このトピックでは、カルーセル列チャートウィジェットのチャートスタイルと各設定項目の説明について説明します。
チャートスタイル
カルーセルリストの縦棒グラフはテーブルウィジェットです。 数値に基づいて列の長さをマップし、オーバーフローテキストをマーキーアニメーションの形式で表示できます。 これは、ビジュアルアプリケーション内のテキストの複数の行とページを、カルーセルリストの縦棒グラフの形式で視覚的に表示できます。 
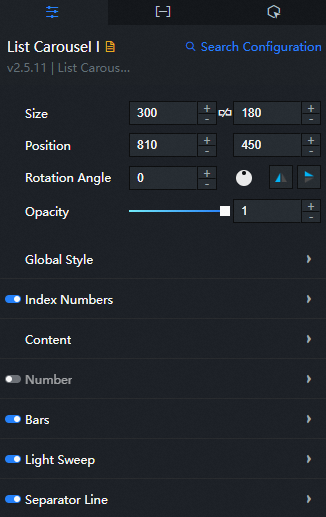
設定パネル 
[設定の検索]: キャンバスエディターの右側のパネルで、[設定] タブをクリックし、右上隅の [設定の検索] をクリックします。 検索ボックスに必要な設定項目を入力し、検索アイコンをクリックして設定項目をすばやく見つけます。 あいまい一致はサポートされていません。 詳細については、「」をご参照ください。
グローバルスタイル
パラメーター
説明
フォント
タイムラインウィジェット内のテキストのフォント。 デフォルト値: Microsoft YaHei
Turn on animation
スイッチをオンにして、アニメーション効果を有効にします。
アニメーション時間
カルーセル中にテキストのロールオーバーとヒストグラムのフラッシュ効果で消費された合計時間。 単位:ms。
線間隔
列間の距離。
数量
各ページに表示されるテキストの行数。
自動カルーセル
スイッチをオンにすると、データが一度再生された後、ヒストグラムが自動的に再生されます。 スイッチをオフにすると、データが1回再生された後、ヒストグラムは再生されなくなります。
説明自動カルーセルを有効にすると、設定はすぐには有効になりません。 次のカルーセルの後に有効になります。
カルーセル時間
前のページと次のページのリストの間隔。 単位:ms。
並べ替え
値に基づくウィジェットデータの並べ替えモード。 有効な値: DescendingおよびAscending。 アイコンをクリックし
 て、並べ替えの表示を制御します。
て、並べ替えの表示を制御します。 シリアル番号: リストのシリアル番号スタイル。 アイコンをクリックすると
 、シリアル番号を表示または非表示にできます。
、シリアル番号を表示または非表示にできます。 パラメーター
説明
テキスト
シリアル番号テキストのサイズ、色、およびフォントの太さ。
幅
シリアル番号の幅。 単位: pxまたは % 。 ユニットを入力します。
インターバル
シーケンス番号とカルーセルのコンテンツの間隔。 単位: ピクセル
セクション
シリアル番号のスタイル。
コンテンツ
パラメーター
説明
テキスト
コンテンツテキストのサイズ、色、およびフォントの太さ。
マーキーコンポーネント
アイコンをクリックし
 てオンまたはオフにできるオーバーフローテキストには、マーキーアニメーション効果を使用します。
てオンまたはオフにできるオーバーフローテキストには、マーキーアニメーション効果を使用します。 アニメーション時間: オーバーフローテキストのマーキーアニメーション時間 (ms) 。
値: データ内の
Valueフィールド値の表示スタイル。 アイコンをクリックすると 、値を表示または非表示にできます。
、値を表示または非表示にできます。 パラメーター
説明
フォントサイズ
数値テキストのサイズ。
カラー
数値テキストの色。
フォントの重み
数値テキストのフォントの太さ。
インターバル
数値テキストとコンテンツテキストの間の距離。
千区切り文字
スイッチをオンにすると、値が数千のセパレータに達するたびにセパレータが追加されます。
プレフィックスとサフィックス
カスタム入力プレフィックスとサフィックスの内容を含む数値のプレフィックスとサフィックス、および数値とプレフィックスとサフィックスの左右の間隔。 単位はpxです。
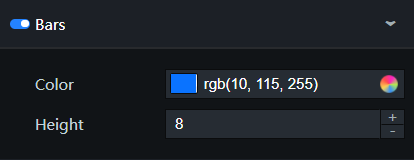
縦棒グラフ: 縦棒グラフのスタイル。 アイコンをクリックすると
 、グラフが表示されます。
、グラフが表示されます。 
パラメーター
説明
カラー
縦棒グラフの色。
高さ
縦棒グラフの厚さ。
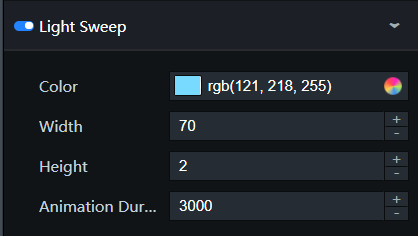
ストリーマ: ヒストグラムのストリーマ効果のスタイル。 アイコンをクリックする
 と、ストリーマ効果をオンまたはオフにできます。
と、ストリーマ効果をオンまたはオフにできます。 
パラメーター
説明
カラー
ストリーマーの色。
長さ
ストリーマーの長さ。
高さ
ストリーマーの厚さ。 ストリーマのサイズが棒グラフのサイズを超えると、値は表示されません。
アニメーション間隔
ストリーマ効果が表示される間隔。 単位:ms。
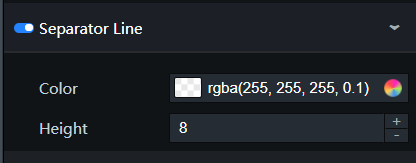
行区切り文字: 行間の行区切り文字のスタイル。アイコンをクリックし
 て行区切り文字の表示を制御できます。
て行区切り文字の表示を制御できます。 
パラメーター
説明
カラー
複数の行間の行セパレータの色。
高さ
ラインセパレータの厚さ。
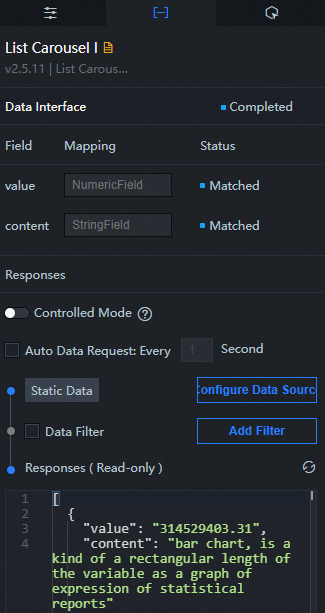
データパネル

設定フィールドの説明
パラメーター | 説明 |
| リストの各行の値は、縦棒グラフの長さに対応します。 データは、このvalue値のサイズに基づいてソートされ、表示されます。 数値設定項目でvalue値の表示スタイルを設定できます。 |
| カルーセルリストの各行の内容に対応します。 |
表1. パラメーター
パラメーター | 説明 |
制御モード | スイッチをオンにすると、ウィジェットの初期化時にデータが要求されません。 データリクエストは、コールバックIDまたはBlueprint Editorで設定されたメソッドに基づいてのみトリガーされます。 スイッチをオフにすると、データ要求が自動的にトリガーされます。 デフォルトでは、スイッチはオフになっています。 |
自動データ要求 | [自動データ要求] チェックボックスをオンにすると、動的ポーリングを有効にし、ポーリング間隔を手動で指定できます。 このチェックボックスをオンにしないと、データは自動的に要求されません。 手動でページを更新してデータを要求するか、Blueprint EditorまたはコールバックIDイベントを使用してデータ要求をトリガーする必要があります。 |
データソース | キャンバスエディターの右側のパネルで、[データ] タブをクリックします。 [静的データ] の横にある [設定] をクリックします。 [Configure Datasource] パネルで、[data source Type] ドロップダウンリストからデータソースを選択します。 コードエディターでデータクエリのコードを入力し、[データ応答のプレビュー] をクリックしてデータソースの応答をプレビューし、応答を表示します。 詳細については、「ウィジェットデータの設定」をご参照ください。 |
データフィルター | [データフィルタ] チェックボックスをオンにすると、データ構造の変換、データのフィルタリング、および簡単な計算を実行できます。 [フィルターの追加] の横にあるプラス記号 (+) をクリックすると、表示されるエディターでデータフィルターのスクリプトを設定できます。 詳細については、「」をご参照ください。 |
データ応答結果 | データ要求に対する応答。 データソースが変更された場合は、[データ応答結果] の横にある |
相互作用パネル
このウィジェットはインタラクションイベントをサポートしていません。
Blueprint Editorでのインタラクションの設定
キャンバスエディターで、レイヤーパネルでウィジェットを右クリックし、[ブループリントエディターに追加] を選択します。
ページの
 左上隅にあるアイコンをクリックします。
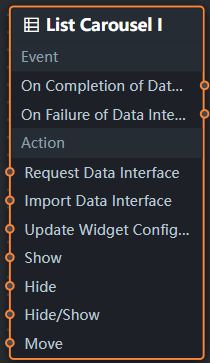
左上隅にあるアイコンをクリックします。Blueprint Editorで、[追加ノード] ペインの [リストカルーセルI] ウィジェットをクリックします。 次の図に示すように、キャンバス上のブループリントエディターで列カルーセルのパラメーターを表示できます。

イベント
イベント
説明
データインターフェイス要求が完了したとき
イベントは、データインターフェイス要求が応答され、フィルターによって処理された後、処理されたJSONデータでトリガーされます。 特定のデータ例の詳細については、キャンバスエディターの右側の構成パネルにある [データ] タブの [データ応答結果] セクションをご参照ください。
データインターフェイス要求が失敗した場合
データインターフェイス要求が失敗したときに返され (要求はネットワークの問題またはインターフェイスのエラーが原因である可能性があります) 、フィルターによって処理されるイベント。 イベントは、処理されたJSONデータもスローします。 特定のデータ例の詳細については、キャンバスエディターの右側の構成パネルにある [データ] タブの [データ応答結果] セクションをご参照ください。
ポリシーアクション
ポリシーアクション
説明
要求データインタフェース
このアクションは、サーバーデータを再度要求するために実行されます。 アップストリームデータ処理ノードまたはレイヤノードによって送信されたデータは、パラメータとして使用される。 たとえば、APIデータソースが
https:// api.testで、リクエストデータインターフェイスに渡されるデータが{ id: '1'}の場合、最終的なリクエストインターフェイスはhttps:// api.test?id=1です。データのインポート
ウィジェットのデータがその描画フォーマットに従って処理された後、ウィジェットは再描画のためにインポートされる。 サーバーデータを再度リクエストする必要はありません。 特定のデータ例の詳細については、キャンバスエディターの右側の構成パネルにある [データ] タブの [データ応答結果] セクションをご参照ください。
コンポーネント設定の更新
ウィジェットのスタイル設定は動的に更新されます。 この操作を実行する前に、キャンバスエディターでウィジェットをクリックし、右側のパネルの [設定] タブをクリックし、設定をコピーして...ウィジェット設定を取得します。 その後、Blueprint Editorでデータ処理ノードのスタイルフィールドを変更します。
表示
ウィジェットを表示します。 参照データの例を次に示します。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };非表示
次の例は、ウィジェットを非表示にする方法を示しています。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };スイッチを隠し状態
ウィジェットを表示するか非表示にするかを指定します。 参照データの例を次に示します。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
ウィジェットを指定した場所に移動します。 参照データの例を次に示します。
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };