Aliyun Serverless VSCode Extension是一款VSCode图形化开发调试函数计算和操作函数计算资源的工具。本文介绍了如何通过该工具创建函数和该插件的常见功能。
前提条件
如果您期望使用Aliyun Serverless VSCode Extension的所有功能,那么您需要确保系统中有以下组件:
- VSCode:可以在 Visual Studio Code官网中下载安装。
- Docker:可以在Funcraft中根据教程安装配置Docker。
背景信息
Aliyun Serverless VSCode Extension是函数计算提供的VSCode插件,该插件结合了函数计算命令行工具Fun和函数计算SDK的功能,是基于VSCode的开发、调试、部署工具。通过该插件,您可以:
- 快速地在本地初始化项目、创建函数。
- 运行、调试本地函数,和部署服务函数至云端。
- 拉取云端的服务函数列表、查看服务函数配置信息、调用云端函数。
- 获得模版文件的语法提示:自动补全、Schema校验、悬浮提示。
安装插件
- 打开VSCode并进入插件市场。
- 在插件市场中搜索Aliyun Serverless,查看详情并安装。
- 重启VSCode,左侧导航栏中会展示已安装的Aliyun Serverless VSCode Extension插件图标。
快速入门
- 绑定阿里云账户。
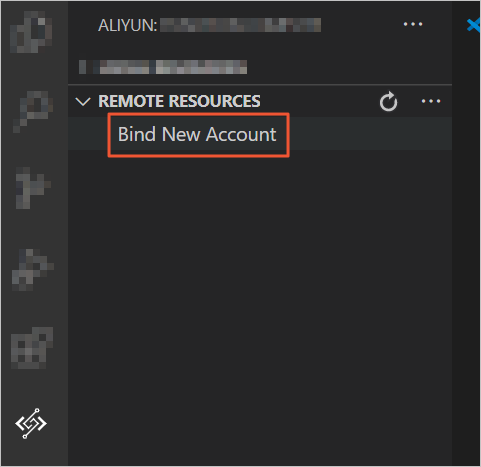
- 在左侧导航栏,单击Aliyun Serverless VSCode Extension图标
 ,然后单击Bind New Account。
,然后单击Bind New Account。
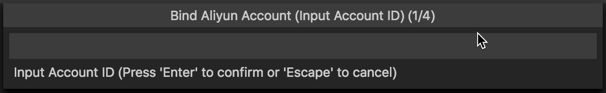
- 依次输入阿里云Account ID、阿里云AccessKey ID、阿里云AccessKey Secret、账户别名(即账户本地名称)。
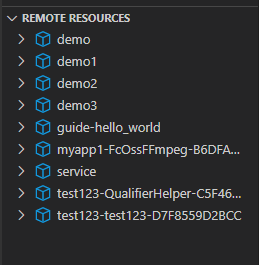
 绑定完成后,可以看到所绑定的阿里云账户的云端服务与函数列表。
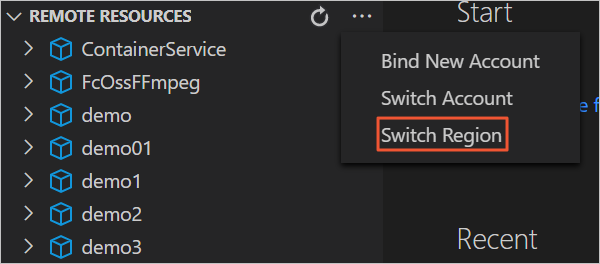
绑定完成后,可以看到所绑定的阿里云账户的云端服务与函数列表。 您还可以在Remote Resources面板中,单击右上角的更多信息图标,在下拉菜单中,选择FC: Switch Region来查看不同地域的服务与函数。
您还可以在Remote Resources面板中,单击右上角的更多信息图标,在下拉菜单中,选择FC: Switch Region来查看不同地域的服务与函数。
- 在左侧导航栏,单击Aliyun Serverless VSCode Extension图标
- 创建函数。
- 通过VSCode,打开一个空的目录文件。单击LOCAL RESOURCES中的创建函数图标,可以在本地初始化一个函数计算项目。

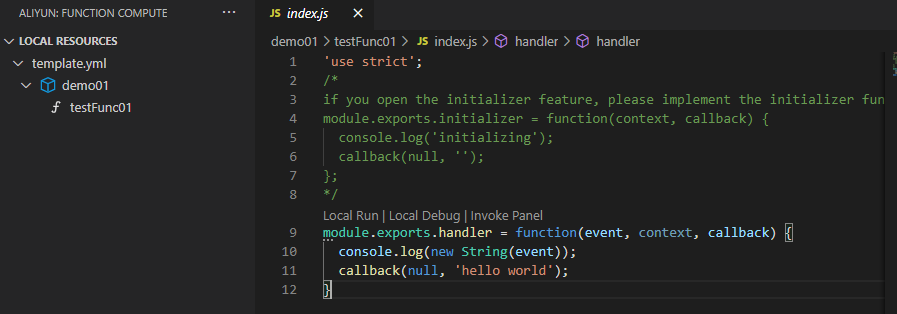
- 按照导航依次输入或选择服务名称、函数名称、函数运行时、函数类型。填写完毕后,插件会自动创建函数并在LOCAL RESOURCES面板中会展示新建的本地服务与函数。
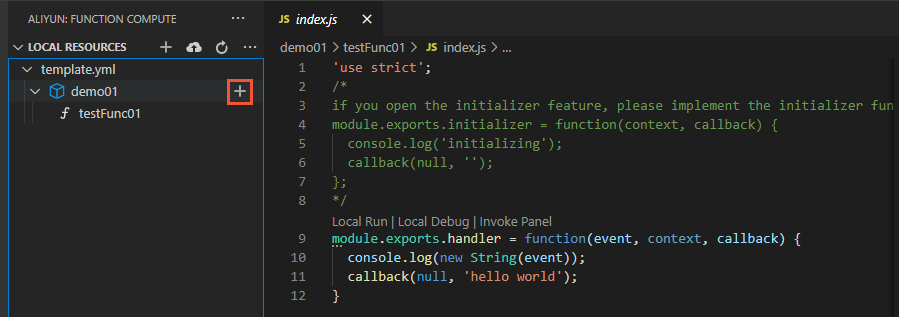
 您也可以直接单击LOCAL RESOURCES中服务名右侧的创建函数图标,来为该服务创建函数。按照导航依次输入或选择函数名称、函数运行时、函数类型即可。
您也可以直接单击LOCAL RESOURCES中服务名右侧的创建函数图标,来为该服务创建函数。按照导航依次输入或选择函数名称、函数运行时、函数类型即可。
- 通过VSCode,打开一个空的目录文件。单击LOCAL RESOURCES中的创建函数图标,可以在本地初始化一个函数计算项目。
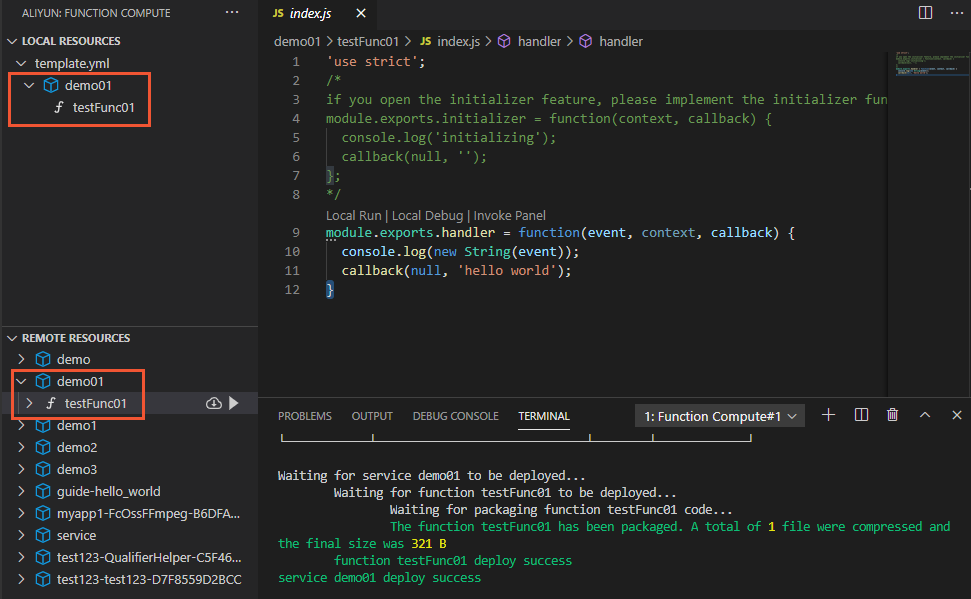
- 部署服务和函数。
- 单击LOCAL RESOURCES面板中的部署图标,可以将本地的服务与函数部署到云端。
 部署完成后,单击REMOTE RESOURCES面板中的刷新图标,可以查看部署到云端的服务与函数。
部署完成后,单击REMOTE RESOURCES面板中的刷新图标,可以查看部署到云端的服务与函数。
- 单击LOCAL RESOURCES面板中的部署图标,可以将本地的服务与函数部署到云端。
其余功能介绍
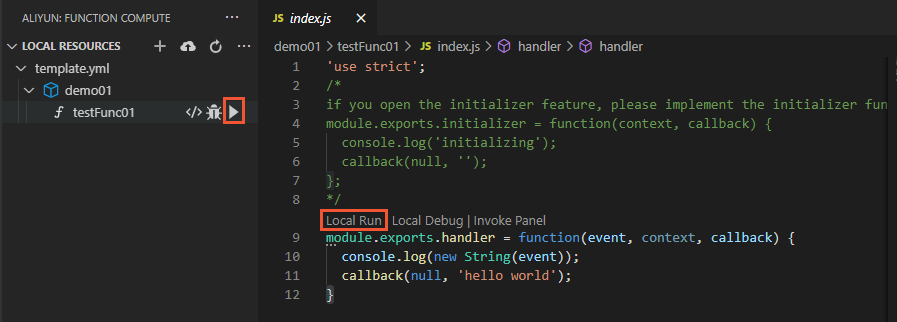
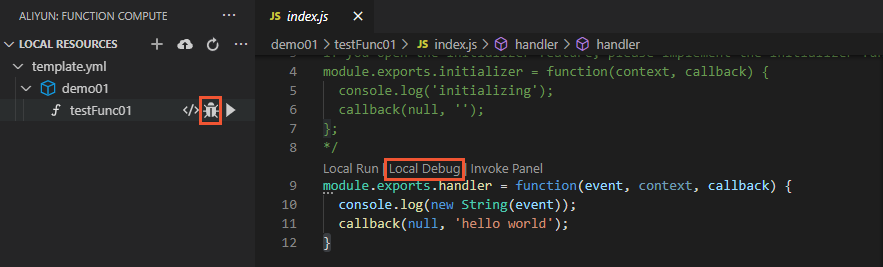
- 本地调用函数 在LOCAL RESOURCES面板中,单击函数名称右侧的执行图标或Handler文件中的执行链接,可以在本地调用该函数。
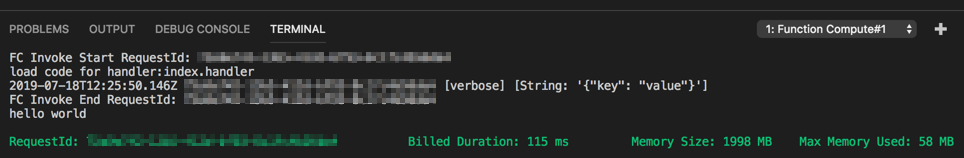
 函数的日志和结果会输出在TERMINAL中。
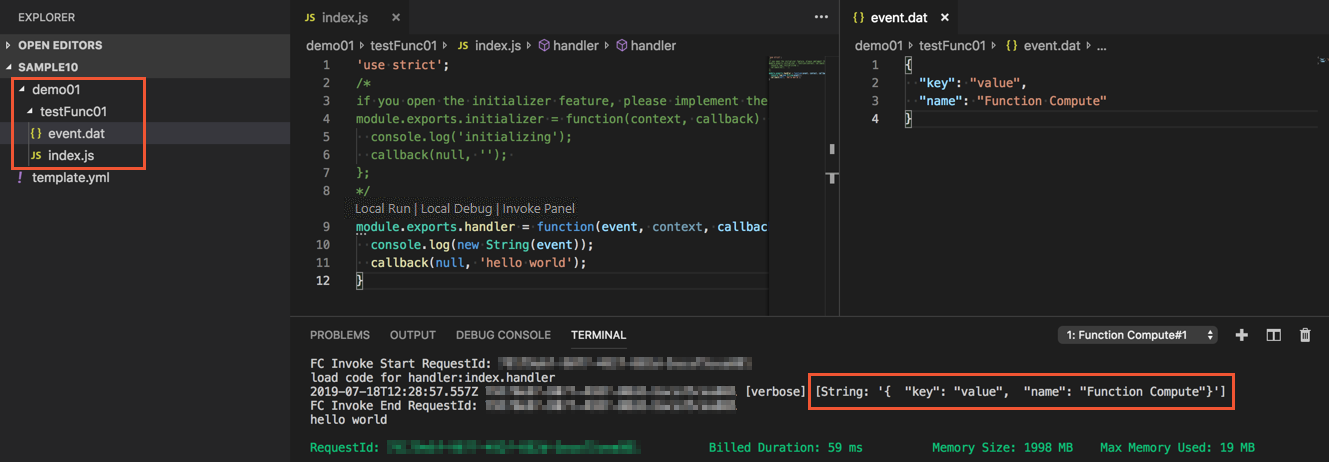
函数的日志和结果会输出在TERMINAL中。 插件会为您在函数入口文件同目录下创建event.dat文件,您可以通过修改该文件设置每次调用函数时触发的事件信息。
插件会为您在函数入口文件同目录下创建event.dat文件,您可以通过修改该文件设置每次调用函数时触发的事件信息。
- 本地调试函数 重要
- 若您想要调试Python 2.7或Python 3 runtime的函数,需要事先在插件安装Python插件。
- 若您想调试PHP runtime的函数,需要事先在插件安装PHP Debug插件。
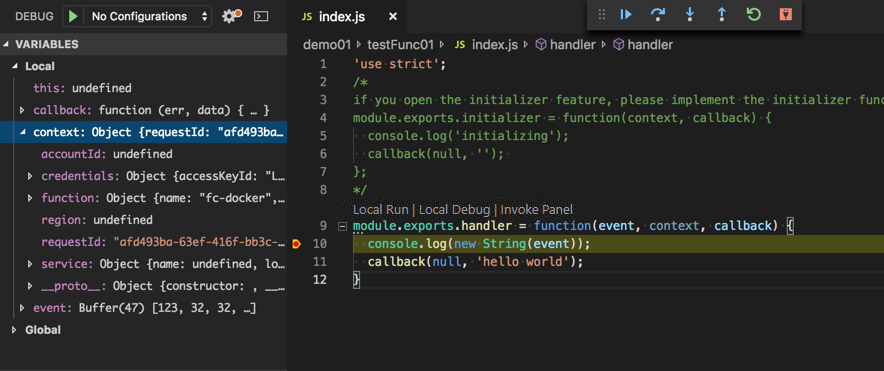
在LOCAL RESOURCES面板中,单击函数名称右侧的调试图标或Handler文件中的调试链接,可以在本地调试该函数。 在代码文件中插入断点,启动调试后即可看到调试信息。
在代码文件中插入断点,启动调试后即可看到调试信息。
插件会为您在函数入口文件同目录下创建event.dat文件,您可以通过修改该文件设置每次调试函数时触发的事件信息。
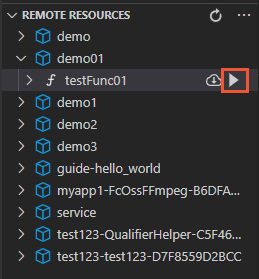
- 执行云端函数 单击REMOTE RESOURCES面板中函数右侧的执行图标,可以执行云端函数。
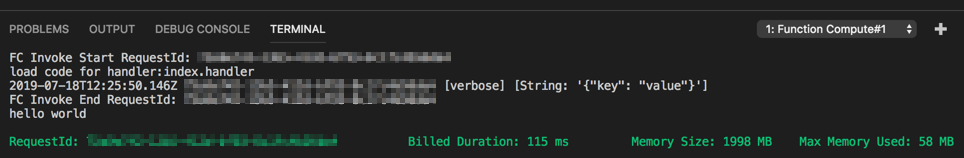
 函数的日志和结果会输出在TERMINAL中。
函数的日志和结果会输出在TERMINAL中。
插件会为您在项目根目录下创建event.dat文件,您可以通过修改该文件设置每次调用云端函数时触发的事件信息。
- 跳转到模版文件定义
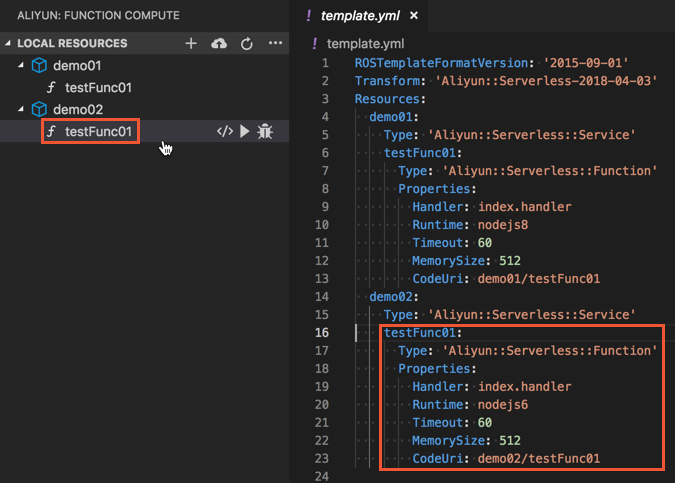
函数计算Fun工具通过YAML格式的模板文件来描述Serverless应用。通过Aliyun Serverless VSCode Extension创建函数时,会使用默认值自动填充模版文件。若您想修改本地服务或函数的配置,可以通过单击LOCAL RESOURCES面板中的服务或函数名,跳转到模版文件中的相关描述,所选择资源在模板文件中的相关描述块会高亮并逐渐褪去。

- 模版文件填充提示
- 自动补全
支持模版文件template.yml内所有资源配置属性的自动补全。自动补全会依据缩进层级给出精准的提示选项。
- 错误校验
支持模版文件template.yml内所有资源配置信息的校验。在template.yml中会检测资源的配置信息是否符合规格说明。
- 悬浮提示
提供模版文件template.yml内所有资源配置的上下文帮助。在template.yml中,将鼠标悬浮在相关资源的键名上,会出现关于该键下可配置字段的悬浮信息展示(字段名、字段类型、文档地址)。
- 自动补全