
By Jeff Cleverley, Alibaba Cloud Tech Share Author
This tutorial is the second in a series about configuring a server to run a WordPress web application on an Alibaba Cloud Instance. It will take us through completing the installation of a highly performant LEMP stack on our recently provisioned server.
Before starting, please make sure you have already completed the previous tutorial and have a brand new Alibaba Cloud Ubuntu 16.04 Instance up and running. If you have not already completed that tutorial, then it can be found here.
All terminal commands will assume you are either using Linux/macOS, or the Bash Ubuntu Subsystem for Windows 10. The previous tutorial also includes a sub-chapter on installing the Bash Subsystem for Windows if your system requires it.
In today's tutorial, we will complete our LEMP stack with an NGINX web server, a MariaDB database, and by installing the PHP7 programming language. This is widely regarded as the optimum foundation for a modern WordPress site.
As there is a lot to do, we had better get going.
Firstly, login to your instance with the superuser you created in the previous tutorial using the following command:
$ ssh your_user@your_server_ip
Remember, you need to replace your_user and your_server_ip with your own superuser name and server ip address. You will also be asked to provide your superuser password before you can issue commands with elevated administrator privileges.
Your terminal should now look something like the following:

<SSH login using superuser account>
We have chosen to use NGINX as our web server, it is commonly accepted to be a much faster, more modern, secure, and efficient replacement than the more widely used Apache2 web server that is part of the alternative LAMP stack.
We will be installing most of the components of our stack from the standard Ubuntu package repository. We do this using the apt package management suite built into Ubuntu. Whenever using apt in any terminal session for the first time, it is considered good practice to update the local package index before installing anything else. Once this is completed, we will install the NGINX server, issue the following commands to do this:
$ sudo apt-get update
$ sudo apt-get install nginxSince we are working on an Ubuntu 16.04 Instance, NGINX will start running as soon as it has been installed.
In the previous tutorial, we enabled the UFW firewall, so now we must configure it to allow connections to our NGINX web server. UFW is as uncomplicated as it's name suggests, since NGINX registered itself with the firewall upon installation, this whole procedure is very simple.
To enable these connections just enter:
$ sudo ufw allow 'Nginx HTTP'
Notice we only configured this for HTTP, meaning we are only allowing incoming traffic on port 80. This is because we have not yet configured an SSL certificate for https connections to the server yet, don't worry we will do that in the next tutorial.
You can verify the change with the following command:
$ sudo ufw status
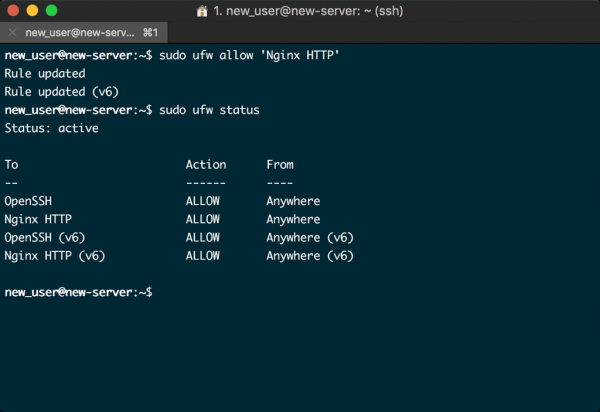
If everything has been configured properly, your terminal should look something like the following:

<UFW Firewall Configured for NGINX http>
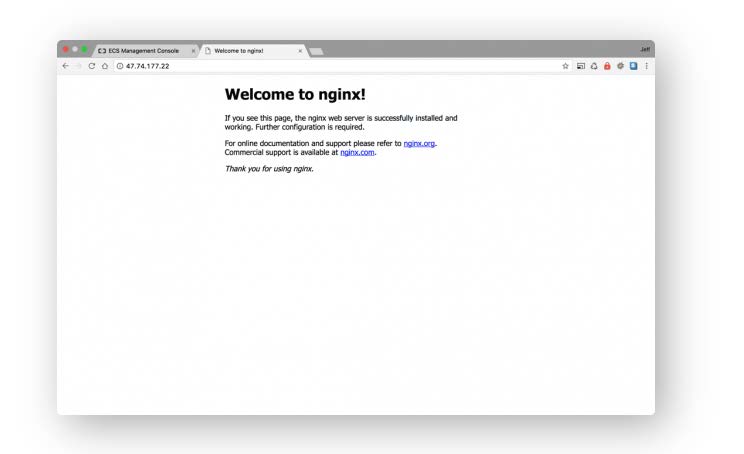
NGINX should now be installed correctly, and you can visit your server at its IP address in your web browser. If things are working as they should, you'll be greeted by the NGINX default landing page, which looks like this:

<NGINX running – displaying the default.index.html page>
WordPress requires a MySQL relational database to operate, but as our aim is to have a highly performant WordPress stack, we will use MariaDB as a drop-in replacement for MySQL.
MariaDB was created by the original developer of MySQL following its purchase by Oracle. The aim of the project is to maintain the database as a fully compatible drop-in replacement for MySQL, while simultaneously guaranteeing its Open Source codebase for the future.
In addition, MariaDB includes enhancements that mean it is generally more optimized and performant than a vanilla MySQL installation. If you prefer however, you could also choose from other drop-in replacements, including Percona, or just use the standard MySQL database if you find that easier.
Using the apt package management suite continues to make our life easy, we can install MariaDB by simply entering:
$ sudo apt-get install mariadb-server
We should also ensure MariaDB starts after any server reboot, we can do that by issuing the following command:
$ sudo systemctl enable mysql
Now it is probably wise to check to make sure that MariaDB is running, do this with the following command:
$ sudo systemctl status mysql
All good? Excellent! We aren't finished with MariaDB yet though.
We started by securing our server, and we chose to use NGINX, which is a secure web server by default, but none of this will matter if our database is insecure. So now, we need to ensure that this isn't the case. To secure MariaDB enter the following command:
$ mysql_secure_installation
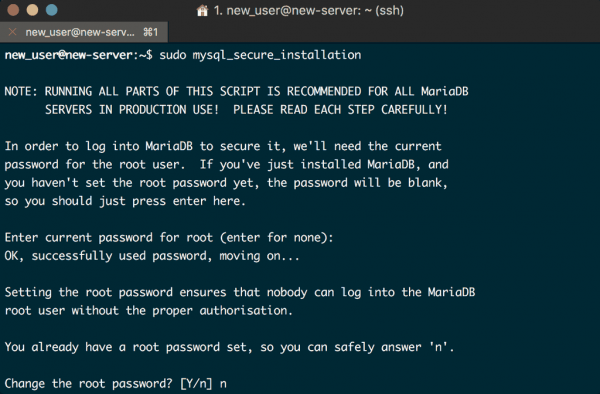
MariaDB will run through some security configuration options now. If this is the first time it has been run since installation, then a root password will not have been set, so you can go ahead and set that now. Otherwise, this will already have been set, and you need not bother. Your terminal should now look something like this:

<Secure MariaDB with Root password>
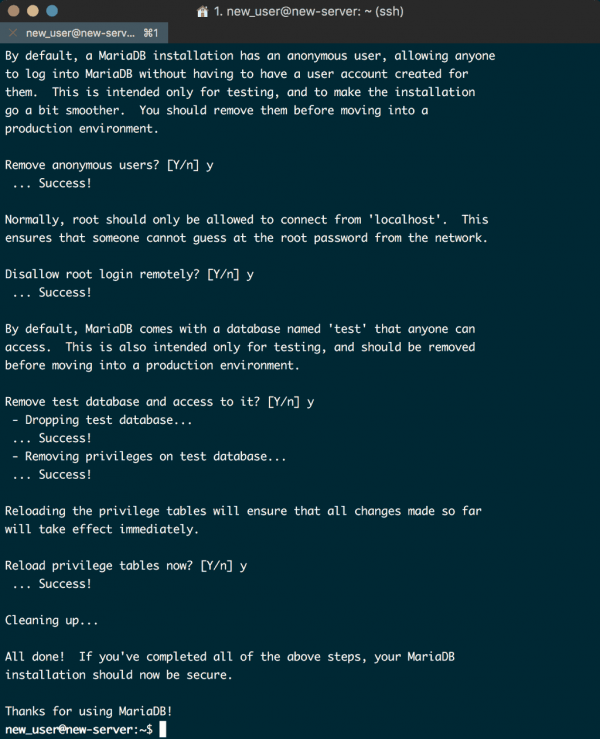
Following the root password configuration there will be several other security configurations you'll need to address. You will be asked to remove an anonymous user that exists for testing purposes, to disallow the root login, remove the test databases, and a few other housekeeping tasks. Answer yes to all of them.
Now your terminal should closely resemble the following:

<Secure MariaDB - disable anonymous users, root login, and delete test DBs>
In the previous steps we installed our web server to serve pages, and our database to store our data, now the final part of the stack is PHP, the scripting language WordPress requires to generate its dynamic content. We will be installing the latest version PHP7, which introduces great new features and a whole new Zend Rendering Engine, which means 50% better memory consumption and up to 2x faster performance, over the previous PHP5.6 version.
There is a slight fly in the ointment regarding using NGINX together with PHP though…
Whilst NGINX is known to be a faster, more efficient and more resilient web server, it doesn't actually have the ability to process PHP natively, like Apache2 does. To remedy this situation, we will need to install php-fpm, which stands for 'PHP fastCGI process manager', this software will be used by NGINX to process the PHP scripts, we just need to configure NGINX to pass all PHP requests to it.
In addition, we will also install the php-mysql helper module to allow PHP to talk to our MariaDB installation.
To do this, issue the following command:
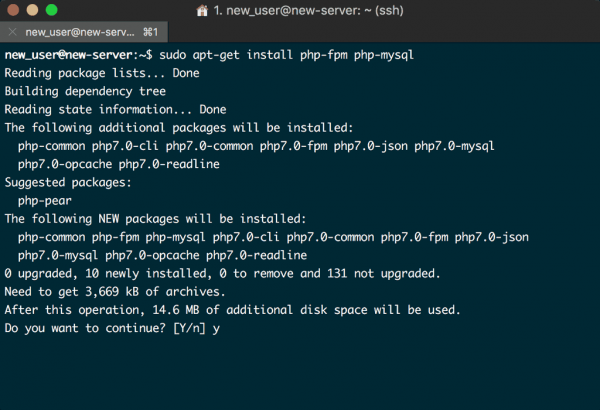
$ sudo apt-get install php-fpm php-mysql
The installation of the components will look something like this:

<Install PHP and its necessary components>
Now we have the necessary core PHP components installed, we must remember to configure things for security. To do that, open the main php-fpm configuration file with root privileges:
$ sudo nano /etc/php/7.0/fpm/php.ini
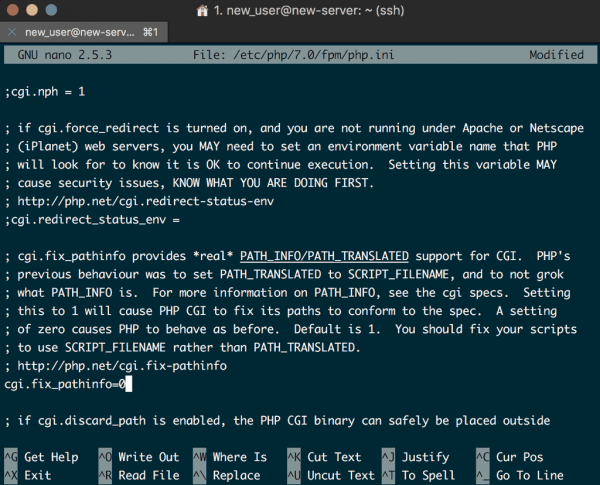
You need to locate the cgi.fix_pathinfo parameter, it should be commented out with a preceding semi-colon ; and be set to 1 by default, as following:
;cgi.fix_pathinfo=1
This is not optimal. It tells PHP to execute the closest file it can find, if the requested PHP file can't be located. This presents a vulnerability which could be exploited by specially crafted PHP requests, and that could result in particularly nasty consequences. So we're going to change this parameter by uncommenting the line and changing the setting to 0 :
cgi.fix_pathinfo=0
Your file should now look like this:

<Secure PHP-FPM - set cgi.fix_pathinfo parameter correctly>
Once you have saved the file you still need to restart the php7.0-fpm PHP processor to implement the changes:
$ sudo systemctl restart php7.0-fpm
The essential PHP components are installed, but there are still some configuration changes needed to tell NGINX to use the php-fpm PHP processor.
This is done on the server block level in the NGINX configuration file. For the purposes of this tutorial, we will be using the default NGINX server block configuration file, but remember, NGINX is usually configured with distinct configuration files and server blocks for each web application separately.
$ sudo nano /etc/nginx/sites-available/default
The default NGINX configuration file will contain lots of elements that are currently commented out using the hash character # . I usually remove these to make the file cleaner and more readable; you may wish to do the same. After that, you will need to make the following changes:
1.Add index.php as the first value of the index directive so that index.php files are served with precedence over other available index files, when a directory is requested:
index index.php index.html index.htm index.nginx-debian.html;
2.Modify the server_name directive so that it points at the server's public IP address. We will adjust this again later when we have configured our domain names and DNS, but for now the server IP address will suffice. In the following configuration, replace server_ip_address with your actual server IP address:
server_name server_ip_address;
3.To enable the PHP processing, we need to uncomment out the segment of the file that handles PHP requests by removing the hash symbol # from the front of each line. This will be the location ~\.php$ location block, the fastcgi-php.conf snippet, and the socket associated with php-fpm:
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
}4.The location block dealing with .htaccess also needs to be uncommented in the same way. These files are used by Apache2 web servers, as NGINX does not process them, they shouldn't be served:
location ~ /\.ht {
deny all;
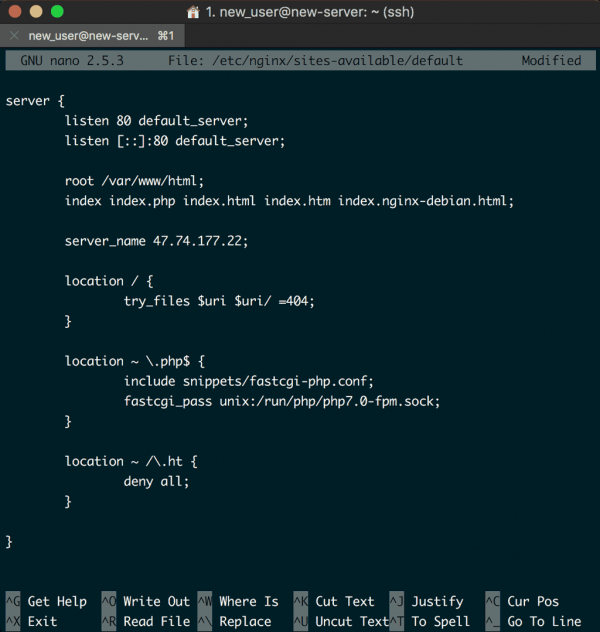
}Now your cleaned up and amended default NGINX configuration file's server block should look like the following:

<configure NGINX server block for PHP>
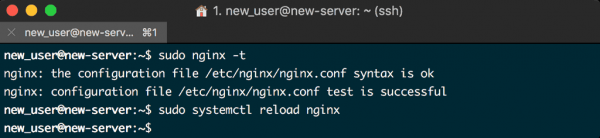
Save these changes and close the file. Whenever you make changes to your NGINX configuration file it is best practice to check for any syntax errors. We do this with the following command:
$ sudo nginx -t
If there are any errors, return to the file and double-check it. As long as the file passes the syntax check, you can go ahead and reload it to make the necessary changes:
$ sudo systemctl reload nginx
Your terminal should now look something like this:

<Test NGINX conf for syntax errors before reloading NGINX>
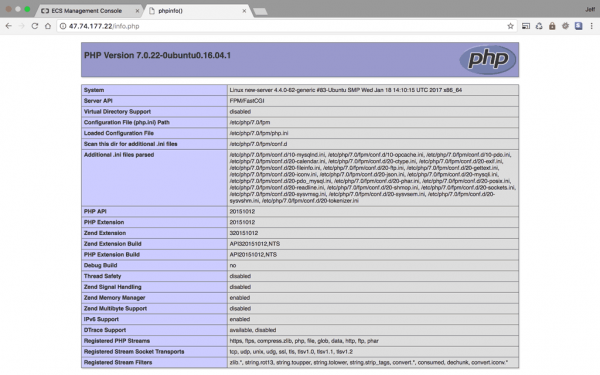
The LEMP stack on your instance is complete and should be functioning now. The easiest way to test that NGINX can correctly pass .php files to the PHP processor is to create a PHP info file in the document root:
$ sudo nano /var/www/html/info.php
Paste the following PHP code into the newly created file:
<?php
phpinfo();This code will serve a page, which returns information about your server. Save and close the file, then visit your page in your web browser by visiting your server's public IP address suffixed with /info.php:
http://your_server_ip/info.php
Assuming everything is working correctly, your web browser should show something like the following:

<Test NGINX's php processing by loading info.php file>
You have now installed and configured a LEMP stack on your Alibaba Ubuntu 16.04 Instance, this is considered both a flexible and performant foundation for not only running a WordPress site, but also for serving other web applications and PHP framework based sites.
At present, we can only visit our site by entering the server IP address in a web browser, so we will fix that in the next tutorial by configuring a domain name to serve our site, and securing everything with an SSL certificate. After that, we will move on to installing WordPress.

2,593 posts | 791 followers
FollowAlibaba Clouder - July 3, 2018
Alibaba Clouder - August 15, 2018
Alibaba Clouder - December 12, 2017
Alibaba Clouder - August 15, 2018
Alibaba Clouder - July 3, 2018
Alibaba Clouder - December 6, 2017

2,593 posts | 791 followers
Follow ApsaraDB for Cassandra
ApsaraDB for Cassandra
A database engine fully compatible with Apache Cassandra with enterprise-level SLA assurance.
Learn MoreMore Posts by Alibaba Clouder