A striped column chart is a type of column chart. Compared with a basic column chart, the columns in the striped column chart chart are composed of discontinuous and configurable lines, which is more beautiful in view. It can display multi-dimensional data differences more intelligently and beautifully, but it takes up more space in visualization applications. This topic describes the meaning of each configuration items of the striped column chart.
Parameter
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
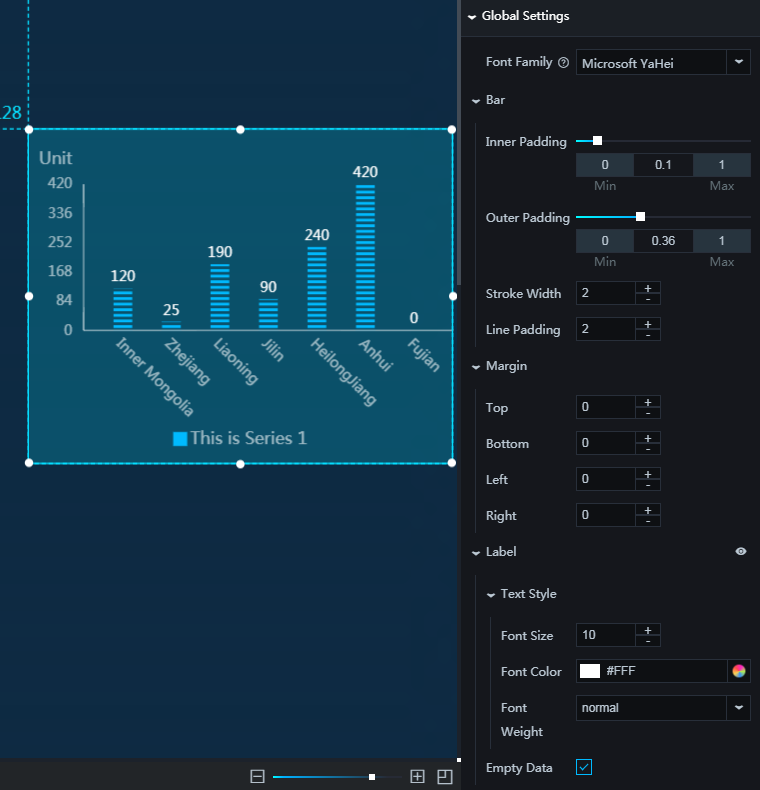
Global Style

Font: the font family of all text in the column chart. Default value: Microsoft Yahei.
Column Style
Spacing Between Columns: the distance between columns. Valid values: 0 to 1.
Column Spacing: the distance between the columns on the left and right sides of the widget. Valid values: 0 to 1.
Line thickness: the thickness of each small horizontal line (zebra stripe).
Line Interval: The distance between each small horizontal line (zebra stripe).
Margin
Top: the distance between the column chart and the upper boundary of the component.
Bottom: the distance between the column chart and the lower boundary of the component.
Left: the distance left boundary the column chart and the component.
Right: the distance between the column chart and the right edge of the widget.
Value Label: the style of the value label of each column. You can click the
 icon to display or hide the value label.
icon to display or hide the value label. Text
Font Size: the font size of the value label text.
Color: the color of the value label text.
Font weight: the font weight of the value tag text.
Nullable Data: If you turn on this switch, tags whose values are 0 are displayed.
Maximum Load: The system loads the maximum number of data records that you enter for layout, drawing, and computing. This ensures that the visualized application is effective.
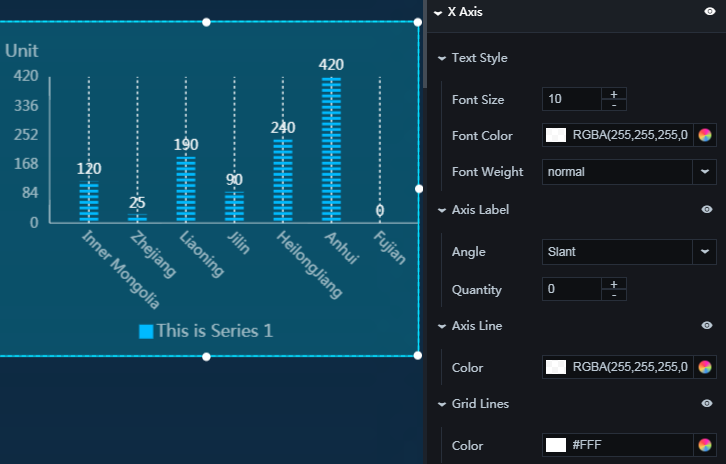
X Axis: the column chart x-axis style. You can click
 the icon to display or hide the x-axis.
the icon to display or hide the x-axis. 
Text
Font Size: the font size of the text on the x-axis.
Color: the color of the text on the x-axis.
Font weight: the font weight of the text on the x-axis.
Axis Label: the label style of the axis. You can click the
 icon to display or hide the label.
icon to display or hide the label. Angle: the angle at which the axis label is displayed. You can select Horizontal, Oblique, or Vertical.
Quantity: the maximum number of labels that can be displayed on the x-axis.
NoteIf Quantity is set to 0, the system automatically matches the number of columns based on the widget data.
Axis: the axis style of the x-axis. You can click the
 icon to display the axis.
icon to display the axis. Color: the color of the axis.
Gridlines: the style of the x-axis gridlines. You can click the
 icon to display or hide the gridlines.
icon to display or hide the gridlines. Color: the color of the grid lines.
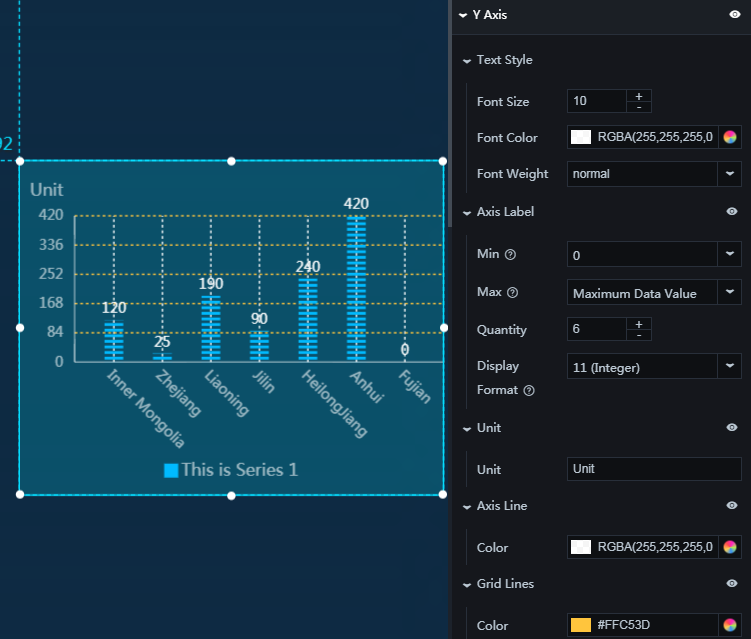
Y Axis: the column chart y-axis style. You can click the
 icon to display or hide the y-axis.
icon to display or hide the y-axis. 
Text
Font Size: the size of the text on the y-axis.
Color: the color of the text on the y-axis.
Font weight: the font weight of the text in the y-axis.
Axis Label: the label style of the y-axis. You can click the
 icon to display or hide the axis label.
icon to display or hide the axis label. Minimum Value: the display mode of the minimum value of the y-axis. You can customize the value or select the value.
Minimum Data Value: the minimum value in the data.
Automatic Rounding: The system automatically calculates the value based on the maximum value, minimum value, and number of axis labels.
Maximum Value: the maximum value of the y-axis. You can customize the value or select the value.
Maximum Data Value: the maximum value in the data.
Automatic Rounding: The system automatically calculates the value based on the maximum value, minimum value, and number of axis labels.
Quantity: the number of axis labels.
Display Format: the display format of the axis label. You can customize the display format. If you select Default, the system displays the data in the original format.
Axis Unit: the unit of the y-axis. You can click the
 icon to display or hide the axis unit.
icon to display or hide the axis unit. Axis: the axis style of the y-axis. You can click the
 icon to display the axis.
icon to display the axis. Color: the color of the axis.
Grid Line: the grid line style of the y-axis. You can click the
 icon to display or hide the grid line.
icon to display or hide the grid line. Color: the color of the grid lines.
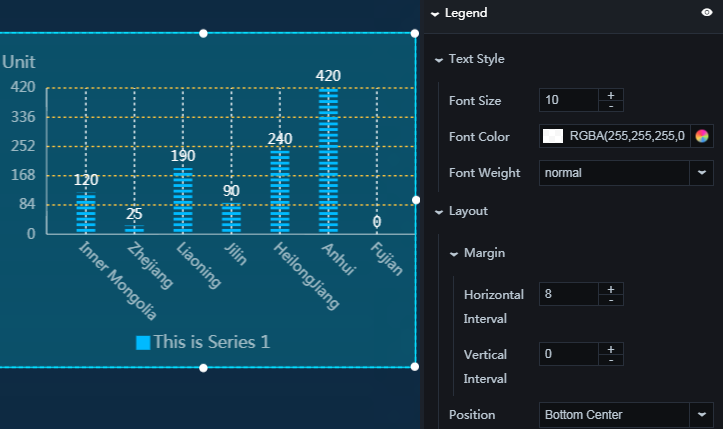
Legend: the legend style of the column chart. You can click the
 icon to display or hide the legend.
icon to display or hide the legend. 
Text
Font Size: the size of the legend text.
Color: the color of the legend text.
Font weight: the font weight of the legend text.
Layout: the positional relationship between the legends.
Spacing
Left and Right Spacing: The distance between the left and right sides of adjacent legends. This configuration items is only valid when there are multiple series.
Distance: the distance between the legend and the upper and lower boundaries of the widget and column chart.
Position: the position of the legend relative to the start coordinate of the widget. You can select Top Left, Top Center, Top Right, Bottom Left, Bottom Center Bottom Right.
dialog box: The style of the dialog box that appears when you move over or click a column chart on a preview or publish page.
Trigger Type: dialog box the type of the target to be triggered. This field is optional, including Data Item and Axis.
Trigger Action: dialog box the action to be triggered. This parameter is optional, including Hover and Click.
Disappearing Delay Time: If the trigger condition is not met, the dialog box disappears. This configuration items sets the delay time before the dialog box disappears. Unit: ms.
Background Box Style: The background box style of the dialog box.
Background Color: the background color of the dialog box.
Custom Background Box Size: The width and height of the dialog box, in px.
Pin: the inner margin of the dialog box. Unit: pixels.
Horizontal Offset: the horizontal offset of the dialog box relative to the mouse arrow. Unit: px.
Vertical Offset: the vertical offset of the dialog box relative to the mouse arrow. Unit: px.
Border Color: The border color of the dialog box.
Border Width: the border thickness of the dialog box. Unit: pixels.
Text Style: The style of the text in the dialog box.
Color: dialog box the color of the text.
Font: dialog box the font family of the text.
Font Size: dialog box the size of the text.
Font weight: dialog box the font weight of the text.
Axis Indicator: the style of the axis indicator displayed when the trigger type of the dialog box is Axis and the trigger action is executed.
Type: the type of the axis indicator. Only Line Indicator is supported.
Line Style: indicates the color, width, and type of the line. The value of this parameter is Solid Line, Dashed Line, and Dotted Line.
data series: Click the
 or
or  icon on the right to add or delete a data series.
icon on the right to add or delete a data series. 
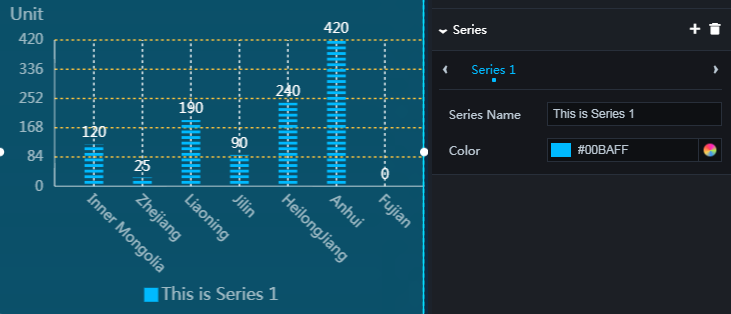
Series Name: the name of the data series, which can be customized. If this parameter is empty, the system displays s field values in the component data as series names. If this parameter is not empty, you must ensure the order in which data is returned.
Color: The color of the column chart under this series.
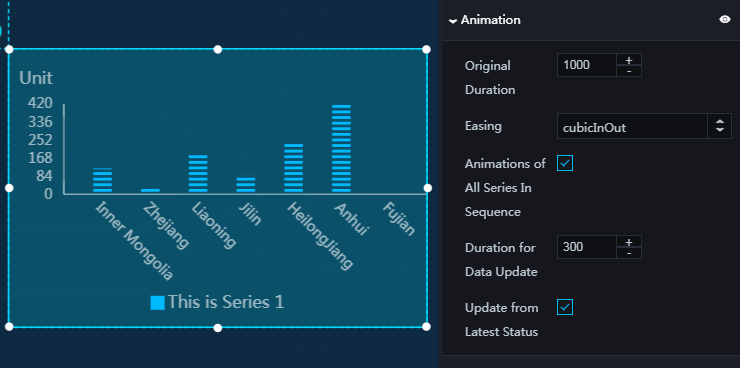
Animation: the column chart animation effect style. You can click the
 icon to turn the animation effect on or off.
icon to turn the animation effect on or off. 
Initial Animation Duration: the duration of the first animation rendered by the component. Unit: ms.
Ease Effect: the easing effect of the animation. The system provides a variety of common easing effects for you to choose from.
Sequential Animation: When enabled, column chart of each series play animations in sequence. When disabled, all column chart play animations together.
Update Animation Duration: the animation duration when the widget data is updated. Unit: ms.
Start From Previous Position: If you turn on this switch, the animation starts from the position of the previous data when the widget data is updated. If you turn off this switch, the animation starts from the initial position when the widget data is updated.
The metadata of the filtering table.
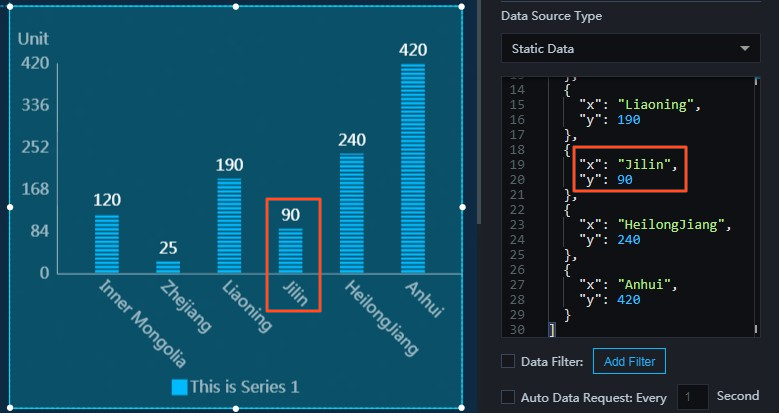
 The sample JSON code in the preceding figure is as follows.
The sample JSON code in the preceding figure is as follows.
[
{
"x": "Inner Mongolia",
"y": 120
},
{
"x": "Zhejiang",
"y": 200
},
{
"x": "Liaoning",
"y": 25
},
{
"x": "Jilin",
"y": 190
},
{
"x": "Heilongjiang",
"y": 90
},
{
"x": "Anhui",
"y": 240
},
{
"x": "Fujian",
"y": 420
}
]x: the category of each column in the column chart, that is, the value of the x-axis.
y: The value of each column in the column chart, that is, the value of the y-axis.
s :(Optional) Corresponding series data.
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
Interaction
Select the Enable check box to enable interactions between widgets. When a striped column chart column is clicked, a data request is triggered, a callback value is thrown, and the data of different columns is dynamically loaded. By default, the x, y, and s values are returned. For more information, see Configure callback IDs.
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
icon in the upper-left corner. In Blueprint Editor, click striped column chart in the Imported Nodes pane. You can view the striped column chart parameters in the canvas.
Event
Event
Description
When the striped column chart interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For specific data, see Data.
When a data item is clicked
The event that is raised when the striped column chart bar is clicked, along with the data item corresponding to that bar.
Policy Action
Policy Action
Description
Request striped column chart Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, striped column chart the API data source is configured as
http://api.testand the data transferred to the request striped column chart interface is{ id: '1'}, the final request interface ishttp://api.test?id=1.Import striped column chart Interface
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For specific data, see Data.
Highlight
Highlight the element corresponding to the data item. Example:
{ data: { x: 'Shanghai' // You can list multiple highlight conditions, similar to filter. }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }Unhighlight
Cancels the highlighting of the element corresponding to the data item. Example:
{ data: { x: 'Shanghai' }, options: { mode: 'single' // If the value is single, only one highlight is canceled when multiple data items are hit. If the value is multiple, all highlights are canceled when multiple data items are hit. } }Clear components
Clear component data. No parameters are required.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
A widget is shown without the need to specify parameters.
Hide
A widget is hidden without the need to specify parameters.
Switch to the implicit state
A widget is hidden or shown.
Move
A widget is moved to a specified location.
{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }