本文介绍指标占比饼图的图表样式和配置面板的功能。
图表样式
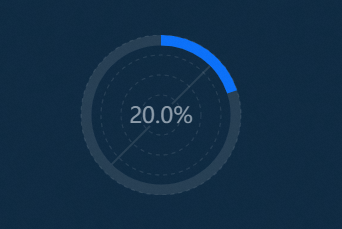
指标占比饼图是饼图的一种,能够展示当前指标占预期目标的百分比值或当前指标的实际数值,但不支持同时展示指标值和目标值,适用于展示当前指标的完成情况,同时也不支持多系列数据配置。

配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
字体:饼图中所有文本的字体系列,默认为微软雅黑。
边距
参数
说明
顶部
饼图与组件上边界的距离。
底部
饼图与组件下边界的距离。
左侧
饼图与组件左边界的距离。
右侧
饼图与组件右边界的距离。
数值:饼图中数值的样式,可单击
 图标控制数值的显隐。
图标控制数值的显隐。
参数
说明
字号
数值的大小。
颜色
数值的颜色。
字体粗细
数值文本的粗细。
小数点位数
数值显示的小数点位数。
真实数值
打开开关,显示数据中的具体值;关闭开关,显示数据所占的百分比值。
扇形:饼图中扇形的样式。

参数
说明
标题
饼图下方显示的文字标题。
颜色
标题的颜色,请参见颜色选择器说明进行修改。
背景色
指标扇形下方的背景环的颜色。
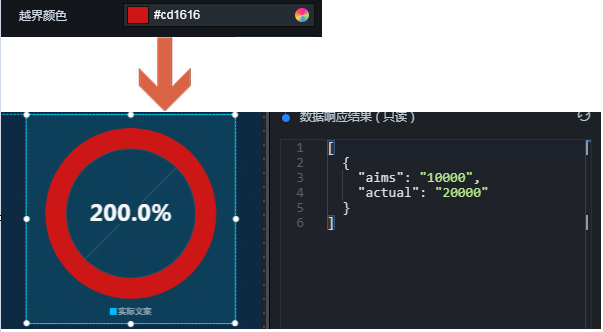
越界颜色
越界环的颜色,当进度大于目标时,会显示一圈越界环。

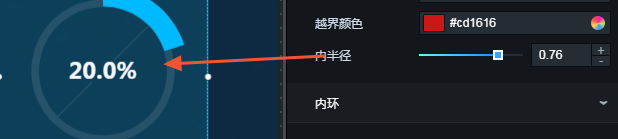
内半径
扇形的半径,取值范围为0~1,若该值太小,会覆盖内环。

内环:内环的样式,一般为整个圆环。

参数
说明
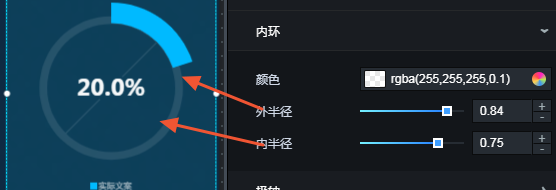
颜色
内环颜色。
内半径
内环内半径的尺寸比例,取值范围为0~1。
外半径
内环外半径的尺寸比例,取值范围为0~1。
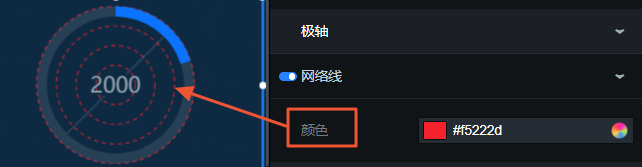
极轴:极坐标轴的样式。

网络线:极坐标轴网络线的样式,可单击
 图标控制网络线的显隐。
图标控制网络线的显隐。颜色:极坐标轴网络线的颜色。
角度轴

角度偏移:指标的扇形起始偏移角度,默认为auto,表示偏移值为0。
图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。
文本:图例的文本样式。
参数
说明
字号
图例文本的大小。
颜色
图例文本的颜色。
字体粗细
图例文本字体的粗细。
布局
间距:图例的间距样式。
参数
说明
左右间距
相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间隔
图例与组件上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居中、顶部居左、顶部居右、底部居中、底部居左和底部居右。
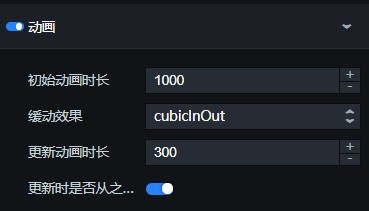
动画:饼图的动画效果样式,可单击
 图标控制动画效果的开启或关闭。
图标控制动画效果的开启或关闭。
参数
说明
初始动画时长
组件第一次渲染动画的时长,单位为ms。
缓动效果
动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
更新动画时长
组件数据更新时的动画时长,单位为ms。
更新时是否从之前位置开始
打开开关,组件有数据更新的时候,从上一个数据的位置开始;关闭开关,组件有数据更新的时候,从0的位置开始。
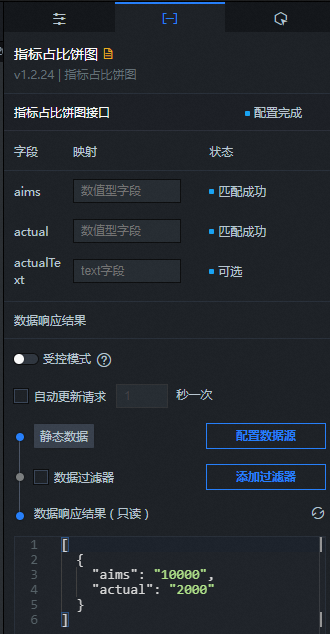
数据面板
配置字段说明
字段 | 说明 |
aims | 预期的目标值。 |
actual | 实际的进度值,在可视化应用上展示为扇形(实际)占饼图(目标)的百分比。 |
actualText | (可选)实际文案,即图例的文本内容。对应配置面板中的配置项,系统优先使用数据中的配置。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
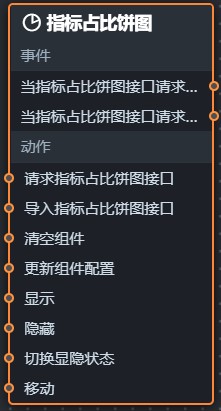
图标。 在蓝图编辑器配置页面,单击导入节点栏内的指标占比饼图组件,在画布中可以看到如下图所示的指标占比饼图的蓝图编辑器配置参数。

事件
事件
说明
当指标占比饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当指标占比饼图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求指标占比饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如指标占比饼图配置了API数据源为
http://api.test,传到请求指标占比饼图接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入指标占比饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
清空组件
清空组件数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }