This topic describes the chart styles of the Single Image widget and the meaning of each configuration items.
Chart Style
A single image is a type of media component. You can customize the URL and jump link of an image. You can add custom background images to visual applications and other components to make operations more intelligent and visual applications more beautiful. 
Settings Panel

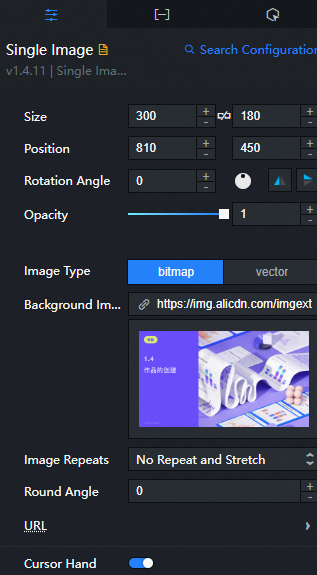
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Image Type: the image type that can be selected for the widget. The image type can be Bitmap or Vector.
Background Image: If you select Bitmap configuration items Image Type, you can customize the background image. If you need to use an image on a remote server, enter the URL of the image in the input box. Click Preview in the image box to preview the large image style of the button image. Click Change in the dashed box below the image box to change the image design asset..
NoteAt present, the background map configuration items supports adding bitmap pictures in PNG, JPG, GIF, JPEG and other formats.
Vector Image: If you select Vector Image configuration items Image Type, you can customize the content of the background image. If you need to use an image on a remote server, enter the URL of the image in the input box. Click Preview in the image box to preview the large image style of the button image. Click Change in the dashed box below the image box to change the image design asset..
NoteCurrently, only vector images in SVG formats can be added to the vector configuration items.
Fill Color: If you set the Image Type configuration items to Vector, you can configure the fill color of the widget.
Repeat: the repetition pattern of the background image. Valid values: No repeat, Repeat X and Y, Repeat X, and Repeat Y.
Fillet: the corner radius of the image. Valid value: 0 to 360. If the value is 0, the image is a rectangle. If the value is 360, the image is a circle.
Hyperlink: the destination URL that the image points to. If you click the image widget on the preview or publish page, the image redirects you to the specified URL.
Parameter
Description
Hyperlink
You can specify the destination URL that the image points to on the Settings tab or in the url parameter on the Data tab. If you specify destination URLs on both the Settings and Data tabs, the URL on the Data tab takes effect in priority.
Whether to open a new window
If you turn on the switch, after you click the background image, the URL is opened on a new page. Otherwise, the URL is opened on the current page.
Gesture Cursor: If you turn on the switch, when you move the pointer over an image widget on the preview or publish page, the cursor is displayed as a hand. If you turn off the switch, the cursor remains in the pointer style.
Data Panel
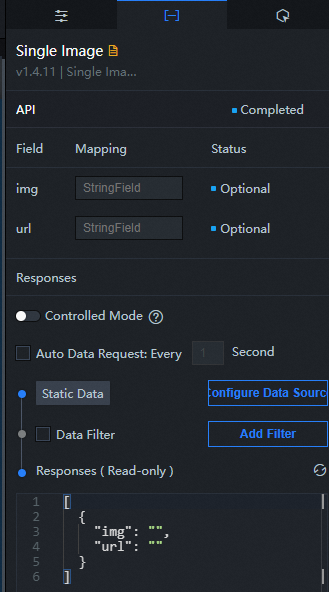
Configuration field description
Parameter | Description |
img | Optional. If you specify an image to be displayed, the configurations in the Background or Vector image are overwritten. If this field is empty, DataV reads the background image or vector image in the configuration for display. |
url | Optional. The destination URL that the image points to. If you specify destination URLs in both the Hyperlink parameter on the Settings tab and the url parameter on the Data tab, the URL in the Hyperlink parameter does not take effect. The URL in the Hyperlink parameter takes effect only when you leave the url parameter empty. |
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
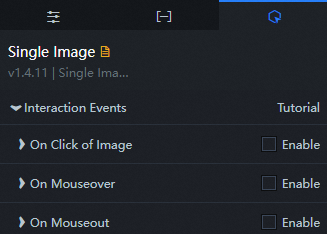
Interaction Panel

Interaction Event | Description |
When you click on the image | Select the Enable check box to enable interactions between widgets. When you click the image, a data request is triggered to pass callback IDs. This allows you to dynamically load image data. By default, the |
When the mouse moves in | Select the Enable check box to enable interactions between widgets. After you move the pointer over the image, a data request is triggered to pass callback IDs. This allows you to dynamically load image data. By default, the |
When the mouse is removed | Select the Enable check box to enable interactions between widgets. After you move the pointer out of the image, a data request is triggered to pass callback IDs. This allows you to dynamically load image data. By default, the |
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
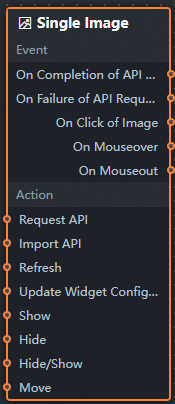
icon in the upper-left corner of the page. In Blueprint Editor, click the Single Image component in the Import Nodes pane. You can view the parameters of a single image in the canvas, as shown in the following figure.

Event
Event
Description
When the data interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a data interface request fails
The event that is returned when a data interface request fails (the request may be due to network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When you click on the image
When you click the image, this event is triggered to pass image data.
When the mouse moves in
When you move the pointer over the image, this event is triggered to pass image data.
When the mouse is removed
When you move the pointer out of the image, this event is triggered to pass image data.
Policy Action
Policy Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data passed to the request data interface is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import data
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Refresh
Refresh the moving image without parameters.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the implicit state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };Move
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };