本文介绍时间轴组件的图表样式和各配置项的含义。
图表样式
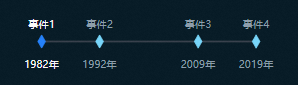
时间轴支持自定义时间轴的节点标签样式、事件节点样式以及交互等配置,适用于在可视化应用中展示不同时间段的数据变化情况,比如使用时间轴组件实现数据轮播。
配置面板

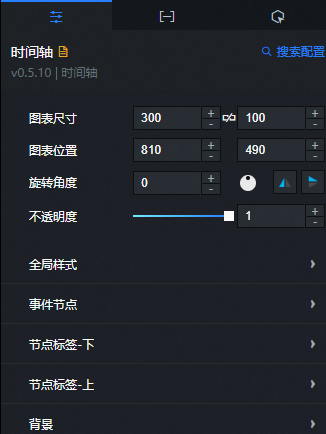
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
参数
说明
字体
组件中所有文本的字体系列,默认为微软雅黑。
轮播
打开开关,事件会一直循环播放。关闭开关,事件只播放一次。
间隔时间
配置一个事件节点到另一个事件节点所需要的时间。
停留时间
配置在一个事件节点上停留的时间。
左右边距
配置开始事件节点和结束事件节点与组件边界之间的水平距离,建议距离不要超过图表宽度的一半。
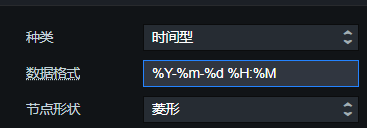
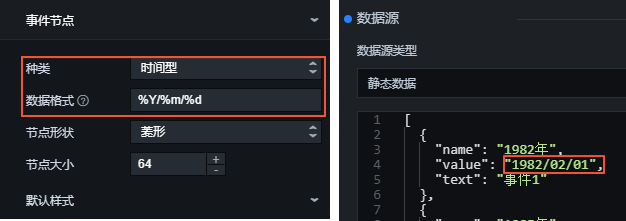
事件节点
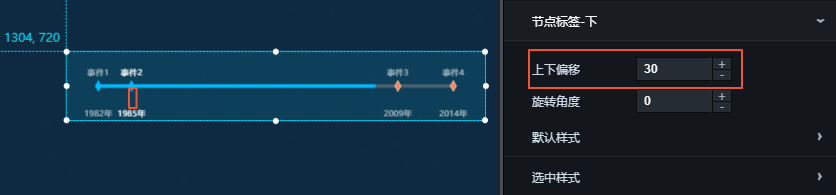
节点标签-下
参数
说明
上下偏移
轴线下侧标签距离水平中心轴的距离。

旋转角度
轴线下侧节点标签的旋转角度。
默认样式
节点标签的默认字体的大小、颜色和字体的粗细。
选中样式
参考上文的默认样式进行配置。
节点标签-上:参考节点标签-下进行配置。
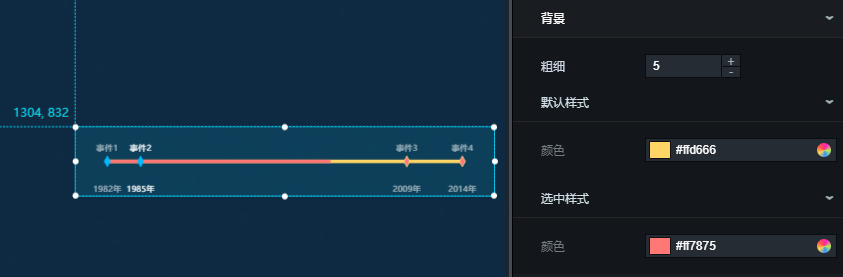
背景

参数
说明
粗细
中间轴线的粗细。
默认样式
中间轴线的默认颜色。
选中样式
中间轴线的选中颜色。
数据面板
配置字段说明
字段 | 说明 |
| 轴线下侧标签的显示的事件文本内容。 |
| (可选)轴线上侧标签的显示文本。 |
| 设置事件节点的值。如果为日期格式,需要与数据格式配置项保持一致。 |
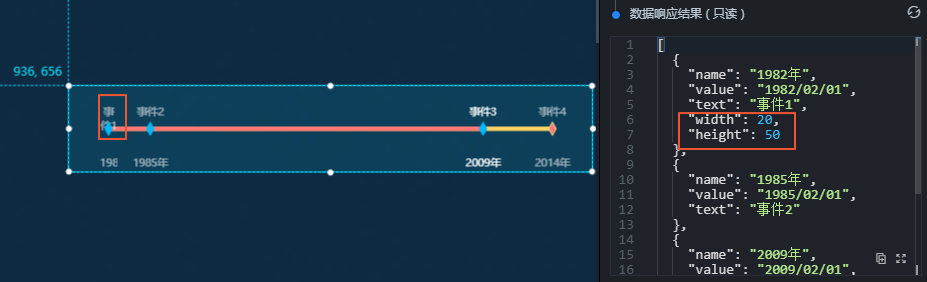
| (可选)标签文本的宽度,单位为px,默认不配置。 |
| (可选)标签文本的高度,单位为px,默认不配置。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
选中启用,开启组件交互功能。当时间轴发生变化时,会触发数据请求,抛出回调值,动态加载不同事件的数据。默认抛出数据中的value 值,具体配置请参见如何配置数字翻牌器组件的回调ID。
您可以使用时间轴组件实现数据轮播,使用方法如下。
在时间轴的数据面板配置轮播的参数,并在交互中配置该参数作为交互字段。
将时间轴组件移到可视化屏幕的范围外,或者把所有颜色都设置为透明,隐藏时间轴。
在轮播组件中,调用所配置的回调ID,实现数据轮播。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
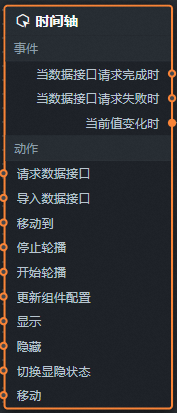
图标。 在蓝图编辑器配置页面,单击导入节点栏内的时间轴组件,在画布中可以看到如下图所示的时间轴的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当前值变化时
当前值发生变化时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如时间轴配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
移动到
表示移动到某一个节点,参考数据示例如下。
return {"value": 1982}停止轮播
停止时间轴轮播功能,不需要参数。
开始轮播
开始时间轴轮播功能,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
案例演示
本案例通过时间轴的轮播功能实现高考各阶段复习内容的倒计时动态展示。
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加时间轴、倒计时和单张图片三个组件到画布中。
单击时间轴,选择数据面板,修改静态数据。
[ { "name": "2023-04-01 00:00:00", "value": 20230401, "text": "第一轮-基础夯实" }, { "name": "2023-05-01 00:00:00", "value": 20230501, "text": "第二轮-答题技巧" }, { "name": "2023-06-01 00:00:00", "value": 20230601, "text": "第三轮-总结提升" }, { "name": "2023-07-15 00:00:00", "value": 20230715, "text": "第四轮-超越自我" }, { "name": "2023-08-07 00:00:00", "value": 20230807, "text": "高考" }, { "name": "2023-09-25 00:00:00", "value": 20230925, "text": "高考-填报志愿" } ]选择配置面板,修改间隔时间和停留时间。

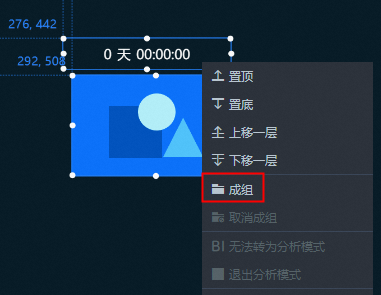
同时选择单张图片和倒计时,右键单击成组。

同样制作类似组共6个,进行编号并隐藏。

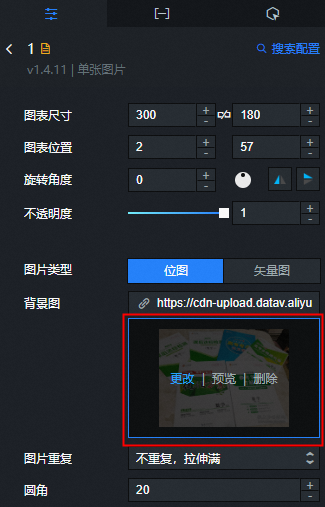
单击单张图片,选择配置面板,依次将准备好的6张图片内容进行替换。

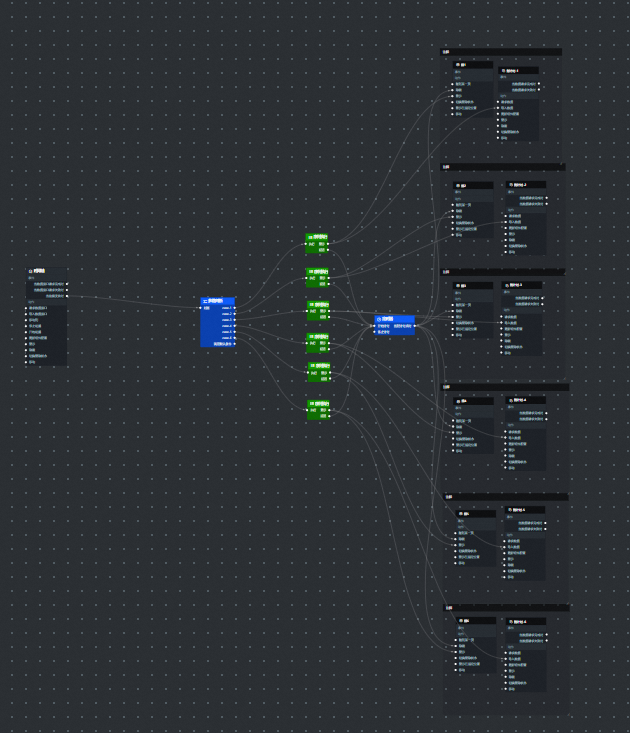
将六个倒计时、六个组和时间轴共计13个组件全部导入蓝图中。
连接组件。

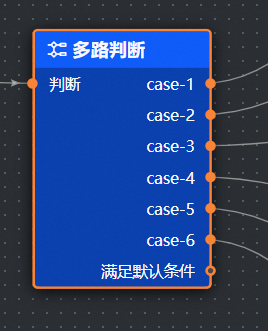
多路判断节点:依次将case1~case6输入对应的处理方法中。

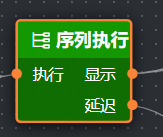
return data.value == '20230401';//case-1 return data.value == '20230501';//case-2 return data.value == '20230601';//case-3 return data.value == '20230715';//case-4 return data.value == '20230807';//case-5 return data.value == '20230925';//case-6序列执行节点:共计6个,显示锚点的处理方法相同,延迟默认。显示连接两处,一处为组节点的显示动作处,一处为倒计时节点的导入数据处。延迟直接连接定时器节点。

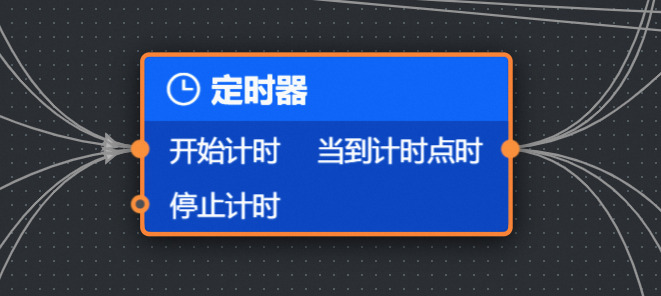
return [{ "endTime": data.name }]定时器节点:设置延迟时间为1.5秒。后端连接组节点的隐藏动作处。

单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。