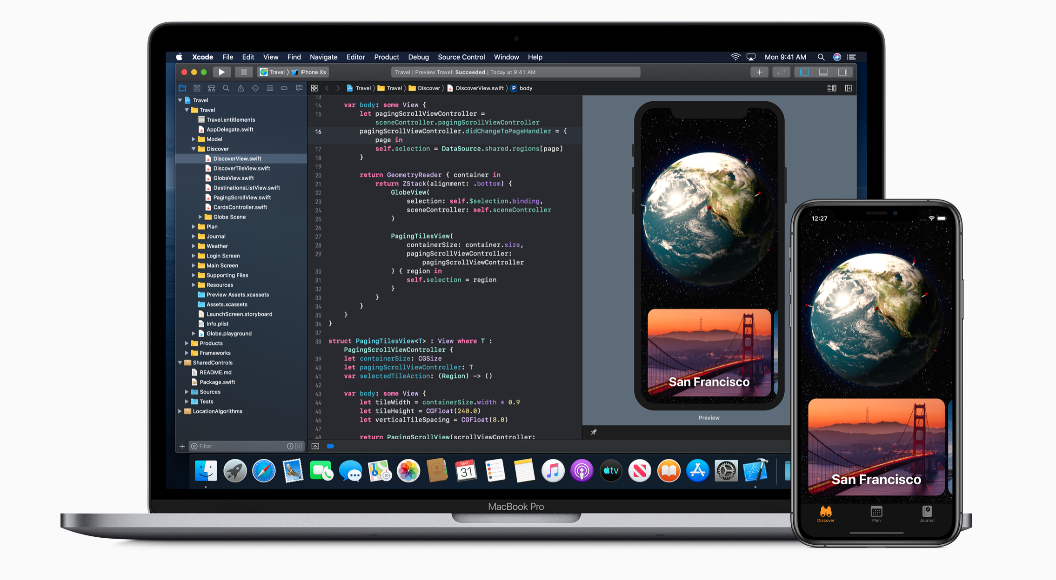
Apple this year threw at us a lot of surprises at WWDC 2019. To name a few of these surprises, the newly announced iPadOS will bring a new level of productivity and business to both users and developers alike. Next, given the new development architecture of SwiftUI, iOS projects can now be ported over to MacOS through some simple modifications—something you couldn't ever do before. Last, they announced major hardware with the Mac Pro and Pro Display XDR for high-end professional workflows. However, among all of these announcements, for developers using Apple platforms, nothing is more important than the SwiftUI.
During some time ago, the UI development experience for front-end iOS developers wasn't that great. The Frame layout system was primitive, and the Autolayout API was convoluted and difficult to use—making it super frustrating. There was no positive development experience to speak of at all.
Flutter, which rose to prominence last year, has brought a brand new experience to client-side development. Its declarative UI syntax and sub-second level real-time refresh have all improved development efficiency, but now all of these development workflows are implemented on SwiftUI. Think of it as framework with official native support.
As an avid Apple supporter, naturally, the first thing I do is to download the Beta immediately after it comes out. The Xcode11-beta can be installed on MacOS Mojave, but the Preview function can only be used on Mac OS Catalina. If you want a complete experience, it is best to upgrade your Mac.

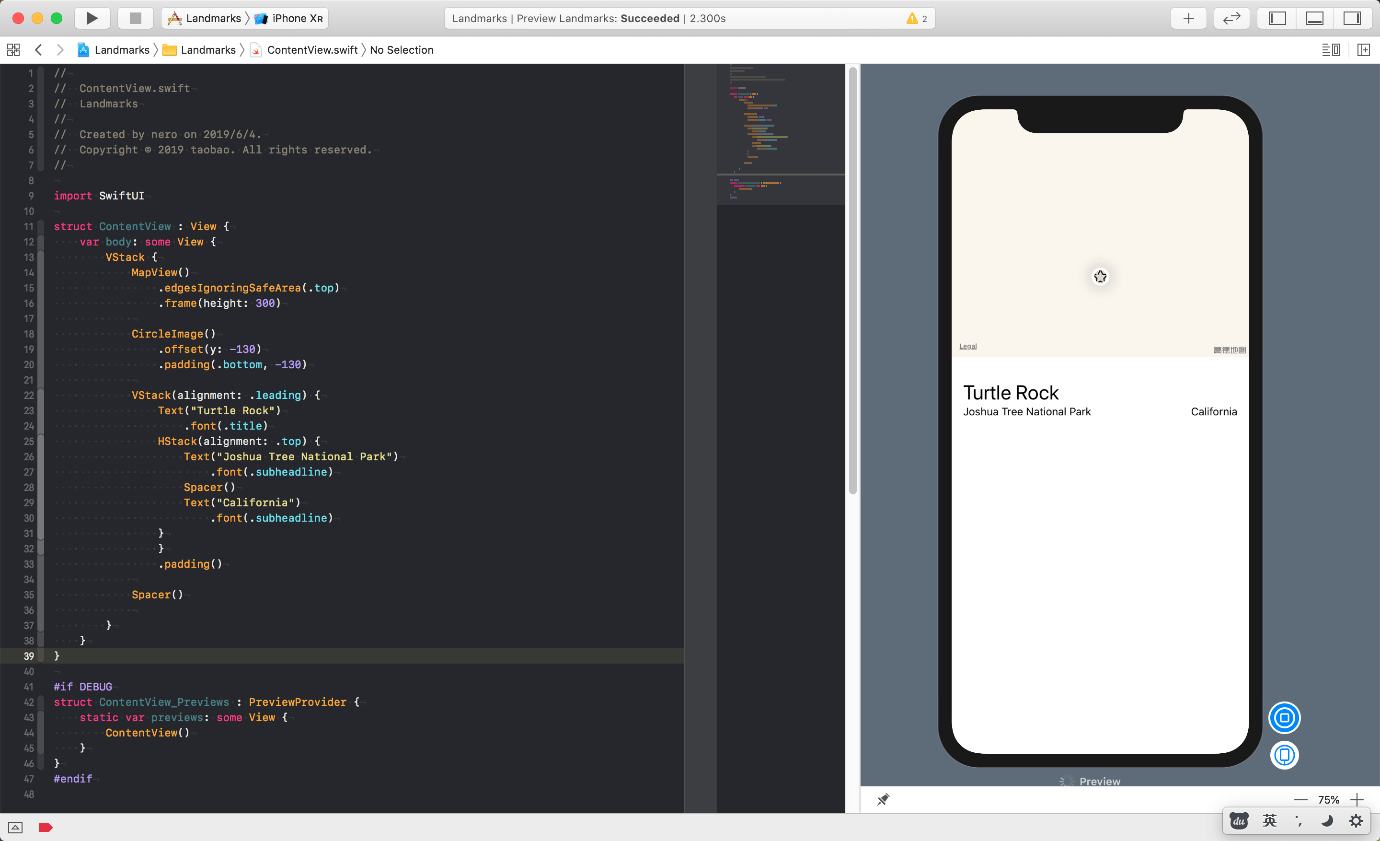
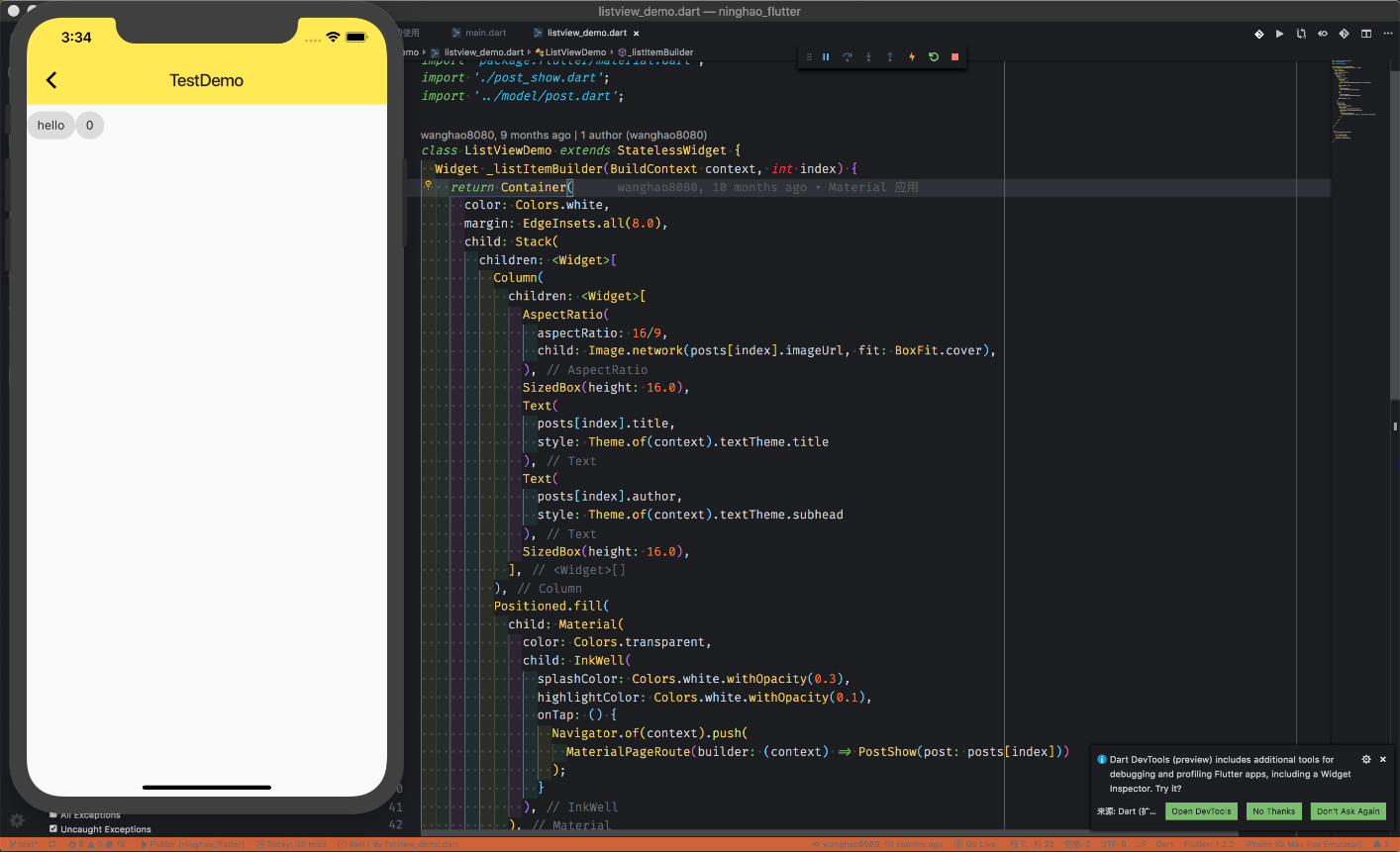
After preparing the development tools, let's first compare the intuitive writing experience between SwiftUI and Flutter with images. Compare the following images. The first is SwiftUI, the second Flutter.
SwiftUI:

Flutter:

Aren't they pretty similar? Well, they've got a similar declarative layout syntax, and Preview and Live Reload in debug mode. However, this time, we no longer need to rely on any third party anything, making for a much more intuitive experience.
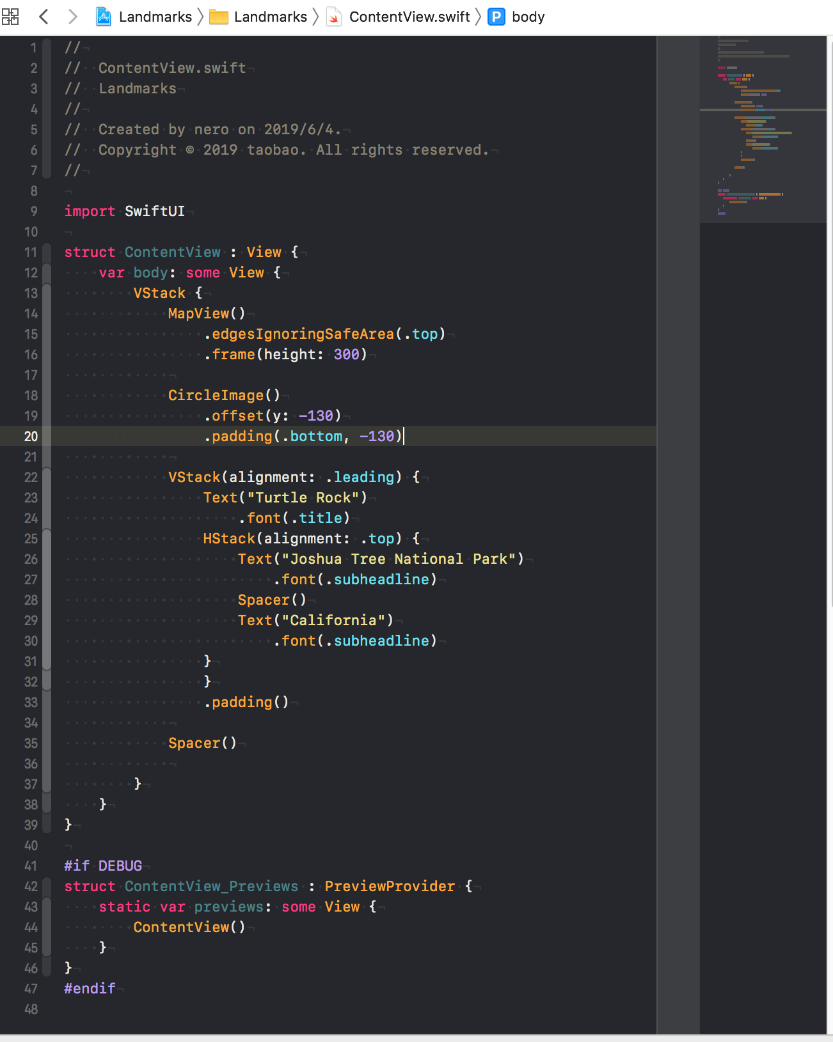
Let's take a closer look at the simple declarative syntax.
This is SwiftUI:
struct ContentView : View {
var body: some View {
VStack {
MapView()
.edgesIgnoringSafeArea(.top)
.frame(height: 300)
CircleImage()
.offset(y: -130)
.padding(.bottom, -130)
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack(alignment: .top) {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding()
Spacer()
}
}
}And here's Flutter:
Widget _listItemBuilder(BuildContext context, int index) {
return Container(
color: Colors.white,
margin: EdgeInsets.all(8.0),
child: Stack(
children: <Widget>[
Column(
children: <Widget>[
AspectRatio(
aspectRatio: 16/9,
child: Image.network(posts[index].imageUrl, fit: BoxFit.cover),
),
SizedBox(height: 16.0),
Text(
posts[index].title,
style: Theme.of(context).textTheme.title
),
Text(
posts[index].author,
style: Theme.of(context).textTheme.subhead
),
SizedBox(height: 16.0),
],
),
Positioned.fill(
child: Material(
color: Colors.transparent,
child: InkWell(
splashColor: Colors.white.withOpacity(0.3),
highlightColor: Colors.white.withOpacity(0.1),
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => PostShow(post: posts[index]))
);
}
),
),
),
],
),
);
}See the difference? Looking at the details of the syntax, we can notice some features that are different. Flutter uses the typical declarative syntax. Developers declare the layout method of the UI, and all layouts are handed over to the engine. Dart uses commas (,) to separate different widgets at the code writing level, which causes parentheses (()) syntax nesting to be extremely complicated in a complex layout, and even more dazzling when matched with VSCode plug-ins.
Although Swift is also a declarative syntax, it can be noted that the view combination of Swift is not separated by commas (,) but by line breaks. Moreover, in Swift, function calls can be separated by line breaks. This DSL is more user-friendly for developers. It is presumed that SwiftUI uses features similar to tags for unified layout.
In this way, the code is clearly readable and the code length can be greatly shortened. This can be seen by the fact that Xcode finally supports miniMap. In the Objective-C era, the display does not have enough space to display MiniMap.

However, Xcode is not as good as Flutter in one respect — the code formatting function isn't that great. But, I believe this can be compensated with plug-ins.
Once upon a time, client-side developers envied front-end developers having access to Live Reload. In particular, the iOS platform needed to be connected for 5 minutes every once in a while, which greatly affected development efficiency. Finally, Apple officially introduced this feature to developers.
Moreover, in Xcode, you can not only change the real-time preview by code, but also generate code by editing the preview. This is amazing.
Imagine that in the later stage of service development, you can edit UI generated code directly without re-compiling, when you proofread the visual information with UED users.
Any new technology has an impact on the current technology. This is somewhat the case with SwiftUI and UIKit. Although the old technology has been accumulating for many years, the accumulation often becomes a burden at the same time. Carrying the burden while moving forward is a problem that must be considered for any new technology.
Obviously, Swift UI also takes this into account. Currently, in the official documents, SwiftUI can be easily mixed with the original UIKit system. This allows developers to access SwiftUI gradually.
According to Apple, SwiftUI currently is only supported on iOS 13.x and later versions, while many apps are still compatible with iOS 9. It seems that it will take four years to use Swift UI. However, this year, Apple has seen major changes, including the following: For iOS 12 and below, apps larger than 200 MB can be downloaded while using cellular data. The size of Apple official package has been optimized, reducing the size by 50%. For iOS 13 and above, the size of apps downloaded through the cellular network is not limited at all. I think that it is reasonable to believe that Apple will consider building SwiftUI into an App package, improving compatibility with lower versions of operating systems for developers.
As shown above, many of the SwiftUI operations are very similar to Flutter. Currently, SwiftUI is supported across the entire Apple platform. However, it is important to know that Android is open-source, while iOS use a closed-source ecosystem. It is not easy for Flutter to interoperate with the iOS platform, but it is much easier for SwiftUI to interoperate with the Android platform.

I hope this picture eventually looks like this:

All images and screenshots are credited to Apple.
HawkEye: An Efficient Fine-grained Management Solution for Huge Pages

2,593 posts | 790 followers
Follow淘系技术 - May 11, 2020
淘系技术 - April 14, 2020
Alibaba EMR - September 30, 2019
amap_tech - August 27, 2020
Alibaba Clouder - May 24, 2019
Alibaba Developer - December 24, 2019

2,593 posts | 790 followers
Follow mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Mobile Testing
Mobile Testing
Provides comprehensive quality assurance for the release of your apps.
Learn More Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn More OpenAPI Explorer
OpenAPI Explorer
OpenAPI Explorer allows you to call an API through its web interface or WebCLI, and view the entire process.
Learn MoreMore Posts by Alibaba Clouder