基本雷达图是其他基础图表的一种,支持使用角度轴和极坐标轴分别展示类目和数值,支持自定义文本、图形、动画样式,支持多系列数据配置,能够使用雷达图直观地展示多维度的类目数据对比情况。本文介绍基本雷达图各配置项的含义。
配置
重要 本文介绍v3.0以下版本的基本雷达图的配置项,如需查看v3.0及以上版本,请参见基本雷达图(v3.x版本)。
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
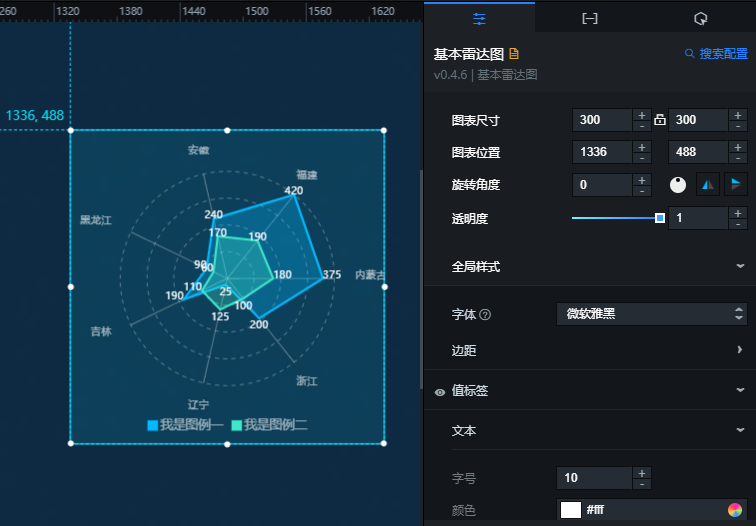
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
- 全局样式

参数 说明 字体 组件中所有文本的字体系列,默认为微软雅黑。 边距 雷达区域与组件四个方向边界的距离。 - 顶部:雷达区域与组件上边界的距离,单位为px。
- 底部:雷达区域与组件下边界的距离,单位为px。
- 左侧:雷达区域与组件左侧边界的距离,单位为px。
- 右侧:雷达区域与组件右侧边界的距离,单位为px。
值标签 雷达图的值标签样式,可单击  图标控制值标签的显隐。
文本
图标控制值标签的显隐。
文本- 字号:值标签的文本大小。
- 颜色:值标签的文本颜色,可参见颜色选择器说明进行修改。
- 字体粗细:值标签的文本粗细。
- 角度轴:角度坐标轴的样式。
文本
参数 说明 字号 角度轴上文本的字体大小。 颜色 角度轴上文本的颜色,可参见颜色选择器说明进行修改。 字体粗细 角度轴上文本的字体粗细。 旋转角度 角度轴旋转的角度,取值范围为0~360。 - 极轴:极坐标轴的样式。

- 文本
参数 说明 字号 极坐标轴上文本的字体大小。 颜色 极坐标轴上文本的字体颜色。 字体粗细 极坐标轴上文本的字体粗细。 - 轴标签:极坐标轴的标签样式,可单击
 图标控制标签的显隐。
图标控制标签的显隐。
参数 说明 最小值 轴标签的最小值,默认为0。 最大值 轴标签的最大值,默认为auto,表示系统会根据数据的最大值和最小值自动计算匹配。 - 轴线:极坐标轴的轴线样式,可单击
 图标控制轴线的显隐。
图标控制轴线的显隐。
颜色:轴线的颜色。
- 网络线:极坐标轴的网格线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。
颜色:网络线的颜色。
- 文本
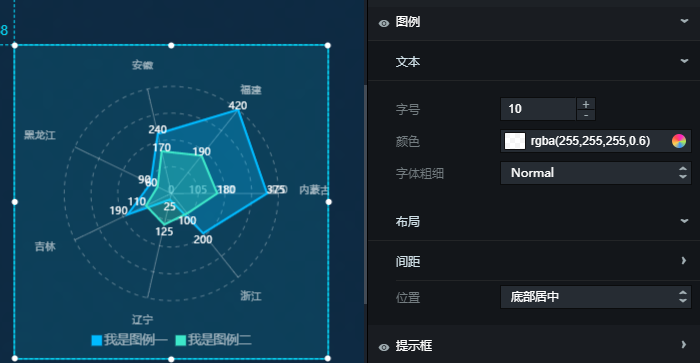
- 图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。
- 文本
参数 说明 字号 图例文本的字体大小。 颜色 图例文本的字体颜色。 字体粗细 图例文本的字体粗细。 - 布局
- 间距
参数 说明 左右间距 相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。 上下间距 图例与组件上下边界的距离。 - 位置:图例相对于组件起始坐标的位置。
- 间距
- 文本
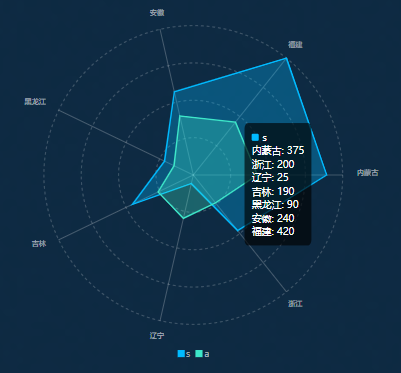
- 提示框:在预览或发布页面,鼠标悬浮或单击雷达图区域时出现的提示框的样式。

- 触发动作:提示框被触发的动作,可选,包括悬浮和点击。
- 消失延迟时间:当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
- 背景框样式:提示框的背景框样式。
参数 说明 背景色 提示框的背景颜色。 自定义背景框尺寸 提示框的宽度和高度,单位为px。 内边距 提示框的内部边距,单位为px。 水平偏移量 提示框相对鼠标箭头位置的水平偏移量,单位为px。 垂直偏移量 提示框相对鼠标箭头位置的垂直偏移量,单位为px。 边框颜色 提示框的边框颜色。 边框粗细 提示框边框的粗细,单位为px。 - 文本样式:提示框中文本的样式。
参数 说明 颜色 提示框文本的颜色。 字体 提示框文本的字体系列。 字号 提示框文本的大小。 字体粗细 提示框文本的字体粗细。 - 坐标轴指示器:当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。
参数 说明 类型 坐标轴指示器的类型,目前只支持直线指示器。 指示线样式 指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。
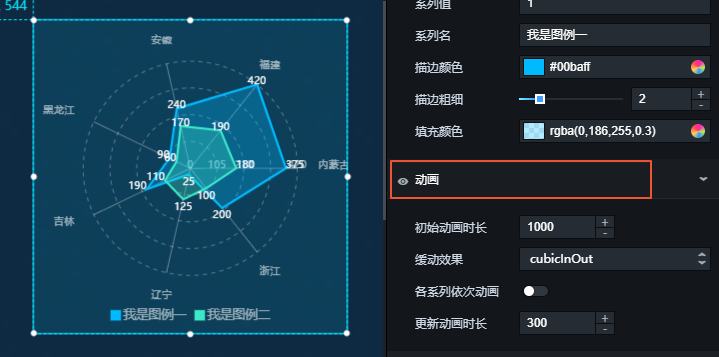
- 数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。
图标,添加或删除一个数据系列。
参数 说明 系列值 数据系列的具体数值,与数据面板中的s字段相对应。 系列名 数据系列的命名,对应图例的说明文本内容,可自定义。 描边颜色 此系列下雷达图的描边颜色。 描边粗细 此系列下雷达图的描边粗细,单位为px,取值范围为0~10。 填充颜色 此系列下雷达图的填充颜色。 - 动画:图表的动画效果样式,可单击
 图标开启或关闭动画效果。
图标开启或关闭动画效果。
参数 说明 初始动画时长 组件第一次渲染动画的时长,单位为ms。 缓动效果 动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。 各系列依次动画 打开开关,各系列雷达图依次按顺序播放动画;关闭开关,全部雷达图一起播放动画。 更新动画时长 组件数据更新时的动画时长,单位为ms。
数据
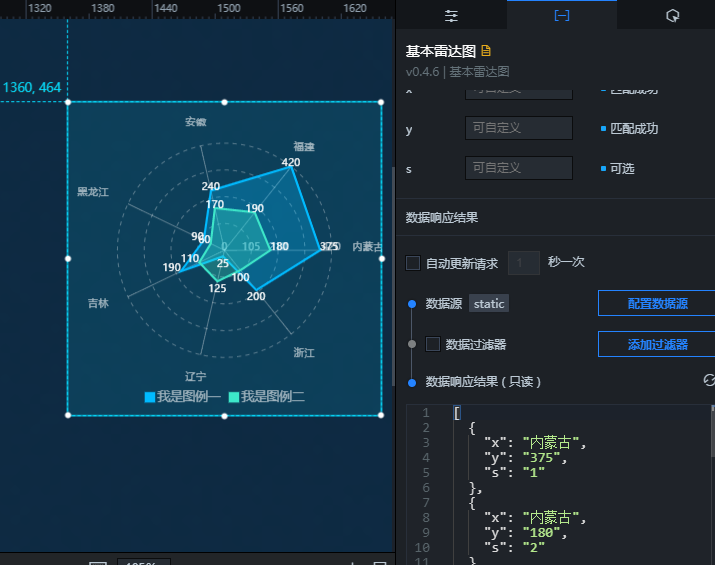
 上图中的示例JSON代码如下。
上图中的示例JSON代码如下。
[
{
"x": "内蒙古",
"y": "375",
"s": "1"
},
{
"x": "内蒙古",
"y": "180",
"s": "2"
},
{
"x": "浙江",
"y": "200",
"s": "1"
},
{
"x": "浙江",
"y": "100",
"s": "2"
},
{
"x": "辽宁",
"y": "25",
"s": "1"
},
{
"x": "辽宁",
"y": "125",
"s": "2"
},
{
"x": "吉林",
"y": "190",
"s": "1"
},
{
"x": "吉林",
"y": "110",
"s": "2"
},
{
"x": "黑龙江",
"y": "90",
"s": "1"
},
{
"x": "黑龙江",
"y": "60",
"s": "2"
},
{
"x": "安徽",
"y": "240",
"s": "1"
},
{
"x": "安徽",
"y": "170",
"s": "2"
},
{
"x": "福建",
"y": "420",
"s": "1"
},
{
"x": "福建",
"y": "190",
"s": "2"
}
]| 字段 | 说明 |
| x | 类目值,对应角度轴的文本内容。 |
| y | 每个类目的实际数值,对应全局样式中的值标签文本。 |
| s | (可选)系列值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
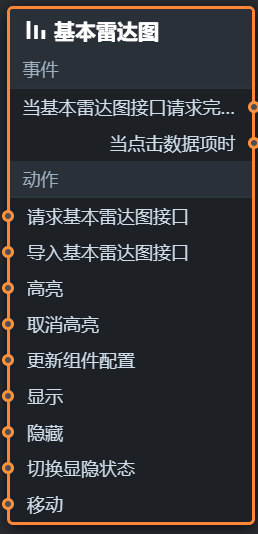
图标。 - 在蓝图编辑器配置页面,单击导入节点栏内的基本雷达图组件,在画布中可以看到如下图所示的基本雷达图的蓝图编辑器配置参数。

- 事件
事件 说明 当基本雷达图接口请求完成时 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据可参见上文的数据示例。 当点击数据项时 当单击基本雷达图的雷达边界点时抛出的事件,同时抛出该雷达边界点对应的数据项。 - 动作
动作 说明 请求基本雷达图接口 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本雷达图配置了API数据源为 http://api.test,传到请求基本雷达图接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入基本雷达图接口 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据可参见上文的数据示例。 高亮 高亮数据项对应的元素。参数示例如下。 { data: { x: '2010/01/01' //可列举多个高亮条件,类似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮 取消数据项对应元素的高亮。参数示例如下。 { data: { x: '2010/01/01' }, options: { mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。 } }更新组件配置 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 显示 显示组件,不需要参数。 隐藏 隐藏组件,不需要参数。 切换显隐状态 切换组件显示或者隐藏。参数示例如下。 { // 显示为true,隐藏为false。 "status": true, // 显示动画。 "animationIn": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 显示延时,单位为ms。 "animationDuration": 1000, // 显示动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隐藏动画。 "animationOut": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 隐藏延时,单位为ms。 "animationDuration": 1000, // 隐藏动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移动 将组件移动到指定位置。参数示例如下。 { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
- 事件