This topic describes the chart style and configuration panel of a pie chart in Double 11.
Chart Style
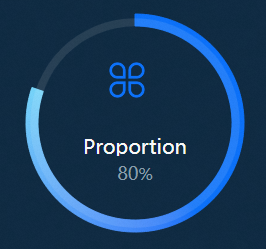
The percentage pie chart of Double 11 is a type of pie chart. Compared with the basic pie chart, the percentage pie chart of Double 11 is a pie chart widget customized for the Double 11 visualization application. It can display the sales status of Double 11 in a combination of graphics and text. For example, it shows the percentage of Super Affiliate in Double 11.

Settings Panel
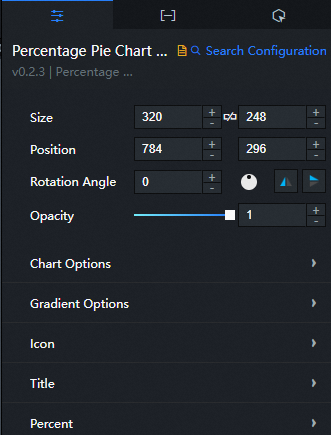
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
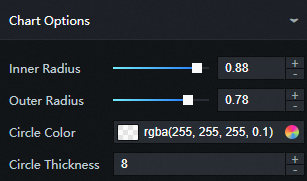
Chart Options

Parameter
Description
Outer Radius
The distance from the center of the circle to the outside of the ring. The value is a percentage of the height of the component. Valid values: 0 to 1.
Inner Radius
The distance from the center of the circle to the inside of the ring. The value is a percentage of the height of the component. Valid values: 0 to 1.
Circle Color
The color of the outermost circle of the pie chart. For more information, see color picker description.
Circle Thickness
The thickness of the outermost circle of the pie chart.
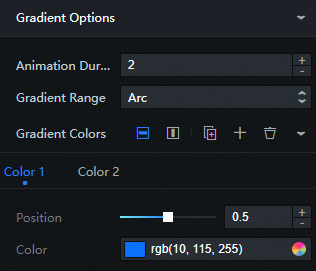
Gradient Options

Parameter
Description
Animation Duration (s)
The duration of the fan animation.
Gradient Range
The gradient type of the fan color. Optional:
Full Circle: Gradient fills the entire circle.
Arc: fills an arc in a gradient.
Color
Color at different locations in the gradient band. Click the
 or
or  icon on the right to add or remove a color. Click the
icon on the right to add or remove a color. Click the  or
or  icon to configure the arrangement style of multiple colors. Click the
icon to configure the arrangement style of multiple colors. Click the  icon to copy the currently selected color and add a new color of the same style.
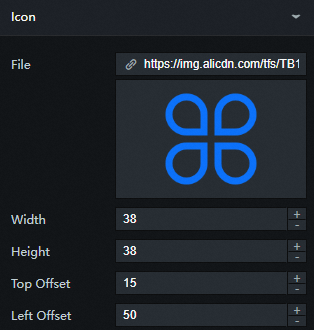
icon to copy the currently selected color and add a new color of the same style. Icon: the style of the icon in the middle of the pie chart.

Parameter
Description
File
You can move the pointer over the image box, click Delete, and upload a new icon image from your on-premises computer. If you need to use the icon on the remote server, you can enter the icon address to configure it.
Width
The width of the icon. Unit: pixels.
Height
The height of the icon. Unit: pixels.
Top Offset
The offset distance of the icon from the top of the middle area boundary. Unit: px.
Left Offset
The left offset distance of the icon from the middle area boundary. Unit: px.
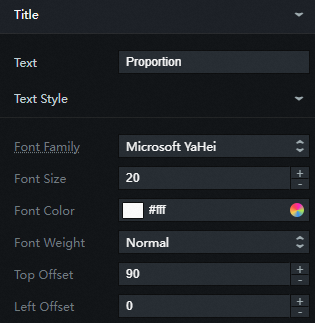
Title: the style of the pie chart title.

Text: the text content of the title.
Text Style
Parameter
Description
Font Family
The font family of the title text. Default value: Microsoft YaHei.
Font Size
The size of the title text.
Font Color
The color of the title text.
Font Weight
The weight of the title text.
Top Offset
The offset distance of the title text from the top of the icon. Unit: px.
Left Offset
The left offset distance of the title text from the middle area boundary. Unit: px.
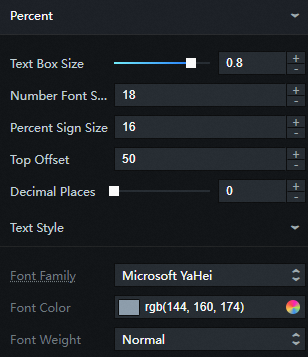
Percent: the style of the middle percentage value in the pie chart.

Parameter
Description
Text Box Size
The percentage of the inner radius of the middle content area. Valid values: 0 to 1.
Number Font Size
The size of the percentage numeric text.
Percent Sign Size
The size of the percent text.
Top Offset
The offset distance of the percentage value from the top of the title. Unit: px.
Decimal Places
The number of decimal places to display for percentage values. Valid values: 0 to 2.
Text Style
The text style of the percentage value.
Font Family: the font family of the percentage value text. The default value is Microsoft YaHei.
Font Color: the color of the text.
Font Weight: the font weight of the text.
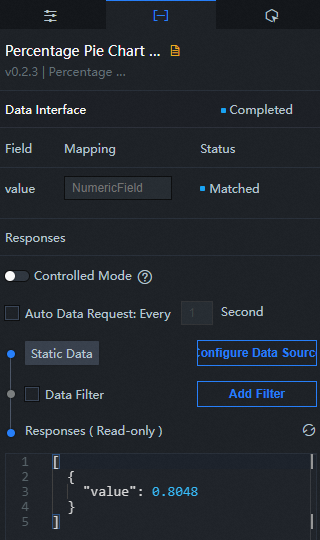
Data Panel

value: the specific value of the corresponding percentage. The value is a decimal. 1 indicates 100%.
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
Interaction Panel
This widget does not support interaction events.
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
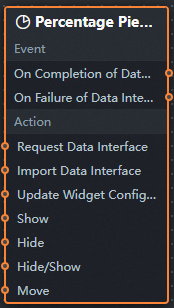
icon in the upper-left corner of the page. In Blueprint Editor, click the Percentage Pie Chart - Double 11 widget in the Added Nodes pane. On the canvas, you can view the parameters of the Double 11 Percentage Pie Chart, as shown in the following figure.

Event
Event
Description
On Completion of Data Interface Request
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
On Failure of Data Interface Request
The event that is returned when a data interface request fails (the request may be due to network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Action
Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data passed to the Request Data Interface is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import Data Interface
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Update Widget Configurations
Style configurations of widgets are dynamically updated. In the Configuration panel, click Copy Configuration to Clipboard to obtain the configuration data of the component. After that, change the style field for the data processing node in Blueprint Editor.
Show
The following example shows the widget.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide
The following example shows how to hide a widget:
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide/Show
The following example shows whether to show or hide a widget.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }Move
Move a widget to a specified location. The following example shows the reference data.
return{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }