本文介绍全屏切换组件的图表样式和各配置项的含义。
图表样式
全屏切换支持切换图标和背景样式配置,支持自定义背景的显隐,能够灵活地在全屏展示和小屏展示中进行切换。
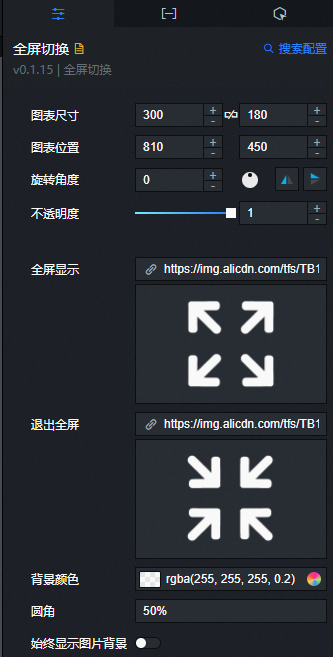
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全屏显示:配置全屏显示的图标。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片。
退出全屏:配置退出全屏的图标。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片。
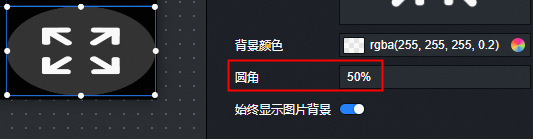
背景颜色:图片底部的填充色,请参见颜色选择器说明进行修改。
圆角:配置组件的背景形状。默认为50%显示为圆形。如果为0%,则显示为正方形。

 说明
说明如果组件不是正方形,那么圆角为50%时背景显示为椭圆形。

始终显示图片背景:打开开关,可视化应用中始终显示图片背景;关闭开关,只有在鼠标移至组件上时,才显示图片背景。
只有在预览或发布页面下,才能看到您配置的样式。
数据面板
此组件不需要进行数据配置。
交互面板
此组件不需要进行交互事件配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
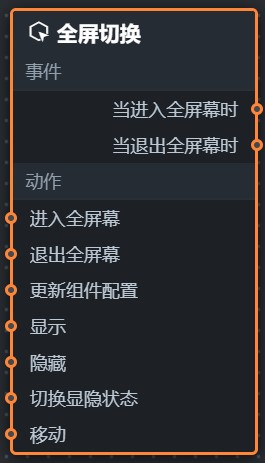
图标。 在蓝图编辑器配置页面,单击导入节点栏内的全屏切换组件,在画布中可以看到如下图所示的全屏切换的蓝图编辑器配置参数。

事件
参数
说明
当进入全屏幕时
当进入全屏幕时抛出的事件,不需要参数。
当退出全屏幕时
当退出全屏幕时抛出的事件,不需要参数。
动作
动作
说明
进入全屏幕
不需要参数。
退出全屏幕
不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };