基本折线图是折线图的一种,与双轴折线图相比,基本折线图的一个类目只对应一个值,主要通过多系列数据配置的方式,展示同一类目下不同数据的变化,能够以折线和区域相结合的方式,智能地展示多维的数据变化趋势。本文介绍基本折线图各配置项的含义。
配置
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 透明度:取值范围为[0,1]。为0时,图表隐藏;为1时,图表全部显示。默认为1。
- 全局样式
- 字体:图表中所有文本的字体系列,默认为微软雅黑。
- 边距:图表四个方向与组件边界的距离,单位为px。
- 空值数据:选中时,折线会经过y轴值为0的点。
图 1. 开启空值数据 
图 2. 关闭空值数据 
- 最多加载:系统最多加载您输入的数据记录条数,进行布局、绘制与计算,以保证可视化应用展示效果。
- x轴:图表的x轴样式,可单击
 图标控制x轴的显隐。
图标控制x轴的显隐。 - 文本
- 颜色:x轴文本的颜色。
- 字号:x轴文本的字体大小,取值范围为10~100。
- 字体粗细:x轴文本字体的粗细。
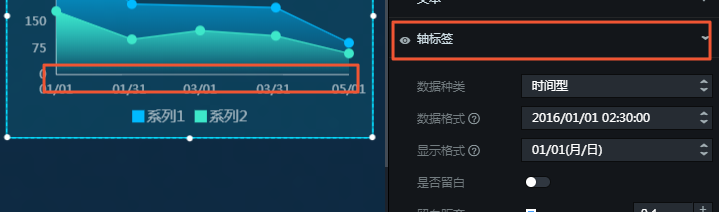
- 轴标签:x轴的标签样式,可单击
 图标控制标签的显隐。 说明 数据中x字段值的格式与您设置的数据格式不统一时,会导致组件显示异常。
图标控制标签的显隐。 说明 数据中x字段值的格式与您设置的数据格式不统一时,会导致组件显示异常。- 数据种类:x轴标签数据的类型,可选:
- 数值型:支持整数、浮点数等数值类型的数据。
- 类目型:支持字符、字符串等类目类型的数据。
- 时间型:时间类型的数据,需要配置数据格式。
- 数据格式:数据的显示格式,仅对时间型的数据有效,请参照
%Y/%m/%d %H:%M:%S的格式进行配置。 - 显示格式:期望显示的数据格式,时间请参照
%m/%d%Y%H:%M:%S,整数参照d,浮点参照.1f。
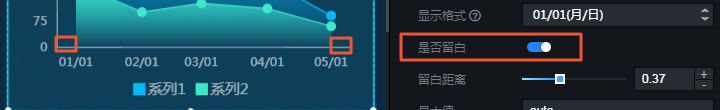
- 留白:开启后,x轴两端留有空白。
- 留白距离:留白的距离,取值范围为0~1,仅当留白配置项为true时有效。

- 最大值:x轴的最大值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
- 最小值:x轴的最小值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
- 位移:x轴值标签的上下位移距离。
- 单位:x轴单位。
- 数量:x轴标签的数量。
- 角度:x轴标签的角度,可选:水平、斜角、垂直。
- 轴线:轴线的颜色及显示隐藏设置。
- 网格线:网格线的颜色及显示隐藏设置。
- 数据种类:x轴标签数据的类型,可选:
- 文本
- y轴
配置与x轴相近,详见x轴章节。
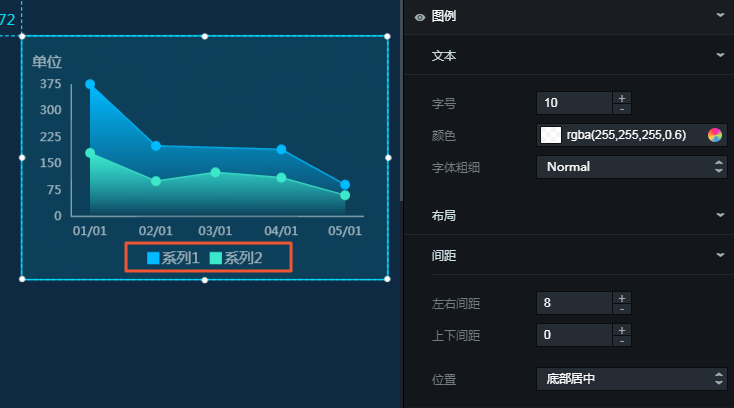
- 图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。
- 文本
- 字号:图例文本的大小。
- 颜色:图例文本的颜色。
- 字体粗细:图例文本字体的粗细。
- 布局:各图例之间的位置关系。
- 间距
- 左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
- 上下间距:图例与组件上下边界的距离。
- 位置:图例相对于组件起始坐标的位置,可选。
- 间距
- 文本
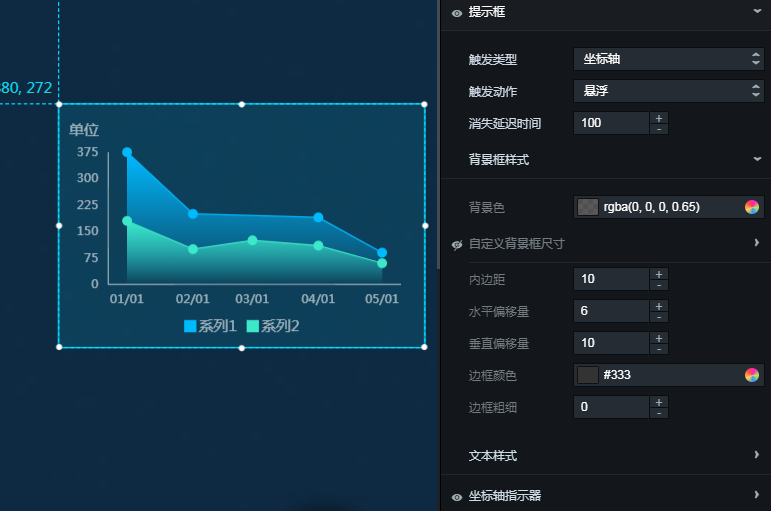
- 提示框:在预览或发布页面,鼠标悬浮或单击折线圆点时出现的提示框的样式。
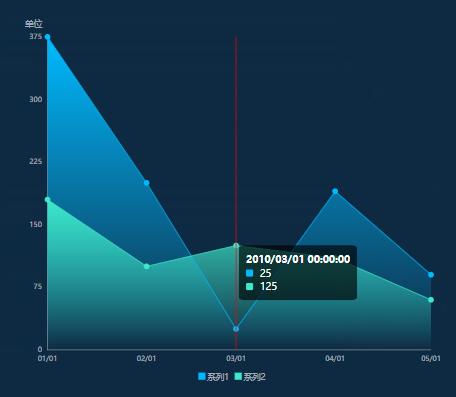
图 3. 提示框面板 
图 4. 提示框示例 
- 触发类型:提示框被触发的目标类型,可选,包括数据项和坐标轴。
- 触发动作:提示框被触发的动作,可选,包括悬浮和点击。
- 消失延迟时间:当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
- 背景框样式:提示框的背景框样式。
- 背景色:提示框的背景颜色。
- 自定义背景框尺寸:提示框的宽度和高度,单位为px。
- 内边距:提示框的内部边距,单位为px。
- 水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
- 垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
- 边框颜色:提示框的边框颜色。
- 边框粗细:提示框边框的粗细,单位为px。
- 文本样式:提示框中文本的样式。
- 颜色:提示框文本的颜色。
- 字体:提示框文本的字体系列。
- 字号:提示框文本的大小。
- 字体粗细:提示框文本的字体粗细。
- 坐标轴指示器:当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。
- 类型:坐标轴指示器的类型,目前只支持直线指示器。
- 指示线样式:指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。
- 数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。 说明 该配置项为一个数组,可配置多个系列,编辑器将遍历数据,使数据通过一个或多个系列配置循环渲染。若需要自定义某些数据为特定样式则需要手动对数据进行排序。
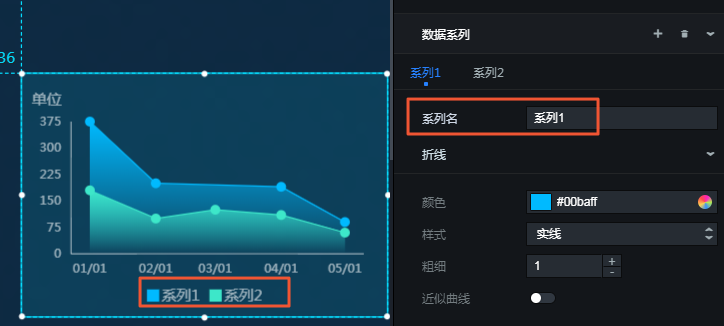
图标,添加或删除一个数据系列。 说明 该配置项为一个数组,可配置多个系列,编辑器将遍历数据,使数据通过一个或多个系列配置循环渲染。若需要自定义某些数据为特定样式则需要手动对数据进行排序。- 系列名:数据系列的命名,可自定义。为空时,系统会将组件数据中的s字段值作为系列名进行显示。如果不为空,您需要保证数据返回的顺序。

- 折线:此系列下折线的样式。
- 颜色:线的颜色。
- 样式:线的类型,可选:实线、虚线。
- 粗细:线的粗细。
- 近似曲线:开启后,折线以曲线的形式展现;关闭后,折线以直线的形式展现。

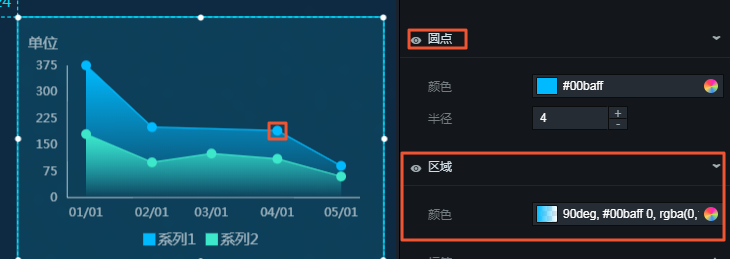
- 圆点:此系列下折线上圆点的样式。
- 颜色:圆点的颜色。
- 半径:圆点半径的大小,单位为px。
- 区域:此系列下折线所覆盖区域的样式。

颜色:区域的颜色样式,支持颜色填充和渐变填充。
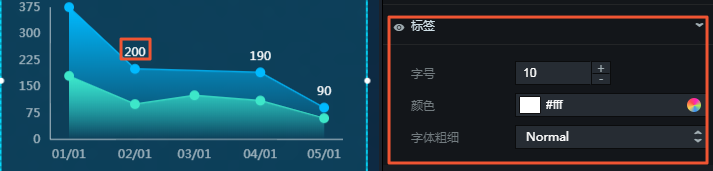
- 标签:此系列下折线的标签样式。

- 字号:标签文本的大小。
- 颜色:标签文本的颜色。
- 字体粗细:标签文本字体的粗细。
- 系列名:数据系列的命名,可自定义。为空时,系统会将组件数据中的s字段值作为系列名进行显示。如果不为空,您需要保证数据返回的顺序。
- 动画:图表的动画效果样式,可单击
 图标开启或关闭动画效果。
图标开启或关闭动画效果。
- 初始动画时长:组件第一次渲染动画的时长,单位为ms。
- 缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
- 更新动画时长:组件数据更新时的动画时长,单位为ms。
- 是否从之前位置开始:开启后,组件数据更新时,从上一个数据的位置开始播放动画;关闭后,组件数据更新时,从初始位置开始播放动画。
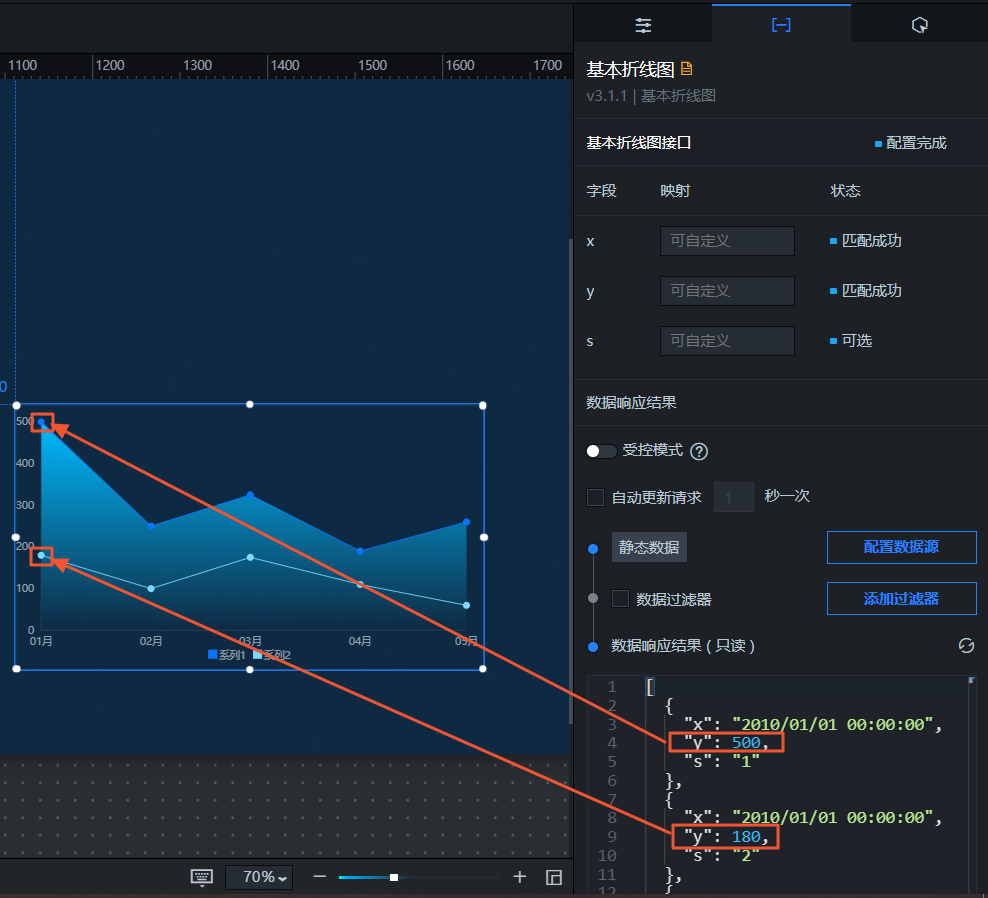
数据
 上图中的示例JSON代码如下。
上图中的示例JSON代码如下。 [
{
"x": "2010/01/01 00:00:00",
"y": 375,
"s": "1"
},
{
"x": "2010/01/01 00:00:00",
"y": 180,
"s": "2"
},
{
"x": "2010/02/01 00:00:00",
"y": 200,
"s": "1"
},
{
"x": "2010/02/01 00:00:00",
"y": 100,
"s": "2"
},
{
"x": "2010/03/01 00:00:00",
"y": 25,
"s": "1"
},
{
"x": "2010/03/01 00:00:00",
"y": 125,
"s": "2"
},
{
"x": "2010/04/01 00:00:00",
"y": 190,
"s": "1"
},
{
"x": "2010/04/01 00:00:00",
"y": 110,
"s": "2"
},
{
"x": "2010/05/01 00:00:00",
"y": 90,
"s": "1"
},
{
"x": "2010/05/01 00:00:00",
"y": 60,
"s": "2"
}
]- x:折线图中每个圆点的类目,即x轴的值。该字段类型与格式须与配置项中x轴的标签数据种类与格式保持一致。
- y:折线图中每个圆点的值,即y轴的值。
- s:(可选)系列值,当配置项数据系列中系列名为空时,采用该字段值。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
以配置1月到7月的每月蒸发量和降雨量的数据为例,配置方法如下:
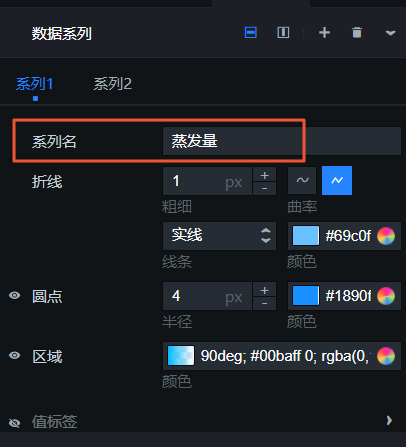
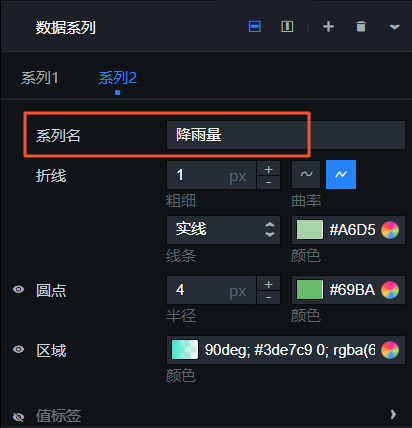
- 在组件的数据系列中配置需要展现的数据系列,一个系列表示一个数据类别。此案例中需要配置两个系列,分别表示蒸发量数据和降雨量数据,如下图所示。
图 5. 蒸发量面板 
图 6. 降雨量面板 
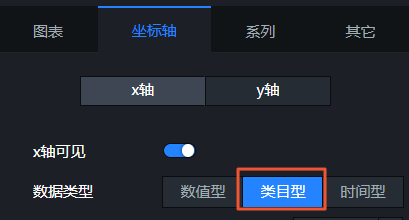
- 修改组件 x 轴类型,如下图所示。

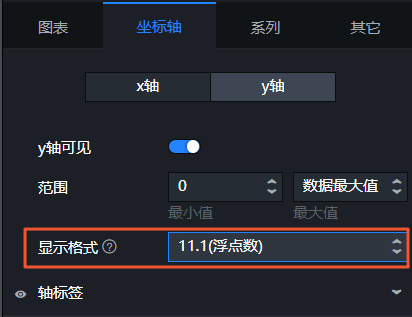
- 修改组件 y 轴精度,如下图所示。

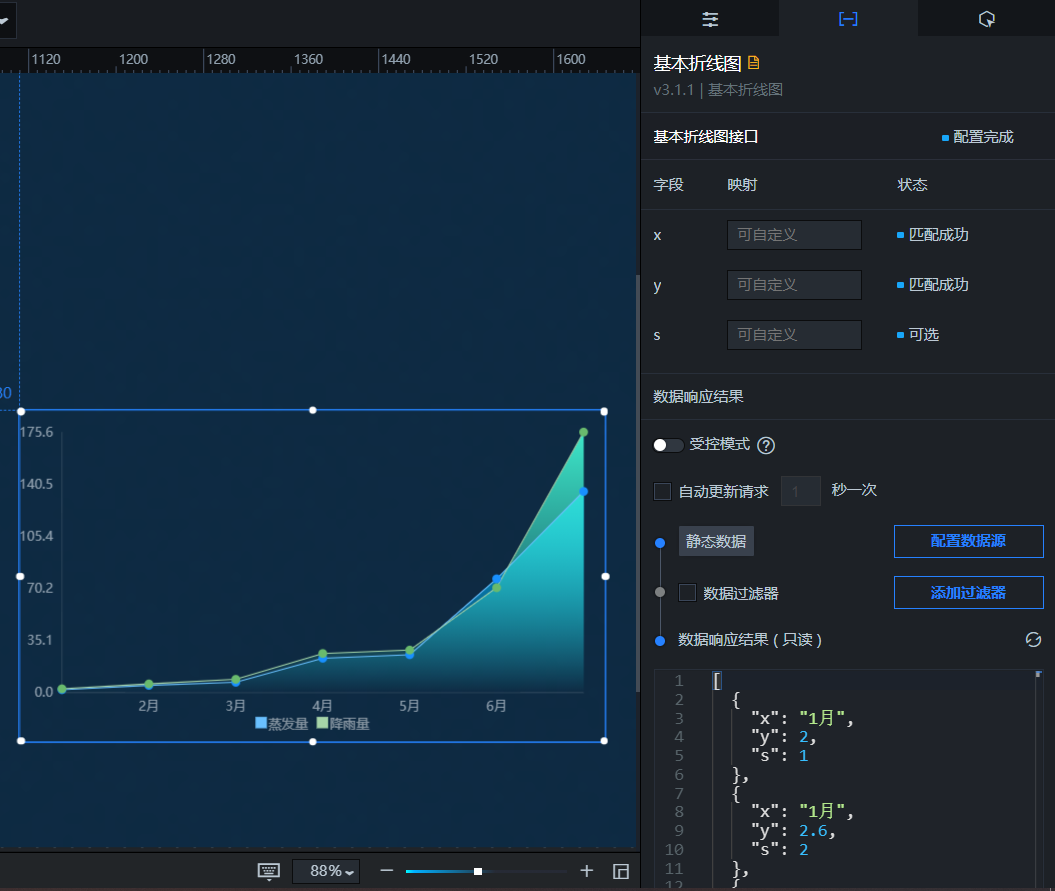
- 修改数据。将如下所示的静态数据配置到组件数据中,效果如下图所示。
[ { "x": "1月", "y": 2, "s": 1 }, { "x": "1月", "y": 2.6, "s": 2 }, { "x": "2月", "y": 4.9, "s": 1 }, { "x": "2月", "y": 5.9, "s": 2 }, { "x": "3月", "y": 7, "s": 1 }, { "x": "3月", "y": 9, "s": 2 }, { "x": "4月", "y": 23.2, "s": 1 }, { "x": "4月", "y": 26.4, "s": 2 }, { "x": "5月", "y": 25.6, "s": 1 }, { "x": "5月", "y": 28.7, "s": 2 }, { "x": "6月", "y": 76.7, "s": 1 }, { "x": "6月", "y": 70.7, "s": 2 }, { "x": "7月", "y": 135.6, "s": 1 }, { "x": "7月", "y": 175.6, "s": 2 } ] 以上面的静态数据为例,对应到CSV的文件内容即为下图所示。
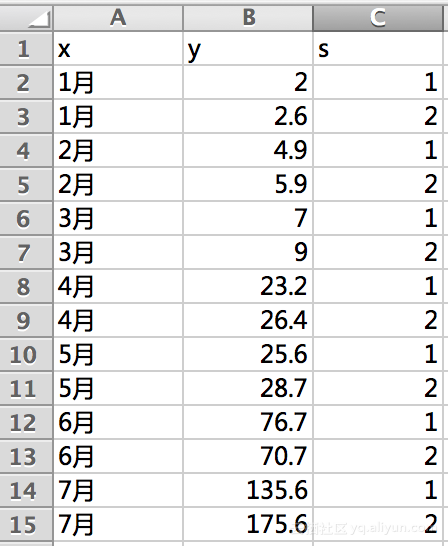
以上面的静态数据为例,对应到CSV的文件内容即为下图所示。
CSV文件中的第一行x,y,s 表示字段名,第二行开始表示字段值。下载对应的CSV文件。
交互
选中启用,开启组件交互功能。当单击基本折线图的圆点时,会触发数据请求,抛出回调值,动态加载不同圆点的数据。默认抛出数据中的x、y和s值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
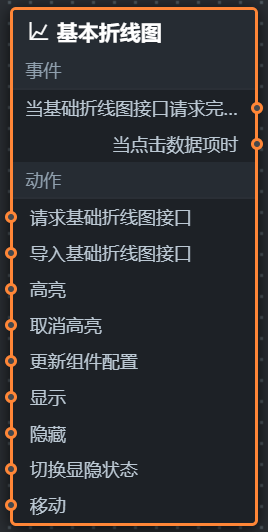
图标。 - 在蓝图编辑器配置页面,单击导入节点栏内的基本折线图组件,在画布中可以看到如下图所示的基本折线图的蓝图编辑器配置参数。

- 事件
事件 说明 当基本折线图接口请求完成时 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据示例。 当点击数据项时 当单击基本折线图的圆点时抛出的事件,同时抛出该圆点对应的数据项。 - 动作
动作 说明 请求基本折线图接口 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本折线图配置了API数据源为 http://api.test,传到请求基本折线图接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入基本折线图接口 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据示例。 高亮 高亮数据项对应的元素。参数示例如下。 { data: { x: '2010/01/01' //可列举多个高亮条件,类似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮 取消数据项对应元素的高亮。参数示例如下。 { data: { x: '2010/01/01' }, options: { mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。 } }更新组件配置 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 显示 显示组件,不需要参数。 隐藏 隐藏组件,不需要参数。 切换显隐状态 切换组件显示或者隐藏。 { // 显示为true,隐藏为false。 "status": true, // 显示动画。 "animationIn": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 显示延时,单位为ms。 "animationDuration": 1000, // 显示动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隐藏动画。 "animationOut": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 隐藏延时,单位为ms。 "animationDuration": 1000, // 隐藏动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移动 将组件移动到指定位置。 { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
- 事件