This topic describes the chart style of the Time Picker widget and the meaning of each configuration items.
Chart Style
A time picker is a widget that allows you to customize the background color of a calendar, the date and time style of a calendar, and the time format type. You can query and dynamically display the data of other widgets based on the time. 
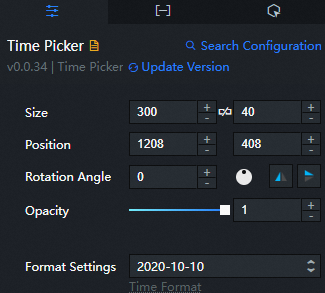
Settings Panel

- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Format: Specify the time format. This parameter is optional. For more information, see
%Y-%m-%d %H:%M:%Sstyles.Optional Time Range: Set the time range in the selector. Set the Start Time and End Time configuration items. You can click the
 icon to enable or disable the optional time range configuration items.
icon to enable or disable the optional time range configuration items. Time Settings: Click the
 icon to enable or disable the time settings configuration items.
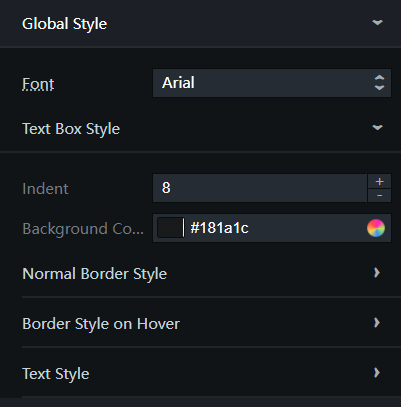
icon to enable or disable the time settings configuration items. Global Style

Font: the text font. The default font is Microsoft YaHei.
NoteSelect a font that is already installed on your operating system. If no font is installed, the default font is displayed.
Input Box Style
Indent: the text indent in a text box.
Background Color: the background color in a text box.
Normal Border Style
Parameter
Description
Border Width
The border width in the unit of pixel.
Border Color
The border color.
Border Fillet
The round border radius of a button. The value range is 0–360. If the value is 0, the text box is square. If the value is 360, the text box is round.
Hover Border Style
Parameter
Description
Border Width
The border width when you move the pointer over a text box. The width is in the unit of pixels.
Border Color
The border color displayed when you move the pointer over a text box.
Border Fillet
The border radius when you move the pointer over a text box. The value range is 0–360. If the value is 0, the text box is square. If the value is 360, the text box is round.
Text Style
Parameter
Description
Font size
The text font size.
The color of the font.
The text color in a text box.
Font weight
The text font weight. The default value is Normal.
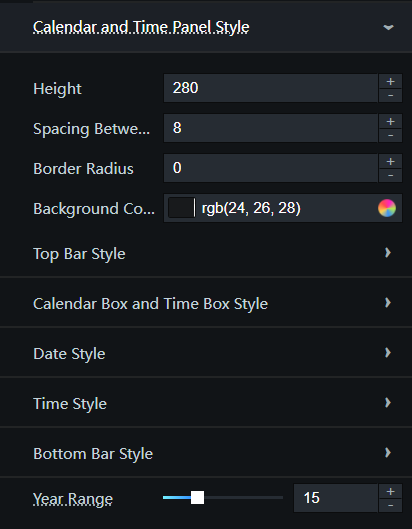
Calendar and Time Panel Style: the calendar style that is displayed on the preview or configuration page after you click a time picker. This style configuration items takes effect on the PC.

Height: the height of a calendar.
Spacing Between Panel and Text Box: the distance from the top of a calendar to the text box.
Border Radius: the round border radius of a calendar. The value range is 0–360. If the value is 0, the calendar frame is square. If the value is 360, the calendar frame is round.
Background Color: the background color of a calendar.
Top Style
Date Text Style
Parameter
Description
Font size
The font size of year and month.
The color of the font.
The font color of year and month.
Font weight
The font weight of year and month. The default value is Normal.
Time Text Style
Parameter
Description
Font size
The font size of time.
The color of the font.
The color of time.
Font weight
The font weight of time. The default value is Normal.
Top Bar Height (%): the height of the top bar in a calendar. The value range is 10–20. This parameter is a percentage value based on the height of a calendar.
Margin for Prev Month and Next Month Buttons: the distance between the icons of the previous month and next month in a calendar. The value range is 0–50.
Margin for Year and Month Drop-Down List Boxes: the spacing between year and month in a calendar. The value range is 0–50.
line separator Style
Parameter
Description
Color
The color of a split line at the top of a calendar.
Connector Width
The width of a split line at the top of a calendar.
Body Style
line separator Style
Parameter
Description
Color
The color of a split line for the main part in a calendar.
Connector Width
The width of a split line for the main part of a calendar.
Height: the height of the main part in a calendar.
Date Style
Header Row Style: the style of the header in a calendar table.
Parameter
Description
Background color
The background color in a calendar table.
Border Style
The border width, border color, and round border radius in a calendar table. The value range of the round border radius is 0–360. If the value is 0, the border is square. If the value is 360, the border is round.
Font size
The font size in a calendar table.
Date Rows Style: the row and column style in a calendar table.
Normal Style
Parameter
Description
Background color
The background color of rows and columns in a calendar table.
Border Style
The border width, border color, and round border radius of rows and columns in a calendar table. The value range of the round border radius is 0–360. If the value is 0, the border is square. If the value is 360, the border is round.
Font weight
The font weight of rows and columns in a calendar table. The default value is Normal.
The color of the font.
The font color of rows and columns in a calendar table.
Style on Hover: the display style when you move the pointer over a column or row in a calendar table.
Parameter
Description
Background color
The background color of a column or row in a calendar table when you move the pointer over the column or row.
Border Style
The border width, border color, and round border radius when you move the pointer over a column or row in a calendar table. The value range of the round border radius is 0–360. If the value is 0, the border is square. If the value is 360, the border is round.
Font weight
The font weight when you move the pointer over a column or row in a calendar table. The default value is Normal.
The color of the font.
The font color when you move the pointer over a column or row in a calendar table.
Selection Style: the style displayed when you select a column or row in a calendar table.
Parameter
Description
Background color
The background color of a column or row in a calendar table when you select the column or row.
Border Style
The border width, border color, and round border radius of a column or row in a calendar table when you select the column or row. The value range of the round border radius is 0–360. If the value is 0, the border is square. If the value is 360, the border is round.
Font weight
The font weight of a column or row in a calendar table when you select the column or row. The default value is Normal.
The color of the font.
The font color of a column or row in a calendar when you select the column or row.
Current Date Style: the display style of the current date in columns and rows in a calendar table.
Parameter
Description
Background color
The background color of the current date in columns and rows in a calendar table.
Border Style
The border width, border color, and round border radius of the current date in columns and rows in a calendar table. The value range of the round border radius is 0–360. If the value is 0, the border is square. If the value is 360, the border is round.
Font weight
The font weight of the current date in columns and rows in a calendar table. The default value is Normal.
The color of the font.
The font color of the current date in columns and rows in a calendar table.
Style for Dates of Prev and Next Months: the display style of dates in the previous and next months in columns and rows in a calendar table.
Parameter
Description
Background color
The background color of dates in the previous and next months in columns and rows in a calendar table.
Border Style
The border width, border color, and round border radius of dates in the previous and next months in columns and rows in a calendar table. The value range of the round border radius is 0–360. If the value is 0, the border is square. If the value is 360, the border is round.
Font weight
The font weight of dates in the previous and next months in columns and rows in a calendar table. The default value is Normal.
The color of the font.
The font color of dates in the previous and next months in columns and rows in a calendar table.
Style for Days of Week: the display style of days in a week in the calendar header.
Parameter
Description
The color of the font.
The font color of days in a week in the calendar header.
Font weight
The font weight of days in a week in the calendar header. The default value is Normal.
Time Style
Time Container Style
Parameter
Description
Border Style
The border width and color of a time box.
Font size
The font size of a time box.
Time Line Style
Normal Style
Parameter
Description
Background color
The background color of a time row.
Font weight
The font weight of a time row. The default value is Normal.
The color of the font.
The font color of a time row.
Style on Hover: the display style when you move the pointer over a time row.
Parameter
Description
Background color
The background color of a time row when you move the pointer over this row.
Font weight
The font weight of a time row when you move the pointer over this row. The default value is Normal.
The color of the font.
The font color of a time row when you move the pointer over this row.
Selection Style: the display style when you select a specific time row.
Parameter
Description
Background color
The background color of a time row when you select it.
Font weight
The font weight of a time row when you select this row. The default value is Normal.
The color of the font.
The font color of a time row when you select this row.
Bottom Style
Height: the height of the bottom bar in a calendar.
Offset: the distance between the bottom content and the bottom border.
Current Key Style
Parameter
Description
Font size
The font size of a button at the moment.
The color of the font.
The font color of a button at the moment.
Font weight
The font weight of a button at the moment. The default value is Normal.
Left Offset Value
The left offset of a button at the moment.
Top Offset Value
The top offset of a button at the moment.
Style for Panel Switchover Button: the switchover button that can be used for a switchover between time selection and time point selection.
Parameter
Description
Font size
The font size of the panel switchover button.
The color of the font.
The font color of the panel switchover button.
Font Weight
The font weight of the panel switchover button. The default value is Normal.
Right Offset Value
The right offset of the panel switchover button.
Top Offset Value
The top offset of the panel switchover button.
Determine the key style
Parameter
Description
Font size
The font size of the confirm button.
The color of the font.
The font color of the confirm button.
Font weight
The font weight of the confirm button. The default value is Normal.
Right Offset Value
The right offset of the confirm button.
Top Offset Value
The top offset of the confirm button.
Background Color
The background color of the confirm button.
Fillet
The round border radius of the confirm button. The value range is 0–360. If the value is 0, the button border is square. If the value is 360, the button border is round.
Year Range: the year range of a calendar. The value range is 1–50.
Data Panel

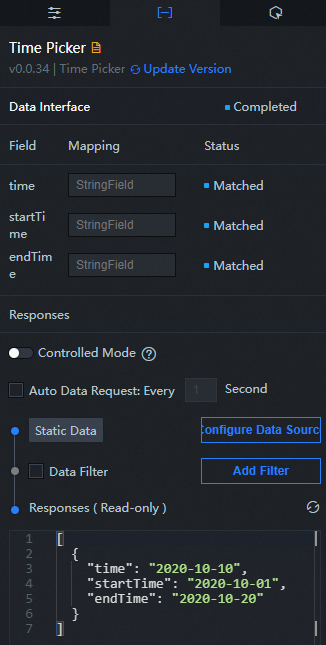
Configuration field description
Parameter | Description |
| The default time value, which is of the string type. For more information, see Note If your data source is AnalyticDB for MySQL, ApsaraDB RDS for MySQL, or a database of other types and a time picker is required to present the time fields such as DateTime and Date, you can use SQL statements in DataV data configurations to convert the time format to a string. |
| Specifies the start time value of the time range interval. |
| Specifies the end time value of the time range interval. |
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
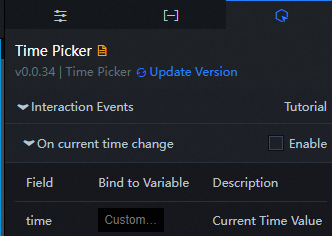
Interaction Panel
In the right-side panel of the time picker widget, click the Interaction tab. Select the Enable check box on the right of On current time change. A time picker widget supports interaction configurations that allow you to change time data in the picker, trigger data requests, and return callback values. You can also use the interaction configurations for other widgets. By default, the time, startTime, and endTime values configured in the data panel are returned. For more information, see Configure callback IDs.
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
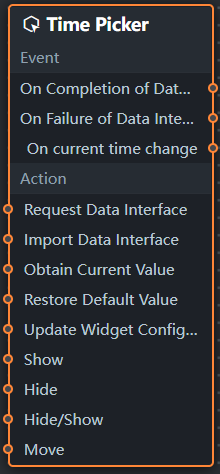
icon in the upper-left corner of the page. In Blueprint Editor, click the Time Picker widget in the Import Nodes pane. You can view the parameters in the canvas, as shown in the following figure.

Event
Event
Description
When the data interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a data interface request fails
The event that is returned when a data interface request fails (the request may be due to network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When the current time changes
The event is triggered with a data item when the current time changes. The data item corresponds to the changed time.
Policy Action
Policy Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the time picker is configured with the API data source as
https://api.testand the data passed to the request data interface as{ id: '1'}, the final request interface ishttps://api.test?id=1.Import data
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Obtain the current timepiece value
The current value of a time picker is obtained.
Clear a component to its default value
The default value is restored.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
The display widget. For more information, see the following example.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the implicit state
Specifies whether to show or hide a widget. For more information, see the following example.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };Move
Move a widget to a specified location. For more information, see the following data example.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };