キャンバス上のウィジェットをクリックします。 設定パネルがキャンバスの右側に表示されます。 パネルには、スタイル、データおよびインタラクションという 3 つのタブが表示されます。
設定アイテムは折りたたまれ、さまざまなレベルに基づいてグループ化されます。 スタイルタブは、基本属性を表示します。 他のコンテンツは、アイテム構造をより明確にし、分類と検索を容易にするために折りたたまれています。
次の例では折れ線グラフを使用しています。

基本属性
基本属性バーでは、ウィジェットのサイズ、位置、回転角度、および不透明度を調整できます。

- サイズ
枠の幅と高さは、それぞれ左右の辺と上下の辺の間のピクセル距離で測定されます。
プラス ([+]) またはマイナス ([-]) の記号をクリックするか数値を入力して、幅と高さを調整します。
- 位置
ウィジェットの X-Y 位置 横座標は、グラフの左上の角とページの左側の枠との距離の差です。 縦座標位置は、グラフの上部境界とページの上部境界との間の距離です。
プラス ([+]) またはマイナス ([-]) の記号をクリックするか数値を入力して、横座標および縦座標を調整します。
- その他
- 回転角度: ウィジェットの中心点を中心に回転します。 プラス ([+]) またはマイナス ([-]) の記号をクリックするか数値を入力して、回転角度を調整します。
- プラス ([+]) またはマイナス ([-]) の記号をクリックするか数値 (0-1) を入力して、不透明性を調整します。
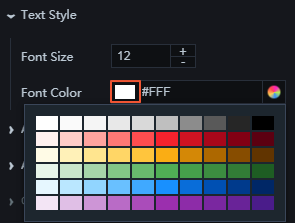
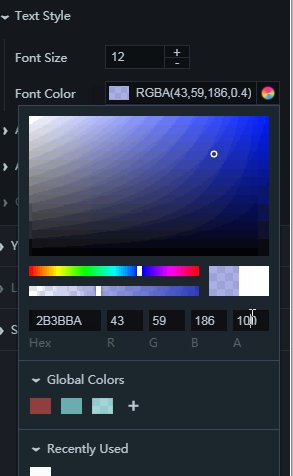
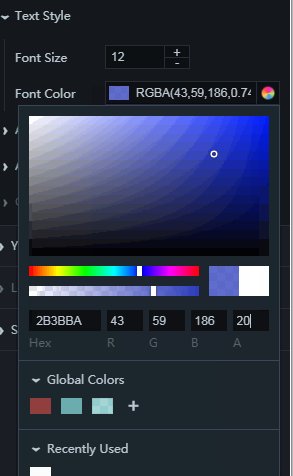
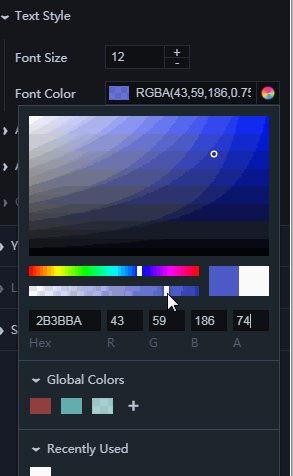
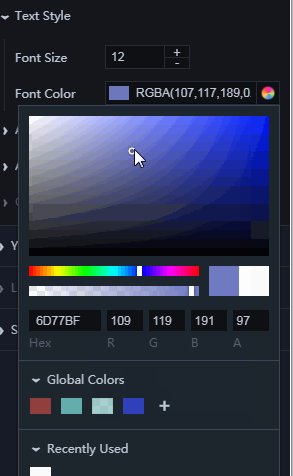
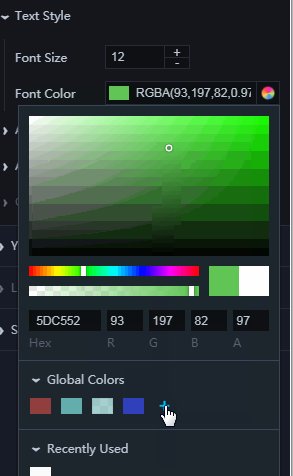
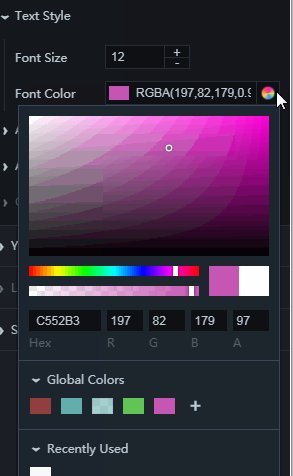
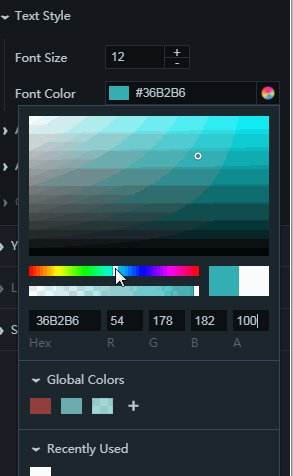
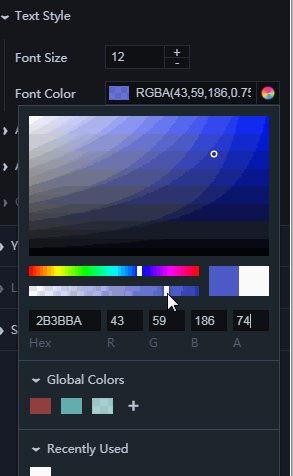
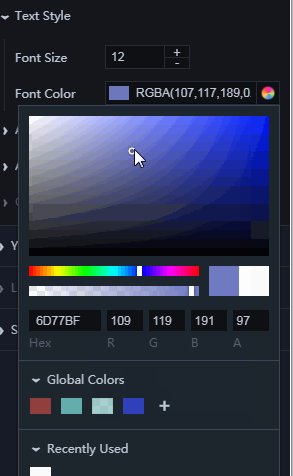
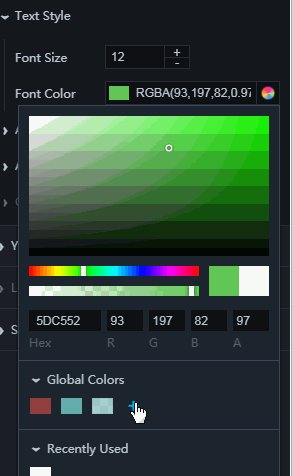
カラーピッカー
カラーピッカーを使用して、ウィジェットのフォントの色、軸の色、グリッド線の色、枠線の色などの属性を設定できます。 この文書では、テキストの色を変更する 2 つの方法を紹介します。
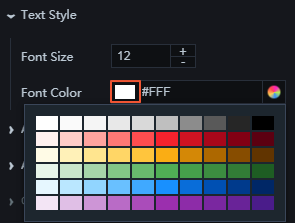
- 左側の [よく使用されるカラーブロック] アイコンをクリックして、色を選びます。

初心者は組み込まれている一般的に使用される色からすばやく選択できます。一般的に使用されるカラーブロックを使用して対応するウィジェットを簡単かつ効率的に変更できます。
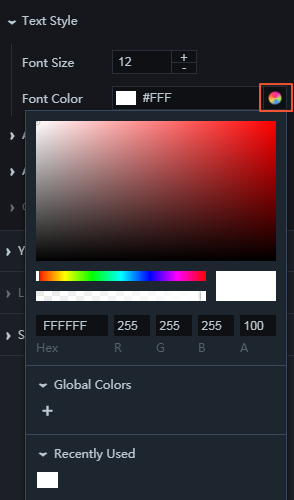
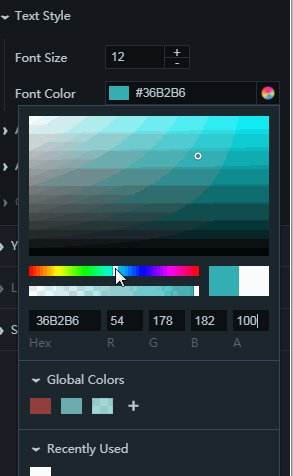
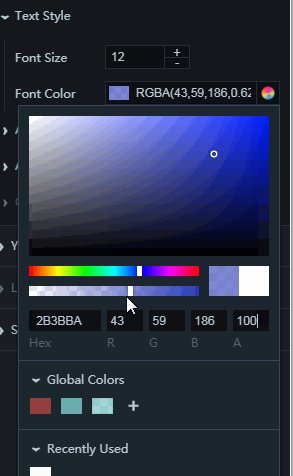
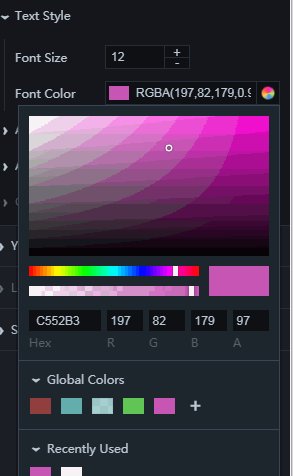
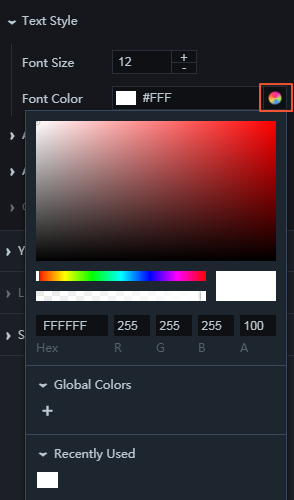
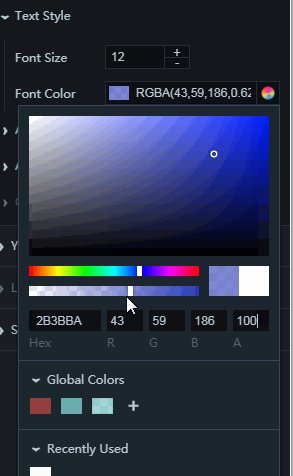
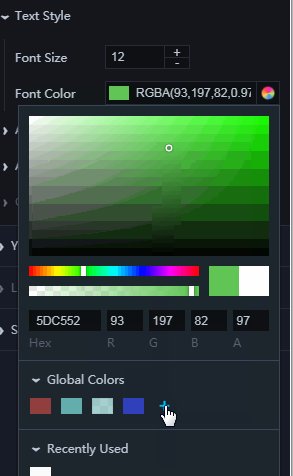
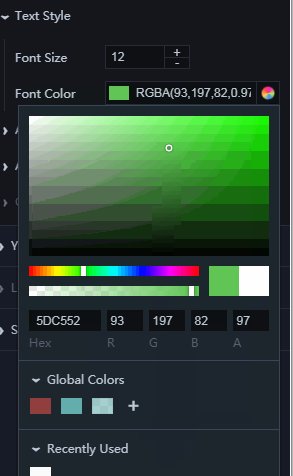
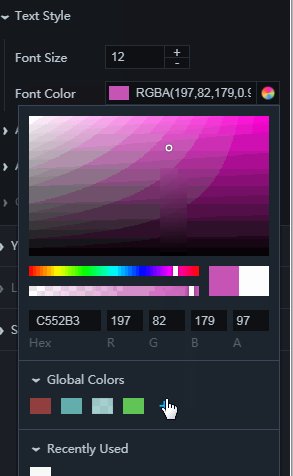
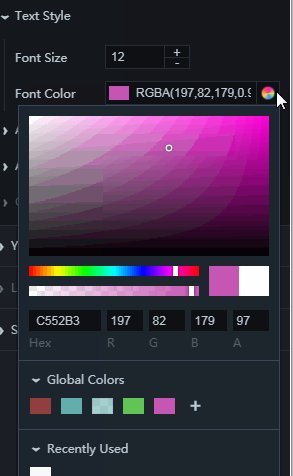
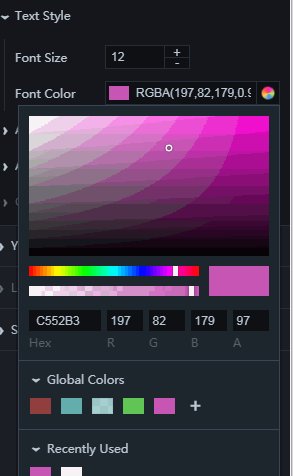
- 左側の [カラーホイール] アイコンをクリックして、フォントカラーの不透明度を調整したり、グローバルカラーを追加または削除したり、最近使用したカラーを選択します。

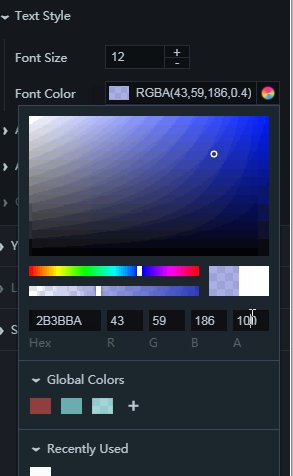
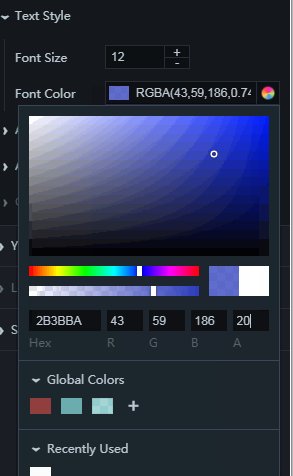
- フォントの色の不透明度の調整

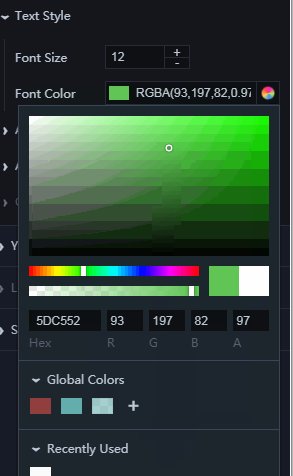
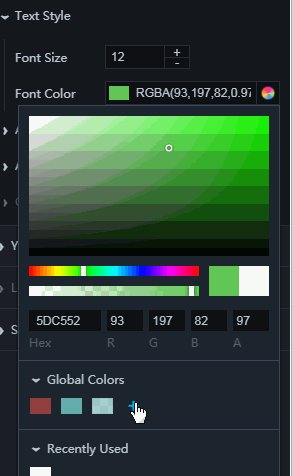
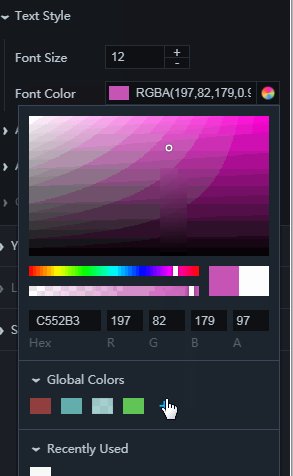
- グローバルカラーの追加または削除

- 最近使用した色の選択

グローバルカラーバーで選択された色は、プロジェクト全体に適用され、最近使用した色バーに保存されます。
- フォントの色の不透明度の調整