A vertical stacking column chart is a type of column chart. It supports custom y-axis intervals, multi-series data configuration, and stacked data display. It can intelligently display multi-dimensional data differences in a small visualization application space. This topic describes the configuration items of the vertical stacking column chart.
Parameter
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
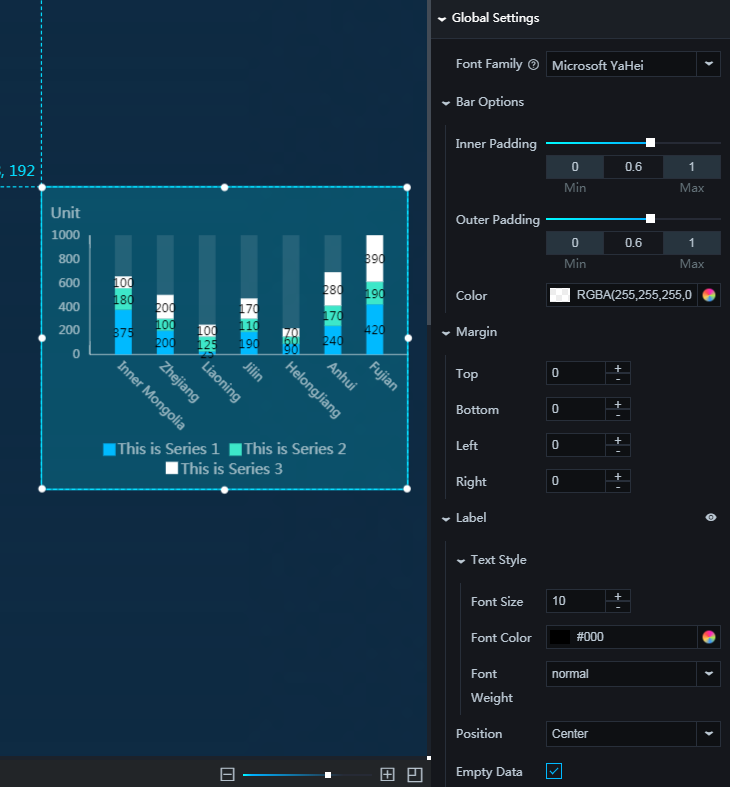
Global Style

Font: the font family of all text in the widget. Default value: Microsoft Yahei.
Column Style
Spacing Between Columns: the distance between columns. Valid values: 0 to 1.
Column Spacing: the distance between the left and right columns and the left and right borders of the widget. Valid values: 0 to 1.
Column Background: the background color of the column. For more information, see color picker description.
Margin
Top: the distance between the column chart and the upper boundary of the component.
Bottom: the distance between the column chart and the lower boundary of the component.
Left: the distance left boundary the column chart and the component.
Right: the distance between the column chart and the right edge of the widget.
Value Label: the style of the value label of each column. You can click the
 icon to display or hide the value label.
icon to display or hide the value label. Text
Font Size: the font size of the value label text.
Color: the color of the value label text.
Font weight: the font weight of the value tag text.
Position: the position of the value label. Validity values: Top, Middle, and Bottom.
Empty Data: If you turn on this switch, tags whose values are 0 are displayed.
Maximum Load: The system loads the maximum number of data records that you enter for layout, drawing, and computing. This ensures that the visualized application is effective.
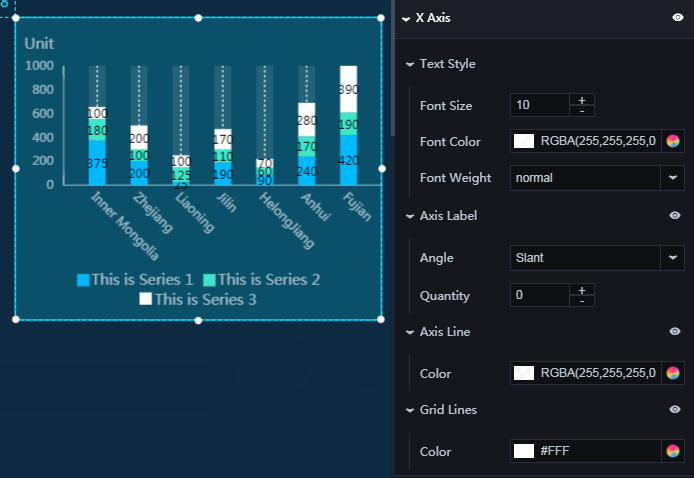
X Axis: the column chart x-axis style. You can click
 the icon to display or hide the x-axis.
the icon to display or hide the x-axis. 
Text
Font Size: the font size of the text on the x-axis.
Color: the color of the text on the x-axis.
Font weight: the font weight of the text on the x-axis.
Axis Label: the label style of the axis. You can click the
 icon to display or hide the label.
icon to display or hide the label. Angle: the angle of the axis label. Valid values: Horizontal, Beveled, and Vertical.
Quantity: the maximum number of labels that can be displayed on the x-axis.
NoteIf Quantity is set to 0, the system automatically matches the number of columns based on the widget data.
Axis: the axis style of the x-axis. You can click the
 icon to display the axis.
icon to display the axis. Color: the color of the axis.
Gridlines: the style of the x-axis gridlines. You can click the
 icon to display or hide the gridlines.
icon to display or hide the gridlines. Color: the color of the grid lines.
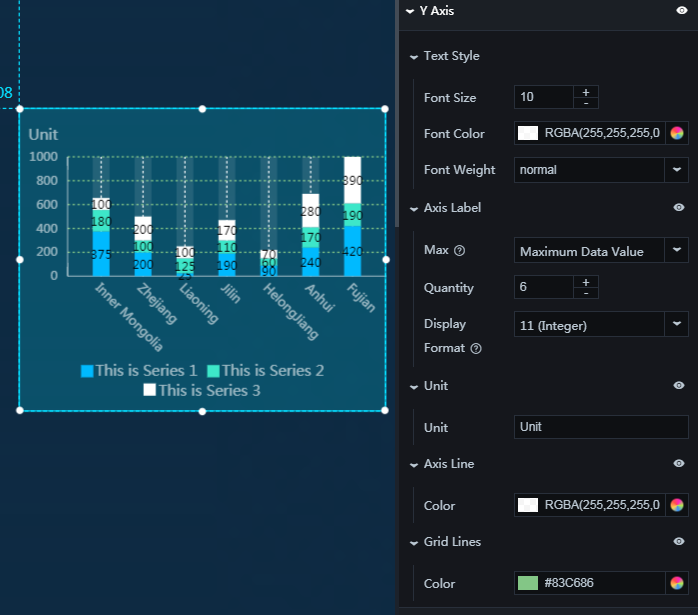
Y Axis: the column chart y-axis style. You can click the
 icon to display or hide the y-axis.
icon to display or hide the y-axis. 
Text
Font Size: the size of the text on the y-axis.
Color: the color of the text on the y-axis.
Font weight: the font weight of the text in the y-axis.
Axis Label: the label style of the y-axis. You can click the
 icon to display or hide the axis label.
icon to display or hide the axis label. Maximum Value: the maximum value of the y-axis. You can customize the value or select the value.
Maximum Data Value: the maximum value in the data.
Automatic Rounding: The system automatically calculates the value based on the maximum value, minimum value, and number of axis labels.
Quantity: the number of axis labels.
Display Format: the display format of the axis label. You can customize the display format. If you select Default, the system displays the data in the original format.
Axis Unit: the unit of the y-axis. You can click the
 icon to display or hide the axis unit.
icon to display or hide the axis unit. Axis: the axis style of the y-axis. You can click the
 icon to display the axis.
icon to display the axis. Color: the color of the axis.
Grid Line: the grid line style of the y-axis. You can click the
 icon to display or hide the grid line.
icon to display or hide the grid line. Color: the color of the grid lines.
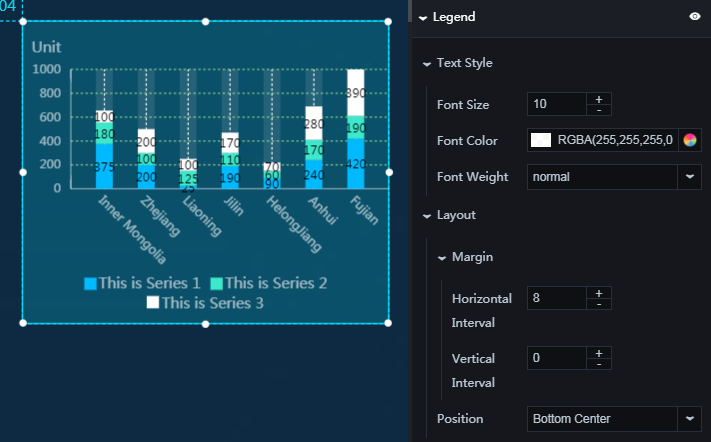
Legend: the legend style of the column chart. You can click
 the icon to display or hide the legend.
the icon to display or hide the legend. 
Text
Font Size: the size of the legend text.
Color: the color of the legend text.
Font weight: the font weight of the legend text.
Layout: the positional relationship between the legends.
Spacing
Left and Right Spacing: The distance between the left and right sides of adjacent legends. This configuration items is only valid when there are multiple series.
Distance: the distance between the legend and the border on the widget and column charts.
Position: the position of the legend relative to the start coordinate of the widget. You can select Top Left, Top Center, Top Right, Bottom Left, Bottom Center Bottom Right.
dialog box: The style of the dialog box that appears when you move over or click a column chart on a preview or publish page.
Trigger Type: dialog box the type of the target to be triggered. This field is optional, including Data Item and Axis.
Trigger Action: dialog box the action to be triggered. This field is optional, including Hover and Click.
Disappearing Delay Time: If the trigger condition is not met, the dialog box disappears. This configuration items sets the delay time before the dialog box disappears. Unit: ms.
Background Box Style: The background box style of the dialog box.
Background Color: the background color of the dialog box.
Custom Background Box Size: The width and height of the dialog box, in px.
Pin: the inner margin of the dialog box. Unit: pixels.
Horizontal Offset: the horizontal offset of the dialog box relative to the mouse arrow. Unit: px.
Vertical Offset: the vertical offset of the dialog box relative to the mouse arrow. Unit: px.
Border Color: The border color of the dialog box.
Border Size: the border size of the dialog box. Unit: pixels.
Text Style: The style of the text in the dialog box.
Color: dialog box the color of the text.
Font: dialog box the font family of the text.
Font Size: dialog box the size of the text.
Font weight: dialog box the font weight of the text.
Axis Indicator: the style of the axis indicator displayed when the trigger type of the dialog box is Axis and the trigger action is executed.
Type: the type of the axis indicator. Only Line Indicator is supported.
Line Style: indicates the color, width, and type of the line. The line type is optional, including solid, dashed, and dotted lines.
data series: Click the
 or
or  icon on the right to add or delete a data series.
icon on the right to add or delete a data series. 
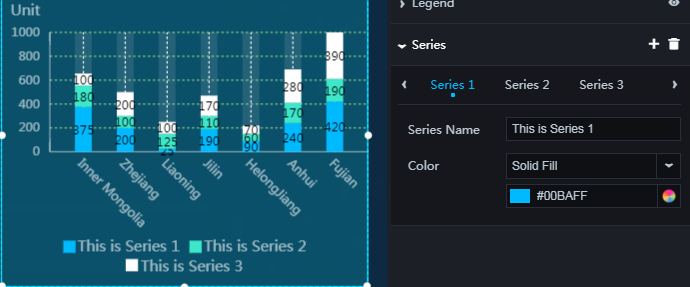
Series Name: the name of the data series, which can be customized. If this parameter is empty, the system displays s field values in the component data as series names. If this parameter is not empty, you must ensure the order in which data is returned.
Color: The color of the column chart under this series.
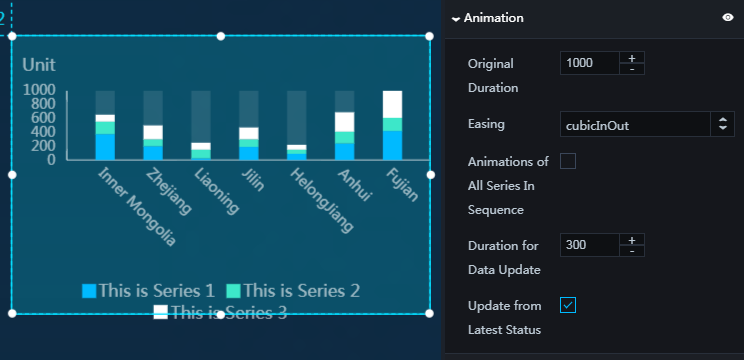
Animation: the column chart animation effect style. You can click the
 icon to turn the animation effect on or off.
icon to turn the animation effect on or off. 
Initial Animation Duration: the duration of the first animation rendered by the component. Unit: ms.
Eases: the easing effect of the animation. The system provides a variety of common easing effects for you to choose from.
Sequential Animation: When enabled, column chart of each series play animations in sequence. When disabled, all column chart play animations together.
Update Animation Duration: the animation duration when the widget data is updated. Unit: ms.
Start From Previous Position: If you turn on this switch, the animation starts from the position of the previous data when the widget data is updated. If you turn off this switch, the animation starts from the initial position when the widget data is updated.
The metadata of the filtering table.
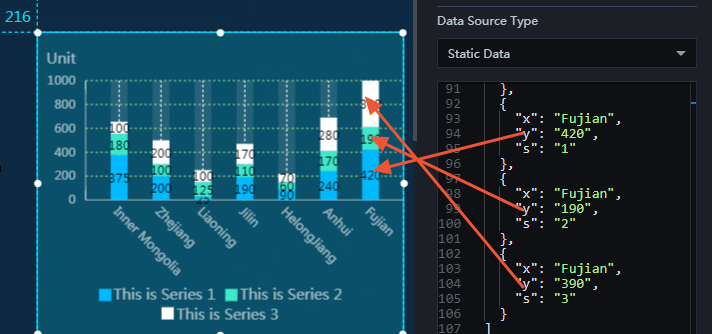
 The sample JSON code in the preceding figure is as follows.
The sample JSON code in the preceding figure is as follows.
[
{
"x": "Inner Mongolia",
"y": "375",
"s": "1"
},
{
"x": "Inner Mongolia",
"y": "180",
"s": "2"
},
{
"x": "Inner Mongolia",
"y": "100",
"s": "3"
},
{
"x": "Zhejiang",
"y": "200",
"s": "1"
},
{
"x": "Zhejiang",
"y": "100",
"s": "2"
},
{
"x": "Zhejiang",
"y": "200",
"s": "3"
},
{
"x": "Liaoning",
"y": "25",
"s": "1"
},
{
"x": "Liaoning",
"y": "125",
"s": "2"
},
{
"x": "Liaoning",
"y": "100",
"s": "3"
},
{
"x": "Jilin",
"y": "190",
"s": "1"
},
{
"x": "Jilin",
"y": "110",
"s": "2"
},
{
"x": "Jilin",
"y": "170",
"s": "3"
},
{
"x": "Heilongjiang",
"y": "90",
"s": "1"
},
{
"x": "Heilongjiang",
"y": "60",
"s": "2"
},
{
"x": "Heilongjiang",
"y": "70",
"s": "3"
},
{
"x": "Anhui",
"y": "240",
"s": "1"
},
{
"x": "Anhui",
"y": "170",
"s": "2"
},
{
"x": "Anhui",
"y": "280",
"s": "3"
},
{
"x": "Fujian",
"y": "420",
"s": "1"
},
{
"x": "Fujian",
"y": "190",
"s": "2"
},
{
"x": "Fujian",
"y": "390",
"s": "3"
}
]x: the category of each column in the column chart, that is, the value of the x-axis.
y: The value of each column in the column chart, that is, the value of the y-axis.
s :(Optional) Corresponding series data.
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
Interaction
Select the Enable check box to enable interactions between widgets. When a stacked column chart column is clicked, a data request is triggered, a callback value is thrown, and the data of different columns is dynamically loaded. By default, the x, y, and s values are returned. For more information, see Configure callback IDs.
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
icon in the upper-left corner. In Blueprint Editor, click the Vertical Stack column chart widget in the Imported Nodes pane. You can view the configuration parameters of the vertical stack column chart in the canvas.
Event
Event
Description
When a vertical stack column chart interface request completes
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For specific data, see Data.
When a data item is clicked
The event that is raised when a column of a vertically stacked column chart is clicked, along with the data item corresponding to that column.
Policy Action
Policy Action
Description
Request Vertical Stacking column chart Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, a vertically stacked column chart is configured with an API data source of
http://api.test, to request Vertical Stacking column chart Interface the data for the action is{ id: '1'}then the final request interface ishttp://api.test?id=1.Import Vertical Stacking column chart Interface
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For specific data, see Data.
Highlight
Highlight the element corresponding to the data item. Example:
{ data: { x: 'Shanghai' // You can list multiple highlight conditions, similar to filter. }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }Unhighlight
Cancels the highlighting of the element corresponding to the data item. Example:
{ data: { x: 'Shanghai' }, options: { mode: 'single' // If the value is single, only one highlight is canceled when multiple data items are hit. If the value is multiple, all highlights are canceled when multiple data items are hit. } }Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
A widget is shown without the need to specify parameters.
Hide
A widget is hidden without the need to specify parameters.
Switch to the implicit state
A widget is hidden or shown.
{ //true indicates that a widget is shown, whereas false indicates that a widget is hidden. "status": true, // Animation is displayed. "animationIn": { // The animation type, which can be set to fade. If it is not specified, no animation is displayed. "animationType": "fade", // The duration in which animation is displayed. It is in the unit of milliseconds. "animationDuration": 1000, // The function that is used to display animation. You can set this parameter to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" }, // Animation is hidden. "animationOut": { // The animation type, which can be set to fade. If it is not specified, no animation is displayed. "animationType": "fade", // The duration in which animation is hidden. It is in the unit of milliseconds. "animationDuration": 1000, // The function that is used to hide animation. You can set this parameter to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }Move
A widget is moved to a specified location.
{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }