Aliyun Serverless VSCode Extension is a graphic development, debugging, and resource management extension for Function Compute based on Visual Studio Code (VS Code). This topic describes how to use Aliyun Serverless VSCode Extension to create functions and its common features.
Usage notes
The VSCode plug-in described in this topic is based on Funcraft, which is no longer maintained. If you use Funcraft to manage resources, we recommend that you migrate your resources to Serverless Devs.
For more information about how to migrate Function Compute-related resources from Funcraft to Serverless Devs, see Migrate resources from Funcraft to Serverless Devs.
For more information about Serverless Devs, see What is Serverless Devs?.
We apologize for any inconvenience caused.
Before you begin
- VS Code: You can download VS Code from the Visual Studio Code official website.
- Docker: For information about how to download and configure this component, visit aliyun/fun.
Background information
Aliyun Serverless VSCode Extension is a VS Code-based development, debugging, and deployment extension provided by Function Compute. This extension integrates the features of Function Compute SDKs and Funcraft, a command-line tool provided by Function Compute. You can use Aliyun Serverless VSCode Extension to perform the following operations:
- Initialize projects and create functions on premises with high efficiency.
- Run and debug on-premises functions, and deploy on-premises services and functions to Function Compute.
- View services and functions, and their configurations and invoke functions in Function Compute.
- Obtain syntax prompts of template files, including automatic completion, schema validation, and hovering prompts.
Install Aliyun Serverless VSCode Extension
- Start VS Code and go to the extension marketplace.
- Search for Aliyun Serverless, view the details, and install the extension.
- Restart VS Code. The icon for Aliyun Serverless VSCode Extension is displayed in the left-side navigation pane.
Quick start
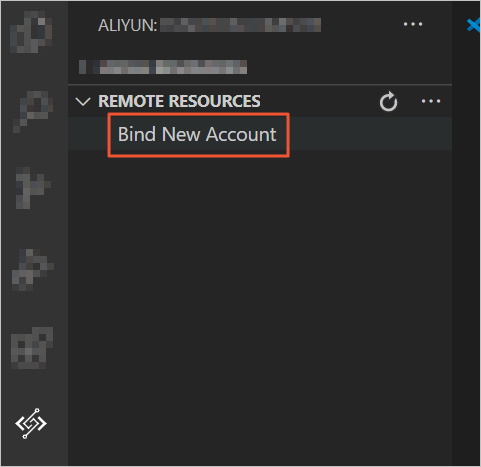
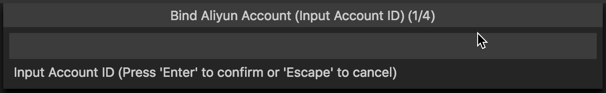
- Bind your Alibaba Cloud account.
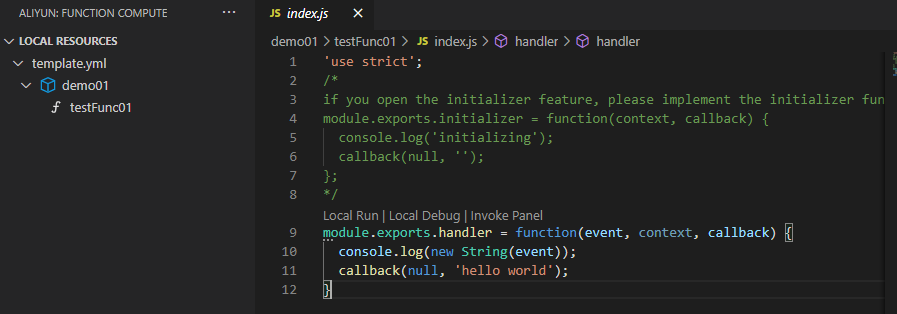
- Create a function.
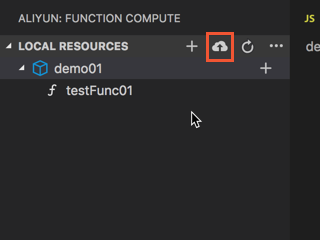
- Deploy services and functions.
Other features
- Invoke functions on premises
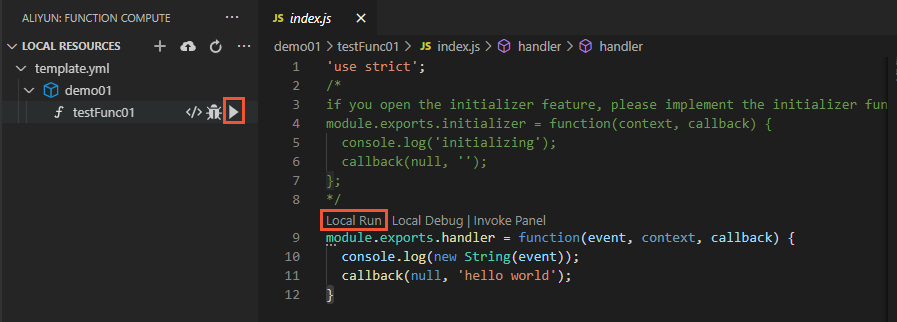
In the LOCAL RESOURCES list, click the Local Run icon next to a function or Local Run in the handler file to invoke the function on premises.
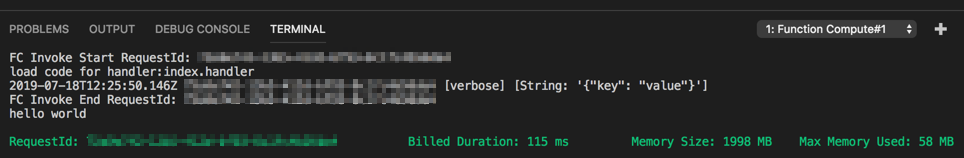
 The logs and invocation results of the function are displayed on the TERMINAL tab.
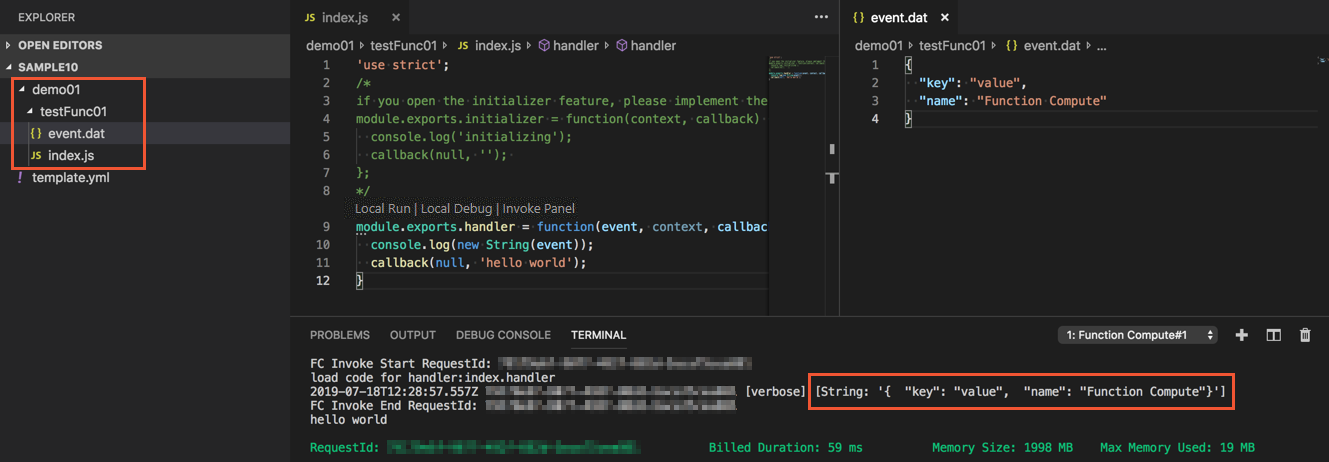
The logs and invocation results of the function are displayed on the TERMINAL tab. Aliyun Serverless VSCode Extension creates an event.dat file in the directory where the function handler file is stored. You can modify the event.dat file to configure events that are triggered when the function is invoked.
Aliyun Serverless VSCode Extension creates an event.dat file in the directory where the function handler file is stored. You can modify the event.dat file to configure events that are triggered when the function is invoked.
- Debug functions on premises
Important
- If you need to debug functions that are run in Python 2.7 or Python 3, you must first install the Python extension.
- If you need to debug functions that are run in PHP 7.2, you must first install the PHP Debug extension.
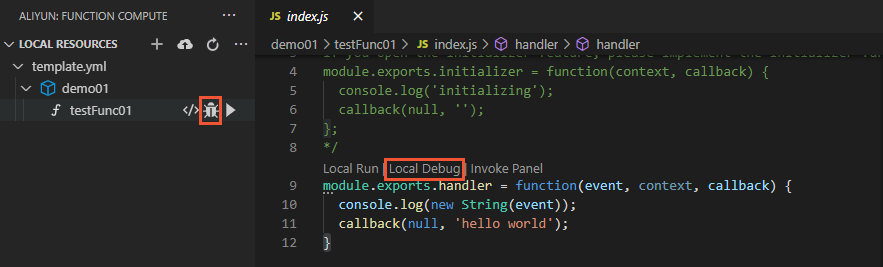
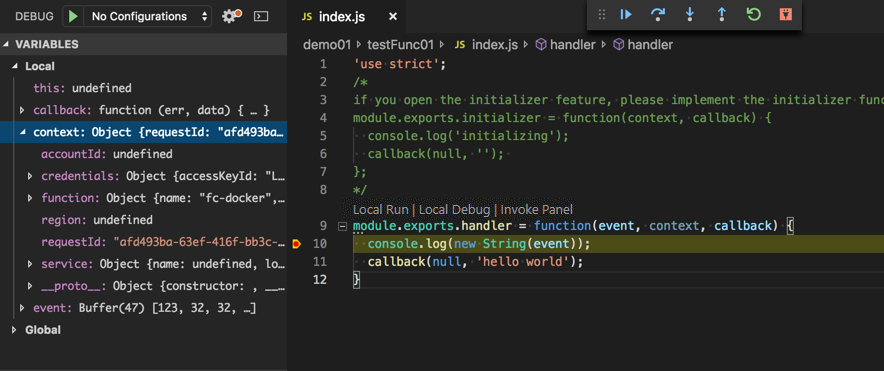
In the LOCAL RESOURCES list, click the Debug icon next to a function or Local Debug in the handler file to debug the function on premises. Set breakpoints in code and start debugging. The debugging information is displayed.
Set breakpoints in code and start debugging. The debugging information is displayed.
Aliyun Serverless VSCode Extension creates an event.dat file in the directory where the function handler file is stored. You can modify the event.dat file to configure events that are triggered when the function is debugged.
- Invoke functions in Function Compute
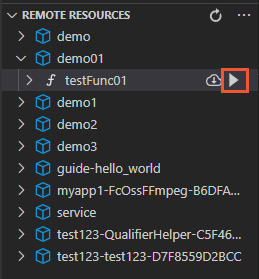
In the REMOTE RESOURCES list, click the Remote Invoke icon next to a function to invoke the function.
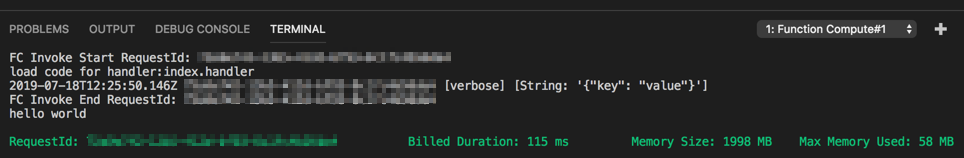
 The logs and invocation results of the function are displayed on the TERMINAL tab.
The logs and invocation results of the function are displayed on the TERMINAL tab.
Aliyun Serverless VSCode Extension creates an event.dat file in the root directory of the corresponding project. You can modify the event.dat file to configure events that are triggered when the function is invoked.
- Set parameters in templates files
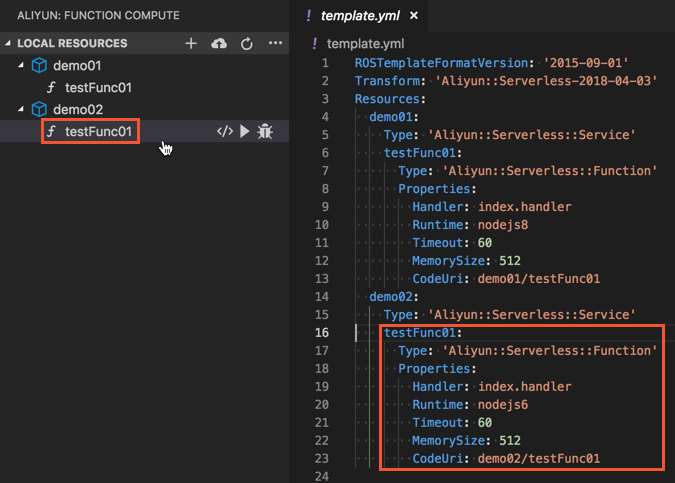
Funcraft uses YAML template files to describe serverless applications. When you use Aliyun Serverless VSCode Extension to create a function, default values are automatically used for parameters in the corresponding template file. If you need to modify the configuration of an on-premises service or function, click the name of the service or function in the LOCAL RESOURCES list to go to the descriptions in the template file. The corresponding description blocks are highlighted and then gradually dimmed.

- Obtain template prompts
- Automatic completion
All keys in the template.yml file are automatically completed based on precise prompts provided based on the indentation level.
- Schema validation
All resource configuration information in the template.yml file is validated based on the template specification description.
- Hovering prompts
All resource configuration information in the template.yml file is prompted. In the template.yml file, when you move the pointer over a resource key, a hovering prompt is displayed for the corresponding resource. This prompt shows configurable fields under this resource key, such as the field name and field type.
- Automatic completion
Feedback
If you encounter problems when you use Aliyun Serverless VSCode Extension, contact Function Compute engineers or give feedback on GitHub.
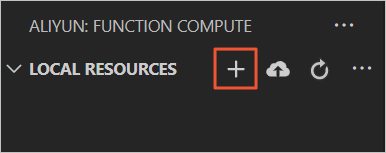
 icon for Aliyun Serverless VSCode Extension. Then, click
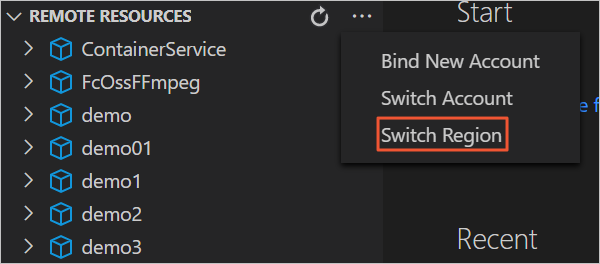
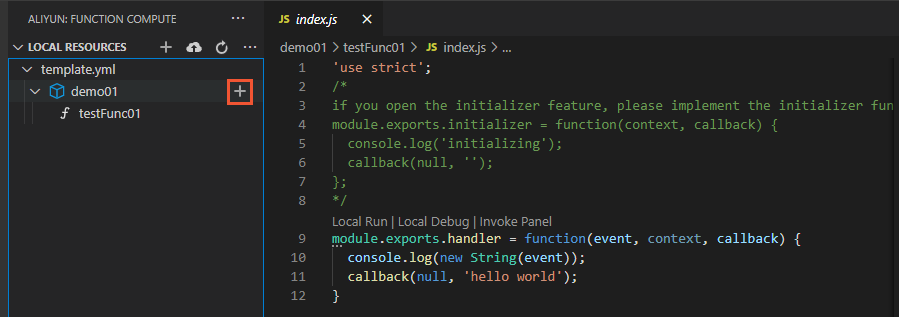
icon for Aliyun Serverless VSCode Extension. Then, click