WebSocket是一种在单个TCP连接上提供全双工通信渠道的网络协议。WebSocket的设计使得客户端和服务器之间可以实现持久连接,都能够主动地向对方发送数据或接收数据,减少了频繁建立连接的开销和延迟,这通常比传统的HTTP请求和响应模式更高效。WebSocket主要应用于需要实时通信功能的场景,CLB默认支持WebSocket协议。
WebSocket简介
为什么使用WebSocket
随着互联网技术的迅速发展,Web应用的多样化趋势日益显著,其中不少应用场景,例如直播间聊天室、实时弹幕等,都需要服务器具备实时推送数据的能力。传统的实现方式是通过轮询技术,即客户端浏览器在固定的时间间隔(例如每1秒)向服务器发起HTTP请求,服务器随后将最新数据返回给客户端。然而,这种模式存在显著的不足,客户端需要频繁地发起请求,而HTTP请求的头部信息通常较长,有效数据却相对较少,这不仅增加了服务器的负担,也造成了带宽资源的极大浪费。
为了解决这些问题,HTML5引入了WebSocket协议,它为服务器与客户端之间的通信提供了更高效的解决方案。WebSocket协议支持全双工通信,这意味着服务器和客户端可以同时进行数据的发送和接收,从而允许服务器在有新数据时主动推送给客户端,无需客户端不断轮询。这种双向实时通信机制显著提高了数据传输的效率,减少不必要的网络请求,有效节省服务器资源和带宽,同时为用户带来更流畅和实时的交互体验。
WebSocket协议的特性
WebSocket通信前,首先客户端与服务器要进行TCP三次握手连接,然后进行一次叫做“握手”的特殊HTTP请求进行协议升级,完成协议升级后原始的HTTP连接被升级到WebSocket连接。在协议升级后,客户端和服务器之间的通信将使用WebSocket协议进行而不再是HTTP,可以在同一个WebSocket连接上进行双向通信。
WebSocket连接一旦经过握手协商成功建立,便能维持活跃状态,使得双方能进行连续不断的双向数据传输,而不必为每个通信回合重新发起连接或等待确认。通过WebSocket,客户端和服务器之间得以建立一种持久、低延迟的连接,极大地提升了数据交换效率。

WebSocket通过数据帧进行通信,它有自己的帧协议格式,头信息更简洁,数据可以作为文本或二进制传输。这种方式减少了持久连接上额外的协议开销,允许更高效的网络交互,能够在节省服务器资源和带宽的同时,提供更优质的实时互动体验。
关于WebSocket协议的更多信息,可参考官方文档The WebSocket Protocol。
WebSocket应用场景
WebSocket主要适用于需要快速、实时的双向通信的应用场景,例如AI应用、在线聊天室、实时通知系统、多人在线游戏、实时市场信息推送等。
场景示例
某公司需要在阿里云上部署Web在线聊天应用,用户可以通过访问域名来接入后端服务进行实时交流。该应用由于其即时通讯的特性,要求用户之间的信息传递必须具备低延迟、高效率和双向实时的特点。
该公司的网站服务面临的挑战是高并发与长连接管理。随着用户数量的增长,传统的HTTP模式无法满足大量用户同时在线并保持实时通信的需求,因为每次通信都需要重新建立连接,这会导致服务器压力剧增且性能低下。
在这个场景下,选用CLB结合WebSocket协议,能够有效解决高并发下的长连接管理问题。通过后端服务器组多服务器部署WebSocket应用程序,并使用Redis进行消息同步,确保服务的高可用性,从而为在线聊天室应用提供了一个可靠、高效的实时信息推送解决方案。

注意事项
CLB的HTTP监听默认支持WebSocket协议。CLB默认支持热更新,即配置变更时不会影响已有长连接。
使用时需要注意如下事项:
若CLB与后端服务器的连接采用某个版本的HTTP协议(例如HTTP/1.1),建议后端服务器采用支持同样HTTP协议版本的Web Server。
HTTP监听的默认连接请求超时时间为60秒,即如果CLB与后端服务超过60秒无消息交互,会主动断开连接。
如果60秒无法满足您的需求,您可以通过修改监听的连接请求超时时间字段,调整该时间值。
如果需要维持连接一直不中断,需要主动实现保活机制,每60秒内进行一次报文交互。
前提条件
操作步骤
步骤一:部署服务
您需要在您的ECS03服务器中部署Redis,在ECS01、ECS02服务器中部署WebSocket应用程序。
本文以CentOS 7.9为示例,演示使用Python快速部署一个简易的在线聊天室测试服务。示例仅供参考,实际使用过程中以您自己开发的程序和服务为准。
在ECS03部署Redis服务
登录ECS03服务器后台。
复制粘贴如下命令,并执行,完成Redis部署与配置。
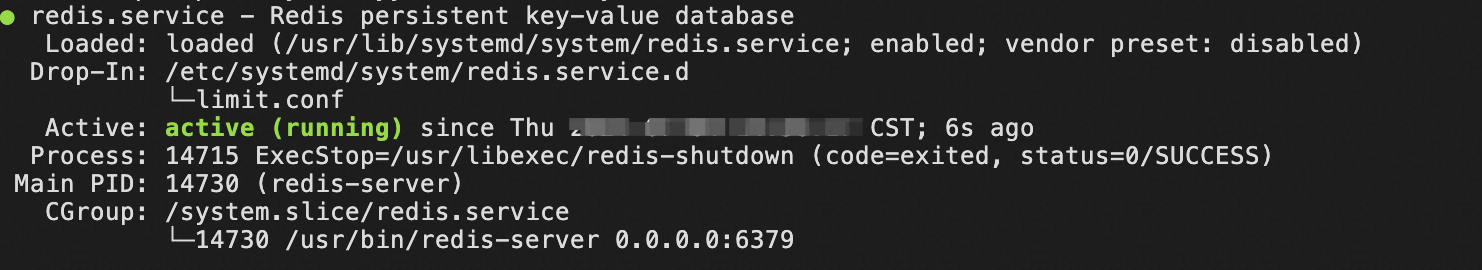
# 安装 EPEL (Extra Packages for Enterprise Linux) sudo yum install epel-release -y # 安装 Redis sudo yum install redis -y # 启动并启用 Redis 服务 sudo systemctl start redis sudo systemctl enable redis # 检查并编辑 Redis 配置文件,允许远程连接 sudo sed -i 's/^bind 127.0.0.1$/bind 0.0.0.0/' /etc/redis.conf sudo sed -i 's/^protected-mode yes/protected-mode no/' /etc/redis.conf # 重启 Redis 服务以使更改生效 sudo systemctl restart redis # 检查 Redis 是否运行 sudo systemctl status redis命令执行无报错,并且命令运行完成后,返回如下信息并显示Redis服务为active(running)状态,表示部署与配置成功。

在ECS01中部署WebSocket应用程序
登录ECS01服务器后台。
执行
sudo pip3 install flask flask-socketio flask-cors redis,安装依赖库。执行
vi ECS01_ws.py,按i键进入编辑模式。复制并粘贴如下代码:
按
Esc键,输入:wq保存修改。执行
sudo python3 ECS01_ws.py命令,运行脚本。当最后显示如下执行结果时,表示WebSocket应用程序已启动,端口为5000。
Server initialized for threading. * Serving Flask app 'ECS01_ws' (lazy loading) * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on all addresses. WARNING: This is a development server. Do not use it in a production deployment. * Running on http://192.168.*.*:5000/ (Press CTRL+C to quit)如果出现启动失败,需要排查下端口是否已被占用,或者命令及代码是否复制粘贴错误。
在ECS02中部署WebSocket应用程序
登录ECS02服务器后台。
执行
sudo pip3 install flask flask-socketio flask-cors redis,安装依赖库。执行
vi ECS02_ws.py,按i键进入编辑模式。复制并粘贴如下代码:
按
Esc键,输入:wq保存修改。执行
sudo python3 ECS02_ws.py命令,运行脚本。当最后显示如下执行结果时,表示WebSocket应用程序已启动,端口为5000。
Server initialized for threading. * Serving Flask app 'ECS02_ws' (lazy loading) * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on all addresses. WARNING: This is a development server. Do not use it in a production deployment. * Running on http://192.168.*.*:5000/ (Press CTRL+C to quit)如果出现启动失败,需要排查下端口是否已被占用,或者命令及代码是否复制粘贴错误。
步骤二:配置服务器组
在顶部菜单栏,选择实例所属的地域。
在左侧导航栏,选择实例管理,并在实例管理页面找到目标实例,单击实例ID。
在虚拟服务器组页签单击创建虚拟服务器组。并在创建虚拟服务器组页面配置以下信息,其他参数可保持默认值或根据实际情况修改。完成后单击创建并根据控制台指导完成操作。
配置
说明
虚拟服务器组名称
输入虚拟服务器组名称RS1。
在虚拟服务器组页签中,找到已创建的目标虚拟服务器组的操作列单击编辑。
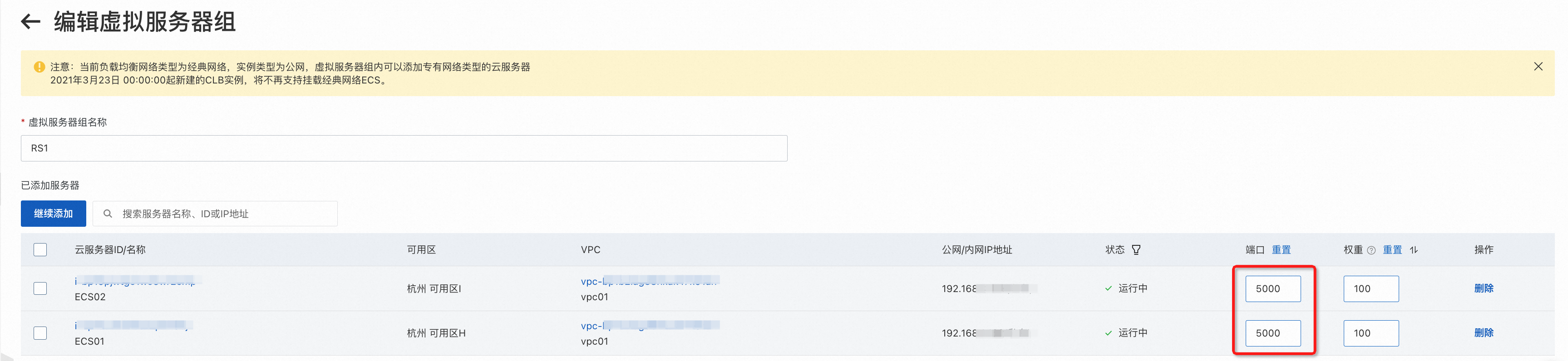
在编辑虚拟服务器组页面,单击添加,并在我的服务器页面根据控制台指导添加后端服务器ECS01与ECS02,注意端口需要配置为WebSocket应用程序端口。本文代码示例中WebSocket应用程序端口为5000。

在编辑虚拟服务器组页面选中已添加的服务器,单击保存。
步骤三:配置HTTP监听
在顶部菜单栏,选择实例所属的地域。
在左侧导航栏,选择实例管理。
在实例管理页面,找到目标实例,在操作列单击监听配置向导。
在协议&监听页面配置以下信息,其他参数可保持默认值或根据实际情况修改。完成后单击下一步。
配置
说明
选择监听协议
选择HTTP。
监听端口
本文配置端口5000。
在后端服务器页面配置以下信息,其他参数可保持默认值或根据实际情况修改。完成后单击下一步。
配置
说明
选择服务器组
选择此前已创建好的虚拟服务器组。
在健康检查页面,单击下一步。参数可保持默认值或根据实际情况修改。
在配置审核页面,检查配置参数是否有误,无误的话单击提交,等待监听创建完成。
步骤四:配置域名解析
对于非阿里云注册域名,需先将域名添加到云解析控制台,才可以进行域名解析设置。
如果您的CLB实例为私网类型,需先为其绑定弹性公网IP(EIP),随后配置A记录将域名解析指向该EIP实现公网访问。
在左侧导航栏,选择。
在实例管理页面,选择目标实例,并复制目标实例的服务地址。
执行以下步骤添加A解析记录。
登录域名解析控制台。
在权威域名解析页面,找到目标域名,在操作列单击解析设置。
在解析设置页面,单击添加记录。
在添加记录面板配置以下信息,其他参数可保持默认值或根据实际情况修改,完成后单击确定。
配置
说明
记录类型
在下拉列表中选择A。
主机记录
您的域名的前缀。
说明创建域名为根域名时,主机记录为@。
记录值
输入域名对应的A地址,即您复制的CLB实例的服务地址。
步骤五:结果验证
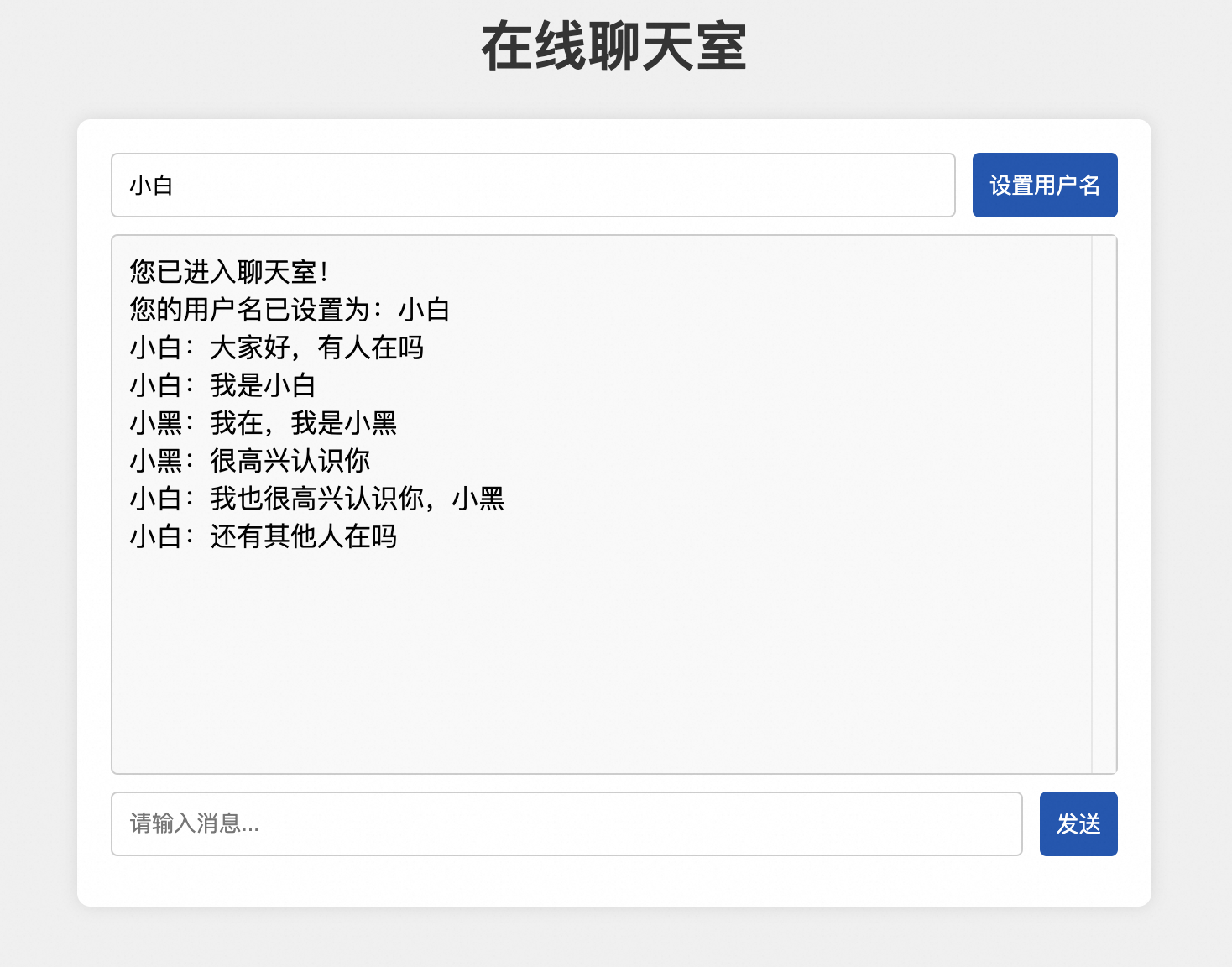
准备2个不同IP地址的能够访问公网的终端电脑,通过在浏览器输入聊天消息并查看效果,验证CLB使用WebSocket协议实现信息实时推送。
在浏览器中输入
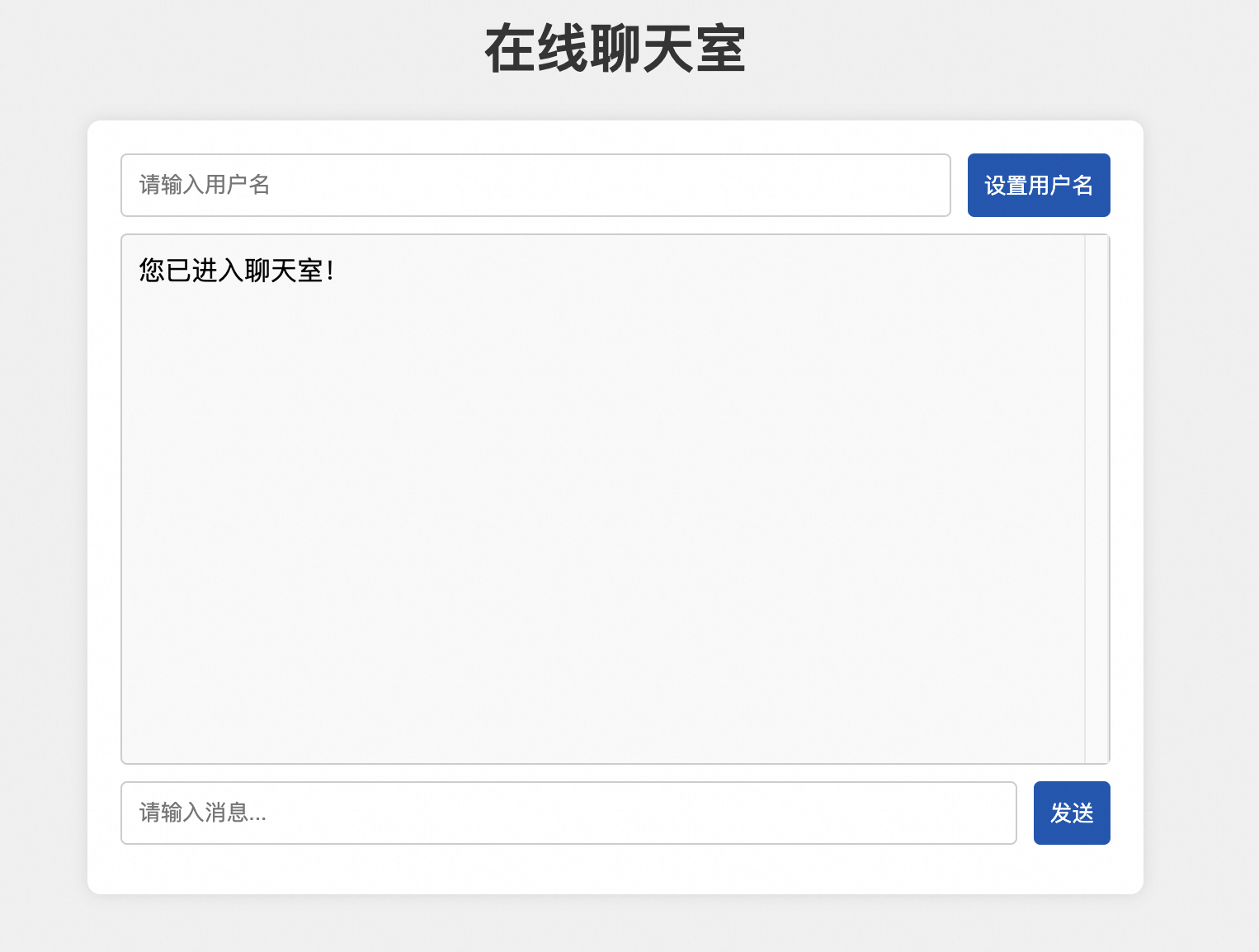
http://域名:5000,访问在线聊天室应用。页面访问成功示例:

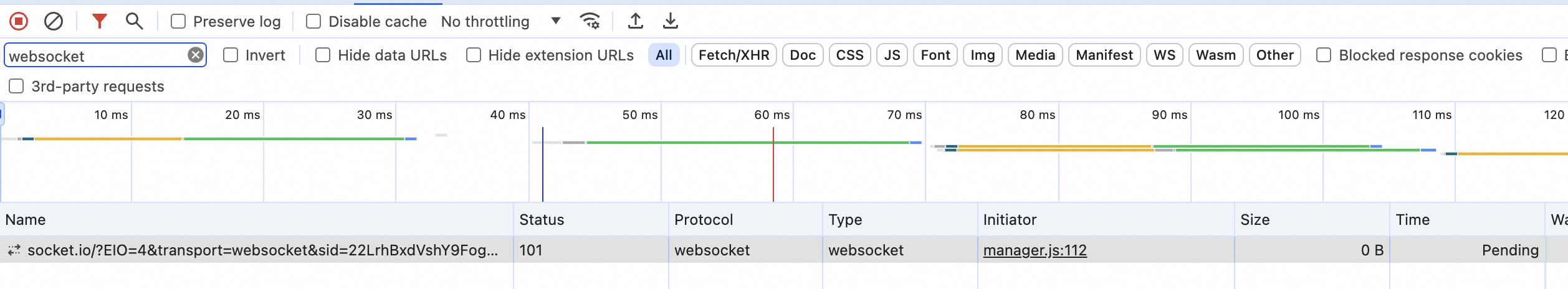
如果您打开了浏览器开发者工具,您可以在网络或Network页签看到,浏览器已经在使用WebSocket协议进行通信。

输入用户名用于后续聊天交互,完成后单击设置用户名。
在不同终端电脑中,分别输入多条聊天消息并单击发送,进行测试。
所有浏览器中,均可以实时收到消息。

如上验证过程表明,通过CLB使用WebSocket协议实现了信息实时推送,并且实现了高可用。
常见问题
如何使用WebSocket Secure协议?
WebSocket Secure是WebSocket协议的加密版本。
HTTPS监听默认支持WebSocket Secure协议。您在配置监听时,选择使用HTTPS监听,即可使用WebSocket Secure协议。
使用WebSocket收费吗?
WebSocket和WebSocket Secure协议不额外收取费用。
哪些地域支持WebSocket?
CLB支持的地域,都已支持WebSocket和WebSocket Secure。
相关文档
本文的示例中使用了在ECS部署Redis的简单方式,便于您做业务测试,如果Redis服务器出现问题可能造成系统单点故障。在实际生产环境中,建议您使用云数据库 Tair(兼容 Redis),提升应用系统整体高可用性。云数据库Tair(兼容Redis)如何快速入门?