本文介绍单值百分比饼图的图表样式和配置面板的功能。
图表样式
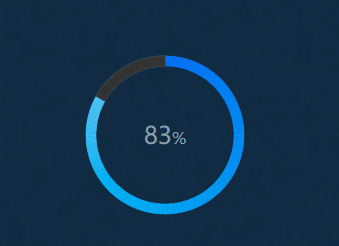
单值百分比饼图是饼图的一种,与基本饼图相比,单值百分比饼图适用于展示单个类别与总体的数据占比情况,不支持多数据系列的配置。

配置面板
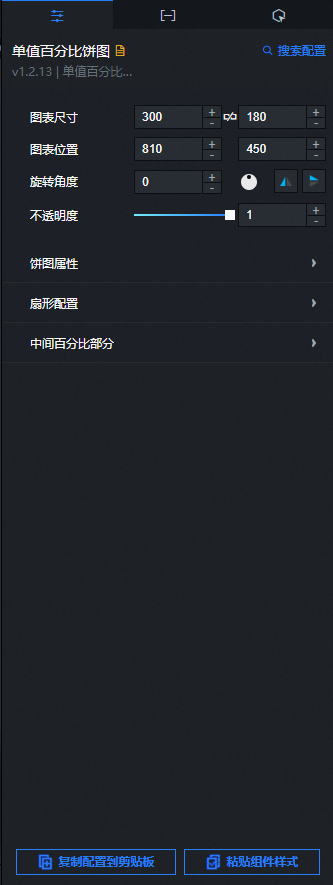
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
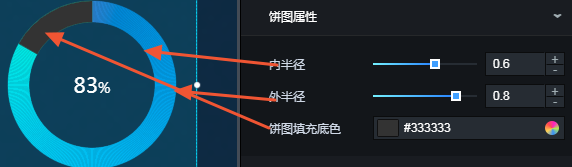
饼图属性:饼图的基本属性样式。

参数
说明
内半径
饼图的内半径,输入为占组件高度的百分比,取值范围为0~1。
外半径
饼图的外半径,输入为占组件高度的百分比,取值范围为0~1。
饼图填充底色
饼图的底色,显示为扇形未被覆盖的部分,请参见颜色选择器说明进行修改。
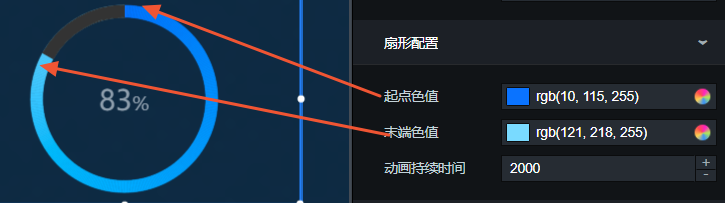
扇形配置

参数
说明
起点色值
饼图正上方扇形起始点的颜色。
末端色值
扇形结束点的颜色,饼图中的扇形颜色为起点颜色到末端颜色的渐变色。
动画持续时间
饼图从起点逐渐增长直至末端的持续时间。
中间百分比部分:饼图中间百分比部分的样式。
参数
说明
文本样式
中间百分比部分的文本样式,包括文本字体、颜色和粗细。
外框占比
中间百分比部分的宽度,输入数值为所占饼图外半径的比例,取值范围为0~1。若设置的小,会导致数字和符号显示在两行,过小则会挤在一起。

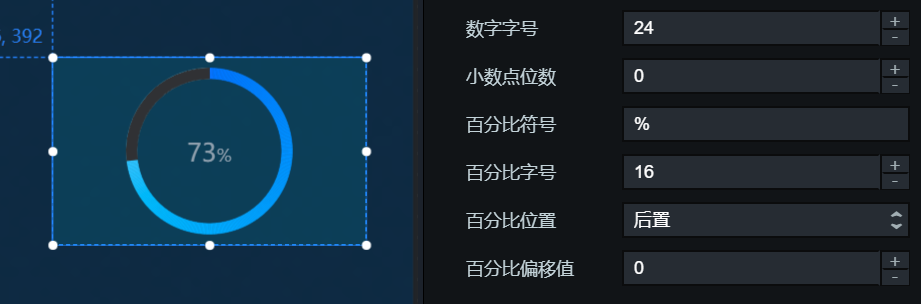
数字字号
数字文本的大小。
小数点位数
数字的小数点位数。
百分比符号
百分比数值的单位符号。
百分比字号
百分比数值的单位符号的文本大小。
百分比位置
百分比数值的单位符号的位置,可选:前置和后置。
百分比偏移值
百分号和百分数的距离。

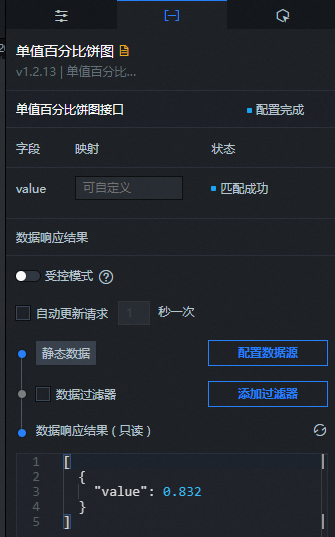
数据面板
Value:扇形所占饼图的百分比,值为小数,1表示100%。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
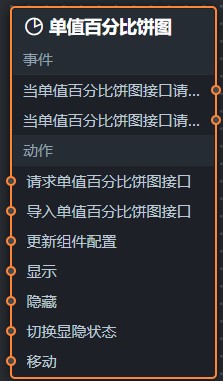
图标。 在蓝图编辑器配置页面,单击导入节点栏内的单值百分比饼图组件,在画布中可以看到如下图所示的单值百分比饼图的蓝图编辑器配置参数。

事件
事件
说明
当单值百分比饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当单值百分比饼图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求单值百分比饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如单值百分比饼图配置了API数据源为
https://api.test,传到请求单值百分比饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入单值百分比饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }