本文对DataV资产面板中的组件配置项进行了概括性说明,帮助您快速了解各组件的通用和非通用的配置项,并参见对应的文档进行配置。
在DataV某个可视化应用中,单击画布中的某一个组件,画布右侧会出现配置项面板。包括配置、数据和交互三个标签页。
在配置面板中,您可以配置组件的图表尺寸、图表位置、旋转角度、不透明度和其他属性样式。其中图表尺寸、图表位置、旋转角度和不透明度适用于所有的组件,配置方法请参见下文的基础属性;而其他属性样式对每个组件来说都是不同的,配置方法请参见本章节中各组件的说明文档。
说明当您在组件样式的配置过程中涉及到颜色相关的配置项时,请参见下文的颜色选择器说明进行配置。
在数据面板中,您可以复制组件数据、全屏编辑组件数据和配置组件所使用的数据源,其中复制数据和全屏编辑数据适用于所有的组件,配置方法请参见下文的复制数据和全屏编辑数据;配置数据源内容方法请参见本章节中各组件的说明文档。
在交互面板中,您可以配置组件之间的交互事件,配置方法请参见本章节中各组件的说明文档。
基础属性
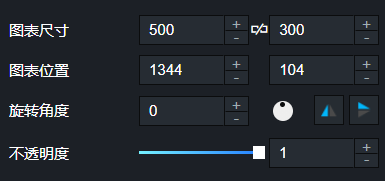
在基础属性模块中,您可以调整组件的尺寸、位置、旋转角度和不透明度。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
颜色选择器说明
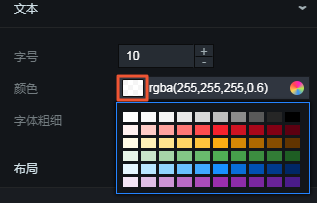
您可以使用颜色选择器设置组件的字体颜色、轴线颜色、网格线颜色、边框颜色等。以文本颜色为例,您可以通过以下两种方式调整文本颜色。
单击常用色块图标,选择一个颜色。

常用色块功能可以帮助您快速选择系统中自带的常用颜色,简单方便,可高效修改相应组件的颜色。
单击拾色器图标,可调整文本的颜色透明度、添加或删除全局颜色,也可以选择最近使用颜色。

调整字体颜色透明度:拖动透明度滑块,或者修改A值,调整颜色透明度。
添加或删除全局颜色:在颜色选择框中选择需要添加的颜色,单击全局色彩下方的+,可将当前颜色添加为全局颜色;鼠标移至已添加的全局颜色上,单击拖动至全局色彩区域以外,可删除该全局颜色。
说明通过全局色彩选取过的颜色可跨越整个可视化项目,存在于在各个大屏和组件的最近使用栏中,方便您再次使用。
选择最近使用颜色:系统会自动记录您最近使用的颜色,展示在最近使用模块中。当您需要使用同样的颜色时,可单击该颜色色块,将其应用到组件上。
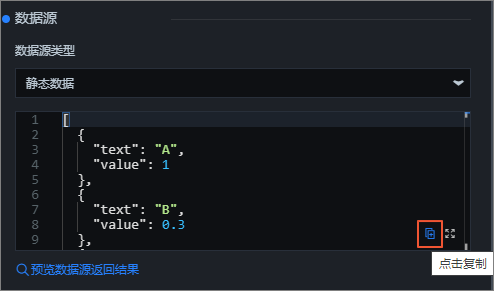
复制数据
在数据源编辑框中,单击右下角的![]() 图标,即可复制当前数据编辑框内的所有数据。
图标,即可复制当前数据编辑框内的所有数据。
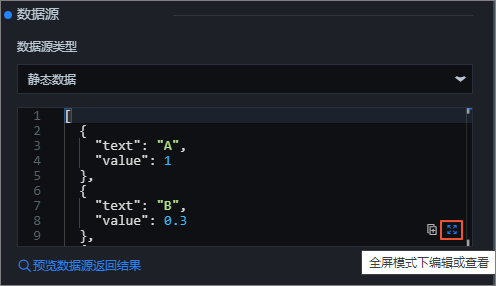
全屏编辑数据
在数据源编辑框中,单击右下角的![]() 图标,即可全屏显示当前数据框内的数据,并可以使用全屏模式编辑当前数据。
图标,即可全屏显示当前数据框内的数据,并可以使用全屏模式编辑当前数据。