Design assets are very important for improving visual effects in visual application building scenarios. The function of design asset management can help users better manage their own design assets, realize asset classification, reuse and sharing, and improve the efficiency and effect of visual application design. This topic describes the concepts and features of design assets.
Terms
Design assets are design elements, including images, videos, and mockups, that are used to enhance the visual effects of visual applications.
Note Users of the Professional Edition or higher can manage and use the design elements of the model class.
Design the asset usage interface
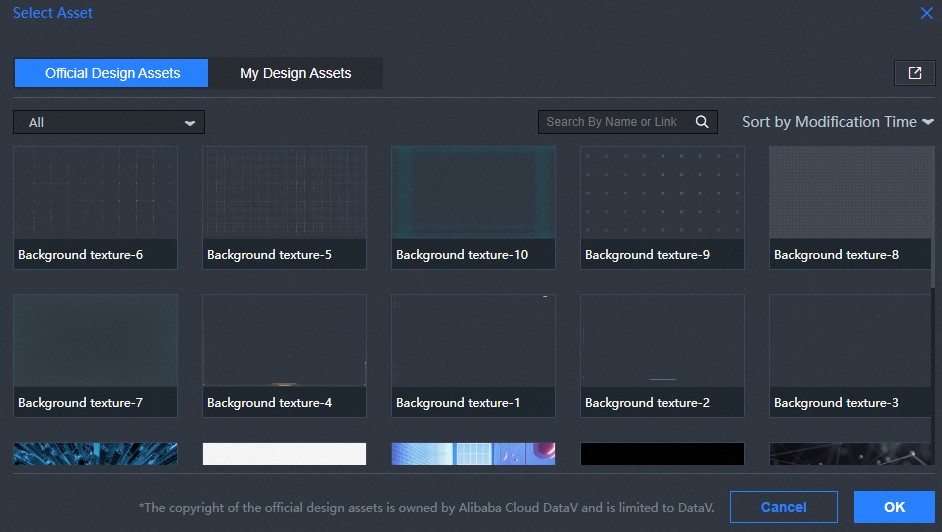
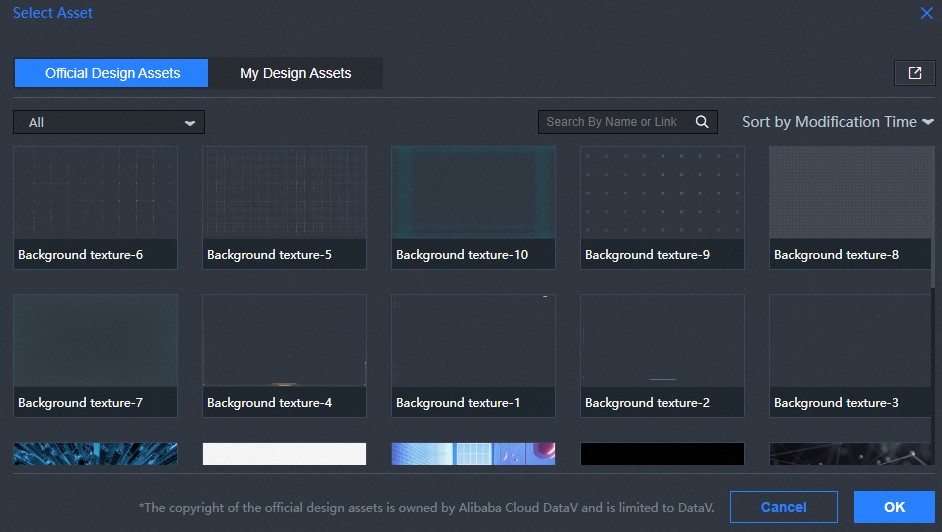
A component that can be associated with the content of a design asset is added to the visual application canvas, and when you change the design asset used by the component, a dialog box for the design asset appears. You can use the upload, retrieve, and use asset features in the dialog box to perform operations. For more information, see Use interface function description. 

The following table lists the components and style configurations that support the use of the Design Assets feature.
| Component assets | Version | Parameter | Design Asset Type |
|---|---|---|---|
| All components | Any version | The configuration items of the upload image control in the component. | Image |
| Video component | V2.5.10 and later | The configuration items from which the video address is obtained. | Video |
| Model Viewer Components | Any version | configuration items of model address acquisition | Model |
Design the asset management interface
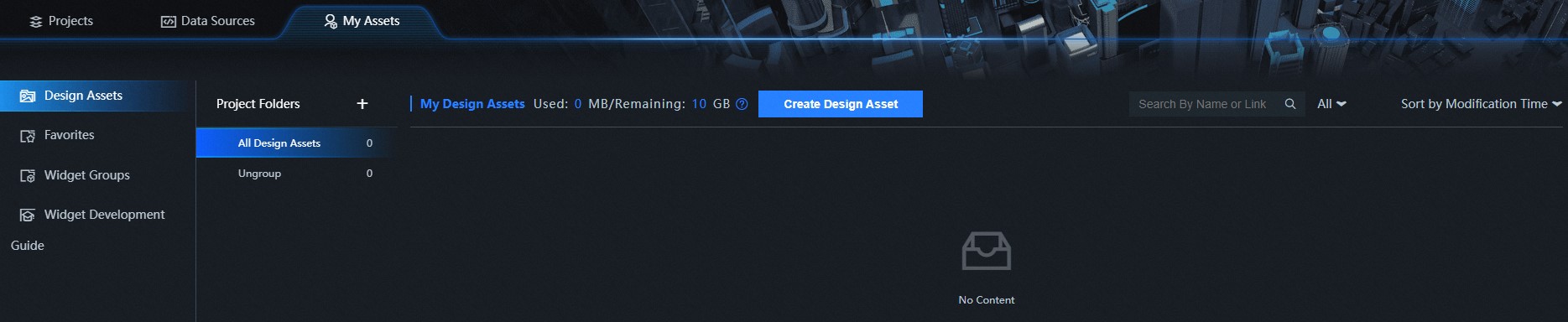
DataV not only allows you to associate design assets with design assets in visualization applications, but also provides the Design Assets page in the My Assets console. On the Management page, you can view, rename, and group design assets. For more information, see Management Interface Function Description.

Comparison of conventional and functional approaches to design assets
- General method: Generally, image or video assets are used. You can upload local assets or paste the URL of the asset in the Configuration panel on the right of the widget. Important This way of using assets requires that you manage all the assets required by the visualization application locally. When you use it, you need to upload or paste the address again. On the one hand, it creates a lot of redundancy for local computer space; on the other hand, local assets do not have the synchronization function, and cannot be used again after you change the working environment (computer, etc.).
- Design asset function method: When you use the configuration items associated with the design asset function in the configuration panel on the right side of the widget, you can directly use the required design ass et content quickly in the design asset dialog box. For more information about how to use the design asset function, see Example of calling a design asset operation for a material or model. Note In this way, you do not need to store the required assets in the local working environment. You can upload your existing assets to the asset management page. In your subsequent use, you will be directly called in any working environment with your account. This improves the efficiency and convenience of asset use.