通过添加Tab控件,您可以在仪表板中以标签页的形式展示多张图表。本文为您介绍如何创建并设置Tab控件。
添加Tab控件
登录Quick BI控制台。
进入仪表板编辑页面。
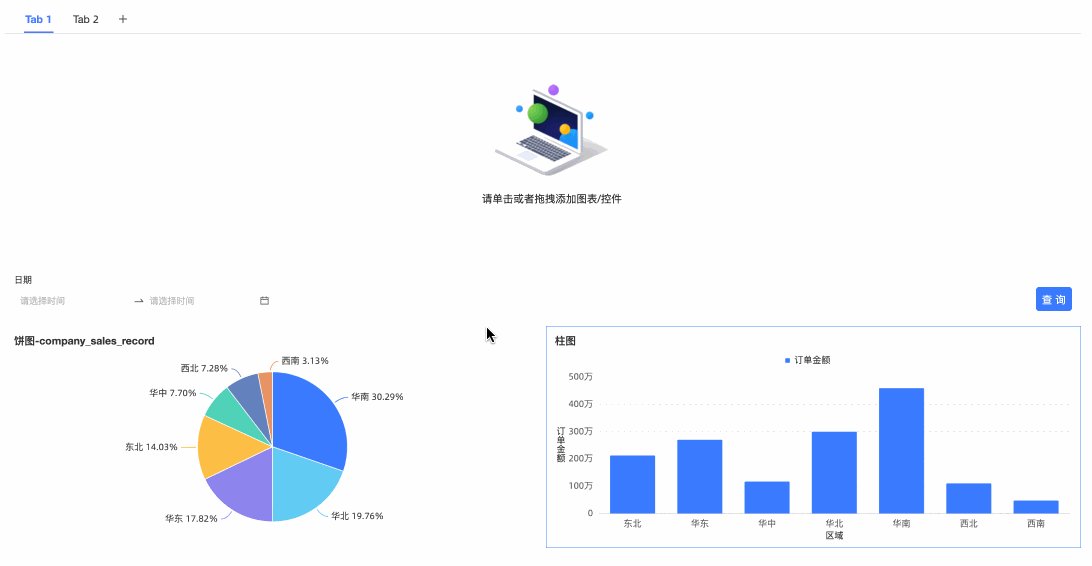
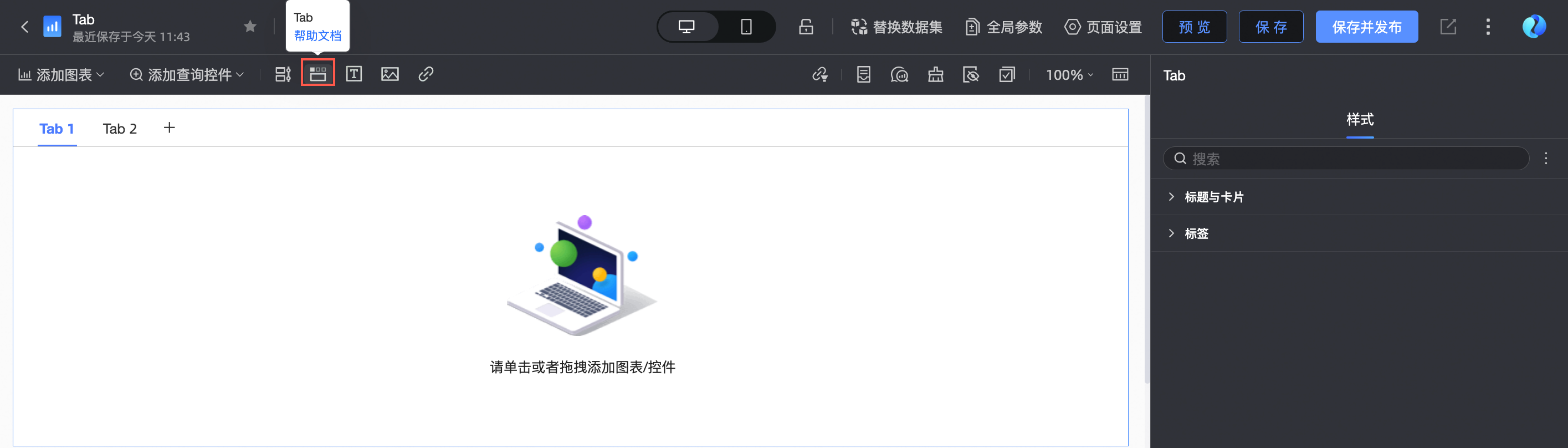
在顶部菜单栏单击
 图标,添加Tab控件。
图标,添加Tab控件。
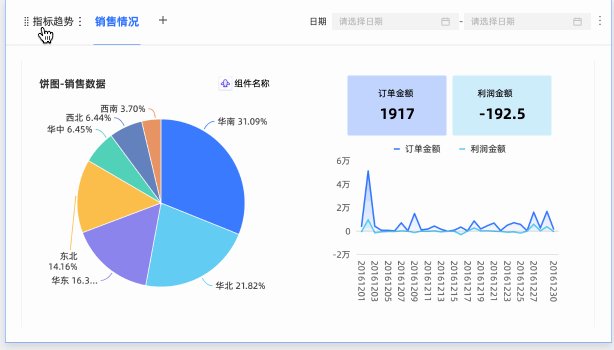
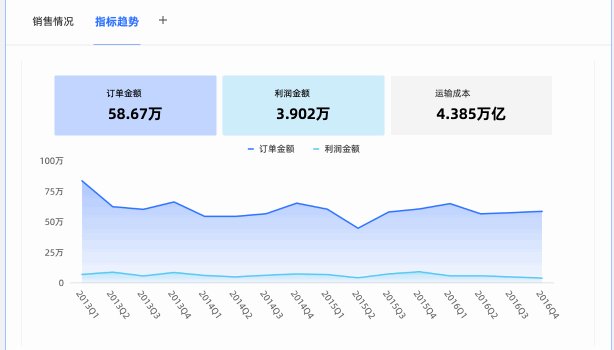
在仪表板编辑页面,您可以进行以下操作:
编辑Tab控件
自定义Tab标签页名称。
在画布上单击Tab标题,输入标题名称。

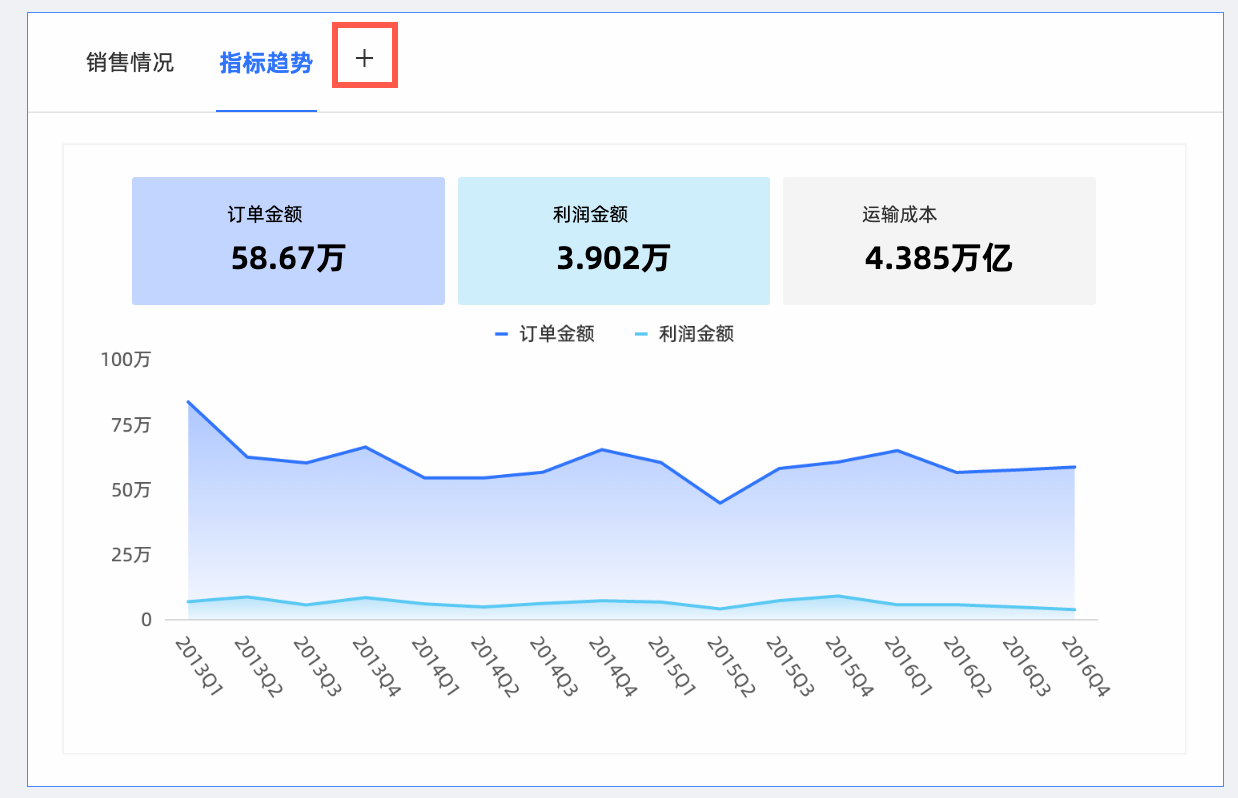
新增Tab标签页。

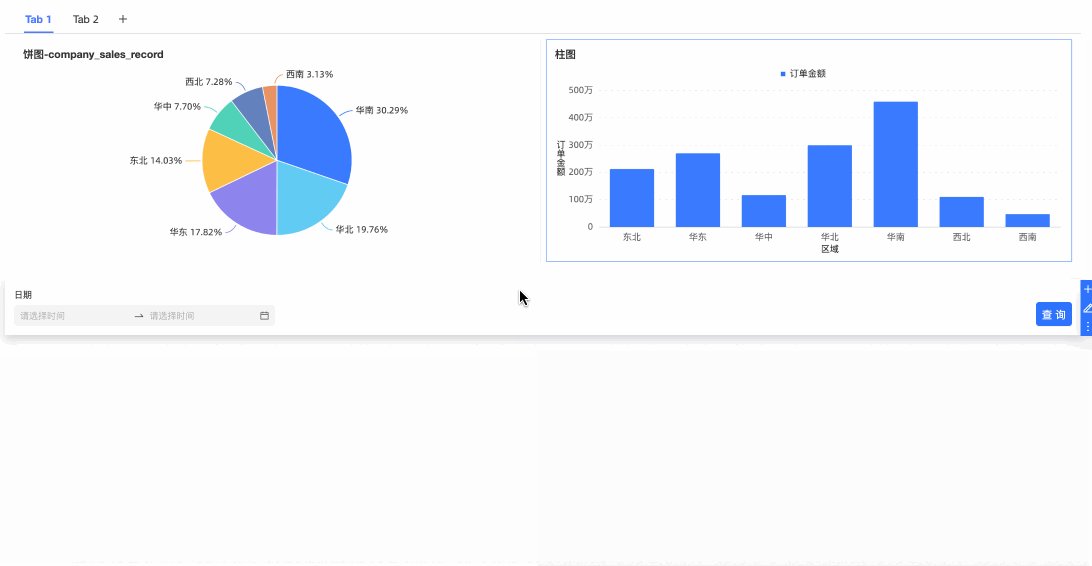
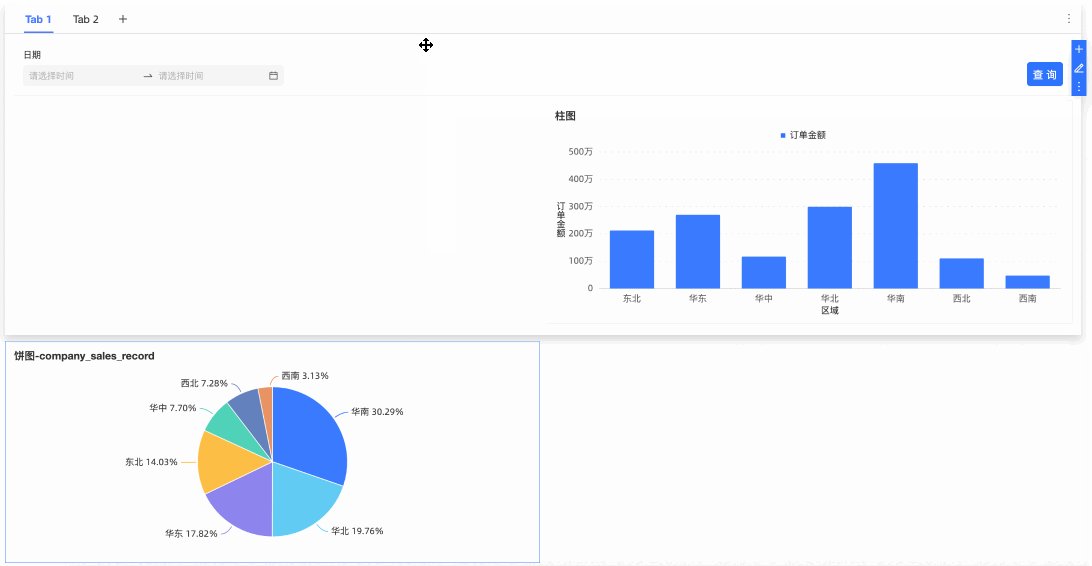
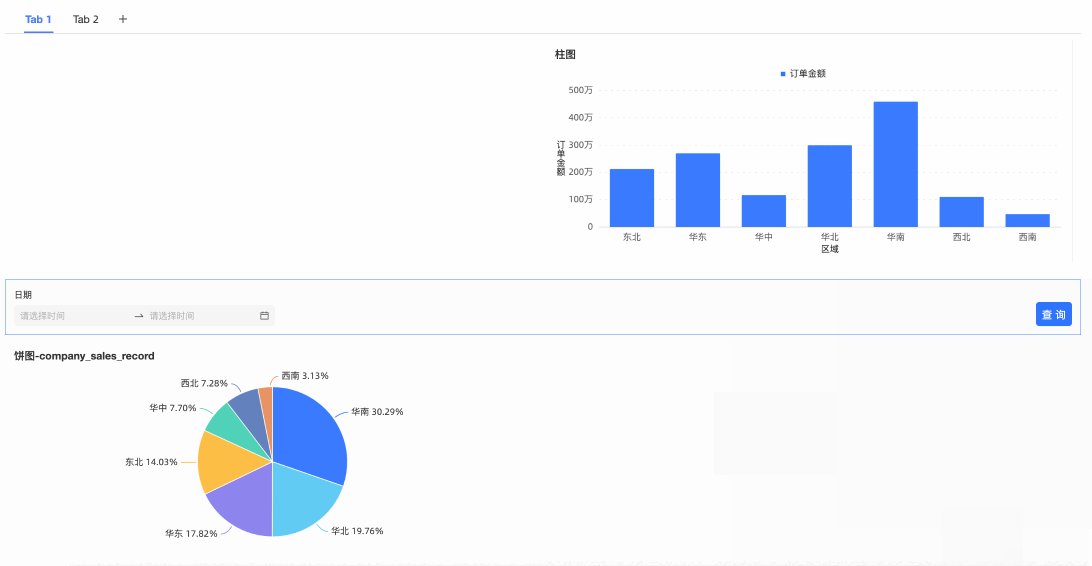
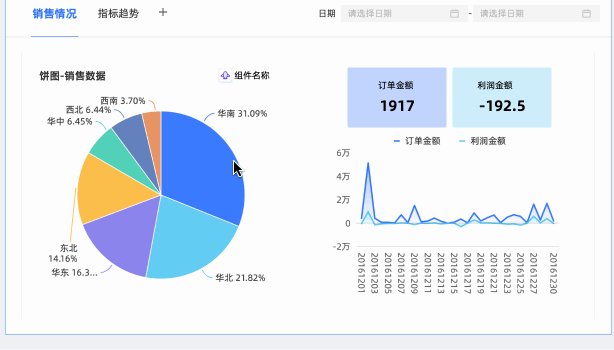
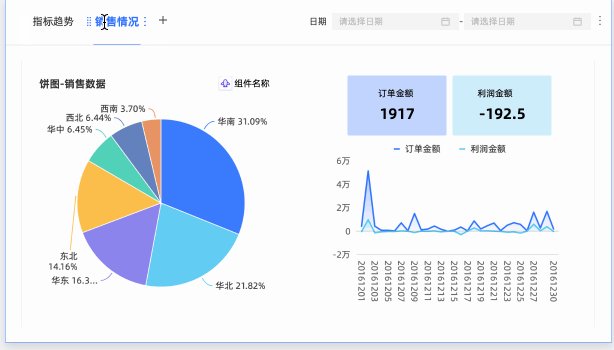
调整标签页位置。
鼠标悬浮至目标Tab标签页,当标签页左侧出现
 图标时,拖拽调整标签页的位置。
图标时,拖拽调整标签页的位置。
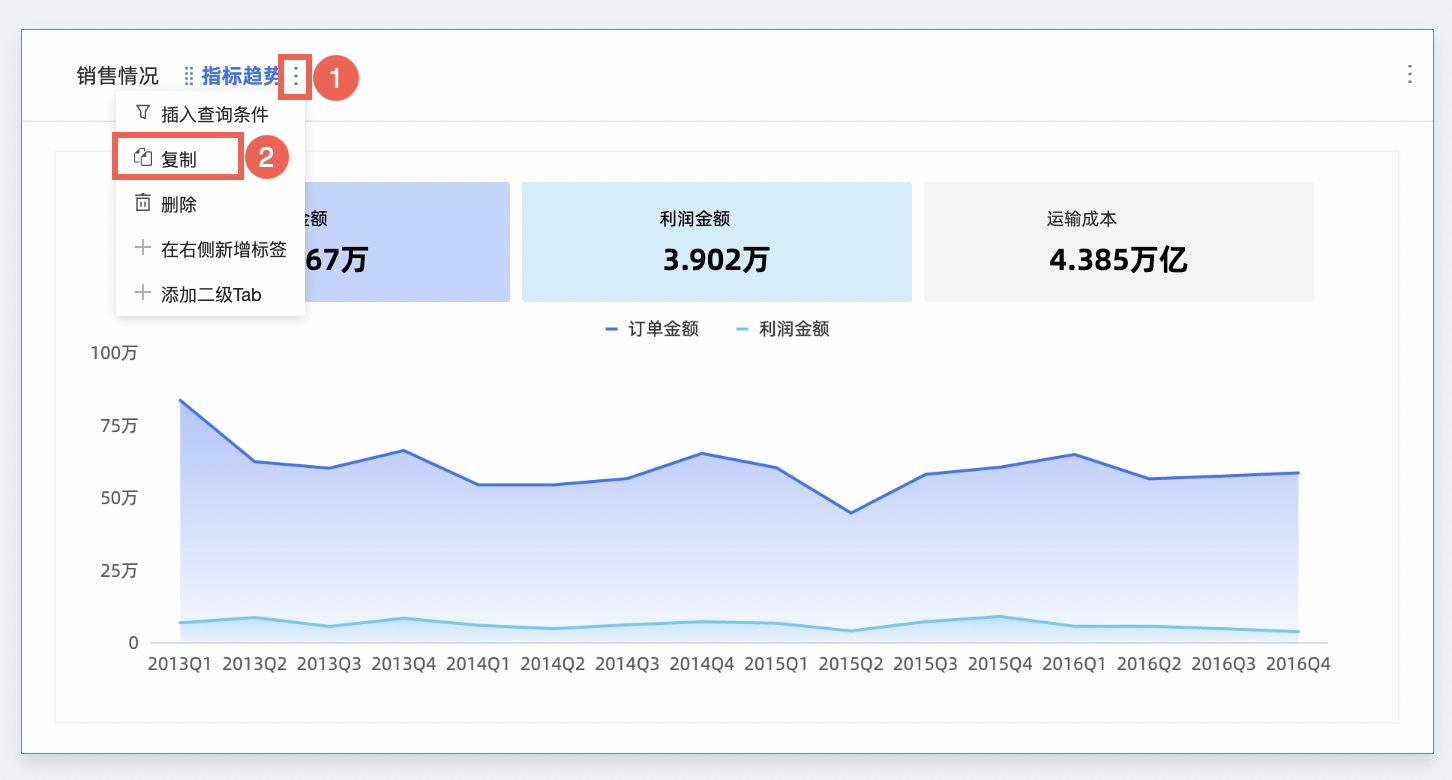
复制当前Tab标签页。
鼠标悬浮至目标Tab标签页,单击标签页右侧
 图标选择复制,复制标签页。
图标选择复制,复制标签页。
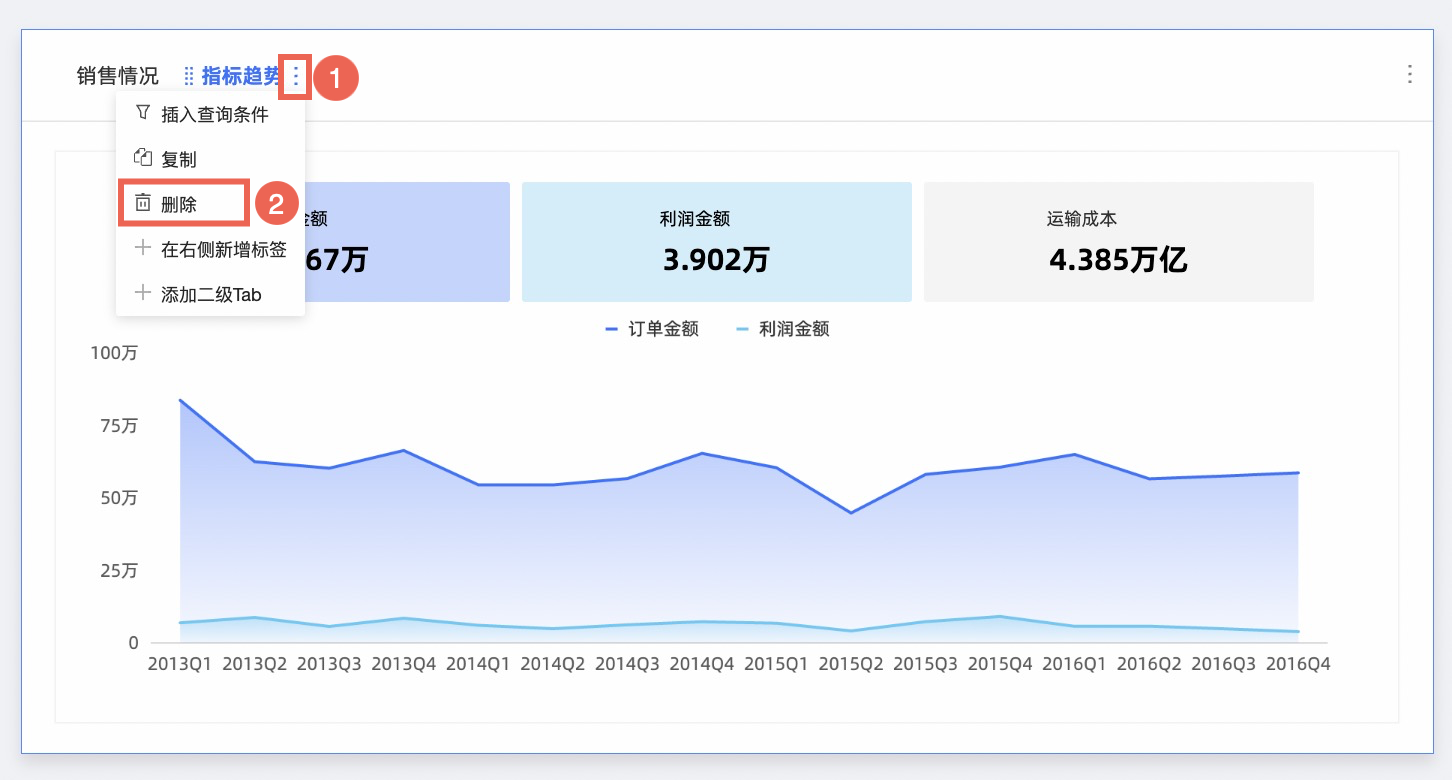
删除当前Tab标签页。
鼠标悬浮至目标Tab标签页,单击标签页右侧
 图标选择删除,删除标签页。
图标选择删除,删除标签页。
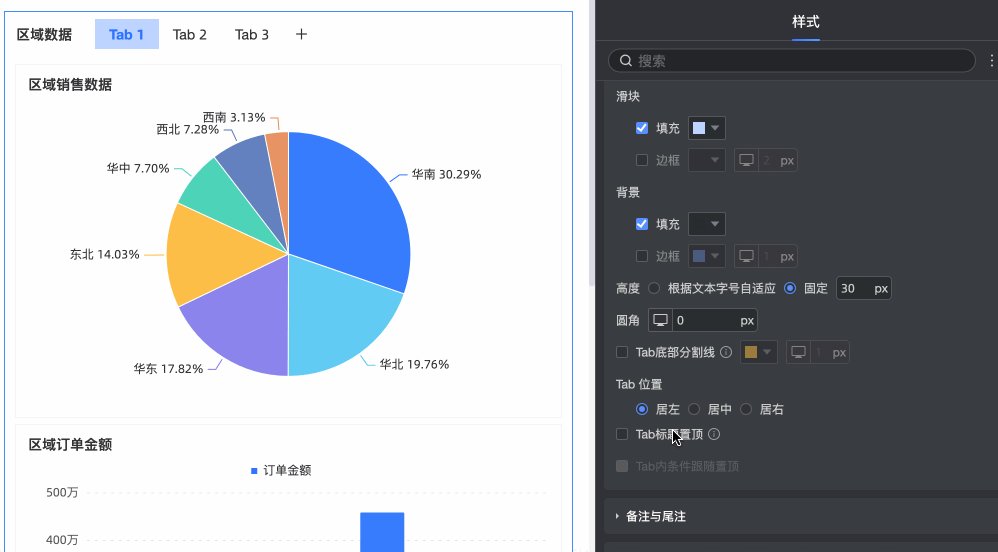
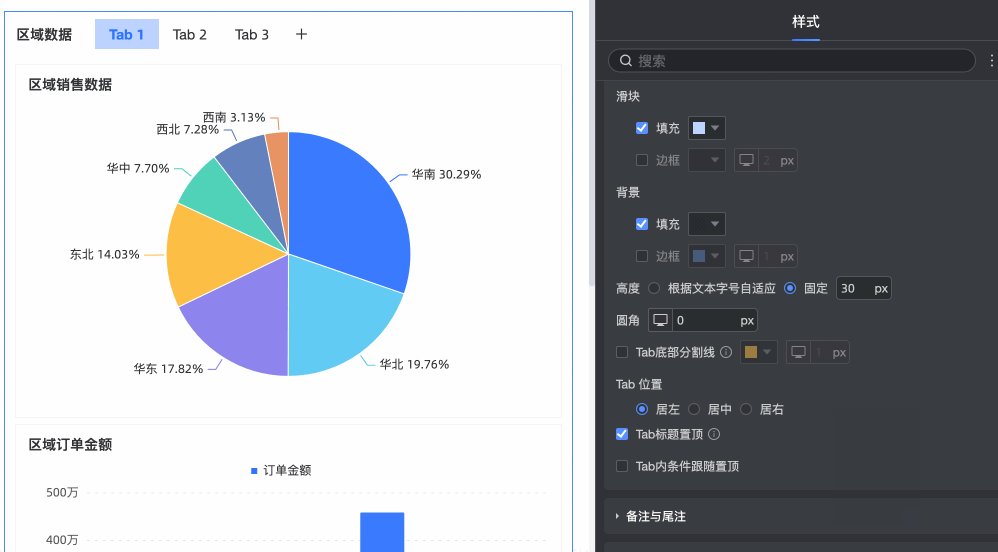
设置Tab控件样式
在标题与卡片中,配置标题、Tab样式、备注和尾注等信息。
样式内容
描述说明
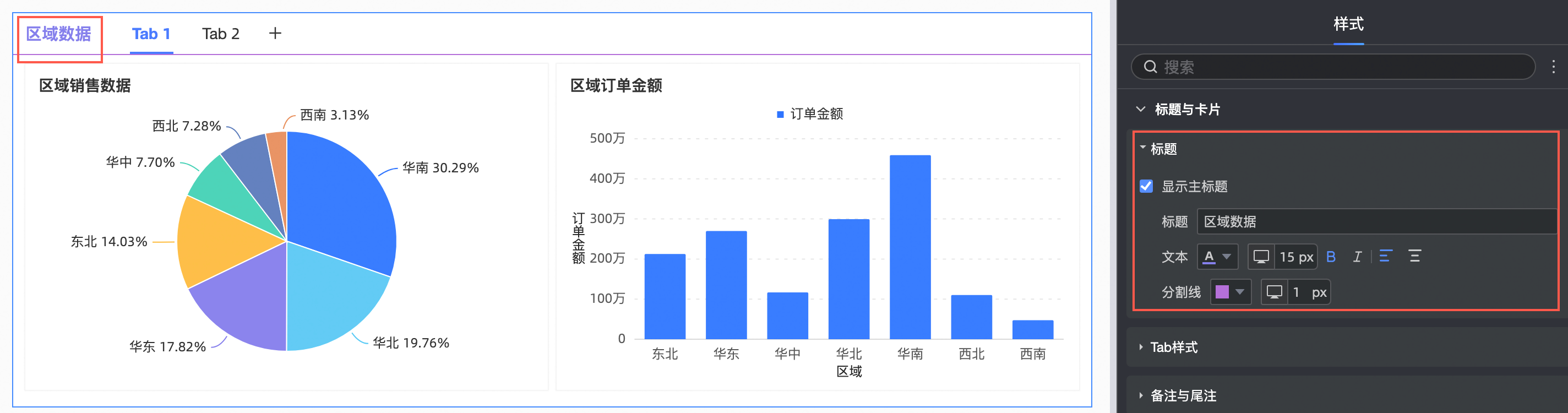
标题
设置是否显示主标题,配置标题内容、文本样式、分割线。

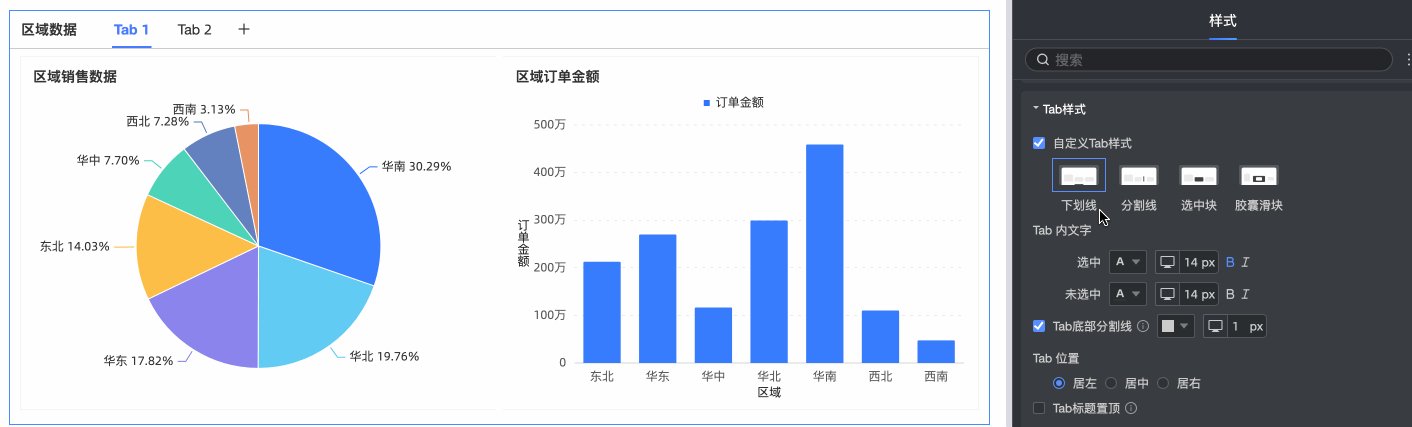
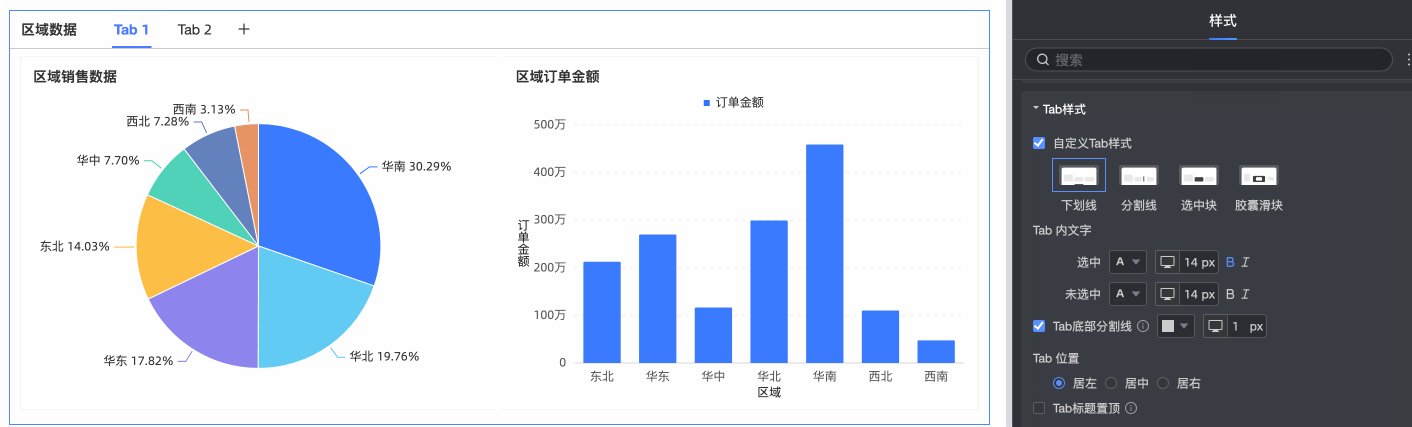
Tab样式
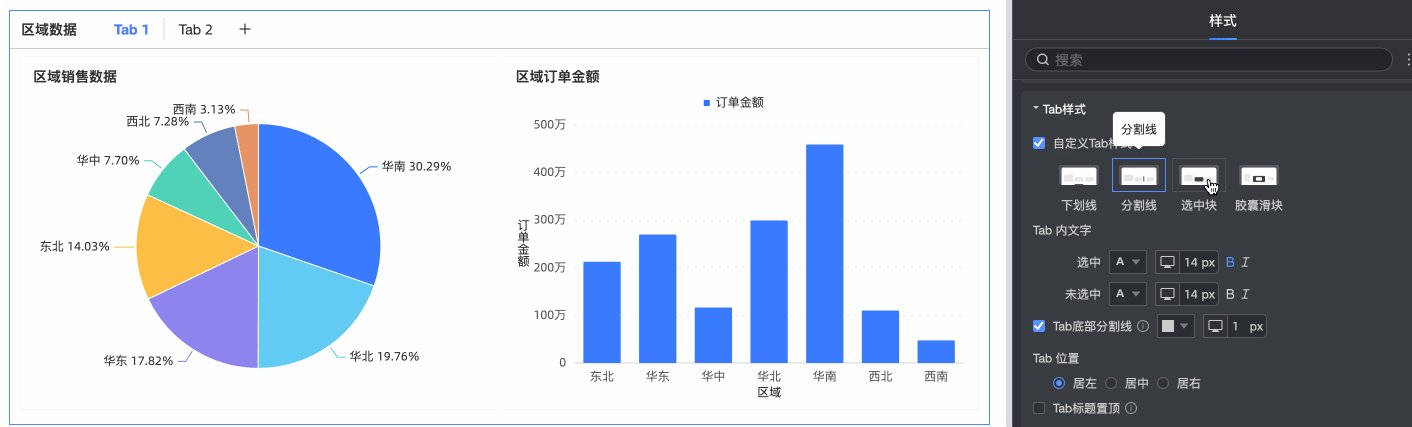
自定义Tab样式
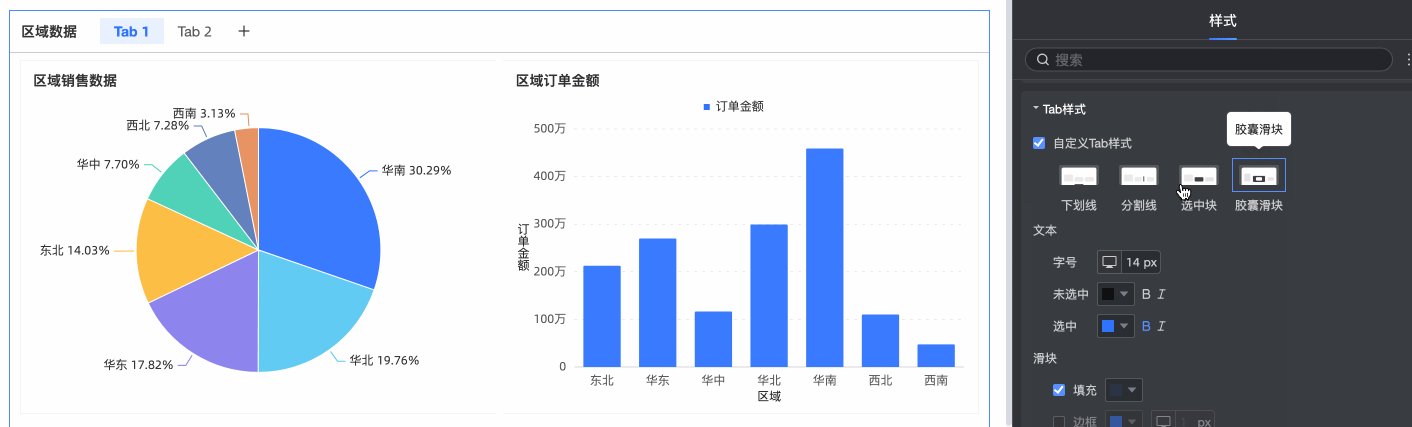
支持自定义Tab样式为下划线、分割线、选中块和胶囊滑块。

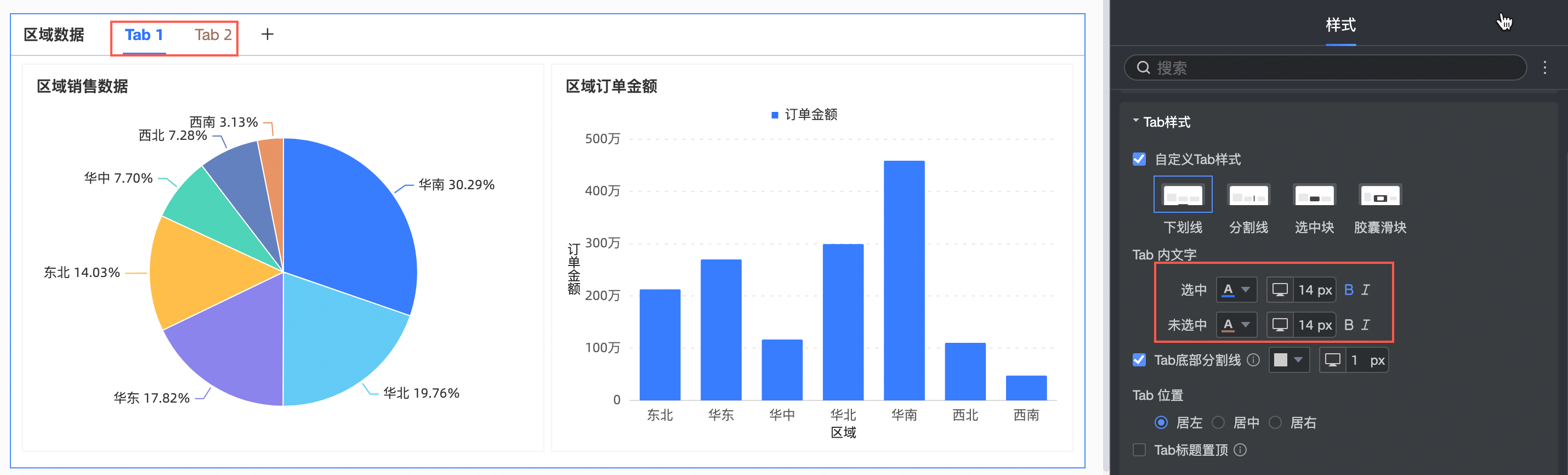
Tab内文字
当自定义Tab样式选择下划线、分割线、选中块时,支持设置选中字体样式以及未选中字体样式。

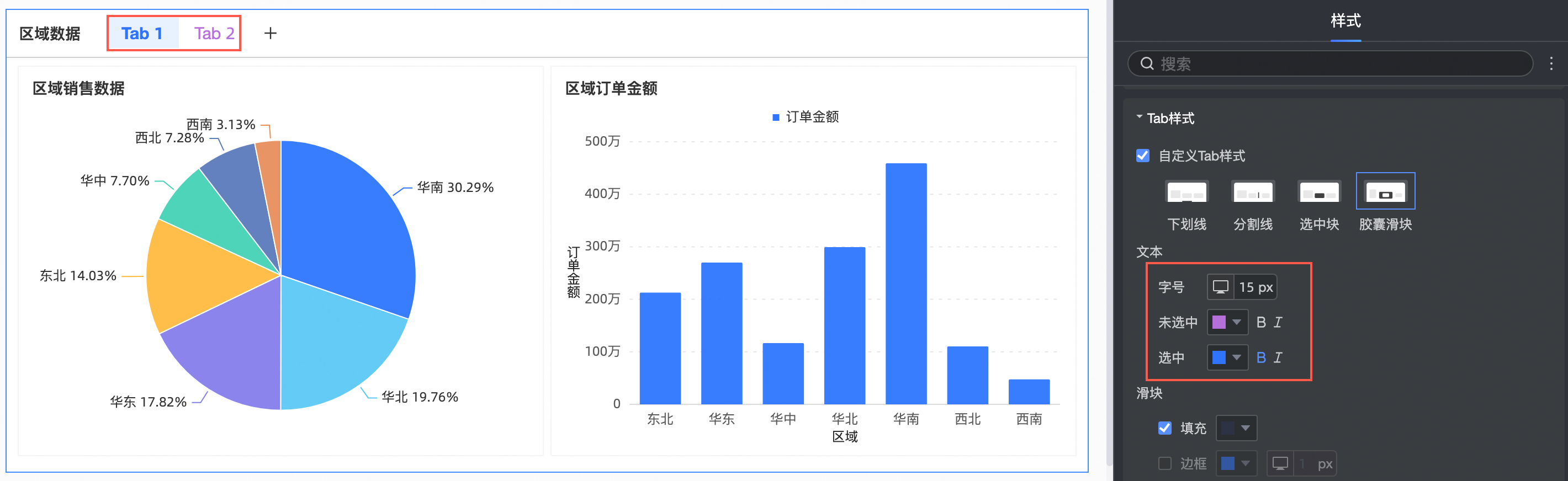
文本
当自定义Tab样式选择胶囊滑块时,支持设置文本字号、未选中以及选中字体的样式。

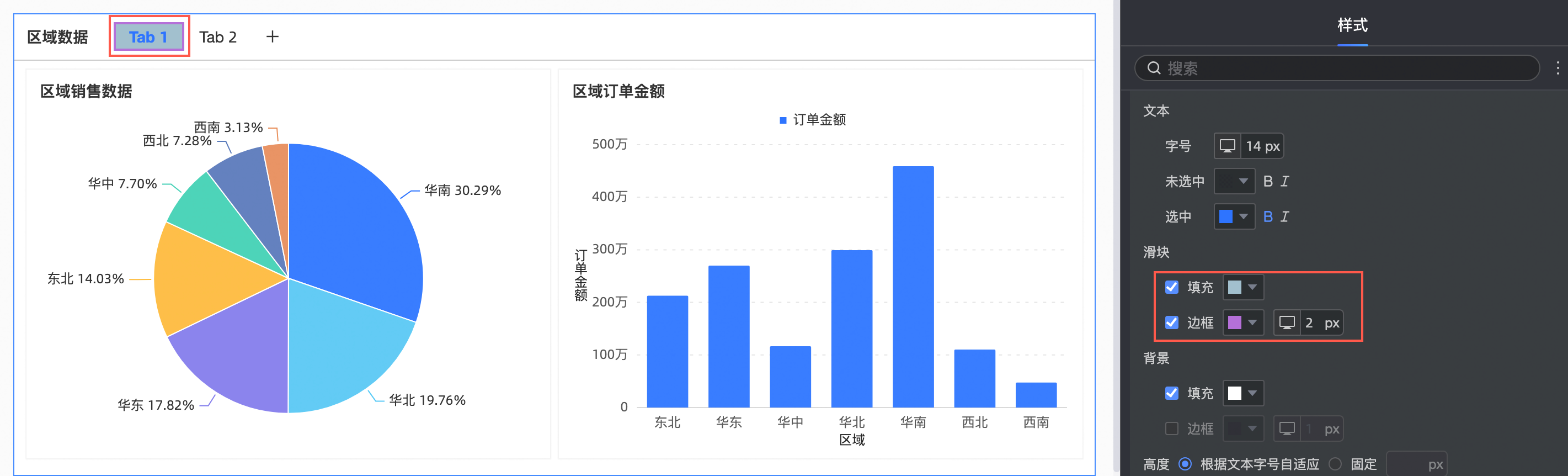
滑块
当自定义Tab样式选择胶囊滑块时,支持设置滑块的填充颜色和边框颜色。

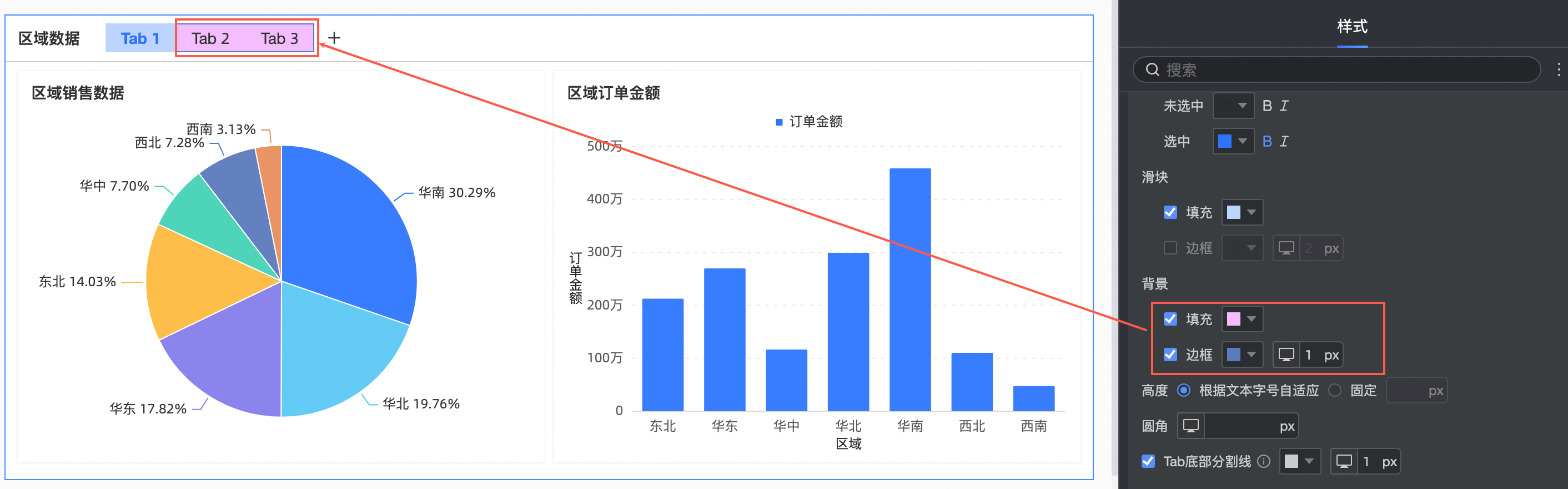
背景
当自定义Tab样式选择胶囊滑块时,支持设置背景的填充颜色和边框颜色。

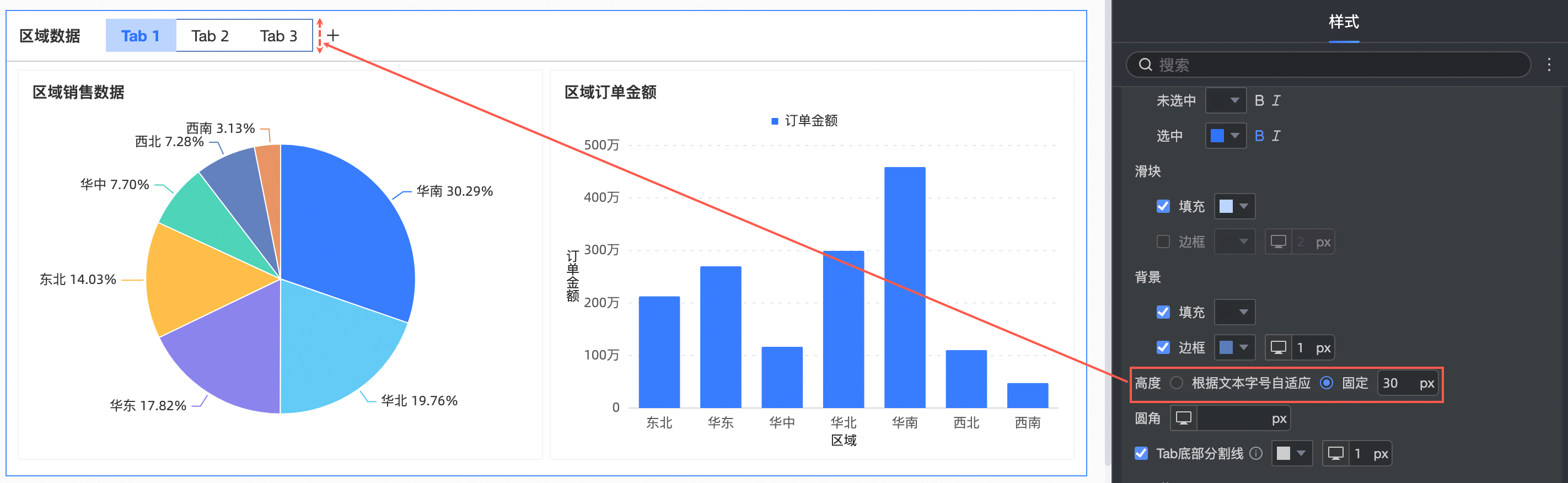
高度
当自定义Tab样式选择胶囊滑块时,支持设置Tab的高度为根据文本字号自适应或固定值。

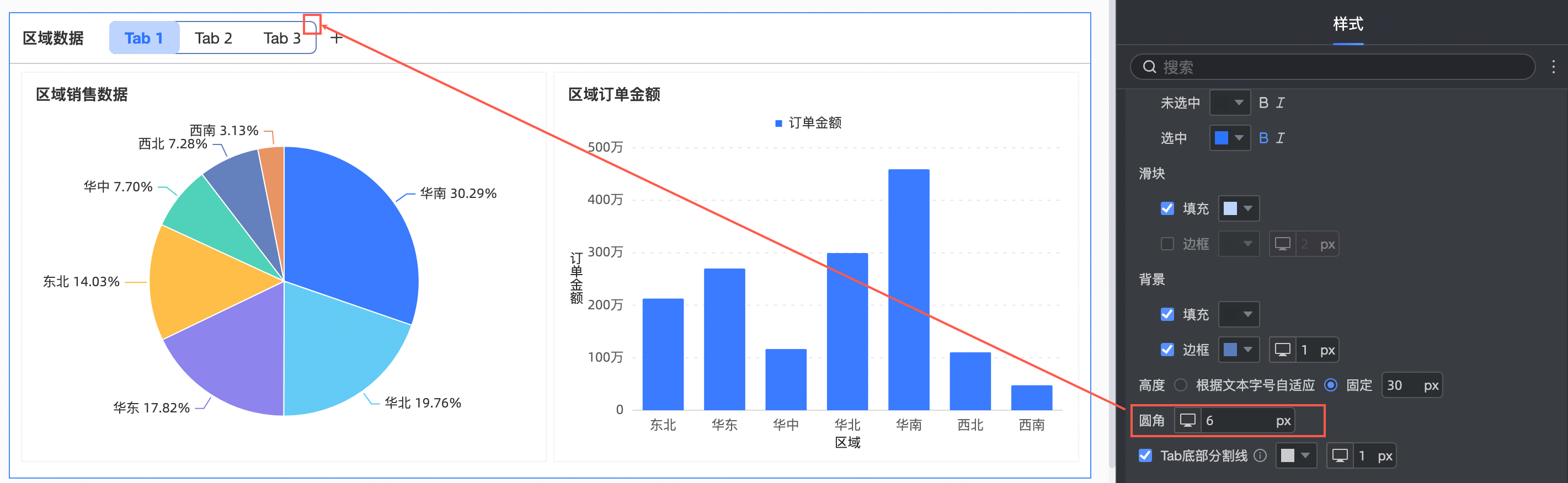
圆角
当自定义Tab样式选择胶囊滑块时,支持设置Tab的圆角大小。

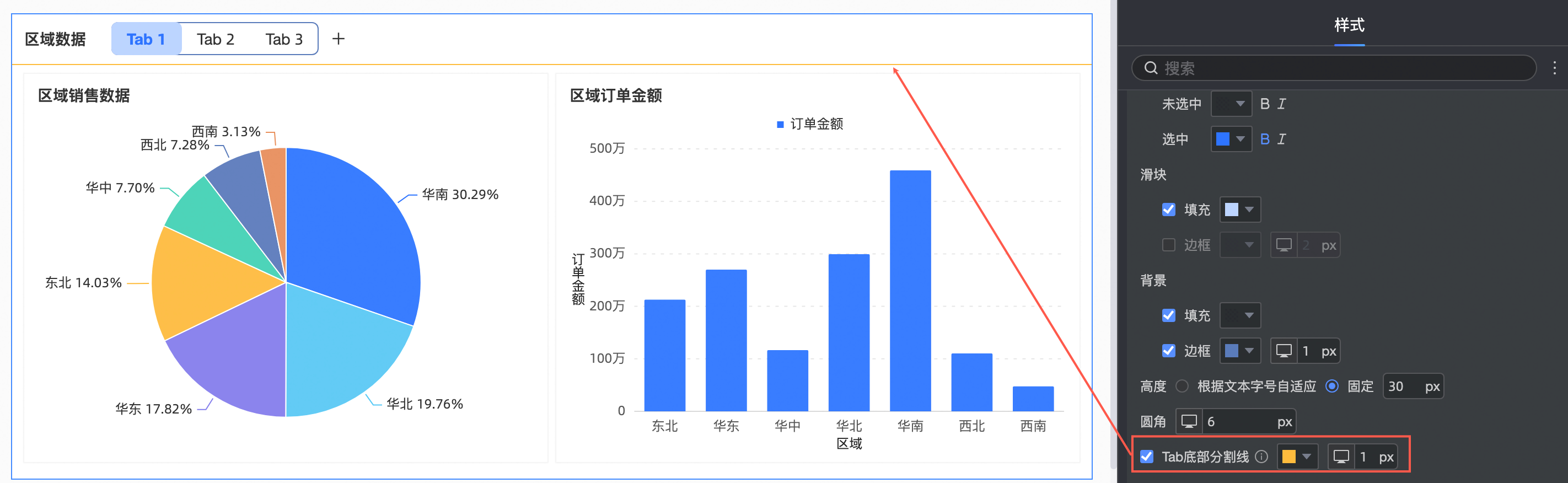
Tab底部分割线

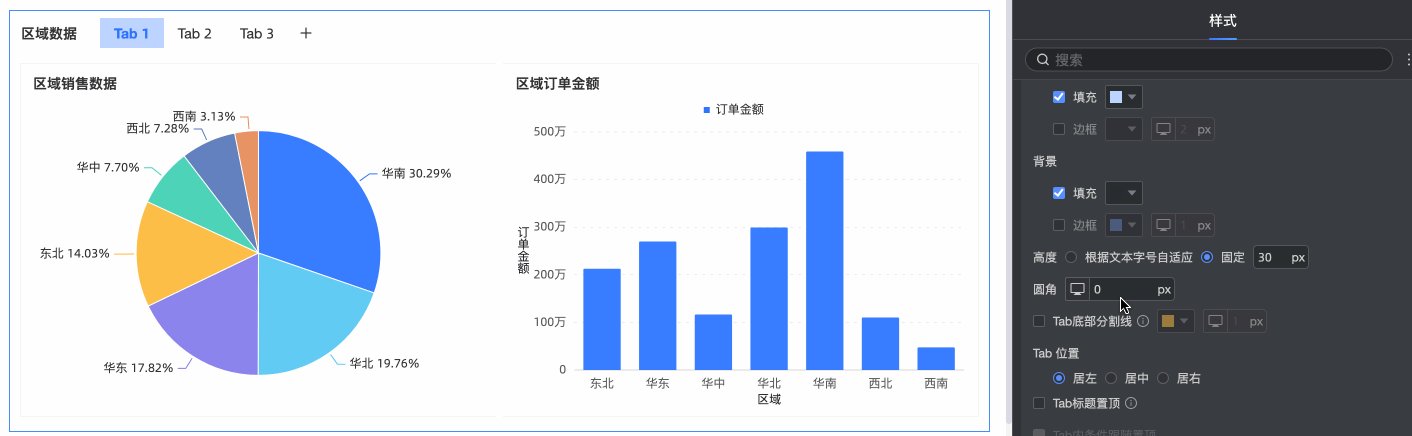
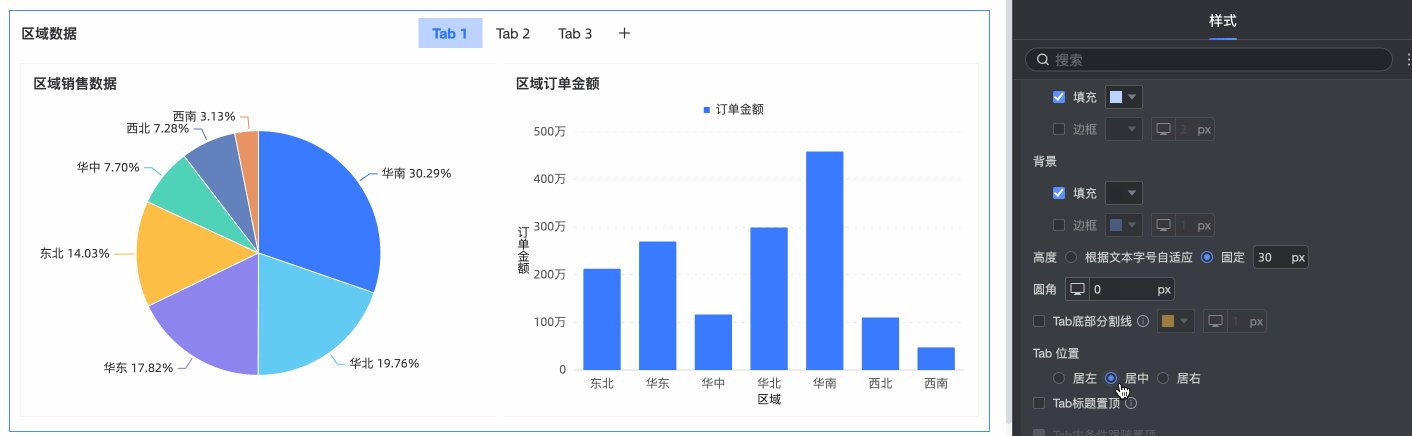
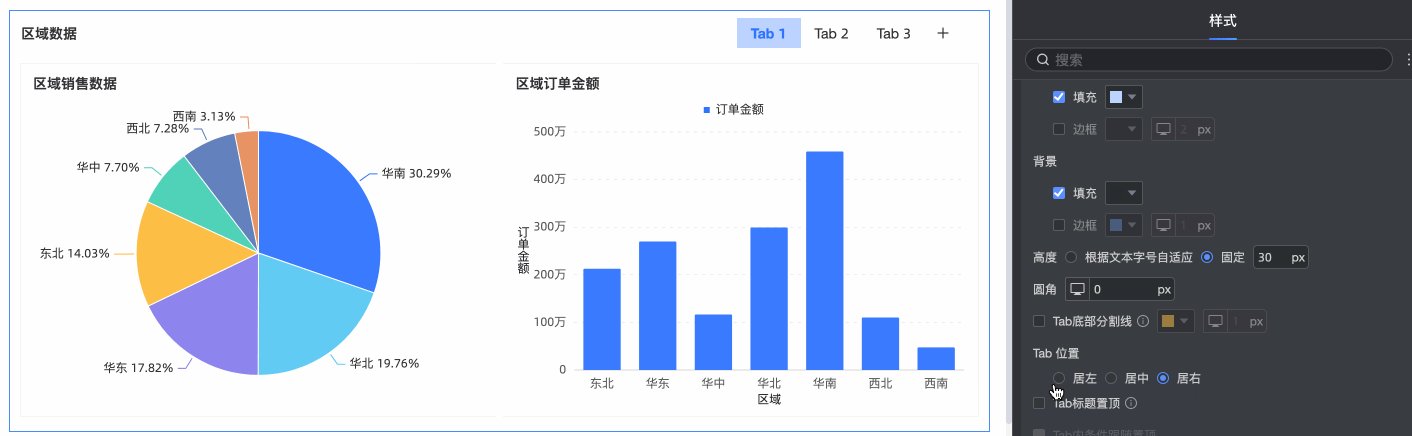
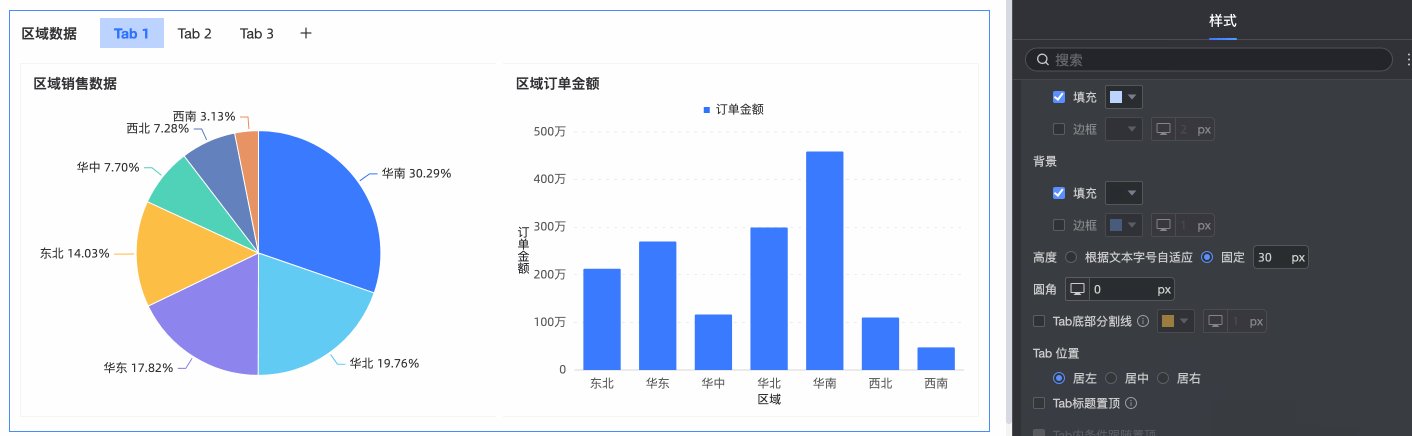
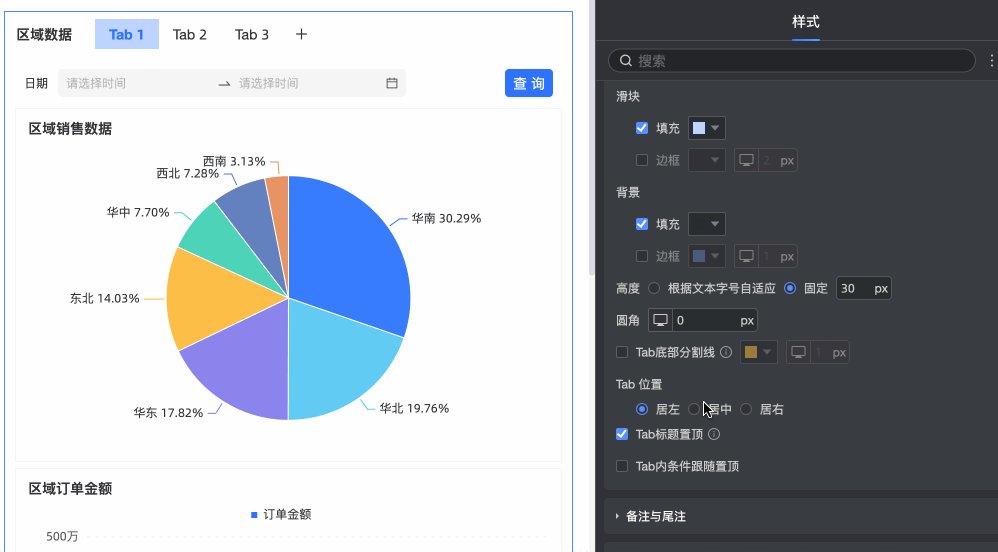
Tab位置
支持居左、居中和居右显示。

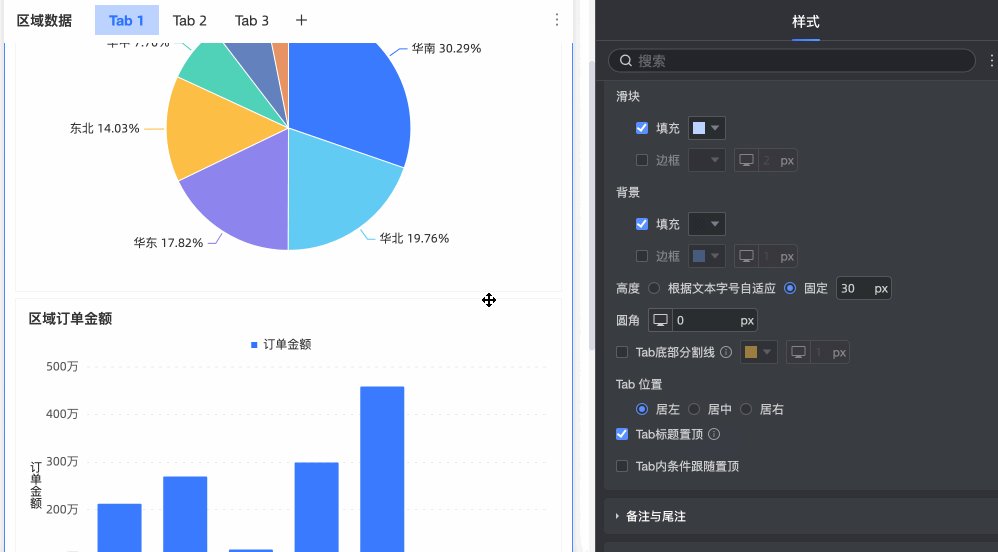
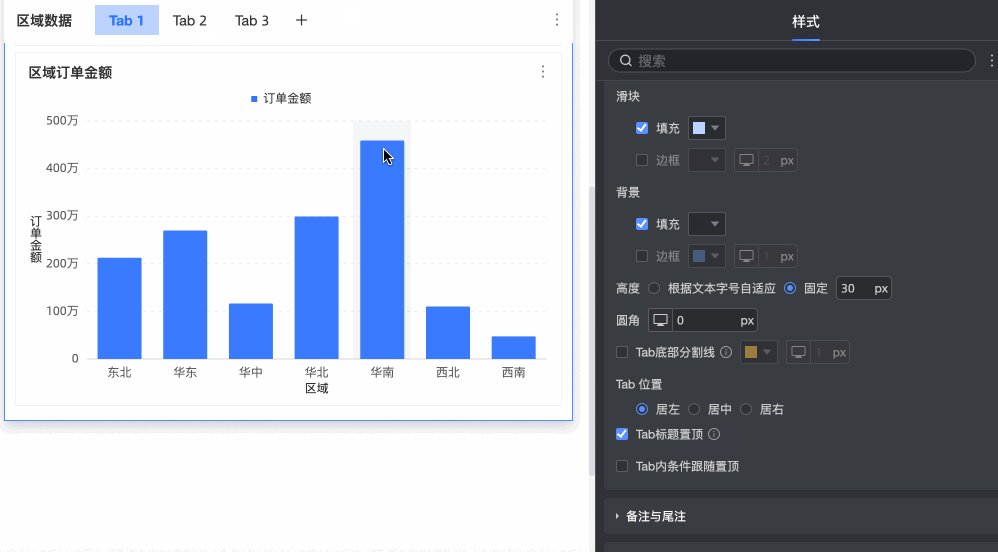
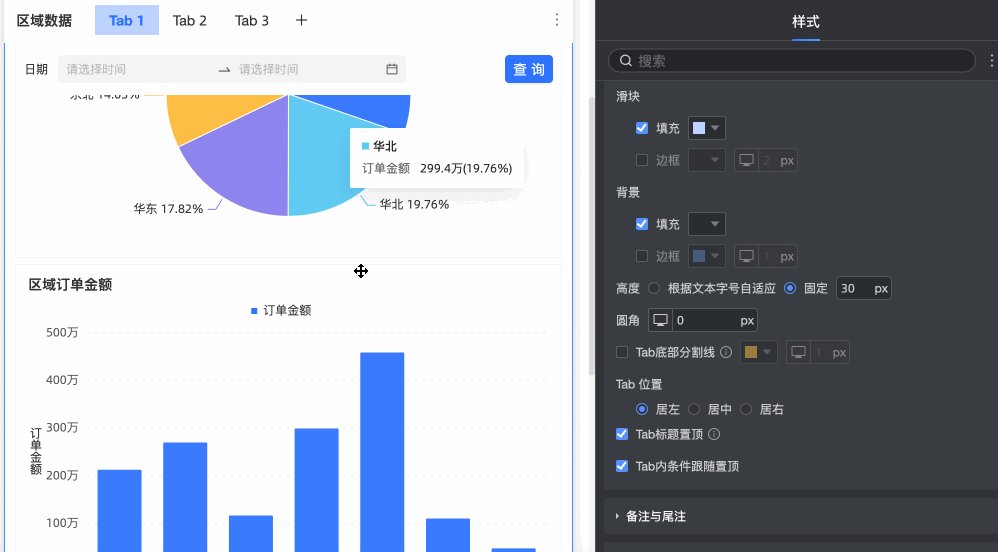
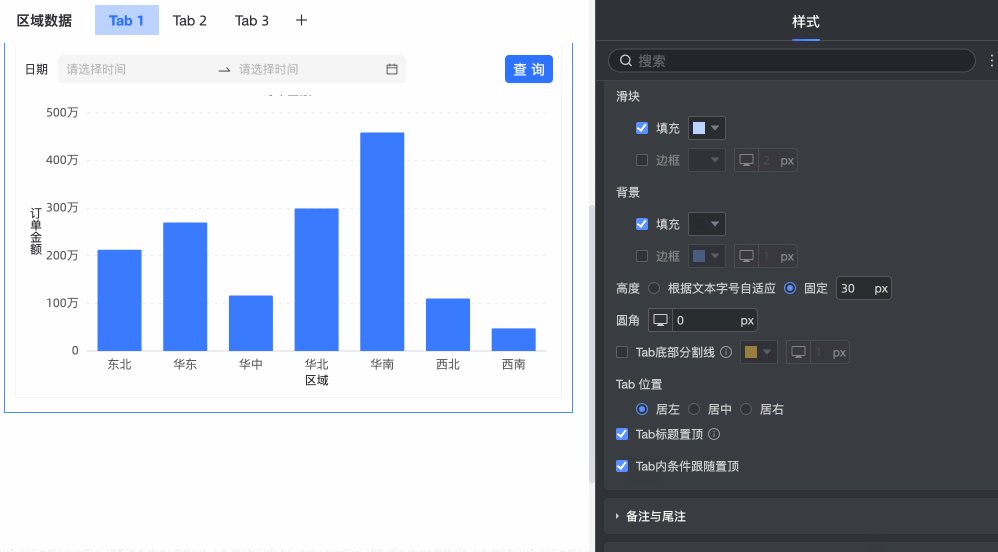
Tab标题置顶
支持Tab标题置顶。
当Tab内容超过一屏需要滚动查看时,选中该选项后,标题区固定在屏幕最上方。

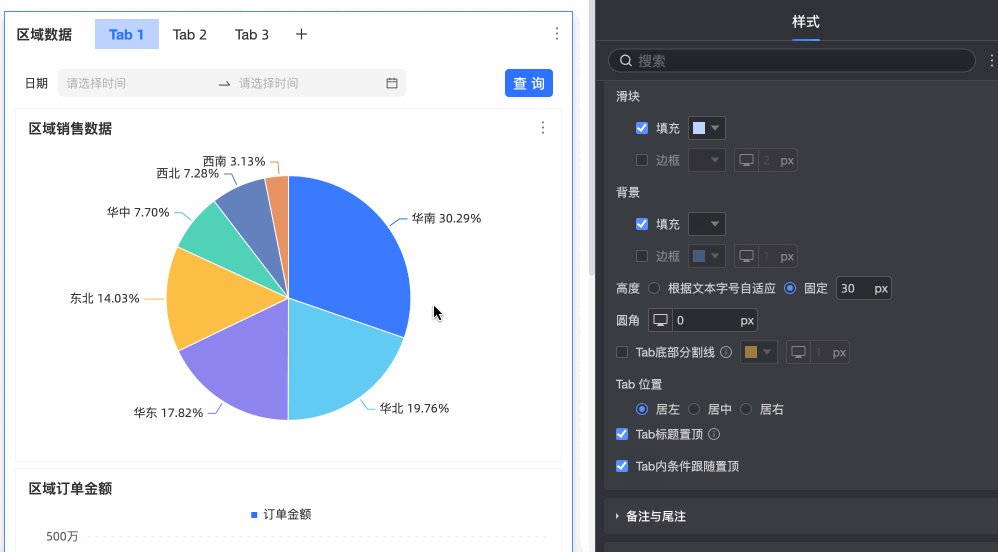
Tab内条件跟随置顶
支持Tab内的查询控件置顶。
 说明
说明仅当选中Tab标题置顶时,才支持选择Tab内条件跟随置顶。
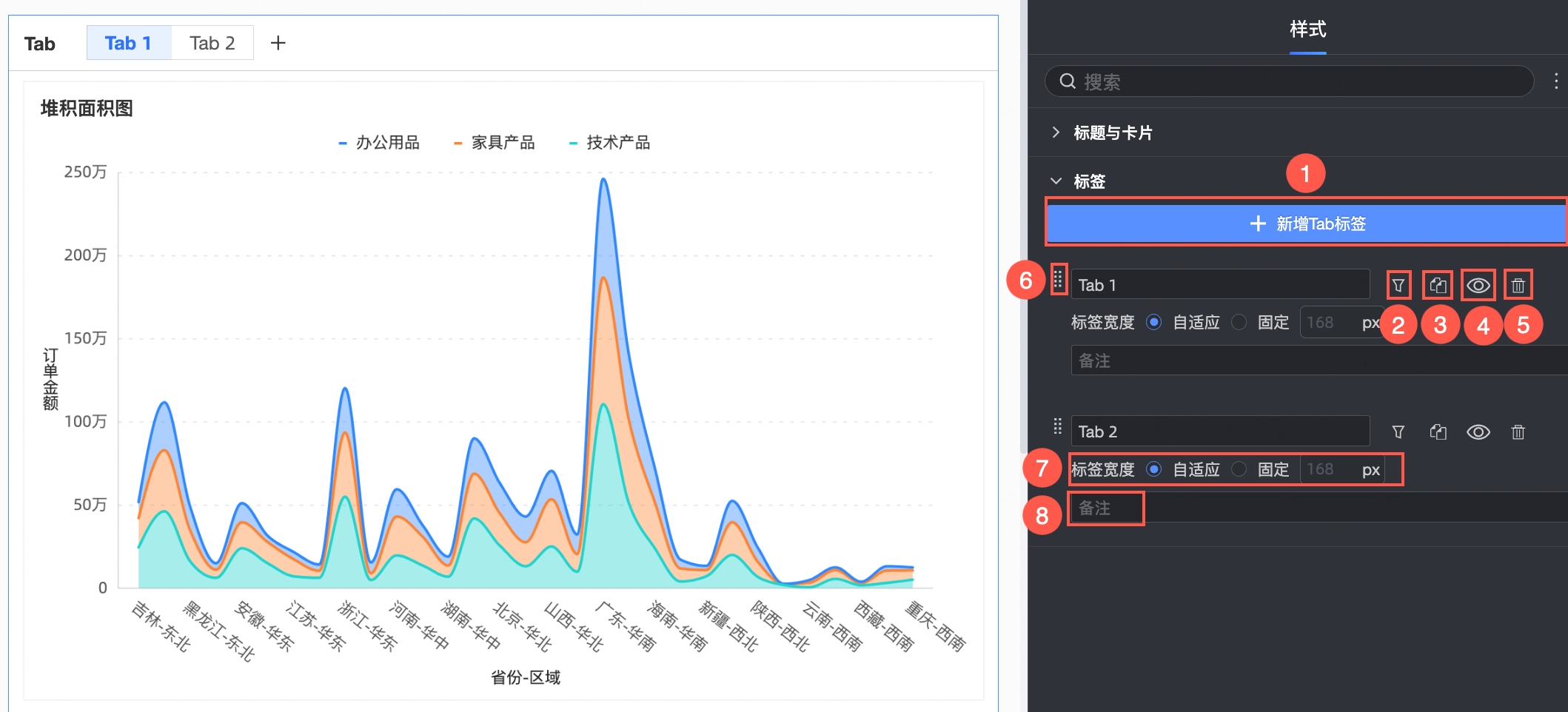
在标签中,设置Tab标签页。

新增Tab标签(①):单击按钮,新增Tab标签。
插入查询条件(②):单击
 图标,弹窗Tab内查询条件设置页面进行查询条件的配置,具体操作请参见Tab内创建查询控件。
图标,弹窗Tab内查询条件设置页面进行查询条件的配置,具体操作请参见Tab内创建查询控件。复制(③):单击
 图标,支持复制当前Tab标签页面。
图标,支持复制当前Tab标签页面。隐藏(④):单击
 图标,支持隐藏当前Tab标签页面。
图标,支持隐藏当前Tab标签页面。删除(⑤):单击
 图标,支持删除当前Tab标签页面。
图标,支持删除当前Tab标签页面。调整Tab标签顺序(⑥):拖拽标签左侧
 图标,可调整当前列表内标签的排列顺序。
图标,可调整当前列表内标签的排列顺序。标签宽度(⑦):设置标签宽度为自适应或固定宽度。
备注(⑧):支持设置标签备注。
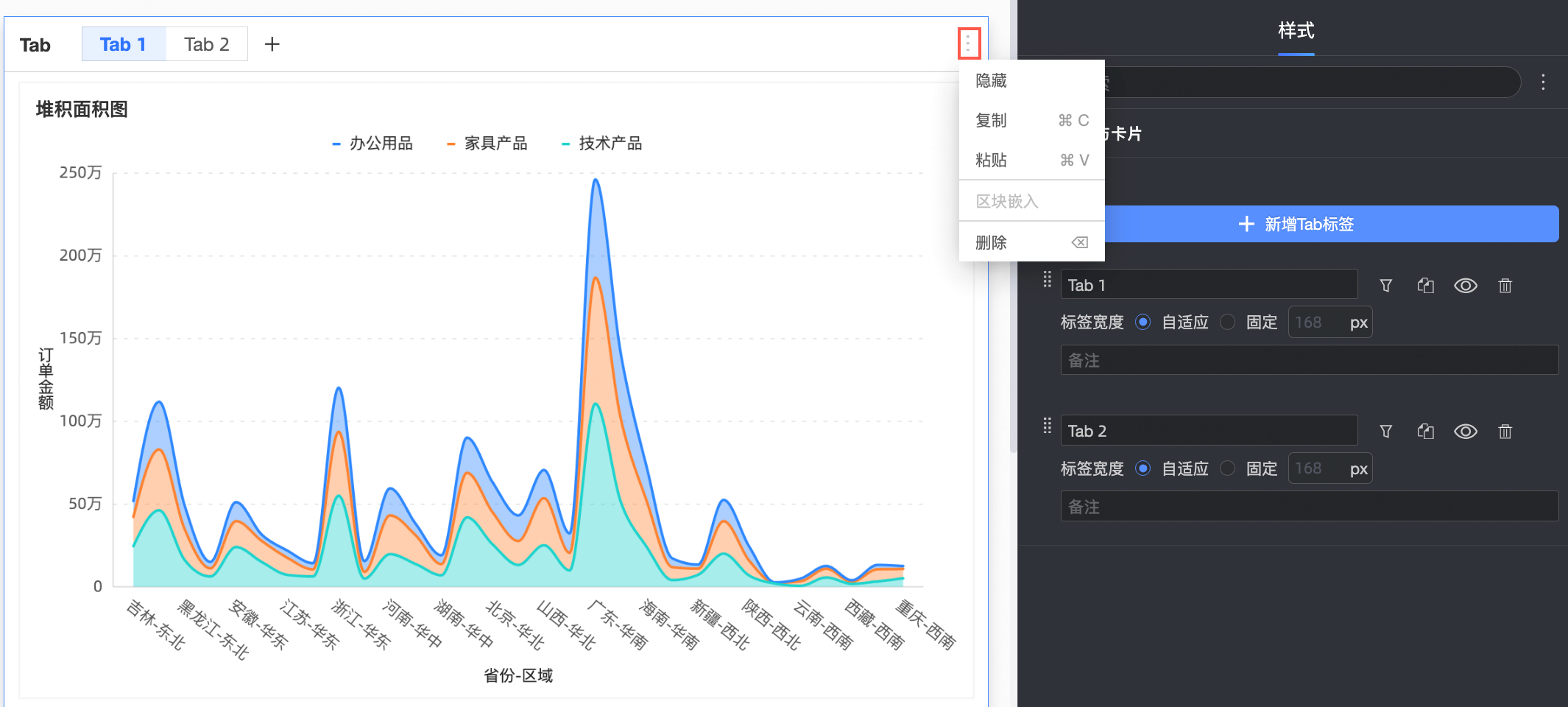
管理Tab控件
单击Tab控件右上方![]() 图标,您可以进行复制、粘贴等操作。
图标,您可以进行复制、粘贴等操作。

你也可以使用快捷快速操作Tab控件。不同操作系统下,快捷键有所差异。
功能 | 快捷键(Windows系统) | 快捷键(Mac系统) |
复制 | Ctrl+C | Command(⌘)+C |
粘贴 | Ctrl+V | Command(⌘)+V |
删除 | Backspace(←)、Delete | Delete(⌫) |