
By Sai Sarath Chandra, Alibaba Cloud Tech Share Author and Alibaba Cloud MVP
In Last section, we have created the workspace setup and required STS credentials using "Resource Access Management" to access the Object Storage Service of Alibaba Cloud. In this section will be creating the Android application and will also be bootstrapping the user interface of the application, we will also be discussing the various synchronous and asynchronous functionalities of the object storage service Android SDK provided by Alibaba Cloud and we will also see the working of the image processing capabilities of the Alibaba Cloud using Android.
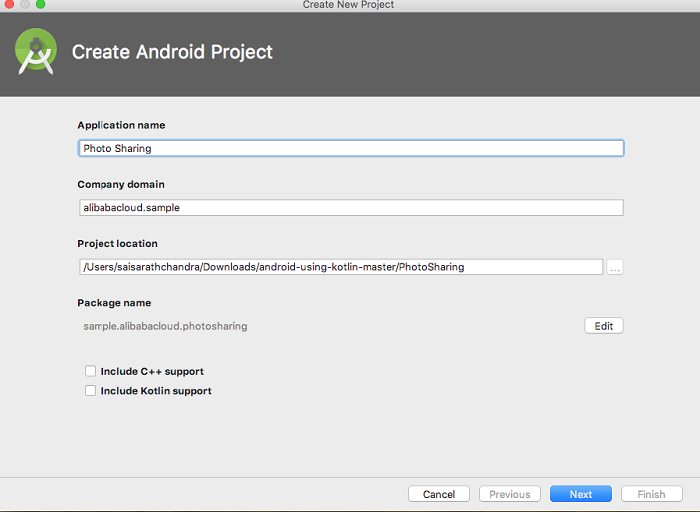
Create an Android project with the name you prefer. I provided the name "Photo Sharing". If you use the same settings as I used you don't need to change much of the code and in this way you can prevent the address cause by the code changes.

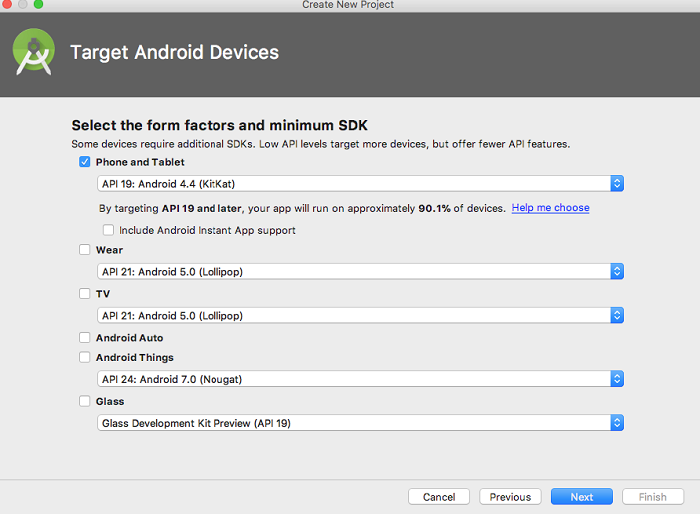
Select the min SDK and device compatibility, I am targeting the devices with minimum API level 19 or later only phone and tablet.

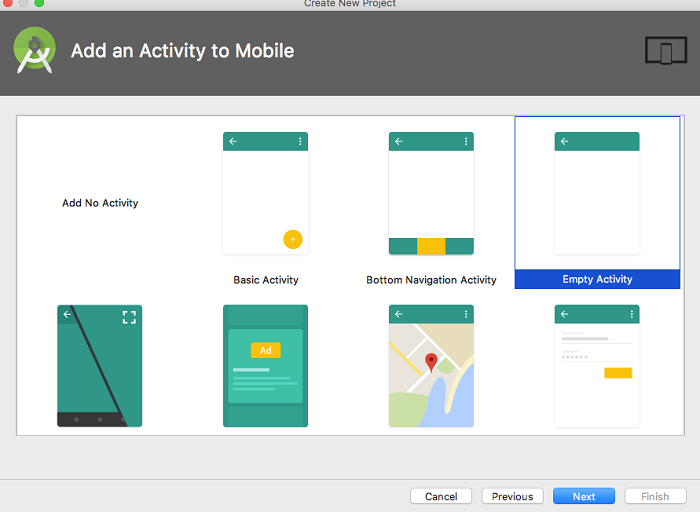
Select empty activity and proceed further.

Keep all the default values as given and click finish.

let the Android Studio to build code and open the project.
Open your application level gradle file and update the dependency section with the given below code.
implementation fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:appcompat-v7:27.0.2'
testImplementation 'junit:junit:4.12'
compile 'com.aliyun.dpa:oss-android-sdk:2.4.5'
compile 'com.github.jkwiecien:EasyImage:1.3.1'
implementation 'com.github.bumptech.glide:glide:4.4.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.4.0'
implementation 'com.android.support:recyclerview-v7:27.0.2'
compile group: 'commons-io', name: 'commons-io', version: '2.6'
compile 'com.squareup.okhttp3:okhttp:3.4.1'
compile 'com.squareup.okio:okio:1.9.0'
compile 'com.android.support:cardview-v7:27.0.2'once the gradle file is being updated please synchronise the changes and make sure everything compile successfully with no errors / warnings
This gradle file contains the dependencies for both Object Storage Service (OSS) SDK from Alibaba cloud, their interdependencies and also some of the support libraries which we will use in creating the user interface of the application.
we will create for XML files for the complete UI of the application.
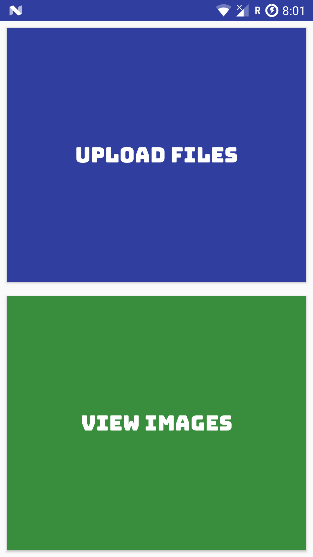
This screen will be shown as the first screen of the application the responsibility of the screen is to navigate the user between the upload file section and view images option. Please create the file name as mentioned under layout folder and copy the following code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/uploadFiles"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_margin="8dp"
android:textSize="24sp"
android:textColor="#FFFFFF"
android:text="UPLOAD FILES"
android:background="#303F9F"/>
<Button
android:id="@+id/viewImages"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_margin="8dp"
android:textColor="#FFFFFF"
android:textSize="24sp"
android:background="#388E3C"
android:text="VIEW IMAGES" />
</LinearLayout>Just to give a view how approximately it looks once this is done. Please find the image below:

Once the user selects the "Upload Files" option then the user will be navigated here.
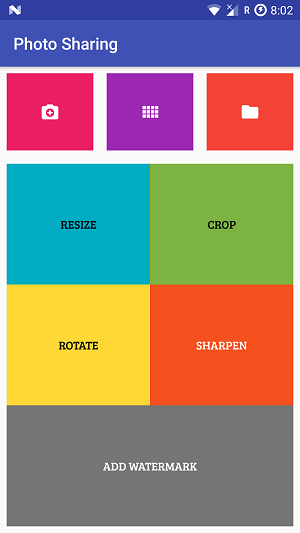
This screen will be responsible for providing the user the ability to upload a picture from camera gallery and documents. the screen will also provide the capability for various image processing functionalities like resize, crop, rotate, watermarking etc...
please create the file as the name mentioned and replace the file content with the following code:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<ImageButton
android:id="@+id/cameraBtn"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#E91E63"
android:src="@drawable/ic_camera_enhance_white_24dp" />
<ImageButton
android:id="@+id/galleryBtn"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#9C27B0"
android:src="@drawable/ic_view_24dp" />
<ImageButton
android:id="@+id/documentsBtn"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#F44336"
android:src="@drawable/ic_folder_24dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_weight="4"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/resizeImg"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#00ACC1"
android:text="Resize" />
<Button
android:id="@+id/cropImg"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#7CB342"
android:text="Crop" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/rotateImg"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FDD835"
android:text="Rotate" />
<Button
android:id="@+id/sharpenImg"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#F4511E"
android:text="Sharpen"
android:textColor="#FFFFFF" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/watermarkImg"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#757575"
android:text="Add Watermark"
android:textColor="#FFFFFF" />
</LinearLayout>
</LinearLayout>
</LinearLayout>To show how it looks after you have done this step. Please find the Image below.
You might not get the exact similar look as we didn't add the fonts programmatically as we targeting the user's Android KitKat 4.4. After we add the fonts programmatically we can see the changes in the Android Application directly.

When the user selects view images option in the welcome screen then the user will be navigated to this particular screen in the screen will be using recycler view of Android support library to show the list of images which are fetched from the server in real time and show the images which are applied with the image processing functionalities.
A brief background of recycler view as this is the advance form of list view which uses less memory and creates high-performance list which are very fluid and very memory efficient. we will discuss more when we create the Core Java code for the same.
Please create the file and copy the code as displayed:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical" />
</LinearLayout>recyclerview_row.xml
This particular XML is used for displaying the images in the recycler view this XML depicts the UI for the single row in the recycler view.
please create the file as mentioned and copy the corresponding code to the file from below:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content"
>
<!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
card_view:cardCornerRadius="4dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/placeholder"
android:adjustViewBounds="false"/>
<TextView
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/imageView"
android:id="@+id/imageName"
android:textAlignment="center"
android:textSize="18sp"
android:textStyle="bold"
android:textColor="#000000"
android:text="Image Name"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
</LinearLayout>Unlike other Android projects we have created till now where we use Java SDK and use the downloaded jar files into the application. the OSS Android SDK provides both synchronous and asynchronous functionality, this means there is no need for you to create separate asynchronous task to run the UI related code in your application.
if you have little experience with RX Java it will be little easy to understand how the asynchronous code execute in a synchronous block to give a brief background of how asynchronous code execute
Everything in reactive languages uses event based mechanism to notify the methods or the observers
•The code with his executive and producing the result is called observable
•The code which listen for the updates of the observable is called observer
•When the observable complete the execution it notifies the observer that the code execution is completed and provides the result to the observer on to their on success method.
The main advantage of asynchronous or event based coding is that we can prevent so many NullPointer exception and we can write high performance code and again that is a discussion by itself.
Fortunately, we not need to understand or implement all the low-level functionalities of an event based asynchronous coding in our application as this is already handled by Alibaba cloud team and provides high level functions which are very easy to understand and use. for example, now we see the uploading task in an asynchronous fashion where we need to implement couple of methods to achieve this functionality and this is very easy. You will feel very comfortable once you understand the asynchronous coding as this reduces the complexities posed by AsyncTask. Please find the below code:
PutObjectRequest put = new PutObjectRequest(getString(R.string.Bucket_Name), "Demo_Picture_1.png", filePath);
put.setProgressCallback(new OSSProgressCallback<PutObjectRequest>() {
@Override
public void onProgress(PutObjectRequest request, long currentSize, long totalSize) {
Log.d("PutObject", "currentSize: " + currentSize + " totalSize: " + totalSize);
}
});
OSSAsyncTask task = oss.asyncPutObject(put, new OSSCompletedCallback<PutObjectRequest, PutObjectResult>() {
@Override
public void onSuccess(PutObjectRequest request, PutObjectResult result) {
Log.d("PutObject", "UploadSuccess");
Log.d("ETag", result.getETag());
Log.d("RequestId", result.getRequestId());
}
@Override
public void onFailure(PutObjectRequest request, ClientException clientExcepion, ServiceException serviceException) {
// Request exception
if (clientExcepion != null) {
// Local exception, such as a network exception
clientExcepion.printStackTrace();
}
if (serviceException != null) {
// Service exception
Log.e("ErrorCode", serviceException.getErrorCode());
Log.e("RequestId", serviceException.getRequestId());
Log.e("HostId", serviceException.getHostId());
Log.e("RawMessage", serviceException.getRawMessage());
}
}
});Initially the PutRequest object is created with all the required parameters like Bucket name, Image key in the file path and then we set the progress call back on this request. This is as similar as "onProgress" method in the AsyncTask. This will be triggered whenever there is an update on the Task.
then we create the task by sending the request along with the 2 ovverrided implementations called "onSuccess" and "onFailure"
This method is triggered after the successful operation and it carries the result we can use the result to know the status based on the implementation provided
If the execution failed due to any reason this particular method will be triggered and it carries the request along with the client exception or the service exception you can use it to find about the detailed information, stackTrace and reason of occurrence.
Then maybe some scenario where you need to use the AsyncTask in conjunction with the asynchronous code due to the synchronous code in between the multiple asynchronous blocks.
In this part, we understood the synchronous way of using OSS service of Alibaba cloud and we even created the UI of the application in next section we will be discussing and creating the Java code for the same and provide multiple functionalities to the UI which we have created and we even discuss about the image processing capabilities and how to use them in our Android application.
PhotoSharing Part I: Setting up the Photo Sharing Android Application
PhotoSharing Part III: PhotoSharing with OSS Image Processing

2,593 posts | 790 followers
FollowAlibaba Clouder - January 26, 2018
Alibaba Clouder - April 9, 2019
Alibaba Clouder - January 29, 2018
sdlu - November 4, 2019
Alibaba Clouder - December 7, 2018
Alibaba Cloud Indonesia - October 25, 2022

2,593 posts | 790 followers
Follow Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More EMAS Superapp
EMAS Superapp
Build superapps and corresponding ecosystems on a full-stack platform
Learn More Mobile Testing
Mobile Testing
Provides comprehensive quality assurance for the release of your apps.
Learn MoreMore Posts by Alibaba Clouder