This topic describes how to use Aliyun Serverless VSCode Extension to create, deploy,
and debug a function.
Background information
Function Compute provides you with a Visual Studio Code (VS Code) plug-in named
Aliyun Serverless VSCode Extension. You can use Aliyun Serverless VSCode Extension to perform the following operations:
- Initialize projects and create functions on your computer.
- Execute and debug local functions that are compiled in Node.js, Python, and PHP languages.
- Pull services and functions from Function Compute to VS Code.
- Deploy services to Function Compute and update configurations.
Prerequisites
Make sure that the following operations are completed:
Procedure
- Bind your Alibaba Cloud account.
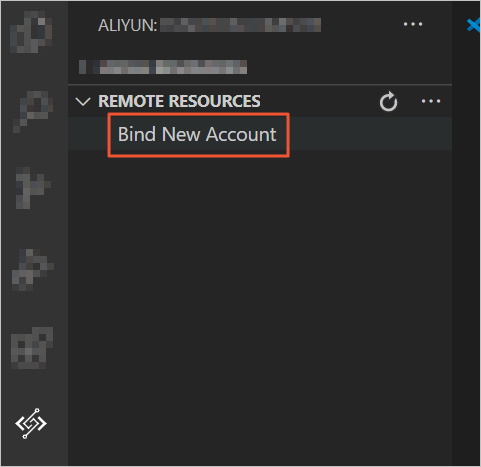
- Open VS Code. In the left-side navigation pane, click the
 icon. Then, click Bind New Account to bind an Alibaba Cloud account.
icon. Then, click Bind New Account to bind an Alibaba Cloud account.
- Enter the Alibaba Cloud account ID, AccessKey ID, AccessKey secret, and custom alias
of the Alibaba Cloud account in sequence.
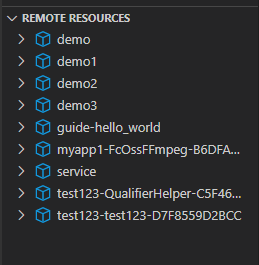
After the account is bound, you can view the services and functions in Function Compute
that belong to your Alibaba Cloud account in the REMOTE RESOURCES section.

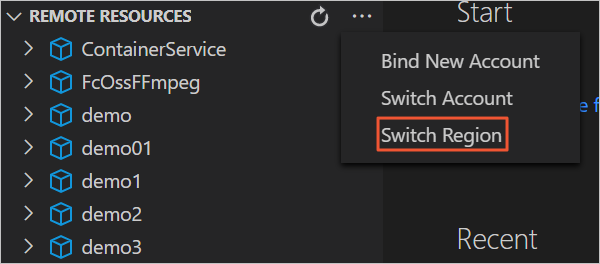
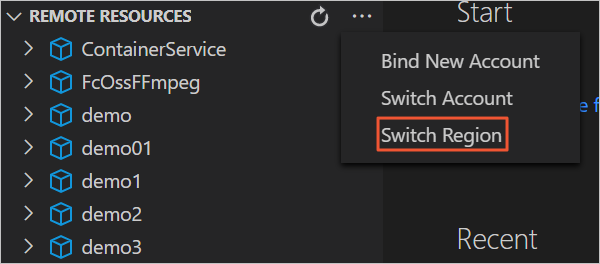
You can change the region in the REMOTE RESOURCES section to view the services and
functions that are deployed in other regions.

- Create a function.
- Open an empty folder in Aliyun Serverless VSCode Extension.
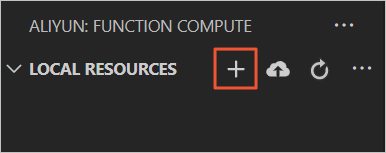
- In the LOCAL RESOURCES section, click the plus icon to initialize a Function Compute project on your computer.
- Enter or select the service name, function name, function runtime environment, and
function type in sequence as instructed.
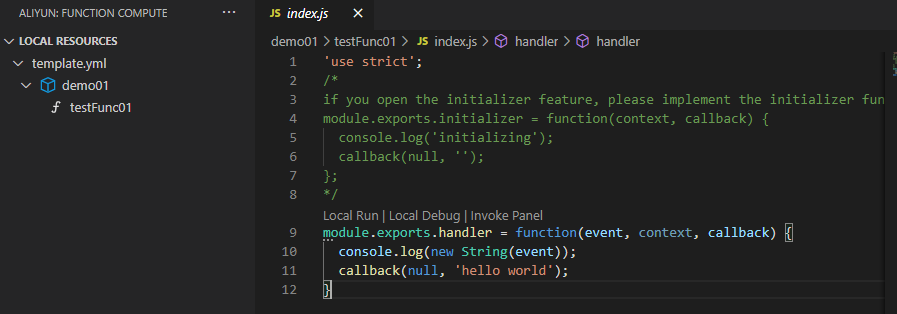
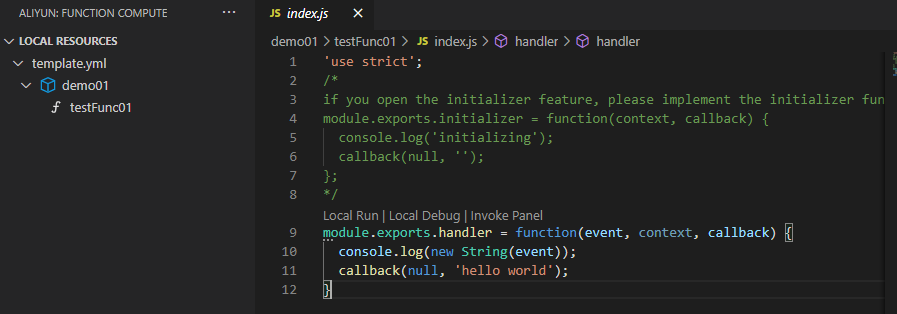
After you configure the parameters, Aliyun Serverless VSCode Extension creates a function
and displays the created service and function in the LOCAL RESOURCES section.

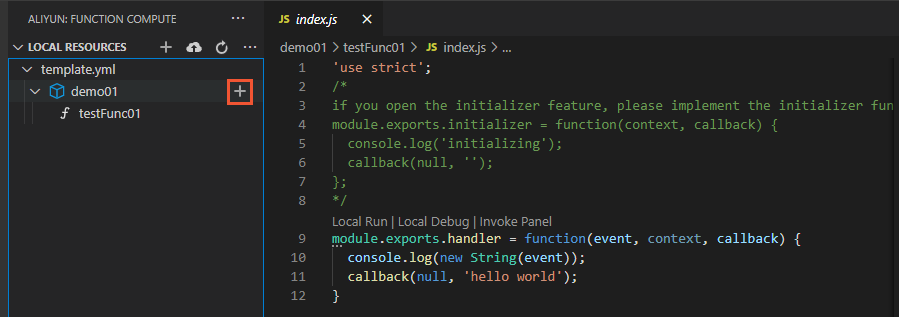
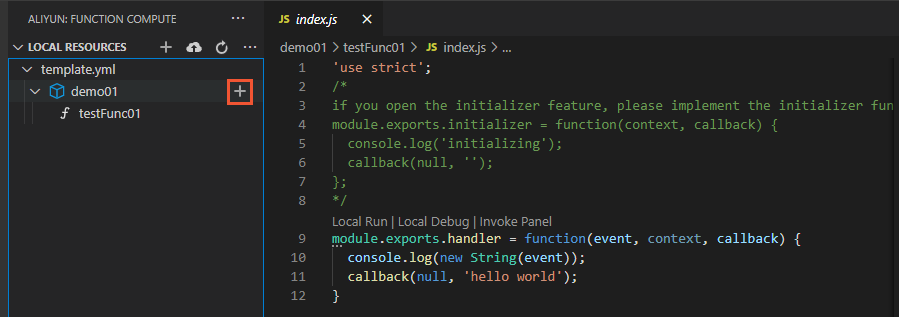
You can also click the plus icon next to a service in the
LOCAL RESOURCES list to create a function for the service. Enter or select the function name, function
runtime environment, and function type in sequence as instructed.

- Debug the function on your computer.
Notice
- Before you debug a function in Python 2.7 or Python 3, you must install the Python
plug-in.
- Before you debug a function in PHP 7.2, you must install the PHP Debug plug-in.
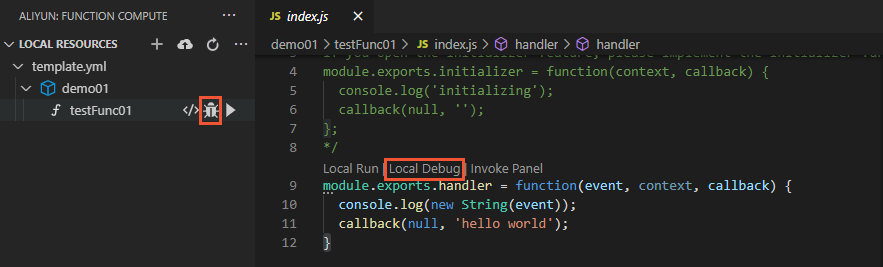
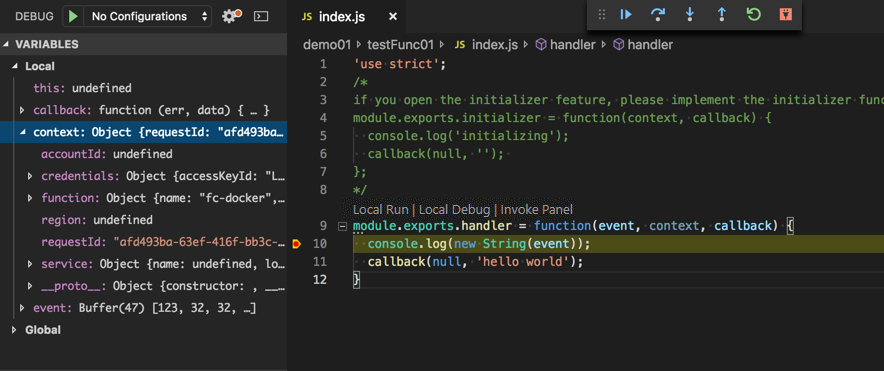
- In the LOCAL RESOURCES section, click the debugging icon next to the name of the desired
function or Local Debug in the
handler file to debug the function on your computer.
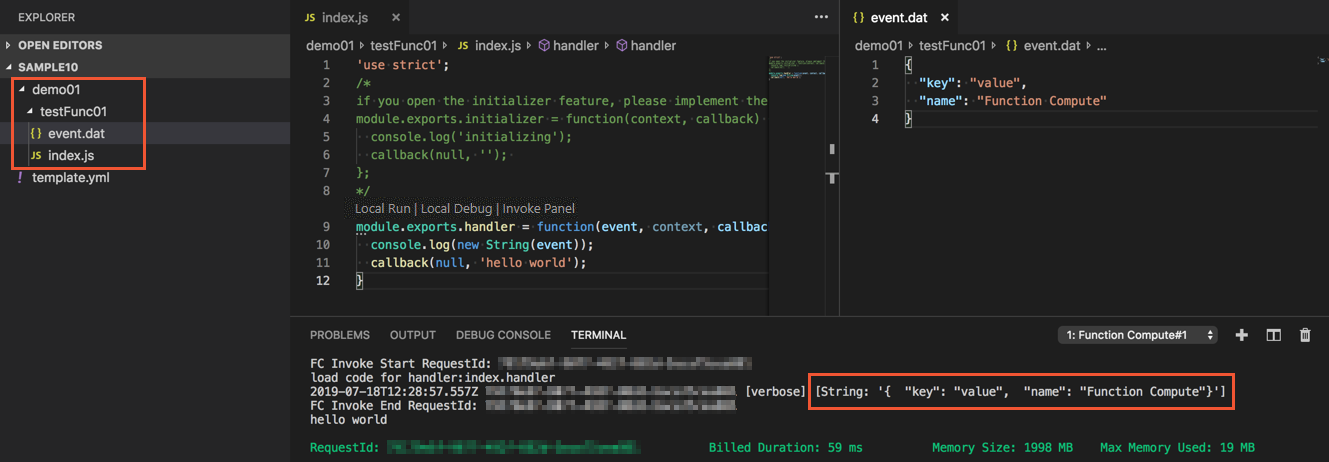
- Insert a breakpoint into the file and start debugging. Then, you can view the debugging
information.
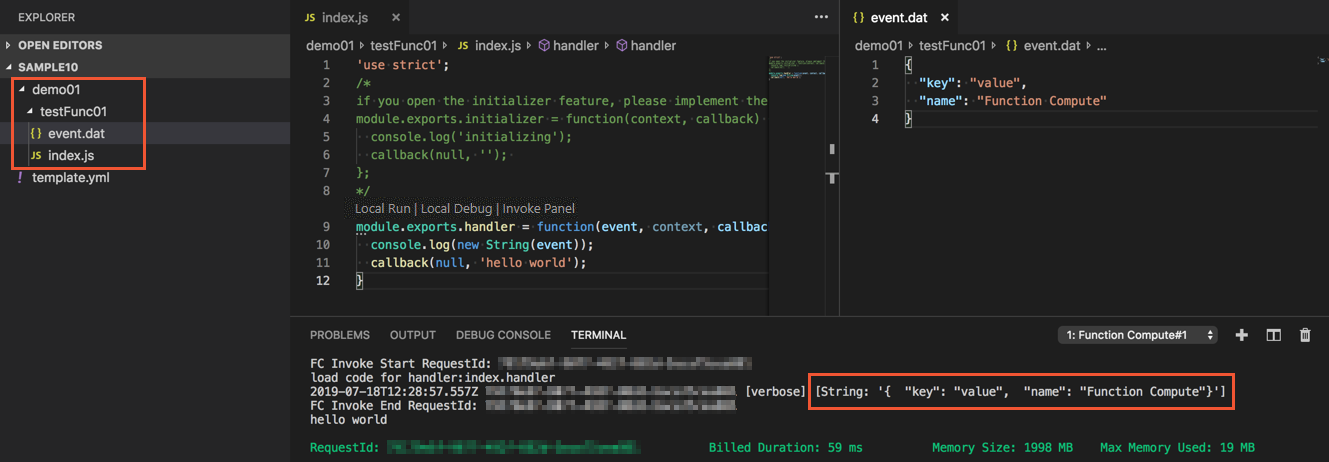
Aliyun Serverless VSCode Extension creates the event.dat file in the directory in which the function handler file is stored. You can modify
the event.dat file to configure events that are triggered when you debug the function.
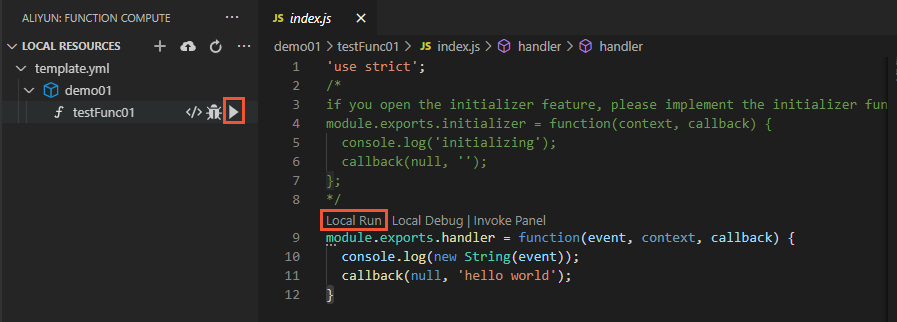
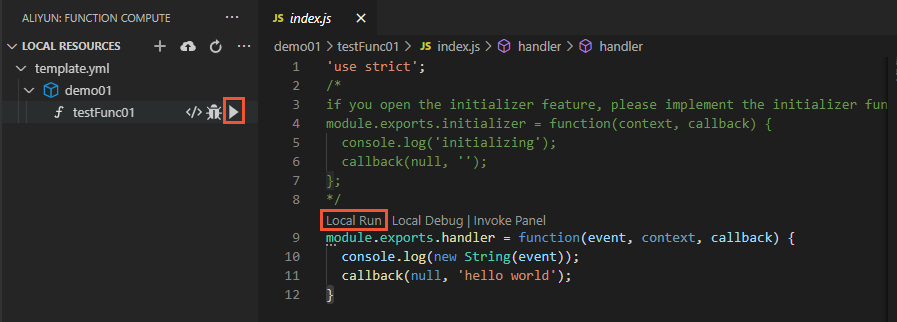
- Optional: Invoke the function on your computer.
In the
LOCAL RESOURCES section, click the execution icon next to the name of the desired function or
Local Run in the
handler file to invoke the function on your computer.

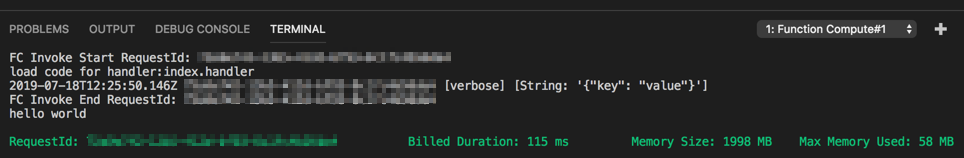
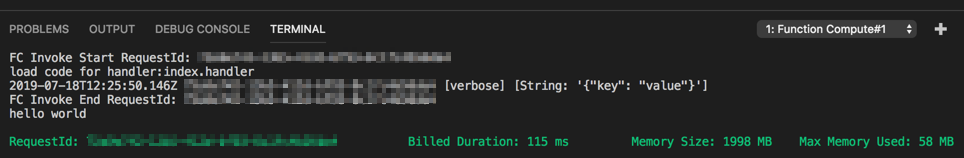
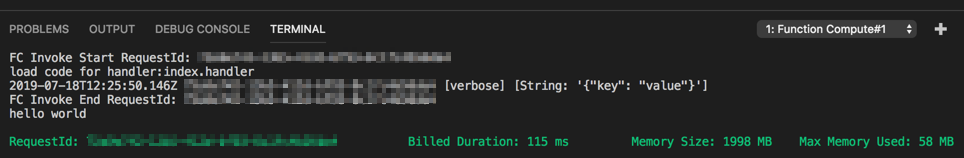
The logs and invocation results of the function are displayed on the TERMINAL tab.

Aliyun Serverless VSCode Extension creates the
event.dat file in the directory in which the function handler file is stored. You can modify
the event.dat file to configure events that are triggered when you debug the function.

- Deploy the service and the function.
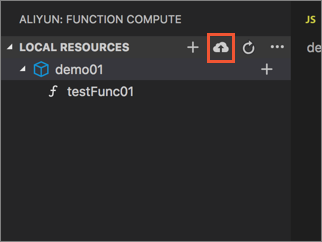
- Click the deployment icon in the LOCAL RESOURCES section to deploy the service and
the function from your computer to Function Compute.
- After the deployment is complete, click the refresh icon in the REMOTE RESOURCES section
to query the service and the function that are deployed to Function Compute.
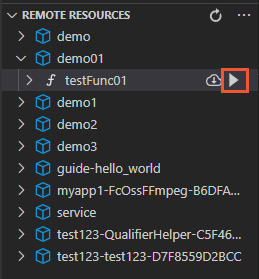
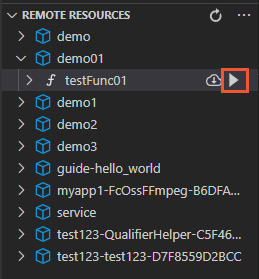
- Invoke the function in Function Compute.
Click the execution icon next to the function name in the REMOTE RESOURCES section
to invoke the function in Function Compute.

The logs and invocation results of the function are displayed on the
TERMINAL tab.

Aliyun Serverless VSCode Extension creates the event.dat file in the root directory of your project. You can modify the event.dat file to configure events that are triggered when you invoke the function in Function
Compute.
- Verify the result in Function Compute.
You can log on to the Function Compute console to check whether the service and the function are deployed.
- Log on to the Function Compute console.
- In the left-side navigation pane, click Services and Functions.
- In the top navigation bar, select the region where the service resides.
- On the Services page, click the target service.
- On the Functions page, click the name of the function that you want to manage.
- On the Code tab of the function details page, click Test Function to invoke the function in the Function Compute console.
- View logs.
After you invoke the function, you can view the invocation logs on the Code tab. To
view historical invocation logs, you must first configure a Logstore for the function.
Then, you can view historical invocation logs on the
Logs tab. For more information, see
Configure logging.
 icon. Then, click
icon. Then, click 








 The logs and invocation results of the function are displayed on the TERMINAL tab.
The logs and invocation results of the function are displayed on the TERMINAL tab.