JavaScript (JS) errors directly affect the quality of applications. Therefore, JS errors must be located and diagnosed. The Browser Monitoring sub-service of Application Real-Time Monitoring Service (ARMS) provides the JS error diagnostics capability to help you accurately locate and diagnose JS errors with high efficiency.
Prerequisite
A source map is generated with a builder. To upload a source map file, log on to the ARMS console. On the Browser Monitoring page, find your application, and choose More > Settings in the Actions column. On the page that appears, click the Advance tab.
Background information
In practice, you may encounter the following difficulties during JS error diagnostics:
The error cannot be reproduced.
For example, when User A visits a page, the page is loaded on the browser of User A. The time consumed for loading the page is affected by factors such as the region, network, browser, and carrier. Therefore, the error that occurred when User A accessed the page cannot be reproduced.
Due to the lack of monitoring data, the error cause cannot be identified.
Most Browser Monitoring projects use the PerformanceTiming object to obtain the loading time of the full page, which excludes the loading time of static resources. Therefore, performance bottlenecks cannot be identified.
Browser Monitoring can use the source map to locate the error in code and use the user behavior backtracking feature to reproduce the JS error. This allows developers to quickly locate errors in the source code and find the faulty code blocks.
Step 1: Install the ARMS agent
To comprehensively monitor applications, you must install the ARMS agent for your applications. Choose a method to install the ARMS agent based on your business requirements. For more information about how to install the agent, see Browser Monitoring overview.
Step 2: View the error overview
Log on to the ARMS console. In the left-side navigation pane, choose .
On the Browser Monitoring page, select a region in the top navigation bar and click the name of the application that you want to manage.
In the left-side navigation pane, click JS Error Diagnosis.

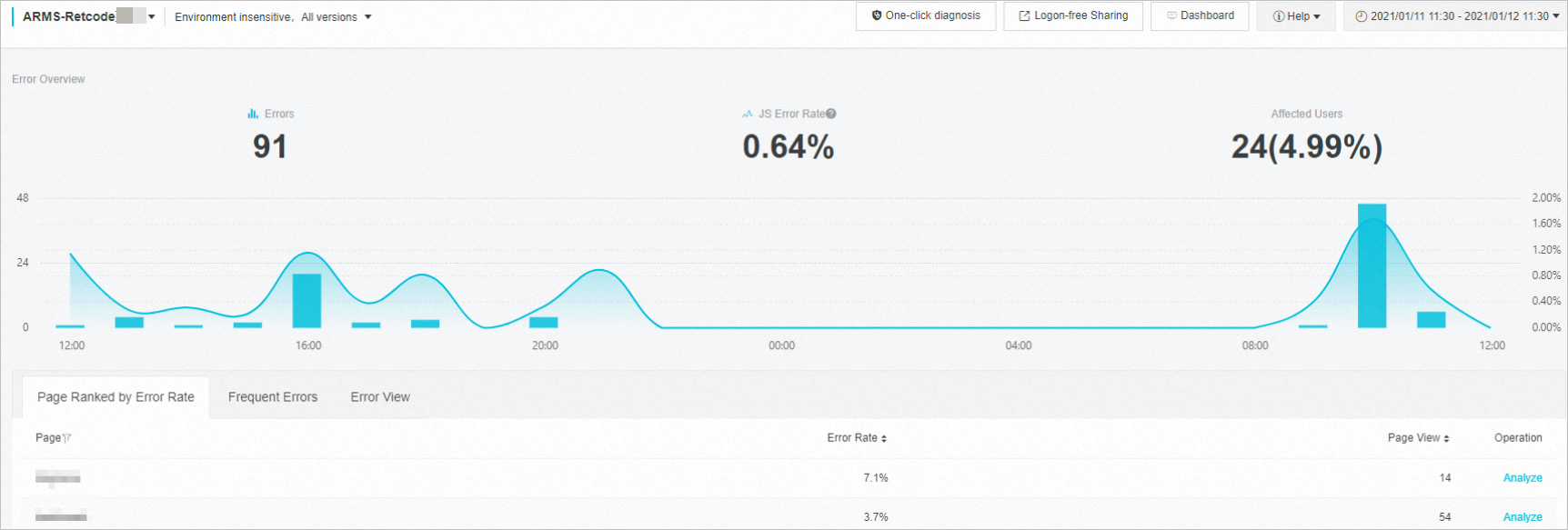
View the total number of errors, JS error rate, and quantity and percentage of affected users in the Error Overview section.
Determine the JS error trend based on the curve chart.
Filter high-frequency errors on the Frequent Errors tab.
Analyze the overall information about JS errors based on the data on the Page Ranked by Error Rate and Error View tabs.
Step 3: Diagnose a specific error
After you analyze the overall information about JS errors, you must troubleshoot specific errors. You can use the following two methods to diagnose JS errors in the ARMS console:
On the Frequent Errors tab, click Diagnose to go to the diagnostics page.
In the curve chart, select a specific point in time, and go to the Exception Insight dialog box.
The second method is used as an example in this topic.
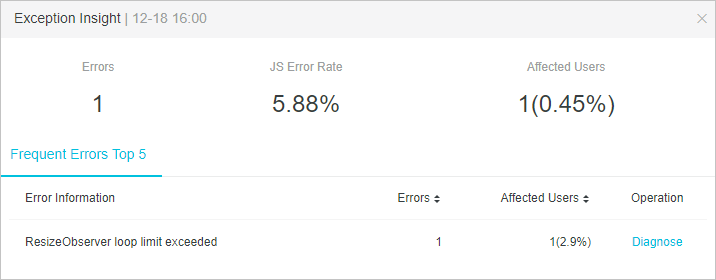
If you find that the error rate at a specific point in time on the curve chart suddenly increases, move the pointer over the turning point of the curve. After the pointer changes to a hand icon, click the turning point. The Exception Insight dialog box for that point in time appears. For more information, see View exception insight.

Click the Frequent Errors Top 5 tab. On this tab, select an error and click Diagnose in the Operation column of the error.
The Error Detail tab appears.
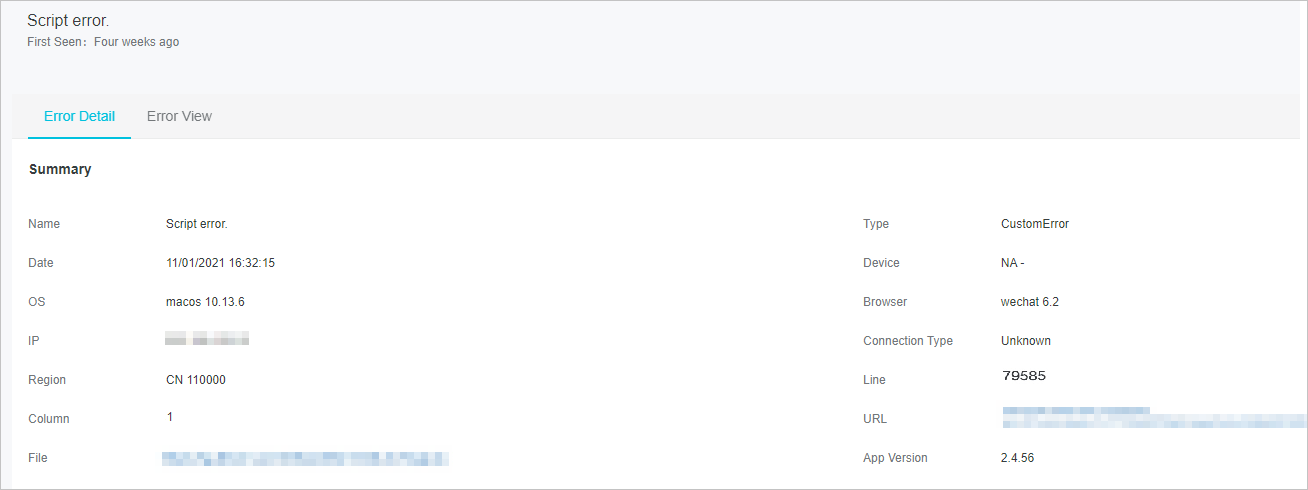
Step 4: View error details
The details of a JS error include the first occurrence time, version for the first occurrence (optional), error name, error type, point in time of the occurrence, device, operating system, browser, IP address, connection type, region, error URL, and application version. The details also include the file, line, and column where the error occurs. The following figure provides an example to show the details of an error. The map module on the real-time dashboard reported an error of invalid data during the update, and the error occurred in Line 1 and Column 79585.

Step 5: Locate the error in the source code
The information acquired from the JS error details is insufficient for error diagnostics, because online code is unreadable after compilation, compression, and obfuscation. Although the displayed information shows that the error occurred in Line 1 and Column 79585, this is not the actual error location in the source code. In this case, you must use the source map for source code mapping.
In the Stack Info section, click the
 icon on the left of a stack to expand the row, and click Choose Sourcemap.
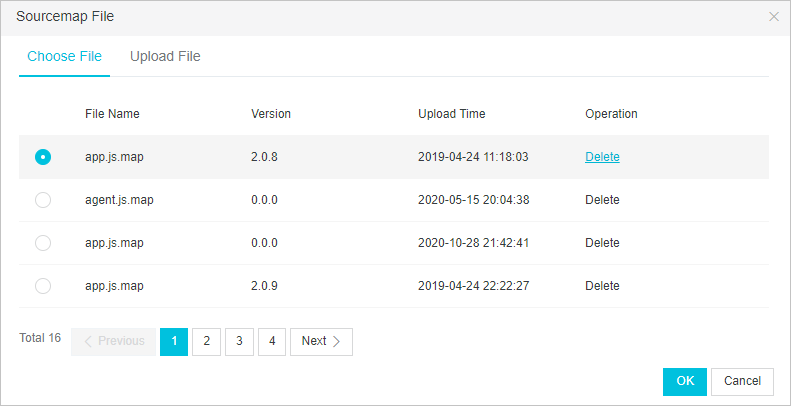
icon on the left of a stack to expand the row, and click Choose Sourcemap. In the Sourcemap File dialog box, select an existing source map file or upload a new source map file, and click OK.
NoteYou can upload up to five files at the same time.

Browser Monitoring uses the source map to identify the exact error location. If the selected source map matches the error in the source code, the original error location is marked in red in the Source Code section. After the analysis, you can easily identify the file and code line where the error occurred. In addition, you can use a source map for source code mapping for each line in the error stack.
Step 6: View the backtracked user behaviors
The source code mapping shows that the source code error occurred because invalid data was loaded during the creation of the map component. However, invalid data may appear in a variety of forms. Null judgment and fault tolerance have been performed on data in the source code, but the invalid data still occurred. If a snapshot of the error data can be taken, you can locate the cause of the error more accurately. However, onsite data is usually unavailable in global exception capture, and the data can be obtained only when users report the data together with the error.
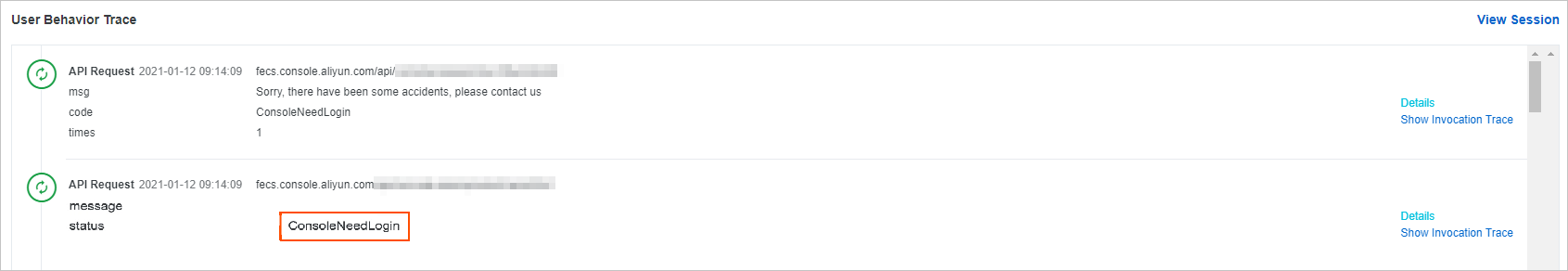
The best troubleshooting method is to replicate the error. Browser Monitoring defines event nodes on a page as user behaviors, such as page loading, route jumps, page clicks, API requests, and console output. User behaviors are connected in chronological order to form a behavior trace. Behavior backtracking upon the error can help developers replicate the error.
User behavior backtracking for the error shows that an API request was made before the error occurred, as shown in the following User behavior backtracking figure. This API operation requested the real-time update of the map module, but the returned data is ConsoleNeedLogin. This indicates that the user has logged off from the page. This is the root cause of invalid data.
Figure 2. User behavior backtracking