当使用Web播放器播放FLV、M3U8视频出现Access-Control-Allow-Origin或提示资源允许跨域访问等相关报错时,您需要启用播放域名允许跨域访问。
错误提示
当出现以下错误时:
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Origin ‘http://localhost:9030‘ is therefore not allowed access.解决方案
资源域名是在点播配置的加速域名
若您的资源来自点播服务,并配置了分发加速域名,则需要在对应域名添加允许跨域访问的HTTP响应头。
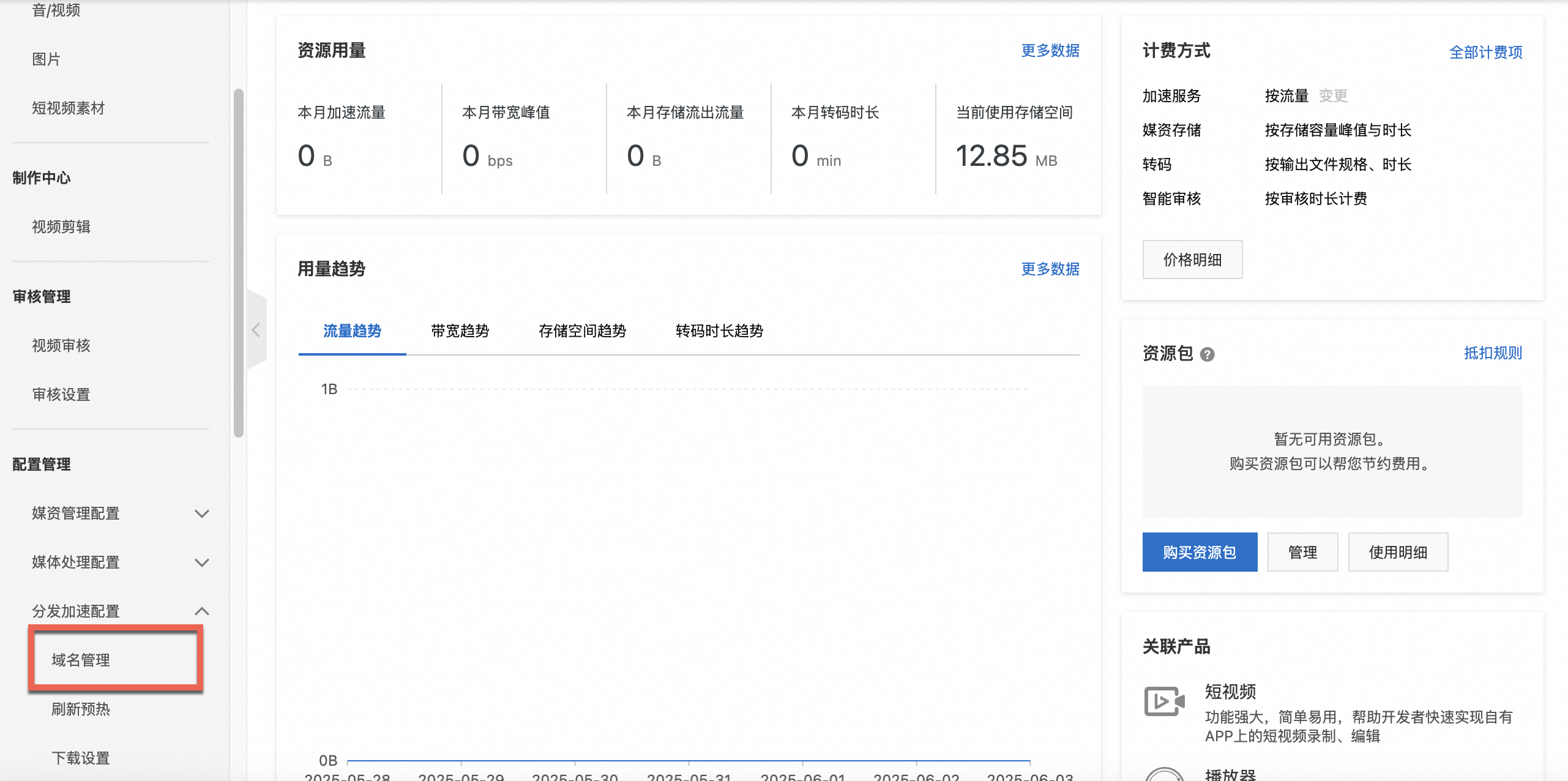
在点播控制台左侧导航栏的配置管理区域,点击,进入域名管理页面。

- 选择您要配置的域名,单击配置。
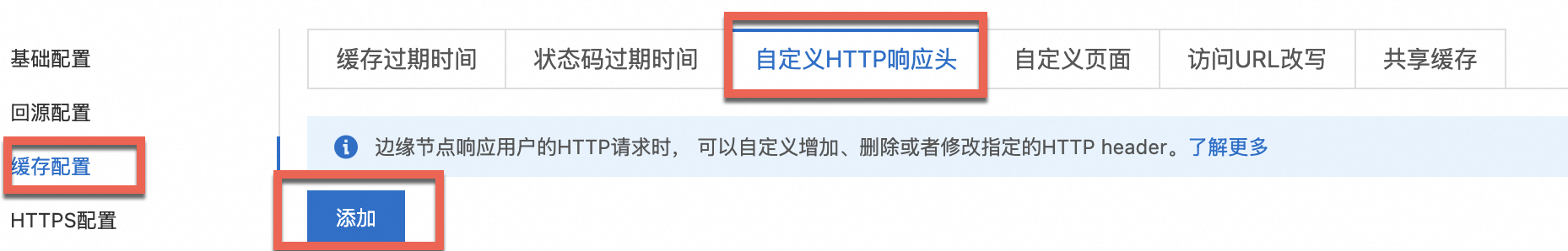
点击左侧导航栏的缓存配置,点击自定义HTTP响应头。进入点击添加

在响应头参数中选择Access-Control-Allow-Origin指定允许的跨域请求的来源。

填写对应的响应头值后点击确定。
说明响应头值支持配置为星号(*),表示任意来源。
响应头值非星号(*)的情况下,支持配置单个或者多个IP、域名、或者IP和域名混合。相互间用半角逗号(,)分隔。
响应头值非星号(*)的情况下,必须包含协议头“http:// ”或者“https://”。
响应头值支持携带端口。
响应头值支持泛域名。
然后添加对应的域名的取值方法。点击添加选择Access-Control-Allow-Methods取值为POST或GET,如果您需要同时添加POST和GET,请使用半角逗号(,)隔开。示例图如下所示。

如果ts分片地址的域名和M3U8的地址的域名不一样,那么ts分片地址的域名也需要添加允许跨域访问的HTTP消息头。
资源域名是在OSS配置的自定义域名
从播放器直接访问OSS需要开通Bucket的跨域资源共享。更多信息,请参见设置跨域资源共享。
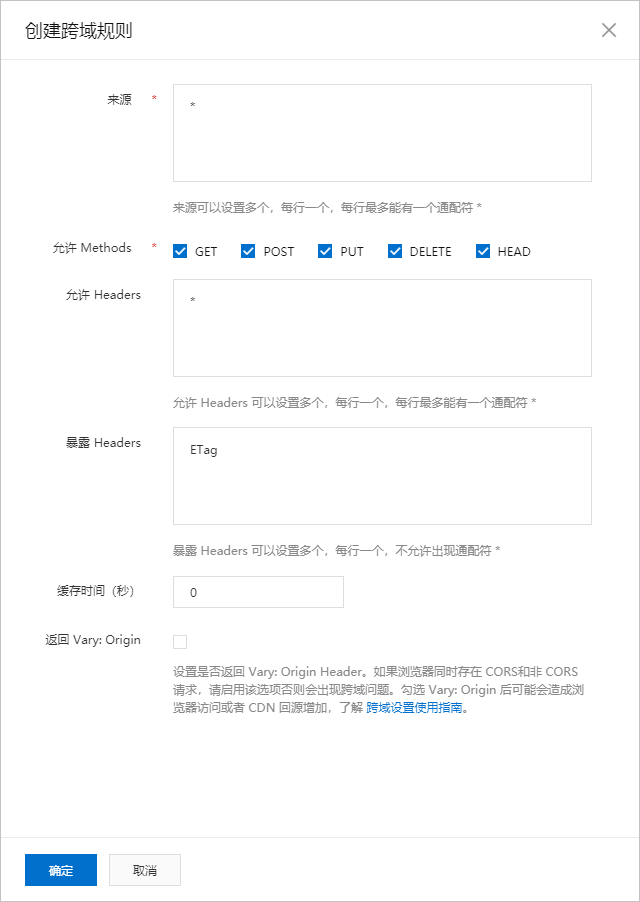
创建跨域规则参数配置。
来源:*。
允许 Methods: 选择GET,POST,PUT,DELETE,HEAD。
允许 Headers:*。
暴露Headers:ETag。
请将该条CORS规则设置成所有CORS规则的第一条。
示例图如下所示。
验证是否生效
要验证跨域设置是否已生效,您可以按照以下步骤操作:
打开浏览器的开发者工具(通常可以通过按F12或右键选择“检查”打开)。
切换到网络(Network)标签页。
访问包含跨域请求的页面,触发请求。
在网络请求列表中找到您的视频请求,点击进入详情。
在请求详情中,查看响应头(Response Headers)部分,确认是否包含
Access-Control-Allow-Origin响应头,且其值与您配置的一致。
如果Access-Control-Allow-Origin响应头存在且值正确,说明跨域设置已生效。