画像付き円グラフウィジェットを使用すると、円グラフのスタイルをカスタマイズしたり、円グラフの中央に画像をアップロードしたり、必要に応じて表示データの割合をカスタマイズしたりできます。
スタイル
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
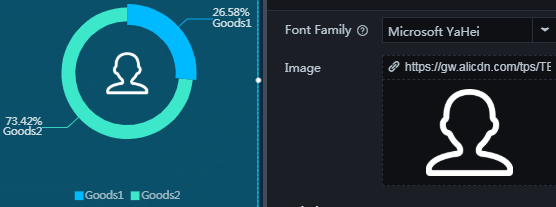
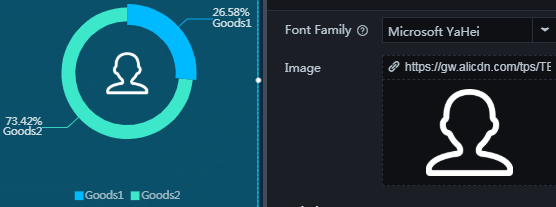
- フォントファミリ: 表示されるテキストのフォントを設定するには、ドロップダウン矢印をクリックして目的のフォントを選択します。 デフォルトのフォントは Microsoft YaHei です。
- 画像: 円グラフの中央にある画像を変更するには、 ゴミ箱アイコンをクリックして現在の画像を削除して、ローカルの画像をアップロードします。 インターネットに保存されている画像を使用するには、画像の URL を入力します。

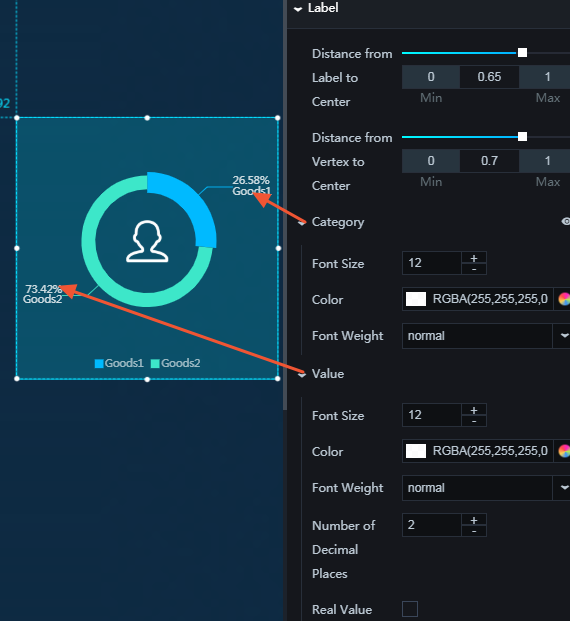
- ラベル
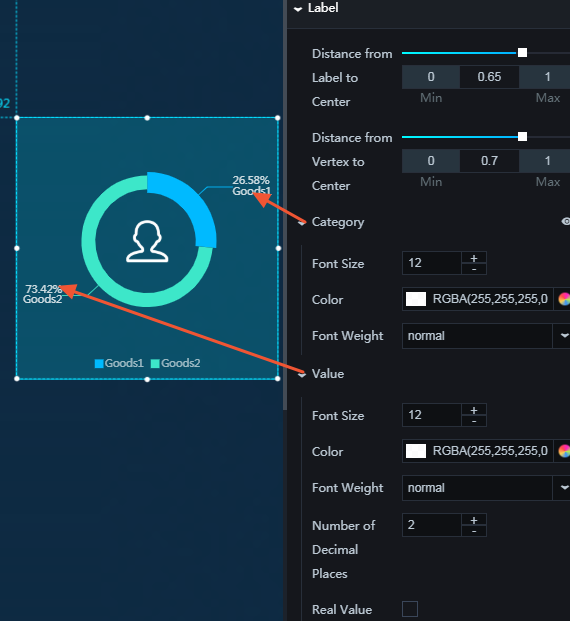
- ラベルから中心までの距離: ラベルと円グラフの中心との間の距離を変更するには、値を入力するかスライダをドラッグします。 値の範囲は 0 から 1 です。
- 頂点から中心までの距離: 頂点と円グラフの中心間の距離を変更するには、値を入力するかスライダをドラッグします。 値の範囲は 0 から 1 です。 値が小さすぎると、円グラフの中心で頂点が重なります。
- カテゴリ: カテゴリを表示するには、 目アイコンをクリックします。
- フォントサイズ: カテゴリテキストのフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- 色: カテゴリテキストのフォントの色を変更するには、 「カラーピッカー」をご参照ください。
- フォントの太さ: カテゴリテキストのフォントの太さを設定するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。
- 値
- フォントサイズ: パーセント値のフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- 色: パーセント値のフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: パーセント値のフォントの太さを設定するには、ドロップダウン矢印をクリックしてターゲットのフォントの太さを選択します。
- 小数点以下の桁数: 小数点以下の桁数を変更するには、値を入力するか、 [+] または [-] をクリックします。

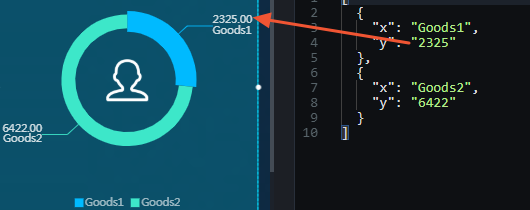
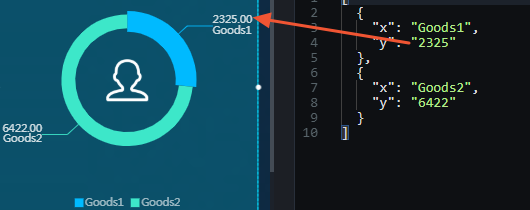
- 実際の値: このオプションを選択すると、パーセント値に対応する実際のデータ値が表示されます。

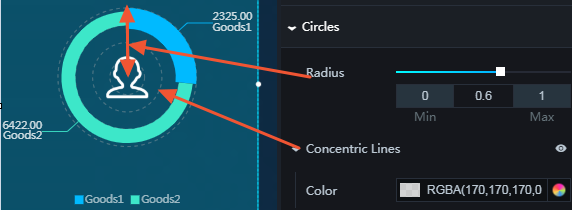
- 円
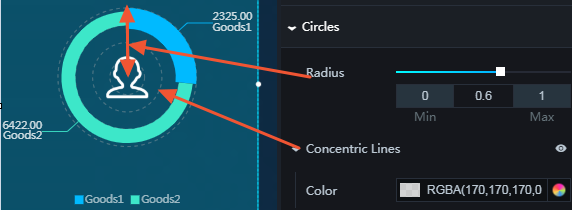
- 半径: 円グラフの中心から外側の円までの距離を変更するには、値を入力するかスライダをドラッグします。 値の範囲は 0 から 1 です。
- 同心性の線: 同心性の線を表示するには、目アイコンをクリックします。
- 色: 同心性の線の色を変更するには、 「カラーピッカー」をご参照ください。

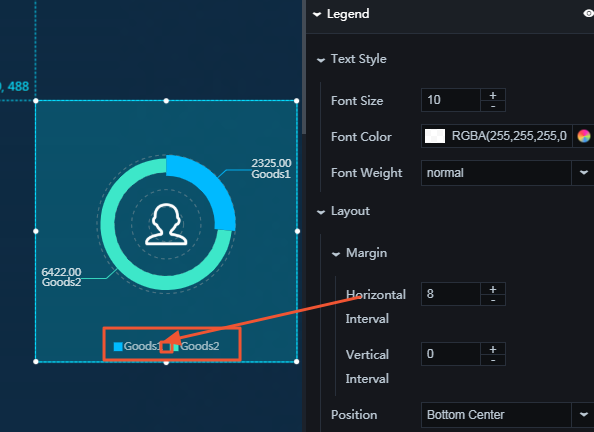
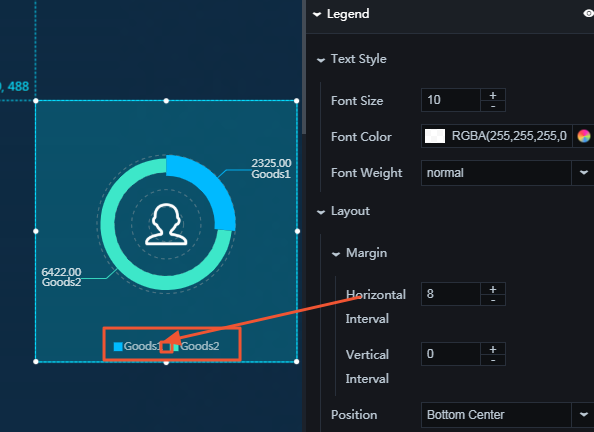
- 凡例: 凡例項目を表示するには、 目&アイコンをクリックします。
- テキストスタイル
- フォントサイズ: 凡例のフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: 凡例のフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: 凡例のテキストのフォントの太さを設定するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。
- レイアウト
- 水平間隔: 凡例項目間の水平距離を変更するには、値を入力するか、 [+] または [-] をクリックします。
- 垂直間隔: 凡例項目と円グラフの間の垂直距離を変更するには、値を入力するか、 [+] または [-] をクリックします。
- 位置: 凡例項目の位置を変更するには、ドロップダウン矢印をクリックして目的の位置を選択します。

- テキストスタイル
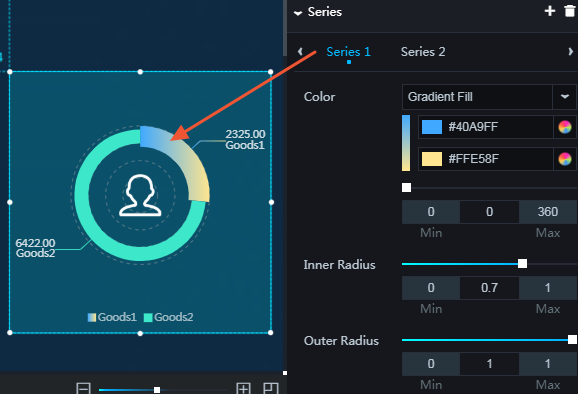
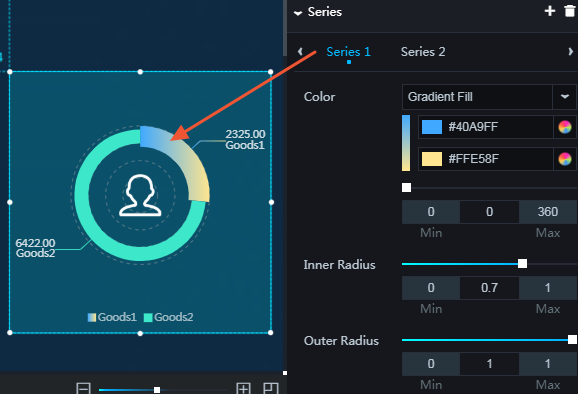
- シリーズ: シリーズを追加または削除するには、値を入力するか、 [+] または [-] をクリックします。
- 色: 塗りつぶしの種類を設定するには、ドロップダウン矢印をクリックしてターゲットの種類を選択します。
- 内半径: セグメントの内半径の長さを変更するには、値を入力するか、スライダをドラッグします。 値の範囲は 0 から 1 です。
- 外半径: セグメントの外半径の長さを変更するには、値を入力するか、スライダをドラッグします。 値の範囲は 0 から 1 です。

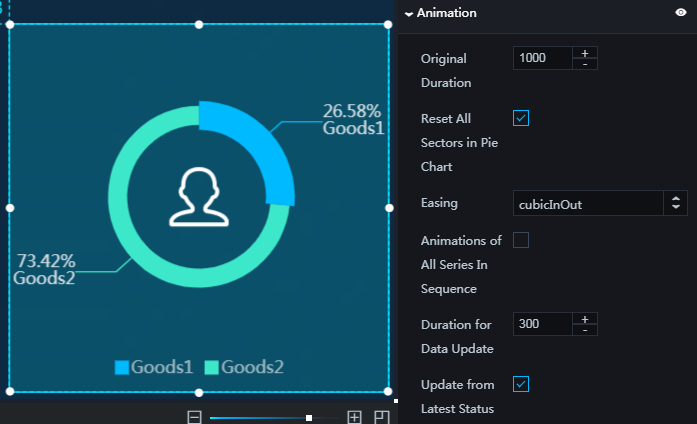
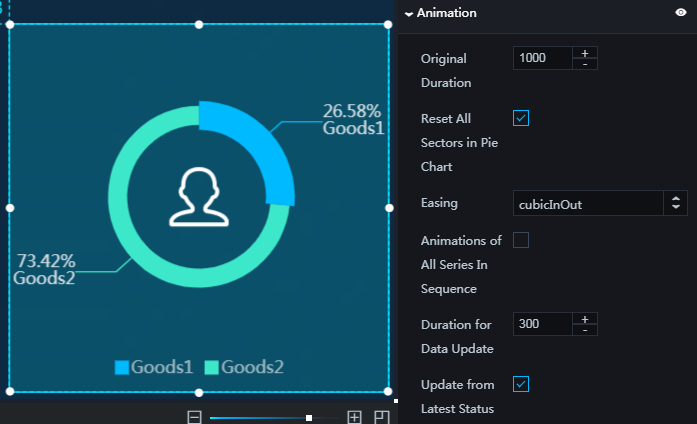
- アニメーション: アニメーションオプションを表示するには、 目アイコンをクリックします。
- 元の期間: ウィジェットが最初にアニメーションをレンダリングする期間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。
- 円グラフのすべてのセクターをリセット: このオプションをオンにすると、円グラフの各セグメントのアニメーションが順番に表示されます。 このオプションをオフにすると、円グラフの各セグメントのアニメーションが同時に表示されます。
- イージング: アニメーションイージングを設定するには、ドロップダウン矢印をクリックして目的の効果を選択します。
- 連続した全シリーズのアニメーション: このオプションをオンにすると、円グラフのすべてのセグメントのアニメーションが順番に表示されます。 このオプションをオフにすると、円グラフのすべてのセグメントのアニメーションが同時に表示されます。
- データアップデートの期間: データが変更になったときのアニメーション期間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。
- 最新の状態から更新: このオプションをオンにすると、アニメーションはデータが変更されたセグメントから始まります。 このオプションをオフにすると、アニメーションは開始点から始まります。

データ
- x: カテゴリのテキスト
- y: シリーズの実際のデータ値

インタラクション
このウィジェットはまだイベントに接続されていません。