You can configure a group of tabs that can be switched and dynamically added or deleted.
Fields
| Field | Description | Type | Required | Remarks |
|---|---|---|---|---|
name | The name of the control. | string | Yes | None |
type | The type of the control. | string | Yes | None |
default | The default value. | object | No | If this field is not specified, the default value is empty. |
addable | Specifies whether the tabs can be dynamically added or deleted. | boolean | No | The default value is true. |
template | The template that is used to dynamically add or delete tabs. | object | No | The default value is {}. |
children | The settings of each tab. | array | No | The default value is []. The key of the tab cannot be _icon, id, or _label. Note You can add _label to customize the tab name and add the _icon field to specify an icon. For example, change the tab name from Series 1 to Template. |
fold | Specifies whether to show the tab by default. | boolean | No | The default value is true. |
Values
| Condition | Data type | Example | Default value | Remarks |
|---|---|---|---|---|
| N/A | array | | | You can add _label to customize a tab name and add _icon to specify an icon. |
Sample configurations
- The
templatefield configured (Tabs can be dynamically added or deleted.)
"tabs": { "name": "Tab", "type": "tabs", "maxTabs": 10, "default": [ { "seriesName": "Steel" } ], "template": { "name": "Series <%= i + 1%>", "children": { "seriesName": { "type": "text", "name": "Series Name" } } } } - The
templatefield not configured (fixed content)
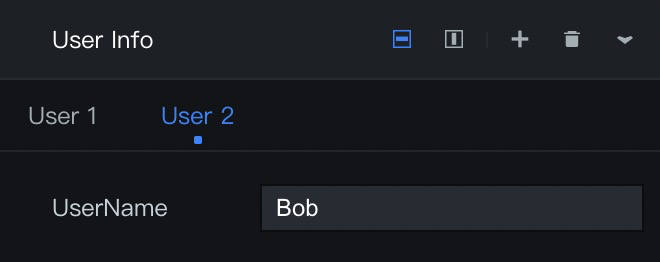
"tabs": { "name": "Tab", "type": "tabs", "addable": false, "children": [ { "Name": "User Information", "children": { "serieName": { "name": "Name", "type": "text" } } }, { "name": "Apply", "children": { "switch": { "name": "Switch", "type": "switch" } } } ] } - Custom label and icon

You must specify the URL of the icon.
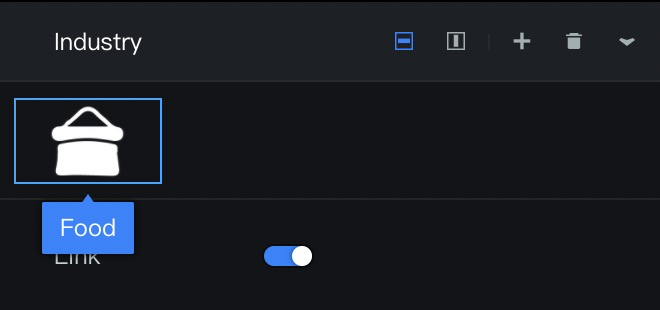
{ "tabs": { "name": "Tab", "type": "tabs", "default": [ { "link": true, "_label": "Food Industry", "_icon": "https://img.alicdn.com/tfs/TB1fck7voH1gK0jSZSyXXXtlpXa-201-200.png" } ], "template": { "name": "Series <%= i + 1%>", "children": { "link": { "type": "switch", "name": "Link" } } } } }