本文介绍基本水位图组件的图表样式和各配置项的含义。
图表样式
基本水位图是其他基础图表的一种,支持自定义外框、文字及波浪的动画效果配置,支持多系列的颜色配置,能够使用波浪展示各水位的实时变化情况。
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
外框
参数
说明
形状
组件外边框的形状,可选:圆形、方形、圆角方形。
半径
外边框的半径,取值为占组件高度的比例,取值范围为0~1。
边框颜色
外边框的颜色,参见颜色选择器说明进行修改。
边框宽度
外边框的宽度,单位为px。
内部距离
外边框与流动的水位图之间的距离,单位为px。
文字:组件中所有文本的样式。
参数
说明
颜色
文本的默认颜色。
内部颜色
文本在流动的水位图内部时的颜色。
字号
文本的字体大小,取值范围为10~100。
字体粗细
文本的字体粗细。
高度位置
文本的高度位置,取值为占外边框半径的比例,取值范围为0~1。
百分数显示
文本要显示的小数点位数,可选:整数、一位小数、两位小数。
波浪:流动水位图的波浪样式。
参数
说明
波峰个数
波浪的波峰个数,取值范围为1~10。
振幅
波浪的振幅,取值范围为0~1。
相位
波浪的相位,取值范围为0~360。
周期
波浪的周期,取值范围为0.5~60,单位为秒。
透明度
波浪的透明度,取值范围为0~1。
动画
波浪的动画效果,可单击
 图标控制动画效果的开启或关闭。
图标控制动画效果的开启或关闭。 方向:波浪流动的方向,可选:从左到右和从右到左。
变化效果:波浪流动时的效果,可选:匀速、加速和减速。
系列:单击右侧的
 或
或 图标,添加或删除一个颜色系列。 单击
图标,添加或删除一个颜色系列。 单击 或
或 图标配置多个颜色系列的排列样式。单击
图标配置多个颜色系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。颜色:此系列下波浪的颜色。
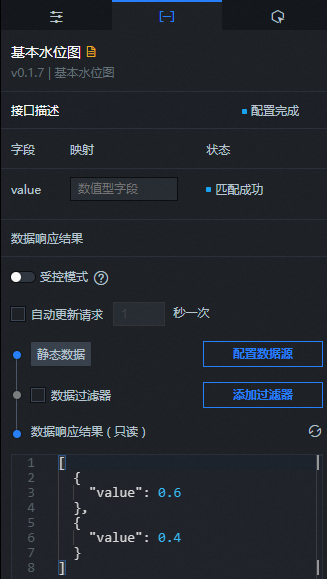
数据面板

value:各水位的百分比值,其中第一个value值对应基本水位图中的百分比值。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
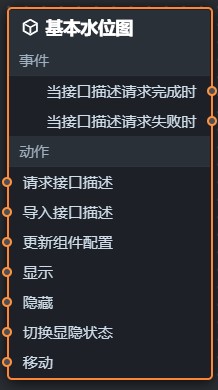
图标。在蓝图编辑器配置页面,单击导入节点栏内的基本水位图组件,在画布中可以看到如下图所示的基本水位图的蓝图编辑器配置参数。

事件
事件
说明
当数据描述请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据描述请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求接口描述
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本水位图配置了API数据源为
https://api.test,传到请求接口描述动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入接口描述
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };