基本柱图是柱状图的一种,相比弧形柱图,基本柱图组件支持自定义y轴区间和多个系列的数据配置,能够更加智能地展示多维的数据差异基本柱图,但在可视化应用中占的空间较大。本文介绍基本柱图各配置项的含义件。
配置
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 透明度:取值范围为[0,1]。为0时,图表隐藏;为1时,图表全部显示。默认为1。
- 全局样式

- 字体:柱图中所有文本的字体系列,默认为微软雅黑。
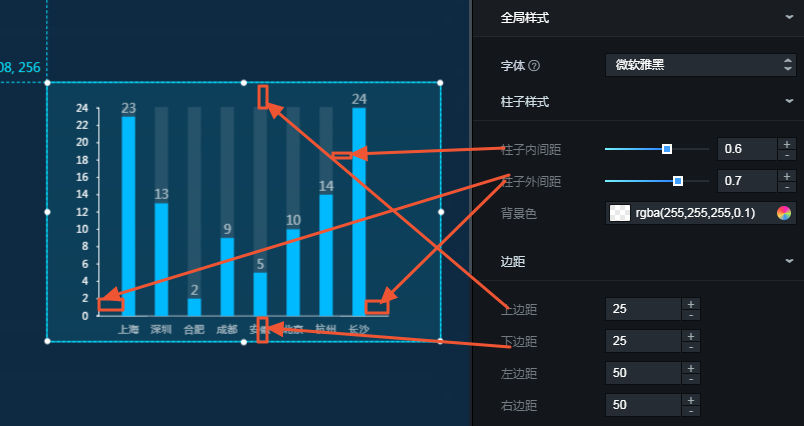
- 柱子样式:柱图中每个柱子的样式。
- 柱子内间距:柱子之间的距离,取值范围为0~1。
- 柱子外间距:左右两侧的柱子与组件左右两侧边界的距离,取值范围为0~1。
- 背景色:柱子的背景颜色,请参见颜色选择器说明进行修改。
- 边距:柱图区域与组件上下左右边界之间的距离。
- 上边距:柱子最上端与组件上边界之间的距离。
- 下边距:柱子最下端与组件下边界之间的距离。
- 左边距:最左边的柱子与组件左边界之间的距离。
- 右边距:最右边的柱子与组件右边界之间的距离。
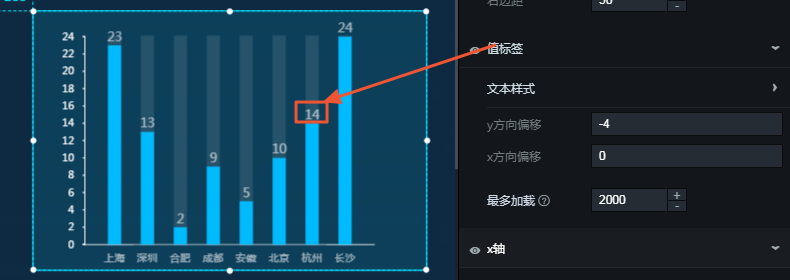
- 值标签:每个柱子值标签的样式,可单击
 图标控制值标签的显隐。
图标控制值标签的显隐。 
- 文本样式
- 字号:值标签文本的字号。
- 颜色:值标签文本的颜色。
- 字体粗细:值标签文本的字体粗细。
- y方向偏移:值标签距柱子顶部的偏移量,为负数时向上偏移,为正数时向下偏移。
- x方向偏移:值标签距柱子左侧的偏移量,为负数时向左侧偏移,为正数时向右侧偏移。
- 文本样式
- 最多加载:系统最多加载您输入的数据记录条数进行布局、绘制与计算,以保证可视化应用展示效果。
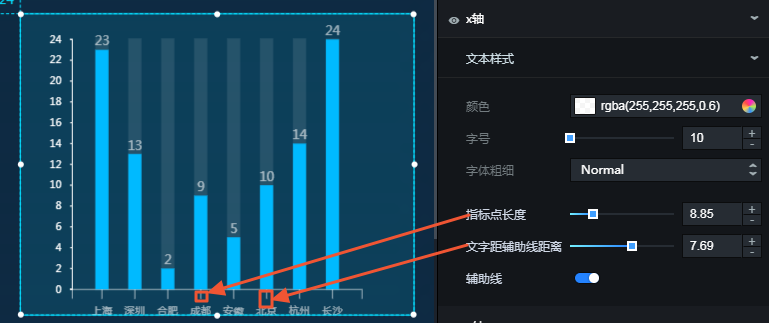
- x轴:柱图的x轴样式,可单击
 图标控制x轴的显隐。
图标控制x轴的显隐。
- 文本样式
- 颜色:x轴文本的颜色。
- 字号:x轴文本的字体大小,取值范围为10~100。
- 字体粗细:x轴文本字体的粗细。
- 指标点长度:x轴指标点的长度,取值范围为0~40。
- 文字距辅线距离:x轴文本和辅助线的距离,取值范围为-40~40。
- 辅助线:开启后可显示x轴辅助线。
- 文本样式
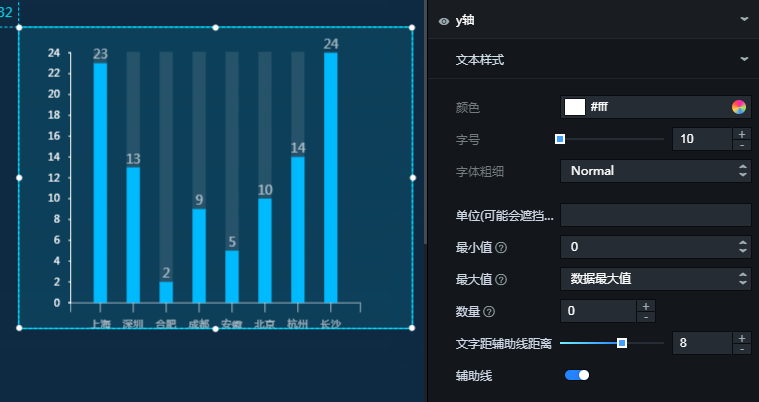
- y轴:柱图的y轴样式,可单击
 图标控制y轴的显隐。
图标控制y轴的显隐。 
- 文本样式
- 颜色:y轴文本的颜色。
- 字号:y轴文本的字体大小,取值范围为10~100。
- 字体粗细:y轴文本字体的粗细。
- 单位:y轴数值的单位。
- 最小值:y轴的最小值,支持自定义输入,也支持系统选择:
- 0
- 数据最小值:取数据中的最小值。
- 自动取整:系统根据数据中的最大值、最小值和指标点的个数自动计算。
- 最大值:y轴的最大值,支持自定义输入,也支持系统选择:
- 数据最大值:取数据中的最大值。
- 自动取整:系统根据数据中的最大值、最小值和指标点的个数自动计算。
- 数量:坐标轴指标点的个数。
- 文字距辅线距离:y轴文本和辅助线的距离,取值范围为-40~40。
- 辅助线:打开开关,可显示y轴辅助线。
- 文本样式
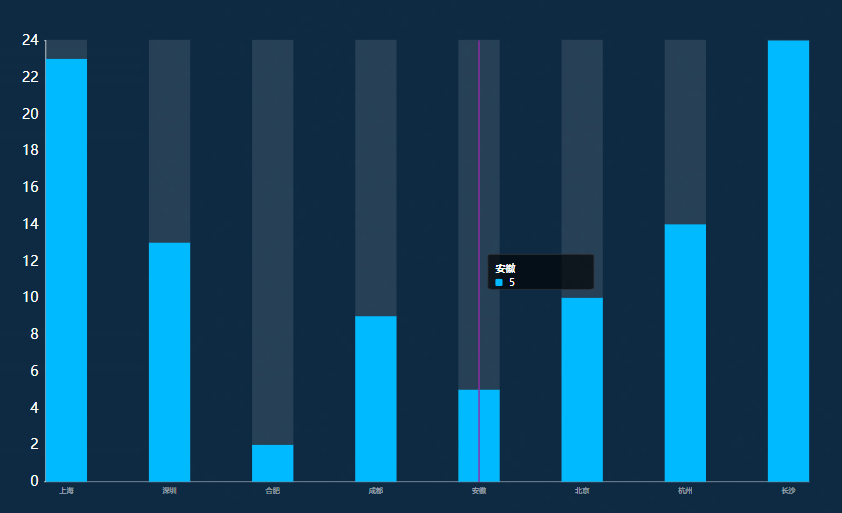
- 提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式。
图 1. 提示框面板 
图 2. 提示框示例 
- 触发类型:提示框被触发的目标类型,可选,包括数据项和坐标轴。
- 触发动作:提示框被触发的动作,可选,包括悬浮和点击。
- 消失延迟时间:当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
- 背景框样式:提示框的背景框样式。
- 背景色:提示框的背景颜色。
- 自定义背景框尺寸:提示框的宽度和高度,单位为px。
- 内边距:提示框的内部边距,单位为px。
- 水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
- 垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
- 边框颜色:提示框的边框颜色。
- 边框粗细:提示框边框的粗细,单位为px。
- 文本样式:提示框中文本的样式。
- 颜色:提示框文本的颜色。
- 字体:提示框文本的字体系列。
- 字号:提示框文本的大小。
- 字体粗细:提示框文本的字体粗细。
- 坐标轴指示器:当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。
- 类型:坐标轴指示器的类型,目前只支持直线指示器。
- 指示线样式:指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。
- 数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。
图标,添加或删除一个数据系列。 - 系列颜色:该系列下柱子的颜色。
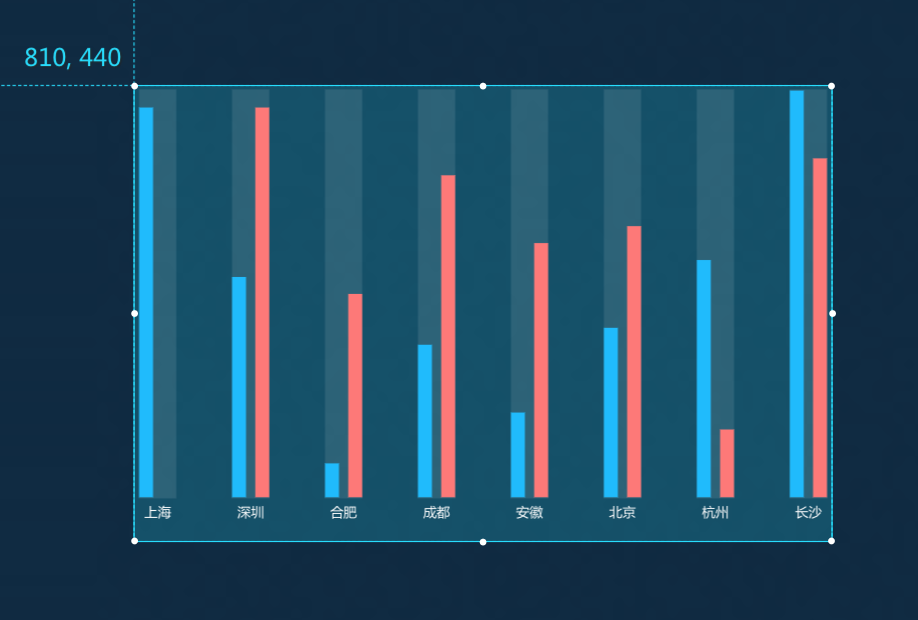
- 系列转类型
- 开启后,数据系列模式转成类型模式 。需要与数据中的s字段配合使用,s字段定义柱子的类型,与数据系列对应。每个柱子显示的样式必须是多种类型中的一种,且一个类目只能表示一种类型。

- 关闭后,显示为数据系列模式。需要与数据中的s字段配合使用,s字段定义柱子的类型,与数据系列对应。例如您配置了2个系列,每个类目下都会显示2个柱子的样式,即使某个柱子的值为0,也是会占一个柱子的位置。

- 开启后,数据系列模式转成类型模式 。需要与数据中的s字段配合使用,s字段定义柱子的类型,与数据系列对应。每个柱子显示的样式必须是多种类型中的一种,且一个类目只能表示一种类型。
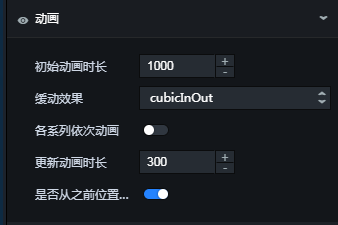
- 动画:柱状图的动画效果样式,单击
 图标可开启或关闭动画效果。
图标可开启或关闭动画效果。 
- 初始动画时长:组件第一次渲染动画的时长,单位为ms。
- 缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
- 各系列依次动画:打开开关,各系列柱图依次按顺序播放动画;关闭开关,全部柱形一起播放动画。
- 更新动画时长:组件数据更新时动画持续的时间,单位为ms。
- 是否从之前位置开始:打开开关,组件数据更新时从上一个数据的位置开始播放动画;关闭开关,组件数据更新时从初始位置开始播放动画。
数据
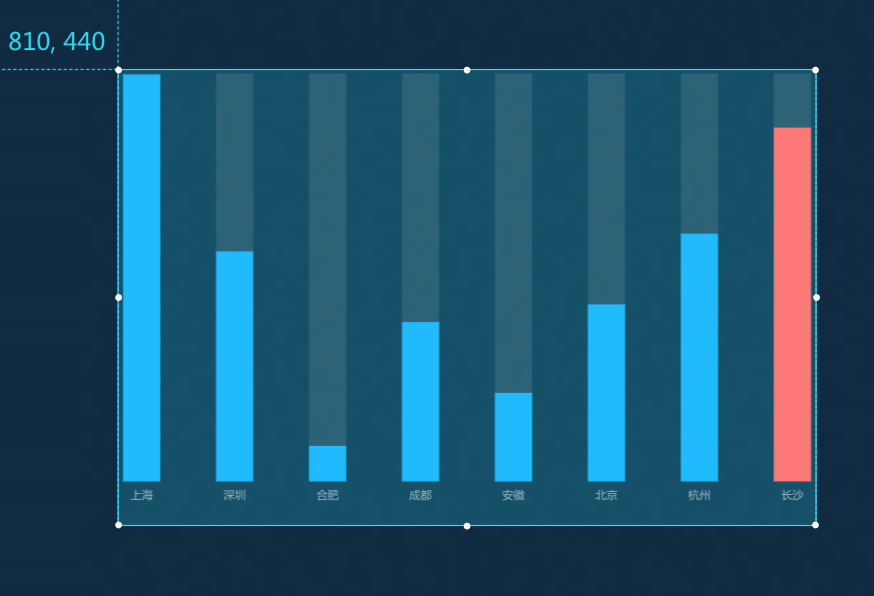
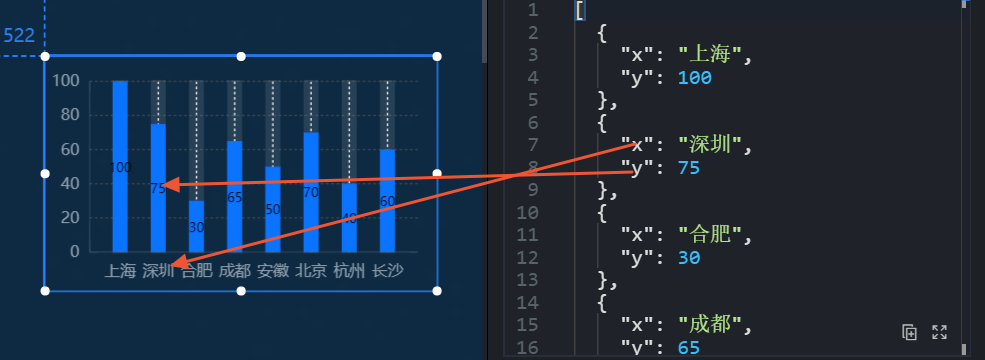
 上图中的示例JSON代码如下。
上图中的示例JSON代码如下。 [
{
"x": "上海",
"y": 23
},
{
"x": "深圳",
"y": 13
},
{
"x": "合肥",
"y": 2
},
{
"x": "成都",
"y": 9
},
{
"x": "安徽",
"y": 5
},
{
"x": "北京",
"y": 10
},
{
"x": "杭州",
"y": 14
},
{
"x": "长沙",
"y": 24
}
]- x: 柱图中每个柱子的类目,即x轴的值。
- y:柱图中每个柱子的值,即y轴的值。
- s:(可选) 数据系列值。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互
选中启用,开启组件交互功能。当单击基本柱图的柱子时,会触发数据请求,抛出回调值,动态加载不同柱子的数据。默认抛出数据中的x、y和s值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
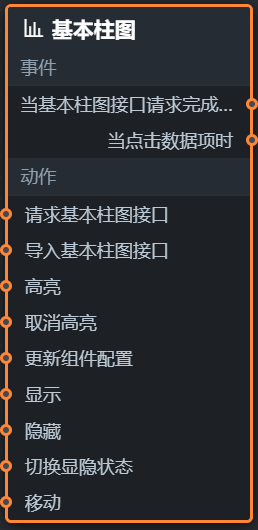
图标。 - 在蓝图编辑器配置页面,单击导入节点栏内的基本柱图组件,在画布中可以看到如下图所示的基本柱图的蓝图编辑器配置参数。

- 事件
事件 说明 当基本柱图接口请求完成时 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据示例。 当点击数据项时 当单击基本柱图的柱子时抛出的事件,同时抛出该柱子对应的数据项。 - 动作
动作 说明 请求基本柱图接口 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本柱图配置了API数据源为 http://api.test,传到请求基本柱图接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入基本柱图接口 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据示例。 高亮 高亮数据项对应的元素。参数示例如下。 { data: { x: '上海' //可列举多个高亮条件,类似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮 取消数据项对应元素的高亮。参数示例如下。 { data: { x: '上海' }, options: { mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。 } }更新组件配置 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 显示 显示组件,不需要参数。 隐藏 隐藏组件,不需要参数。 切换显隐状态 切换组件显示或者隐藏。 移动 将组件移动到指定位置。 { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
- 事件