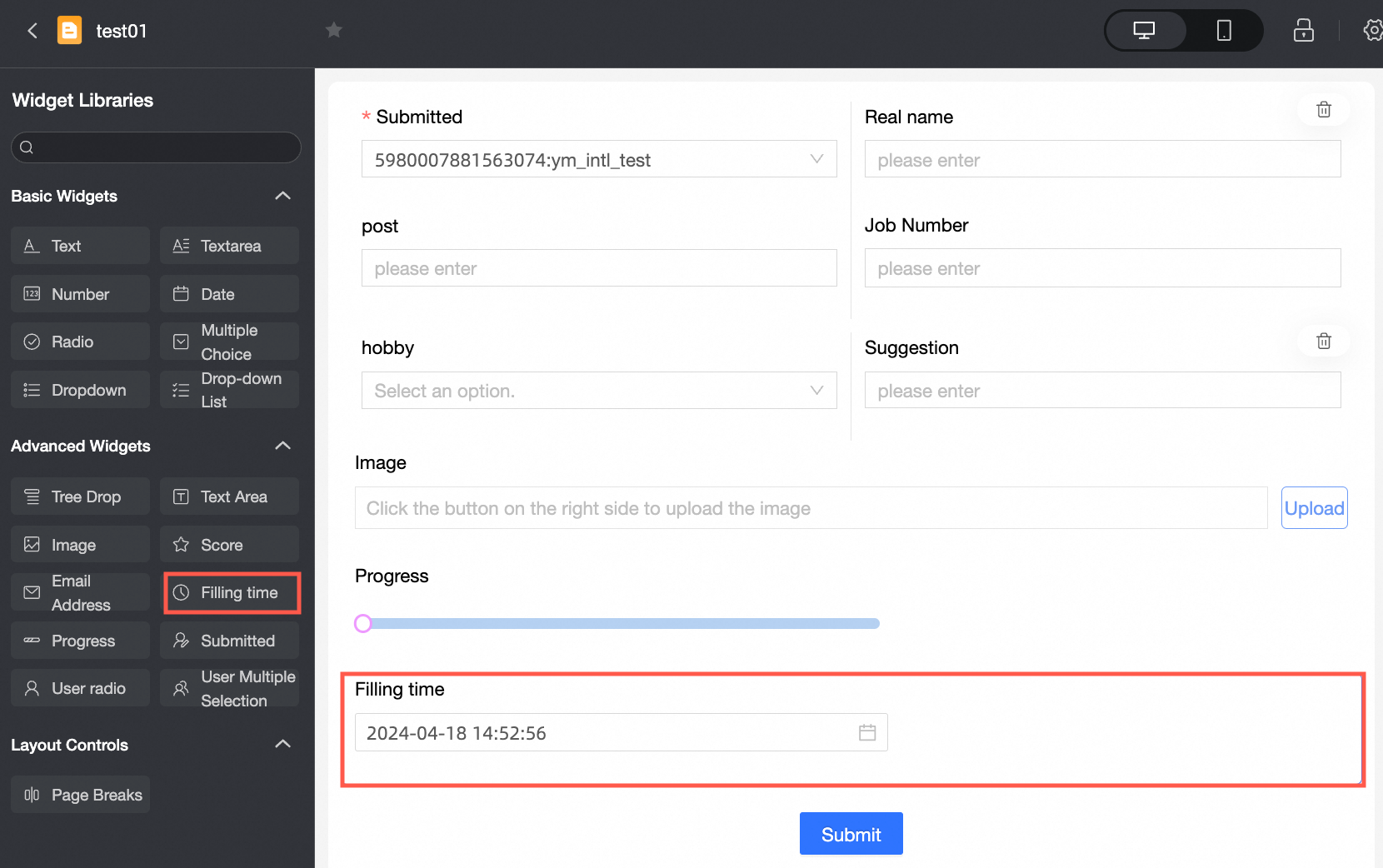
Filling Time is an advanced control that records information about the filling time. You can use this control to efficiently and conveniently record the current filling time.

Scenarios
When filling in the questionnaire scene, this control is used to record the current filling time of the filling person.
When you enter the proof of income scenario, you can use this control to conveniently enter the current filing time.
TensorBoard

Control configuration
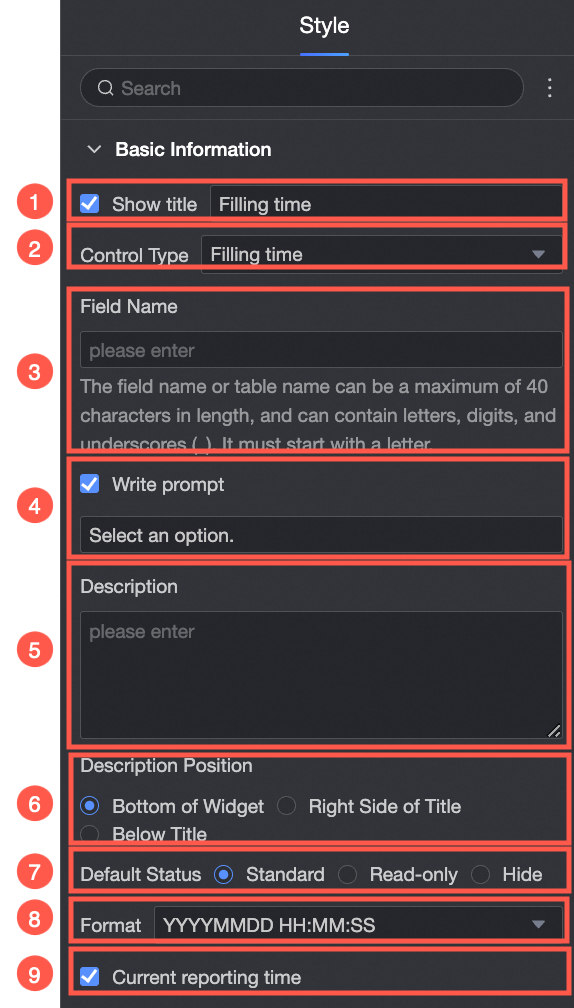
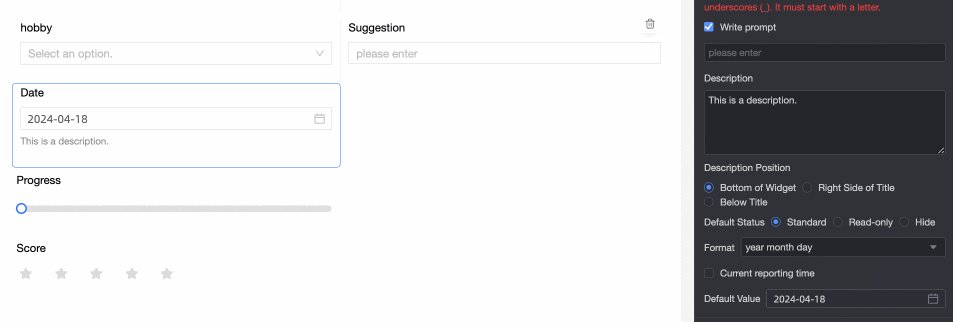
Basic parameters
Parameter | Description |
| ① Display Title: Select whether to display the title of the control. You can customize the display name as the column name of the data form. |
② Control type: After you select a control, you can replace the control type. The drop-down options can be replaced with other basic and advanced control types. | |
③ Table Field Name: the name of the corresponding field in the table created based on the data form. Note The field or table name must start with a letter and can contain letters, digits, and underscores (_). The name can be up to 40 characters in length. | |
④ Prompt: Set Prompt. For example, enter the filling time. | |
⑤ Description: the description of the custom control. | |
⑥ Description Information Location: Specify the location of the description information. The following options are available: Control Bottom, Title Right, and Title Below. | |
Default State: specifies the default state of the widget. The valid values are Normal, Read-only, and Hidden. | |
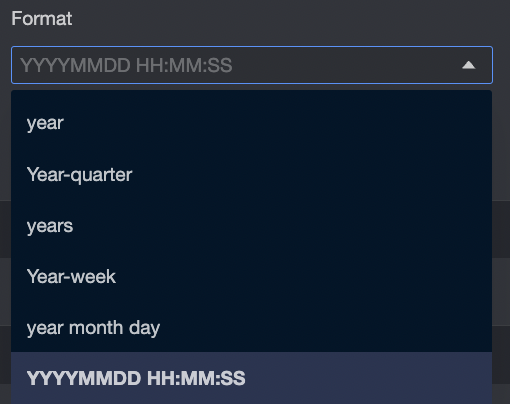
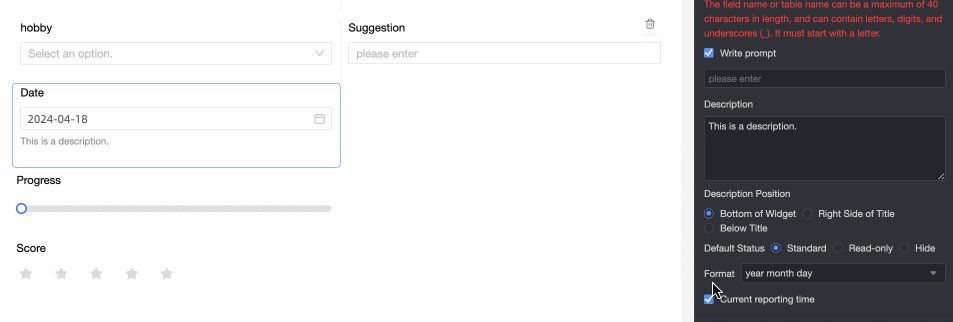
Format: specifies the format of the widget. Valid values:
| |
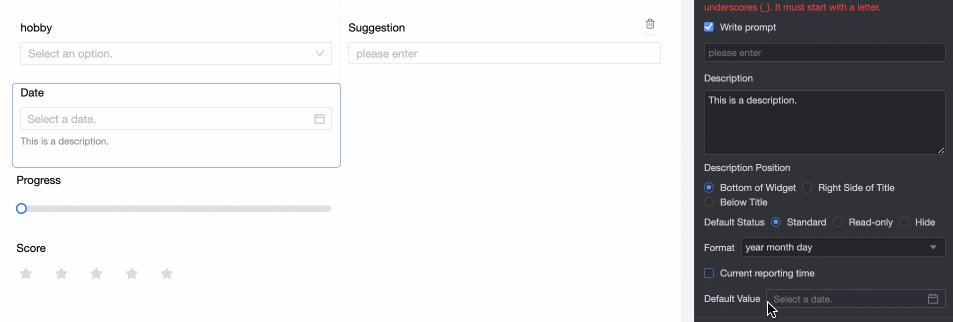
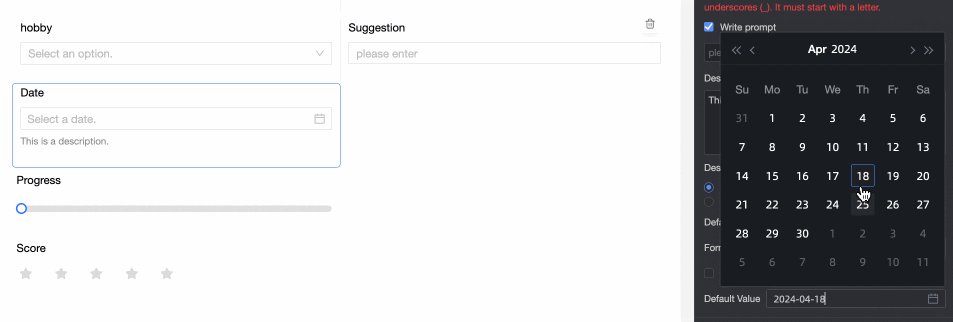
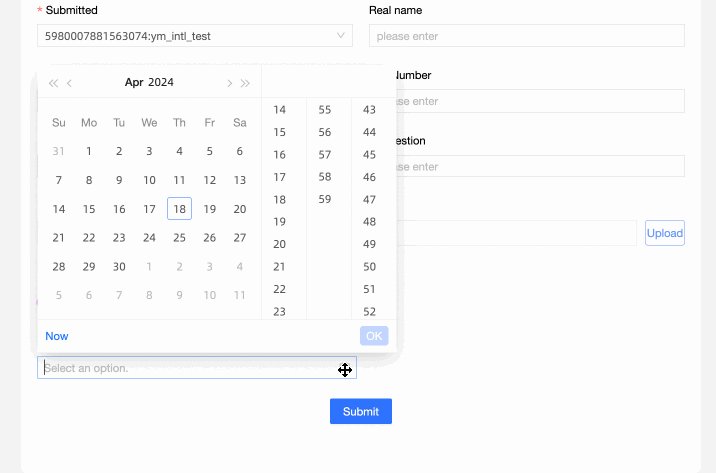
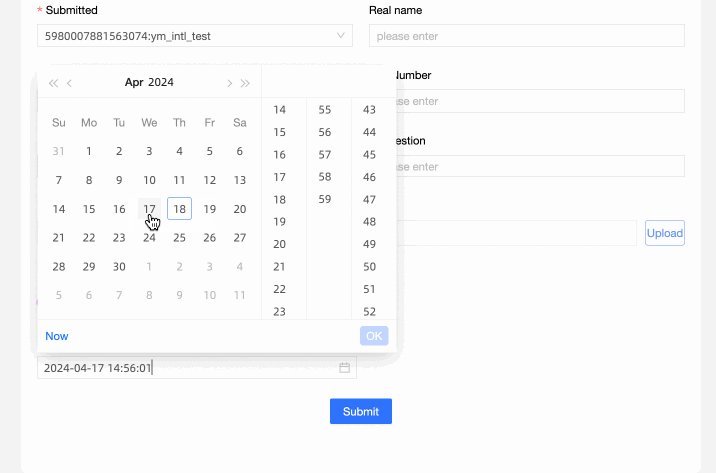
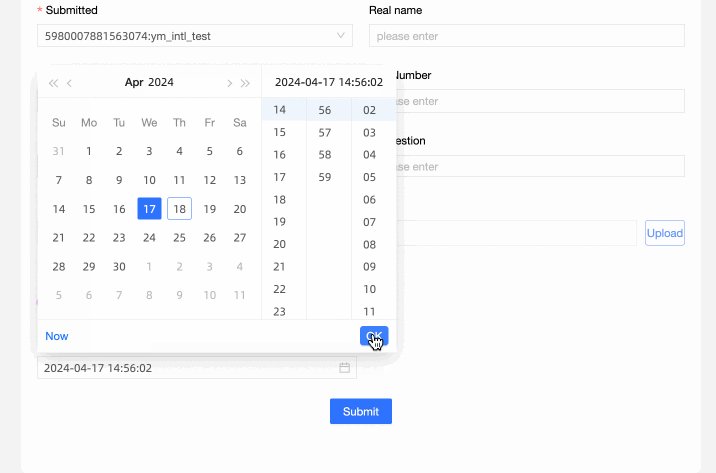
⑨ Default Value: Set the default value of the widget. If you select Current Time, the current local time is automatically entered.
|
Yes
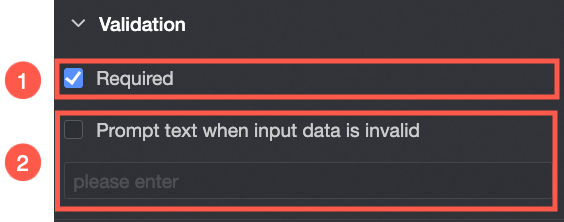
Parameter | Description |
| ① Required: Select whether to set this configuration items. If you select this option, the control is set to Required. |
② Input data invalid prompt text: This configuration items takes effect only when a verification condition takes effect. For example, if Required is selected and no option value is specified, a custom error copy is displayed. |
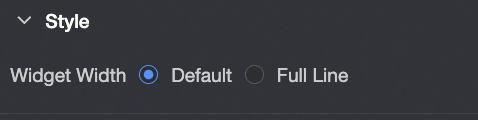
Section
Parameter | Description |
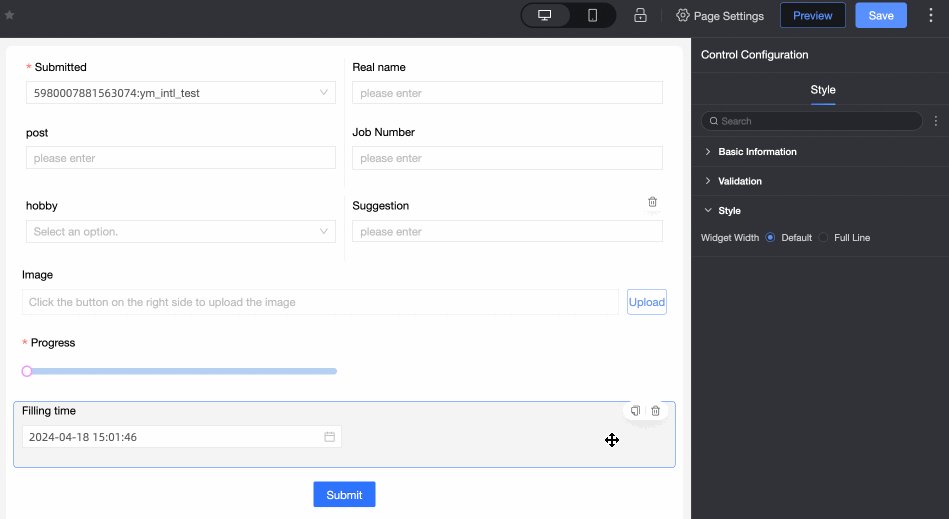
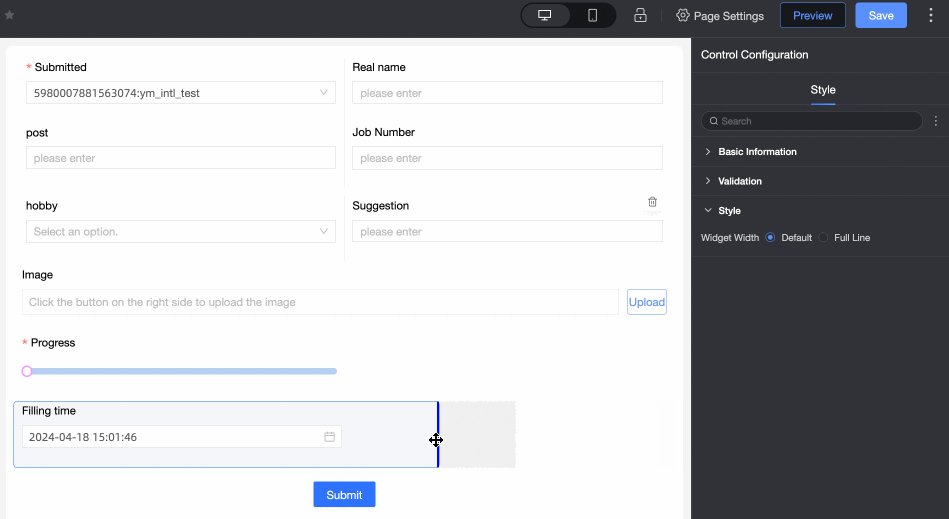
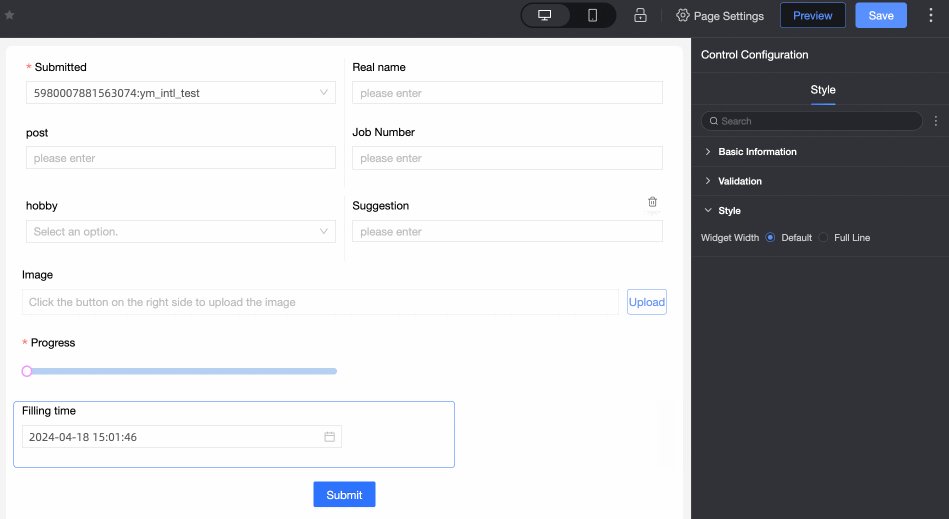
| Widget Width: You can select Default or Whole Line. Note You can also use the Manual Drag Control widget to adjust the border width.
|