进入到PC端画布编辑页面后,您可以使用系统提供的画布配置和组件配置工具,管理画布和各个组件。本文为您介绍PC端画布编辑器的结构和功能,帮助您快速使用PC端画布编辑器开发可视化应用项目。
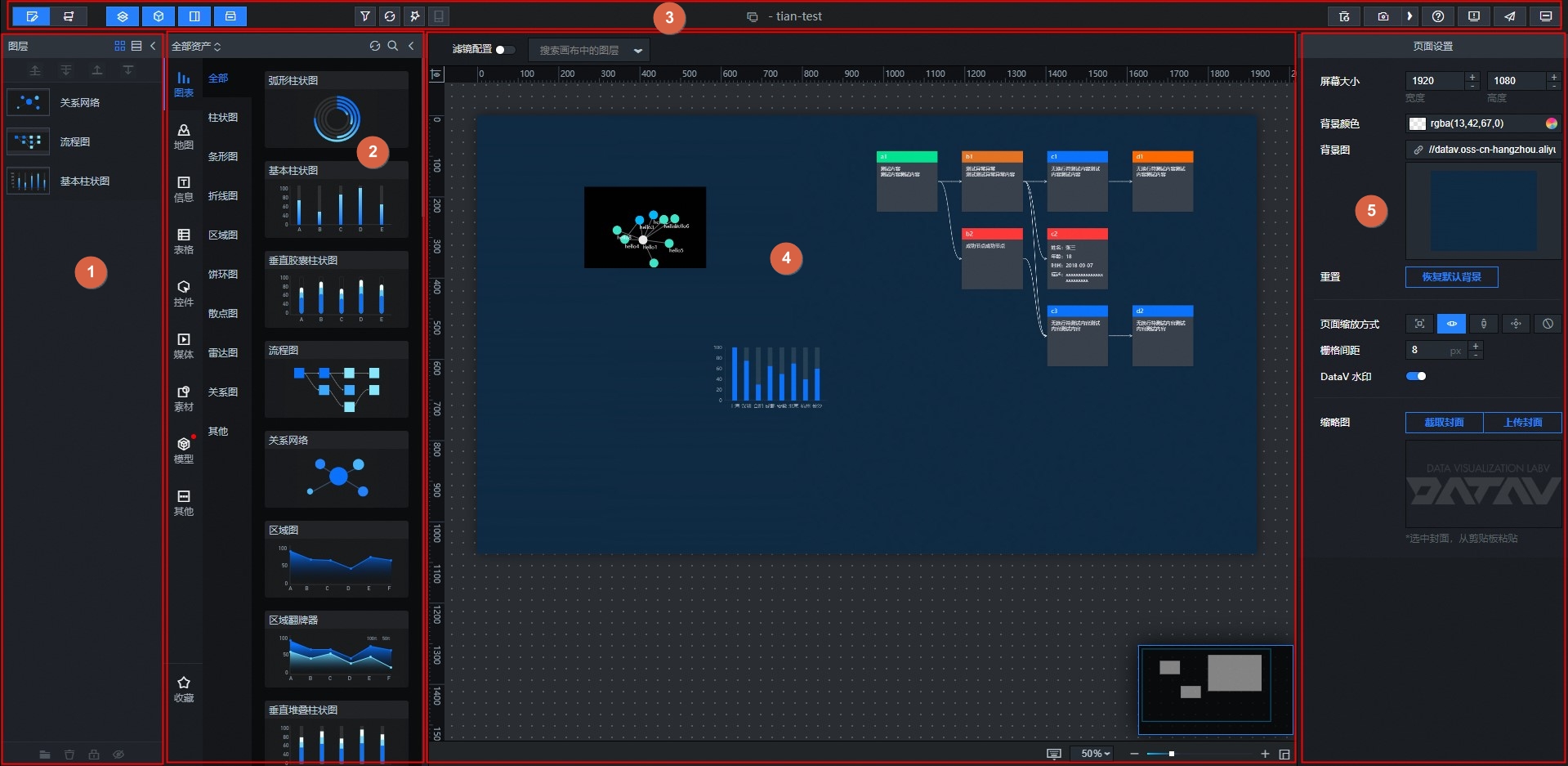
画布编辑器页面&组件配置页面
序号 | 名称 | 说明 |
1 | 图层 | 在图层列表中,可以看到画布中各个组件的图层位置,您可以根据可视化应用需要,手动调整每个组件图层的上下位置关系。 |
2 | 资产列表 | 在资产列表中,可以查看各种类型的组件,可以将组件拖动到画布中进行配置,完成可视化应用项目的开发。 |
3 | 工具栏 | 工具栏位于编辑器页面的最上方,您可以通过工具栏所提供的功能,切换画布视图和蓝图视图,切换右侧面板的显隐,添加项目过滤器、更新组件、查看帮助文档以及预览或者发布制作好的可视化应用。 |
4 | 画布 | 画布位于编辑器页面的最中间,您可以通过画布所提供的功能,在画布中合理布局各资产内容的样式、配置画布中的滤镜、搜索画布中的图层内容、设置画布的缩放比例、控制缩略图的显隐和查看快捷键功能。 |
5 | 页面设置 | 单击画布外的空白处,页面右侧会显示页面设置面板。 在页面设置中,您可以调整屏幕的分辨率大小、设置背景颜色和图片、选择屏幕适配缩放方式调整栅格间距。 说明 企业版还有去掉DataV水印的功能,详情请参见 |
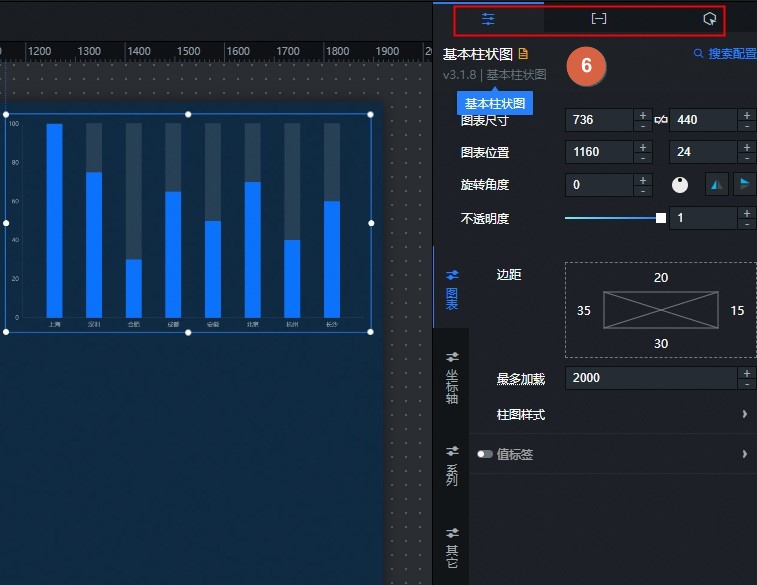
6 | 组件设置 | 单击画布中任意一个组件,页面右侧会自动弹出配置、数据和交互三个页签。配置方法请参见配置项说明。 |
页面设置
单击画布外的空白处,页面右侧会显示页面设置面板。

名称 | 描述 |
屏幕大小 | 设置屏幕分辨率,默认为1920×1080,单位为px。 |
背景颜色 | 调整可视化应用的背景颜色。 |
背景图 | 上传大小不超过1 MB的背景图片,作为整个网页的背景图。 |
重置 | 单击恢复默认背景,将页面设置恢复到原始状态。 |
页面缩放方式 | 根据可视化应用展示的屏幕尺寸,选择合适的页面缩放方式。如果您使用的可视化应用展示屏幕为非标准屏幕尺寸,建议使用全屏铺满模式。 |
栅格间距 | 栅格间距是组件在页面中的最小移动单位,组件的边界会自动吸附到以栅格间距为网格的边缘上。最小为1px,此时组件的移动为平滑移动。 |
DataV水印 | 关闭开关,可以取消DataV水印。 重要 仅企业版及以上版本支持DataV水印功能。 |
缩略图 | 单击截取封面截取当前页面,作为我的可视化页面中可视化应用项目的缩略图。或者单击上传封面,自定义选择图片作为可视化应用项目的缩略图。 |