This topic describes the chart style of the Draw image carousel widget and the meaning of each configuration items.
Chart style
The draw image carousel a component used to simulate a carousel of randomly drawn prizes. 
Settings

Search Configuration: Click Search Configuration in the upper-right corner of the Configuration panel. In the Search Configuration panel, enter the name of the configuration items that you want to search for to quickly locate the configuration items. Fuzzy match is supported. For more information, see Search for asset configurations.
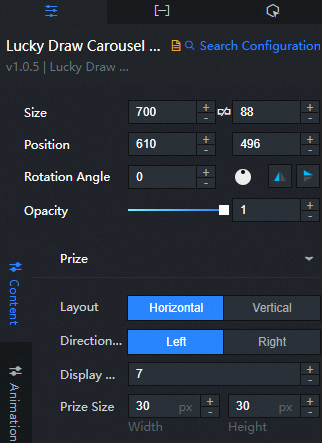
Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed.
icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed. Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
Drag the
 black dot in the icon to control the rotation angle of the widget.
black dot in the icon to control the rotation angle of the widget. Click the
 icon to flip the widget style.
icon to flip the widget style. Click the
 icon to flip the widget style.
icon to flip the widget style.
Opacity: Valid values: 0 to 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Content: sets the style of the content part of the lottery image carousel widget.
Parameter
description
Prizes
The style of the prize.
Layout Mode: the layout mode of the prize. Valid values: Horizontal and Vertical.
Movement Direction: the movement direction of the prize during the lottery. Valid values: Left and Right.
Display Quantity: the number of prizes to be displayed in the carousel. Default value: 7.
Prize Size: Specify the width and height of the prize. Unit: pixels.
Prizes: Specify the style of the prizes. Click the
 or
or  icon on the right to add or delete a prize. Click the
icon on the right to add or delete a prize. Click the  or
or  icon to configure the arrangement style for multiple prizes. Click the
icon to configure the arrangement style for multiple prizes. Click the  icon to copy the currently selected prize configuration and add a prize with the same configuration.
icon to copy the currently selected prize configuration and add a prize with the same configuration. ID: specifies the ID of the prize.
Name: Enter a name for the prize.
Image: the image of the prize. To use an image on a remote server, enter the URL of the image in the upper-right corner. Click Preview in the image box to preview the image format. Click Change in the dashed box below the image box. For more information about how to change the image design asset, see Use the interface.
NoteIf data is configured in the
datafield in the data panel, the content in the data panel is displayed first.
Selected area
Sets the style of the drawn area.
Mode: Select the mode of the selected area. You can select Debug Mode or Normal Mode.
Position: Select the position of the drawn area. You can select Head, Middle, or Tail. You can set this parameter only when you turn off Custom Position.
Custom Position: the horizontal position of the selected area. Unit: pixels. Click the
 icon to control the display of the custom location.
icon to control the display of the custom location. Size: the size of the area, including the width and height. Unit: pixels.
Fillet: the fillet value of the selected area. Unit: pixels.
Fill Color: the fill color of the drawn area.
Border: the border style of the selected area, including the line type, line thickness, and line color.
Not drawn
Set the style when the prize is not drawn.
Identifier: specifies the identifier when the prize is not won.
Name: the name that is displayed when the custom settings are not selected.
Image: the image that is used when the prize is not won. To use an image on a remote server, enter the URL of the image in the upper-right corner. Click Preview in the image box to preview the image format. Click Change in the dashed box below the image box. For more information about how to change the image design asset, see Use the interface.
NoteIf no prize is drawn, the data throw value is configured.
Animation: Set the animation style of the lottery image carousel.
Parameter
description
Prize Speed
Sets the amount of time spent rolling each item of the prize, in s.
Increment Speed
Set the value of the speed incremental after each draw, clear the animation, or restart the animation, and the speed will be restored. Click the
 icon to control the increase speed.
icon to control the increase speed. Middle Area Animation
The playback mode of the middle area animation. Validity options: Fixed and Scroll. When you select Scroll, you can set the scroll speed of the animation.
Interactive: the style of the button of the lottery image carousel widget.
Parameter
description
Lottery difficulty
The difficulty of the draw. Validity: Simple, Normal, and Inferno.
NoteIt simply means that as long as there is any overlap between the area and the prize, it will be counted as the draw. General refers to the 1/3 overlap between the area and the prize, and then the draw is counted. Hell means that the area and the prize must have a 4/5 overlap before they are drawn.
Draw suspended
Turn on the switch to set the function of pausing the lottery after each lottery. Turn off the switch and do not pause the lottery.
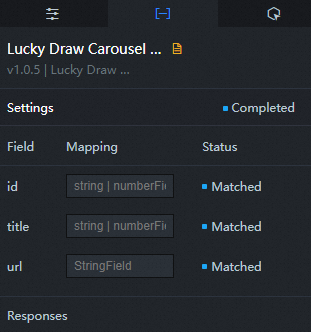
Data tab

Configuration field description
Column | Description |
| The ID value of the prize. |
| The name of the prize. |
| The URL of the prize image. |
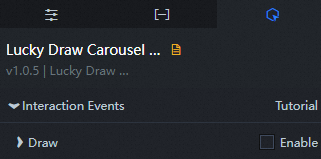
Interaction tab

Draw: Select Enable to enable the widget interaction feature. When a lottery is drawn, a data request is triggered, the callback value is thrown, and the data in the lottery image carousel is dynamically loaded. By default, the id, title, and url values are returned. For more information, see Configure callback IDs.
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
icon in the upper-left corner. In Blueprint Editor, click the Lottery image carousel widget in the Import Nodes pane. You can view the image carousel parameters in Blueprint Editor on the canvas, as shown in the following figure.

Events
Events
Description
When the lottery image carousel interface description request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When lottery image carousel interface description request fails
The event that is returned when a data interface request fails (such as network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Lucky Draw
When a lottery is drawn, the event of the drawn data is thrown, and the data item of the object type corresponding to the event is also thrown. The reference data example is as follows.
return { "id": "", // The ID of the prize. "title": "", // The name of the prize. "url": "" // The URL of the prize image. }Action
Action
Description
Request Lottery image carousel Interface Description
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the lottery image carousel is configured with the API data source as
https://api.testand the data passed to the request lottery image carousel interface to describe the action as{ id: '1'}, the final request interface ishttps://api.test?id=1.Import Lottery image carousel Interface Description
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Start Animation
Starts the carousel draw animation. No parameters are required.
Pause Animation
Pause the carousel draw animation. No parameters are required.
Lucky Draw
Draw, no parameters are required.
Restore Animation
Restores the animation without parameters.
End Animation
Ends the animation. No parameters are required.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the hidden state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };China Mobile
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };