。 このパラメーターが0に設定されている場合、ウィジェットは非表示になります。 このパラメーターが1に設定されている場合、ウィジェットは完全に表示されます。 デフォルト値: 1
グローバルスタイル
パラメーター
説明
フォント
画像カルーセルウィジェット内のテキストのフォント。 コンピュータにインストールされているフォントを選択します。 それ以外の場合は、デフォルトのフォントが使用されます。
フォントサイズ
画像カルーセルウィジェット内のテキストのフォントサイズ。 有効値: 10〜100。
アニメーション
パラメーター
説明
自動カルーセル
自動カルーセルを有効にするか無効にするかを指定します。
一時停止
画像を回転させる時間間隔。 単位:ms。
スピード
アニメーションの持続時間。 単位:ms。
特殊効果
アニメーションの効果。 [水平スクロール] 、[垂直スクロール] 、[フェード] 、または [モザイク] を選択できます。
[イメージ]
パラメーター
説明
デフォルトイメージ
画像カルーセルデフォルトの画像。 ローカル画像を破線のボックスにドラッグするか、画像のURLを入力します。 画像を削除するには、ポインタを画像ボックスの上に移動し、[削除] をクリックします。
説明データパネルのurlフィールドが空の場合、デフォルトイメージ設定項目のイメージが使用されます。
充填方法
画像の塗りつぶしモード。 有効な値: [コンテナの塗りつぶし] 、[コンテナの塗りつぶし] 、および [中央] 。
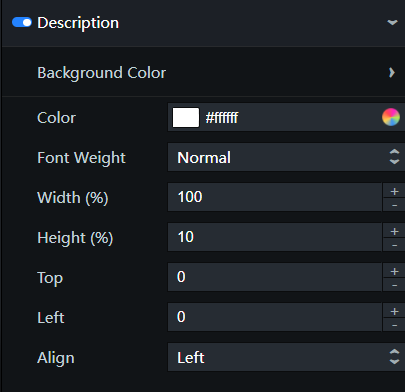
Description: カルーセル内の各画像の説明スタイル。 アイコンをクリックすると
 、説明を表示または非表示にできます。
、説明を表示または非表示にできます。 
背景色: 説明の背景色。
パラメーター
説明
カラースタイル
背景色のスタイル。 グラデーションまたはモノクロを選択できます。
カラー
背景色。 このパラメーターは、[カラースタイル] パラメーターが [モノクロ] に設定されている場合にのみ有効です。
スタートカラー
背景の開始色。 詳細については、「カラーピッカーの説明」をご参照ください。 この値は、カラースタイルがグラデーションに設定されている場合にのみ有効です。
エンドカラー
背景の終わりの色。 このパラメーターは、塗りつぶしスタイルパラメーターがグラデーションに設定されている場合にのみ有効になります。
角度
2つのカラーグラデーションが終了し始める方向。
色: 説明テキストの色。
フォントの太さ: 説明テキストのフォントの太さ。
幅 (%): ウィジェットの幅に対する説明の幅の割合。
高さ: ウィジェットの高さの割合。 単位: % 。
Top: ウィジェットの上枠からの説明の上部のパディング。 単位: ピクセル。
左マージン: 説明バーとウィジェットの左境界の間の距離。 単位: ピクセル。
配置: テキストの配置を説明します。 左、中央、または右を選択できます。
Dot: 画像カルーセルの下部にあるドットスタイル。 アイコンをクリックし
 て、ドットの表示を制御できます。
て、ドットの表示を制御できます。 
パラメーター
説明
ドットカラー
表示されていない画像のドットの色。
現在の色
表示されている画像のドットの色。
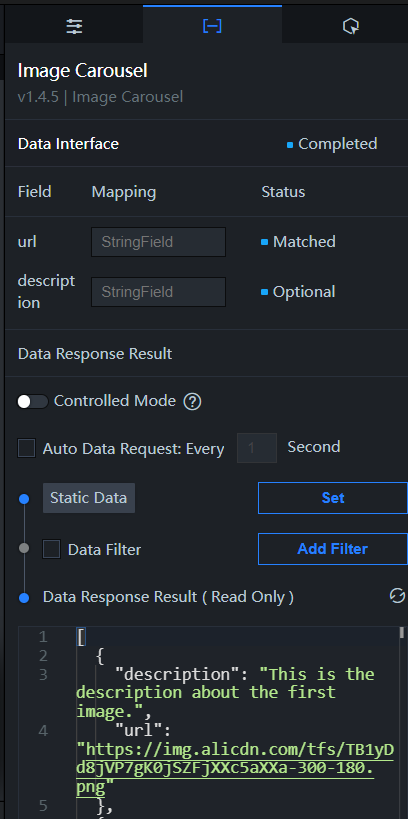
データパネル

設定フィールドの説明
パラメーター | 説明 |
| カルーセル画像のURL。 これは、設定パネルの [イメージ] の [デフォルトイメージ] 設定項目機能と同じです。 両方のパラメーターを設定すると、 説明 イメージのクロスオリジンアクセスを設定する必要があります。 プロトコルを指定しない場合、たとえば // img.alicdn.com/tps/TB1PH6EPXXXXXXbaFXXXXXXXXXX-4001-2251.png, DataVはプロジェクトのプロトコルを使用してイメージを要求します。 |
| オプションです。 イメージの説明。 |
表1. パラメーター
パラメーター | 説明 |
制御モード | スイッチをオンにすると、ウィジェットの初期化時にデータが要求されません。 データリクエストは、コールバックIDまたはBlueprint Editorで設定されたメソッドに基づいてのみトリガーされます。 スイッチをオフにすると、データ要求が自動的にトリガーされます。 デフォルトでは、スイッチはオフになっています。 |
自動データ要求 | [自動データ要求] チェックボックスをオンにすると、動的ポーリングを有効にし、ポーリング間隔を手動で指定できます。 このチェックボックスをオンにしないと、データは自動的に要求されません。 手動でページを更新してデータを要求するか、Blueprint EditorまたはコールバックIDイベントを使用してデータ要求をトリガーする必要があります。 |
データソース | キャンバスエディターの右側のパネルで、[データ] タブをクリックします。 [静的データ] の横にある [設定] をクリックします。 [Configure Datasource] パネルで、[data source Type] ドロップダウンリストからデータソースを選択します。 コードエディターでデータクエリのコードを入力し、[データ応答のプレビュー] をクリックしてデータソースの応答をプレビューし、応答を表示します。 詳細については、「資産データの設定」をご参照ください。 |
データフィルター | [データフィルタ] チェックボックスをオンにすると、データ構造の変換、データのフィルタリング、および簡単な計算を実行できます。 [フィルターの追加] の横にあるプラス記号 (+) をクリックすると、表示されるエディターでデータフィルターのスクリプトを設定できます。 詳細については、「」をご参照ください。 |
データ応答結果 | データ要求に対する応答。 データソースが変更された場合は、[データ応答結果] の横にある |
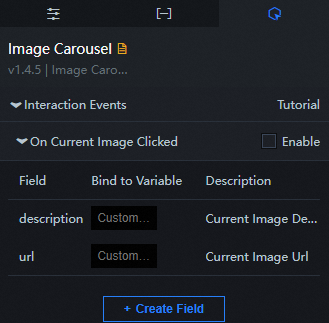
相互作用パネル 
ウィジェット間のインタラクションを有効にするには、[有効化] チェックボックスをオンにします。 イメージをクリックすると、データリクエストがトリガーされ、コールバックIDが渡されます。 これにより、画像カルーセルウィジェットのデータを動的にロードできます。 デフォルトでは、descriptionとurlパラメーターが渡されます。 詳細については、「コールバックIDの設定」をご参照ください。
Blueprint Editorでのインタラクションの設定
キャンバスエディターで、レイヤーパネルでウィジェットを右クリックし、[ブループリントエディターに追加] を選択します。
ページの
 左上隅にあるアイコンをクリックします。
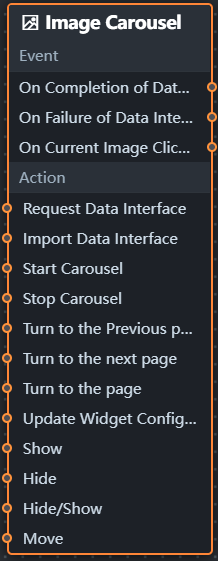
左上隅にあるアイコンをクリックします。Blueprint Editorで、[インポートしたノード] ペインで [イメージカルーセル] をクリックします。 次の図に示すように、キャンバスで画像カルーセルパラメータを表示できます。

イベント
イベント
説明
データインターフェイス要求が完了したとき
イベントは、データインターフェイス要求が応答され、フィルターによって処理された後、処理されたJSONデータでトリガーされます。 特定のデータ例の詳細については、キャンバスエディターの右側の構成パネルにある [データ] タブの [データ応答結果] セクションをご参照ください。
データインターフェイス要求が失敗した場合
データインターフェイス要求が失敗したときに返され (要求はネットワークの問題またはインターフェイスのエラーが原因である可能性があります) 、フィルターによって処理されるイベント。 イベントは、処理されたJSONデータもスローします。 特定のデータ例の詳細については、キャンバスエディターの右側の構成パネルにある [データ] タブの [データ応答結果] セクションをご参照ください。
あなたが画像をクリックしたとき
画像をクリックすると、このイベントがトリガーされ、画像の説明とURLが渡されます。
ポリシーアクション
ポリシーアクション
説明
要求データインタフェース
このアクションは、サーバーデータを再度要求するために実行されます。 アップストリームデータ処理ノードまたはレイヤノードによって送信されたデータは、パラメータとして使用される。 たとえば、APIデータソースが
https:// api.testで、リクエストデータインターフェイスに転送されるデータが{ id: '1'}の場合、最終的なリクエストインターフェイスはhttps:// api.test?id=1です。データのインポート
ウィジェットのデータがその描画フォーマットに従って処理された後、ウィジェットは再描画のためにインポートされる。 サーバーデータを再度リクエストする必要はありません。 特定のデータ例の詳細については、キャンバスエディターの右側の構成パネルにある [データ] タブの [データ応答結果] セクションをご参照ください。
カルーセルの起動
順番に画像の再生を開始します。 参照データの例を次に示します。
return { "index": 0 // コンポーネントデータソース内のイメージのシーケンス番号。 デフォルトでは、値は0から始まります。 }停止カルーセル
このアクションは、画像の回転を停止し、パラメータ入力を必要としない。
前のページをめくる
このアクションは、現在の画像のシーケンス番号に基づいて前の画像を表示します。パラメーターの入力は必要ありません。
次のページに移動
このアクションは、現在の画像のシーケンス番号に基づいて次の画像を表示します。パラメータ入力は必要ありません。
ページをめくる
パラメータなしで画像を再生します。
コンポーネント設定の更新
ウィジェットのスタイル設定は動的に更新されます。 この操作を実行する前に、キャンバスエディターでウィジェットをクリックし、右側のパネルの [設定] タブをクリックし、設定をコピーして...ウィジェット設定を取得します。 その後、Blueprint Editorでデータ処理ノードのスタイルフィールドを変更します。
表示
ウィジェットを表示します。 参照データの例を次に示します。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };非表示
次の例は、ウィジェットを非表示にする方法を示しています。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };スイッチを隠し状態
ウィジェットを表示するか非表示にするかを指定します。 参照データの例を次に示します。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
ウィジェットを指定した場所に移動します。 参照データの例を次に示します。
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };