This topic describes the chart style and configuration panel of a basic pie chart.
Chart Style
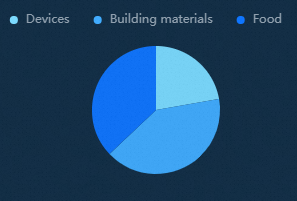
A basic pie chart is a type of pie chart. It allows you to use polar coordinates to determine the size of a chart, display labels on the outside of a chart, switch between real values and percentage values, customize graphic styles, and configure multi-series data. It can clearly and intelligently display the proportions of each category.

Configuration Panel 
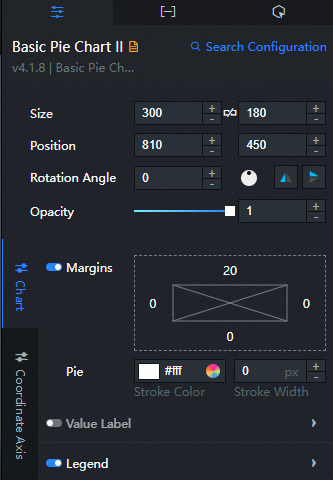
Search Configuration: Click Search Configuration in the upper-right corner of the Configuration panel. In the Search Configuration panel, enter the name of the configuration items that you want to search for to quickly locate the configuration items. Fuzzy match is supported. For more information, see Search for asset configurations.
Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. Click again to unlock. The aspect ratio is not limited after unlocking.
icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. Click again to unlock. The aspect ratio is not limited after unlocking. Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
Drag the
 black dot in the icon to control the rotation angle of the widget.
black dot in the icon to control the rotation angle of the widget. Click the
 icon to flip the widget style.
icon to flip the widget style. Click the
 icon to flip the widget style.
icon to flip the widget style.
Opacity: Valid values: 0 to 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Chart

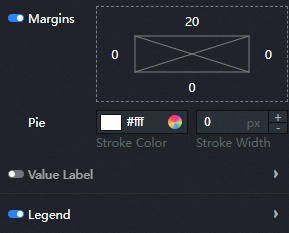
Custom Margins: Click the
 icon to specify the custom margins. The distance between the pie chart area and the four boundaries of the widget. Default unit: px.
icon to specify the custom margins. The distance between the pie chart area and the four boundaries of the widget. Default unit: px. Pie Chart Style: the style of the pie chart.
Parameter
description
Stroke Color
The stroke color of the pie chart.
Stroke weight
The stroke weight value of the pie chart.
Value Label: the style of the value label in the pie chart. You can click the
 icon to control whether the value label appears or not.
icon to control whether the value label appears or not. Parameter
description
Location
The display position of the label text. Valid values: Inside, Outside, and Spider.
Text Style
The font style, text weight, font size, and color of the value label text.
Legend: the legend style of a basic pie chart. You can click the
 icon to display the legend.
icon to display the legend. Parameter
description
Allow Page Turning
If the switch is turned on, page turning can be allowed when the number of legends is too large to be arranged. If the switch is turned off, page turning cannot be allowed.
Layout
The position of the legend in relation to the start coordinates of the widget. You can select Top Left, Top Center, Top Right, Bottom Left, Bottom Center, or Bottom Right.
Legend Tags
The style of the legend tag, including the shape style and size of the legend.
Legend Text
The style of the legend text, including the font style, text weight, font size, and color of the legend.
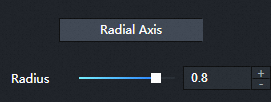
Axis: the radial axis style of the pie chart.

Radius: the radius of the pie chart.
Series

data series: Click the
 or
or  icon on the right to add or delete a data series. Click the
icon on the right to add or delete a data series. Click the  or
or  icon to configure the arrangement style of multiple data series. Click the
icon to configure the arrangement style of multiple data series. Click the  icon to copy the selected data series configurations and add a data series with the same configurations.
icon to copy the selected data series configurations and add a data series with the same configurations. Parameter
description
Mapping Field
name Field Value: the value of the data series field. You can customize the value. If you do not specify this parameter, the system displays name field values in the widget data as series field values. If this parameter is not empty, you must ensure the order in which data is returned.
Display Name: the display name of the data series, which can be customized.
Color
The color of the pie chart in this series.
Mapping Type: If you turn on the switch, this parameter takes effect only when the data contains series name values. You can use the Mapping Field parameter to set the color of a specific series. If you turn off the switch, this parameter takes effect only when the Mapping Field configuration items is disabled.
Other
dialog box: The style of the dialog box that appears when you move the pointer over or click a fan on the preview or publish page. Click
 the icon to turn the dialog box on or off.
the icon to turn the dialog box on or off. 
Parameter
description
Text Style
The style of the text in the dialog box, including the font style, weight, font size, and color.
Background Box Style
The background box style of the dialog box.
Background Color: the background color of the dialog box.
Pin: the inner margin of the dialog box. Unit: pixels.
Border
Border: the border thickness of the dialog box. Unit: pixels.
Border Color: The border color of the dialog box.
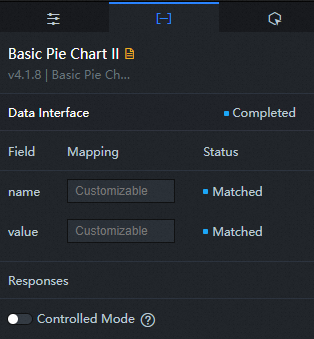
Data tab

Configuration field description
Column | Description |
name | The category of each sector. |
value | The value of each sector, which determines the percentage of each sector in the entire pie chart. |
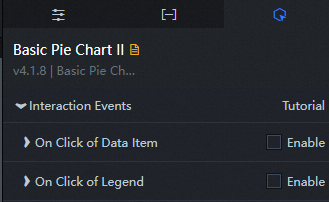
Interactive Panel 
Description
Interaction Event | Description |
When a data item is clicked | Select Enable to enable the widget interaction feature. When you click a sector of the basic pie chart, a data request is triggered, a callback value is thrown, and data of different sectors is dynamically loaded. By default, the name and value values in the data are returned. For more information, see Configure the callback ID of a ticker board component. |
When you click the legend | Select Enable to enable the widget interaction feature. When you click a sector of the basic pie chart, a data request is triggered, a callback value is thrown, and data of different sectors is dynamically loaded. By default, the name value in the data is returned. For more information, see How do I configure the callback ID of a token flip component. |
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
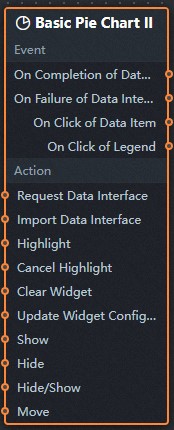
icon in the upper-left corner. In Blueprint Editor, click the Basic Pie Chart widget in the Import Nodes pane. You can view the basic pie chart configuration parameters in the canvas, as shown in the following figure.

Event
Events
Description
When the basic pie chart interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a basic pie chart interface request fails
The event that is returned when a data interface request fails (such as network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a data item is clicked
The event that is raised when a sector of the basic pie chart is selected, and the data item corresponding to the sector is also raised.
When you click the legend
The event that is raised when the legend of a basic pie chart is selected, and the data item corresponding to the legend is also raised.
Action
Action
Description
Request a basic pie chart operation
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data passed to the request basic pie chart interface is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import a basic pie chart
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Highlight
Highlight the element corresponding to the data item. The following example shows the reference data.
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }Unhighlight
Cancel the highlighting of the element corresponding to the data item. The following example shows the reference data.
return { "data": {}, "options": { "mode": "single" } }Update component configurations
Style configurations of widgets are dynamically updated. In the Configuration panel, click Copy Configuration to Clipboard to obtain the configuration data of the component. After that, change the style field for the data processing node in Blueprint Editor.
Display
The following example shows the widget.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide
The following example shows the widget.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Switch to the hidden state
The following example shows whether to show or hide a widget.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }Move
Move a widget to a specified location. The following example shows the reference data.
return{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }