This topic introduces the limited-time offer template and describes how to create a limited-time offer template in the Chat App Message Service console.
What is a limited-time offer template?
Limited-time offer templates are a type of marketing template that enables you to display the expiration date of an offer and a countdown timer within the message, enhancing customer engagement.
Limitations
When you create a limited-time offer template, you must select Marketing as its type.
When you create a limited-time offer template, the template must contain a Promo Code button and a URL button.
You cannot add a message footer to a limited-time offer template.
The body text of a limited-time offer template can be up to 600 characters in length.
The text of limited-time offer details can be up to 16 characters in length.
A promo code can be up to 15 characters in length.
Customers viewing limited-time offer messages via the WhatsApp Web application or desktop application will not see the offer. Instead, they will see a message indicating that they have received a message which their client does not support.
Create a limited-time offer template
Log on to the Chat App Message Service console.
Click Channel Management in the left-side navigation pane. On the page that appears, find a channel whose type is WhatsApp Channel, and then click the ID or click Manage in the Actions column.
On the channel details page, click Template Design in the left-side navigation pane. On the Template Design page, click Add.

In the dialog box, set the Template Name, Allow Category Modification, and Language parameters, set Category to Marketing, and then click OK.
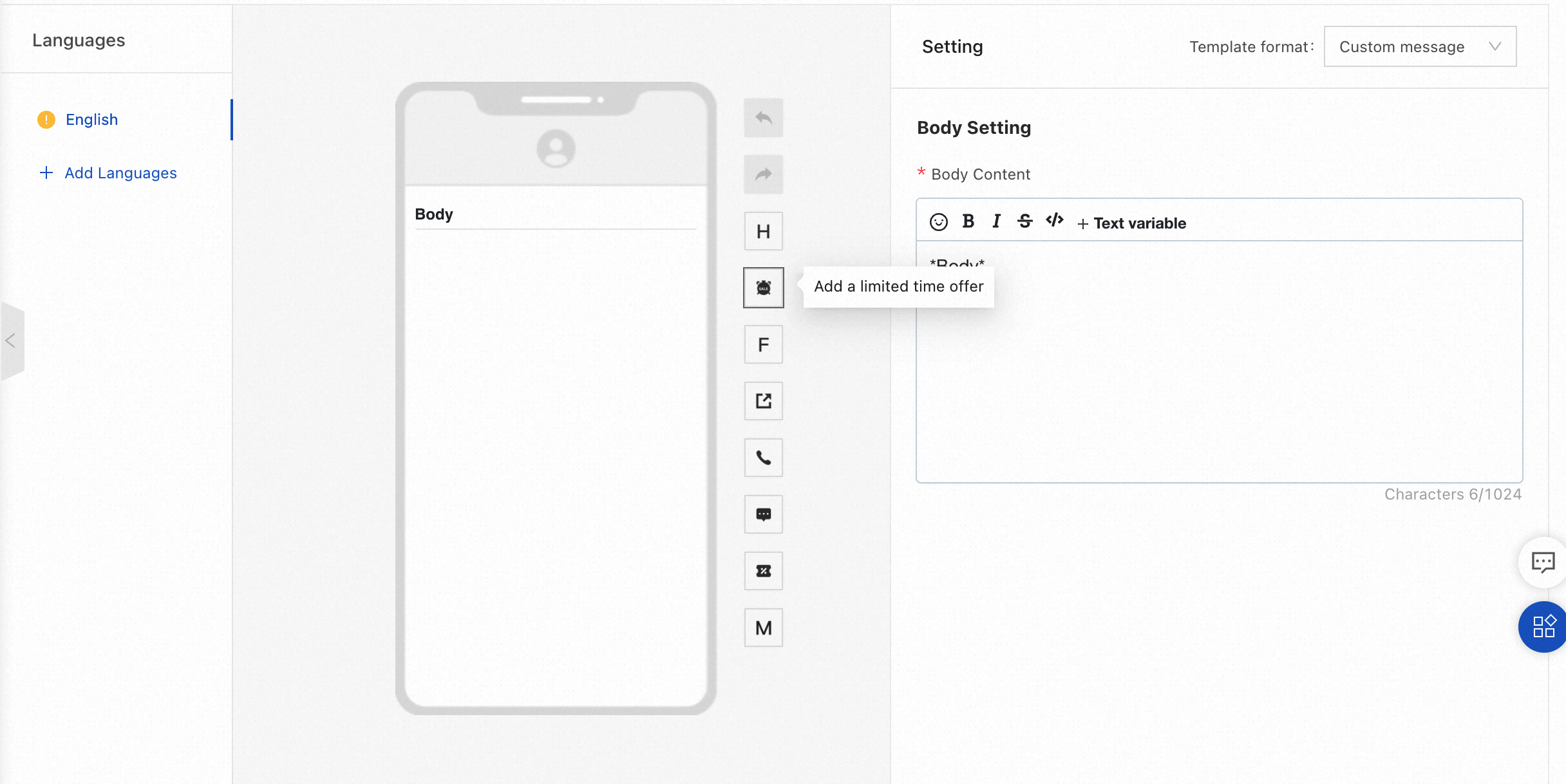
On the template editing page, enter the template content and click the Add Limited-time Offer icon.

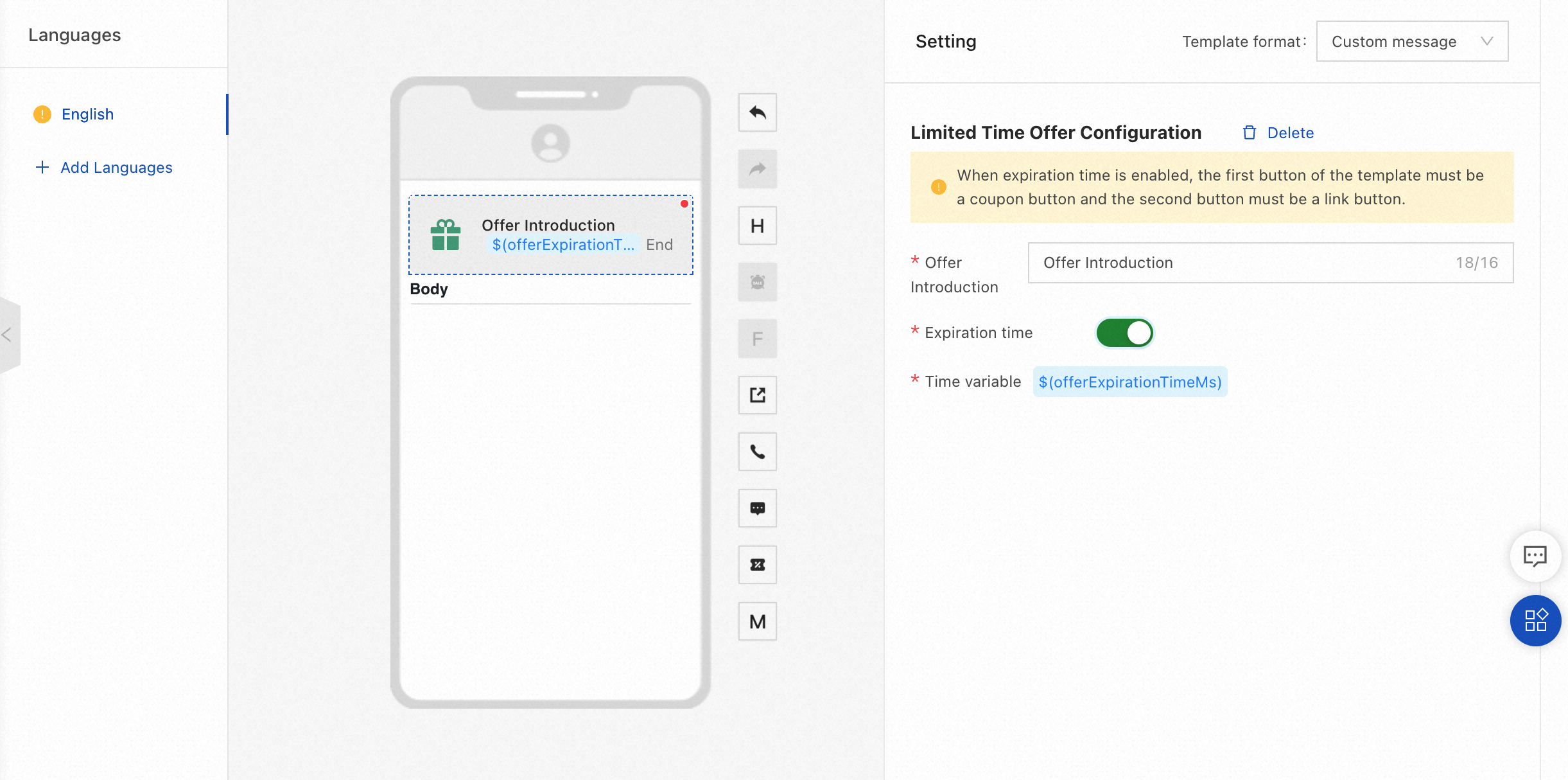
In the Limited Time Offer Configuration section on the right side of the page, specify the Offer Introduction parameter and turn on Expiration time.

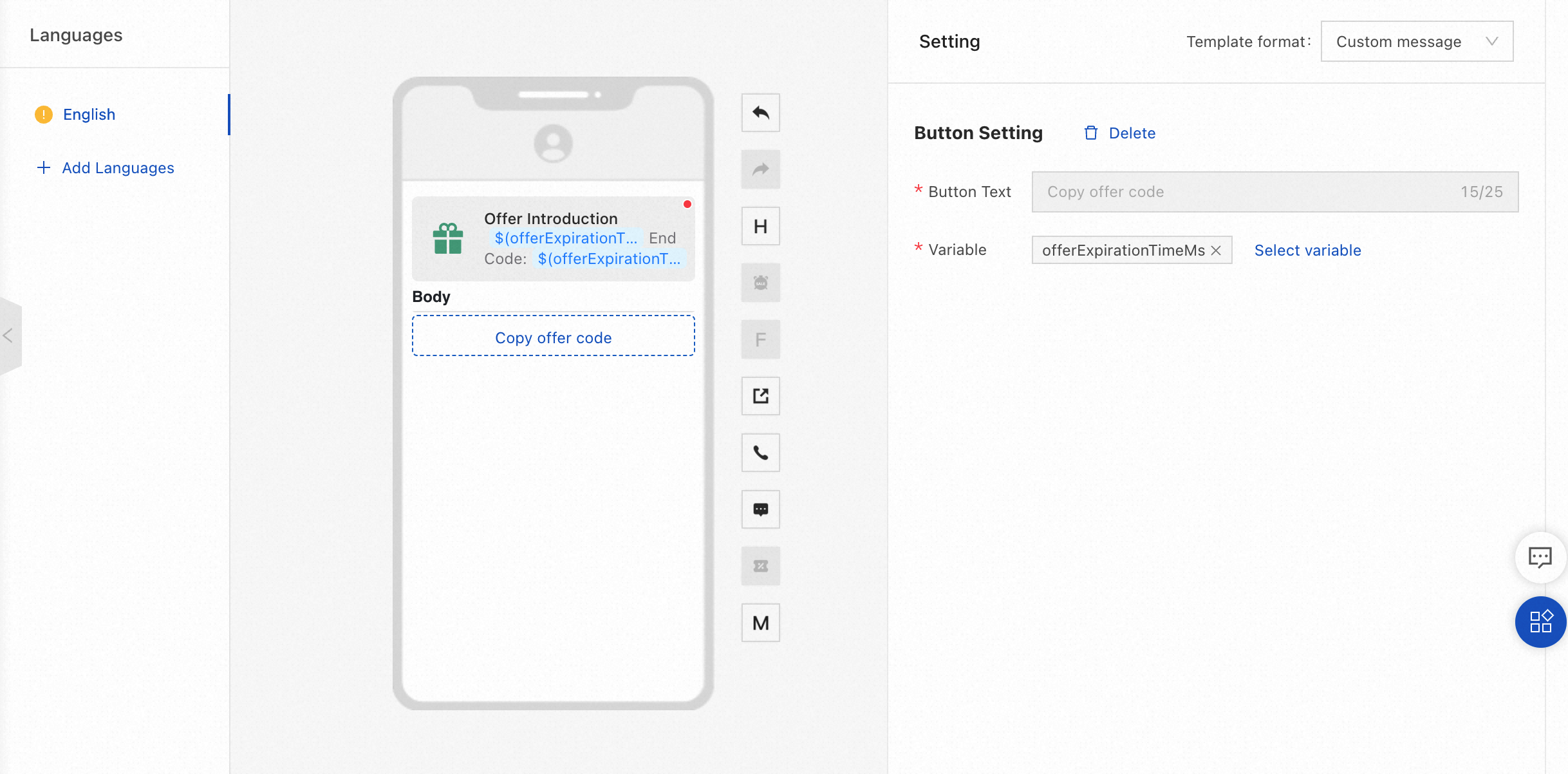
Click the Add Promo Code Button icon to add a Promo Code button. Set the button name to Copy offer code and specify variables.

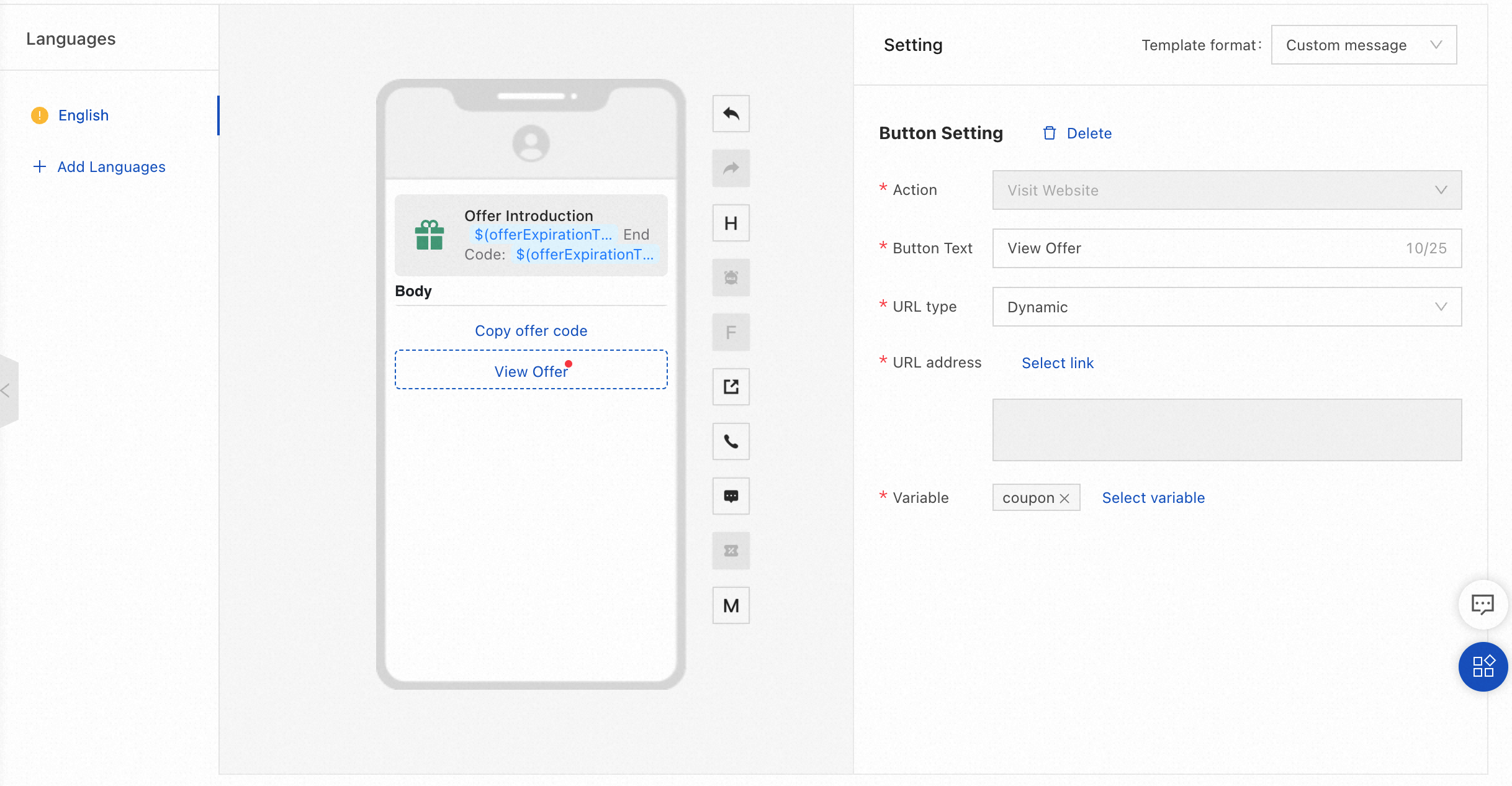
Click the Add URL Button icon to add a URL to link to the offer.

Click Save to save the template, and click Submit to submit the template.