本文介绍轮播饼图的图表样式和配置面板的功能。
图表样式
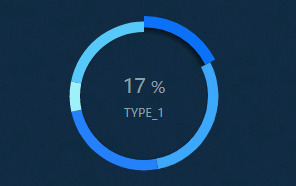
轮播饼图是饼图的一种,与其他类别的饼图相比,轮播饼图支持以轮播的方式展示各类别的占比或数值,支持自定义展示百分比值或实际数值,能够更加形象地在可视化应用中展示数据的占比或变化情况。

配置面板
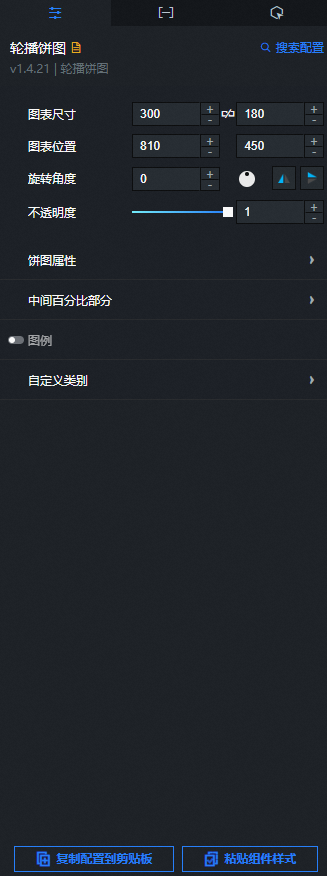
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
饼图属性:饼图的基本属性样式。

参数
说明
内半径
饼图的内半径,输入为占组件高度的百分比,取值范围为0~1。
外半径
饼图的外半径,输入为占组件高度的百分比,取值范围为0~1。
动画时长
各类别的扇形从饼图中向外突出移动时所需的时间,单位为ms。
轮播间隔
一个类别的饼图向外突出的动画完成,进行回缩并开始下一个类别的扇形向外突出动画的时间,单位为ms。
默认颜色
饼图的默认颜色,请参见颜色选择器说明进行修改。
中间百分比部分:饼图中间百分比部分的样式。
参数
说明
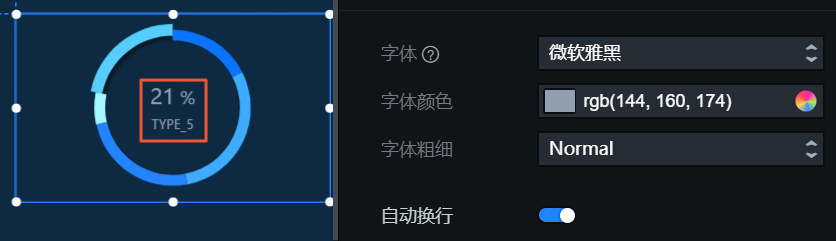
文本样式
中间百分比部分的文本样式,包括文本字体、颜色和粗细。
自动换行
打开开关,当中间百分比部分的文本超出其宽度后,内容会自动换行,否则文本会溢出。

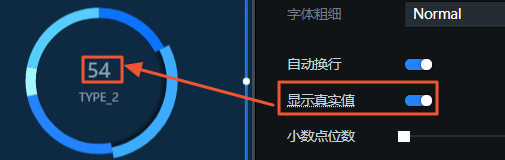
显示真实值
打开开关,显示数据的真实数值;关闭开关,显示系统自动计算的数据所占的百分比值。
 说明
说明默认显示百分比值,打开开关后显示真实数据数值。
百分号
百分比数值的单位符号。
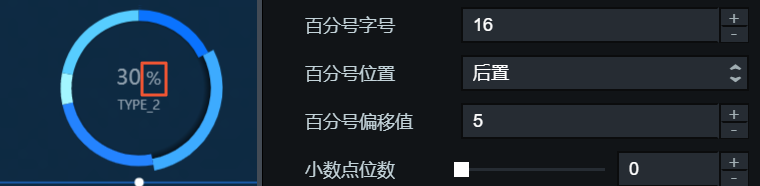
百分号字号
百分比数值的单位符号的文本大小。
百分号位置
百分比数值的单位符号的位置,可选:前置和后置。
百分号偏移值
百分号和百分数的距离。
 说明
说明以上四个百分号的相关配置仅在关闭显示真实值时有效。
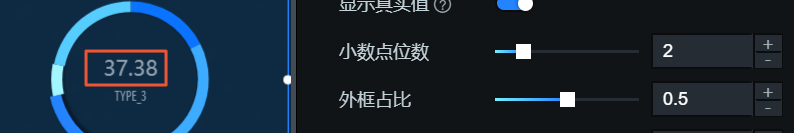
小数点位数
数值所显示的小数点位数,百分比和真实数据都适用,取值范围为0~10。

外框占比
中间百分比部分的宽度,输入数值为所占饼图外半径的比例,取值范围为0~1。若设置的小,会导致数字和符号显示在两行,过小则会挤在一起。
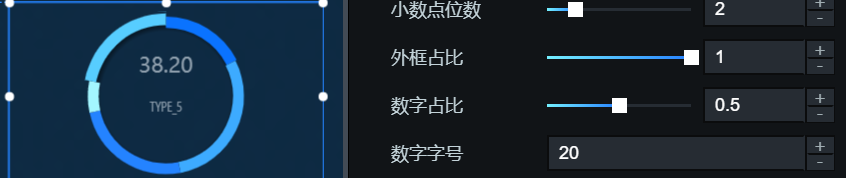
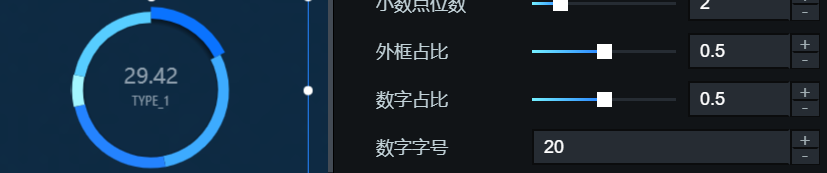
数字占比
中间百分比部分的高度,输入数值为所占饼图外半径的比例,取值范围为0~1。
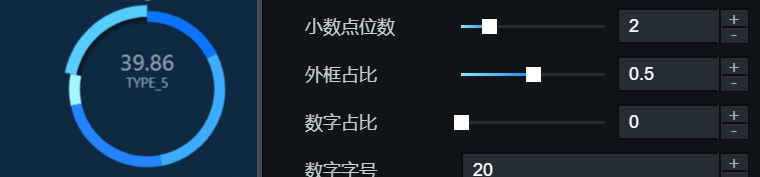
图 1. 数字占比0.5,外框占比1

图 2. 数字占比0.5,外框占比0.5

图 3. 数字占比0,外框占比0.5

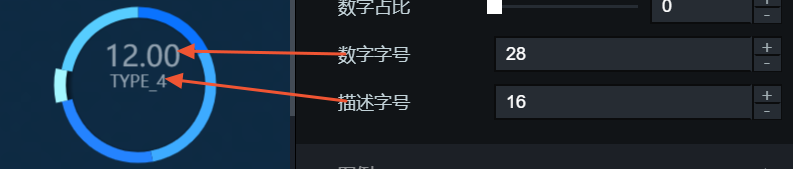
数字字号
数字文本的大小。
描述字号
数字下的类别名文本的大小。

图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 文本:图例的文本样式。

参数
说明
字号
图例文本的大小。
颜色
图例文本的颜色。
字体粗细
图例文本字体的粗细。
布局:图例的布局样式。

间距:图例的间距样式。
参数
说明
左右间距
相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间隔
图例与组件上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居中、顶部居左、顶部居右、底部居中、底部居左和底部居右。
自定义类别:单击右侧的
 或
或 图标,添加或删除一个自定义类别。 单击
图标,添加或删除一个自定义类别。 单击 或
或 图标配置多个类别的排列样式。单击
图标配置多个类别的排列样式。单击 图标,即可复制当前选中类别配置内容并新增一个同样配置的自定义类别。
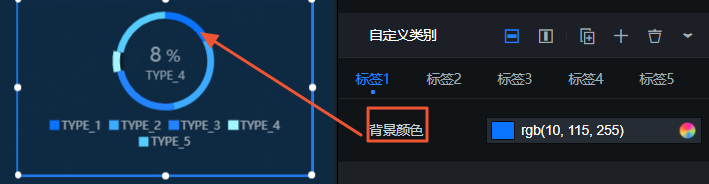
图标,即可复制当前选中类别配置内容并新增一个同样配置的自定义类别。 标签
背景颜色:饼图中,该类别下的扇形的颜色。

数据面板

配置字段说明
字段 | 说明 |
type | 区分不同类别,与类别中的类别名对应。 |
value | 类别值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
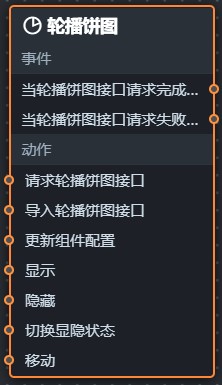
图标。 在蓝图编辑器配置页面,单击导入节点栏内的轮播饼图组件,在画布中可以看到如下图所示的轮播饼图的蓝图编辑器配置参数。

事件
事件
说明
当轮播饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当轮播饼图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求轮播饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播饼图配置了API数据源为
https://api.test,传到请求轮播饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入轮播饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }