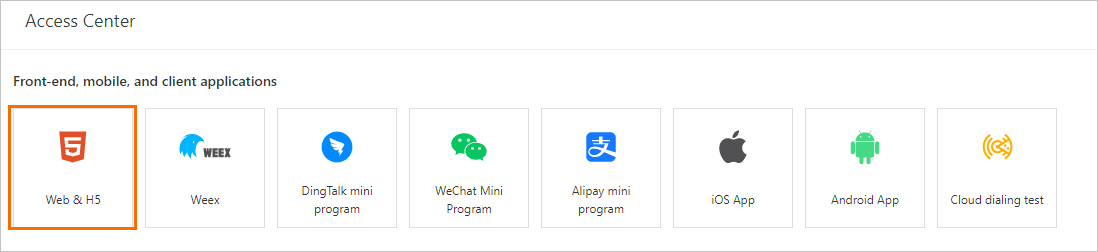
To use the browser monitoring feature of Application Real-Time Monitoring Service (ARMS) to monitor web applications, you must install the ARMS agent by using Alibaba Cloud Content Delivery Network (CDN) or node package manager (npm). This topic describes how to install the ARMS browser monitoring agent on web applications by using CDN.
Install the browser monitoring agent
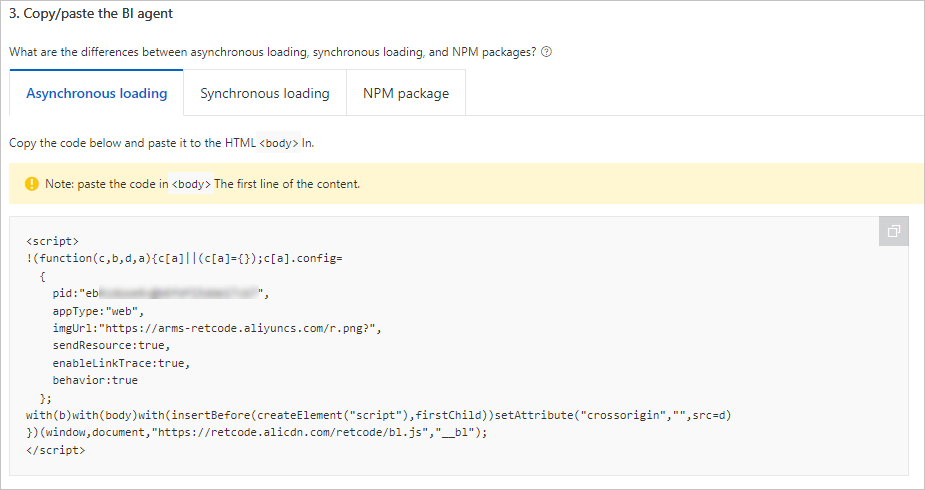
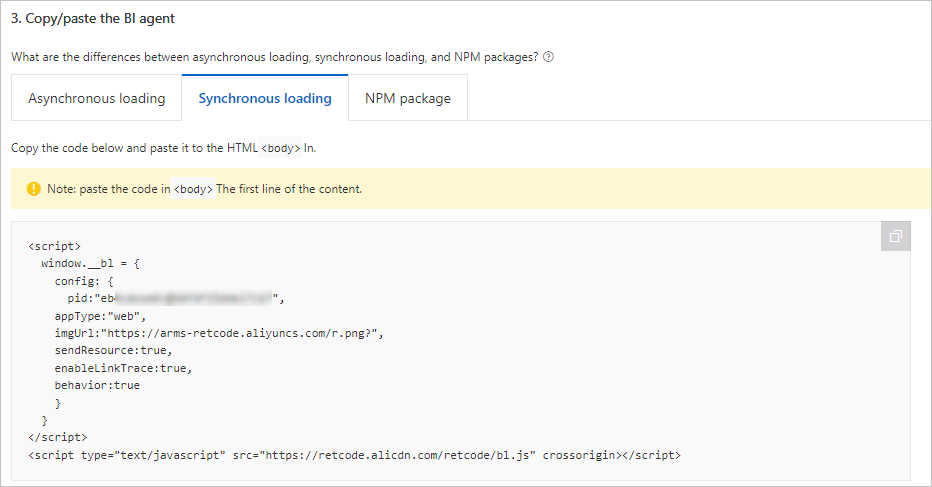
Differences between asynchronous loading and synchronous loading
- Asynchronous loading: It is also known as non-blocking loading. In asynchronous loading,
the browser continues to process subsequent pages regardless of whether JavaScript
loading is completed. We recommend that you use this method if you require high page
performance.
Important If you use asynchronous loading, ARMS cannot capture JavaScript errors or resource loading errors before the monitoring SDK completes the initialization.
- Synchronous loading: It is also known as blocking loading. In synchronous loading, the browser does not continue to process subsequent pages until the JavaScript loading is completed. We recommend that you use synchronous loading if you need to capture JavaScript errors and resource loading errors during the whole process.
Custom UID
When the ARMS browser monitoring agent is installed by using synchronous or asynchronous
loading, the web SDK automatically generates a user ID (UID) to collect information
such as the number of unique visitors (UVs). The UID can be used to identify a user
but does not have business attributes. If you want to customize a UID, add the following
content to config in the code:
uid: "xxx" // The UID is used to identify a user. You can specify the UID based on your business requirements. Example:
<script>
!(function(c,b,d,a){c[a]||(c[a]={});c[a].config={pid:"xxx",appType:undefined,imgUrl:"https://arms-retcode.aliyuncs.com/r.png?", uid: "xxxx"};
with(b)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("crossorigin","",src=d)
})(window,document,"https://retcode.alicdn.com/retcode/bl.js","__bl");
</script>Common SDK parameters
The browser monitoring feature of ARMS allows you to set a variety of SDK parameters to meet additional requirements. The following table describes the common parameters suitable for the scenarios described in this topic.
| Field | Job type | Description | Required | Default |
|---|---|---|---|---|
| pid | String | The unique ID of the project. It is automatically generated by ARMS when it creates a site. | Yes | None |
| uid | String | The ID of the user. The value is an identifier of the user and can be used to search for the user. You can specify a custom value. If you do not specify this parameter, the SDK is automatically generated and updated every six months. | No | Automatically generated by the SDK |
| tag | String | The input tag. Each log carries a tag. | No | None |
| release | String | The version of the application. We recommend that you configure this parameter to view the report information of different versions. | No | undefined |
| environment | String | The environment field. Valid values: prod, gray, pre, daily, and local.
|
No | prod |
| sample | Integer | The log sampling configuration. The value is an integer from 1 to 100. The performance
logs and success API logs are sampled at the 1/sample ratio. For more information about the metrics of performance logs and success API
logs, see Statistical metrics.
|
No | 1 |
| behavior | Boolean | Specifies whether to record the user behavior that reports errors for easy troubleshooting. | No | true |
| enableSPA | Boolean | Listen to hashchange events on the page and report the PV again. This is applicable to single-page application scenarios. | No | false |
| enableLinkTrace | Boolean | For more information about back-to-back Tracing Analysis, see Use the front-to-back tracing feature to diagnose API errors. | No | false |
The browser monitoring feature of ARMS also provides more SDK parameters to further meet your requirements. For more information, see SDK reference.