
Have you ever wondered how a browser is capable of displaying visually attractive and interactive web pages? Have you encountered Error 404 or a DNS resolution error when trying to access a website? To answer these questions, let us examine the operating principles of browsers.
Modern browsers can be classified into the following six categories, based on their kernels:
| Kernel | Browser |
| Trident | IE |
| EDGE | Microsoft Edge |
| Gecko | Firefox |
| WebKit | Safari, Chrome |
| Blink | Chrome (newest release) |
| Presto | Opera |
Among these kernels, Trident, Gecko, Webkit, and Presto have been in use for many years. With the rapid advancement of browser technologies, many browsers have adopted newer kernels. Microsoft's newest browser, Edge, has replaced the IE browser, sending the Trident kernel to its end. Google has also begun to replace Webkit with newer Blink kernel on newer versions of the Chrome browser. In addition, Opera announced a technical shift to the Blink kernel, indicating that older kernel technologies are phasing out.
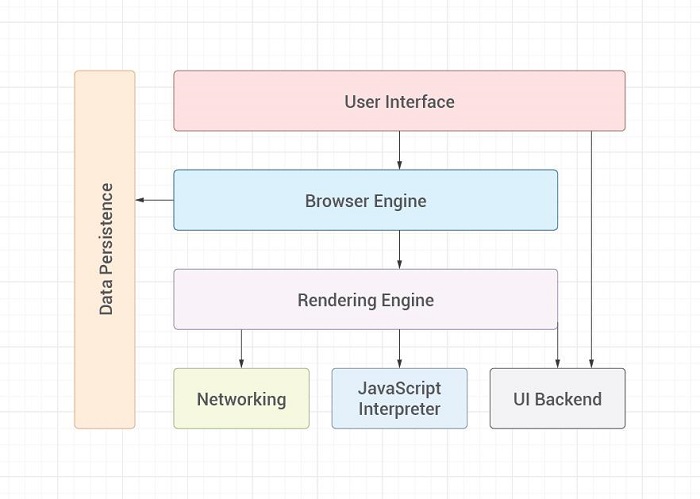
Despite these changes, the components of browsers and the principles of loading web pages in browsers are still similar. The figure below shows the major components of a browser:

Once you enter a URL (for example, http://cloudcare.cn ) in the address bar of a browser and press Enter, how does the browser load the corresponding web page?
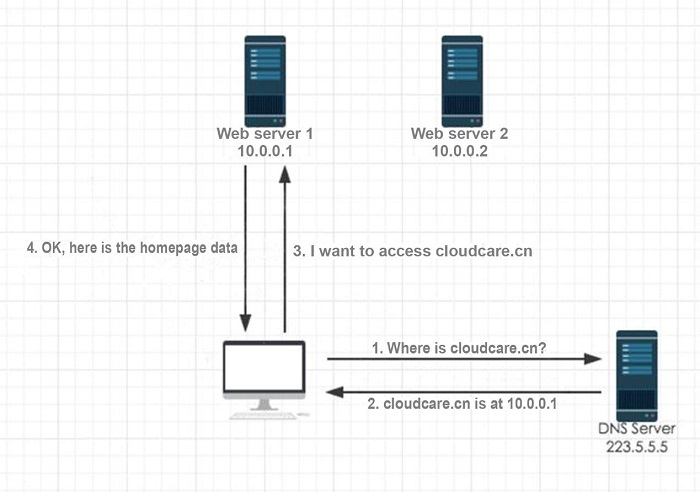
The answer is through DNS lookup. After you press Enter, the browser has no idea what cloudcare.cn means. Furthermore, it does not know where the website with this domain name resides. In this case, a domain name server (DNS) translates the domain name into an IP address and directs the browser to the corresponding web page.

Suppose that the IP address of the local DNS server is 223.5.5.5.
The steps of accessing the website are as follows:
Once the TCP connection is set up, data transfer is ready. To transfer data, the connection must meet the requirements of the HTTP protocol (with versions 1.0 and 1.1), including connection, messaging, request and response rules.
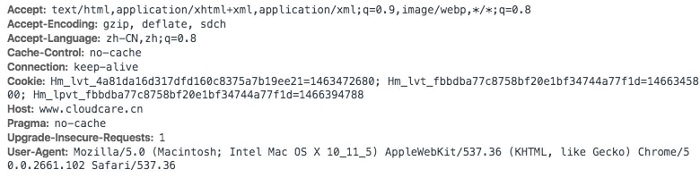
Loading a single web page involves several hundreds of HTTP requests. The image below shows a typical structure of an HTTP header:

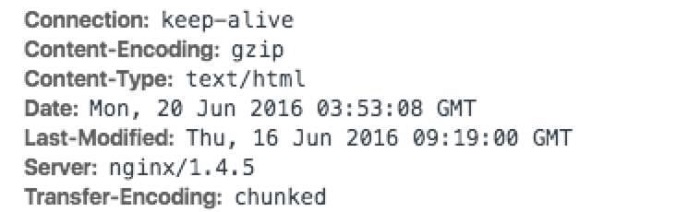
The corresponding header of a responded HTTP request is as follows:

Sometimes, the HTTP connection fails, and status codes such as 404 will be displayed instead.
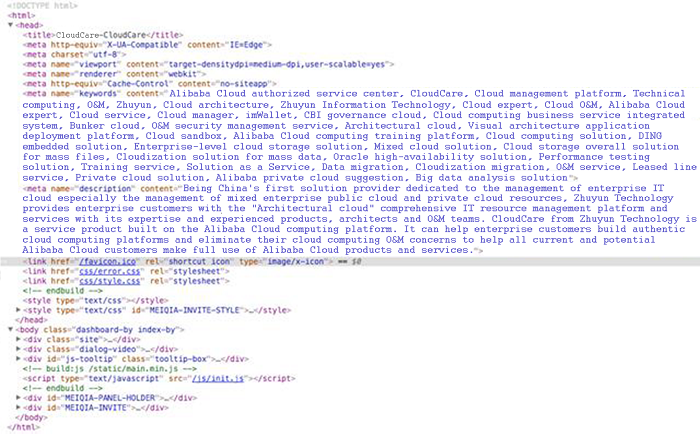
Among the factors of an HTTP response, you may be most concerned with the response body. The following shows a simple response body.

This page looks familiar to most of us. Why? Well, this is the prepared HTML page code. With the HTML page code, we can know all the content contained on the website. But how does a browser render the HTML code into an interactive web page?
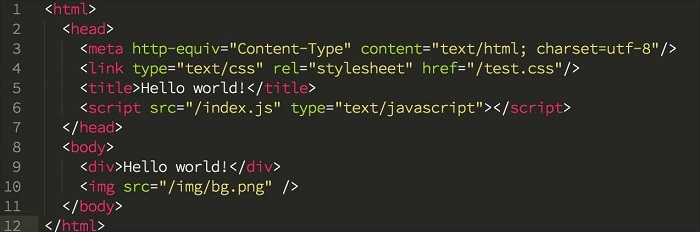
Let us examine the structure of the HTML code. A complete HTML code consists of html, head, and body tags.
<html>
<head>
</head>
<body>
</body>
</html>The head tag defines the header of the code, which can reference scripts, specify the style sheet, and provide prime information. However, the items defined here will not be displayed on the web page.
The body tag defines the elements and layout that the web page needs to present. Any written or visual content for the web page is placed within the body section.
The following describes the rendering process of a browser.
The HTML page for the homepage of cloudcare.cn is as follows:

Initially, a browser fetches page data from the server, which is called the base document, as shown in the figure above. Then, the browser converts the base document to a structured object named DOM tree and stores it in memory. Finally, the browser renders elements in the DOM tree as visual items according to the tree.
During the rendering, the browser renders the DOM tree from top to bottom and initiates HTTP requests once it detects external resources or scripts (such as the link, script and img tags in the figure above). Meanwhile, the browser will continue to parse the code:
Normally, this process is instantaneous and not visible to the user. However, when the connection is poor, you might be able to see the webpage develop based on the previously described sequence.
Now, let us discuss cookies. Cookies are small but important pieces of data stored locally on a user's computer. A web browser then records information such as the user's web browsing activity on cookies. This information is useful for improving the user experience on a website but is also vulnerable to cyberattacks.
The HTTP protocol defines a list of operations on cookies. Ideally, the domain name that separates them from their storage is on the local computer in the location where we have the browser installed. Cookies have the following two key features:
In this article, we looked at some of the basic operating principles of browsers. We discussed how a browser displays results for a search query and the loading sequence involved. We also looked at the HTML code structure and briefly discussed about cookies. To gain a more in-depth knowledge about web browsers, visit http://taligarsiel.com/Projects/howbrowserswork1.htm .
Alibaba Cloud and UK Met Office organise Tianchi Data Mining Contest
BigBench Reaches 100 TB World Record - Alibaba Cloud Capabilities

2,593 posts | 790 followers
Followwenlou - November 7, 2019
Hanks - April 21, 2020
Alibaba Cloud Community - December 2, 2024
Alibaba Clouder - July 27, 2020
sdlu - November 4, 2019
Alibaba Clouder - May 17, 2021

2,593 posts | 790 followers
Follow Web Hosting
Web Hosting
Explore how our Web Hosting solutions help small and medium sized companies power their websites and online businesses.
Learn More WAF(Web Application Firewall)
WAF(Web Application Firewall)
A cloud firewall service utilizing big data capabilities to protect against web-based attacks
Learn More CloudMonitor
CloudMonitor
Automate performance monitoring of all your web resources and applications in real-time
Learn MoreMore Posts by Alibaba Clouder
Dikky Ryan Pratama May 9, 2023 at 6:00 am
Waah , thank you for sharing the information